Dalam survei tahunan,
The State of JavaScript , pengembang berbicara tentang apa yang mereka gunakan di sini dan sekarang. Pertanyaan-pertanyaan di sana akrab dan akrab bagi komunitas front-end. Pada tahun 2019, jajak pendapat "
Keadaan CSS " muncul, yang membuat para pengembang menjadi tidak sadar. Ternyata banyak teknologi yang tidak asing bagi pengembang, meskipun sebagian besar sudah digunakan secara aktif. Mungkin para pengembang menggunakan alat dan teknologi yang biasa, dan tidak berupaya menerapkan sesuatu yang baru? Mungkin tidak ada tugas untuk teknologi baru? Mengapa menggunakan CSS Grid, kolom CSS Multi, di mana lebih mudah untuk membangun semuanya di Flexbox? Mungkin ini semua tentang orang-orang tua, dan para jones bahkan tidak tahu tentang Flexbox dan Float dan tidak berpartisipasi dalam jajak pendapat?
 Sergey Popov
Sergey Popov (
popovsergey ), pemimpin Liga A, pembicara dan penyelenggara konferensi mengajukan pertanyaan-pertanyaan ini, melakukan survei mini sendiri dan bahkan menerima hasil dari penyelenggara "Keadaan CSS". Sergey memproses, menyusun, dan mendapatkan semua informasi dari komunitas front-end: siapa yang tahu apa dan menggunakan, di mana huruf-huruf dipelajari dan berapa banyak yang mereka hasilkan, teknologi mana yang relevan, dan mana yang perlu didaur ulang, dan apa yang harus dipelajari untuk menggunakan kekuatan penuh CSS. Transkrip laporan adalah salah satu versi laporan tentang keadaan CSS saat ini, bersama dengan laporan asli "
Keadaan CSS " akan memberi tahu Anda di mana harus pindah dan teknologi apa yang harus diterapkan.
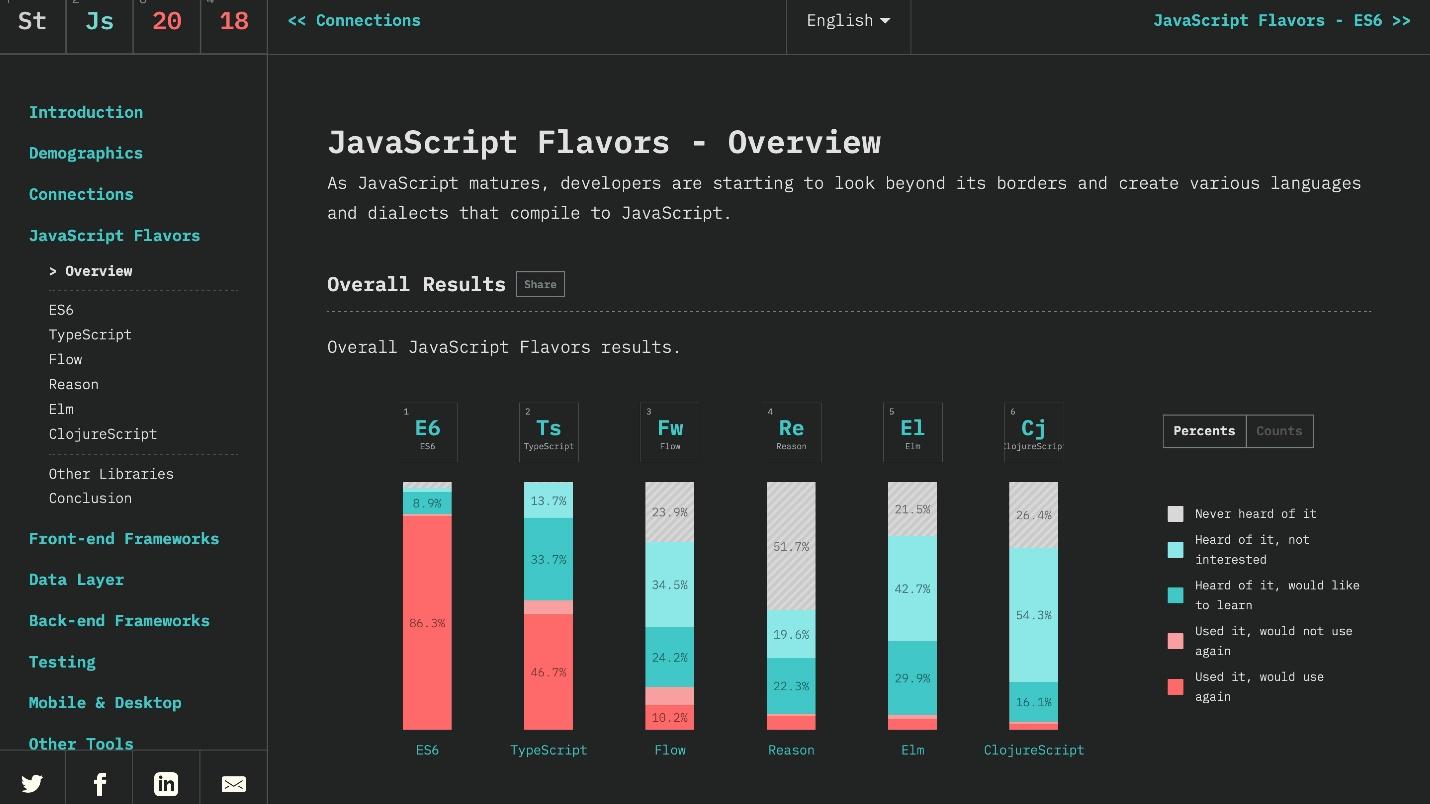
Perhatian, di bawah banyak diagram dan gambar, benar-benar banyak, tetapi mereka semua tentang kasus ini. Dalam kualitas yang baik, mereka ada di sini .Jajak pendapat "Keadaan JavaScript" terlihat seperti ini.

Anda dapat membuka dan melihat
hasilnya selama setahun terakhir - apa yang digunakan, apa yang populer, apa yang tidak, dan apa yang tampaknya tidak populer.
Jajak pendapat baru "Keadaan CSS" berisi hal-hal dasar yang mendasar, tetapi saya melihat banyak pertanyaan dari mereka yang mengalaminya:
- Apa itu? Apa ini Dan saya tidak tahu tentang itu.Ternyata konsep dasar dalam CSS membingungkan.
Saya ingin mengumpulkan informasi tentang apa yang mengejutkan dan berbicara tentang apa itu CSS hari ini dan dalam keadaan apa itu. Kita akan mengenalnya lagi, sehingga survei tahun 2020 tidak akan terlalu mengejutkan.
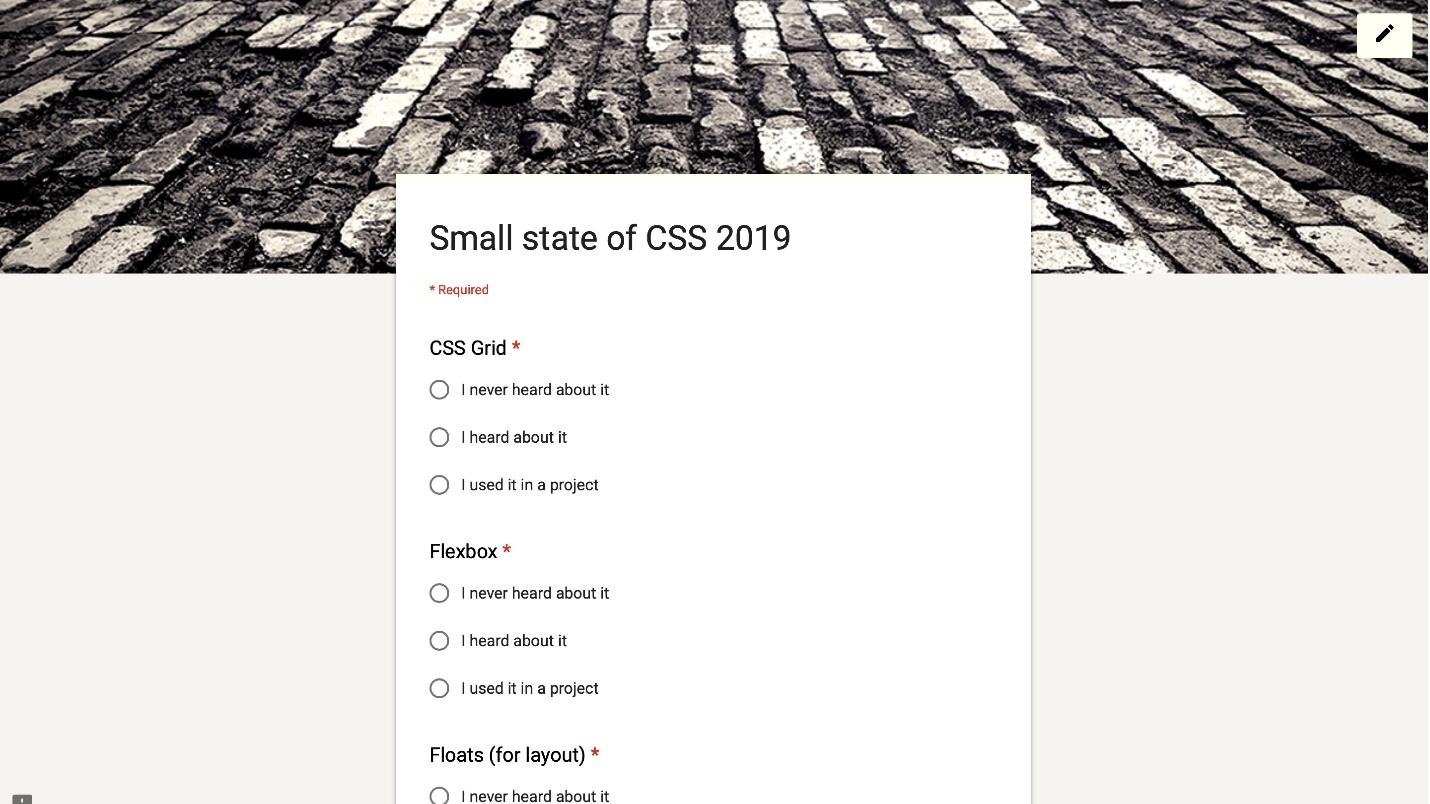
"Keadaan CSS" diluncurkan di musim dingin. Survei itu menarik minat saya, tetapi saya tidak memiliki kesempatan untuk mengumpulkan semua informasi dari akses global. Karena itu, di tengah hype, saya menemukan alternatif saya melalui jejaring sosial.

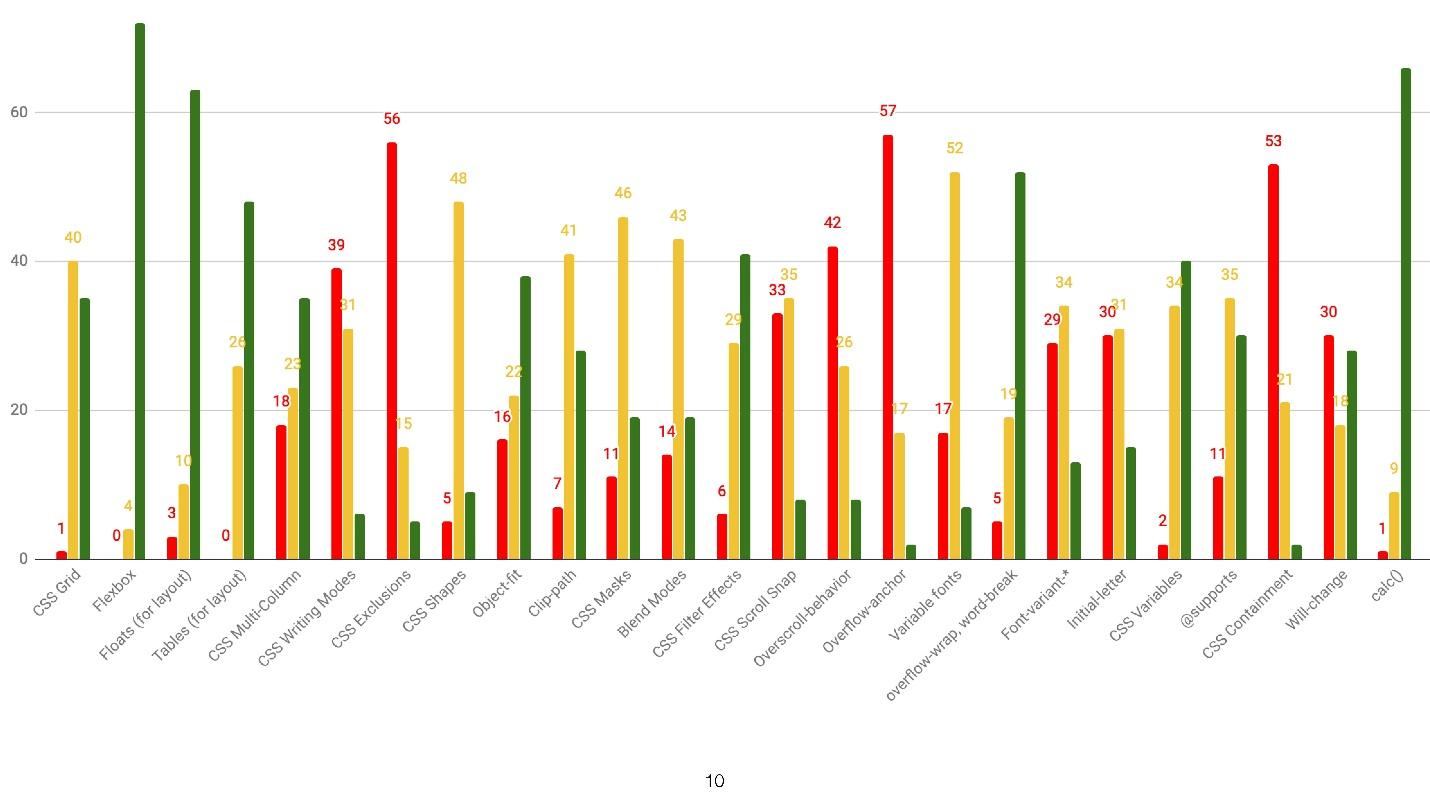
Dia hampir sepenuhnya menyalin The State of CSS. 110 responden menjawab dan mendapatkan hasil ini.

Distribusi ini berdasarkan fitur: hijau - Saya menggunakan, merah - Saya tidak tahu, kuning - Saya tahu, tapi saya tidak menggunakan. Pada 23 Mei, saya menulis permintaan kepada tim yang meluncurkan "Keadaan CSS" yang asli dan meminta hasilnya. Untungnya, mereka menjawab saya dan mengirimi saya apa yang saya inginkan.
Saya memasukkan data ini. Volume pekerjaannya besar, karena hasilnya bukan file YAML yang diuraikan. Beberapa malam tanpa tidur - dan laporannya siap, yang dibagi menjadi beberapa bagian.
- Fitur
- Alat yang digunakan untuk menulis dan menggunakan CSS.
- Lingkungan: browser dan perangkat untuk penulisan dan pengujian.
- Sumber daya di mana orang belajar.
- Beberapa pendapat lucu tentang CSS dari orang-orang yang melakukannya.
- Data demografis bukan lapisan paling teknis.
Fitur CSS
Fitur dibagi menjadi sejumlah besar subbagian. Saya memilih yang paling penting yang kami gunakan setiap hari.
Keadaan CSS terlihat bahkan dalam pertanyaan "Keadaan CSS". Survei bertanya tentang Flexbox, CSS Grid, CSS Multi kolom, mode penulisan, dan pengecualian. Itu saja! Tidak lebih. Tidak ada pertanyaan tentang Float dan meshing.
Dimana pelampungnya? Float digunakan untuk tujuan yang dimaksudkan - untuk membungkus teks dengan gambar di dalamnya. Teknologi ini awalnya tidak dibuat untuk menyambung. Coder ini mengadaptasi Float untuk diri mereka sendiri.
 Di mana inline-block?
Di mana inline-block? Sepertinya saya bahwa inline-block dikandung sebagai alternatif untuk Float, tetapi ternyata apa yang terjadi. Ini bagus untuk memecahkan masalah kecil. Meskipun ada Flexbox, dan saya tidak mengerti mengapa inline-block diperlukan. Saya tidak ingat kapan saya terakhir menulisnya, jadi dia pergi ke tempat yang sama dengan Float.
Jadi, mari kita lihat statistik aktual dari The State of CSS, di mana 11.000 pengembang disurvei.
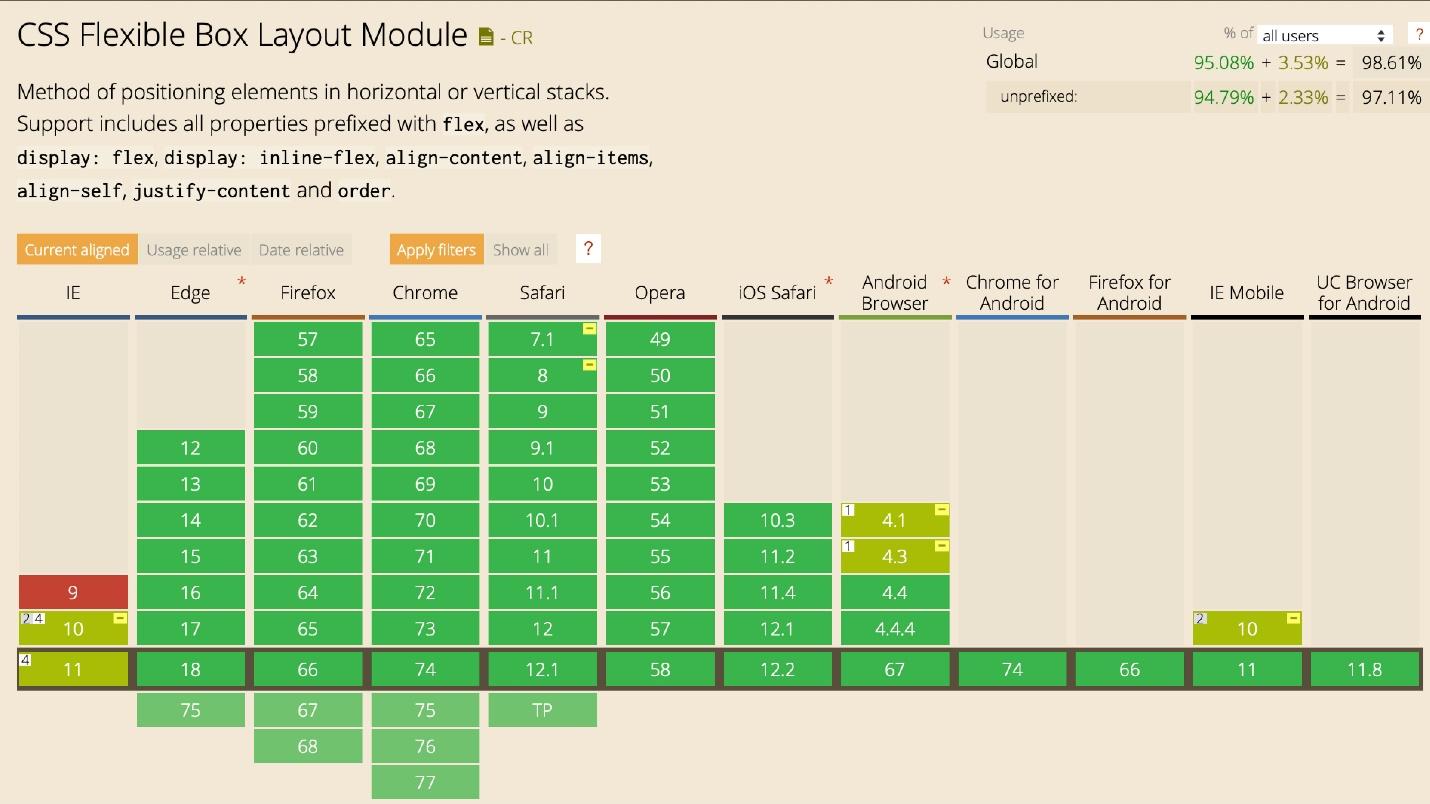
Flexbox
Digunakan oleh 94%, terdengar 4% dan tidak didengar oleh 1% pengembang.
Statistik selama periode pengalaman orang menggunakan teknologi ini atau itu lucu. Orang dengan pengalaman kurang dari setahun menggunakan Flexbox kurang dari orang lain. Mungkin setelah hype mereka melakukan semuanya di Grid.

Dukungannya luar biasa. Saya tidak akan fokus pada Internet Explorer. Kita semua tahu cara tata letak untuk itu, terutama untuk berurusan dengan Flexbox.

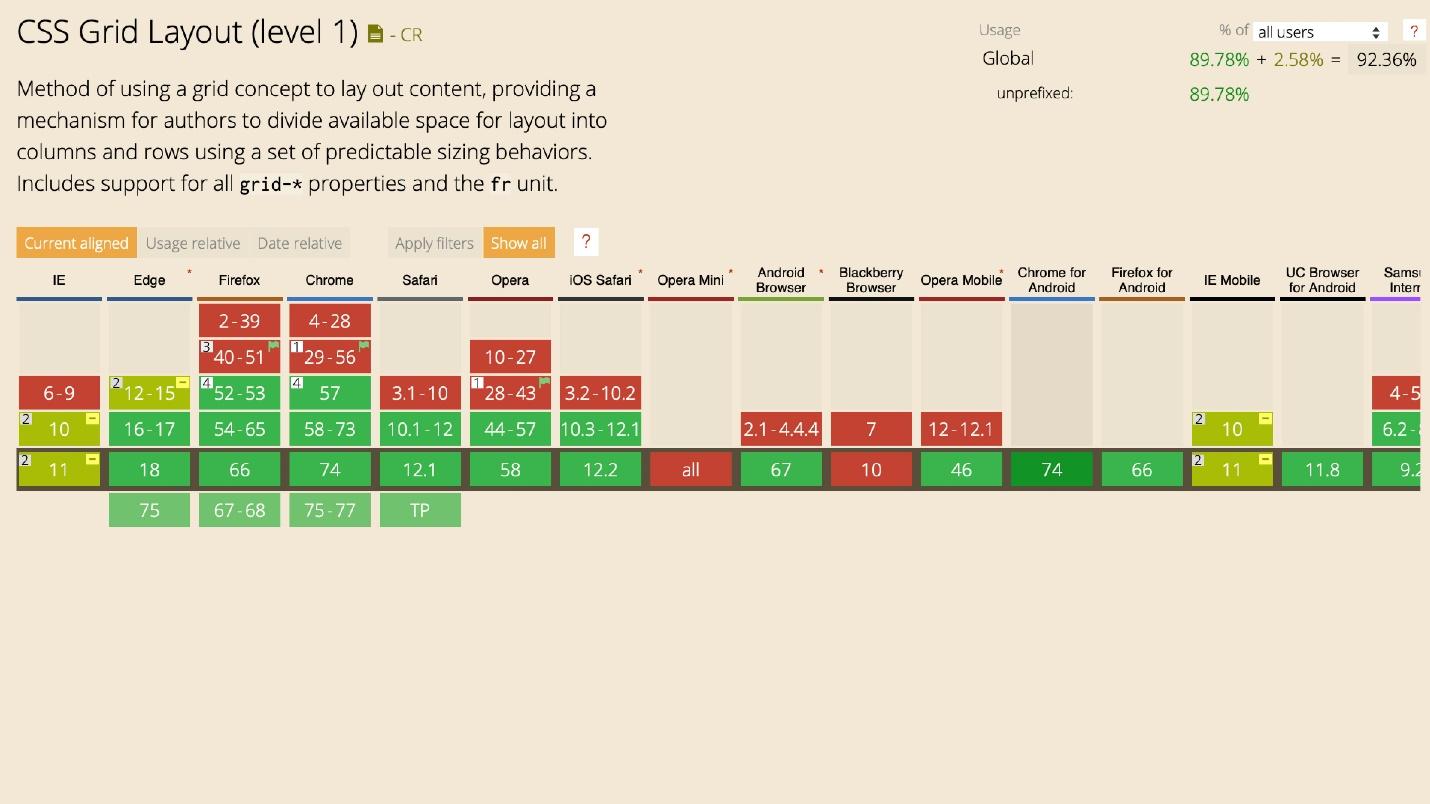
Kotak CSS
Dengan Grid, semuanya menarik. Hanya 2% orang yang tidak mengetahuinya, tetapi 55% menggunakannya. Hampir setengah dari responden - 43% - masih tidak menggunakan Grid karena suatu alasan.

Distribusi menunjukkan bahwa antara orang-orang dengan pengalaman yang berbeda tidak ada perbedaan. Pengalaman dalam hal ini tidak mempengaruhi penggunaan teknologi.
Sekarang Grid dapat dan harus digunakan untuk tata letak global situs, mengubah tata letak dengan satu properti, untuk grid dan komponen yang kompleks. Untuk tugas membuat sesuatu yang tidak terpisahkan: seluruh grid atau kompleks, untuk membuat elemen kecil dengan grid distribusi yang sangat halus, gunakan Grid.

Grid memiliki dukungan hebat. Ada dukungan untuk IE. Dalam kasus yang ekstrem, Anda dapat menggunakan polyphiles - tetapi lebih baik tidak.
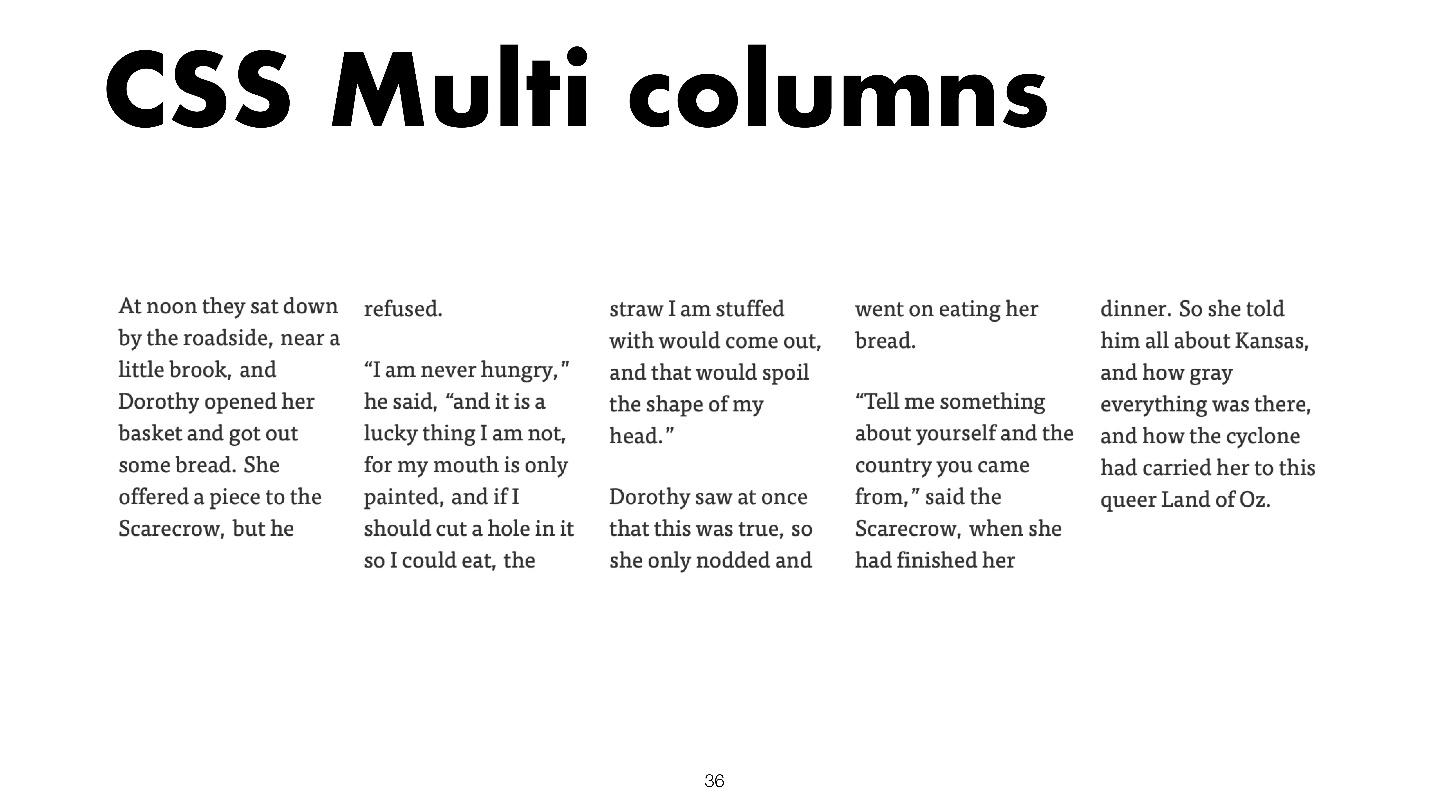
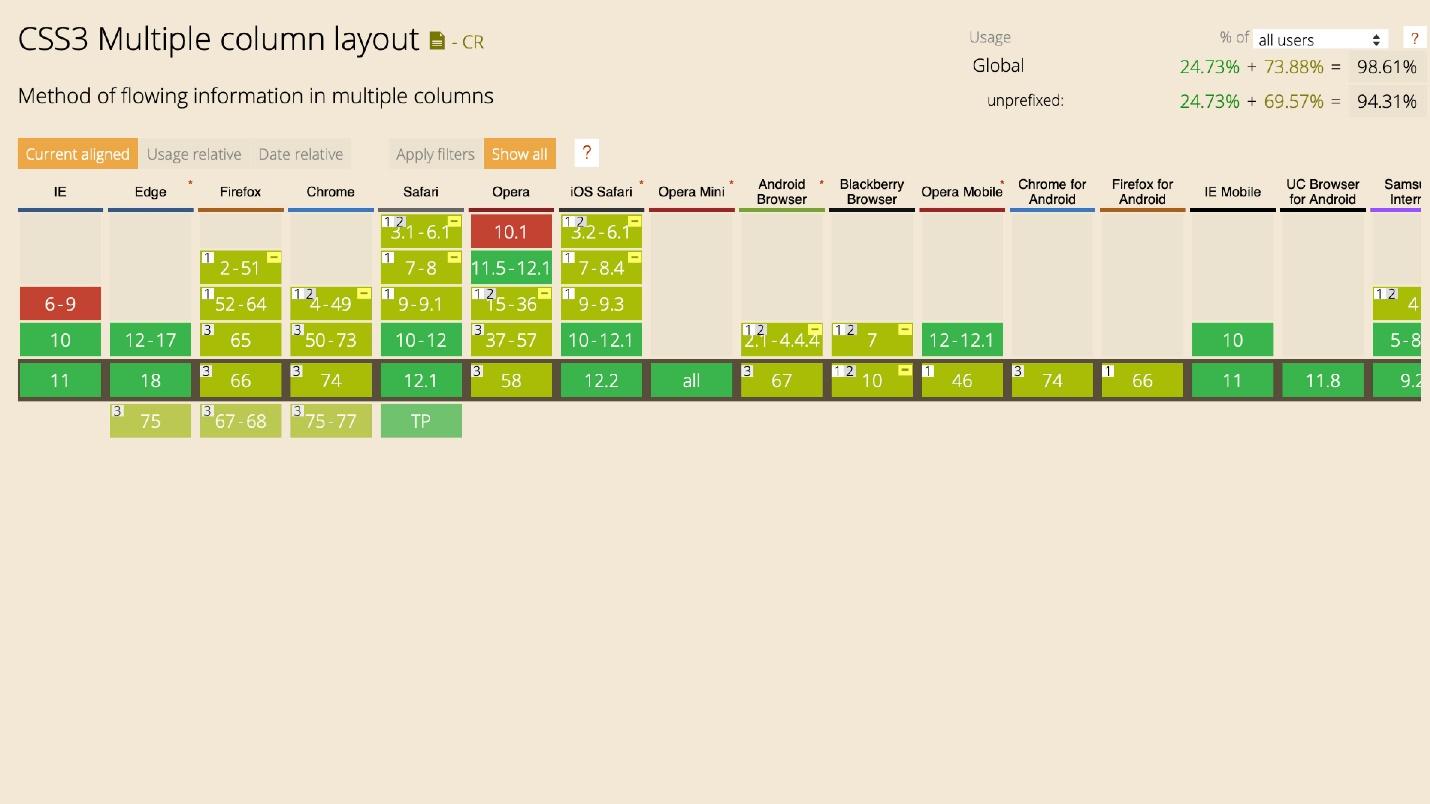
Kolom CSS Multi
Gunakan 28%. Dengan multi-speaker itu menarik - 41% tidak mendengar tentang mereka sebagai teknologi, yang aneh. Teknologi ini sesederhana mungkin dan memungkinkan Anda membuat kolom teks tanpa pembungkus dan kruk tambahan. Cukup atur jumlah kolom.
article { column-count: 2; }
Teks disusun dalam kolom dan secara otomatis membungkus pada baris berikutnya.

Ada banyak pengaturan yang fleksibel. Misalnya, untuk mengatur ukuran kolom.
article { column-width: 150px; }
Maka teks tidak akan berbaris sesuai dengan jumlah kolom yang ditentukan, tetapi akan ada banyak dari mereka sesuai dengan akhir layar. Ketika layar dikurangi, semuanya secara otomatis dibangun kembali.

Gunakan dan pelajari teknologi. Misalnya, untuk dua kolom teks, alih-alih membungkusnya dalam div, maka gunakan Flexbox atau Grid.
Anda bisa menggambar garis.
article { columns: 2 200px; column-gap: 20px; column-rule: 1px dotted #000; }
Anda dapat memecah kolom dengan tajuk:
h2 { column-span: all; }

Semuanya dilakukan oleh satu properti. Sekarang teknologi ini sedang diperkenalkan secara aktif, karena digunakan oleh Rachel Andrew. Pada suatu waktu, ia mulai mempopulerkannya, sejak itu multikolom telah digunakan.
Grafik menunjukkan bahwa semakin banyak pengalaman, semakin banyak kolom yang digunakan secara aktif.

Mungkin ini logis. Apakah aneh jika pengembang yang berpengalaman menggunakan teknologi yang kurang berbeda? Pemula jelas tidak bisa melakukan banyak kolom - ada Flexbox, Grid, React. Tetapi ini tidak berarti bahwa junior tidak dapat menggunakan multikolom sekarang dan mengubah statistik.

Para pembicara memiliki dukungan yang baik, tetapi bukan tanpa tiang tembok. Di satu browser, baik, di browser lain tidak. Tetapi hampir 98%, tunduk pada batasan, adalah dukungan yang baik. Lebih dari Grid.
Mode penulisan
Mode Penulisan CSS . Hampir tidak ada yang mendengar tentang teknologi ini - 73% responden, dan hanya 17% yang menggunakannya.
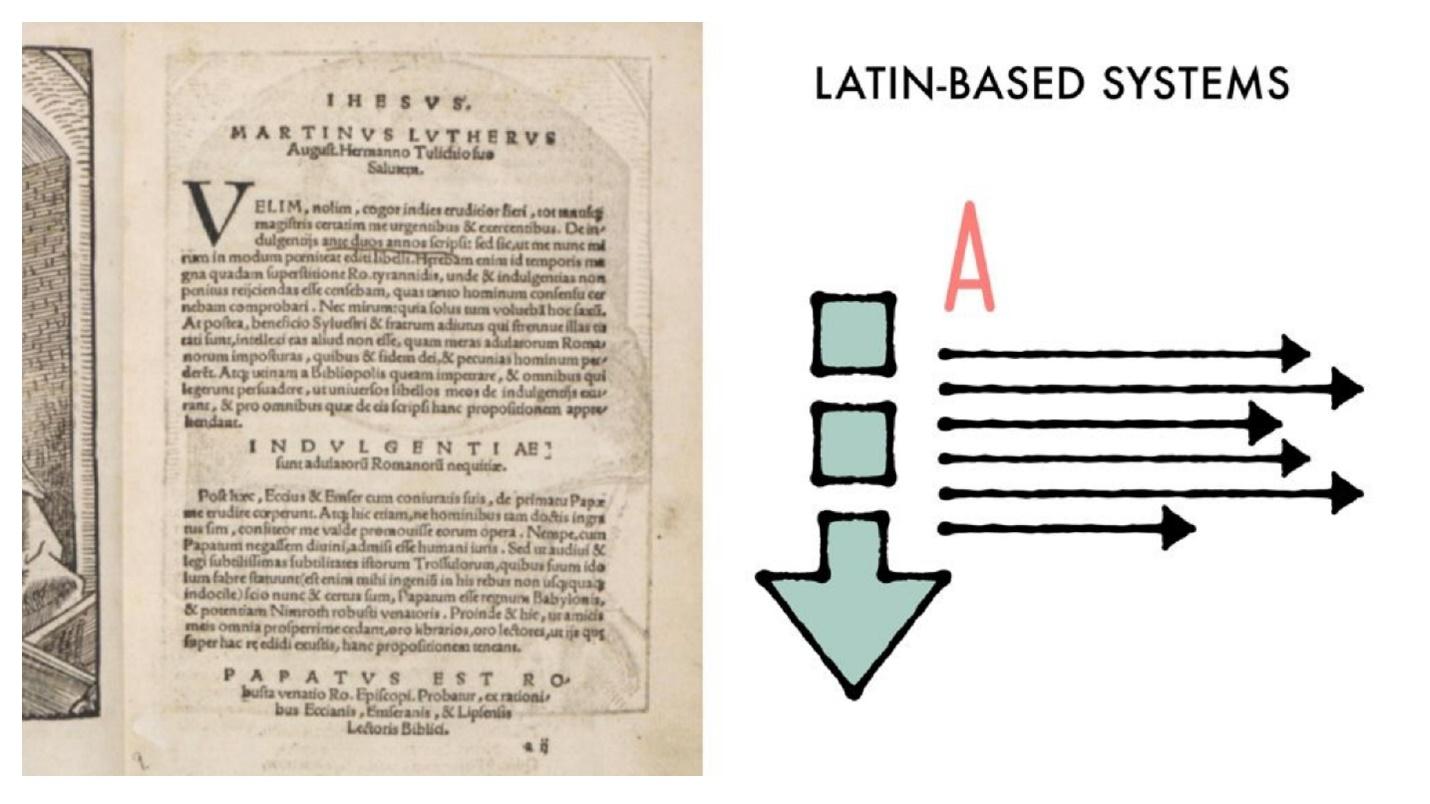
Ada 4 sistem penulisan. Mereka dicirikan oleh arah penulisan dan pembacaan karakter secara vertikal dan horizontal. Ini adalah topik yang kompleks, jadi tunjukkan saja gambar-gambarnya.
Berbasis bahasa Latin adalah sistem standar: baca dari kiri ke kanan dan dari atas ke bawah.
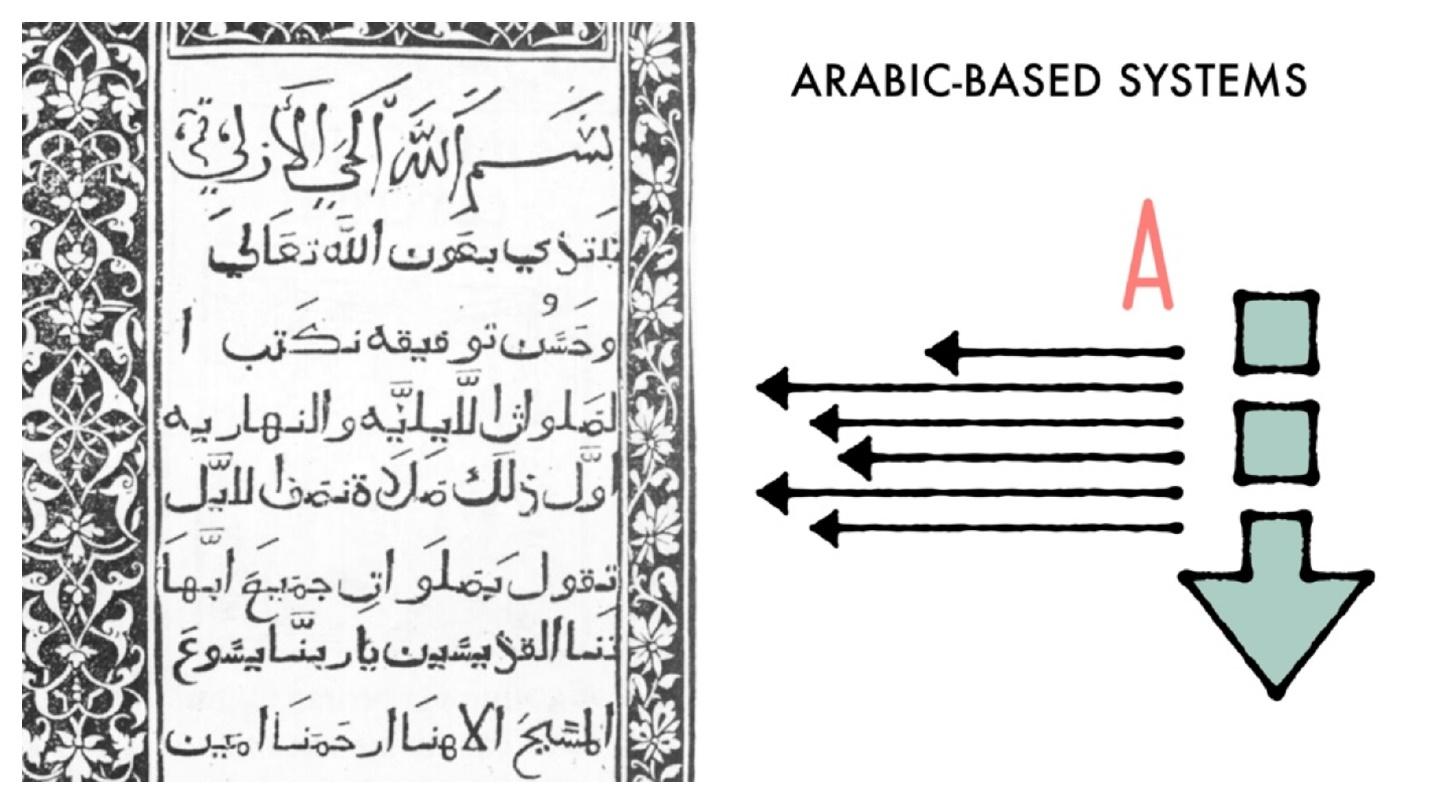
 Berbasis bahasa Arab
Berbasis bahasa Arab - dari kanan ke kiri dan dari atas ke bawah.
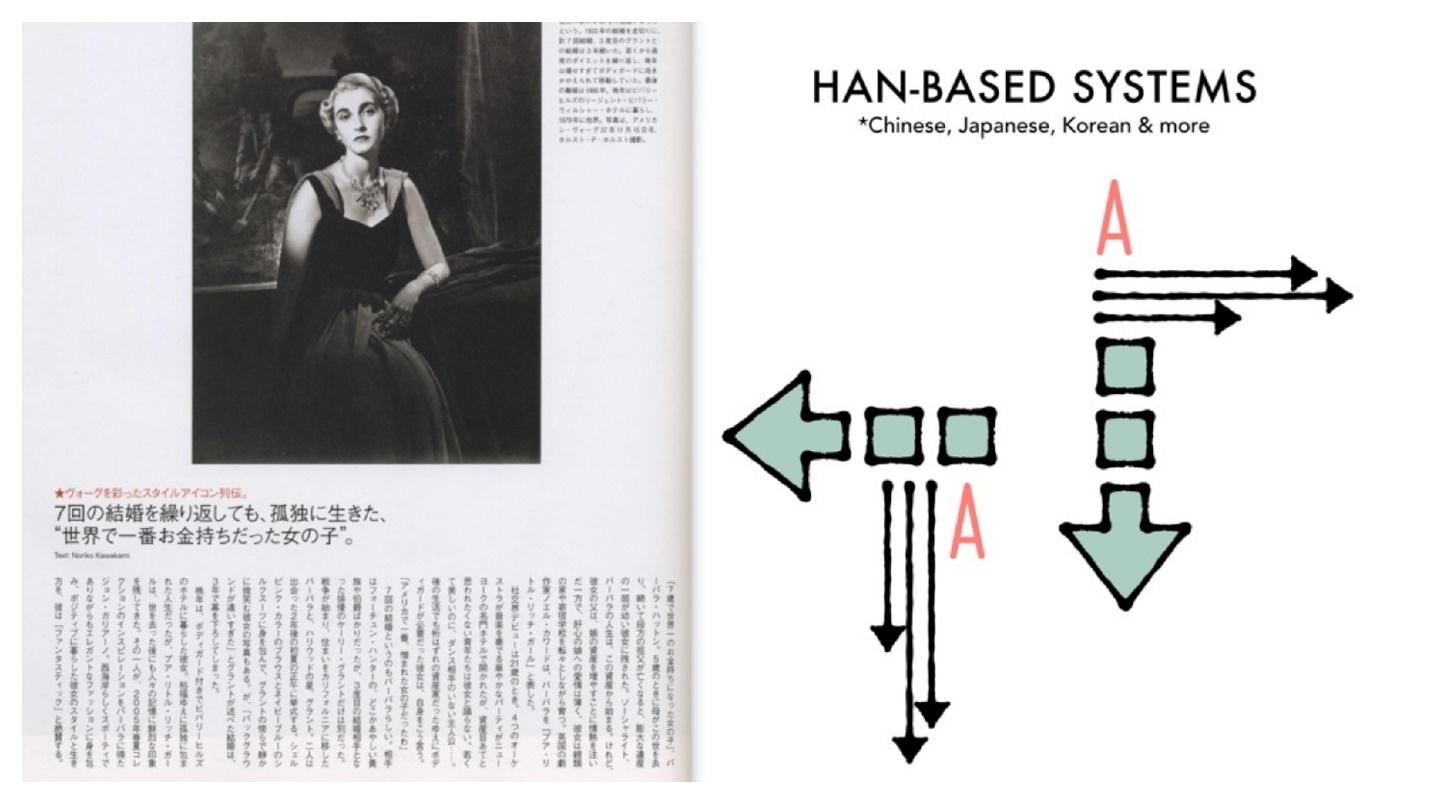
 Berbasis Han
Berbasis Han adalah kelompok Asia, bisa berbeda.
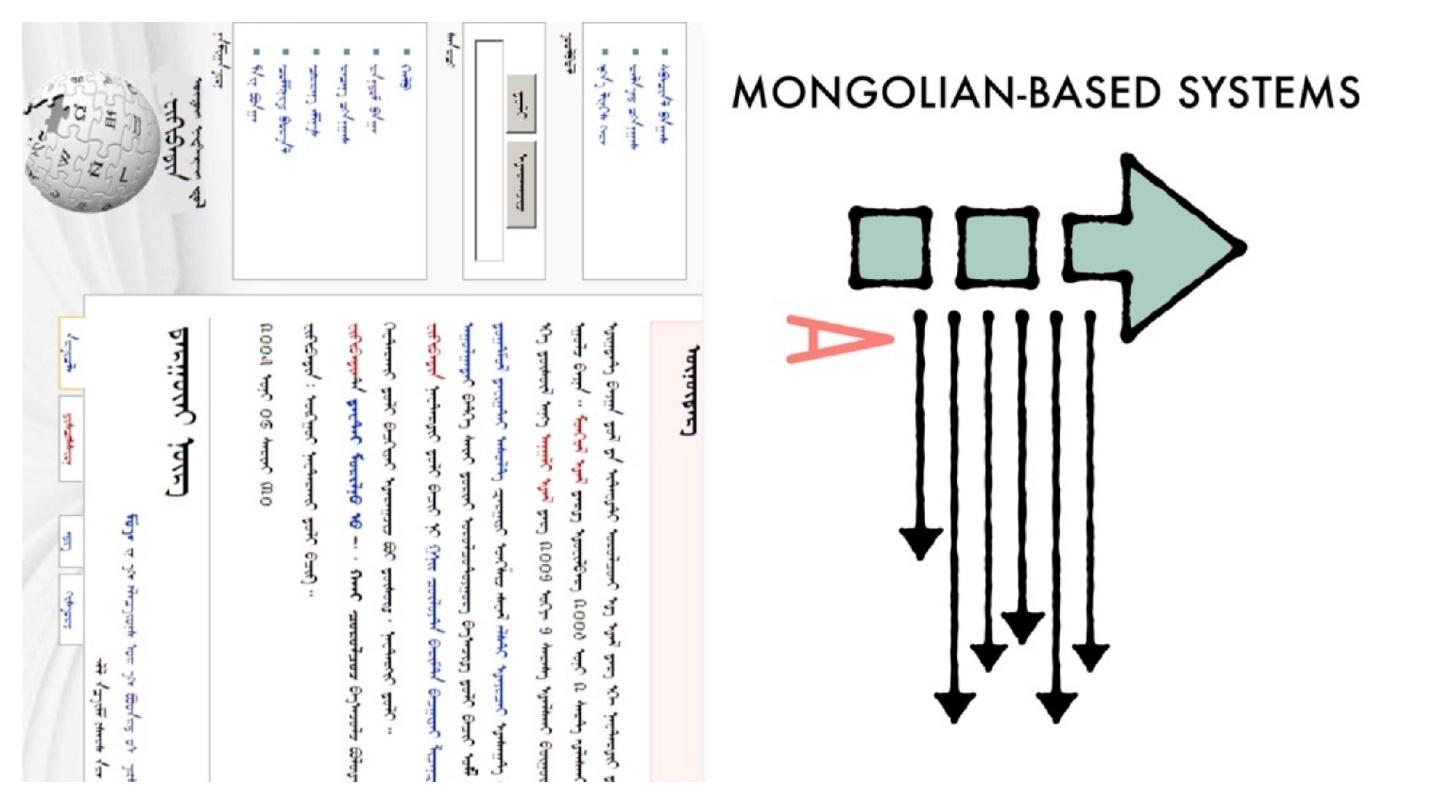
 Berbasis Mongolia
Berbasis Mongolia - sistem Mongolia. Sulit dibaca karena itu tidak biasa. Untungnya, tidak sering perlu untuk menghadapinya.

Tidak cukup hanya menerjemahkan antarmuka ke bahasa lain - untuk membuat file YAML atau JSON yang akan menyimpan informasi dalam dua bahasa. Kemungkinan besar, Anda harus membalik semuanya. Tetapi saya tidak membicarakan hal itu.
html { writing-mode: horizontal-tb; writing-mode: vertical-rl; writing-mode: vertical-lr; writing-mode: sideways-rl; writing-mode: sideways-lr; }
Dengan mode penulisan, mudah untuk membangun antarmuka yang akan Anda implementasikan dengan cara yang berbeda. Misalnya, untuk inskripsi vertikal, Anda dapat menggunakan transform, rotate, masukkan gambar bersama tiga lainnya, dan dengan bantuan pengarahan ini dilakukan oleh satu properti.

Contoh-contoh hebat mengirim surat.

Antarmuka keren!

Mereka tidak mengatur tugas seperti itu setiap hari, tetapi bahkan yang paling sederhana sekalipun membuat lebih mudah daripada dengan mengubah atau memutar. Bukan berarti transformasi itu rumit, tetapi dengan Mode Penulisan CSS lebih tepat.
Jane Simmons memiliki laboratorium besar. Di dalamnya, dia menerbitkan semua yang dia lakukan, dan dia melakukan sesuatu tanpa henti.
Ada banyak contoh
di situs ini dengan mode directional, kombinasi dalam antarmuka standar, aplikasi di mana Anda tidak berpikir untuk menggunakannya sama sekali. Lihat - Anda akan menemukan banyak penemuan.

Distribusi menunjukkan bahwa semakin banyak pengalaman, semakin besar kemungkinan penggunaan mode distribusi. Namun, persentase mereka yang menggunakan sangat kecil. Bukan karena teknologinya buruk atau pengembang tidak mau menggunakan - ada beberapa kasus. Ini bukan tugas harian. Namun, terapkan.
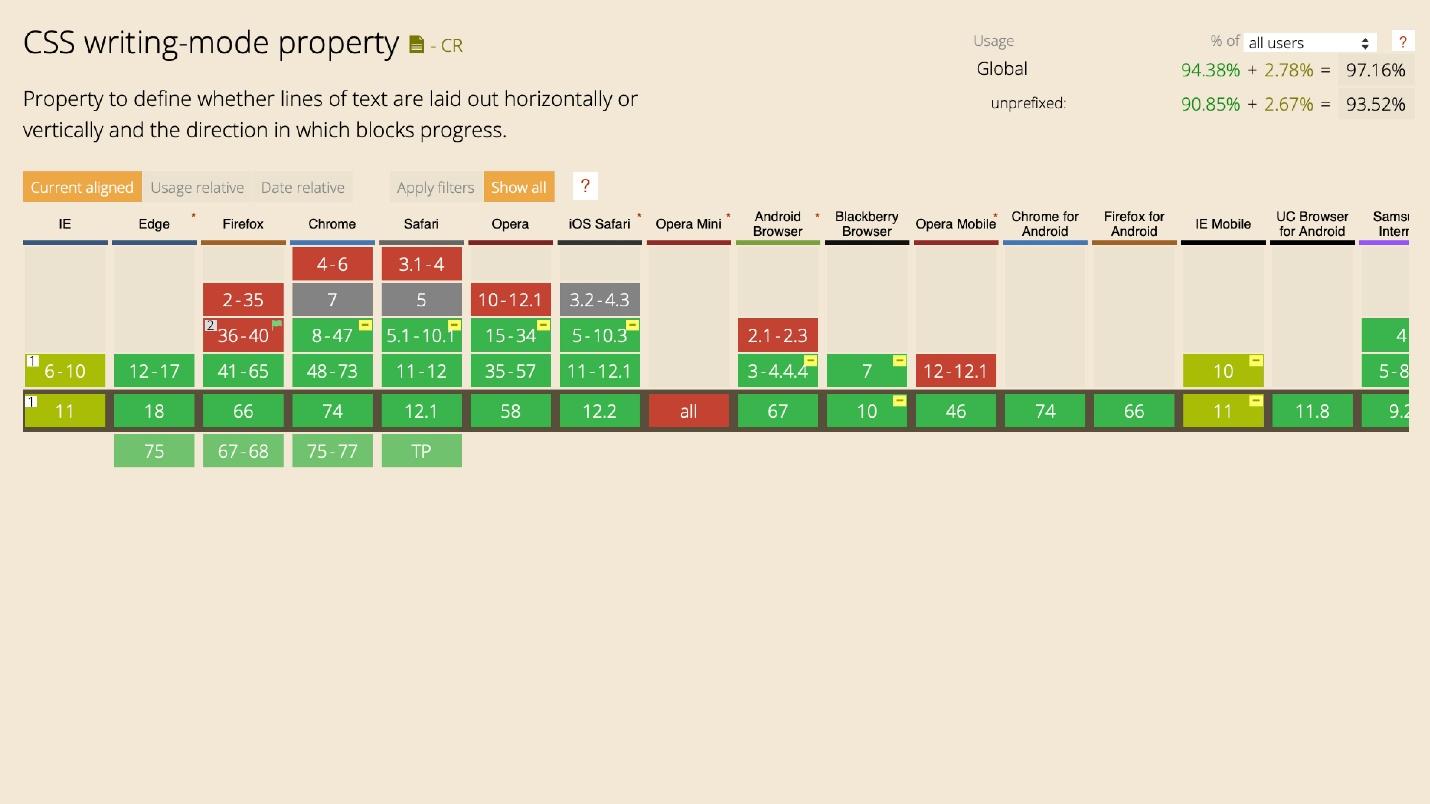
Dengan dukungan, semuanya baik-baik saja.
 Pengecualian CSS.
Pengecualian CSS. Hampir tidak ada yang mendengar tentang teknologi ini - 79%, dan hanya 7% yang menggunakannya. Saya memasukkan Pengecualian CSS dalam ulasan penggemar. Ini adalah teknologi khusus untuk IE. Edge menyeretnya kepadanya, tampaknya karena warisan. Edge baru kemungkinan besar.

Ini adalah teknologi yang keren, tetapi untuk beberapa alasan belum menerima distribusi, kecuali untuk IE. Ini adalah cara mudah untuk menyesuaikan aliran di sekitar elemen yang berada di luar aliran. Letakkan lapisan atas di atas konten menggunakan penentuan posisi absolut, relatif atau tetap.
Misalnya, ambil teks dan kubus. Jika Anda menerapkan
wrap-flow: both properti
wrap-flow: both , maka di kedua sisi teks akan mengalir di sekitar kubus.

Ini bukan hanya elemen yang dimasukkan ke dalam konten - ini adalah elemen yang diposisikan di atas dengan posisi absolut. Ini berfungsi di IE.

Saya menghapus Pengecualian hanya karena Anda kemungkinan besar tidak akan menggunakannya. Meskipun dimungkinkan jika Anda menginstal di bawah IE.
Diagram menunjukkan bagaimana kira-kira teknologi ini harus digunakan.
Flexbox adalah fondasinya.
Kebanyakan kisi dibangun menggunakan itu. Grid maju, tetapi tidak dimaksudkan untuk menghancurkan Flexbox. Tugasnya adalah membangun tata letak global dan bekerja dengannya. Multikolom dan mode penulisan digunakan di mana Anda membutuhkannya.
Semakin sedikit kasus, semakin rendah persentase penggunaan: multicolumn untuk teks, mode penulisan untuk tempat yang kompleks, di mana pada antarmuka lebih mudah dilakukan daripada menggunakan transformasi. Tentu saja, tidak ada mode teks diagonal.
Animasi dan Transformasi
Transisi CSS - mengubah properti dengan lancar. Gunakan 95%, dengar 4% dan tidak dengar 1%.
Transformasi CSS - rotasi, pergeseran naik-turun, spread, transformasi 3D - persentase yang sama.
Animasi CSS - gunakan 90%, dan 9% terdengar. Sedikit lebih rumit - keyframe, interaktif - gunakan lebih sedikit.
CSS Will Change diterapkan untuk semua ini
. Dengan teknologi ini sudah lebih sulit. Tampaknya semua orang tahu animasi, tetapi tidak ada yang mendengarnya - 58%.
Ini adalah teknologi yang berbahaya, tetapi mengingat kondisi CSS saat ini, Anda perlu tahu dan menggunakannya. CSS Will Change memungkinkan Anda menyiapkan browser sebelum mengubah status elemen. Browser akan dapat mempersiapkan optimasi ini, misalnya, menggambar ulang.
Bayangkan browser sedang mempersiapkan sesuatu. Anda dapat menggunakan CSS Will Change untuk menunjukkan bahwa gulir akan diubah.
div { will-change: scroll-position; will-change: transfrom; }
Ini memungkinkan Anda untuk menambahkan optimasi spesifik ke situs Anda. Tetapi teknologi memiliki masalah.
Gunakan properti hemat dan tidak di mana-mana! Jika ada Transisi pada setiap elemen di dekat CSS Will Change, ini tidak berarti Anda dapat menelusuri setiap elemen dan menulis CSS Will Change dan nama elemen yang akan berubah. Ini bahkan lebih buruk daripada optimasi sederhana.
Jangan bertaruh pada setiap item . Cobalah untuk menempatkan CSS Will Change sebelum mengubah elemen dan menghapus setelah. Idealnya, siapkan skrip browser sebelum animasi yang rumit. Sebelum memulai animasi, tambahkan CSS Will Change, setelah animasi - hapus. Ini mungkin penggunaan teknologi terbaik. Anda cukup melampirkannya dengan tanda bintang: CSS Akan Mengubah semua - dan itu saja!, Tetapi lebih baik tidak.

Jadwalnya lucu. Saya membayangkannya seperti ini: orang-orang yang memiliki 5 hingga 10 tahun pengalaman mengatakan: "Ya, CSS Akan Berubah di sini, di bawah tanda bintang!" Dan kemudian sedikit mereda dan teknologi digunakan lebih moderat.

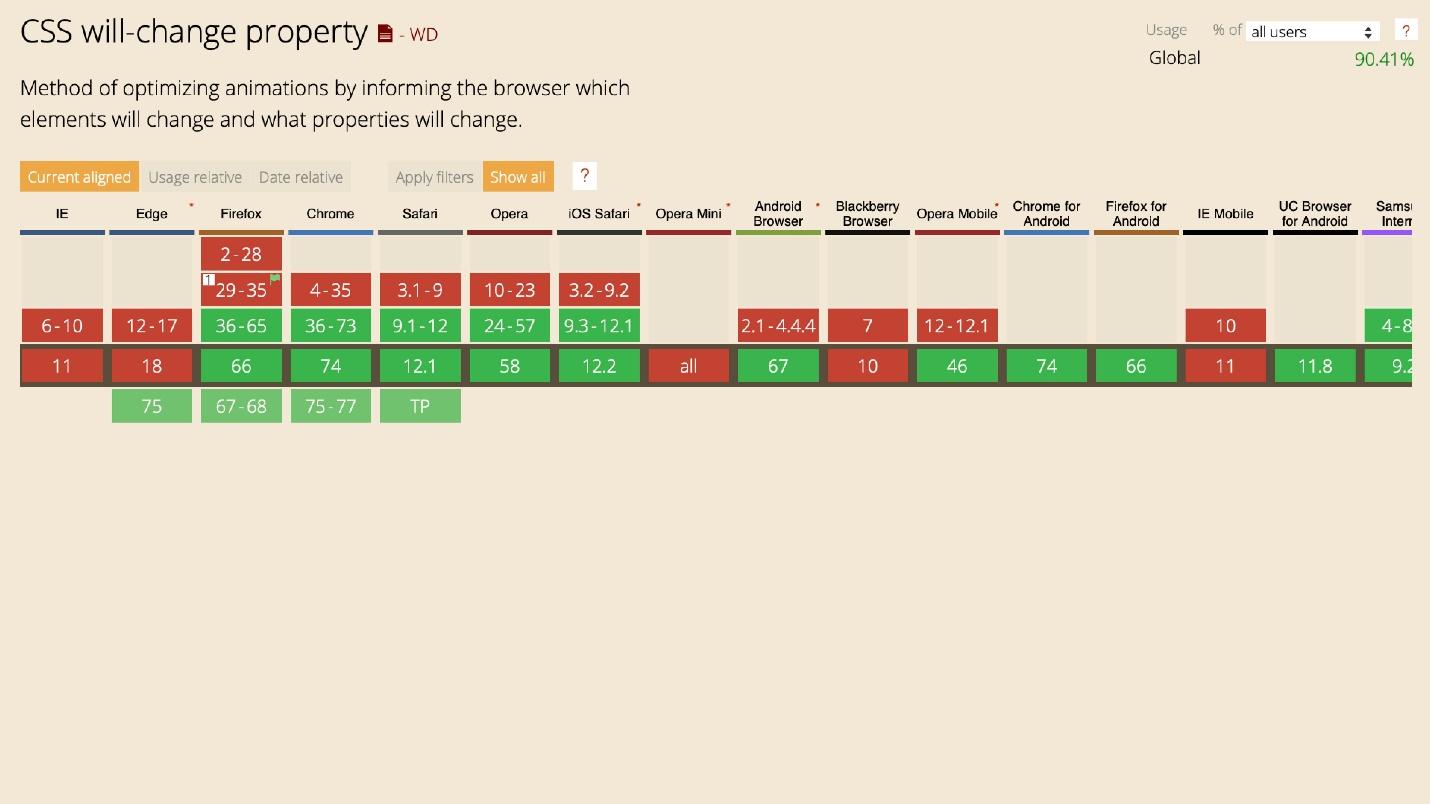
IE, Blackberry, Opera Mini tidak mendukung CSS Will Change, tetapi untuk yang lainnya dapat digunakan sekarang.
Font
Saya tidak akan berbicara tentang font-face dan dukungannya - semua orang tahu ini.
Font variabel
Font variabel memiliki masalah. Hampir setengah dari pengembang - 44% - pernah mendengar tentang mereka, tetapi hanya 26% yang menggunakannya. Font masih dalam status konsep konsep, tetapi mereka memiliki dukungan yang baik.

Font variabel adalah kemampuan untuk menggunakan hanya satu font dengan jumlah gaya yang tak terbatas.
Hubungkan satu font, beri huruf tebal dan miring. Semuanya dilakukan secara otomatis oleh satu properti. Ini bagus untuk optimasi dan penggunaan. Anda tidak perlu menyeret Google Fonts, banyak gaya Latin, Arab dan lainnya.
Teknologi ini dirancang untuk menggantikan font yang sudah dikenal. Mungkin di majelis Anda ada file dari salah satu preprosesor dengan sekelompok wajah font yang dapat diubah. Tentunya Anda menambahkan siklus dan menciptakan segalanya dengan sebuah siklus.
Persentase penggunaannya rata. Teknologi ini segar, sehingga para pemula pun tahu tentang font variabel dan mencoba menggunakannya.

Untuk menggunakan fonta variabel, perancang harus mengetahuinya. Jika perancang menggunakan font khusus dalam 25 gaya, Anda tidak dapat mengulang semua ini dengan font variabel. Perancang akan melihat piksel Anda sempurna, meletakkan penggaris di kepala, dan memaksa untuk mengulang.
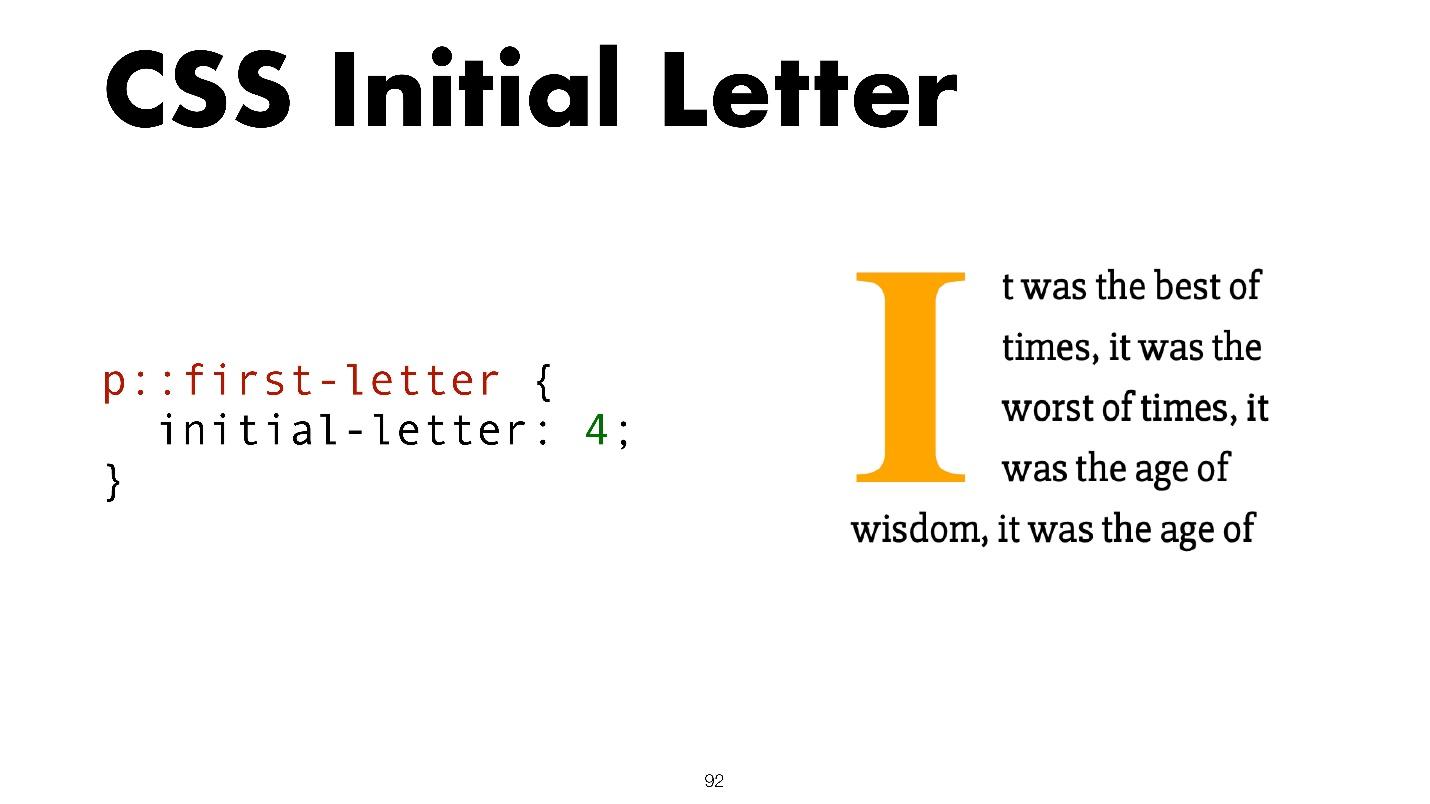
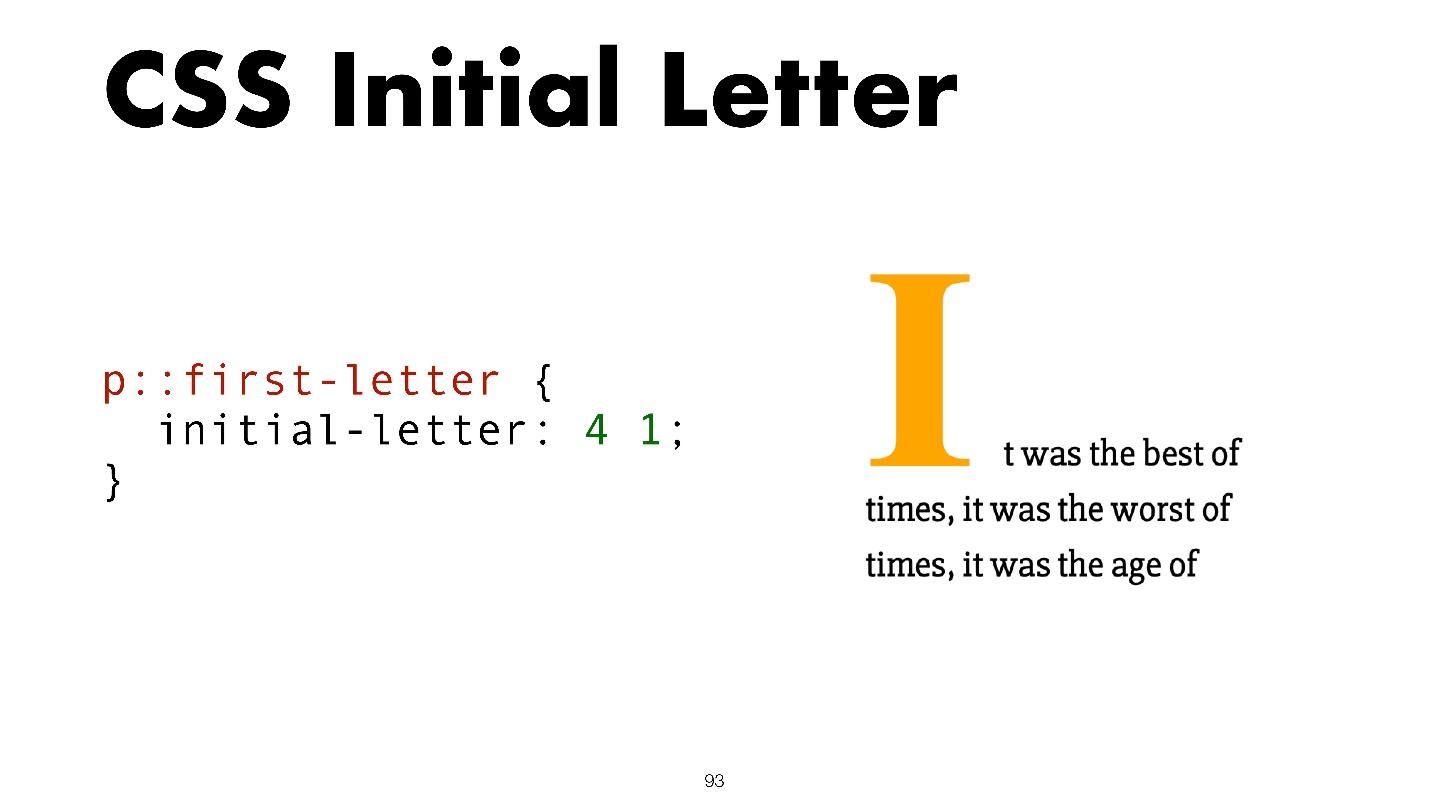
Huruf awal
Aneh, tetapi 29% orang menggunakan huruf Awal, dan 35% mendengarnya. Dalam sampel saya, persentasenya berbeda: mereka menggunakan 20%, mereka mendengar 41%, mereka tidak mendengar 39%.
Ketika saya menyuarakan nomor saya, mereka tidak percaya bahwa 20% orang menggunakan teknologi. Meskipun sederhana dan memungkinkan Anda untuk mengatur huruf awal dengan dua properti.
p { initial-letter: size position; }
Di sini ukuran adalah jumlah garis yang ditempati karakter, dan posisi adalah garis yang dimulai.

Pilihan lain.

Tugas seperti itu jarang terjadi, tetapi juga bukan posisi atau pemula. Satu masalah dengan teknologi ini adalah saya tidak tahu satu pun dari 20% orang yang menggunakannya. Ini didukung hanya di Safari dengan sedikit pembatasan dalam bentuk awalan, bahkan dalam versi seluler. Ini adalah fitur pembunuh khusus untuk Safari.

Bentuk dan grafik
Lalu datanglah semua keindahan yang pernah saya
laporkan dan tidak ada yang berlaku.
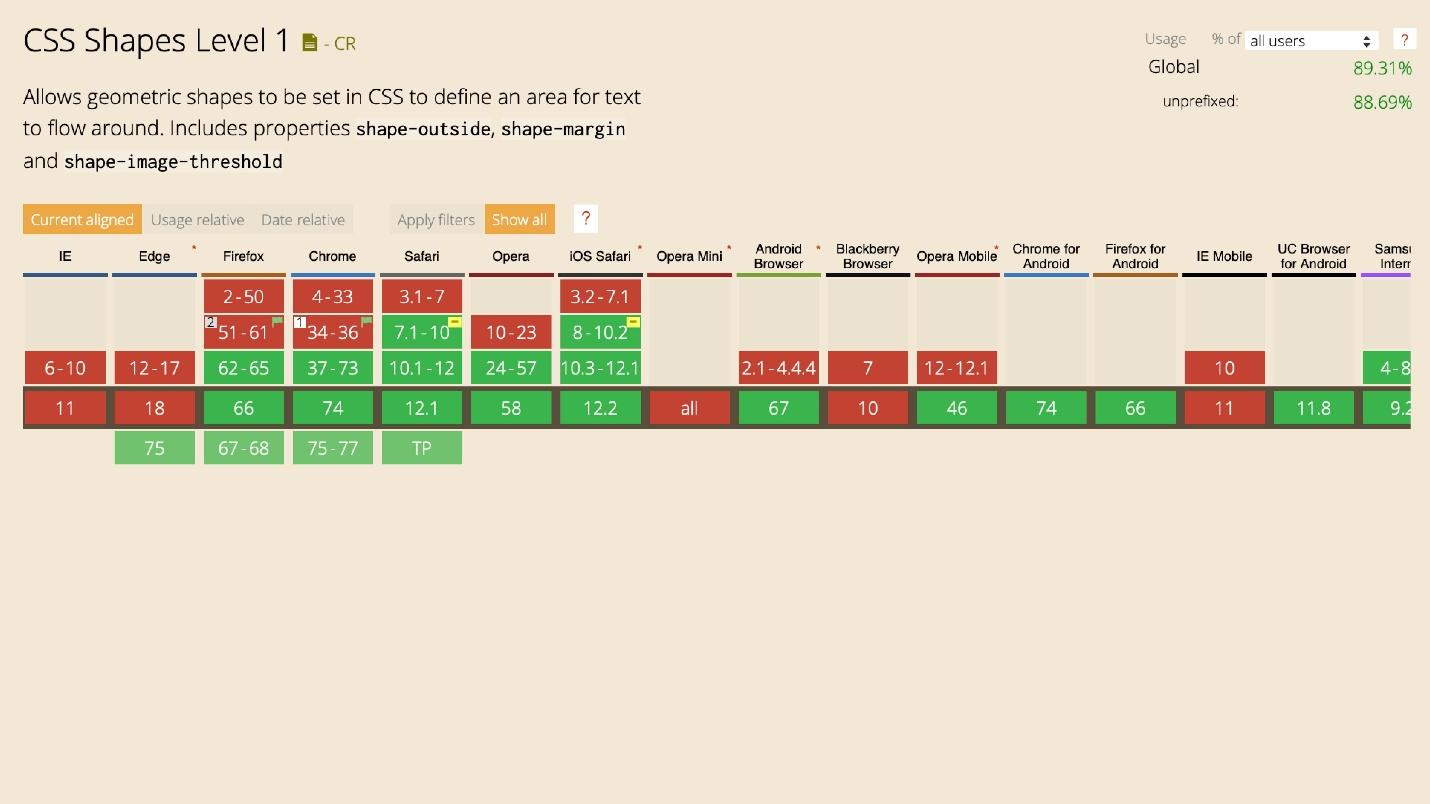
Bentuk CSS
Penggunaan CSS sangat sedikit - hanya 22%, meskipun teknologi ini memiliki dukungan yang baik.

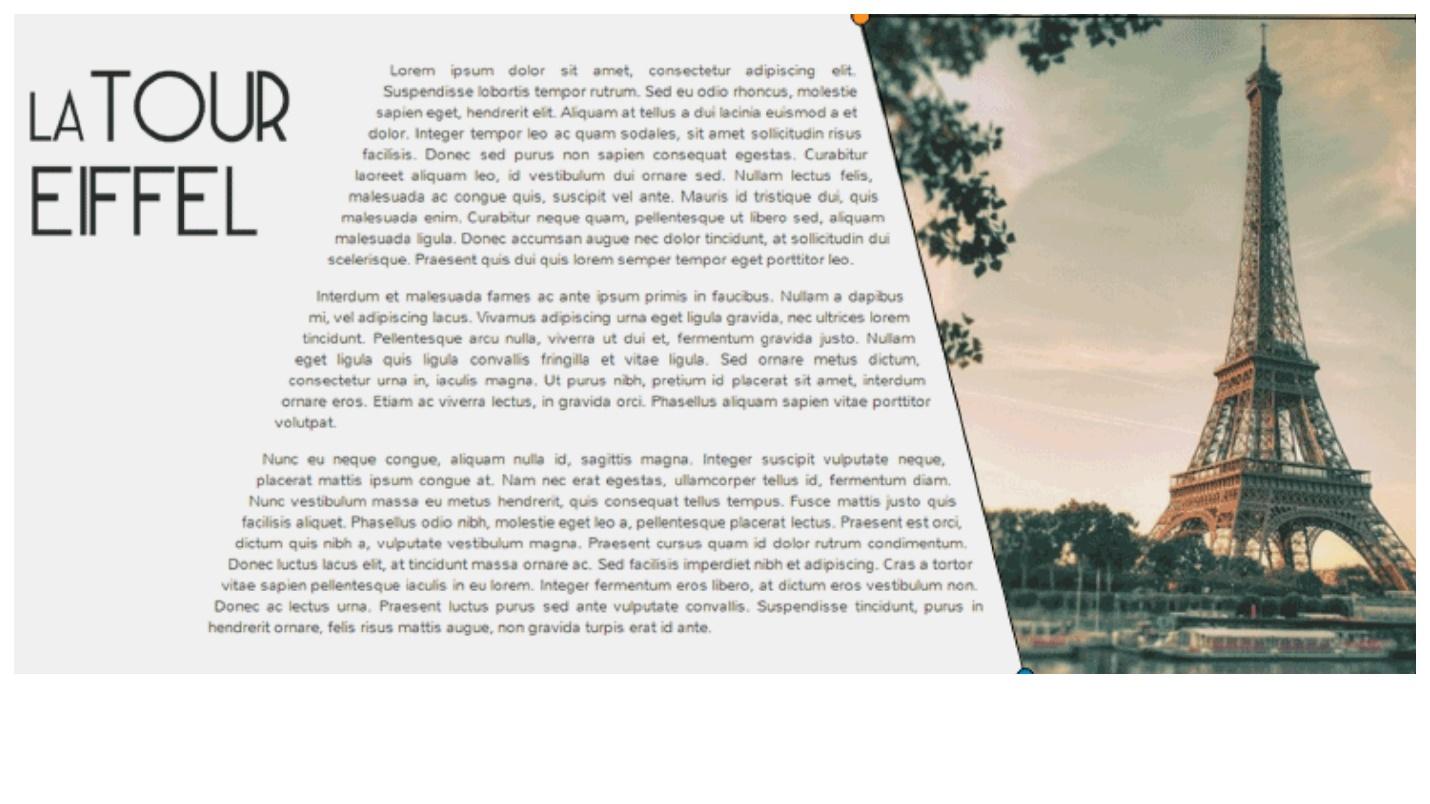
Secara umum, semua teknologi di bagian "kecantikan" ini hampir sama. Dengan bantuan formulir, Anda dapat membuat hal-hal keren.
img { shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%); }

Saya pernah mengatakan bahwa web tidak memiliki jurnalisme. Pada suatu waktu, kami menurunkan level antarmuka. Mereka semua menjadi sama, tata letak standar muncul, dan Bootstrap, yang menciptakan tata letak dengan satu tombol. Tidak ada lagi keajaiban.
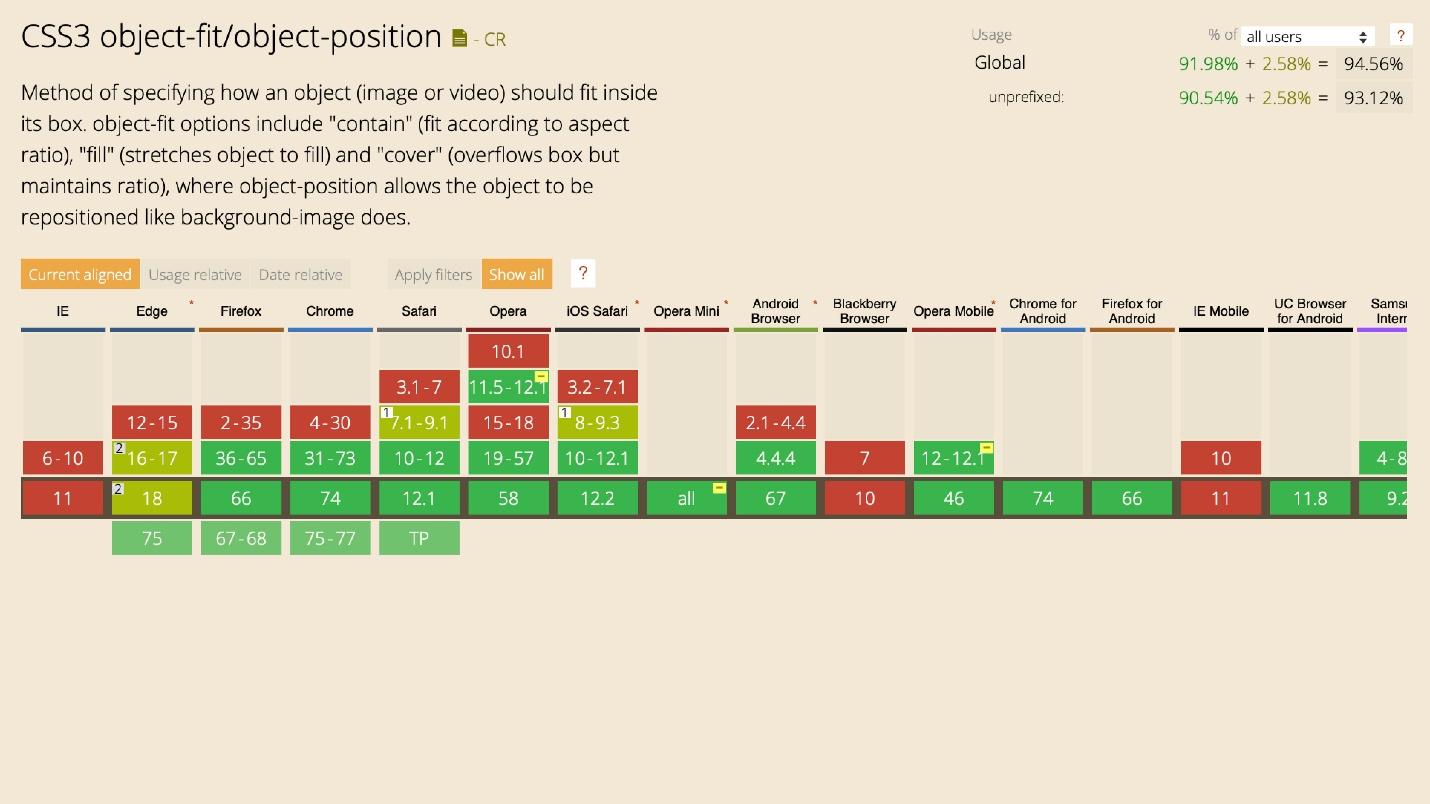
Objek cocok
Anehnya, 37% belum pernah mendengar tentang Object fit. Namun, hampir semua orang yang mendengarnya menggunakannya, yaitu 42%. Teknologi ini memiliki dukungan yang baik.

Objek fit adalah latar belakang untuk gambar inline.
img { object-fit: cover; }
Buat gambar, atur properti objek-fit, dan gambar berperilaku di dalamnya seolah-olah memiliki properti latar belakang.
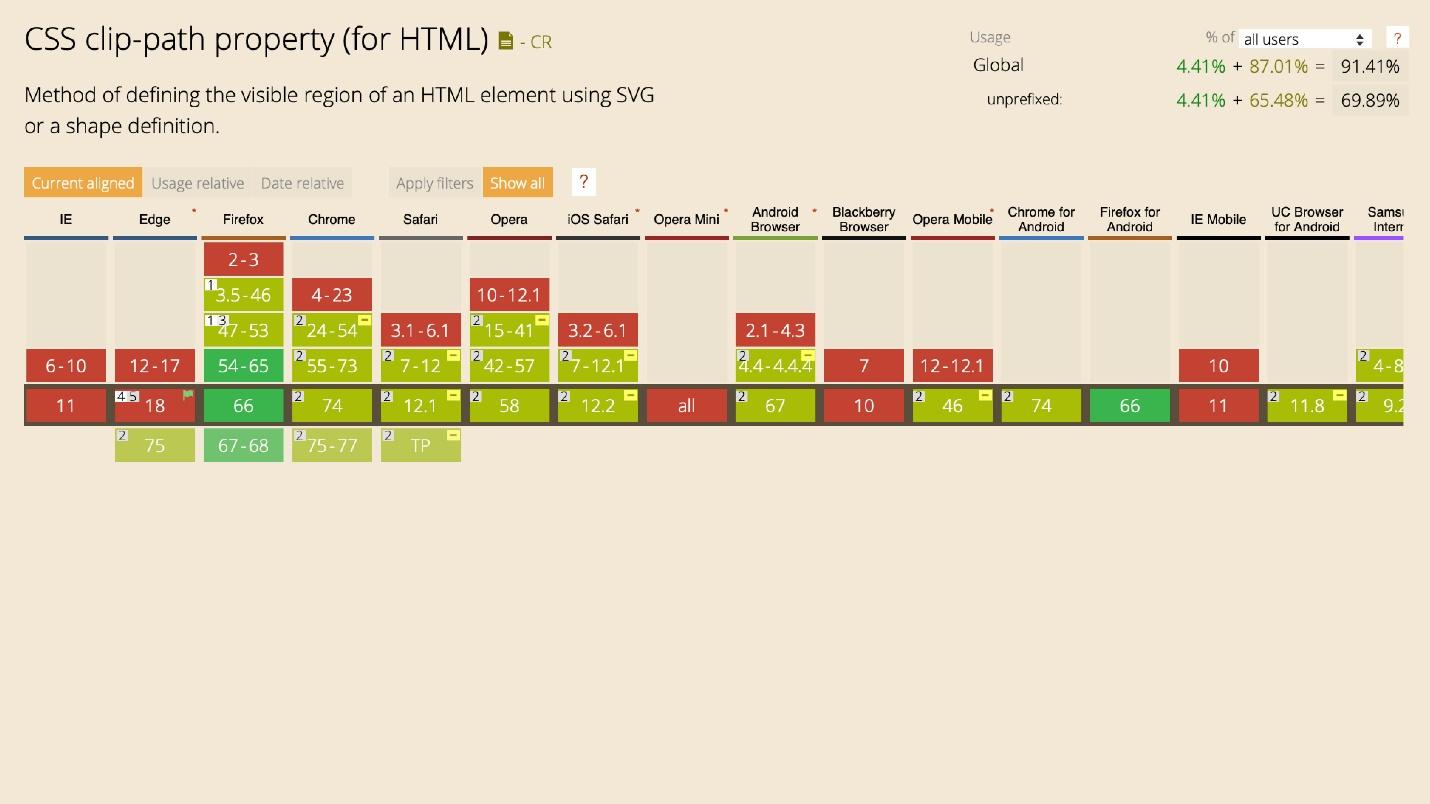
Jalur klip
Digunakan sebesar 39%, dan terdengar 40%. Jalur klip memiliki banyak batasan.

Teknologi memungkinkan Anda untuk menambah keindahan. Ini menunjukkan bagian gambar mana yang akan terlihat.

Ada dua cara untuk menampilkan gambar bentuk tertentu di situs: memotong gambar di editor atau menempelkan gambar di atas situs pada gambar. Maka gambar apa pun akan berbentuk sosok. Begitu juga jalur klip. Lebih nyaman.
Masker CSS
Gunakan 26%, tetapi tidak terdengar 28%. Masker mirip dengan jalur Klip. Properti yang hampir sama.
Ringkasan
Saya ingin fokus pada dua detail.
Hanya 37% orang yang tahu tentang Object fit , meskipun ini adalah teknologi yang paling didukung yang terdaftar. Ini mungkin berguna paling sering. Misalnya, Anda ingin menanamkan gambar dalam persegi panjang. Desainer tata letak menggunakan gaya, gambar latar belakang, sampul latar belakang - horor. Mengapa memecahkan masalah sederhana itu sulit? Tidak perlu - dengan Object cocok semuanya indah dan sederhana. Sangat disayangkan bahwa ini adalah teknologi yang paling tidak dikenal disajikan, meskipun mungkin diperlukan setiap hari.
Popularitas teknologi tidak menjamin penggunaannya.
Mungkin
desainer tidak mengajukan tugas yang rumit . Anda tidak dapat menggunakan semua hal ini jika ada tiga kolom dalam tata letak antarmuka.
Tender front-end menyelesaikan tugas-tugas sederhana yang sulit.
Misalnya, untuk membuat gambar segitiga, gambar di editor dimasukkan ke dalam segitiga. Dan begitu setiap waktu, lagi dan lagi. Meskipun masalah diselesaikan dengan Bentuk yang sama.
Ya, dalam teknologi IE akan jatuh, tetapi dengan prinsip peningkatan progresif, mereka akan bekerja di suatu tempat. Jika IE tidak mendukung formulir, mengapa tidak menetapkan gambar persegi untuk itu.
Interaktivitas
Snap gulir mengontrol perilaku gulir. Hanya 12% yang menggunakannya, dan 48% telah mendengarnya.
scroll-snap-type scroll-padding scroll-snap-align
Ini adalah teknologi yang menarik. Misalnya, ada pengguliran horizontal. Ketika kita menggulir isi, itu berhenti di tempat kita gulir ke. Menggunakan Snap gulir, halaman akan secara otomatis menggulir ke perbatasan elemen yang berhenti, tidak peduli seberapa tinggi itu.
.container { scroll-snap-type: y mandatory; } .child { scroll-snap-align: start; }
Perataan tengah horisontal juga berfungsi.
.container { scroll-snap-type: x mandatory; scroll-padding: 50%; } .child { scroll-snap-align: center; }
Anda memutar gulungan horizontal, dan elemen selalu tetap di tengah, tidak peduli berapa ukurannya. Ini adalah contoh yang bagus yang bisa Anda hindari menggunakan JavaScript untuk tugas-tugas sederhana.

Teknologi ini memiliki dukungan yang baik untuk berpikir tentang penggunaan. Tidak ada gunanya menambahkan di mana-mana, tetapi itu akan berhasil di suatu tempat.
Perilaku overscroll. Ini adalah teknologi keren yang hanya diketahui oleh 21% responden. Gunakan lebih sedikit lagi - 20%.
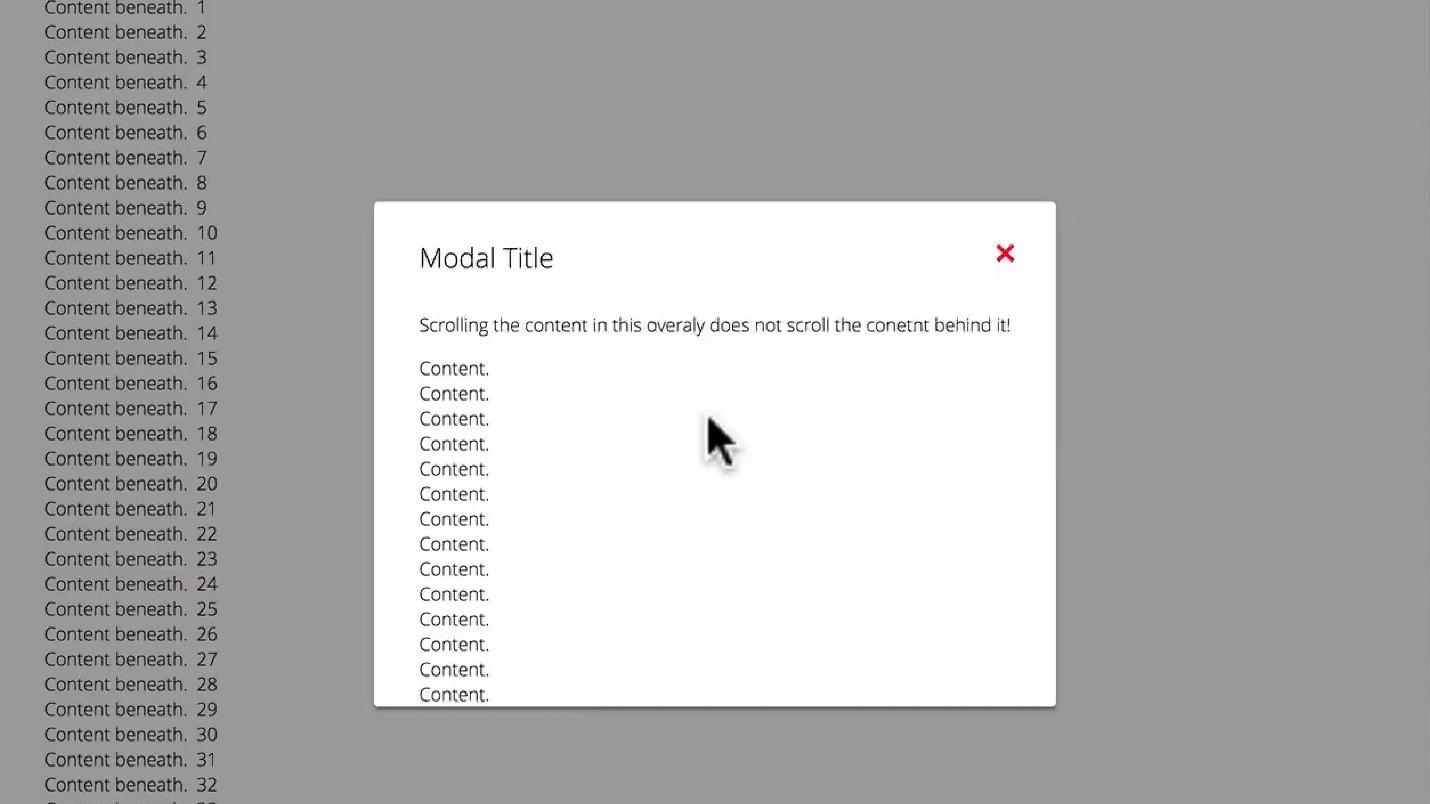
Jika Anda menggulir di dalam jendela modal, semua yang ada di latar belakang harus statis. Kadang-kadang jendela modal dimuat ke bawah, ada intersepsi dan gulir keluar.

Saat menggunakan Perilaku Overscroll, ini tidak akan terjadi.
.container { overscroll-bahavior: none; }
Ini tidak hanya berlaku untuk modal windows, tetapi juga untuk menggulir di dalam antarmuka.
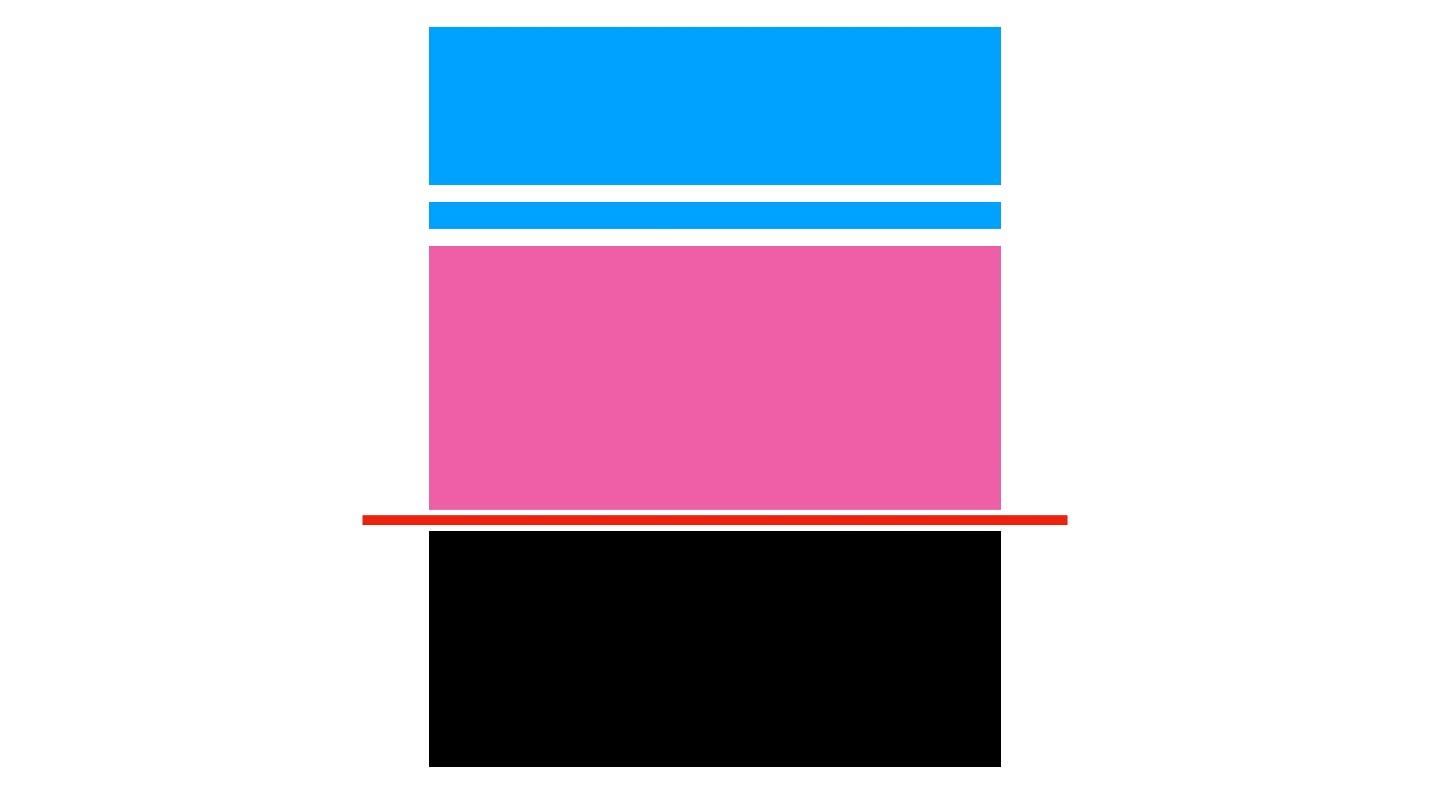
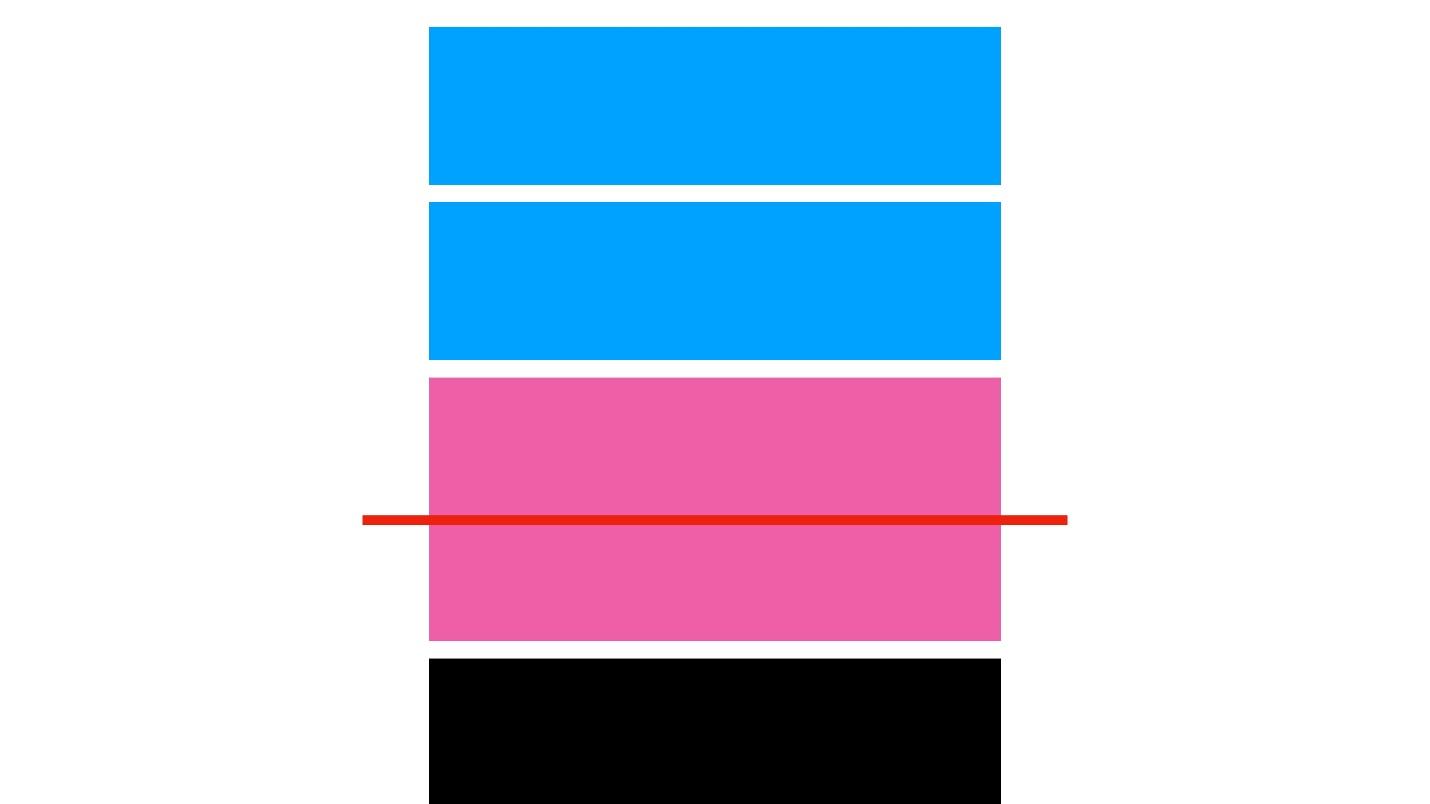
Overflow anchor adalah properti lain yang mencegah pengguliran hingga pohon DOM terisi penuh dan dirender. Bayangkan sebuah situasi: Anda telah mengunggah situs yang terlihat seperti ini.

Ada gambar di blok merah muda, tetapi tidak memuat. JavaScript dimuat dan jangkar bekerja ke elemen tertentu. Ketika gambar dimuat, elemen akan jatuh, tetapi pada saat yang sama gulir akan tetap di tempat yang sama. Ini adalah perilaku standar.

Properti anchor memungkinkan Anda untuk diperbaiki pada elemen. Halaman tidak bergerak jika ada sesuatu yang diambil dari atas saat melihat.
body { overflow-anchor: auto | none; }
Anchor sangat bagus untuk perangkat seluler. Ketika Anda pergi ke situs berita, membuka, membaca artikel, dan dari atas iklan dimuat, teks melompat - apakah Anda pikir apa yang terjadi?
Ini dapat diterapkan pada tubuh dan elemen lainnya.
Lainnya
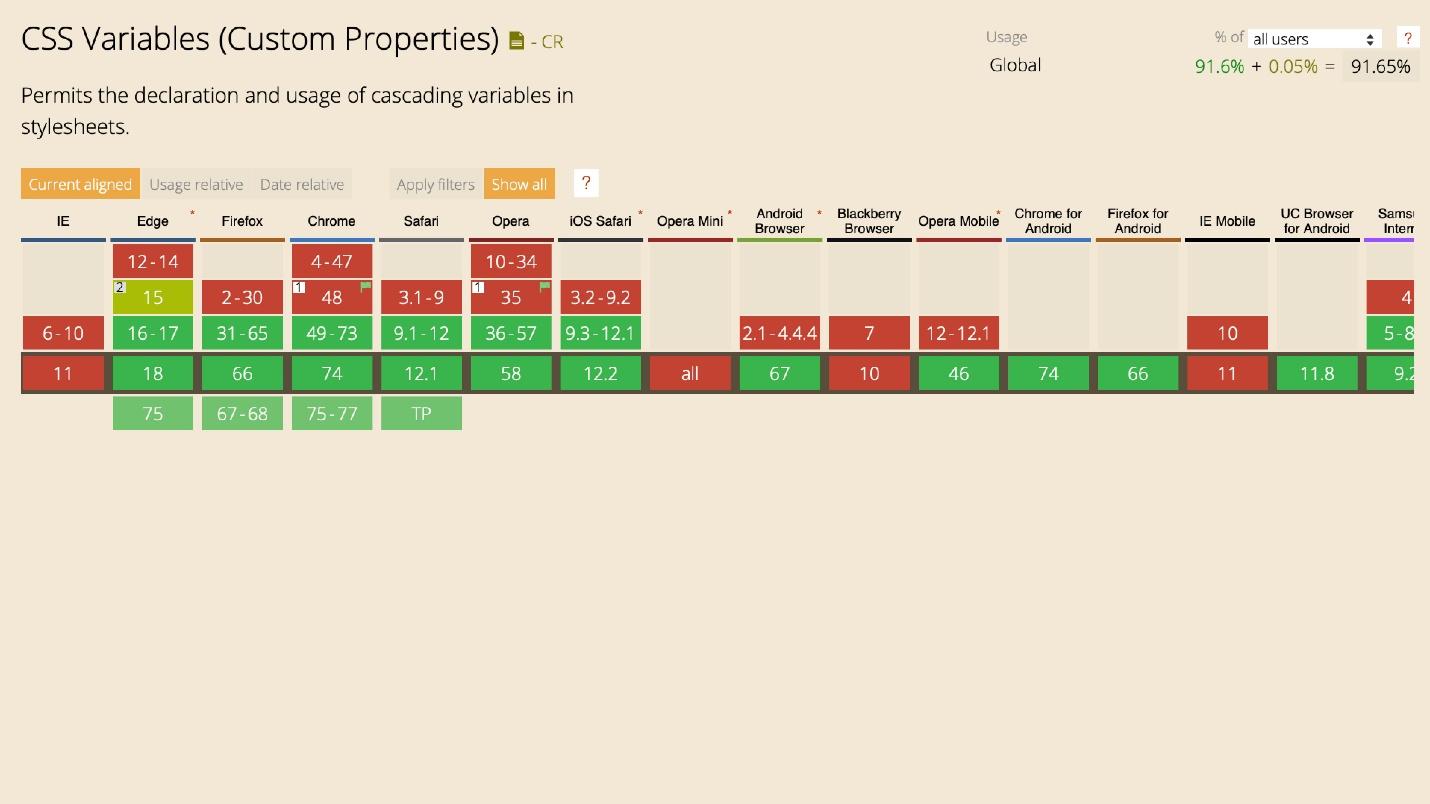
Variabel CSS. Gunakan 60%, dengar 35%. Dukungan hebat selain dinosaurus.

Persentase penggunaannya sama, tetapi pemula tidak mendukung - mereka sudah memiliki cukup masalah.
 Mendukung
Mendukung Gunakan 37%, dengar 36% dan tidak dengar 27%. Hanya ada satu masalah dengan dukungan - tidak didukung di IE. Di mana dia paling dibutuhkan, dia tidak.

Dukungan CSS membantu Anda membuat fallback yang hebat dengan CSS Grid on Flexbox. Saya hanya menggunakan CSS Grid dan menggunakannya.
Sekali lagi, semakin tua pengembangnya, semakin dia menggunakan teknologi itu karena dia memahami kesejukan dan pentingnya.
 Calc
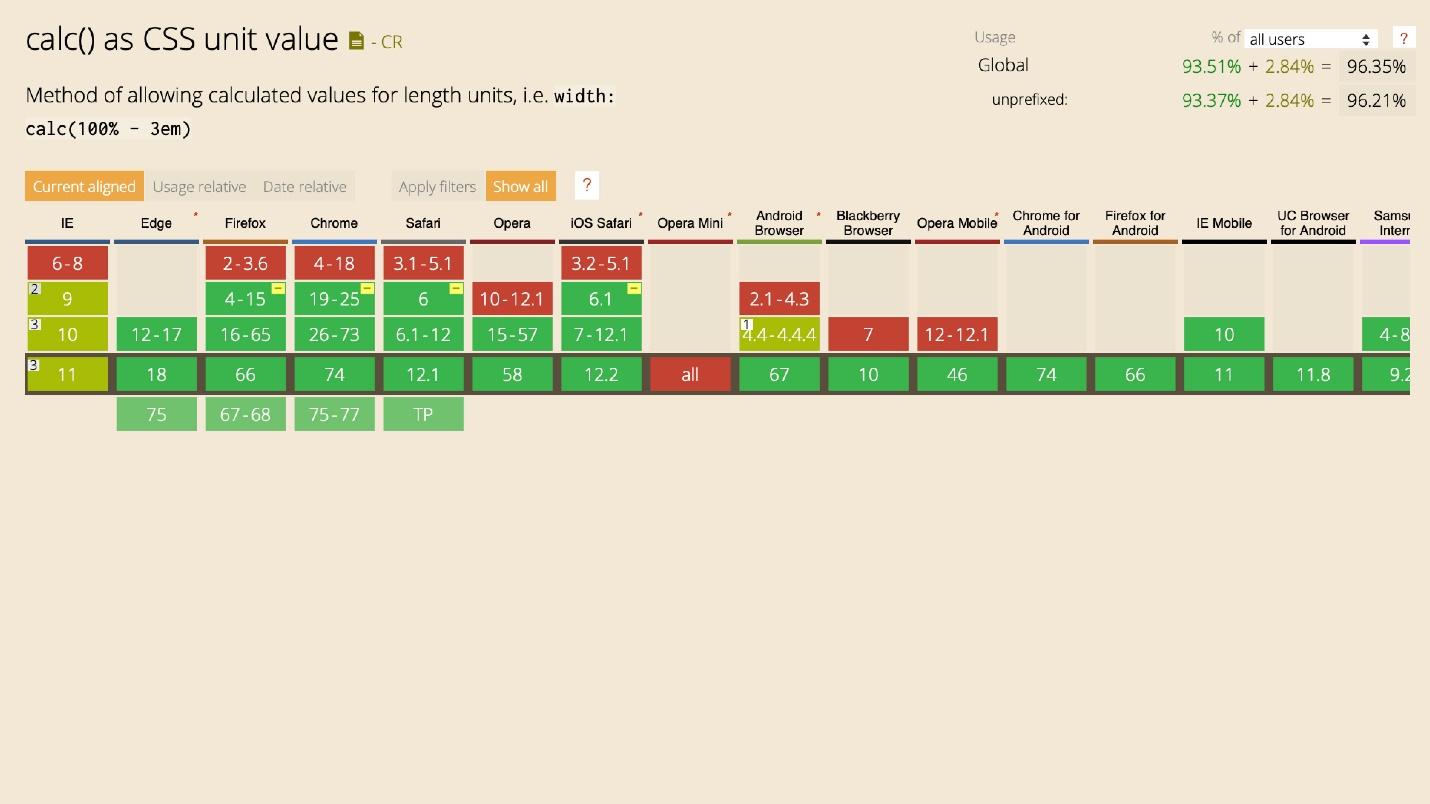
Calc . Semuanya sederhana di sini: ia bekerja di mana-mana dan terkenal - 86% popularitas.


Tidak ada yang mencegah penggunaan hampir semua fitur di atas, kecuali untuk hambatan di kepala. Mereka dapat dan harus digunakan sekarang.
Kecuali untuk pengecualian dan huruf awal, karena hanya untuk Safari.
Jika ada sesuatu yang tidak didukung, gunakan fallbacks, support, atau bahkan polyfiles, tetapi jarang. Gunakan plugin yang mendorong satu ke yang lain.
Alat
Kami lolos ke yang paling menarik.
Bootstrap . Distribusi aneh - kamp dibagi secara merata menjadi mereka yang menggunakan dan mereka yang tidak. Lucu bahwa satu persen dari Bootstrap menarik, tetapi tidak menggunakannya. Masih ada 11 persen yang tertarik. Secara pribadi, saya tidak mendukung Bootstrap.
 BEM
BEM . Sungguh aneh bahwa di bidang informasi orang tidak tahu tentang teknologi apa pun. Survei lebih berfokus pada Amerika dan Eropa, mungkin mereka tidak tahu tentang BEM atau menggunakan sesuatu yang lebih baik - Atomic CSS.
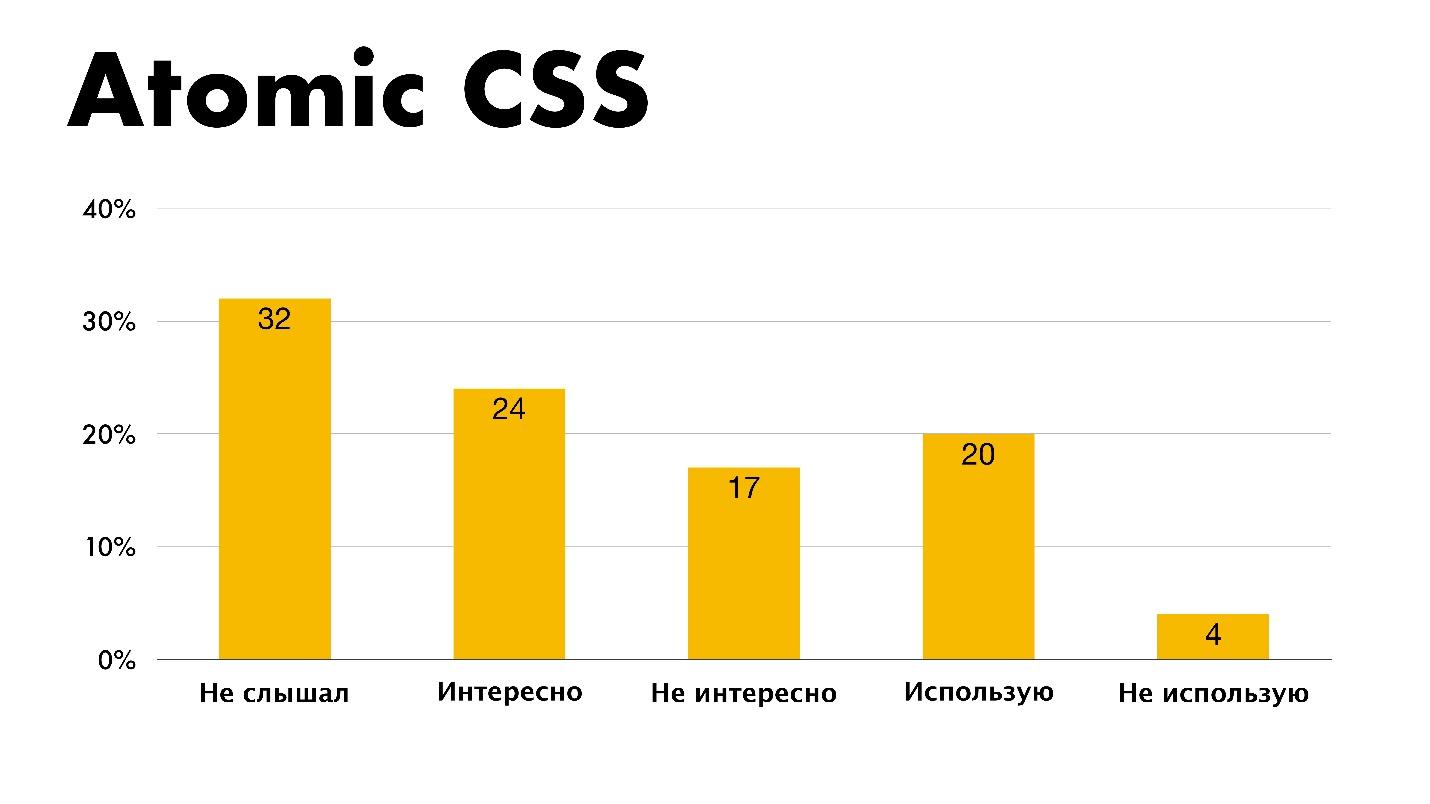
 Atomic CSS
Atomic CSS adalah teknologi yang menarik, tetapi saya tidak menggunakannya.

Preprosesor
Sangat lucu bahwa dalam metodologi ada pilihan jawaban gratis dan dua orang menandai
Shadow DOM sebagai metodologi. Saya tidak mengerti apa yang ada dalam pikiran mereka. Dalam hal distribusi, SASS masih di tempat pertama, seperti 9 tahun yang lalu ketika saya memasuki profesi. Stabilitas
Autoprefixer - 64 orang, PUG - 7 orang, dan Gulp - 3 orang juga tercatat sebagai preprosesor.
Seseorang menulis permintaan dengan air mata sebagai jawaban bebas.
- CSS perlu mengimplementasikan fitur dan menghapus kebutuhan akan prosesor.Ini adalah permintaan untuk menyingkirkan preprosesor dan mengimplementasikan semua fitur dalam CSS itu sendiri, yang sedang terjadi sekarang.
Pilihan sudah berakhir dan saya sangat marah - tidak ada pilihan "Saya tidak menggunakan preprosesor." Adakah yang meninggalkan mereka?
Lingkungan
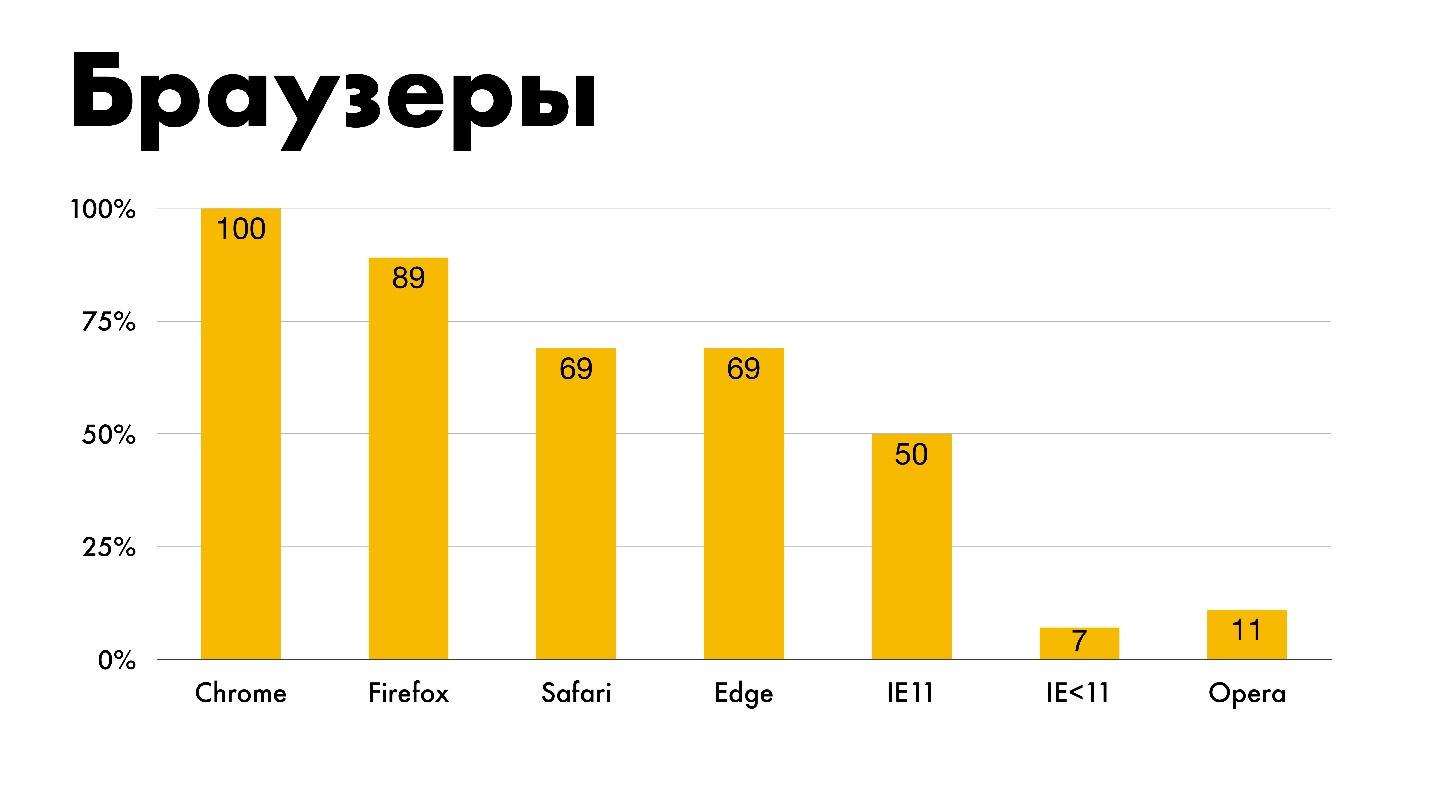
Browser Saya meragukan statistiknya, karena 100% orang menggunakan pengembangan Google Chrome. Meja kasir bahkan rusak - itu 101%.

Saya secara khusus menambahkan Opera dan IE <11 di sini karena 11% dan 7% orang masih menderita karenanya.
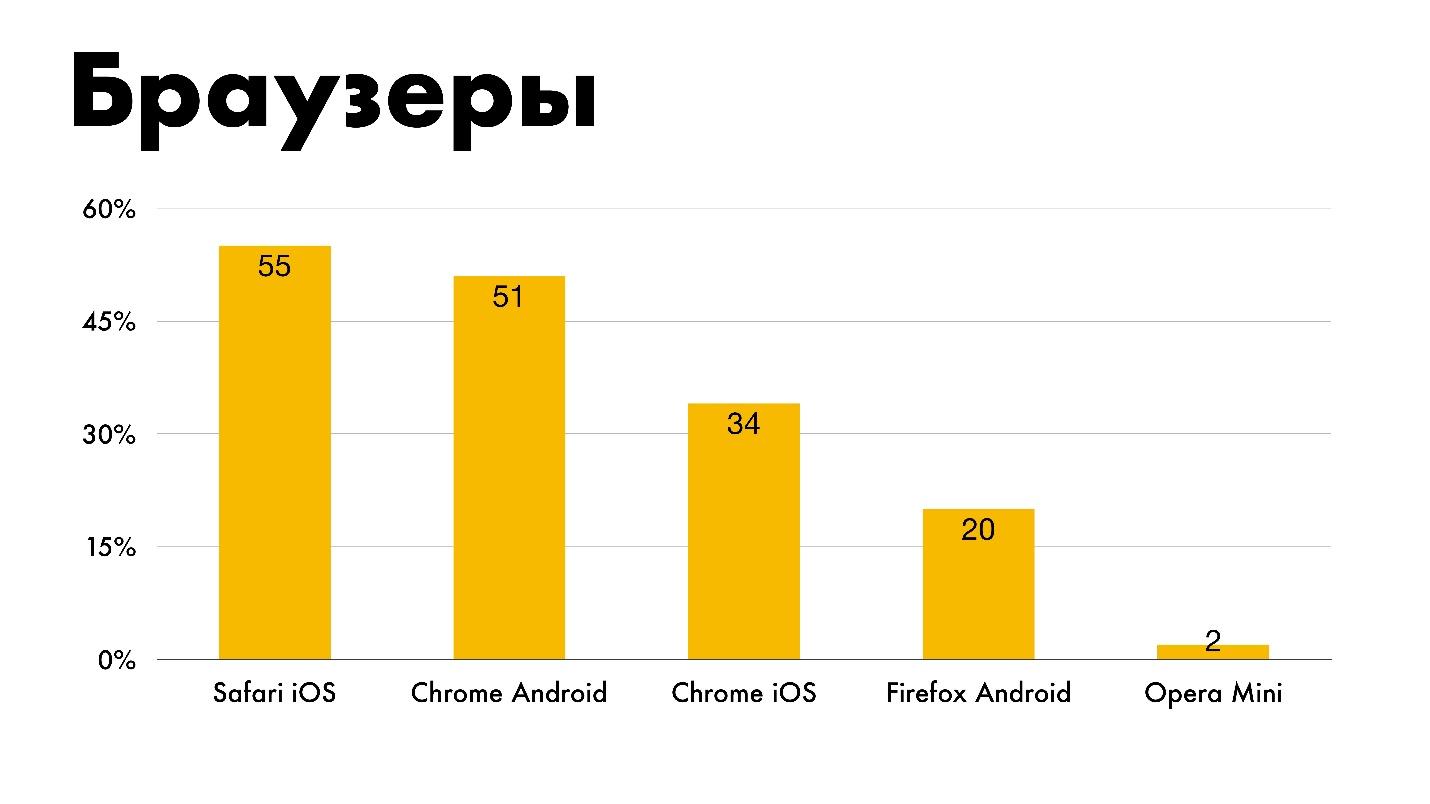
Peramban seluler digunakan untuk mengembangkan Safari iOS, Chrome Android, Chrome iOS, Firefox Android. Dua persen orang masih mendukung Opera Mini, yang tidak mendukung apa pun.
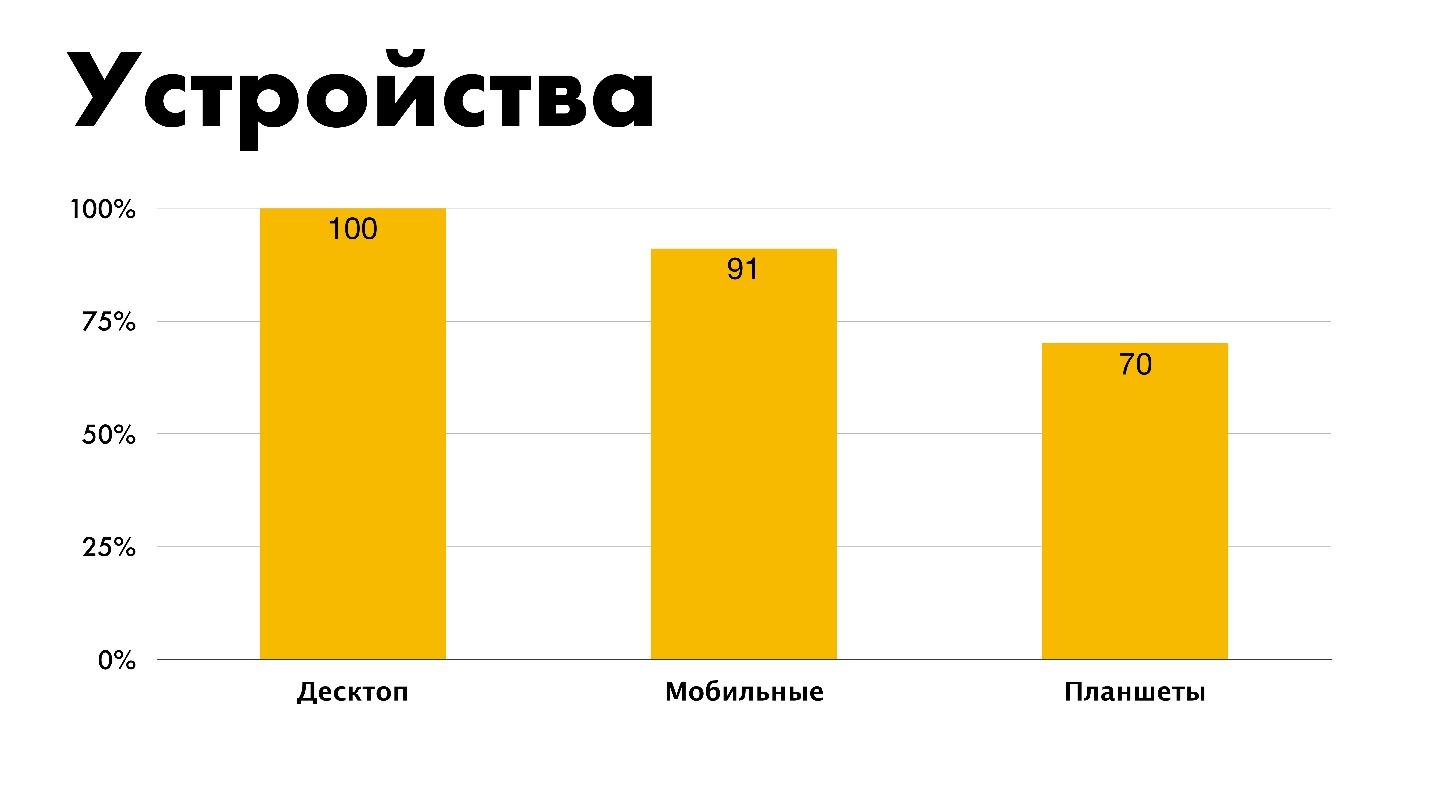
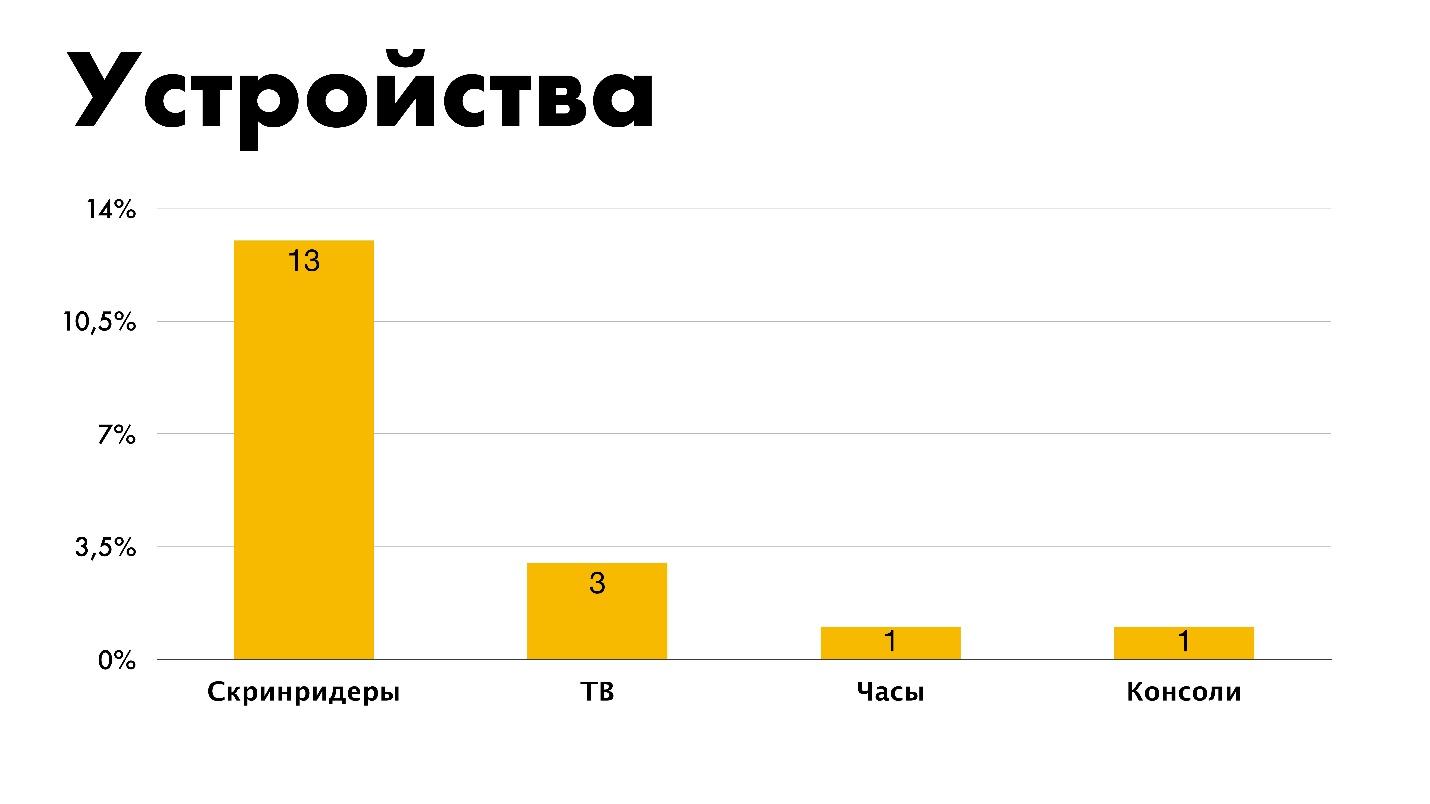
 Perangkat
Perangkat Setiap orang harus mengeset di bawah desktop, sedikit untuk ponsel, dan bahkan lebih sedikit untuk tablet. Sekarang tidak jelas di mana tablet itu, dan di mana telepon. Apakah iPhone XS tablet atau telepon?

Hanya 13% orang yang menguji tata letak di pembaca layar, Ini buruk. Tiga jenis pengaturan di bawah TV dan satu per satu - di bawah jam dan konsol. Rupanya, ini adalah satu dan orang yang sama. Saya tidak menetapkan persentase, tetapi jumlah orang untuk kontras, meskipun dari sudut pandang jadwal ini tidak benar.

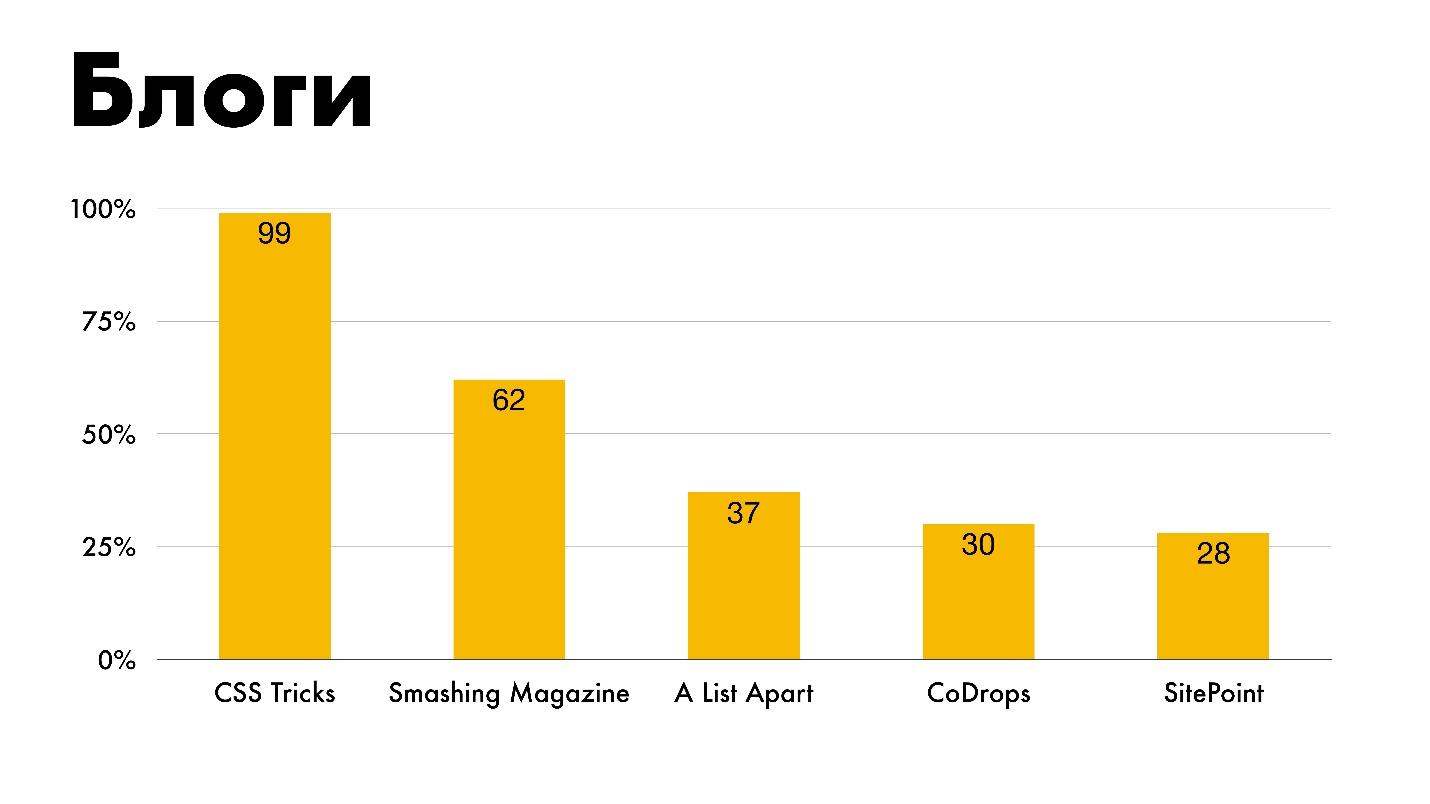
Sumber daya
Blog Ini mencantumkan semua yang saya pelajari secara pribadi, kecuali SitePoint.
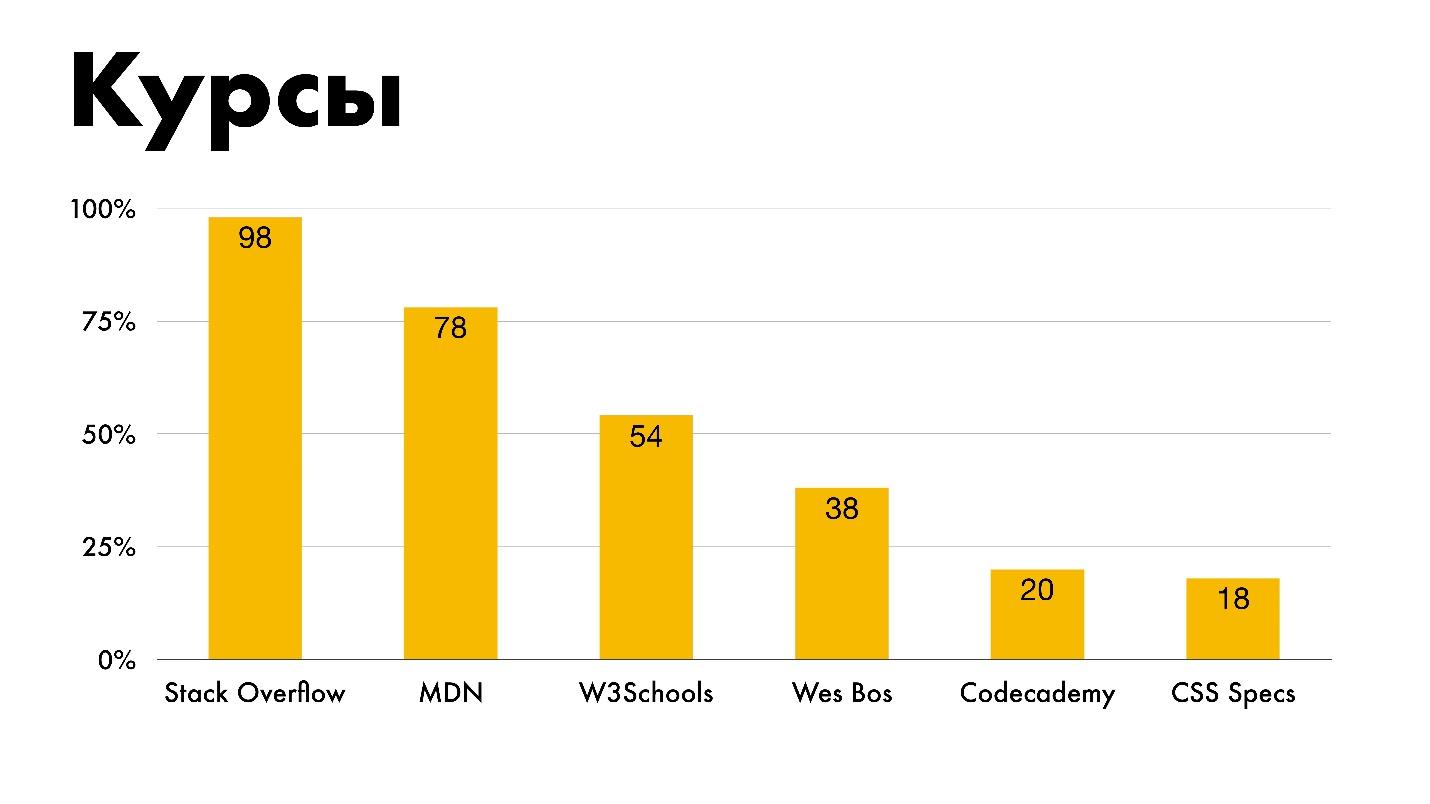
 Kursus.
Kursus. Sebagian besar belajar dari Stack Overflow, yang bagus. Sayangnya, perwakilan kami tidak hadir. Pilihannya adalah dari apa yang ada di bagan, dan tidak mungkin untuk menulis opsi Anda sendiri di bidang.
Saya secara khusus menyoroti bahwa 18 orang menggunakan spesifikasi CSS sebagai kursus. Sekolah tua

Pendapat
Mudah dipelajari . Legenda:
- 0 tidak;
- 1 - lebih tepatnya tidak;
- 2 - tidak ya atau tidak - saya tidak tahu;
- 3 - lebih tepatnya ya;
- 4 - ya.

Semakin besar pengalaman pengembang, semakin mereka setuju bahwa CSS mudah dipelajari.
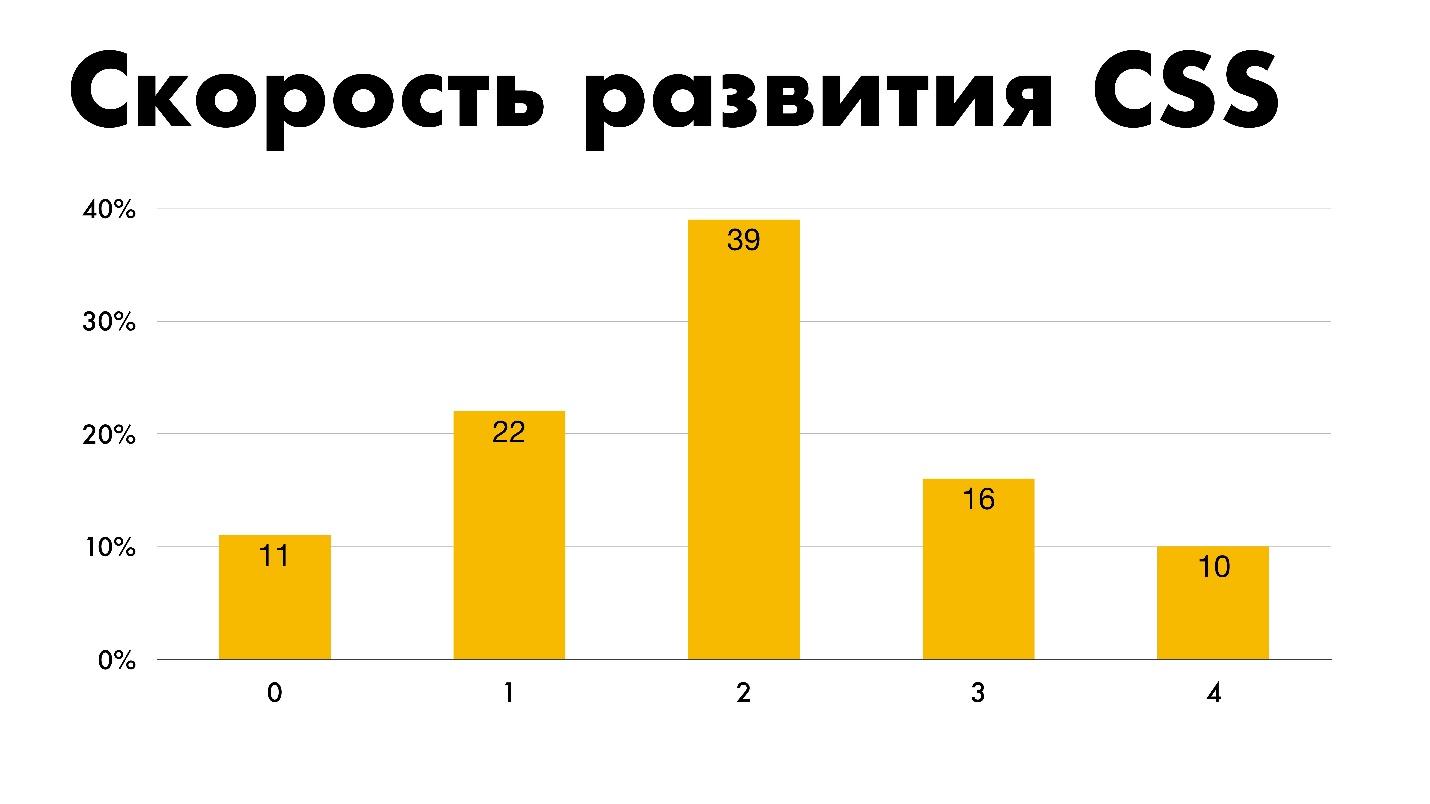
Kecepatan pengembangan . 11% adalah jawaban "Buruk" untuk pertanyaan tentang kecepatan pengembangan CSS.
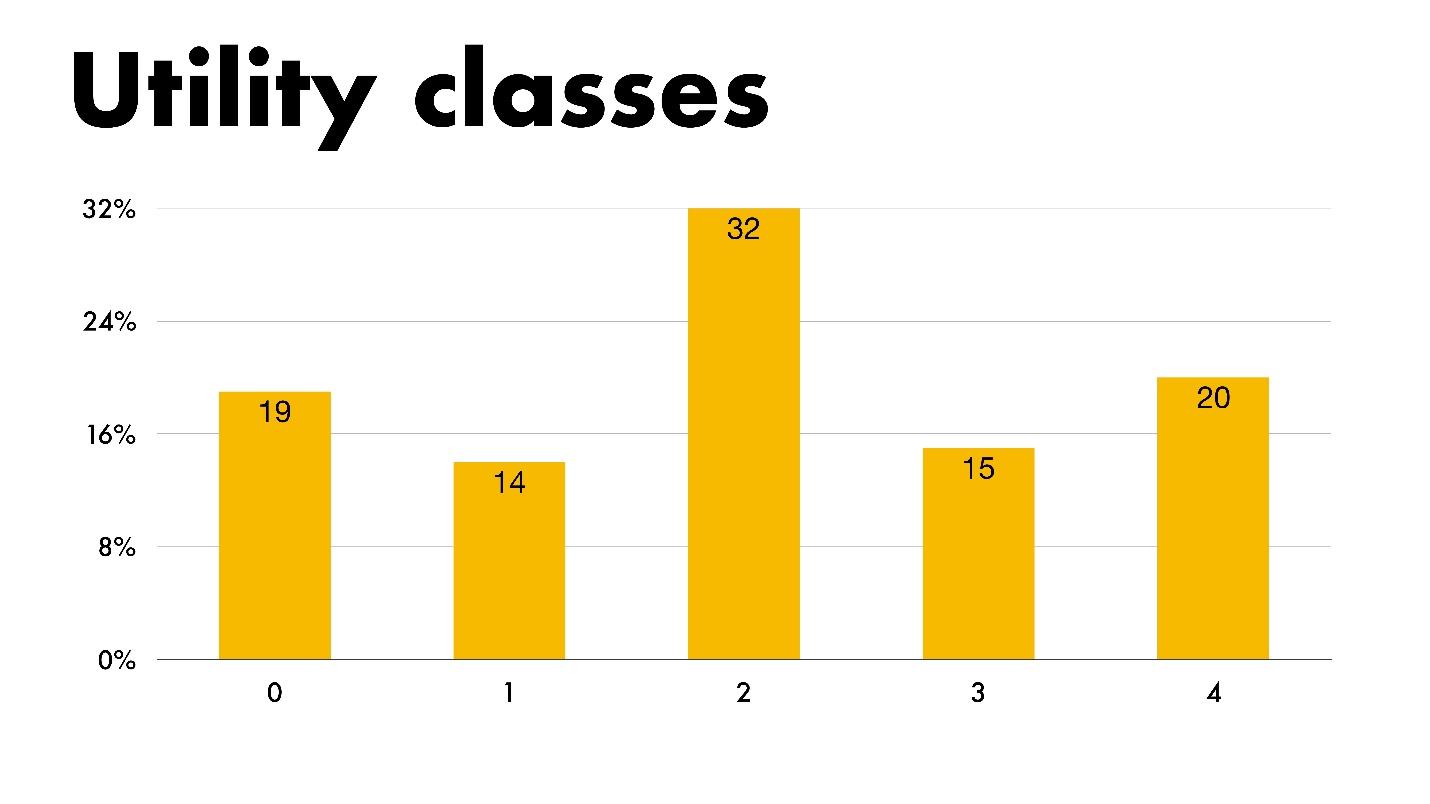
 Kelas utilitas
Kelas utilitas . Jika Anda tidak tahu apa itu, pertimbangkan bahwa Atomic CSS atau alat kiri / kanan di Bootstrap adalah kelas utilitarian.
 Bersarang
Bersarang . Jadwal ini membuatku marah. Kebanyakan orang untuk input bersarang adalah Nesting, dan saya sangat menentangnya. Tetapi bahkan jika saya menentangnya, saya akan menunjukkan jadwalnya. Saya tidak memihak - gunakan apa pun yang Anda inginkan dengan risiko dan risiko Anda sendiri!
 CSS - YaP?
CSS - YaP? 14% orang yakin bahwa mereka menulis dalam bahasa pemrograman.
 Kenikmatan
Kenikmatan Kebanyakan orang menikmati pekerjaan mereka, itu bagus. Kami akan bersimpati dengan 4% dari orang yang tidak beruntung. Bagi mereka, CSS itu menyakitkan. Mungkin mereka yang menebus Opera Mini dan jam tangan.

Teknologi hilang
Orang-orang menandai tiga sebagai teknologi yang hilang. Yang pertama adalah
penyeleksi induk. Ini adalah penyeleksi pseudo CSS yang memungkinkan Anda untuk memengaruhi elemen induk, tergantung pada apakah ada anak di dalamnya dengan kondisi tertentu atau tidak. Di sini saya setuju. —
Houdini, - . —
Mixins . , CSS .

. , — .

. 5% CSS : , .
. .

20 ? 20 CSS ? , 2020 …
, . Saint TeamLead Conf 2019 « ?» : , , , .
— 13 14 FrontendConf 2019 Digital October. CSS, JS, , , - — . , . , - — 30 . FrontendConf 2019!