Saya ingin berbagi
temuan menarik -
Bridge.net . Singkatnya, ini adalah kerangka kerja yang memungkinkan Anda untuk menerjemahkan kode C # dalam JavaScript. Gagasan yang menggerakkan tim pengembangan sangat sederhana dan mudah - menerjemahkan logika seidentik mungkin. Apa yang menyenangkan, jika Anda mengingat semua perbedaan dan kekhasan bahasa ini.

Mungkin semua orang dapat menemukan penggunaan pribadi mereka, tetapi saya ingin mencatat momen-momen yang menarik bagi saya secara pribadi:
- Kemungkinan aplikasi untuk pengembangan ponsel. JavaScript berfungsi di semua platform
- Fitment untuk Web. Terutama jika Anda perlu menulis ulang proyek yang sudah ketinggalan zaman, misalnya, sebagai aplikasi SPA
- Kemampuan untuk menggunakan kembali kode C # secara bersamaan di sisi server dan klien
- Terjemahan dilakukan selama pembangunan proyek
- Proyek ini sedang dalam pengembangan aktif, ada dukungan yang memadai dari pengembang
- Bridge.net adalah proyek OpenSource dengan lisensi untuk penggunaan komersial ( lisensi Apache 2.0 )
Sebagai demonstrasi menggunakan Bridge, saya ingin berbagi solusi untuk tugas validasi lapangan dalam aplikasi Web. Saya berharap contohnya akan ilustratif, karena masalah serupa dapat terjadi cukup sering. Untuk mempermudah saya akan menggunakan Formulir Web ASP.NET.
Jadi, kami memiliki bidang di mana pengguna harus memasukkan nomor registrasi mobil dan mengklik tombol. Dalam kasus kami, tombol akan memeriksa kebenaran input (dalam kehidupan nyata, kami dapat mengembalikan, misalnya, denda terdaftar).
Input Logika Server Validasiprotected void submitButton_OnClick(object sender, EventArgs e) { var isCorrect = IsCorrectPlateNumber(plateTextBox.Text); plateTextBox.BackColor = isCorrect ? Color.LightGreen : Color.Coral; } private static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; }

Oke, sekarang kami ingin mengurangi beban di server dan melakukan validasi bidang di sisi klien. Ada beberapa opsi:
1) Tulis ulang validasi klien , yang akan memeriksa skenario paling sederhana, sehingga bisa dikatakan, "perlindungan terhadap orang bodoh." Pemeriksaan dasar masih akan dilakukan di sisi server.
Validasi klien sederhana . ( X 000 XX 000):<br/> <asp:TextBox ID="plateTextBox" runat="server"/> <asp:Button ID="submitButton" runat="server" Text="" OnClientClick="return validatePlate();" OnClick="submitButton_OnClick"/>
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (value && value.length) { return true; } alert(" . !"); return false; }
2) Validasi server porting sebanyak mungkin, dengan demikian mengulangi kode. Keuntungannya jelas - perbedaan minimum antara hasil validasi di server dan pada klien. Ada juga kelemahan - mengulangi logika server, saya juga ingin mempertahankannya dalam keadaan aktif, yang dapat menambah sakit kepala. Saya tidak akan menulis ulang kode secara manual, cukup dimengerti. Mari kita lihat bagaimana Bridge akan membantu kita. Untuk melakukan ini, gunakan
editor online . Kode yang diterjemahkan akan terlihat seperti ini:
Validasi klien lengkap (function (globals) { "use strict"; Bridge.define('Demo.ServerLogic', { statics: { isCorrectPlateNumber: function (plateNumber) { var success = false; if (!Bridge.String.isNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.trim(); if (plateNumber.length >= 8 || plateNumber.length <= 9) { var rgx = new Bridge.Text.RegularExpressions.Regex("constructor", "^[]\\d{3}[]{2}\\d{2,3}$"); success = rgx.isMatch(plateNumber); } } return success; } } }); Bridge.init(); })(this);
Tetap bagi kami untuk
menyertakan file Bridge.js (untuk kesederhanaan, saya mengambil file skrip dari editor online), serta
sedikit memodifikasi fungsi validasi awal kami:
function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (Demo.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; }
3) Gunakan kembali logika. Jika kami ingin memperbaruinya, kami dapat mengonfigurasi terjemahan validasi dari C # ke JavaScript untuk dilakukan setiap kali proyek dibangun. Dengan demikian, logikanya benar-benar menjadi dapat digunakan kembali, programmer tidak membuang waktu mereka, aplikasi menjadi lebih stabil, dan pengguna bahkan lebih bahagia! Untuk melakukan ini, Anda perlu melakukan beberapa langkah:
Menanamkan Jembatan dalam suatu proyek1. Buat proyek
WebApplication1.Bridge dalam solusi yang ada
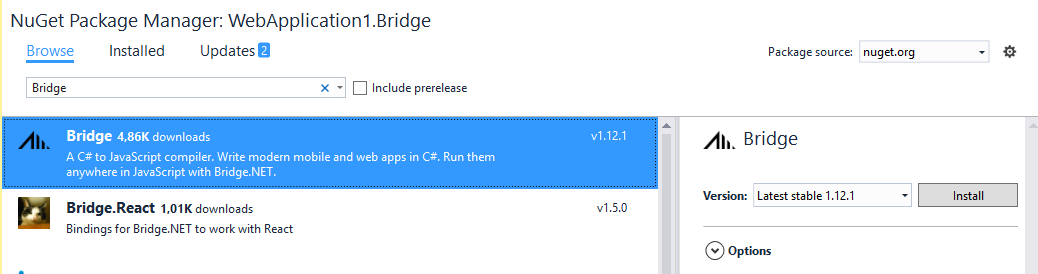
2. Instal
paket Nuget di dalamnya. Instal paket ini dalam proyek terpisah, seperti Selama instalasi, Referensi yang bertentangan dihapus.

3. Dalam proyek
WebApplication1 , kami akan
menempatkan logika dalam file / kelas yang terpisah. Karenanya, sekarang kelas ini akan digunakan dalam pengendali event klik tombol (perubahannya jelas, saya tidak memberikan kode).
ServerLogic.cs using System.Text.RegularExpressions; namespace WebApplication1 { public class ServerLogic { public static bool IsCorrectPlateNumber(string plateNumber) { var success = false; if (!string.IsNullOrWhiteSpace(plateNumber)) { plateNumber = plateNumber.Trim(); if (plateNumber.Length >= 8 || plateNumber.Length <= 9) { var rgx = new Regex(@"^[]\d{3}[]{2}\d{2,3}$"); success = rgx.IsMatch(plateNumber); } } return success; } } }
4. Tambahkan file yang dibuat ke proyek
WebApplication1.Bridge sebagai tautan5. Ubah direktori output untuk proyek
WebApplication1.Bridge . Untuk melakukan ini, konfigurasikan file
bridge.json :
"output": "../WebApplication1/Scripts/Bridge"
6. Setelah berkumpul di Solution Explorer, klik Tampilkan Semua File dan kita dapat melihat skrip yang dihasilkan
webApplication1.js7. Tambahkan tautan yang diperlukan dan perbarui skrip pada halaman
Demo.aspx :
Skrip Demo.aspx <script src="Scripts/Bridge/bridge.js" type="text/javascript"></script> <script src="Scripts/Bridge/webApplication1.js" type="text/javascript"></script> <script type="text/javascript"> function validatePlate() { var value = document.getElementById('<%=plateTextBox.ClientID%>').value; if (WebApplication1.ServerLogic.isCorrectPlateNumber(value)) { return true; } alert(" . !"); return false; } </script>
8. Itu dia. Anda dapat membangun proyek dan menjalankannya. Sekarang, setiap perubahan pada logika validasi akan secara otomatis berfungsi untuk pemeriksaan sisi-server dan sisi klien.
Jadi, dengan contoh sederhana, kami melihat bagaimana Anda dapat dengan mudah menggunakan kembali kode C #, bahkan ketika Anda perlu melakukannya menggunakan JavaScript. Dan apa yang bisa sangat bernilai - bagaimana pendekatan ini tertanam dalam proses mengembangkan dan membangun aplikasi Web. Namun, ini bukan satu-satunya keunggulan Bridge.net. Saya melihatnya sebagai asisten yang tak terbantahkan dalam pengembangan ponsel lintas platform, terutama bagi mereka yang tidak dapat membayangkan hidup mereka tanpa .NET, tetapi lebih pada hal itu di lain waktu!