Saya menulis artikel ini berdasarkan presentasi yang saya buat di pertemuan Berlin.js . Baru-baru ini, ada beberapa bahan berbahasa Rusia tentang kerangka kerja yang agak populer dan stabil ini, dan saya memutuskan untuk sedikit memperbaiki situasi ini.
Anda belajar Ember.js sekali, dan kemudian menerapkan pengetahuan ini untuk semua proyek Ember.js. Saya akan mencoba mengungkap tesis ini di bawah potongan.
Saya dan Ember.js
Secara singkat tentang pengalaman saya. Saya pertama kali mencoba Ember.js pada tahun 2014 di pekerjaan pertama saya sebagai pengembang front-end. Kerangka itu kemudian masih dibangun dalam paradigma MVC dan tidak menggunakan CLI. Karena kurangnya banyak pengalaman, sulit untuk menilai kekuatan dan kelemahan. Secara umum, kesan saya disampaikan dengan baik oleh pertempuran langsung 2013 ini antara Ember.js dan Angular.js. Ya, ada banyak di luar kotak dalam kerangka Google, tetapi mudah untuk mengintegrasikan perpustakaan pihak ketiga di Ember, seperti plugin moment.js atau jQuery seperti datatables.net, yang membuatnya jauh lebih fleksibel.
Kemudian saya pindah ke perusahaan lain dan bekerja dengan Can.js dan React.js selama satu tahun, tetapi pada tahun 2016 saya memiliki kesempatan untuk memilih, dan saya memberi kesempatan kepada teman lama saya. Pada saat itu, paradigma telah berubah menjadi Data Down Actions Up, layanan dan komponen muncul. Namun, secara umum, semuanya tetap akrab dan dapat dipahami, sehingga tidak ada masalah khusus dengan adaptasi.
Ember.js telah menjadi alat utama saya sejak saat itu. Dan menurut saya, kerangka kerja ini layak dipertimbangkan sebagai pilihan utama jika Anda mengembangkan SPA.
Kenapa Ember?
Survei Npm 2018 mencatat beberapa kelelahan komunitas js dari banyak alat yang dibutuhkan dalam pembangunan:
semua responden survei kami ingin melihat lebih sedikit alat, kurang konfigurasi yang diperlukan untuk memulai, dan dokumentasi yang lebih baik dari alat yang ada
Ini bisa dimengerti, mengingat bahwa React.js adalah arus utama. Ketika datang ke pemasaran, perpustakaan diposisikan sebagai alat yang sangat "mudah", yang berarti itu mudah dipelajari dan sangat fleksibel. Tetapi ini adalah fleksibilitas tipuan yang menipu. Bayangkan Anda datang untuk membeli mobil, dan sebaliknya Anda hanya ditawari untuk membeli mesin dengan kata-kata: "Anda dapat membuat mobil yang sangat baik dengan mesin ini. Besar, kecil, hijau, biru, hatchback atau station wagon. Untuk taksi, untuk mengemudi di sekitar kota atau sekitar pedesaan. Cocok untuk mobil apa pun! " Ini bagus yang akan dilakukan. Tetapi saya ingin duduk dan pergi. Hanya untuk ini, Anda perlu mengambil gearbox, menemukan tubuh dan juga (!) Pilih warna. Dan pemasaran diam tentang hal ini.
Urutan ini telah mengarah pada eko-sistem yang beragam dengan berbagai macam perpustakaan pendukung. Perpustakaan yang sering tidak kompatibel satu sama lain, sehingga harus dipilih dengan cermat. Pilihannya tentu saja bagus, tetapi memilih dari 24 jenis selai memang melelahkan. Dan polling NPM mengkonfirmasi hal ini.
Jadi, para pembaca yang budiman, saya punya kabar baik untuk Anda. Komunitas Ember jauh lebih sedikit dipengaruhi oleh rasa sakit pilihan karena "fitur desain" dari kerangka kerja. Sebagai salah satu responden dalam survei terbaru dari komunitas Ember menulis:
Anda dapat belajar Ember satu kali dan menerapkan pengetahuan Anda dalam proyek Ember lainnya ... Ember selalu merupakan pengalaman yang koheren karena semua addons dapat ditulis dan dikonsumsi melalui alat yang sama. Menghabiskan lebih sedikit daya otak pada perkakas, mengatur lingkungan pengujian, atau menulis kode yang dapat diuji adalah hal yang sangat baik.
apa yang diterjemahkan sebagai
Anda belajar Ember.js sekali, dan kemudian menerapkan pengetahuan ini untuk semua proyek Ember.js ... Dengan Ember Anda mendapatkan pengalaman yang lengkap, karena semua add-on dapat dibuat dan diintegrasikan dengan seperangkat alat yang sama. Menghemat energi mental untuk mengembangkan alat, menyebarkan lingkungan pengujian atau menulis kode yang dapat diverifikasi adalah hal yang baik.
Selanjutnya saya akan menjelaskan mengapa dengan Ember Anda mendapatkan seluruh pengalaman ini, tetapi pertama-tama kami akan menjawab satu pertanyaan.
Apakah dia masih hidup?
Saat ini, Anda jarang melihat kerangka kerja js langsung, yang pengembangannya belum berhenti selama 5 tahun terakhir. Tapi Ember adalah salah satunya.
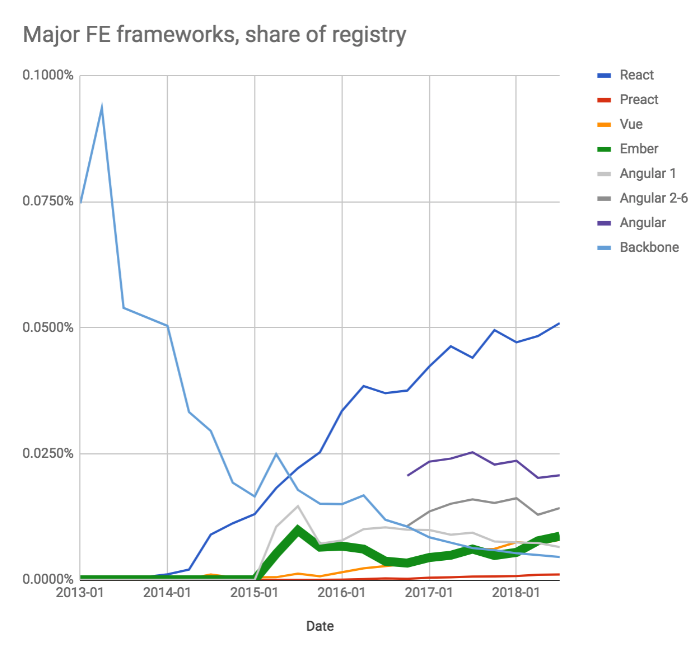
Pengembangan aktif tidak pernah berhenti, tetapi adaptasi mandek pada 2016. Jika kita beralih ke survei Npm 2018 yang sama, maka bagan berikut disebutkan di sana:

Seperti yang kita lihat, pada 2017 ada pembalikan, dan Ember mulai tumbuh lagi, di depan kecepatan rata-rata. Ada penjelasan sederhana untuk fenomena ini. Pada 2017, LinkedIn memutuskan untuk mendesain ulang dan memilih Ember.js untuk mengimplementasikan versi (desktop dan seluler) dari situs utamanya. Acara ini memberikan energi untuk pengembangan dan menciptakan tren saat ini.
Perlu dicatat bahwa selain LinkedIn, kerangka ini digunakan oleh perusahaan-perusahaan terkenal seperti Microsoft, Netflix, Travis CI (seluruh front mereka diletakkan dalam open-source ), Intercom, Heroku, dan lainnya.
Secara umum, kerangka kerjanya hidup dan sehat).
Ember dalam lanskap kerangka kerja JS lainnya
Di bawah ini Anda dapat melihat daftar non-mengklaim, tidak lengkap, dan subjektif dari berbagai aspek pengembangan front-end, yang tujuannya hanya untuk menunjukkan perkiraan posisi Ember.js di antara perpustakaan lainnya. Garis biru dan hijau merujuk ke React.js dan Vue.js, garis abu-abu dan oranye ke Angular dan Ember.js:

Ember.js "kotak" lebih dekat ke Angular, berusaha memberikan implementasi default dan alat untuk semua tugas yang muncul ketika kita ingin membuat SPA baru. Jika ada sesuatu yang tidak sesuai dengan Anda atau ada yang kurang, Anda mencari addon yang sesuai untuk ini (baik, atau tulis sendiri). Tentang addons sedikit lebih rendah.
Apa yang tidak asing lagi?
React.js
Jika Anda berasal dari dunia React.js, maka Anda akan terbiasa dengan penguraian halaman menjadi hierarki komponen. Di Ember, Anda juga akan memikirkan cara terbaik untuk memecah halaman menjadi komponen dan merangkum status lokal di dalamnya.
Jika Anda terbiasa dengan React-router, maka router di Ember juga akan tampak familier bagi Anda. Awalnya, router React disalin dari Embers, meskipun sekarang proyek telah lama hidup sendiri.
Terakhir, jika Anda merasa nyaman bekerja dengan Redux dan / atau GraphQL, Anda juga dapat menggunakannya dengan Ember.js (lihat di sini dan di sini )
Juga di EmberConf terbaru adalah presentasi tentang pencocokan pola untuk React dan Ember.
Vue.js
Secara alami, Anda, serta orang-orang dari Bereaksi, akan terbiasa dengan paradigma pemisahan antarmuka menjadi komponen-komponen. Selain itu, Anda akan terbiasa dengan konsep templat dan properti yang dihitung.
Angular.js
Mereka yang mengetahui kerangka kerja ini dengan baik akan menemukan layanan dan mekanisme Injeksi Ketergantungan akrab. Juga, Anda pasti akan menyukai dekorator yang akan dirilis secara resmi di rilis 3.10 , dan penggunaannya sekarang dimungkinkan dengan bantuan polyfil. Anda mungkin juga ingin menggunakan Script (lihat di sini ), yang menjadi semakin populer di komunitas Ember.
Apa yang tidak dikenal?
Sekarang mari kita beralih ke bagian-bagian yang sepertinya tidak dikenal dan yang cenderung menimbulkan pertanyaan.
Ember-cli, bukan Webpack
Alat standar untuk menghasilkan aplikasi adalah Ember-cli . Hampir setiap orang selalu menggunakannya. Dengan Ember-cli, Anda akan menghasilkan aplikasi dan file baru di aplikasi yang sudah ada. Alat ini bertanggung jawab untuk mengkompilasi sumber daya dan menyebarkan lingkungan pengembangan dengan live-reload dan tes. Untuk ini, banyak ekstensi telah dibuat yang mencakup semua situasi kehidupan dasar (hingga sidik jari, CSP atau SRI). Ini juga dapat digunakan untuk perhitungan pada lingkungan tempur.
Mungkin tampak tidak biasa bagi banyak orang bahwa alat ini tidak menggunakan paket web. Sebagai gantinya, broccoli.js digunakan. Secara umum, dari sini, selama pengembangan aplikasi, Anda tidak akan menjadi panas atau dingin.
Ember-cli adalah alat yang stabil dan nyaman. Dan sebagian besar karena ini, masyarakat tidak menderita siksaan karena pilihan.
Struktur file yang sulit
Momen ini sering membuat orang yang tidak terbiasa dengan kerangka menjadi shock. Lihatlah struktur file aplikasi Ember standar:

Apa yang Anda katakan ketika Anda tahu itu tidak bisa diubah? Anda tidak dapat mentransfer file ke folder lain dan menamainya dengan cara Anda sendiri. Pernah, karena ini, saya bahkan mendengar julukan "fasis" dalam kaitannya dengan kerangka kerja).
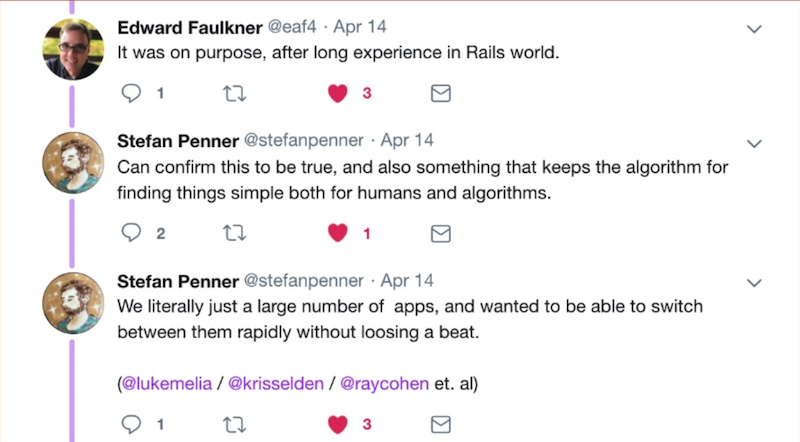
Namun, pembatasan seperti itu diperkenalkan secara khusus. Ini buktinya:

Tentu saja, jika Anda seorang seniman bebas dan orang kreatif yang rentan, akan sulit bagi Anda untuk menerima pesanan ini. Tetapi untuk sisanya, "rata-rata" programmer, pemula dalam pengembangan dan mereka yang tidak ingin berpikir tentang mengatur folder dan menamai file untuk setiap proyek baru, ini sangat nyaman.
Menurut saya, ini adalah solusi arsitektur yang elegan dan efektif yang memiliki dampak besar. Dan setiap kali saya membuka aplikasi Ember dengan kompleksitas apa pun, saya tidak melihatnya seperti domba jantan di gerbang baru, tetapi saya tahu di mana komponennya, di mana templat, layanan, tes, dan banyak lagi, dll. Ini menghemat banyak waktu dan energi mental.
Addons
Waktu telah menunjukkan bahwa keputusan untuk memiliki struktur folder yang kaku memiliki keunggulan lain. Saya akan mencoba mengungkapkannya pada contoh sederhana.
Katakanlah Anda perlu menggunakan komponen yang sama di beberapa aplikasi (yah, tiba-tiba). Kemudian, jika Anda tahu bahwa komponen selalu terletak di app/components/ folder, Anda dapat memilih komponen ini dalam paket npm yang terpisah, tambahkan tergantung padanya, dan pintar Ember-cli akan menarik komponen ini ke dalam aplikasi pada tahap kompilasi. Dan Anda dapat menggunakannya kembali di aplikasi Anda.
Tapi ini bukan yang paling mengejutkan. Hal yang luar biasa di sini adalah bahwa SEMUA aplikasi Ember lainnya juga akan dapat menggunakannya jika Anda mempublikasikan paket ini dalam sumber terbuka. Dan Anda dapat menggunakan semua paket npm tersebut yang diposting oleh pengembang lain di semua aplikasi Anda, tanpa melakukan upaya ekstra pada integrasi.
Komunitas telah lama memahami ide ini, sehingga Anda dapat menemukan paket-paket ini untuk apa saja. Perpustakaan UI (di mana tanpa itu), alat kompilasi, ekstensi untuk rilis, perpustakaan untuk otentikasi, adaptor untuk bekerja dengan ujung belakang, dan banyak lagi. Untuk paket seperti itu, situs web EmberObserver telah dibuat , di mana Anda dapat menemukan paket yang Anda butuhkan.
Pengaya adalah cara pengembang Ember berbagi fungsionalitas dengan yang lain. Dan karena add-on berfungsi di semua aplikasi, semua orang menggunakan kurang lebih set yang sama. Karena itu, ketika Anda datang ke proyek yang sudah mapan, Anda kemungkinan besar tahu 90% dari add-on yang digunakannya. Aplikasi ini akrab bagi Anda, bahkan jika Anda melihat kodenya untuk pertama kali dalam hidup Anda.
Komunikasi dengan BE
Aspek terakhir, yang mungkin hanya akan saya lewati, adalah bekerja dengan back-end.
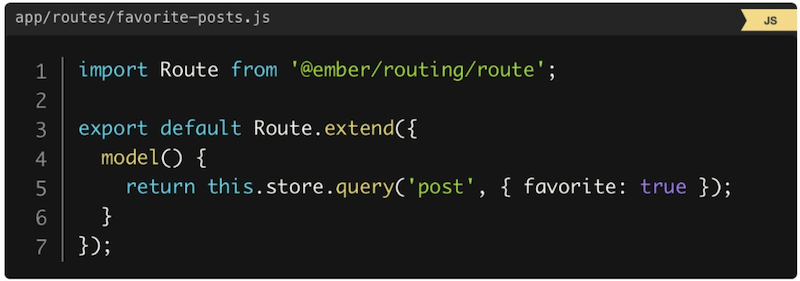
Biasanya, jika Anda bekerja dalam paradigma sumber daya, di Ember Anda akan menggunakan pustaka data-Ember untuk bekerja dengan data . Ini opsional, tetapi secara default ditambahkan ke semua aplikasi baru. Ini menjelaskan DSL untuk bekerja dengan model, yang terlihat seperti ini:

Selanjutnya, perpustakaan itu sendiri akan menentukan URL apa yang seharusnya, parameter apa, metode apa dan bagaimana mem-parsing respons dari server. Jika Anda beruntung, dan pengembang back-end Anda akan mematuhi beberapa standar untuk menggambarkan antarmuka REST, maka ada kemungkinan Anda dapat menggunakan addon di sisi Anda dan tidak menggambarkan komunikasi dengan pena.
Jika Anda tidak beruntung, maka Ember-data memberi Anda abstraksi yang diperlukan, misalnya, Adaptor dan Serializer. Abstraksi ini akan membantu Anda menulis kode bersih sehingga tidak muncul seperti pada gambar:

Secara default, data Ember mematuhi JSON: spesifikasi API (di sini tentang perbandingan dengan GraphQL dan REST). Dari pengalaman saya sendiri, saya dapat mengatakan bahwa menggunakan JSON: API menghemat banyak waktu dan kekuatan moral untuk Anda dan pengembang backend Anda. Anda JANGAN membahas apa URL seharusnya, di CamelCase atau dalam kasus kebab harus ada atribut dan parameter, PATCH atau PUT harus digunakan untuk mengubah apa struktur JSON seharusnya dalam permintaan dan tanggapan untuk sumber daya yang tertanam. Anda hanya membahas model, hubungan mereka, dan aturan bisnis untuk atribut. Ini adalah kasus lain di mana membatasi pilihan memiliki efek positif pada produktivitas.
Di mana untuk memulai?
Terlepas dari apakah Anda adalah pengembang yang berpengalaman atau tidak, saya menyarankan Anda untuk mulai mengenal Ember dengan membuka tutorial resmi .
Dia secara bertahap akan memperkenalkan Anda ke semua poin utama:
- Cara membuat aplikasi menggunakan bara-cli
- Cara membuat komponen, jalur, model, dll.
- Cara menggunakan Ember-data
- Cara menulis komponen yang kompleks
- Cara menyematkan perpustakaan pihak ketiga
- Cara menyebarkan
Di mana bertanya?
Saluran komunikasi utama untuk pengembang Ember adalah twitter Server perselisihan . Selalu ada programmer berpengalaman nongkrong untuk membantu Anda dengan momen yang tidak bisa dipahami. Ada juga saluran berbahasa Rusia. Dan jangan lupa bahwa arsitektur semua aplikasi Ember adalah sama dan semua orang menggunakan alat yang sama. Ini sangat meningkatkan kemungkinan jawaban cepat untuk pertanyaan Anda.
Saluran komunikasi lain dapat ditemukan di situs web .
PEMBARUAN: Dalam bahasa Rusia, Anda dapat bertanya tentang Ember di saluran telegram ember_js
Kata penutup
Di akhir, saya ingin sekali lagi menekankan tesis utama. Anda belajar Ember.js sekali, dan kemudian menerapkan pengetahuan ini ke semua proyek .
Terima kasih atas perhatian anda!