Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Maret 2019 .
Pola dan praktik terbaik
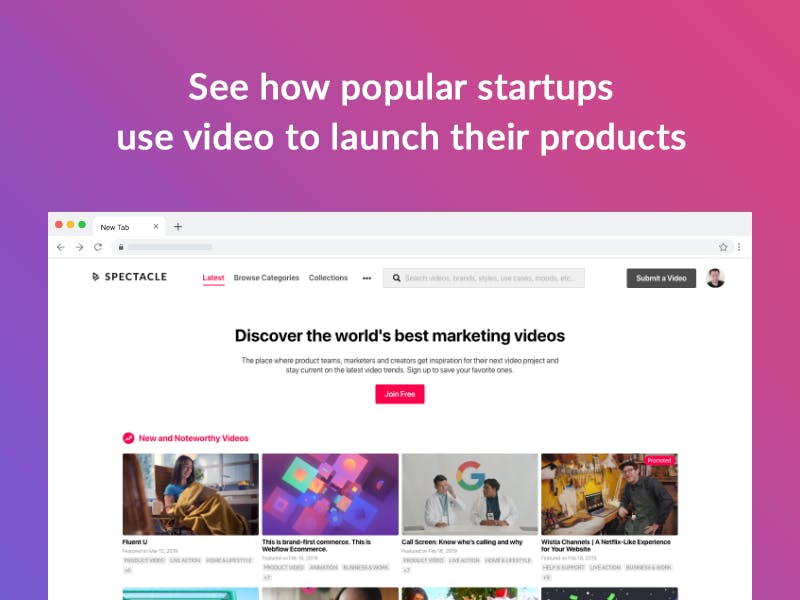
Kumpulan presentasi video produk yang bagus dan pembaruannya.

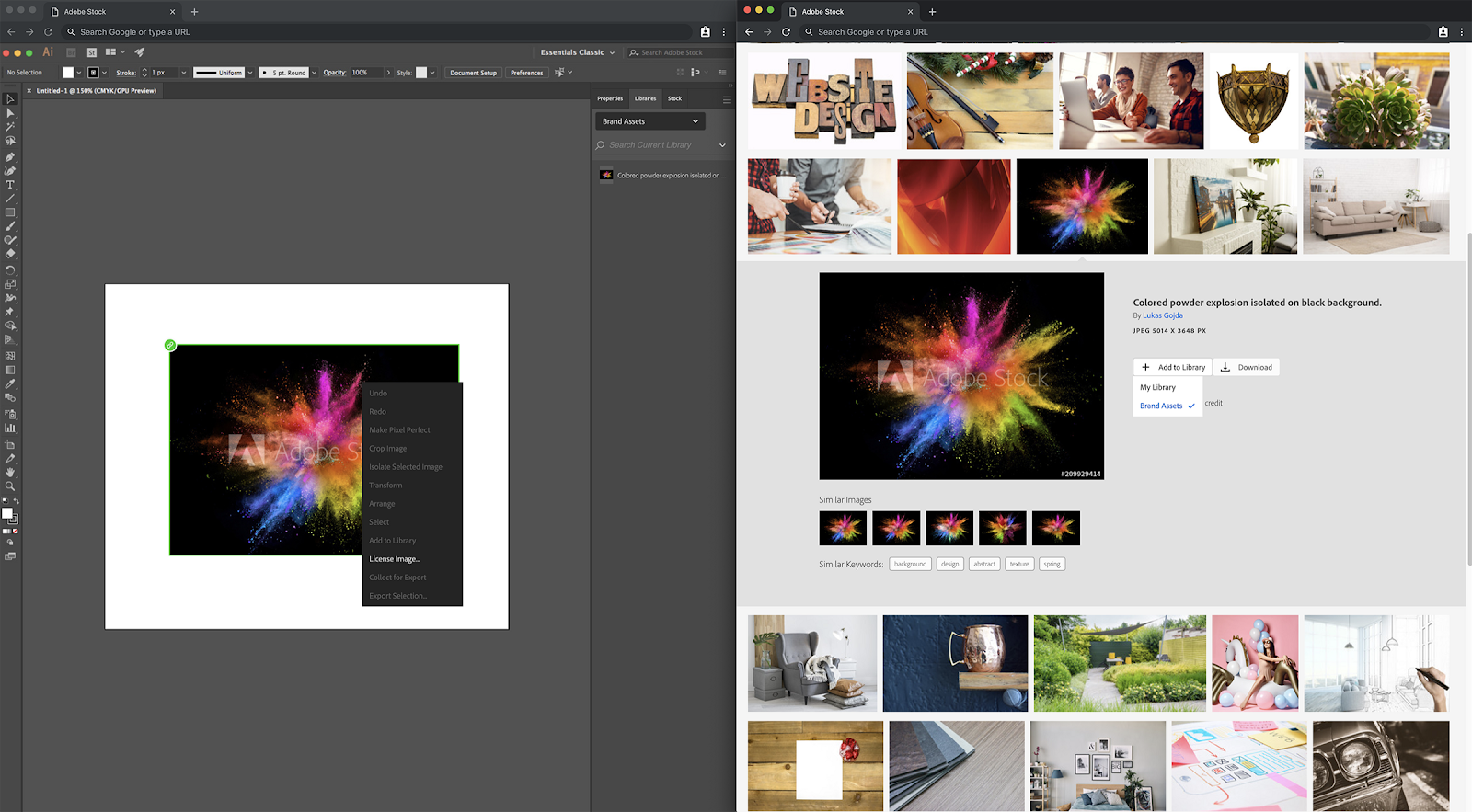
Artikel Adobe Christian Cantrell yang cantik tentang bagaimana tim desain menggunakan prototipe untuk lebih memahami masalah dan meningkatkan antarmuka. Dia berbicara secara rinci tentang tugas-tugas yang diselesaikan prototipe dalam pekerjaan produk yang kompleks.

Christie Tang mempelajari dan mendeskripsikan paten antarmuka dari perusahaan teknologi besar. Apple, Facebook, Microsoft, Snapchat, Samsung, Netflix, Airbnb, Tinder.

Adil Siddiqui telah menyusun pedoman visual untuk desain antarmuka pembayaran seluler. Semua contoh disertai dengan animasi dalam konteks.

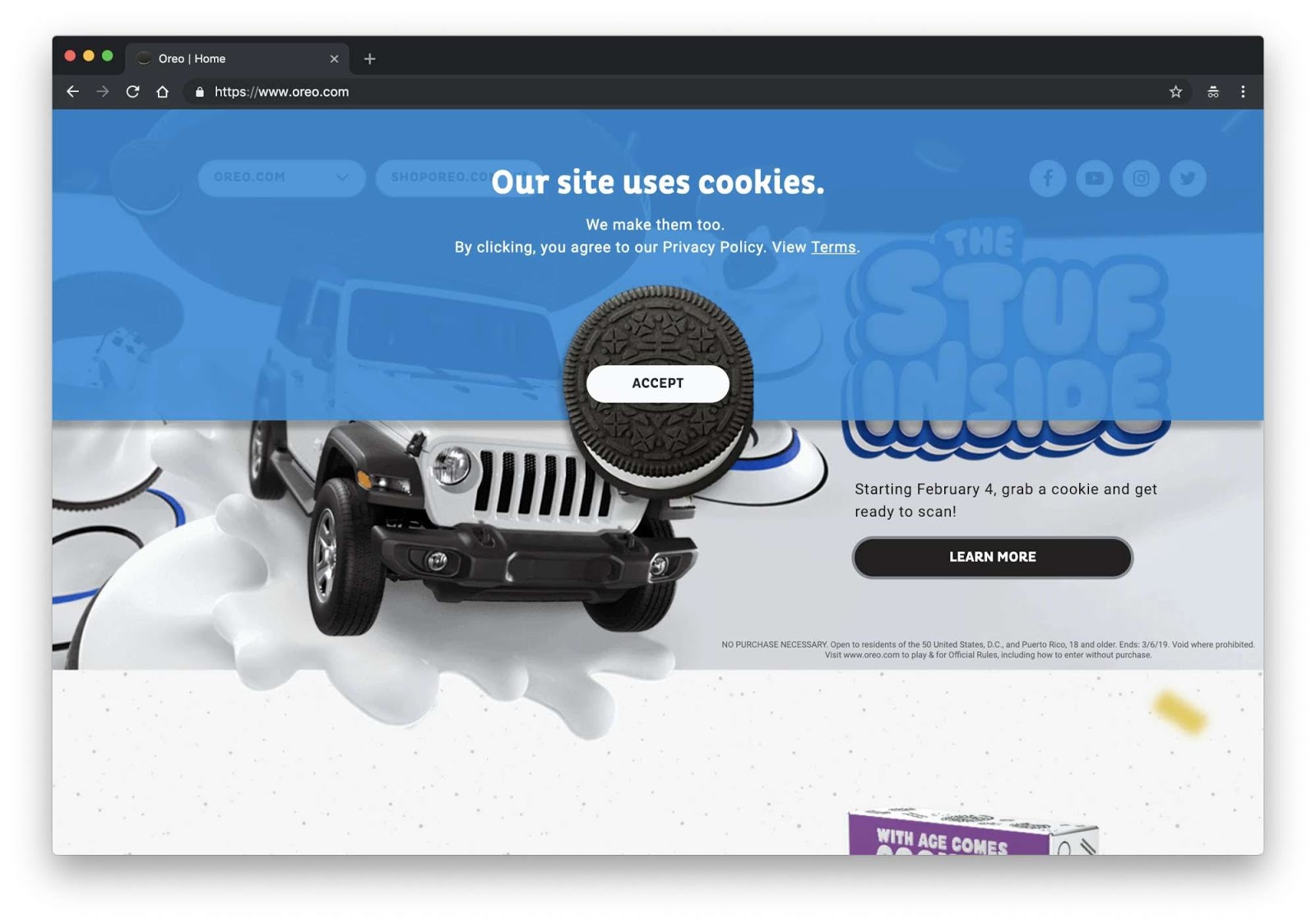
Vitaly Friedman dari Smashing Magazine mem-parsing contoh permintaan untuk penggunaan cookie di situs modern. Kumpulan yang cukup besar dari salah satu yang paling ceroboh dalam sejarah metode antarmuka menginformasikan pengguna.

Pada artikel berikutnya, dia memberikan tips tentang
kebijakan pemberitahuan produk yang ramah pengguna . Ini memperhitungkan semua saluran - produk itu sendiri, browser, sistem operasi, saluran tambahan seperti surat dan SMS.
Di akhir siklus, ia menawarkan
kerangka kerja mini untuk pekerjaan yang akurat dengan data pribadi pengguna .
Baymard Institute Research
Pentingnya cross-link ke berbagai konfigurasi dan versi produk .
Desain sistem dan pedoman
Acronis telah mengembangkan sistem desainnya selama beberapa tahun dan merilis beberapa artikel tentangnya, tetapi sedikit yang diketahui tentang itu. Suatu hari, orang-orang memposting presentasi video yang menunjukkan fitur utama. Ternyata menjadi alat yang ampuh di mana ada perpustakaan komponen dalam kode dan kombinasi mereka dengan simbol di Sketch. Ini menunjukkan penggunaan untuk perakitan halaman, cakupan pengujian, statistik penggunaan komponen - semua hal yang modis dalam sistem desain. Saya ingin sekali menambahkan tautan ke panduan langsung ke
klub pencipta sistem domestik .
Sistem desain sistem VK untuk aplikasi mobile. Mendukung tema berdasarkan
token .
Repositori .
 Mikhail Likhachev berbicara tentang membuat tema gelap untuk aplikasi seluler
Mikhail Likhachev berbicara tentang membuat tema gelap untuk aplikasi seluler . Untuk melakukan ini, mereka perlu mentransfer beberapa variabel ke token, sehingga mereka meningkatkan dasar untuk sistem desain.
Versi kedua dari sistem desain US gossites USWDS 2.0.
Token, tema dan semua itu .

Ben Lister berbicara tentang menciptakan
sistem desain Sprout Social dan bagaimana timnya telah berubah. Seperti yang sering terjadi, itu dimulai dengan sekelompok penggemar yang mengalokasikan 30% dari waktu untuk mengerjakannya, tetapi kelompok berdedikasi penuh secara bertahap terbentuk. Contoh yang sangat keren tentang bagaimana tim seperti itu berkembang dengan masalah, tujuan, dan tujuan yang jelas.
Bonus:
Blog Tim Desain Sosial Berkecambah .

Nathan Curtis menunjukkan cara mendeskripsikan kepadatan berbagai komponen dalam sistem desain.

Pavel Pomerantsev memberikan saran tentang kerja sistemik dengan z-index dalam sistem desain komponen. Cara memastikan komponen tidak pecah ketika disisipkan ke halaman yang berbeda.
Mini-majalah Jina Anne tentang sistem desain Sedang dengan artikel pihak ketiga yang menarik.
Ben Moss membahas batasan kegunaan sistem desain terbuka perusahaan terkenal yang menggunakan Material Design sebagai contoh.
Buku cerita
- Bergerak menuju panduan langsung lengkap untuk perancang, bukan hanya pengembang - dalam versi baru, Anda dapat menampilkan dasar-dasar bahasa visual (warna, tipografi, piktogram) dan umumnya menggambarkan komponen dengan lebih baik.
- Chromatic : Add-in untuk pengujian komponen visual.
Pemahaman pengguna
Kim Flaherty dan Kate Moran dari Nielsen / Norman Group menulis tentang ketakutan tentang penggunaan gadget yang berlebihan oleh anak-anak dan bagaimana orang tua bergumul dengannya.
Di Inggris, hukum yang membatasi produk digital untuk digunakan oleh anak-anak sedang dibahas. Mereka dengan mudah dibeli untuk semua trik dalam melibatkan pengguna, yang mengarah pada kecanduan.
Sarah Gibbons dari Nielsen / Norman Group menulis tentang perbedaan antara simpati dan empati. Desainer tidak selalu menggunakan istilah-istilah ini dengan benar, tetapi di suatu tempat mereka mengacaukannya dengan kasihan.

David Siegel dan Susan Dray berbicara tentang kartu empati yang sejalan dengan karakter - mereka menjadi "seolah-olah" menggantikan pemahaman pengguna, tanpa benar-benar memberikan kedalaman yang diperlukan.
Arsitektur informasi, desain konseptual, strategi konten

A List Apart merilis buku "Everyday Information Architecture" Lisa Maria Martin pada bulan April 2019. Mereka menerbitkan
kutipan dari bab 4 .
Saran yang masuk akal dari Alita Joyce dan Kate Kaplan dari Nielsen / Norman Group tentang membuat peta perjalanan pelanggan. Apakah perlu membagi peta menjadi beberapa, bagaimana melibatkan non-desainer, penelitian seperti apa yang harus dilakukan dan yang lain yang bermanfaat.

John Rhea menawarkan versi sederhana dari peta perjalanan pelanggan dalam format "perjalanan pahlawan".
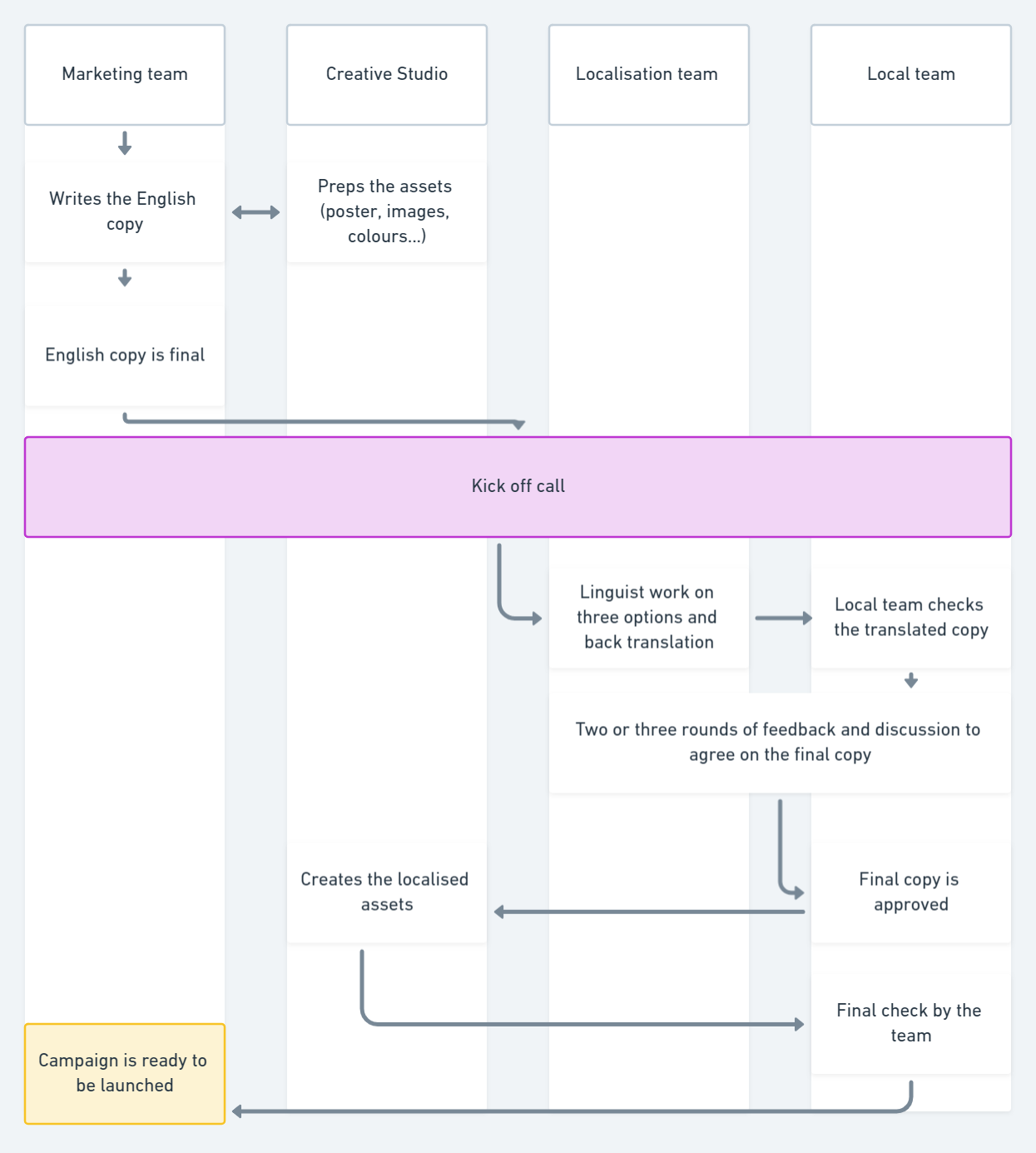
AnneSophie Delafosse dari Deliveroo menjelaskan tiga pendekatan untuk mengadaptasi konten untuk negara lain - terjemahan, lokalisasi, dan penciptaan kembali dari brief aslinya.

Stanislav Khrustalyov melanjutkan serangkaian publikasi apik tentang Peta Perjalanan Pelanggan dengan analisis rinci tentang pengalaman klien dari pengunjung klub kebugaran.
Pete Kowalczyk dari Deliveroo berbicara tentang bagaimana menyiapkan konten untuk antarmuka. Ini adalah lima tahap: definisi masalah, penataan informasi, sarana ekspresif, spesifikasi dan pemolesan.
Alat Desain Antarmuka Baru
Tidak ada revolusi: meningkatkan tema gelap, panduan, memasukkan gambar dan simbol.

Plugin
- Sketch Lint : Menghadirkan ide linting untuk menguji tata letak terhadap parameter sistem desain dasar. Ini menyoroti ketidakkonsistenan dalam elemen antarmuka.
Adobe xd
Koleksi ilustrasi gratis .
Figma
Rasmus Andersson tentang mendesain ulang antarmuka . Baca juga
ikhtisar bekerja dengan kisi-kisi .
Versi kedua generator situs sederhana dari tabel di Google Sheets. Banyak template baru dan integrasi penting.
Layanan online sederhana menyisipkan video prototipe interaktif ke dalam bingkai ponsel untuk promo.
Layanan ini membuat versi tata letak layout untuk presentasi dan situs promosi.
Tim Google Earth telah merilis alat yang memungkinkan Anda mengumpulkan penerbangan video ke kota-kota berdasarkan peta mereka.
Generator teks antarmuka mencurigakan yang dapat dipercaya.
Sekelompok alat sederhana untuk mengerjakan tata letak - memotong ukuran yang tepat, memberi tag, tag meta, membuat palet warna dari foto dan lainnya.
Layanan visual untuk memilih palet warna untuk antarmuka. Segera coba mereka di layar abstrak aplikasi seluler.
Moleskine meluncurkan aplikasi sketsa tablet mereka.
Alat prosedural untuk bekerja dengan grafik vektor. Dalam format yang mirip dengan Origami, Anda membangun node dan dependensinya, sebagai hasilnya Anda mendapatkan ilustrasi generatif.
Bentuk konstruktor lain. Mengumpulkan dan menyimpan data yang dimasukkan.
Alat kolaborasi lain dalam papan tulis analog digital. Bagan, peta mental, model konseptual dan semua itu.
Bandingkan Sketch, Figma, dan Adobe XD untuk fitur-fitur utama dari Ashish Bogawat. Cara yang bagus untuk mencari tahu dengan cepat bagi mereka yang hanya tahu satu produk.
Katalog alat desain yang bagus dalam berbagai kategori.
Keyboard Stiker dengan hotkey Sketch, Figma dan Photoshop.
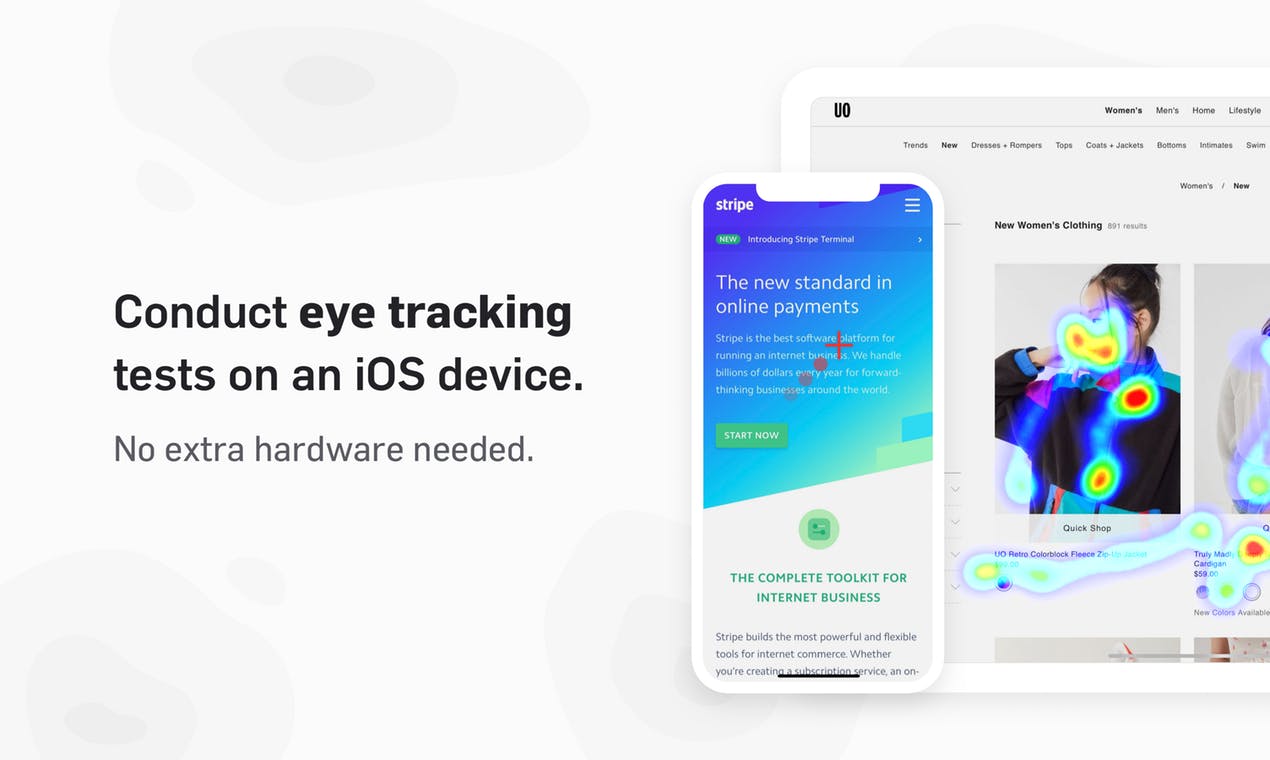
Penelitian dan analitik pengguna
Aplikasi seluler memungkinkan Anda untuk menguji situs di iPhone menggunakan pelacakan mata. Tentu saja, Anda memerlukan ponsel dari generasi terbaru.

Jared Spool menawarkan model kematangan penelitian pengguna sebagai sebuah tim. Klarifikasi pentingnya adalah masuk akal untuk mengevaluasi kematangan dengan tim tertentu, dan bukan dengan organisasi secara keseluruhan.
Athenahealth Dani Nordin menunjukkan templat untuk dokumen persiapan dan laporan penelitian pengguna dalam format lean.
Saran bagus dari Nancy Lincoln Perry dari Microsoft untuk melibatkan seluruh tim produk dalam riset pengguna. Bagaimana meningkatkan literasi desain mereka dan meletakkan alat-alat tangan mereka untuk melakukan evaluasi produk cepat sehingga peneliti sendiri dapat fokus pada tugas-tugas strategis.

Joe Munko berbicara tentang pentingnya menggunakan kembali wawasan yang ditemukan dalam riset pengguna. Selama perlombaan tanpa henti untuk menguji solusi produk, mereka melupakannya, tetapi berinvestasi dalam basis pengetahuan akan memberikan hasil yang sangat baik nantinya.
Pemrograman visual dan desain di browser

Smashing Magazine merilis Art Direction untuk Web Andy Clarke. Ini berbicara tentang kemungkinan teknologi modern untuk presentasi merek yang efektif di web. Salah satu artikel menunjukkan
tata letak majalah yang spektakuler dapat dilakukan menggunakan Bentuk CSS .
Skrip baru
Pembaruan browser penting
Metrik dan ROI
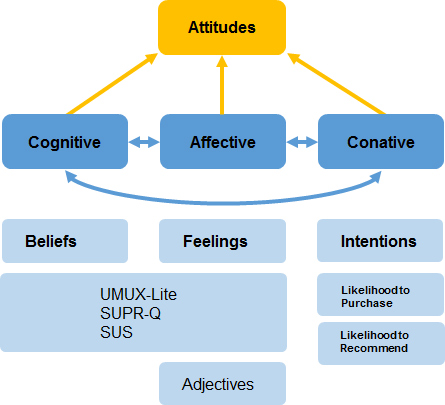
Jeff Sauro menjelaskan cara menilai hubungan merek berdasarkan tiga kriteria: keyakinan, perasaan, dan perilaku yang dirasakan. Evaluasi dalam setiap kategori mungkin kontradiktif, tetapi ini sebabnya mereka penting untuk fokus pada produk.

Manajemen Desain dan DesignOps
Dennis Hambeukers meluncurkan sebuah blog tentang manajemen desain, yang menggambarkan visinya tentang pengembangan sistematis desain di perusahaan (sebelum itu, ia memimpin
desain layanan serupa). Seluruh arsip (ada sekitar 50 artikel) hampir tidak layak dibaca (banyak pengulangan, artikel terpilih merangkum ide-ide utama dengan baik). Tetapi jelas bahwa dia tidak buruk dalam mendapatkan semua jenis model desain konseptual, jadi ada cukup berguna.
Model kematangan desain yang dia susun berdasarkan pada pendekatan InVision baru-baru ini dan
konsep klasik Larry Greiner 1972 . Untuk "tangga" yang akrab ditambahkan ide kuat krisis pertumbuhan yang mendorong ke langkah berikutnya.
 Pendekatan terhadap perubahan dalam desain dan organisasi
Pendekatan terhadap perubahan dalam desain dan organisasi .
Menemani artikel tentang langkah-langkah spesifik.
Pendekatan untuk merancang skala di perusahaan .
Artikel yang menyertainya dengan model manfaat desain di berbagai tingkat, memungkinkan Anda untuk beralih dari desain produk ke desain organisasi.
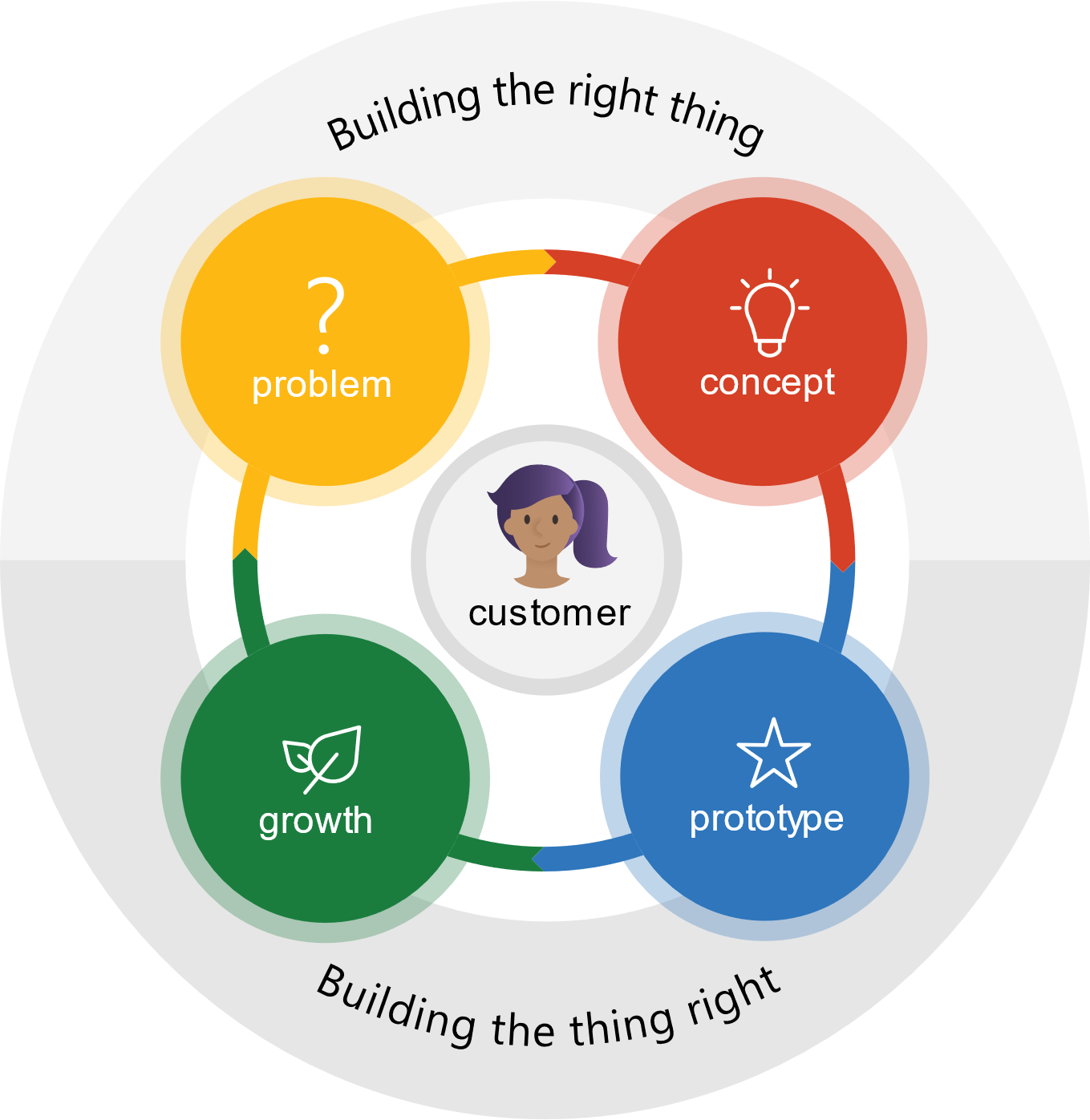
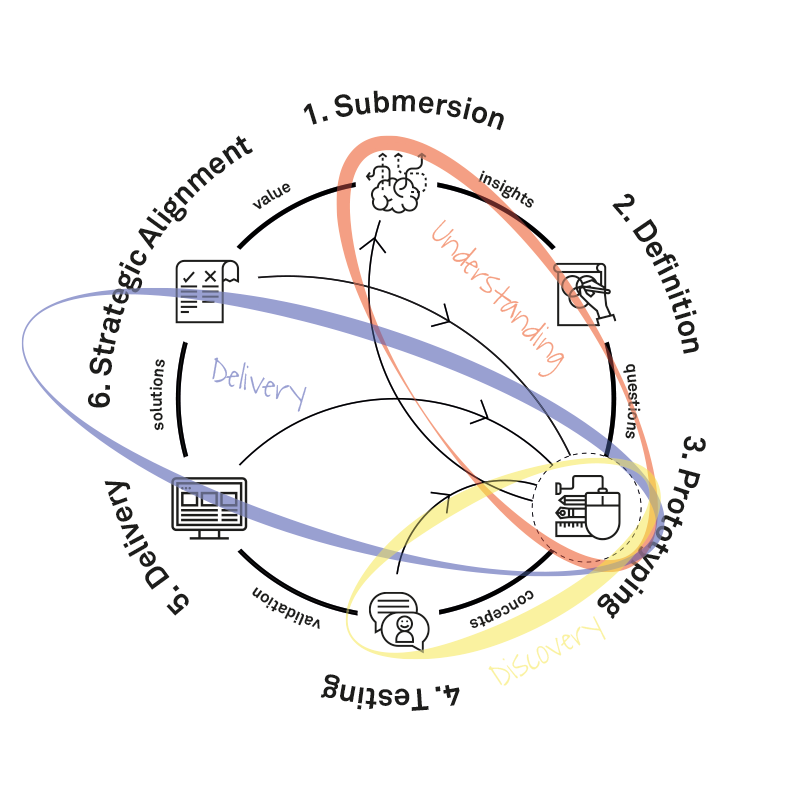
 Model proses desain
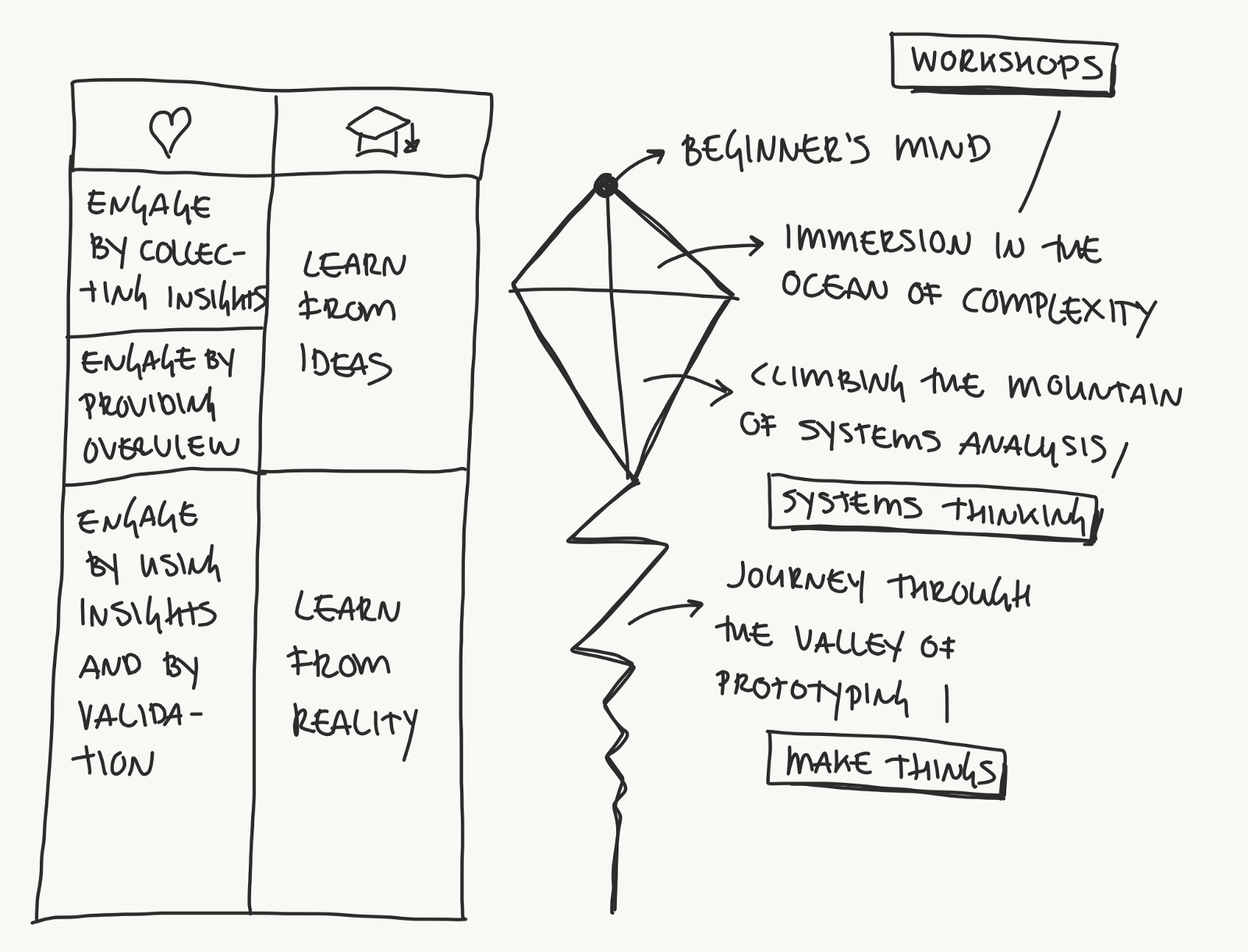
Model proses desain berdasarkan dua pendekatan populer - berlian ganda dan kusut yang berangsur-angsur terurai. Dia menyebutnya "layang-layang" dan umumnya tampaknya benar.
 Tiga tahap tumbuh proses desain
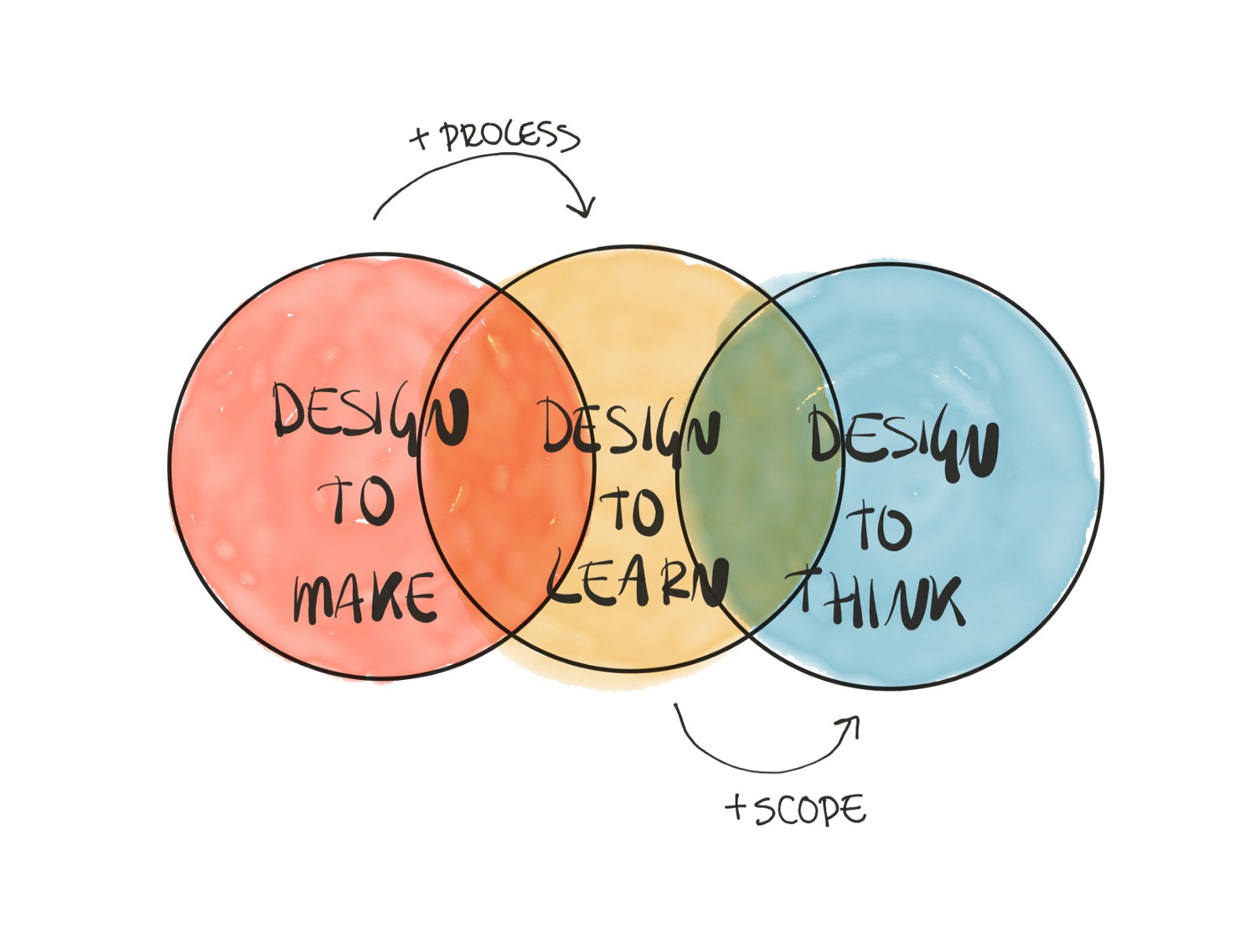
Tiga tahap tumbuh proses desain : lakukan, pelajari, pikirkan -. Saat Anda maju, laba atas itu juga meningkat.
 Tahapan pengembangan desain
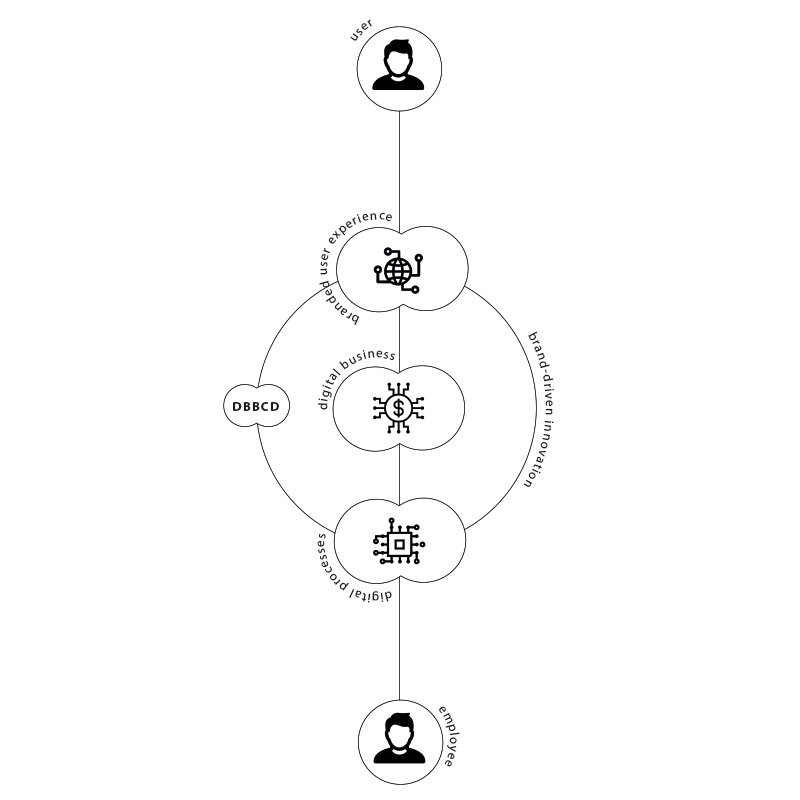
Tahapan pengembangan desain (merek offline, perangkat lunak bisnis, perangkat lunak pengguna akhir) dan dunia modern di mana merek dan UX bergabung menjadi satu.
 Peran kunci dari prototyping dalam proses desain modern
Peran kunci dari prototyping dalam proses desain modern adalah bahwa semua tahap pengembangan produk berputar di sekitar mereka.

Pengingat indah untuk desainer yang bekerja dalam proses gesit, dari Anna Kaley dari Nielsen / Norman Group. Ini menunjukkan bagaimana berpartisipasi secara efektif dalam semua pertemuan dan pertemuan, yang cukup intens dalam pendekatan kanonik.

Matt Griffin dari Shopify berbicara tentang pendekatan untuk mengembangkan desainer di timnya. Bagaimana pasangan bekerja membantu untuk mentransfer keterampilan dari yang kuat ke profesional yang sedang tumbuh.
Dua bagian pertama agak kurang menarik, tetapi juga bisa bermanfaat.
Fabricio Teixeira memberikan kiat untuk melakukan sesi tinjauan desain. Bagaimana cara menyampaikan sudut pandang dan komentar Anda kepada keputusan orang lain.
Bonus: Cara melakukan tinjauan di
Asana dan
IBM .
Jennifer Brook dari Dropbox telah menerbitkan kerangka kerja kecil untuk mendefinisikan nilai-nilai bersama untuk tim desain. Unduh
petunjuk dan
kartu .
Jared Spool memberikan lima kriteria untuk nilai desain untuk bisnis dalam hal uang: meningkatkan pendapatan, mengurangi biaya operasi, meningkatkan pendapatan dari bisnis baru atau yang sudah ada, dan meningkatkan nilai bisnis untuk pemegang saham. Untuk masing-masing, ia menunjukkan contoh hal-hal berguna dari sisi desain.
Manajemen Produk dan Analisis
Julie Booth dari Shopify menjelaskan pendekatannya untuk bekerja dengan hipotesis melalui matriks prioritas 2 × 2 yang sudah dikenalnya.
Jared Spool berbicara tentang pendekatan penentuan prioritas untuk tim produk yang dapat digunakan oleh perancang produk. Ini memperhitungkan nilai akun, kompleksitas implementasi, dan kepercayaan terhadap kesuksesan.
Kasing
Artyom Gladkov berbicara tentang perancangan ulang Mail.ru. Artikel ini menceritakan kisah pekerjaan pada versi produk yang kedelapan - prinsip-prinsip desain, konsep awal, ide-ide tertanam dan implementasinya pada pengguna.

Egor Korobeinikov berbicara tentang rebranding RealtimeBoard, yang kemudian menjadi Miro. Bagus dan cukup detail tentang proses dan tahapan kunci.
Barbara Gago pada prasyarat untuk rebranding dan
penggunaan sprint merek .

Dave Feldman berbicara tentang mendesain ulang layanan Heap.
Gil Bouhnick mempelajari praktik-praktik terbaik untuk menyajikan tangkapan layar di toko aplikasi dan mengumpulkan solusinya, yang memberikan knalpot yang baik.
Vladimir Klepov dari tim Yandex Mail berbicara tentang beberapa pendekatan untuk pengecatan ulang surat secara otomatis untuk topik gelap.
Tren
Ikhtisar tren yang sangat baik dari Awwwards. Karena banyak hal yang membosankan seperti animasi dan tipografi yang besar telah berubah menjadi genre, mereka mempertimbangkan nuansa spesifik dari aplikasi mereka, bukan hanya ketersediaan. Ada juga tentang teknik visual, dan tentang antarmuka, dan tentang profesi secara keseluruhan.

Untuk pengembangan umum dan profesional
Artikel April Mop
Poster visual untuk 10 heuristik klasik Jacob Nielsen.
Khoi Vinh mem-parsing artikel Washington Post tentang
bagaimana Nest dan perusahaan rumah pintar lainnya membahayakan pelanggan mereka . Kemudahan penggunaan penting bagi mereka, itulah sebabnya mereka mengurangi langkah-langkah keamanan penting seperti otentikasi dua faktor, yang sangat penting untuk produk terkait data pribadi.
Orang dan perusahaan di industri
Belanja untuk studio desain oleh perusahaan besar
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.