
Posting ini adalah tanggapan terhadap
artikel serupa terbaru. Saya akan mencoba memberi tahu Anda cara mengotomatiskan tindakan yang dijelaskan di dalamnya. Dan bagaimana menghubungkan peta panas ini ke navigator smartphone.
Artikel tersebut meneliti bagaimana peta Strava Heatmap berguna bagi wisatawan dan pengendara sepeda dan bagaimana menghubungkan aplikasi navigasi pada smartphone dengan mereka menggunakan contoh Osmand. Faktanya adalah bahwa untuk memuat setiap bagian dari peta Anda perlu menentukan parameter dengan data otorisasi. Sesuatu seperti ini:
GET https://heatmap-external-{abc}.strava.com/tiles-auth/all/hot/{z}/{x}/{y}.png?px=256&Signature={CloudFront-Signature}&Key-Pair-Id={CloudFront-Key-Pair-Id}&Policy={CloudFront-Policy}
Untuk mendapatkan data ini, disarankan untuk masuk ke situs web Strava dari browser desktop. Akibatnya, cookie akan muncul di browser. Anda perlu menemukan baris yang diperlukan di dalamnya dan menyalinnya ke alamat permintaan. Dan kemudian, masukkan permintaan secara manual ke Osmand sehingga dia dapat mengunduh peta dengan bantuannya.
Namun, metode ini sangat tidak nyaman, karena data otorisasi dengan cepat berakhir dan Anda harus mengulangi langkah-langkah di atas setiap beberapa hari sekali. Pada artikel ini saya akan memberi tahu Anda cara mengotomatiskan metode di atas.
Tambahkan tautan perantara
Agar pengguna tidak harus mengganti URL permintaan di telepon pintar setiap kali data cookie habis, Anda perlu menentukan beberapa URL yang tidak berubah. Saya telah menyediakan tautan ke aplikasi server saya. Aplikasi ini akan mengarahkan pengguna ke berbagai alamat tergantung pada parameter yang ditentukan.
https://anygis.herokuapp.com/Tracks_Strava_All/{x}/{y}/{z}
Untuk segera sampai pada intinya, saya tidak akan membahas deskripsi aplikasi server ini. Saya hanya akan memberi tahu Anda tentang tindakan utamanya.
Jika ubin diminta dengan zoom hingga 12 (Stava memberikannya tanpa otorisasi), maka pengguna segera diarahkan ke URL publik.
https://heatmap-external-a.strava.com/tiles/all/hot/10/619/318.png
Jika tidak, maka pemeriksaan dilakukan. Untuk akses cepat, aplikasi menyimpan dalam databasenya versi terbaru dari cookie. Ketika menerima permintaan, itu mem-parsing file ini dan membuat URL dengan semua parameter yang ditetapkan.
Ternyata sesuatu seperti ini https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_ LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ https://heatmap-external-a.strava.com/tiles-auth/all/hot/10/619/318.png?px=256<b>&Signature</b>=Q47FWl1RX-5tLNK9fGfa7hdoxqwwjCLfrxwb~L3eke8h~glz5IBHmkLmu8ofh6eNWUM3usHTz4Z3rypbQGByC2jRhdzL2iJndIOu2TY9ZU34YUJV9QgMEf0L5cDHGjEsksYSVdkCqNRvOMnnzUc96wR9sktK2a0pcsI~E5eNvqjfsGbSWi6KCdfc1-~2D8t9YjbKftokhvMY20pM~PD6Y-fGYmpoTO5LOyMfIYboXnKGm29VnA9kA8LIxD-LzpADWO81i4pOMBvkVkJuLBGtO96a79P5D4tRP05DpI7y457LuKcuqRZaVQRB1L2AXgKvQgnx6nqr9T2jRAZNoy06ng__ <b>&Key-Pair-Id</b>=APKAIDPUN4QMG7VUQPSA <b>&Policy</b>=eyJTdGF0ZW1lbnQiOiBbeyJSZXNvdXJjZSI6Imh0dHBzOi8vaGVhdG1hcC1leHRlcm5hbC0qLnN0cmF2YS5jb20vKiIsIkNvbmRpdGlvbiI6eyJEYXRlTGVzc1RoYW4iOnsiQVdTOkVwb2NoVGltZSI6MTU1ODUwODc2Mn0sIkRhdGVHcmVhdGVyVGhhbiI6eyJBV1M6RXBvY2hUaW1lIjoxNTU3Mjg0NzYyfX19XX0_
Setelah itu, ia mengirim permintaan KEPALA ke alamat ini untuk memeriksa apakah tersedia atau tidak. Jika kode status "200 Sukses" dikembalikan, maka cookie masih berfungsi. Aplikasi hanya mengarahkan pengguna ke alamat ini dan peta dimuat dengan indah.
Tetapi jika kode "401 Tidak Resmi" tiba, maka cookie sudah kedaluwarsa dan Anda perlu mendapatkannya lagi. Dalam hal ini, aplikasi menjalankan skrip untuk mendapatkan data otorisasi.
Otorisasi otomatis
Pikiran pertama yang muncul dalam pikiran adalah untuk login menggunakan Strava API. Sayangnya, tapi saya tidak bisa mengeluarkan parameter yang diperlukan dari sana. Jadi saya memutuskan untuk mengambil jalan memutar.
Untuk melakukan ini, saya menggunakan browser Chrome Headless dengan remote control dan menulis skrip untuk itu sehingga "secara fisik" mengunduh halaman otorisasi, memasukkan nama pengguna dan kata sandi di sana, dan kemudian mengklik tombol.
Untuk melakukan ini, ada perpustakaan Puppeteer yang dapat mengontrol browser menggunakan skrip Node.js. Sintaksnya dijelaskan dengan baik dalam
artikel ini . Saya sarankan agar Anda membiasakan diri dengannya.
Setelah membacanya, satu-satunya pertanyaan yang tersisa adalah bagaimana menjalankan skrip kami. Jika Anda sudah menjadi pengembang Node.js yang berpengalaman, Anda dapat melewati bagian ini. Selebihnya, saya bisa menawarkan Anda untuk menggunakan layanan yang sudah jadi dari
Apify.com . Ini menyelamatkan kita dari keharusan membuat dan mengkonfigurasi server kita. Untuk tugas kami, akun gratis sudah cukup.
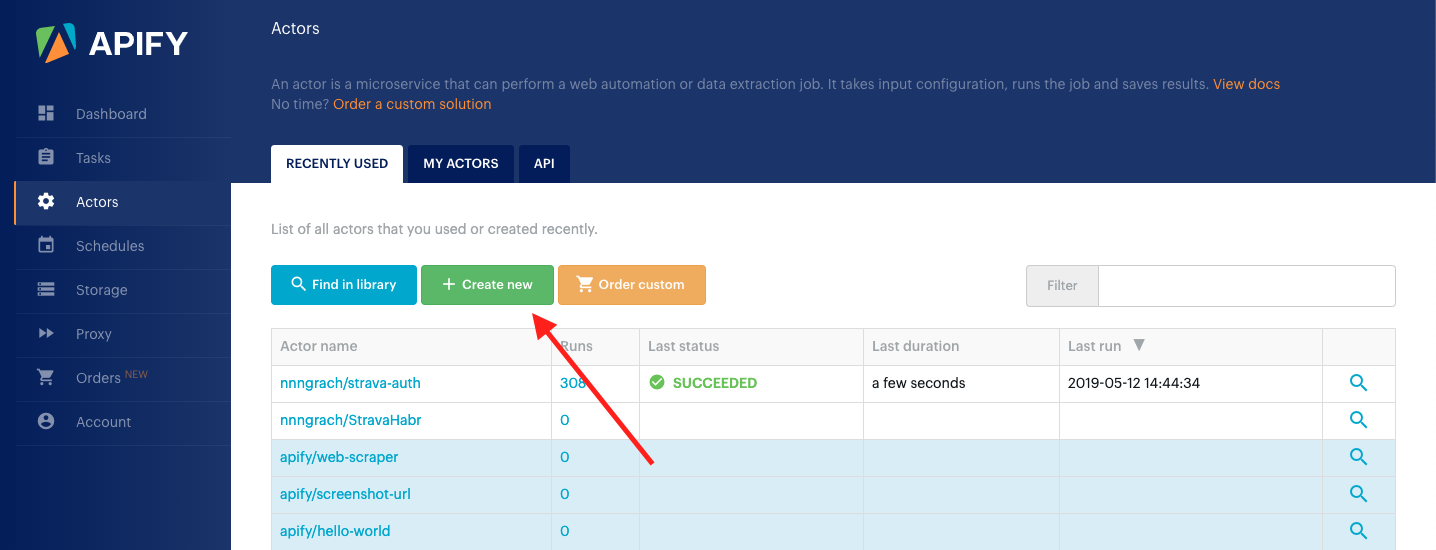
Apify pengaturan akun untuk menjalankan skripPertama, Anda perlu mendaftar untuk layanan ini. Setelah itu, buka bagian dengan akun Anda, pergi ke bagian Aktor dan buat skrip baru.

Di bidang Nama, tentukan nama yang akan digunakan saat menjalankan skrip melalui Api. Klik Simpan dan pergi ke halaman Sumber.

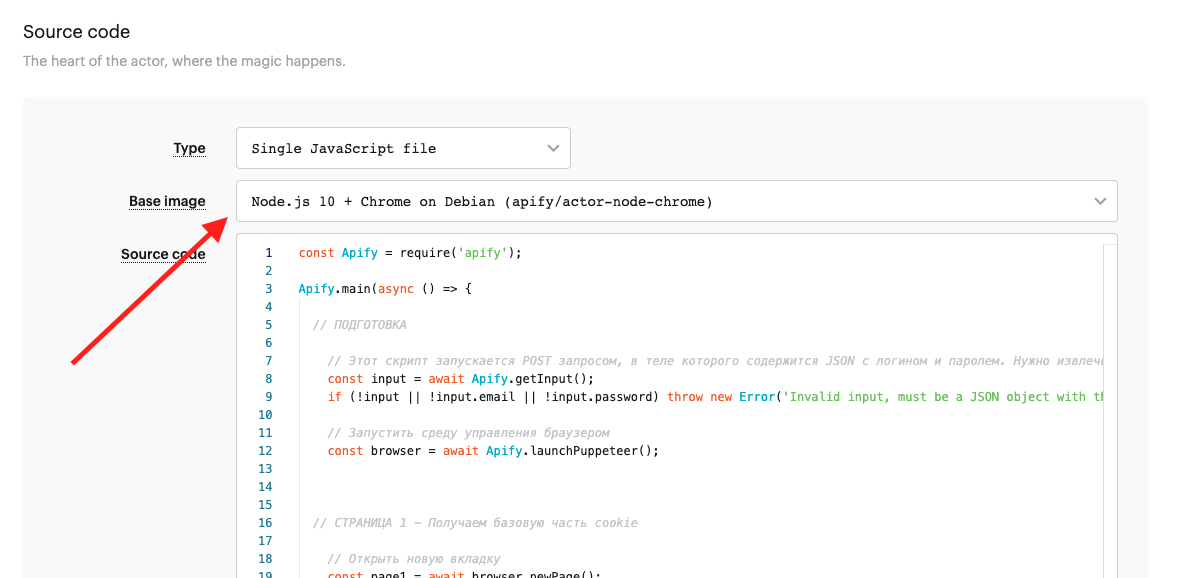
Untuk memulai Chrome Tanpa Kepala, pilih gambar server “Node.js 10 + Chrome on Debian” dan klik Simpan.

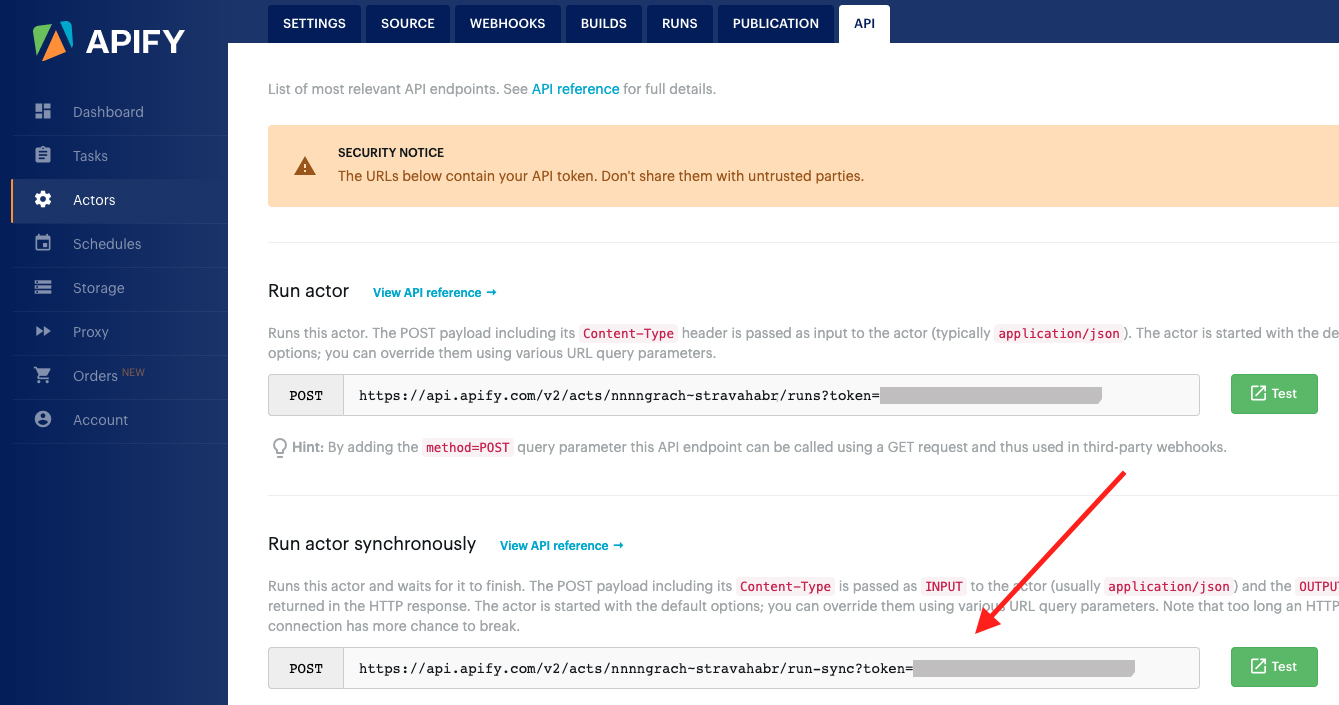
Sekarang, masuklah ke bagian Api dan salin URL permintaan POST, yang dengannya kami akan menjalankan skrip kami.

Anda dapat melampirkan JSON dengan data untuk skrip kami ke badan permintaan ini. Saya akan mengirimkan login dan kata sandi saya untuk otorisasi di Strava.
{ "email": "your_nick@gmail.com" , "password": "Your_Password" }
Script untuk secara otomatis menerima data cookie dengan StravaSekarang kembali ke bagian Sumber dan pergi ke jendela dengan editor kode. Script kami akan terlihat seperti ini:
const Apify = require('apify'); Apify.main(async () => {
Atau di sini ada
tautan ke GitHub dengan skrip ini.
Tahap akhir
Ketika skrip berjalan, itu akan mengembalikan cookie dengan data otorisasi. Aplikasi server akan menyimpannya ke database dan akan menggunakannya untuk semua permintaan kartu Strava berikutnya. Hingga cookie kedaluwarsa dan Anda tidak perlu mengulangi prosedur ini lagi. Untungnya, sekarang semuanya terjadi secara otomatis. Tanpa tindakan yang tidak perlu dari pihak pengguna.
Sayangnya, tidak semuanya lancar. Metode ini memiliki titik lemah - ini adalah kecepatan kerja. Faktanya adalah bahwa dibutuhkan beberapa waktu untuk memulai server, memuat browser jarak jauh, memuat dua halaman web dan mengotorisasi masing-masing. Menurut perkiraan saya, lebih dari satu menit keluar.
Selama waktu ini, aplikasi navigasi hanya akan menghentikan unduhan karena batas waktu. Karena itu, lebih baik segera mengembalikan kode kesalahan pengguna 401, agar tidak sekali lagi menanam baterai untuknya.
Untuk melakukan ini, aplikasi server akan menetapkan bendera ketika menyadari bahwa data cookie sudah kedaluwarsa. Setelah itu, ia akan mengirim permintaan untuk menjalankan skrip, dan akan segera mengembalikan kode kesalahan kepada pengguna. Dengan kata lain, server tidak akan tersedia selama satu menit.
Dan ketika respons dengan cookie baru berasal dari skrip kami, aplikasi akan menyimpannya ke basis datanya dan menghapusnya. Setelah itu, server akan kembali berfungsi seperti biasa dan langsung mengarahkan pengguna ke halaman untuk mengunduh peta.
Hasil
Hasil dari kerja kami telah menjadi URL yang tidak berubah yang dengannya pengguna dapat menghubungkan navigator mereka ke peta Strava.
https://anygis.ru/api/v1/Tracks_Strava_All/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_All_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Ride_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Run_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Water_Bluered/{x}/{y}/{z} https://anygis.ru/api/v1/Tracks_Strava_Winter_Bluered/{x}/{y}/{z}
Sebagai opsi, Anda dapat membuat preset yang sudah jadi dengan alamat ini untuk navigator Anda. Sebagai contoh,
pada halaman ini saya memposting preset tersebut dalam format untuk Osmand, Locus, GuruMaps dan Orux. Tautan untuk mengunduh peta Strava dapat ditemukan di bagian "Set Lengkap" di bawah "Hamparan" atau "Global - OSM - Cara".
UDP: Selama periode sejak publikasi artikel, saya menambahkan varian skrip ini yang berfungsi melalui wadah Docker. Instruksi dapat ditemukan di halaman
GitHub saya.