Banyak orang tahu tentang perpustakaan LottieFiles, tetapi mereka tidak terburu-buru untuk mencoba dalam praktek. Ada beberapa artikel tentang hal ini, jadi saya memutuskan untuk membagikan pengalaman saya dalam membuat animasi untuk aplikasi seluler menggunakan Lottie.

Anda tidak dapat melakukannya tanpa animasi di antarmuka seluler. Ini merevitalisasi aplikasi, membantu pengguna menavigasi dan mendapatkan respons atas tindakan mereka, menyebabkan emosi.
Berdasarkan jenis interaksi, Anda dapat membagi animasi menjadi beberapa kategori:
- interaksi mikro - respons visual terhadap tindakan pengguna, animasi elemen antarmuka tertentu di layar, misalnya, tombol atau ikon;
- animasi grafik independen di dalam layar , misalnya, ilustrasi animasi di layar atau splash-screen;
- Transitions - animasi yang menghubungkan dua layar.
Mari kita perjelas jenis interaksi apa yang cocok untuk Lottie.
Kami mengerti nuansanya
LottieFiles adalah perpustakaan untuk iOS, Android, Web dan Windows. Dalam artikel ini saya akan berbicara tentang fitur hanya untuk iOS dan Android, karena saya berspesialisasi dalam antarmuka seluler.
Program pendidikan kecil - perpustakaan terdiri dari file json yang menyandikan animasi dari Adobe After Effect. Plugin yang terlibat dalam membuat file seperti itu disebut Bodymovin. Ini memiliki mesin JavaScript dan membuat animasi secara real time.
Anda dapat menggunakan versi percobaan
Adobe After Effect jika Anda belum pernah bekerja dengan program ini sebelumnya. Dalam seminggu penggunaan, Anda akan punya waktu untuk menguji dan memutuskan apakah Anda membutuhkannya.
Saya menganalisis
tabel dari Airbnb dan menyoroti fitur-fitur Adobe After Effect yang didukung pada iOS dan Android. Saat membuat animasi, Anda harus mempertimbangkannya untuk mendapatkan output json, yang akan ditampilkan dengan benar di kedua platform.
 Fitur yang Didukung Tabel Pivot untuk iOS dan Android
Fitur yang Didukung Tabel Pivot untuk iOS dan AndroidBuat File Lottie
Perancang membuat animasi di Adobe After Effect, mengingat batasannya, lalu mengekspornya ke json menggunakan plugin
Bodymovin . Setelah itu, Anda perlu melakukan file uji di layanan pratinjau -
Bodymovin Player atau
Lottie Preview .
Berpikir maju dengan animasi berbasis layer. Anda dapat membuatnya dari awal di Adobe After Effect, atau Anda dapat terlebih dahulu menggambar file sumber dalam Adobe Illustrator atau Sketch. Mengimpor ke Adobe After Effect dalam hal ini dapat disederhanakan dengan plugin:
- Overlord (dari Adam Plouff) untuk mengintegrasikan Adobe After Effect dan Adobe Illustrator - untuk memindahkan vektor dengan cepat antar program tanpa mengimpor dan mengatur file;
- AEUX (dari Adam Plouff dan Google SUMux) - untuk integrasi Adobe After Effect dan Sketch, mirip dengan Overlord. Akan segera tersedia untuk Figma!
Jika tidak mungkin untuk membeli plugin, cukup impor file Adobe Illustrator sebagai Komposisi ke dalam Adobe After Effect. Sebelum Anda mulai, buat Bentuk dari lapisan yang diimpor. Jika ini tidak dilakukan, maka ketika Anda mengekspor json, Anda akan kehilangan bagian visual dari animasi karena mengikat ke file Adobe Illustrator.
 Buat Bentuk dari Lapisan Vektor dalam File Adobe Illustrator
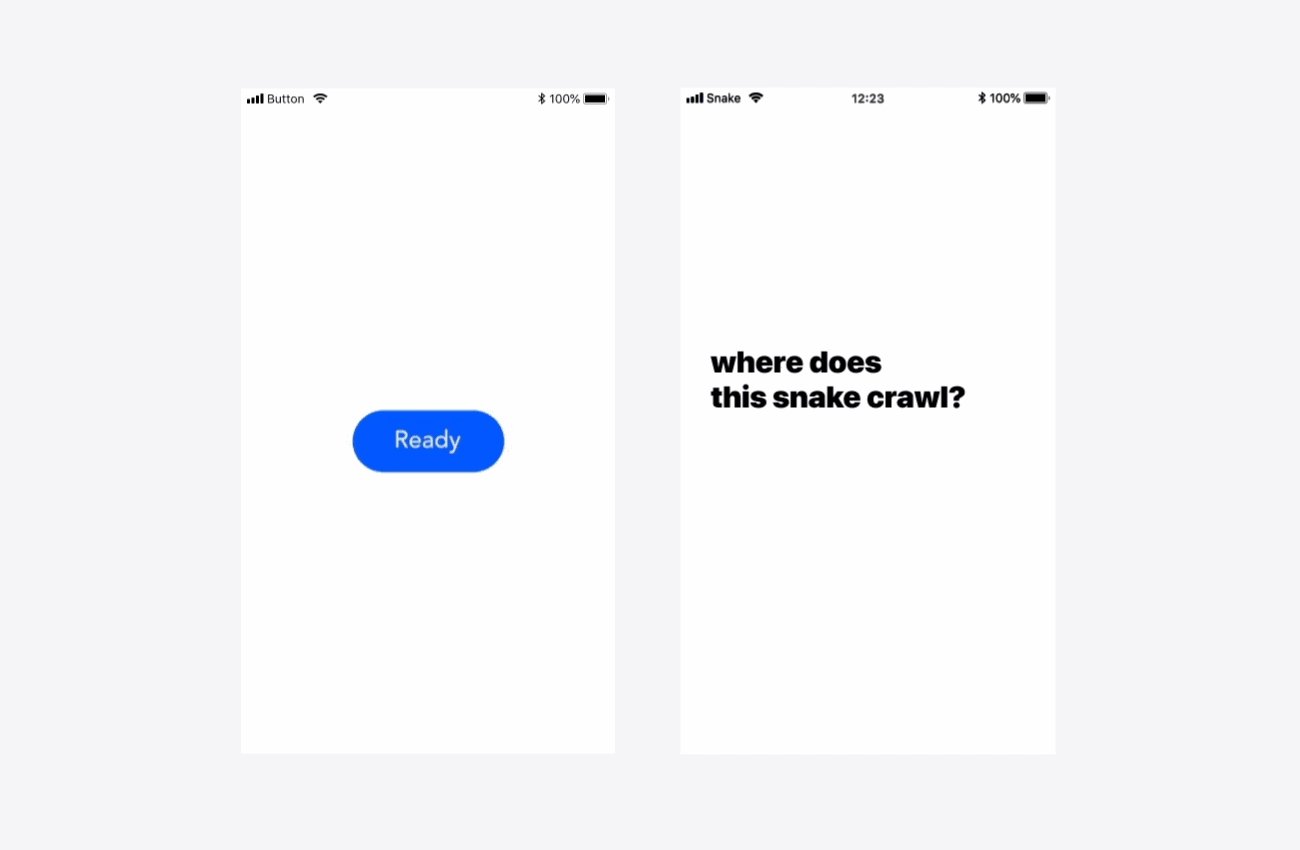
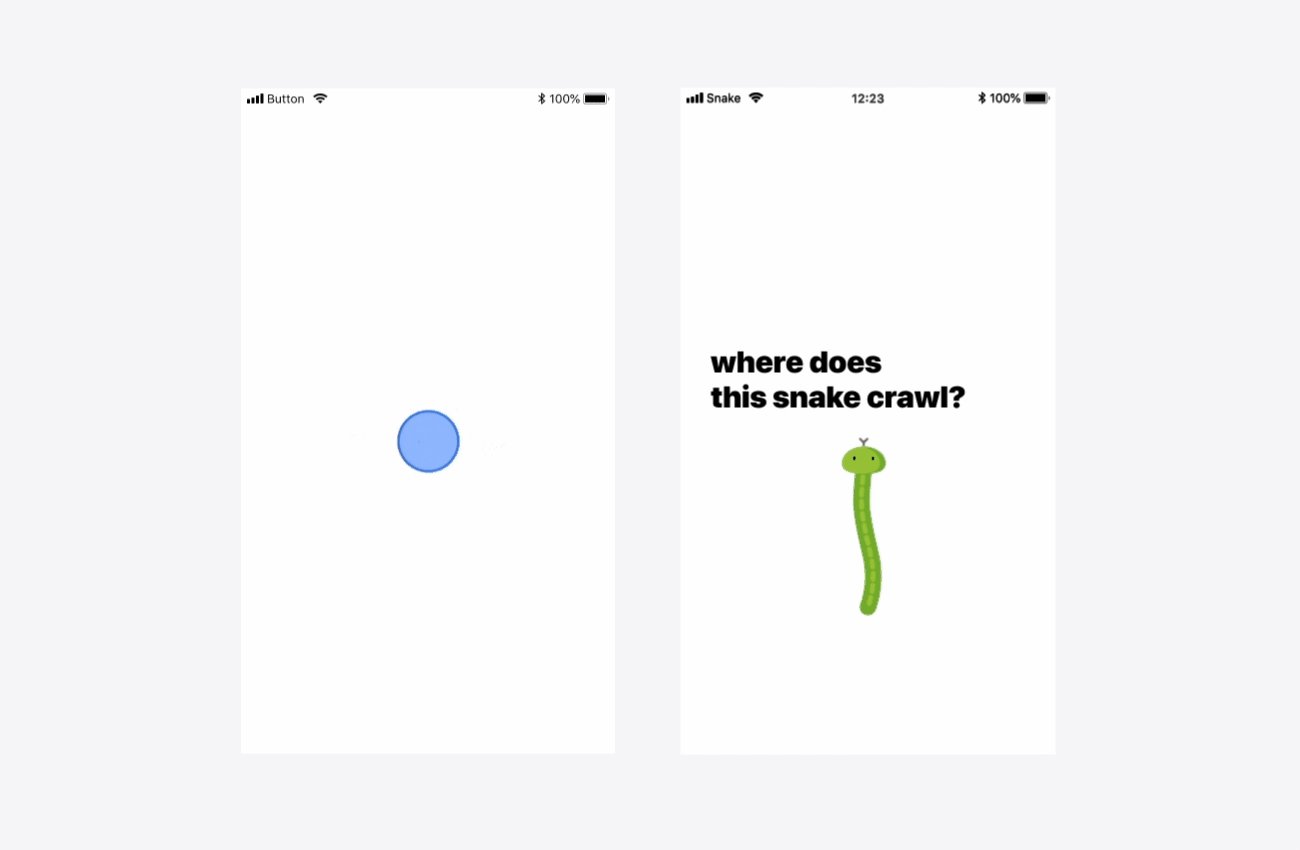
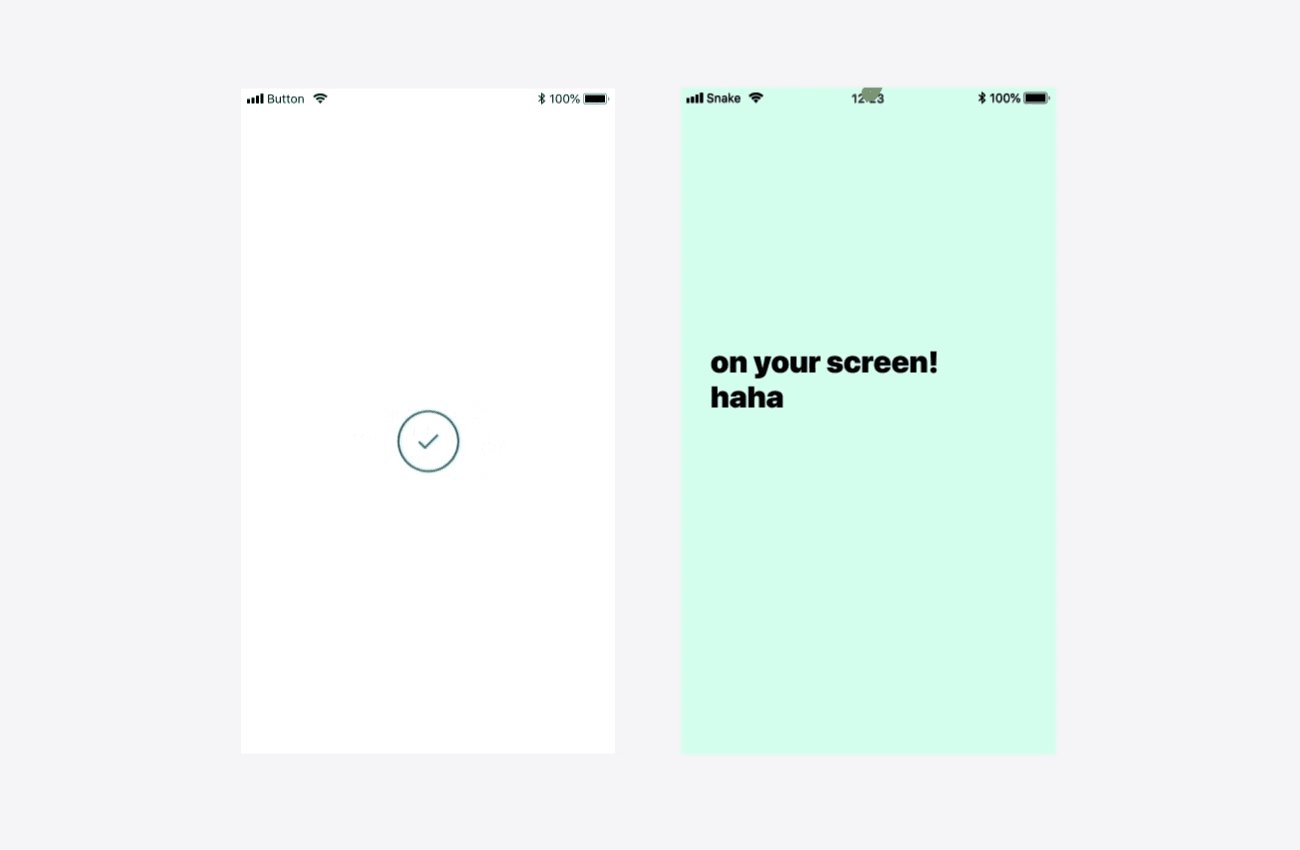
Buat Bentuk dari Lapisan Vektor dalam File Adobe IllustratorSaya menggunakan ilustrasi yang sudah jadi dan menyiapkan kasus yang didasarkan pada klasifikasi animasi yang diusulkan. Untuk contoh interaksi mikro, tombol dipilih, untuk animasi grafik independen - ilustrasi untuk onboarding. Saya juga mencoba membuat json untuk komponen visual transisi kustom antar layar.
 Animasi dalam Onboarding (Sumber Gambar - Flaticon )
Animasi dalam Onboarding (Sumber Gambar - Flaticon ) Animasi tombol dan animasi untuk transisi antara dua layar
Animasi tombol dan animasi untuk transisi antara dua layarHubungkan perpustakaan
Untuk menambahkan animasi ke aplikasi, hubungkan perpustakaan LottieFiles.
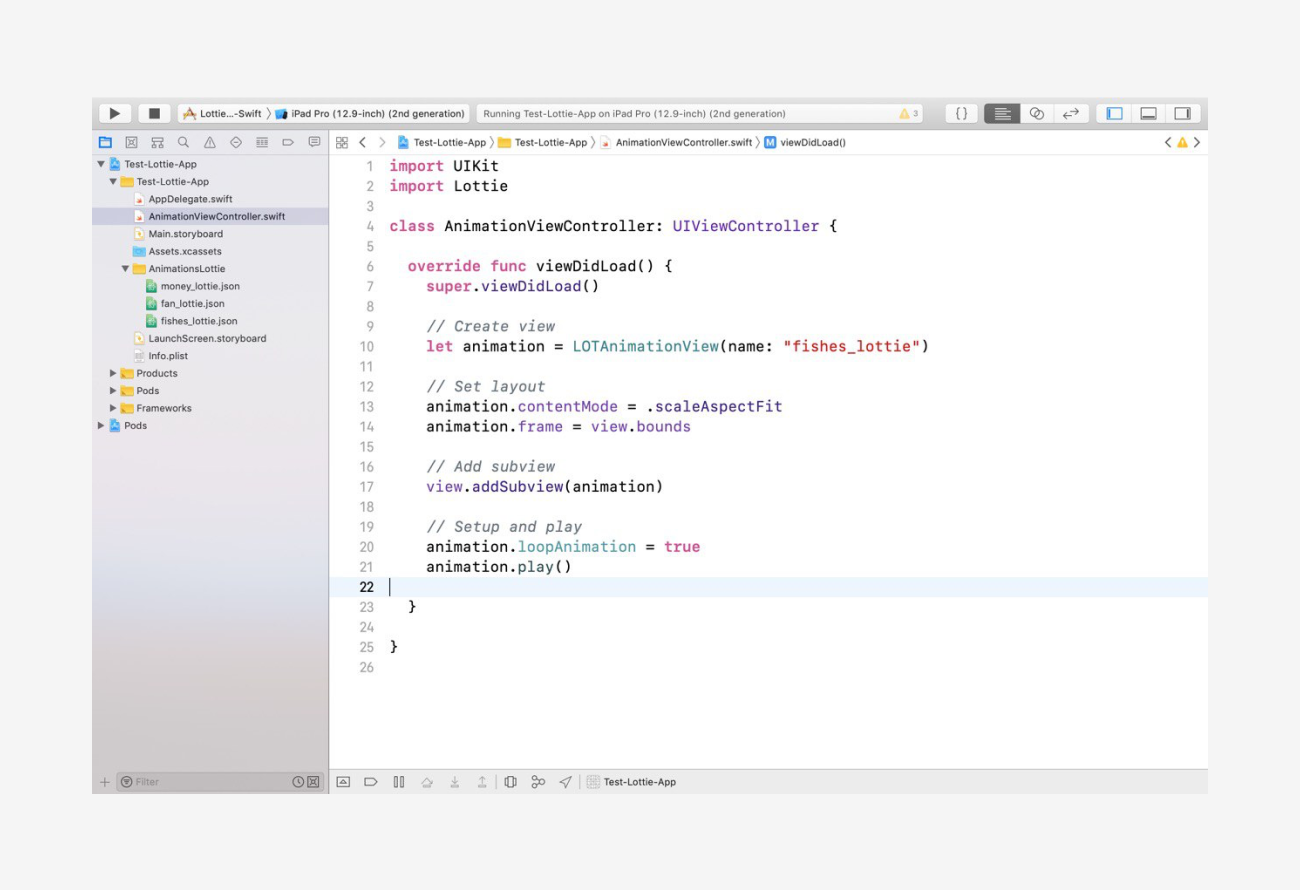
Di sini Anda dapat mengetahui cara melakukannya. Dalam kode yang dapat dieksekusi untuk animasi, Anda dapat mengatur ukuran, kecepatan pemutaran dan jumlah pemutaran - ini memungkinkan Anda untuk menyempurnakan animasi.
Semua case diuji dan terhubung - Lottie dapat digunakan untuk animasi untuk berbagai keperluan.
 Hubungkan Lottie di iOS
Hubungkan Lottie di iOSApa yang baru?
Baru-baru ini, Maxime Robinet, bersama dengan Psycle Research, meluncurkan eksperimen
Lottie Figma (cinta) , di mana mereka mencoba menggunakan Figma API untuk menunjukkan json pada tata letak.
Untuk menggunakan layanan ini, lakukan manipulasi awal dengan tata letak di Figma. Tempatkan sekelompok lapisan di atasnya: wadah untuk menampilkan animasi, parameter animasi dalam blok teks (kecepatan pemutaran dan siklus).
Instruksi lengkap di sini .
Untuk demonstrasi, Anda perlu json, token pribadi untuk akses (Anda bisa mendapatkannya di pengaturan akun) dan tautan ke tata letak layar di Figma. Perangkat mocap yang diinginkan akan ditambahkan secara otomatis ke resolusi tata letak. Hasilnya, Anda akan mendapatkan tautan yang bisa Anda bagikan. Dia akan bekerja selama sekitar dua bulan.
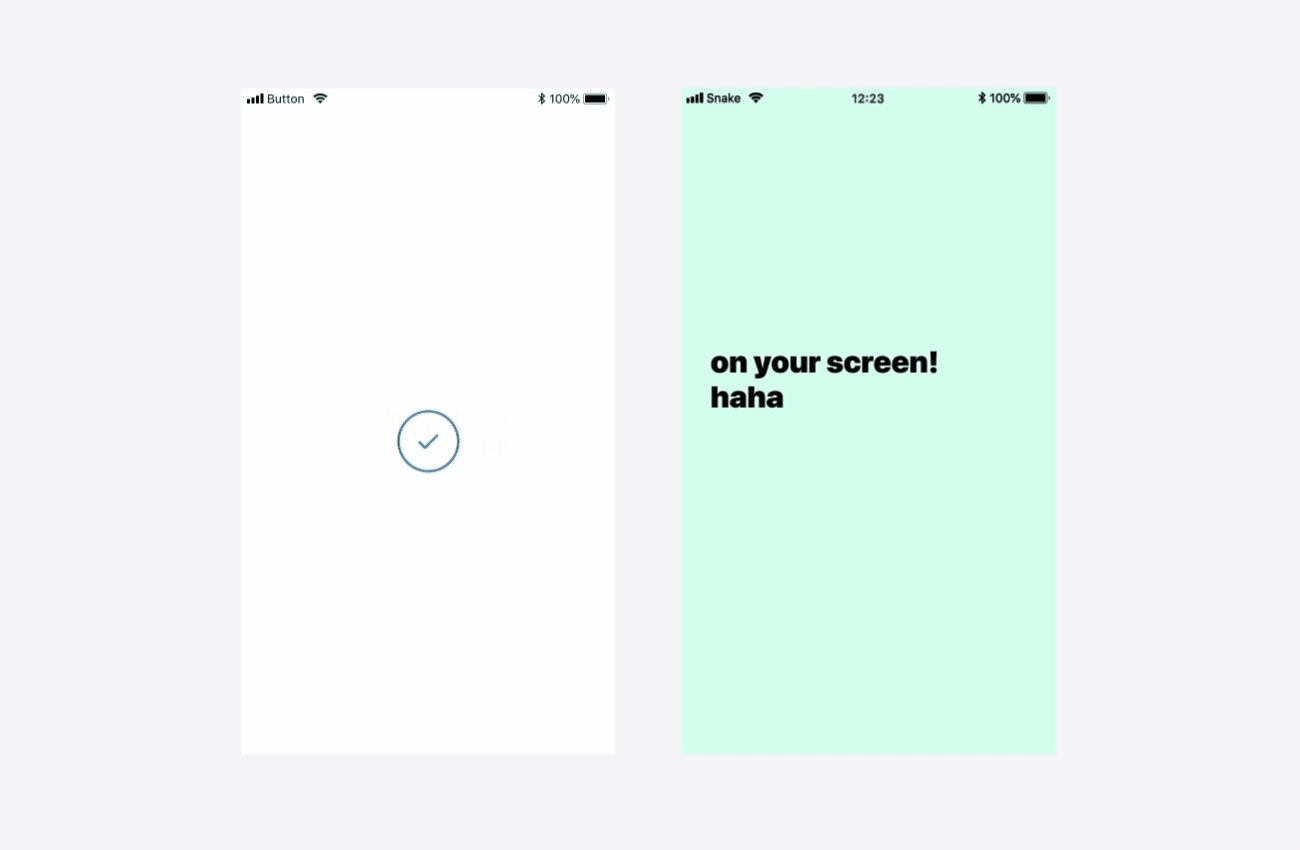
Ini yang saya dapat.Figma (cinta) Lottie akan membantu Anda mendemonstrasikan json secara langsung di antarmuka dan mengonfigurasi parameter animasi tanpa bantuan pengembang. Pratinjau Lottie dan Pemain Bodymovin tidak memiliki fitur-fitur ini.
Dalam praktek?
Lottie dapat mempercepat proses pengembangan aplikasi. Waktu yang dihabiskan untuk animasi dalam proyek dikendalikan oleh perancang. Dia membuat, menguji, menyesuaikan animasi dan meneruskannya ke pengembang. Spesifikasi fungsional tidak diperlukan di sini. Namun, karena berbagai alasan, tidak sesuai untuk setiap aplikasi seluler untuk menghubungkan LottieFiles. Juga, tim pengembangan sering meninggalkan perpustakaan ini karena proses internal yang mapan, yang biasanya sulit untuk dilampaui. Saya ingin mencoba LottieFiles dalam proyek nyata.
Di sini Anda dapat mengunduh json yang saya buat dan menontonnya di Lottie Preview.

Aplikasi Pratinjau Lottie sendiri -
iOS dan
Android