
Posisi kami sebagai pemilik situs web populer - dan pekerjaan kami dalam mendukung platform Bereaksi populer - memberi kami peluang unik dan pemahaman untuk bekerja dengan browser yang ingin kami gunakan untuk menyelesaikan masalah "antrian". Sebagai anggota aktif dari Komunitas Standar Web (W3C), kami telah terlibat dalam diskusi tentang banyak inovasi, termasuk pekerja layanan dan CSS-overscroll , tetapi sampai saat ini, kami tidak pernah membuat inisiatif kami sendiri untuk meningkatkan browser web. Untuk mencapai peningkatan produktivitas yang signifikan, API baru diusulkan, yang, sebagai hasil kerja sama erat dengan kolega kami dari Google Chrome, disediakan untuk versi uji coba . Chrome v74 akan menyertakan API isInputPending , dan dapat digunakan untuk meningkatkan waktu eksekusi keseluruhan JavaScript dan waktu respons peristiwa. Ini hanyalah langkah pertama untuk meningkatkan perencanaan JavaScript di web. Kami berharap mendapatkan umpan balik dari pengembang dan menggunakannya untuk membuat versi final API.
Salah satu indikator kinerja paling penting di web modern adalah waktu yang diperlukan untuk merespons acara pengguna (mengklik tombol atau masuk ke bidang), dengan visualisasi penuh. Di Facebook, kami berbagi dan mengukur acara dalam empat tahap:
- sistem operasi menerima data
- awal aktual pemrosesan
- mulai menampilkan perubahan di layar sebagai respons terhadap suatu peristiwa
- pemrosesan selesai dan hasilnya divisualisasikan
Ketika kami mengevaluasi produk kami yang paling produktif, diketahui bahwa waktu tunggu dalam antrian memberikan penundaan terbesar. Antrian berarti waktu antara saat pengguna berinteraksi dengan halaman (misalnya, klik atau ketuk), dan saat pemrosesan aktual acara dimulai. Dalam beberapa kasus, keterlambatan ini bisa sangat signifikan. Bayangkan Anda mengklik ikon notifikasi dan kemudian menunggu sebentar sebelum tombol merespons. Mungkin tidak ada yang akan menunggu jawaban.
Boot cepat atau respons cepat: pilih satu
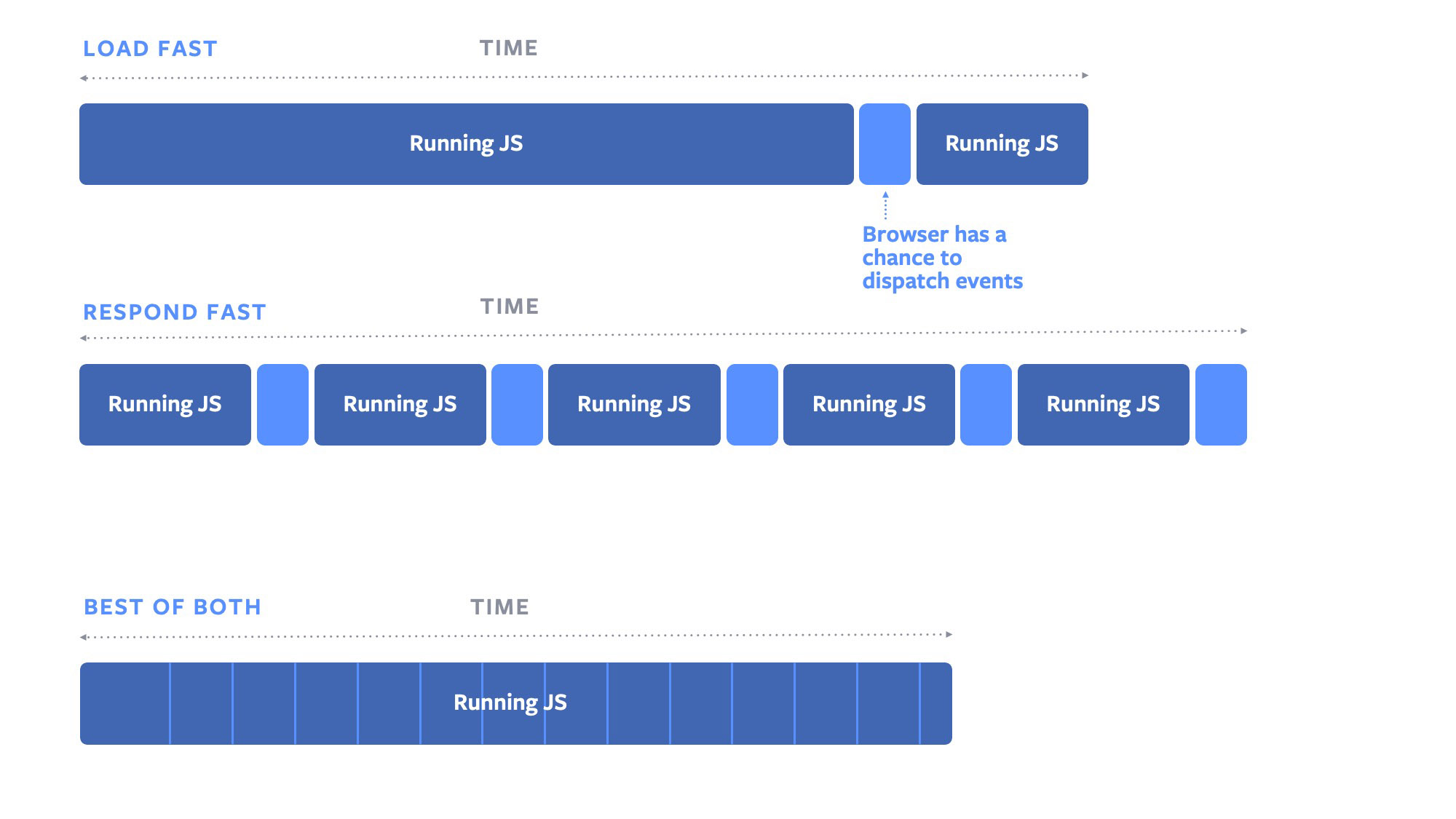
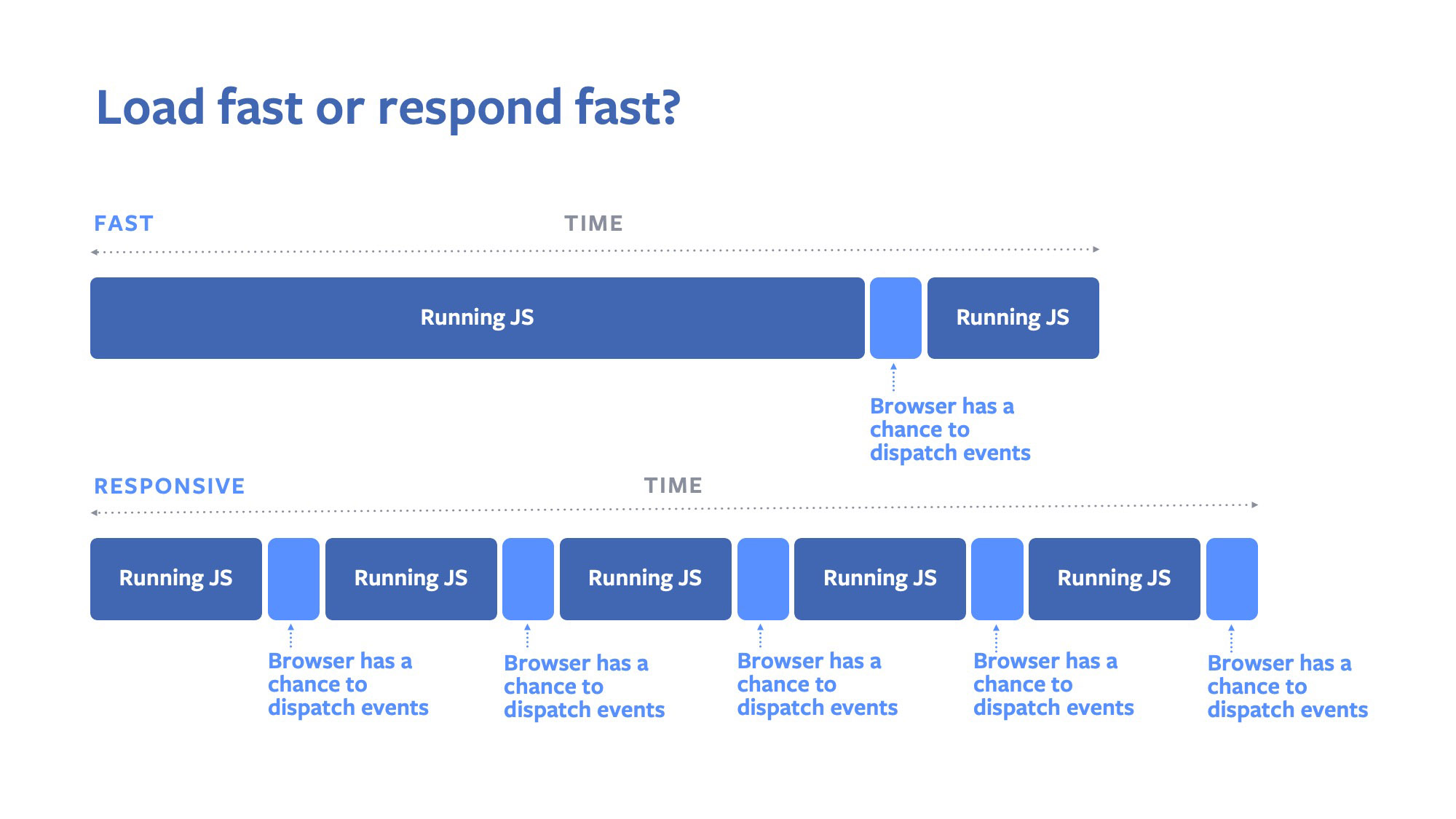
Ada trade-off yang sulit antara pemuatan halaman cepat dan interaktivitas. Jika sebuah situs web membutuhkan JavaScript, satu opsi adalah menjalankan semuanya dalam satu blok. Tapi ini bisa menimbulkan masalah. Mekanisme JavaScript dalam browser web biasanya single-threaded, yaitu, mereka hanya dapat melakukan satu operasi per halaman pada suatu waktu. Dalam hal memuat halaman, ini berarti bahwa jika pengguna mengklik sesuatu, browser harus mengantri acara klik hingga seluruh blok JavaScript diluncurkan.
Seperti banyak situs lain, kami memecahkan masalah ini dengan memecah JavaScript menjadi blok-blok kecil. Saat halaman dimuat, kami meluncurkan beberapa JavaScript dan kemudian mengembalikan kontrol ke browser. Kemudian browser dapat memeriksa antrian acara masukan dan melihat apakah ada sesuatu untuk ditangani. Browser kemudian dapat kembali menjalankan blok JavaScript saat ditambahkan. Ini membantu, tetapi dapat menyebabkan masalah lain. Setiap kali kami mengembalikan kontrol ke peramban, perlu beberapa saat untuk memeriksa pergantian acara masukan, memproses acara, dan memilih blok JavaScript berikutnya. Jadi, meskipun browser merespons peristiwa lebih cepat, kita masih perlu menemukan keseimbangan antara ukuran blok kode dan frekuensi kita lebih rendah dari browser. Jika kami mengubah kontrol terlalu sering, halaman memuat terlalu lambat, jika sebaliknya, lebih jarang, browser membutuhkan lebih banyak waktu untuk menanggapi peristiwa pengguna, dan orang-orang kecewa.

Jika kami menjalankan blok JavaScript yang besar, browser dapat mengirim acara pengguna dengan penundaan lama (di atas); jika kita menjalankan blok yang lebih kecil, halaman membutuhkan waktu lebih lama untuk memuat (bawah).
Ketika kami pertama kali menemukan penundaan dalam antrian, kami beralih ke kolega kami di Chrome. Kami ingin melihat bagaimana semuanya akan terlihat jika kami menemukan pendekatan pengunduhan baru yang akan menghilangkan dilema kompromi ini. Setelah berbicara dengan mereka, kami menyarankan adalahInputPending. API isInputPending adalah yang pertama menggunakan konsep interupsi untuk acara pengguna di web.
Di bawah tenda, isInputPending mendengarkan antrean input Chrome di sisi kompiler untuk menangkap peristiwa sebelum ditambahkan ke aliran utama. Karena mendengarkan ini dilakukan di luar utas utama, panggilanInputPending tidak memakan banyak sumber daya komputasi dan harus sangat cepat. Ini memungkinkan pengembang untuk sering memanggil API dan memaksimalkan daya tanggap.
Segera setelah kami menyiapkan proposal ini, kami beralih ke Kelompok Kerja Kinerja Web W3C dan menerima persetujuan dari berbagai vendor browser bahwa ide kami perlu ditelusuri. Di masa mendatang, kami berkolaborasi dengan kolega kami di Chrome, secara mandiri menerapkan API baru dan mengirimkan perbaikan kode yang sesuai di Chrome. Berkat para insinyur dari Chrome, kami mendapatkan patch percobaan yang memungkinkan kami untuk menguji perubahan dan mendapatkan umpan balik dari pengembang sebelum rilis penuh. Versi ini akan memungkinkan kami untuk memahami betapa pentingnya API ini untuk pengembang dan akan menentukan percakapan kami di masa depan tentang API ini dengan penyedia browser web. Ini adalah pertama kalinya kami melewati semua tahap pengembangan API web, mulai dari membahas proposal di forum hingga mentransfer kode ke browser web.
Sesuai namanya, isInputPending memberi tahu Anda jika ada acara yang menunggu input. Pengembang dapat menggunakan informasi ini saat menjalankan JavaScript untuk memutuskan apakah mereka ingin mendapatkan kembali kendali atas browser. Digunakan dengan benar, isInputPending dapat sepenuhnya menghilangkan dilema pemuatan cepat dan interaktivitas.
Untuk bekerja dengan API, navigator.scheduling.isInputPending() . Pada dasarnya, jika browser mengharapkan acara dikirim, metode ini mengembalikan true . Ketika dipanggil tanpa argumen, semua tipe acara yang didukung diperiksa. Selain itu, dimungkinkan untuk menentukan secara manual daftar jenis acara: mouse, roda, sentuhan, yang harus diperiksa untuk input yang tertunda.
Contoh: memeriksa semua jenis acara
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending()) { // break; } let job = workQueue.shift(); job.execute(); }
Contoh: memeriksa kejadian input tertentu
while (workQueue.length > 0) { if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) { // 'mousedown' 'mouseup' 'keydown' 'keyup' break; } let job = workQueue.shift(); job.execute(); }
Apa selanjutnya
Jika umpan balik komunitas positif, IsputPending dapat sepenuhnya tersedia di Chrome. Kemudian kita dapat menghilangkan penundaan yang terlihat ini dalam antrian dan membuat pekerjaan di Internet lebih cepat dan lebih fleksibel bagi orang-orang di situs kita. Untuk pengembang yang juga ingin menghilangkan penundaan antrian dan meningkatkan interaksi dan kinerja unduhan, versi uji coba akan segera tersedia. Daftarkan di sini dan bagikan pendapat Anda tentang versi uji coba segera setelah tersedia.
Proses porting isInputPending Chrome adalah cara baru untuk mengembangkan standar web di Facebook. Kami berharap untuk terus mengembangkan API baru dan meningkatkan kontribusi kami ke browser web open source. Di masa mendatang, kami dapat berpotensi menyematkan API ini secara langsung di React sehingga pengembang dapat memanfaatkan API di luar kotak. Selain itu, isInputPending sekarang menjadi bagian dari kerja keras menciptakan primitif untuk perencanaan di web. Kami berharap dapat melanjutkan kemitraan kami dengan Chrome. Pada akhirnya, kami berharap untuk melihat alat peramban yang akan memungkinkan pengembang untuk mengintegrasikan lebih dalam ke dalam antrian tugas peramban dan bahkan memungkinkan pengembang untuk memahami prioritas peramban untuk berbagai permintaan dan tugas jaringan.
Catatan Penulis
Untuk mencoba API baru yang Anda butuhkan: