HTTP / 2 berjanji untuk mempercepat web secara signifikan, dan Cloudflare sejak dulu menggunakan akses HTTP / 2 untuk semua klien. Tetapi satu fitur HTTP / 2, prioritisasi, tidak memenuhi harapan. Bukan karena secara fundamental rusak, tetapi karena implementasi di browser.
Hari ini, Cloudflare menyarankan untuk mengubah prioritas HTTP / 2, yang memberi server kami kendali atas keputusan penentuan prioritas yang benar-benar mempercepat Internet.
Secara historis, itu adalah browser yang mengontrol bagaimana dan kapan mengunduh konten web. Hari ini, untuk semua paket berbayar, kami membuat perubahan radikal pada model ini. Mereka mentransfer kontrol langsung ke pemilik situs. Pada tab "Kecepatan" di dasbor Cloudflare, klien dapat mengaktifkan "Prioritas HTTP / 2 Lanjut": itu menimpa pengaturan browser default ke skema penjadwalan yang ditingkatkan, yang secara signifikan mempercepat akses bagi pengunjung (dalam beberapa kasus, kami melihat peningkatan 50%). Dengan pekerja Cloudflare, pemilik situs dapat melangkah lebih jauh dan sepenuhnya menyesuaikan pengaturan untuk kebutuhan spesifik mereka.
Situasi saat ini
Halaman web terdiri dari
lusinan (terkadang ratusan) sumber daya individual yang diunduh dan dikumpulkan oleh peramban ke dalam konten akhir yang ditampilkan. Ini termasuk konten yang terlihat dengan mana pengguna berinteraksi (HTML, CSS, gambar), serta logika aplikasi (JavaScript) untuk situs itu sendiri, iklan, analytics dan beacon pelacakan pemasaran. Dari sudut pandang pengguna, urutan di mana sumber daya ini dimuat sangat penting: ini mempengaruhi waktu ketika ia melihat konten dan dapat berinteraksi dengan halaman.
Peramban sebenarnya adalah mesin pengolah HTML yang melewati dokumen HTML dan mengikuti instruksi secara berurutan: dari awal hingga akhir HTML, membangun halaman saat bergerak. Link style sheet (CSS) memberi tahu browser cara mendesain konten halaman, dan browser akan menunda tampilan konten sampai memuat stylesheet. Skrip pada halaman mungkin memiliki perilaku berbeda. Jika skrip ditandai sebagai “asinkron” atau “tertunda”, peramban dapat melanjutkan memproses dokumen dan menjalankan skrip saat skrip tersedia. Jika skrip tidak ditandai sebagai tidak sinkron atau ditangguhkan, browser
HARUS berhenti memproses dokumen hingga skrip dimuat dan dieksekusi. Script tersebut disebut "blocking" karena mereka memblokir browser untuk melanjutkan proses dokumen.
Dokumen HTML dibagi menjadi dua bagian. Judul dokumen <head> ada di awal dan berisi stylesheet, skrip, dan instruksi browser lainnya yang diperlukan untuk menampilkan konten. Setelah judul adalah badan dokumen <body>, itu berisi konten aktual yang ditampilkan di jendela browser (meskipun skrip dan style sheet juga bisa ada di badan). Sampai browser mencapai badan dokumen, pengguna tidak memiliki apa-apa untuk ditampilkan, dan halaman tetap kosong. Karena itu, penting untuk memproses tajuk secepat mungkin. Jika Anda tertarik dengan detailnya, situs web
HTML5 Rocks memiliki
tutorial yang bagus tentang cara kerja browser.
Peramban biasanya bertanggung jawab atas urutan berbagai sumber daya yang diperlukan untuk membangun halaman dan memproses lebih lanjut dokumen yang dimuat. Dalam HTTP / 1.x, ada batasan pada berapa banyak objek browser dapat meminta dari server mana saja pada suatu waktu (biasanya 6 koneksi dan hanya satu sumber daya pada satu waktu per koneksi), sehingga urutan permintaan dikontrol secara ketat oleh browser. Dalam HTTP / 2, situasinya sama sekali berbeda. Peramban dapat meminta semua sumber daya sekaligus (paling tidak segera setelah mengetahui tentang mereka), dan memberikan instruksi terperinci kepada server tentang cara mengirim sumber daya ini.
Urutan pemuatan sumber daya yang optimal
Untuk sebagian besar bagian, ada urutan optimal dalam siklus pemuatan halaman yang memaksimalkan ketersediaan halaman untuk pengguna (dan perbedaan antara urutan pemuatan yang optimal dan tidak optimal dapat mencapai 50% atau lebih).
Seperti dijelaskan di atas, sebelum browser dapat menampilkan konten apa pun, itu diblokir oleh CSS dan JavaScript di bagian
<head> . Pada tahap ini, lebih menguntungkan menggunakan 100% saluran untuk memuat sumber daya pemblokiran, daripada memuatnya secara berurutan, sebagaimana ditulis dalam kode HTML. Ini memungkinkan peramban untuk menganalisis dan menjalankan setiap elemen sambil memuat sumber daya pemblokiran berikutnya, yang menciptakan saluran pipa yang optimal.

Waktu pemuatan skrip untuk pemuatan paralel atau berurutan tidak berbeda, tetapi untuk pemuatan sekuensial skrip pertama dapat diproses dan dieksekusi selama pemuatan kedua.
Setelah memuat sumber daya pemblokiran, situasinya menjadi sedikit lebih menarik. Di sini, pemuatan optimal mungkin bergantung pada situs tertentu atau bahkan prioritas bisnis (pemilihan konten atau iklan yang dibuat pengguna, atau analitik, dll.). Masalah terpisah dengan font, karena browser mendeteksi font yang diinginkan setelah menerapkan stylesheet ke konten yang ditampilkan. Oleh karena itu, pada saat browser mengetahui tentang font, perlu untuk menampilkan teks yang sudah siap untuk ditampilkan di layar. Setiap keterlambatan pemuatan font tidak menghasilkan teks pada layar (atau teks ditampilkan dalam font yang salah).
Sebagai aturan, beberapa pertukaran harus dipertimbangkan:
- Fon dan gambar khusus di bagian halaman yang terlihat (viewport) harus dimuat secepat mungkin. Mereka secara langsung mempengaruhi pengalaman visual pengguna saat memuat halaman.
- JavaScript non-pemblokiran harus dimuat secara berurutan sehubungan dengan sumber daya JavaScript lainnya sehingga masing-masingnya dapat disalin. JavaScript dapat menyertakan logika aplikasi khusus, serta melacak suar untuk analitik dan pemasaran, dan penundaannya dapat menyebabkan penurunan indikator yang dilacak oleh bisnis.
- Gambar dapat diunggah secara paralel. Beberapa byte pertama dari file gambar berisi ukurannya, yang mungkin diperlukan untuk tata letak browser, dan pemuatan paralel gambar progresif dapat memberikan kelengkapan visual setelah mentransfer sekitar 50% dari total volume.
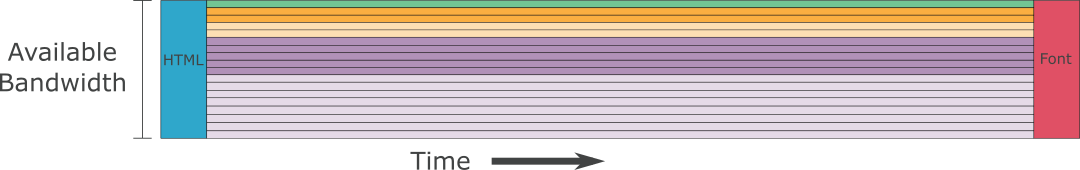
Dengan adanya trade-off, dalam banyak kasus, strategi ini bekerja dengan baik:
- Fon khusus diunduh secara berurutan dan berbagi bandwidth yang tersedia dengan gambar dalam cakupan.
- Gambar yang terlihat dimuat secara paralel, berbagi di antara mereka bagian dari bandwidth yang dialokasikan untuk mereka.
- Ketika tidak ada lagi font atau gambar yang terlihat:
- Skrip non-pemblokiran dimuat secara berurutan dan berbagi bandwidth yang tersedia dengan gambar yang tidak terlihat (yang berada di luar ruang lingkup).
- Gambar yang tidak terlihat dimuat secara paralel, berbagi di antara mereka bagian dari bandwidth yang dialokasikan untuk mereka.
Dengan demikian, konten yang terlihat oleh pengguna dimuat secepat mungkin, logika aplikasi tertunda seminimal mungkin, dan gambar yang tidak terlihat dimuat sedemikian rupa untuk menyelesaikan tata letak secepat mungkin.
Contoh
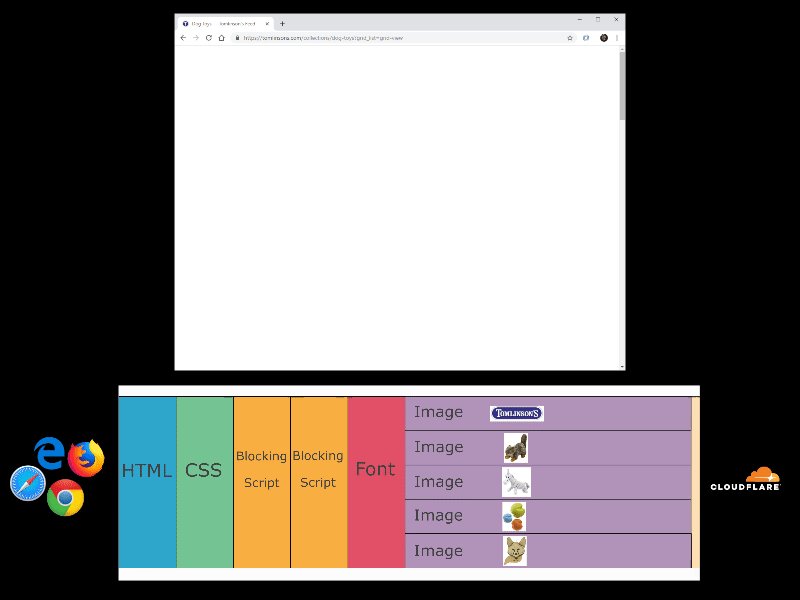
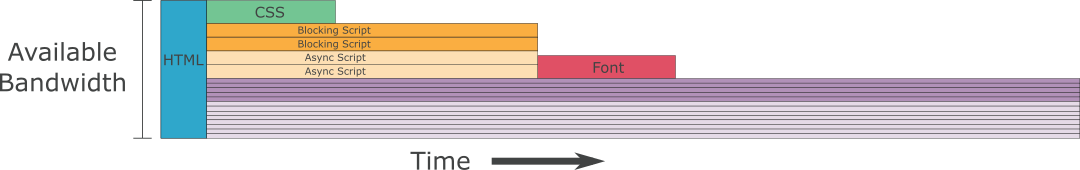
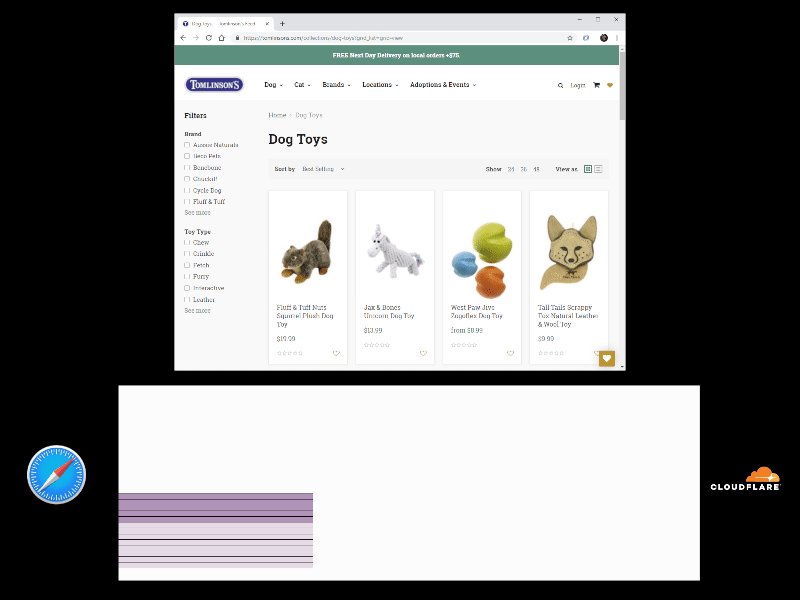
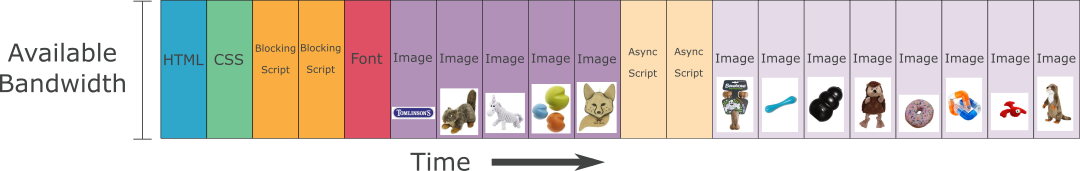
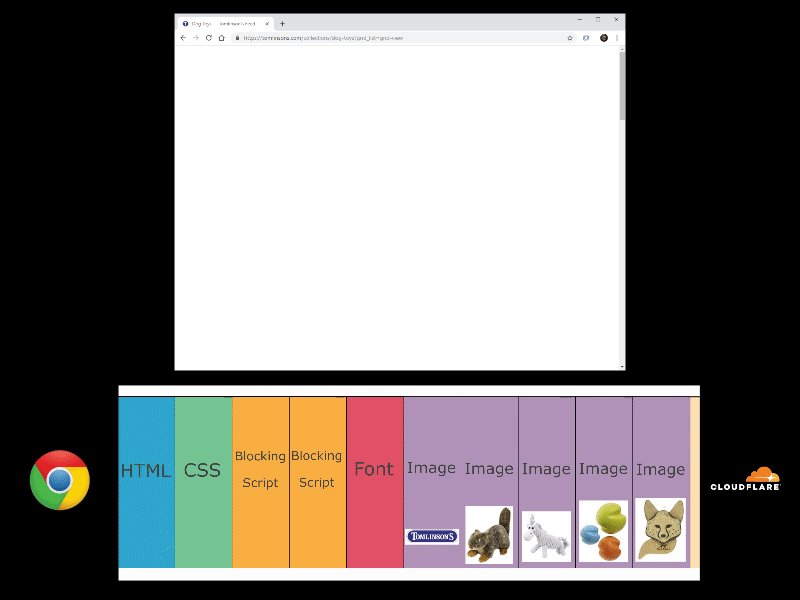
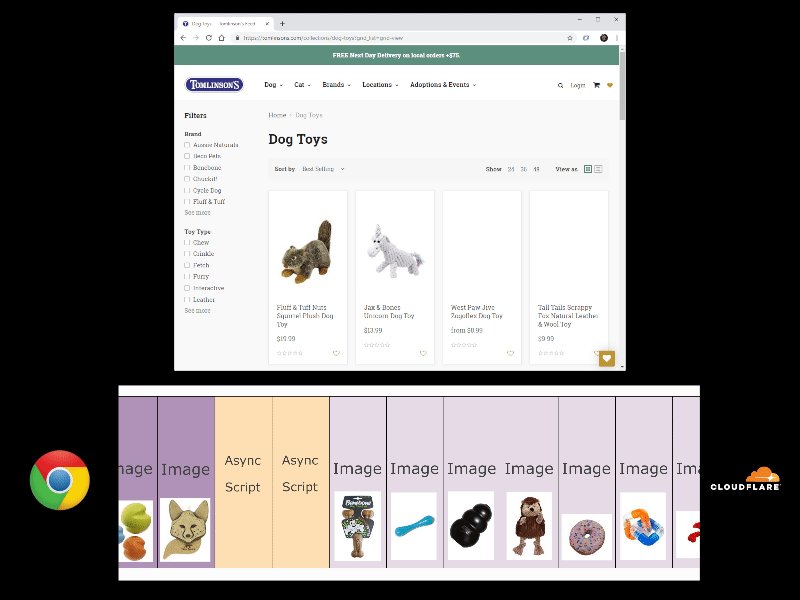
Untuk menggambarkan, gunakan halaman kategori produk yang disederhanakan dari situs e-commerce yang khas:
- Biru - File HTML halaman itu sendiri.
- Hijau - Satu lembar gaya eksternal (file CSS).
- Oranye - Empat skrip eksternal (JavaScript). Dua skrip pemblokiran di bagian atas halaman dan dua skrip asinkron. Skrip pemblokiran ditampilkan dalam warna oranye yang lebih gelap.
- Merah adalah satu font web khusus.
- Violet - 13 gambar. Logo halaman dan empat gambar produk ditampilkan di jendela tampilan, 8 gambar produk lainnya perlu digulir. Lima gambar yang terlihat ditandai dengan warna ungu yang lebih gelap.
Untuk kesederhanaan, anggap semua sumber daya memiliki ukuran yang sama dan masing-masing memuat dalam 1 detik. Mengunduh semua sumber daya membutuhkan total 20 detik, tetapi urutan dan metode pemuatannya sangat penting.

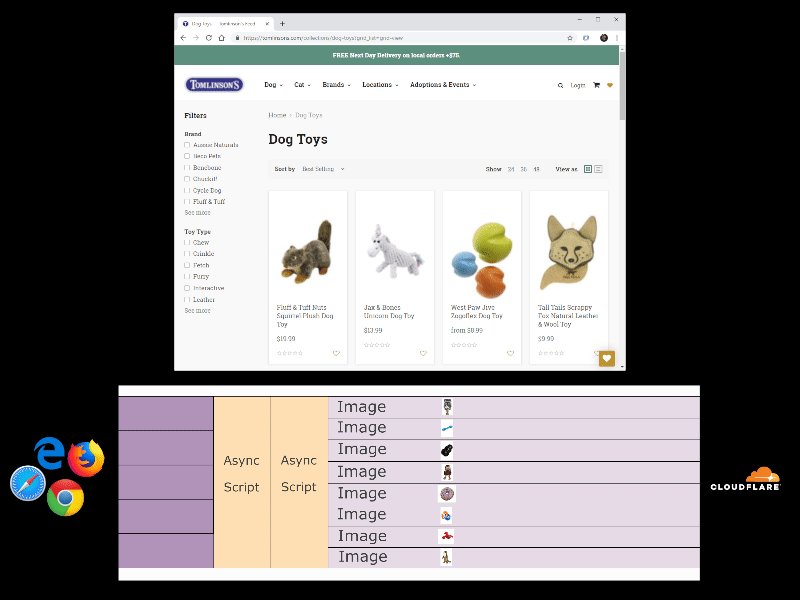
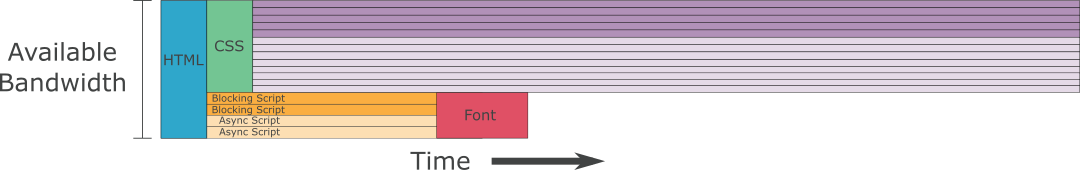
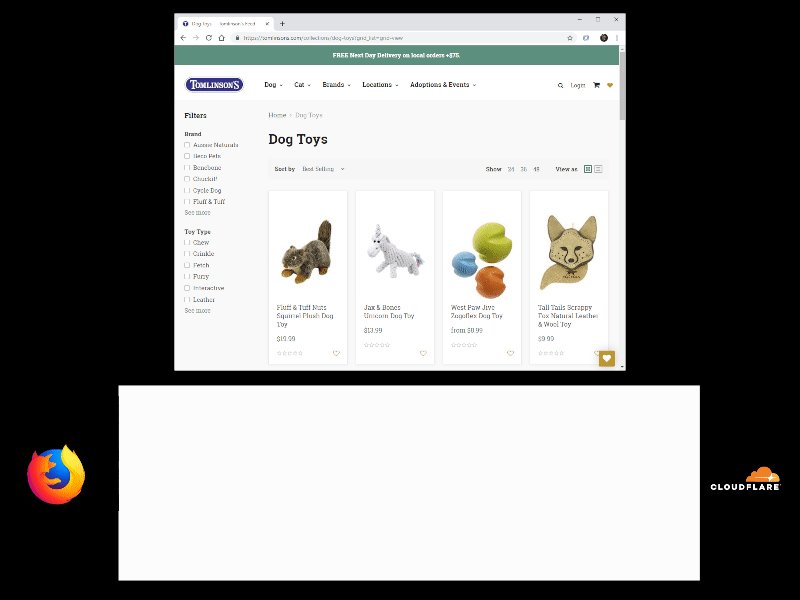
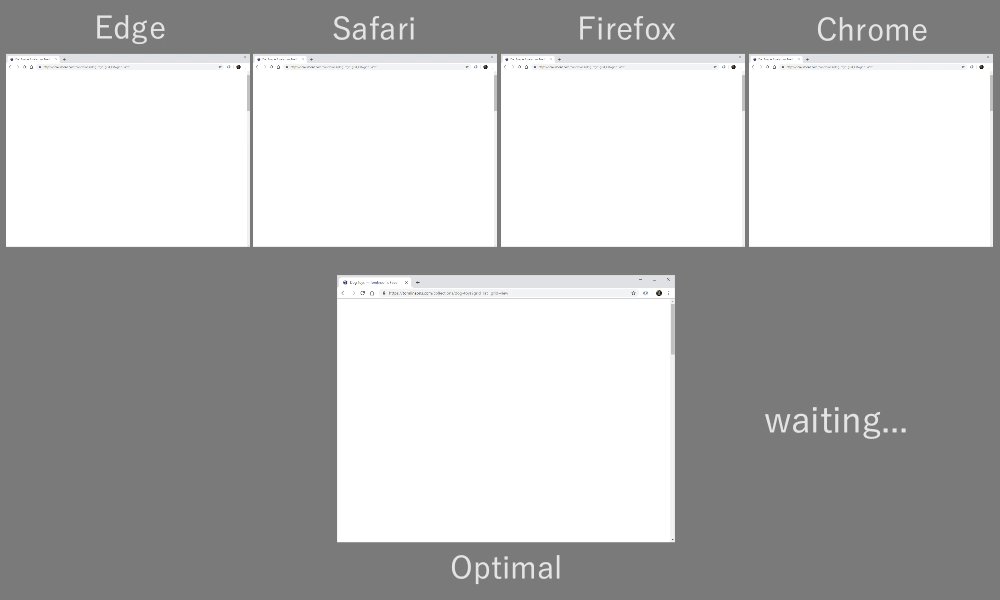
Inilah yang akan terlihat seperti pemuatan sumber daya optimal di browser:

- Halaman ini kosong selama 4 detik pertama saat memuat HTML, CSS dan skrip pemblokiran: semuanya menggunakan koneksi 100%.
- Pada tanda 4 detik, latar belakang dan struktur halaman ditampilkan tanpa teks atau gambar.
- Setelah satu detik, sekitar 5 detik, teks halaman ditampilkan.
- Dalam interval 5-10 detik, gambar diunduh, buram pada awalnya, tetapi sangat cepat menjadi jelas. Sekitar 7 detik, hasilnya hampir tidak bisa dibedakan dari versi final.
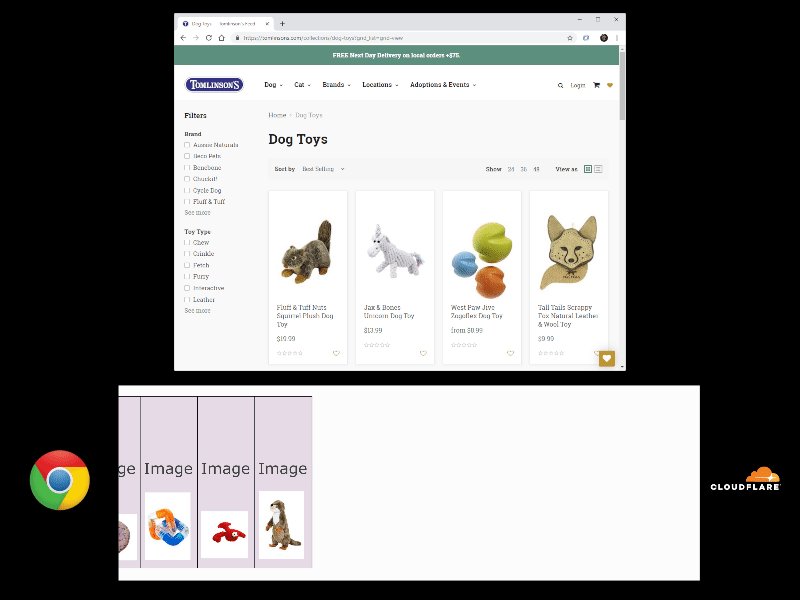
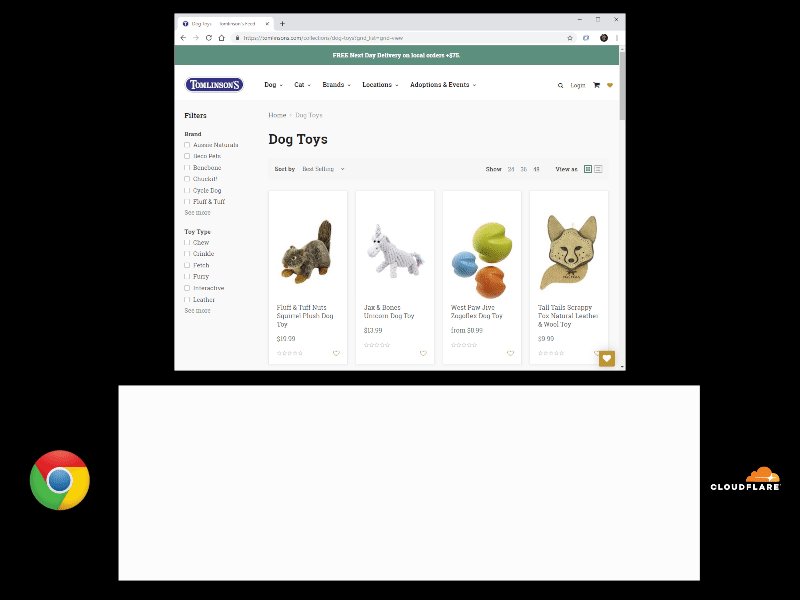
- Sekitar 10 detik, pemuatan semua konten visual di bagian yang terlihat dari halaman selesai.
- Selama dua detik berikutnya, JavaScript asinkron dimuat dan dieksekusi, mengeksekusi logika yang tidak kritis (analitik, tag pemasaran, dll.).
- Selama 8 detik terakhir, gambar yang tersisa dimuat jika pengguna menggulir halaman.
Prioritas browser saat ini
Semua mesin browser saat ini menerapkan
berbagai strategi penentuan
prioritas , tidak ada yang optimal.
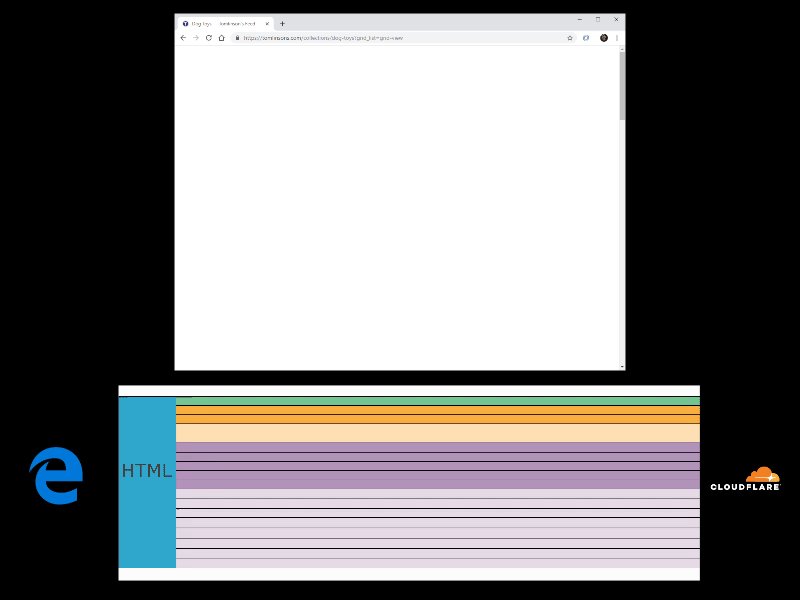
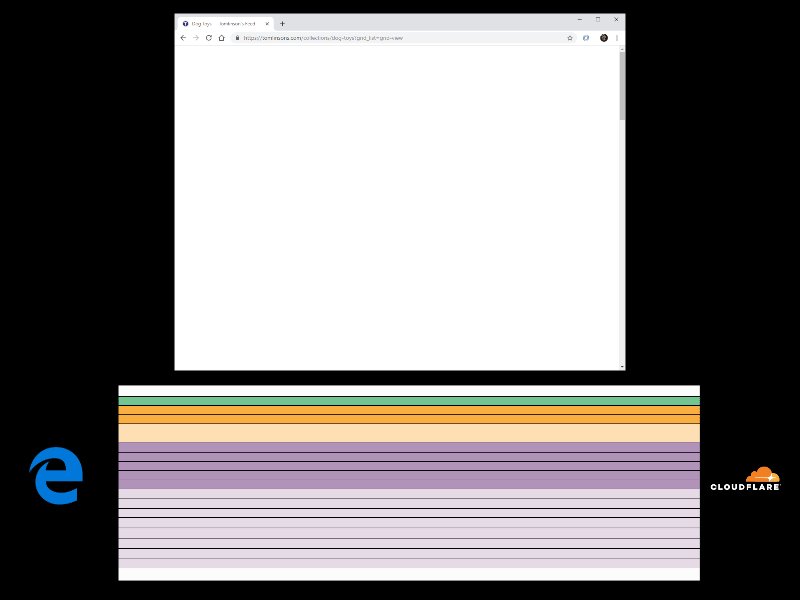
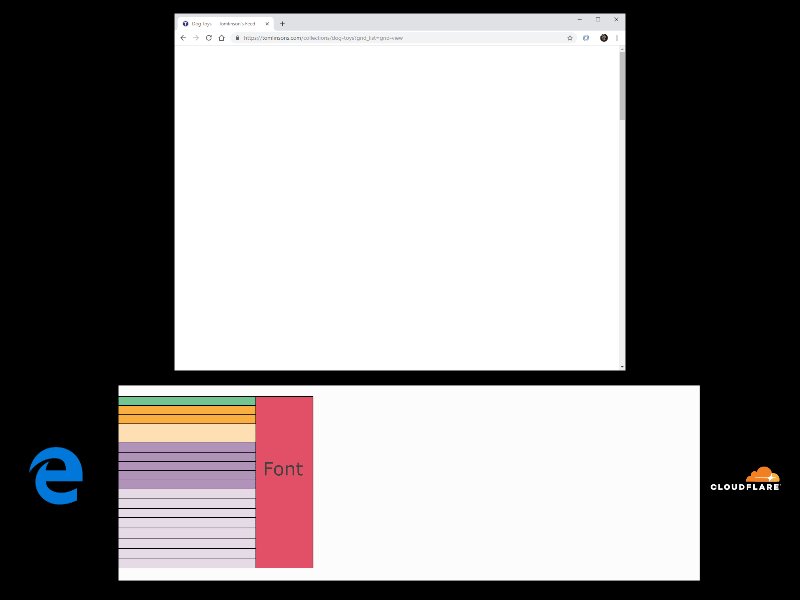
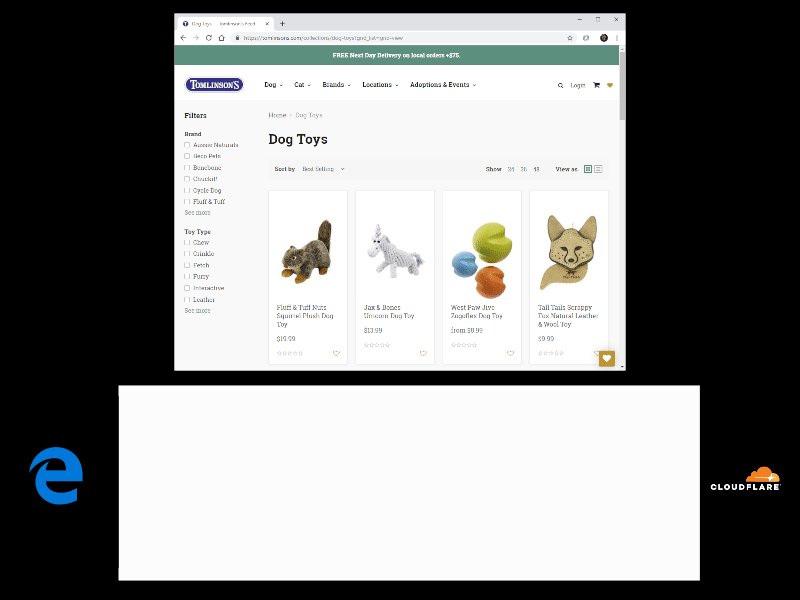
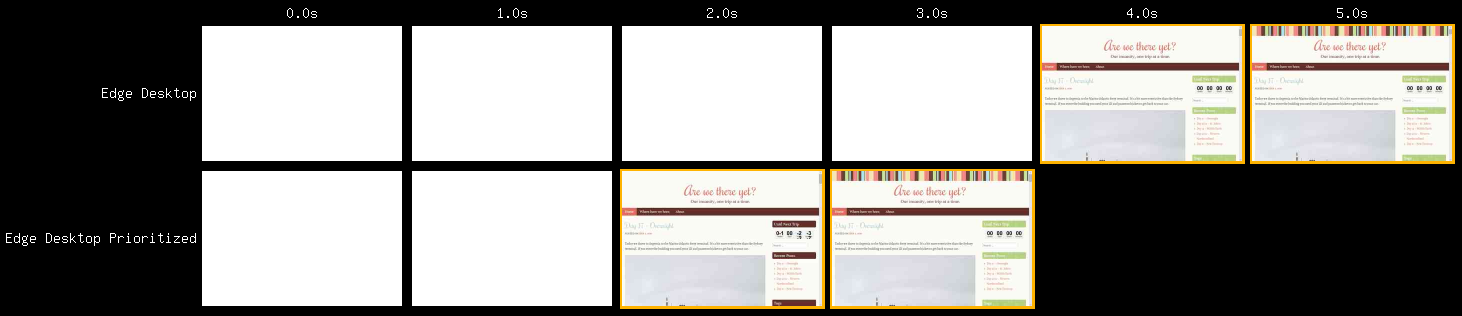
Microsoft Edge dan Internet Explorer tidak mendukung penentuan prioritas , sehingga mereka bekerja dengan pengaturan HTTP / 2 default, yang memuat semuanya secara paralel, mendistribusikan bandwidth secara merata di antara semua sumber daya. Microsoft Edge di versi mendatang akan beralih menggunakan mesin Chromium, yang dapat memperbaiki situasi. Tetapi untuk saat ini, dalam contoh kami, browser sebagian besar waktu terjebak di header halaman, karena gambar memperlambat transmisi skrip pemblokiran dan style sheet.

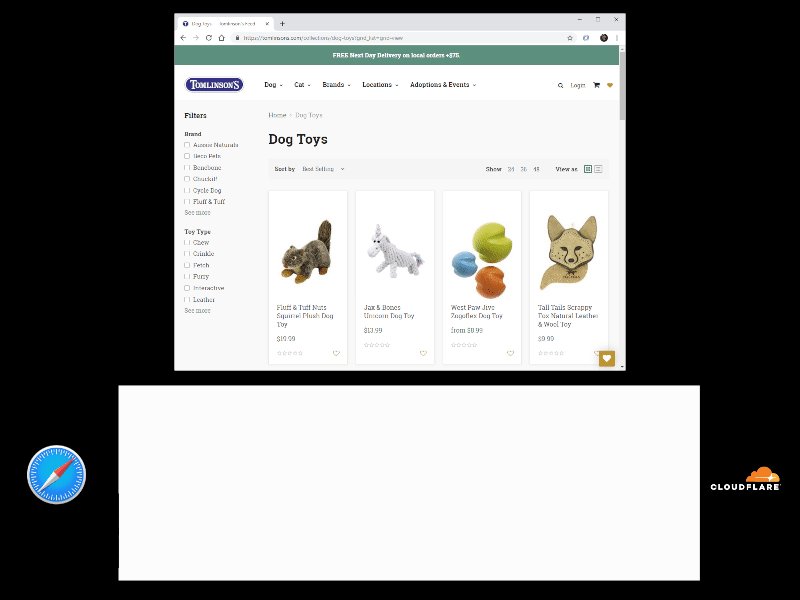
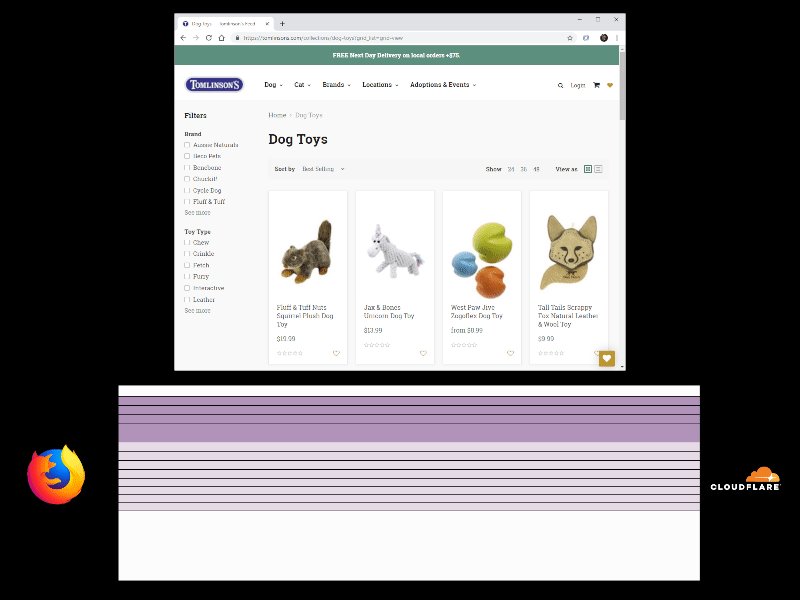
Secara visual, ini mengarah pada pengalaman yang agak menyakitkan: pengguna melihat layar kosong selama 19 detik, dan kemudian ada penundaan 1 detik untuk menampilkan teks. Saat melihat animasi di bawah ini, bersabarlah, karena selama 19 detik sepertinya tidak ada yang terjadi di layar kosong (walaupun begitu):
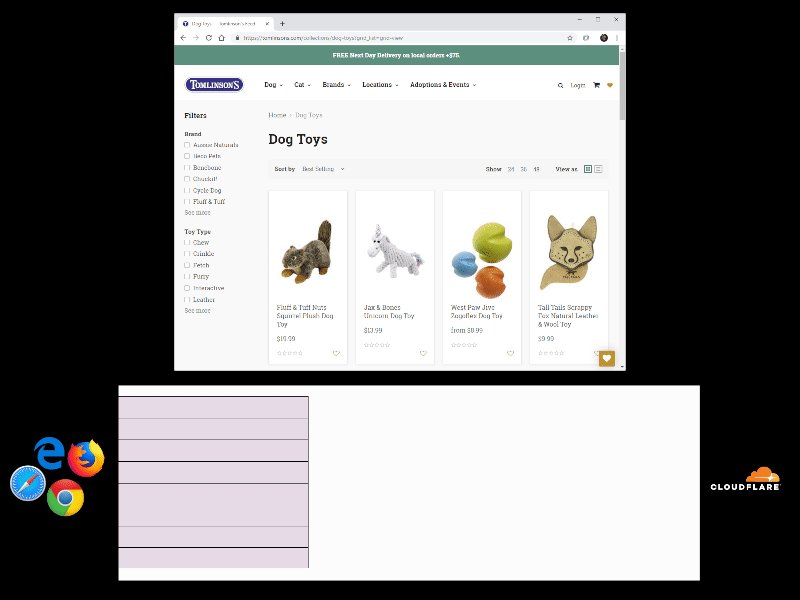
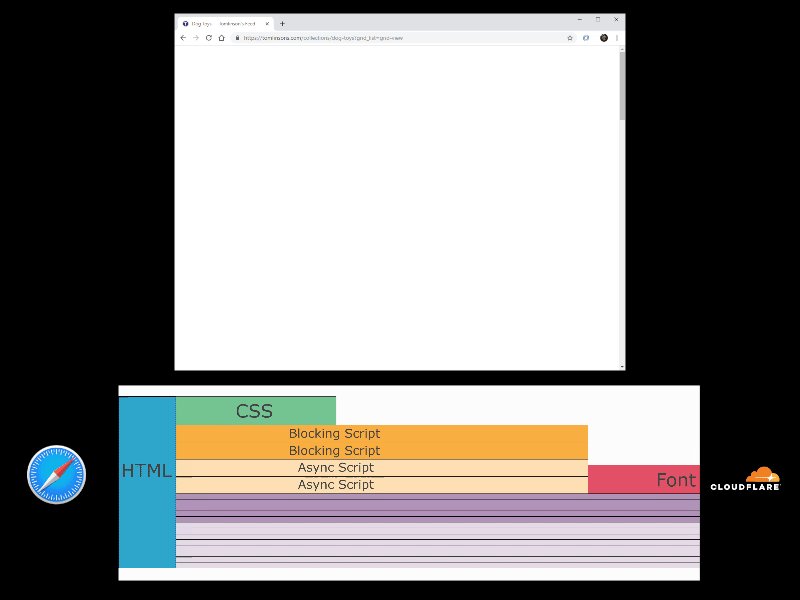
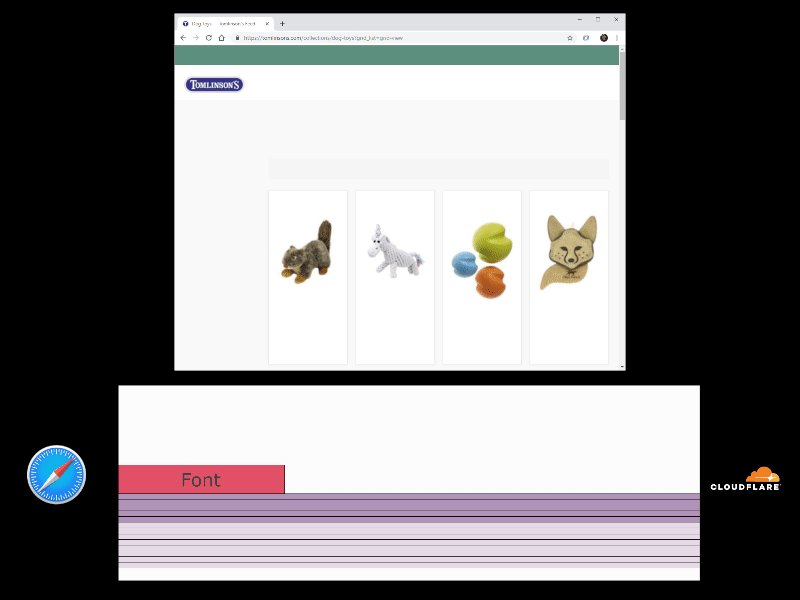
 Safari memuat semua sumber daya secara paralel
Safari memuat semua sumber daya secara paralel , berbagi bandwidth berdasarkan kepentingannya, menurut Safari (memblokir sumber daya seperti skrip dan stylesheet lebih penting daripada gambar). Gambar dimuat secara paralel, tetapi juga secara bersamaan dengan memblokir konten.

Meskipun Safari mirip dengan Edge dalam arti bahwa semuanya dimuat secara bersamaan, mengalokasikan lebih banyak bandwidth untuk memblokir sumber daya memungkinkan Anda untuk menampilkan konten lebih awal:

- Setelah sekitar 8 detik, pemuatan stylesheet dan skrip selesai, sehingga Anda dapat mulai merender halaman. Karena gambar dimuat secara paralel, mereka juga dapat ditampilkan sebagian (buram untuk gambar progresif). Ini masih dua kali lebih lambat dari skenario optimal, tetapi jauh lebih baik daripada di Edge.
- Setelah sekitar 11 detik, font dimuat. Anda dapat menampilkan teks. Pada titik ini, lebih banyak data dimuat untuk gambar, dan mereka menjadi sedikit lebih tajam. Ini sebanding dengan situasi di sekitar tanda 7 detik untuk skenario pemuatan yang optimal.
- Selama 9 detik yang tersisa, gambar menjadi lebih tajam karena lebih banyak data diunduh hingga, akhirnya, proses selesai dalam 20 detik.
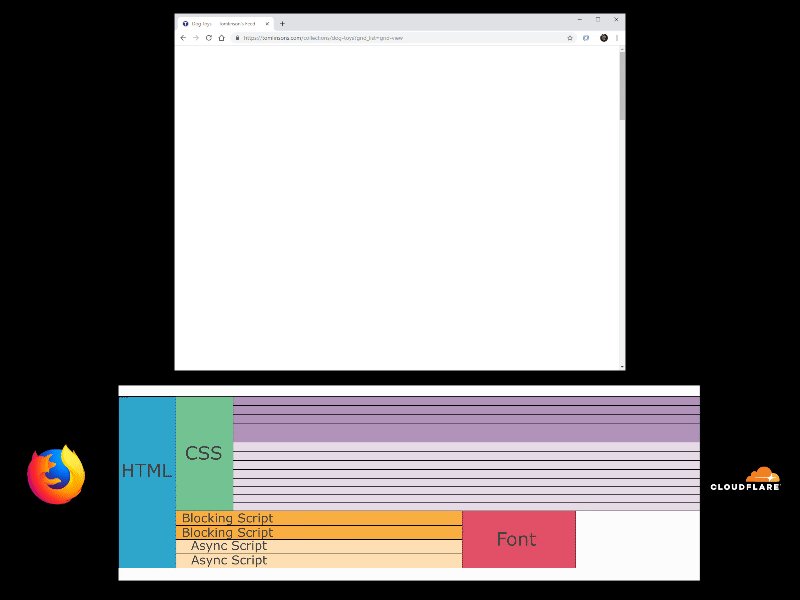
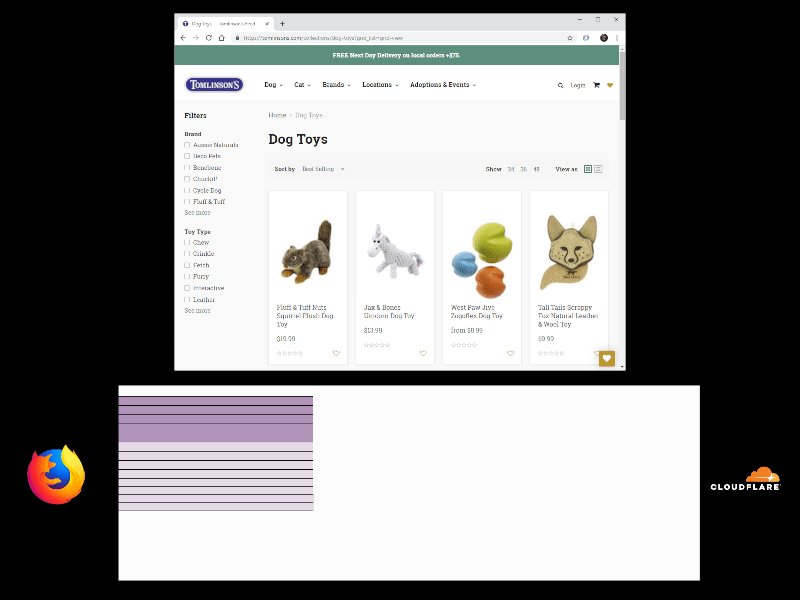
Firefox membuat pohon dependensi yang mengelompokkan sumber daya, dan kemudian merencanakan grup untuk memuat satu demi satu atau berbagi bandwidth antar grup secara bersamaan. Dalam grup ini, sumber daya berbagi bandwidth dan memuat secara bersamaan. Gambar direncanakan untuk dimuat setelah stylesheet yang memblokir rendering dan dimuat secara paralel, tetapi skrip dan stylesheet yang memblokir rendering juga dimuat secara paralel dan tidak mendapat manfaat dari pipelining.

Dalam contoh kami, ini terjadi sedikit lebih cepat daripada di Safari, karena gambar menunggu lembar gaya untuk dimuat:

- Sekitar 6 detik, konten halaman asli ditampilkan dengan versi gambar latar belakang dan buram (dibandingkan dengan 8 detik untuk Safari dan 4 detik dalam kasus terbaik).
- Pada 8 detik, font dimuat, dan Anda dapat menampilkan teks bersama dengan gambar produk yang sedikit lebih tajam (dibandingkan dengan Safari 11 detik dan 7 detik dalam kasus terbaik).
- Selama 12 detik tersisa, gambar menjadi lebih tajam saat konten yang tersisa dimuat.
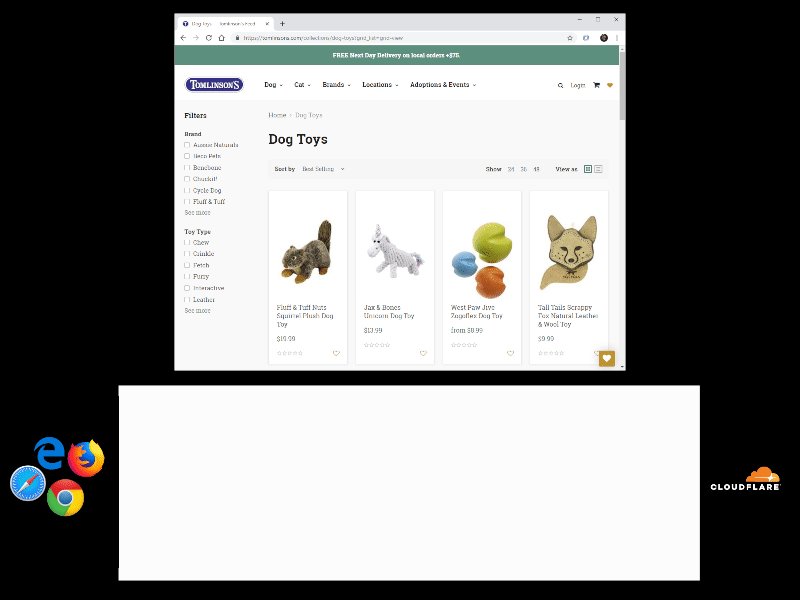
Chrome (dan semua browser berbasis Chromium) memprioritaskan inventaris. Ini bekerja sangat baik untuk memblokir sumber daya yang dimuat secara optimal, tetapi tidak begitu baik untuk gambar. Setiap gambar dimuat hingga 100% sebelum memulai yang berikutnya.

Dalam praktiknya, ini adalah skenario pengunduhan yang hampir optimal, dengan satu-satunya perbedaan adalah gambar diunduh satu per satu, dan tidak secara paralel:

- Hingga 5 detik, memuat Chrome identik dengan skenario optimal, menampilkan latar belakang pada detik ke-4 dan konten teks pada ke-5.
- Selama 5 detik berikutnya, gambar area visibilitas dimuat satu per satu hingga proses selesai pada sekitar 10 detik (dibandingkan dengan skenario optimal, ketika mereka ditampilkan dalam bentuk yang agak kabur di sekitar 7 detik dan menjadi lebih tajam selama tiga detik yang tersisa).
- Setelah bagian visual halaman selesai dalam 10 detik (identik dengan skenario optimal), sisa 10 detik dihabiskan untuk menjalankan skrip asinkron dan memuat gambar tersembunyi (serta dalam skenario optimal).
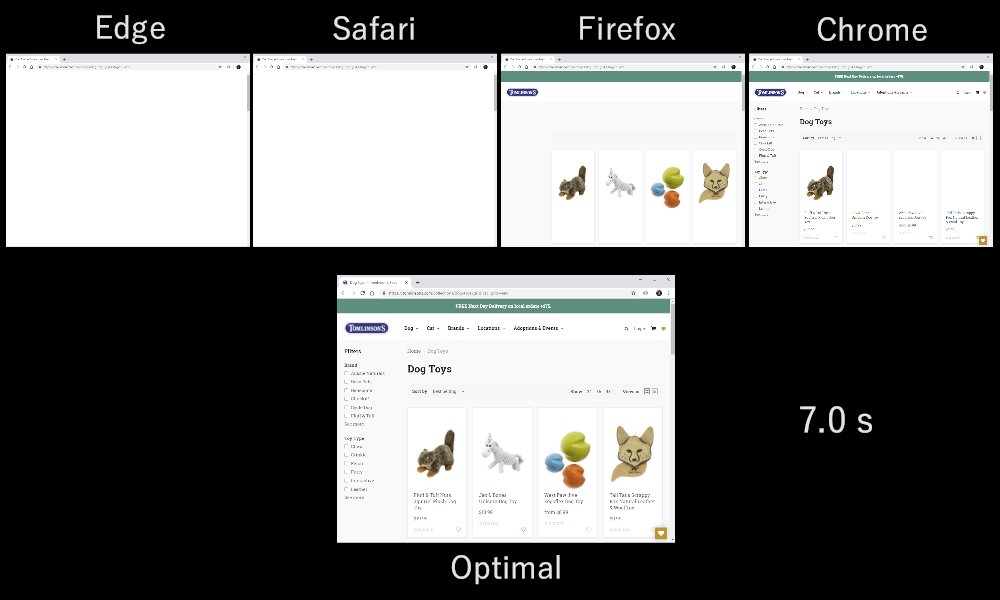
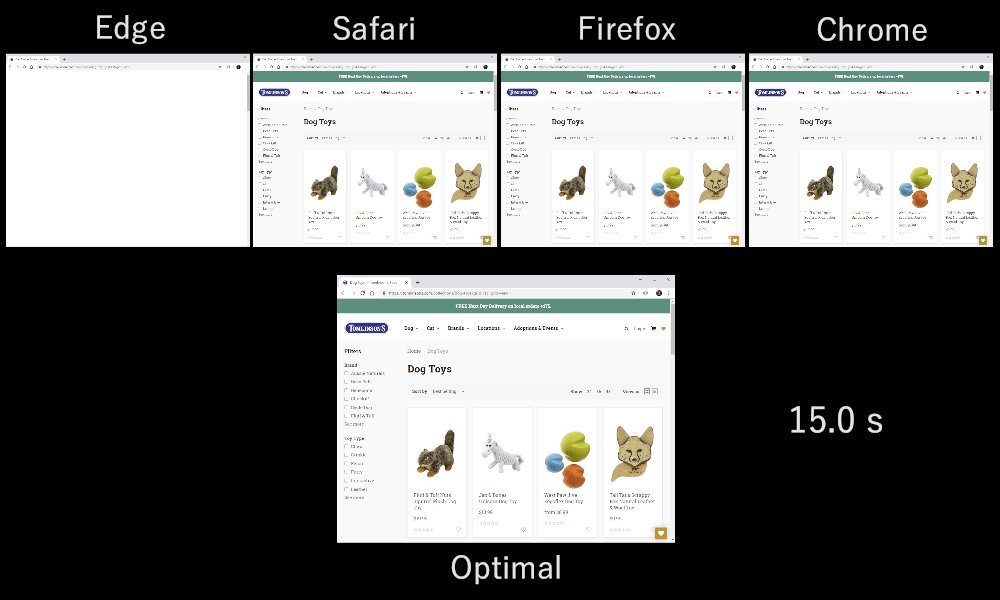
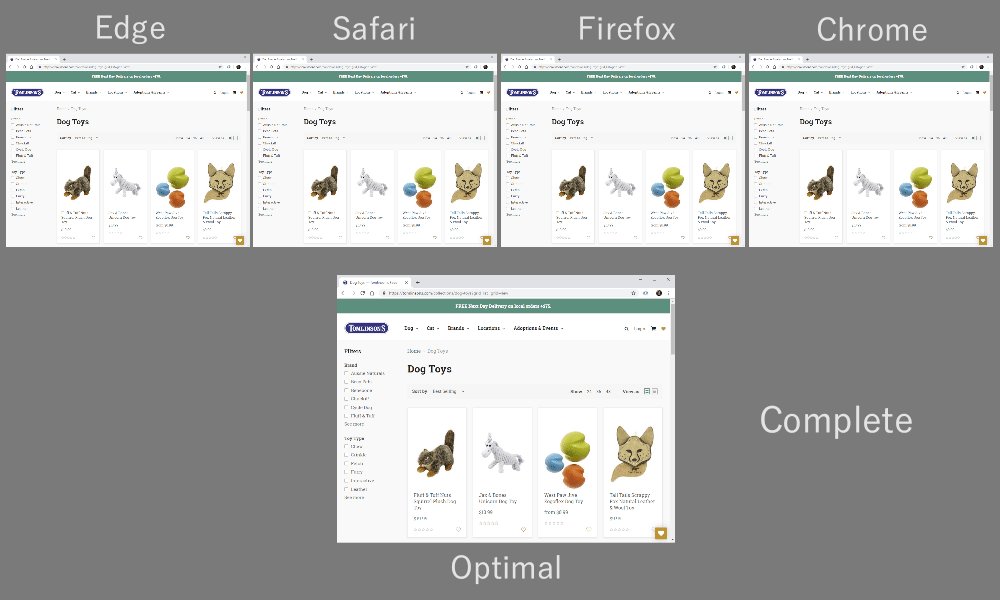
Perbandingan visual
Perbedaan visualnya sangat berbeda, walaupun secara teknis memuat semua konten membutuhkan waktu yang sama:

Prioritas Sisi Server
Prioritas HTTP / 2 diminta oleh klien (browser), dan server harus memutuskan apa yang harus dilakukan berdasarkan permintaan.
Sejumlah besar server tidak mendukung fungsi ini sama sekali , dan sisanya memenuhi permintaan klien. Pilihan lain adalah untuk menentukan prioritas sisi server terbaik berdasarkan permintaan klien.
Menurut
spesifikasi , HTTP / 2 prioritization adalah pohon ketergantungan yang membutuhkan pengetahuan penuh dari semua permintaan saat ini agar dapat memprioritaskan sumber daya relatif satu sama lain. Ini memungkinkan Anda untuk menerapkan strategi yang sangat rumit, tetapi sulit untuk menerapkannya dengan baik di sisi browser atau server (sebagaimana dibuktikan oleh berbagai strategi browser dan berbagai tingkat dukungan server). Untuk menyederhanakan pengelolaan penentuan prioritas, kami telah mengembangkan skema yang lebih sederhana yang masih memiliki semua fleksibilitas yang diperlukan untuk perencanaan yang optimal.
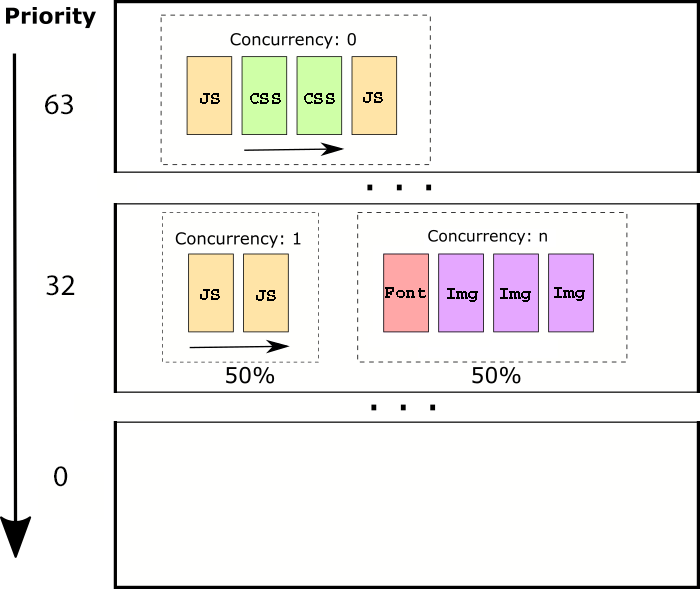
Skema prioritas Cloudflare terdiri dari 64 "level" prioritas, dan dalam setiap level ada kelompok sumber daya yang menentukan cara membagi koneksi di antara mereka sendiri:

Pertama, semua sumber daya diunduh pada tingkat prioritas yang lebih tinggi, kemudian transisi ke tingkat yang lebih rendah terjadi.
Dalam tingkat prioritas tertentu, ada tiga kelompok konkurensi yang berbeda:
- 0 : semua sumber daya dalam grup “0” dikirim secara berurutan sesuai urutan yang diminta menggunakan bandwidth 100%. Hanya setelah memuat semua sumber daya dari grup "0" adalah kelompok lain pada tingkat yang sama dipertimbangkan.
- 1 : semua sumber daya dalam grup konkurensi "1" dikirim berurutan sesuai urutan permintaannya. Bandwidth yang tersedia didistribusikan secara merata antara kelompok paralelisme "1" dan kelompok paralelisme "n".
- n : sumber daya dalam grup konkurensi "n" ditransmisikan secara paralel, berbagi bandwidth yang tersedia.
Dalam praktiknya, grup paralelisme "0" berguna untuk konten kritis yang perlu diproses secara berurutan (skrip, CSS, dll.). Grup "1" berguna untuk konten yang kurang penting yang dapat berbagi bandwidth dengan sumber daya lain, tetapi di mana sumber daya itu sendiri masih mendapat manfaat dari pemrosesan sekuensial (skrip asinkron, gambar non-progresif, dll.). Kelompok konkurensi "n" berguna untuk sumber daya yang mendapat manfaat dari pemrosesan paralel (gambar progresif, video, audio, dll.).
Cloudflare prioritisasi default
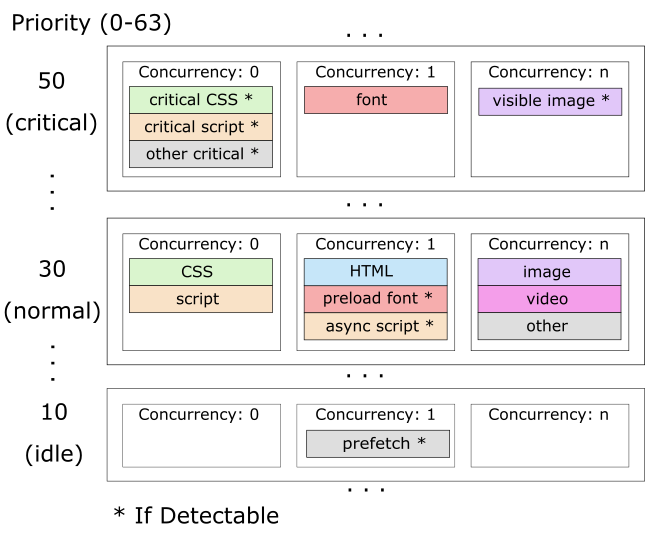
Dengan opsi prioritisasi tingkat lanjut, urutan pemuatan sumber daya yang "optimal", seperti dijelaskan di atas, diterapkan. Prioritas spesifik yang diterapkan adalah sebagai berikut:

Skema ini memungkinkan Anda untuk secara berurutan mengirim sumber daya yang memblokir render, kemudian mengirim gambar yang terlihat secara paralel, dan kemudian seluruh konten halaman dengan beberapa tingkat pembagian bandwidth untuk menyeimbangkan pemuatan aplikasi dan konten.
Peringatan * Jika Detectable adalah bahwa tidak semua browser membedakan antara berbagai jenis stylesheet dan skrip, tetapi tetap saja akan jauh lebih cepat dalam semua kasus. Akselerasi 50%, terutama untuk pengunjung Edge dan Safari, tidak akan menjadi sesuatu yang luar biasa:

Menetapkan Prioritas dengan Pekerja
Pekerjaan default yang lebih cepat itu hebat, tetapi ini menjadi sangat menarik berkat kemampuan untuk mengonfigurasi prioritas dengan dukungan Cloudflare Pekerja, sehingga situs dapat menimpa prioritas default untuk sumber daya atau menerapkan skema prioritas mereka sendiri.
Jika pekerja menambahkan header
cf-priority ke respons, maka server tepi Cloudflare akan menerapkan prioritas dan konkurensi yang ditentukan. Format header adalah <priority> / <concurrency>, oleh karena itu header
response.headers.set('cf-priority', “30/0”); akan menetapkan prioritas 30 dan paralelisme 0 untuk jawaban ini. Demikian pula, "30/1" akan menetapkan paralelisme "1", dan "30 / n" akan menetapkan paralelisme ke n.
Dengan fleksibilitas seperti itu, situs dapat menetapkan prioritas sumber daya yang sewenang-wenang untuk kebutuhannya. Misalnya, untuk meningkatkan prioritas beberapa skrip asinkron penting atau gambar utama: mereka diunduh bahkan sebelum browser menentukan bahwa mereka berada dalam jangkauan.
Untuk menginformasikan tentang keputusan penentuan prioritas, runtime pekerja juga menunjukkan informasi yang diminta oleh browser tentang penentuan prioritas dalam objek permintaan, yang diteruskan ke penerima acara pekerja (request.cf.requestPriority). Prioritas masuk adalah daftar atribut yang dipisahkan oleh tanda titik koma. Itu terlihat seperti ini:
weight=192;exclusive=0;group=3;group-weight=127 .
- weight : weight untuk memprioritaskan HTTP / 2.
- eksklusif : bendera HTTP / 2 eksklusif (1 untuk browser berbasis Chromium, 0 untuk yang lain).
- grup : pengidentifikasi aliran HTTP / 2 untuk grup permintaan (bukan nol untuk Firefox).
- group-weight : HTTP / 2 weight untuk kelompok permintaan (bukan nol untuk Firefox).
Ini baru permulaan.
Kemampuan untuk mengkonfigurasi dan mengendalikan prioritas jawaban adalah blok bangunan utama untuk pekerjaan masa depan yang hebat. Kami bermaksud untuk memperkenalkan optimasi lanjutan kami sendiri di atas ini, tetapi dengan dukungan pekerja, semua situs dan peneliti dapat bereksperimen dengan berbagai strategi prioritas. Melalui Apps Marketplace, perusahaan juga dapat membuat layanan optimisasi baru di atas platform kerja dan membuatnya tersedia untuk digunakan oleh situs lain.
Jika Anda menggunakan paket Pro atau lebih tinggi, buka tab "Kecepatan" di dasbor Cloudflare dan aktifkan "prioritas HTTP / 2 lanjutan" untuk mempercepat situs Anda.
