
Artikel ini membahas kasus untuk mempercepat aplikasi browser dengan mengganti JavaScript dengan WebAssembly.
WebAssembly - apa itu?
Singkatnya, ini adalah format instruksi biner untuk mesin virtual yang ditumpuk. Wasm (nama pendek) sering disebut bahasa pemrograman, tetapi sebenarnya tidak. Format instruksi dijalankan di browser bersama dengan JavaScript.
Penting bahwa WebAssembly dapat diperoleh dengan mengkompilasi sumber dalam bahasa seperti C / C ++, Rust, Go. Ini menggunakan pengetikan statis dan yang disebut model memori datar. Kode, seperti yang disebutkan di atas, disimpan dalam format biner yang ringkas, sehingga berjalan hampir secepat jika aplikasi diluncurkan menggunakan baris perintah. Fitur-fitur ini telah menyebabkan semakin populernya WebAssembly.
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox menggunakan kode promo "Habr".
Skillbox merekomendasikan: Kursus praktis "Pengembang Mobile PRO" .
Wasm saat ini digunakan di banyak aplikasi, dari game seperti Doom 3 hingga porting ke aplikasi web seperti Autocad dan Figma. Wasm juga digunakan di berbagai bidang seperti komputasi tanpa server.
Artikel ini memberikan contoh penggunaan Wasm untuk mempercepat layanan web analitik. Untuk lebih jelasnya, kami mengambil aplikasi yang berfungsi ditulis dalam C, yang dikompilasi ke dalam WebAssembly. Hasilnya akan digunakan untuk mengganti bagian JS dengan produktivitas rendah.
Transformasi aplikasi
Contohnya akan menggunakan layanan browser fastq.bio, yang ditujukan untuk ahli genetika. Alat ini memungkinkan Anda untuk mengevaluasi kualitas sekuensing DNA (decoding).
Berikut adalah contoh aplikasi yang sedang bekerja:

Rincian proses tidak boleh diberikan, karena mereka agak rumit untuk non-spesialis, tetapi singkatnya, para ilmuwan dari infografis di atas dapat memahami apakah proses pengurutan DNA berjalan dengan lancar dan masalah apa yang muncul.
Layanan ini memiliki alternatif, program desktop. Tetapi fastq.bio dapat mempercepat dengan memvisualisasikan data. Dalam kebanyakan kasus lain, Anda harus dapat bekerja dengan baris perintah, tetapi tidak semua ahli genetika memiliki pengalaman yang diperlukan.
Semuanya bekerja dengan sederhana. Pada input - data disajikan dalam bentuk file teks. File ini dihasilkan oleh alat pengurutan khusus. File tersebut berisi daftar urutan DNA dan penilaian kualitas untuk setiap nukleotida. Format file adalah .fastq, itulah sebabnya layanan mendapatkan namanya.
Implementasi JavaScript
Langkah pertama pengguna saat bekerja dengan fastq.bio adalah memilih file yang sesuai. Menggunakan objek File, aplikasi membaca pilihan data acak dari file dan memproses paket ini. Tugas JavaScript di sini adalah untuk melakukan operasi string sederhana dan menghitung indikator. Salah satunya adalah jumlah nukleotida A, C, G dan T pada fragmen DNA yang berbeda.
Setelah menghitung indikator yang diperlukan, mereka divisualisasikan menggunakan Plotly.js, dan layanan mulai bekerja dengan pemilihan data baru. Fragmentasi dilakukan untuk meningkatkan kualitas UX. Jika Anda bekerja dengan semua data sekaligus, proses akan membeku untuk sementara waktu, karena file dengan hasil pengurutan menempati ratusan gigabytes ruang file. Layanan ini mengambil potongan data dari 0,5 hingga 1 MB dan bekerja dengannya langkah demi langkah, membangun data grafik.
Begini cara kerjanya:

Kotak merah berisi algoritma konversi string untuk rendering. Ini adalah bagian layanan yang paling banyak dalam hal komputasi. Perlu mencoba menggantinya dengan Wasm.
Menguji Perakitan Web
Untuk menilai kemungkinan menggunakan Wasm, tim proyek mulai mencari solusi yang sudah jadi untuk membuat metrik QC (QC - kontrol kualitas) berdasarkan file fastq. Pencarian dilakukan di antara alat yang ditulis dalam C, C ++ atau Rust, sehingga memungkinkan untuk porting kode ke WebAssembly. Selain itu, alat itu tidak boleh "mentah", itu membutuhkan layanan yang sudah diverifikasi oleh para ilmuwan.
Sebagai hasilnya, pilihan dibuat untuk
seqtk . Aplikasi ini cukup populer, open-source, bahasa sumbernya adalah C.
Sebelum mengonversi ke Wasm, Anda harus melihat prinsip kompilasi seqtk untuk desktop. Menurut Makefile, inilah yang Anda butuhkan:
# Compile to binary $ gcc seqtk.c \ -o seqtk \ -O2 \ -lm \ -lz
Pada dasarnya, Anda dapat mengkompilasi seqtk dengan Emscripten. Jika tidak ada di sana, berkelilinglah
di sekitar
gambar Docker .
$ docker pull robertaboukhalil/emsdk:1.38.26 $ docker run -dt --name wasm-seqtk robertaboukhalil/emsdk:1.38.26
Jika mau,
Anda bisa mengumpulkannya sendiri , tetapi itu butuh waktu.
Di dalam wadah, Anda dapat dengan mudah mengambil emcc sebagai alternatif dari gcc:
# Compile to WebAssembly $ emcc seqtk.c \ -o seqtk.js \ -O2 \ -lm \ -s USE_ZLIB=1 \ -s FORCE_FILESYSTEM=1
Perubahan minimum:
Alih-alih menghasilkan file biner Emscripten, .wasm dan .js digunakan untuk menghasilkan file, yang digunakan untuk menjalankan modul WebAssemby.
Untuk mendukung perpustakaan zlib, flag USE_ZLIB digunakan. Perpustakaan didistribusikan dan porting ke WebAssembly, dan Emscripten memasukkannya ke dalam proyek.
Sistem file virtual Emscrippten diaktifkan. Ini adalah
FS mirip POSIX yang beroperasi di RAM di dalam browser. Saat halaman diperbarui, memori dihapus.
Untuk memahami mengapa sistem file virtual diperlukan, perlu membandingkan cara memulai seqtk dari baris perintah dengan cara menjalankan modul WebAssembly yang dikompilasi.
# On the command line $ ./seqtk fqchk data.fastq # In the browser console > Module.callMain(["fqchk", "data.fastq"])
Memperoleh akses ke sistem file virtual diperlukan agar tidak menimpa seqtk dengan string daripada input file. Dalam hal ini, fragmen data ditampilkan sebagai file data.fastq di FS virtual dengan main () seqtk memanggilnya.
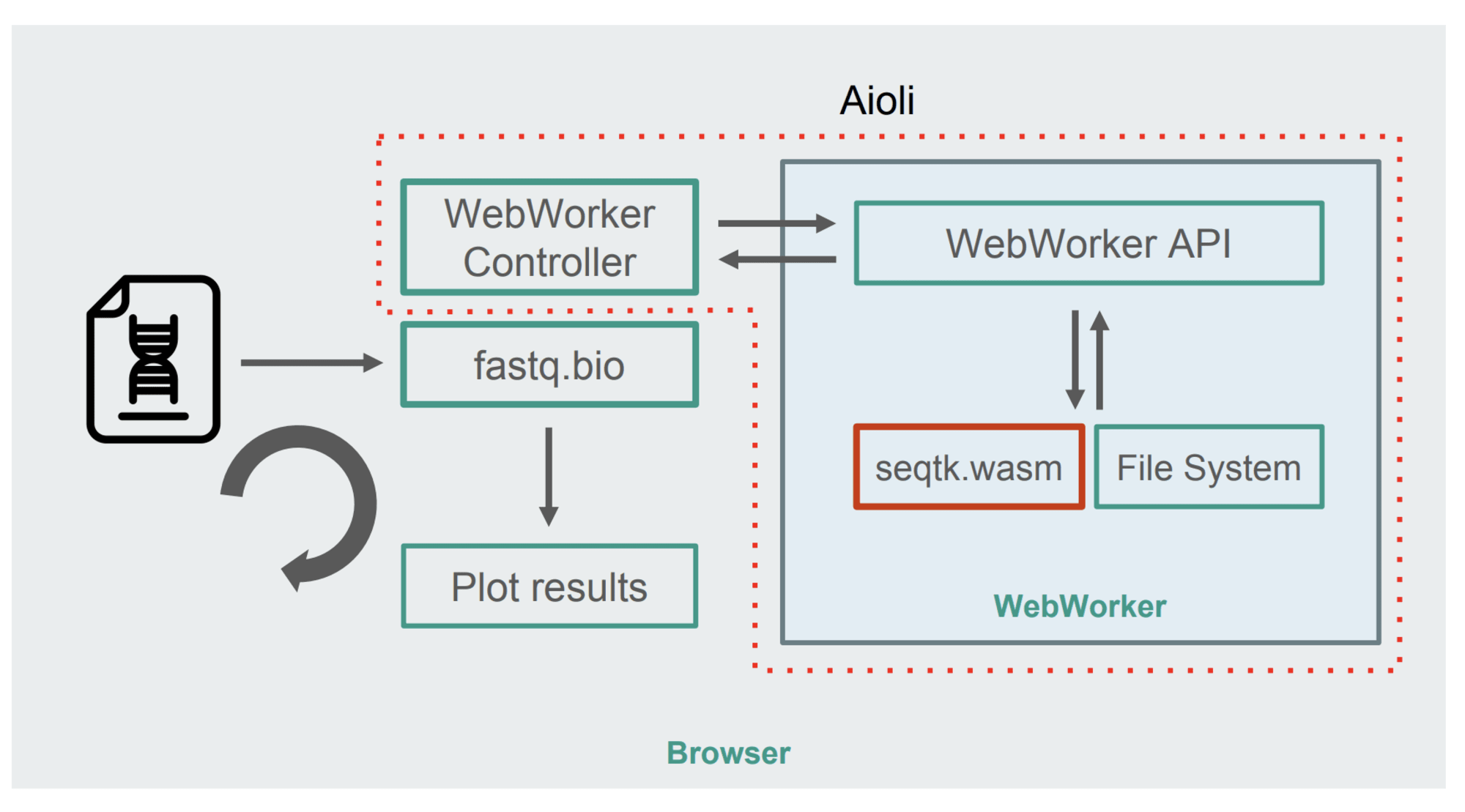
Inilah arsitektur baru:

Gambar tersebut menunjukkan bahwa alih-alih komputasi, aliran browser utama menggunakan
WebWorkers . Metode ini memungkinkan untuk melakukan perhitungan di utas latar belakang tanpa memengaruhi respons browser. Nah, pengontrol WebWorker meluncurkan Worker, mengendalikan interaksinya dengan utas utama.
Perintah seqtk diluncurkan menggunakan Worker pada file yang di-mount. Setelah menyelesaikan pekerjaan, Pekerja menampilkan hasilnya dalam bentuk Janji. Ketika pesan diterima oleh utas utama, hasilnya digunakan untuk memperbarui jadwal. Dan dalam beberapa iterasi.
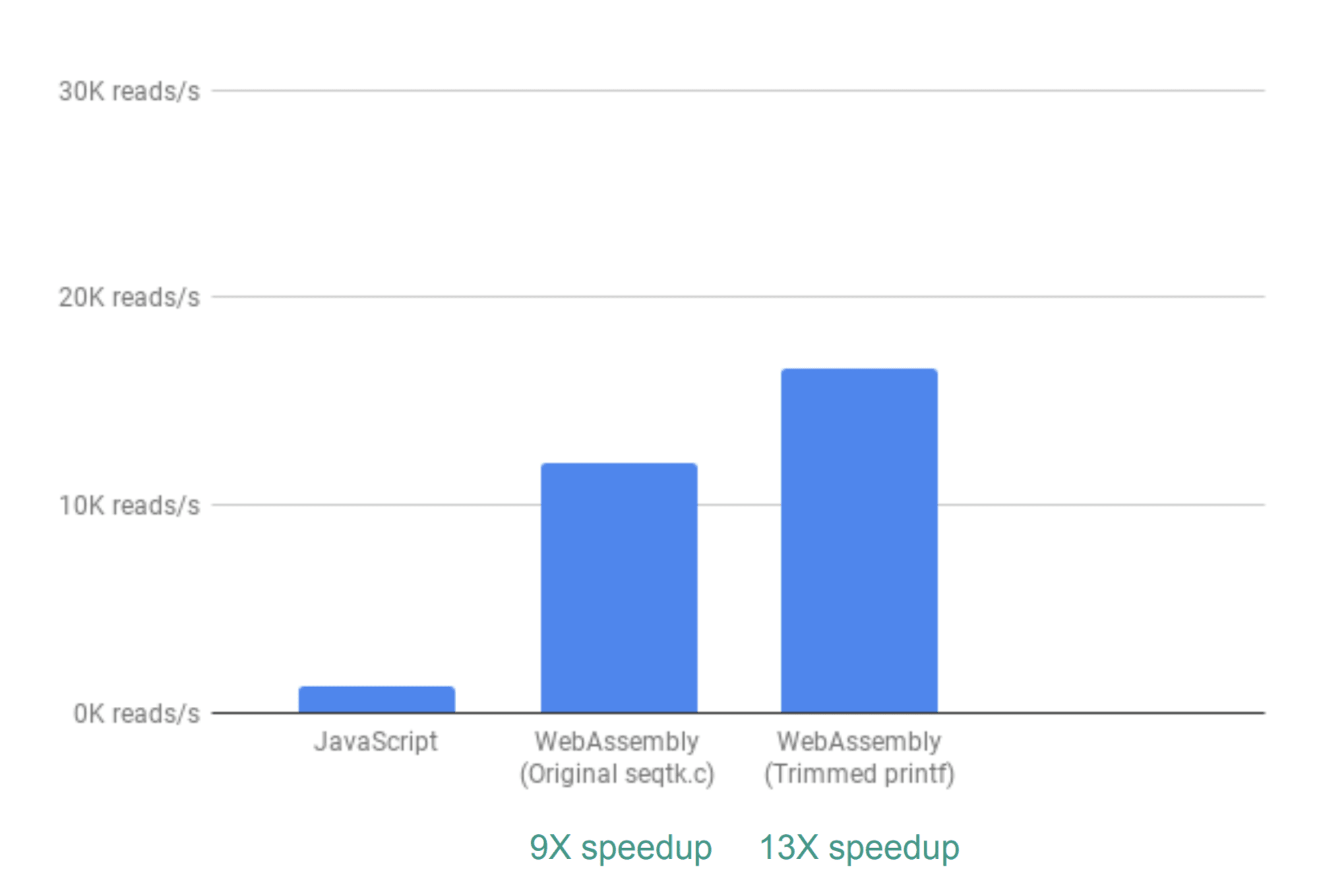
Bagaimana dengan kinerja WebAssembly?
Untuk mengevaluasi perubahan kinerja, tim proyek menggunakan parameter jumlah operasi baca per detik. Waktu pembuatan grafik interaktif tidak diperhitungkan, karena kedua implementasi menggunakan JavaScript.
Saat menggunakan solusi out-of-the-box, peningkatan kinerja adalah sembilan kali.

Ini adalah hasil yang sangat baik, tetapi ternyata, ada peluang untuk mengoptimalkannya. Faktanya adalah bahwa sejumlah besar hasil analisis QC tidak digunakan oleh seqtk, sehingga Anda dapat menghapusnya. Jika Anda melakukan ini, hasil dibandingkan dengan JS ditingkatkan 13 kali.

Itu mungkin untuk mencapainya hanya dengan mengomentari perintah printf ().
Tapi itu belum semuanya. Faktanya adalah bahwa pada tahap ini fastq.bio menerima hasil analisis dengan memanggil fungsi yang berbeda dari C. Setiap dari mereka menghitung set karakteristiknya sendiri, sehingga setiap fragmen file dibaca dua kali.
Untuk mengatasi masalah ini, diputuskan untuk menggabungkan dua fungsi menjadi satu. Akibatnya, produktivitas meningkat 20 kali lipat.

Perlu dicatat bahwa hasil yang luar biasa seperti itu tidak selalu dapat dicapai. Dalam beberapa kasus, kinerja turun, jadi ada baiknya mengevaluasi setiap kasus.
Sebagai kesimpulan, kita dapat mengatakan bahwa Wasm benar-benar memungkinkan untuk meningkatkan kinerja aplikasi, tetapi Anda harus menggunakannya dengan bijak.
Skillbox merekomendasikan: