Mulai dari awal
Jika ingatanku benar, maka dari versi 6 di angular menjadi mungkin untuk membuat berbagai jenis proyek dalam satu ruang kerja: aplikasi dan perpustakaan.
Hingga saat ini, orang-orang yang ingin membuat perpustakaan komponen kemungkinan besar menggunakan paket ng-packagr yang sangat baik dan bermanfaat, yang membantu untuk membuat paket dalam format yang diterima untuk sudut. Sebenarnya, saya membuat perpustakaan sebelumnya menggunakan alat ini. Sekarang tim sudut menyertakan ng-packagr dalam angular-cli dan menambahkan skema untuk membuat dan membangun perpustakaan, memperluas format angular.json dan menambahkan beberapa fasilitas lainnya. Sekarang mari kita beralih dari ng baru ke instalasi npm - dari membuat perpustakaan kosong hingga menerbitkannya dan mengimpornya ke proyek pihak ketiga.
Ruang kerja dibuat seperti biasa
ng new test-app
Ruang kerja dan proyek aplikasi akan dibuat, lihatlah angular.json
{ ... "projects": { "test-app": { ... "sourceRoot": "src", "projectType": "application", "prefix": "app" ... } ... } ... }
Sekarang tambahkan proyek perpustakaan
ng generate library test-lib --prefix=tl
kita akan menambahkan kunci --prefix untuk menunjukkan bahwa komponen dan arahan akan menggunakan awalan tl, yaitu, tag komponen akan terlihat seperti
<tl-component-name></tl-component-name>
Mari kita lihat sekarang di angular.json, kami telah menambahkan proyek baru
{ ... "projects": { "test-app": { "root": "", "sourceRoot": "src", "projectType": "application", "prefix": "app" ... }, ... "test-lib": { "root": "projects/test-lib", "sourceRoot": "projects/test-lib/src", "projectType": "library", "prefix": "tl" } ... } ... }
Struktur berikut ini muncul di direktori proyek
- projects - test-lib ng-package.json package.json - src public-api.ts - lib test-lib.component.ts test-lib.module.ts test-lib.service.ts
Juga, di tsconfig.json ada tambahan di bagian paths
"paths": { "test-lib": [ "dist/test-lib" ], "test-lib/*": [ "dist/test-lib/*" ] }
Sekarang, jika Anda menjalankan aplikasi,
ng serve
maka kita akan melihat templat aplikasi sudut standar
Menciptakan fungsionalitas perpustakaan
Mari kita membuat perpustakaan dengan layanan, arahan dan komponen. Kami akan menempatkan layanan dan arahan dalam modul yang berbeda. Mari kita pindah ke direktori proyek / test-lib / src / lib dan hapus test-lib. *. Ts, juga hapus isi proyek / test-lib / src / public-api.ts.
Mari kita beralih ke proyek / test-lib / src / lib dan buat modul, direktif, layanan dan komponen
ng g module list ng g module border ng g service list /* list*/ ng g component list /* border*/ ng g directive border
Isi komponen, layanan, dan arahan dengan logika. Komponen akan menampilkan daftar baris yang dikirimkan ke input. Arahannya adalah menambahkan bingkai merah, layanan akan menambahkan stempel waktu saat ini ke Observable setiap detik.
Layanan
import {Injectable} from '@angular/core'; import {Observable, Subject} from 'rxjs'; @Injectable({ providedIn: 'root' }) export class ListService { timer: any; private list$: Subject<string> = new Subject<string>(); list: Observable<string> = this.list$.asObservable(); constructor() { this.timer = setInterval(this.nextItem.bind(this), 1000); } nextItem() { const now = new Date(); const currentTime = now.getTime().toString(); this.list$.next(currentTime); } }
Daftar Komponen dan Modul
import {NgModule} from '@angular/core'; import {CommonModule} from '@angular/common'; import {ListComponent} from './list/list.component'; @NgModule({ declarations: [ ListComponent ], exports: [ ListComponent ], imports: [ CommonModule ] }) export class ListModule { } @Component({ selector: 'tl-list', template: ` <ul> <li *ngFor="let item of list">{{item}}</li> </ul>`, styleUrls: ['./list.component.css'], changeDetection: ChangeDetectionStrategy.OnPush }) export class ListComponent implements OnInit { @Input() list: string[]; constructor() { } ngOnInit() { } }
Bingkai
import {NgModule} from '@angular/core'; import {CommonModule} from '@angular/common'; import {BorderDirective} from './border.directive'; @NgModule({ declarations: [ BorderDirective ], exports: [ BorderDirective ], imports: [ CommonModule ] }) export class BorderModule { } import {Directive, ElementRef, OnInit} from '@angular/core'; @Directive({ selector: '[tlBorder]' }) export class BorderDirective implements OnInit { private element$: HTMLElement; constructor(private elementRef$: ElementRef) { this.element$ = elementRef$.nativeElement; } ngOnInit() { this.element$.style.border = 'solid 1px red'; } }
! Itu penting. Saat membuat komponen dan pustaka, cli tidak membuat ekspor, jadi pastikan untuk menambahkan komponen dan arahan yang harus tersedia di bagian ekspor di modul.
Lebih lanjut, sehingga di masa depan kelas-kelas dari perpustakaan tersedia, kami akan menambahkan beberapa kode ke public-api.ts
export * from './lib/list.service'; export * from './lib/border/border.module'; export * from './lib/border/border.directive'; export * from './lib/list/list.module'; export * from './lib/list/list/list.component';
Menghubungkan perpustakaan dalam aplikasi uji
Mari kita kumpulkan proyek perpustakaan
ng build test-lib --watch
Selanjutnya di app.module kita akan mengimpor modul dengan komponen dan perintah dan menambahkan logika
import {BrowserModule} from '@angular/platform-browser'; import {NgModule} from '@angular/core'; import {AppRoutingModule} from './app-routing.module'; import {AppComponent} from './app.component'; import {ListModule} from 'test-lib'; import {BorderModule} from 'test-lib'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, ListModule, BorderModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
Dan gunakan potongan-potongan dari perpustakaan kami dalam aplikasi
import {Component, OnInit} from '@angular/core'; import {ListService} from 'test-lib'; @Component({ selector: 'app-root', template: ` <tl-list [list]="list"></tl-list> <div tlBorder>I am bordered now</div>`, styleUrls: ['./app.component.styl'] }) export class AppComponent implements OnInit { list: string[] = []; constructor(private svc$: ListService) { } ngOnInit() { this.svc$.list.subscribe((value => this.list = [...this.list, value])); } }
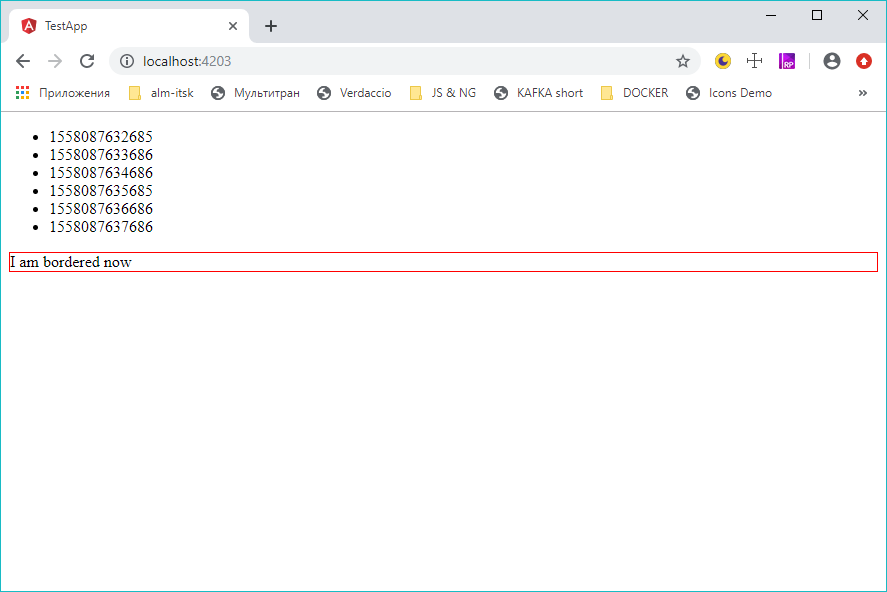
Jalankan dan periksa aplikasi, semuanya berfungsi:

Majelis dan publikasi
Masih mengumpulkan dan mempublikasikan paket. Untuk perakitan dan publikasi, akan lebih mudah untuk menambahkan perintah ke skrip dalam aplikasi package.json
{ "name": "test-app", "version": "0.0.1", "scripts": { ... "lib:build": "ng build test-lib", "lib:watch": "ng build test-lib --watch", "lib:publish": "npm run lib:build && cd dist/test-lib && npm pack npm publish", ... } }
Perpustakaan dikompilasi, diterbitkan, sekarang setelah instalasi di proyek sudut lainnya
npm install test-lib
Anda dapat menggunakan komponen dan arahan.
Catatan kecil
Kami memiliki seluruh keluarga paket npm di perusahaan kami, jadi dalam kasus kami paket tersebut harus dipublikasikan dengan namespace sebagai
perusahaan / test-lib. Untuk melakukan ini, kami hanya akan membuat beberapa perubahan
Ganti nama paket di library package.json
/* projects/test-lib/package.json */ { "name": "@company/test-lib", "version": "0.0.1", "peerDependencies": { "@angular/common": "^7.2.0", "@angular/core": "^7.2.0" } }
Dan agar dalam aplikasi pengujian perpustakaan dapat diakses dengan nama dengan namespace, kami akan memperbaiki tsconfig sedikit
/* test-app/tsconfig.json */ *** "paths": { "@company/test-lib": [ "dist/test-lib" ], "@company/test-lib/*": [ "dist/test-lib/*" ] } ***
Dan dalam aplikasi uji ganti impor, misalnya
import {ListModule} from 'test-lib';
Ganti dengan
import {ListModule} from '@company/test-lib';
Inilah akhirnya.
PS: Ketika saya mempelajari topik ini, saya pernah membaca artikel-artikel berikut
Seri perpustakaan sudutBagaimana membangun perpustakaan komponen siap npm dengan Angular