 Dalam artikel sebelumnya
Dalam artikel sebelumnya tentang desain tabel pada Gambar, kami menemukan bahwa elemen dasar membuat data grid adalah komponen sel, di dalamnya semuanya disembunyikan agar tetap dalam satu salinan dan membangun tabel sel-demi-sel. Sekarang mari kita bicara tentang strukturnya: elemen apa yang bersarang, gunakan case, pertimbangkan spesifikasi tabel dalam hal token warna. Dan akhirnya, saya akan berbicara tentang memberikan spesifikasi kepada pengembang dan mengintegrasikan tabel ke dalam kerangka React / Angular langsung dari
sistem desain Figma . Sementara tangan, untuk masa depan masih ada di suatu tempat di dekatnya.
Ayo pergi! Saya akan mulai dengan mendemonstrasikan efek tidak berguna tetapi menyenangkan dari menyesuaikan seluruh tabel melalui sel master utama:
 Pilih lapisan yang diinginkan dalam komponen master sel dan bagikan semua perubahan ke tabel
Pilih lapisan yang diinginkan dalam komponen master sel dan bagikan semua perubahan ke tabelKomposisi Sel Komponen
Membangun tabel dengan bantuan komponen adalah suatu algoritma yang tidak mungkin dibutuhkan oleh setiap proyek jika itu bukan sistem desain yang serius, yang digunakan oleh perancang dan pengembang dalam organisasi. Tetapi karena Figma memberikan komponen, maka mereka harus digunakan secara maksimal. Komposisi sel terbentuk dari lapisan bersarang, beberapa di antaranya tersembunyi. Untuk membuat sel universal untuk semua kesempatan, Anda perlu tahu segalanya tentang kisi data dan banyak lagi. Komposisi ditentukan berdasarkan seberapa beragam kita ingin mendapatkan contoh sel.
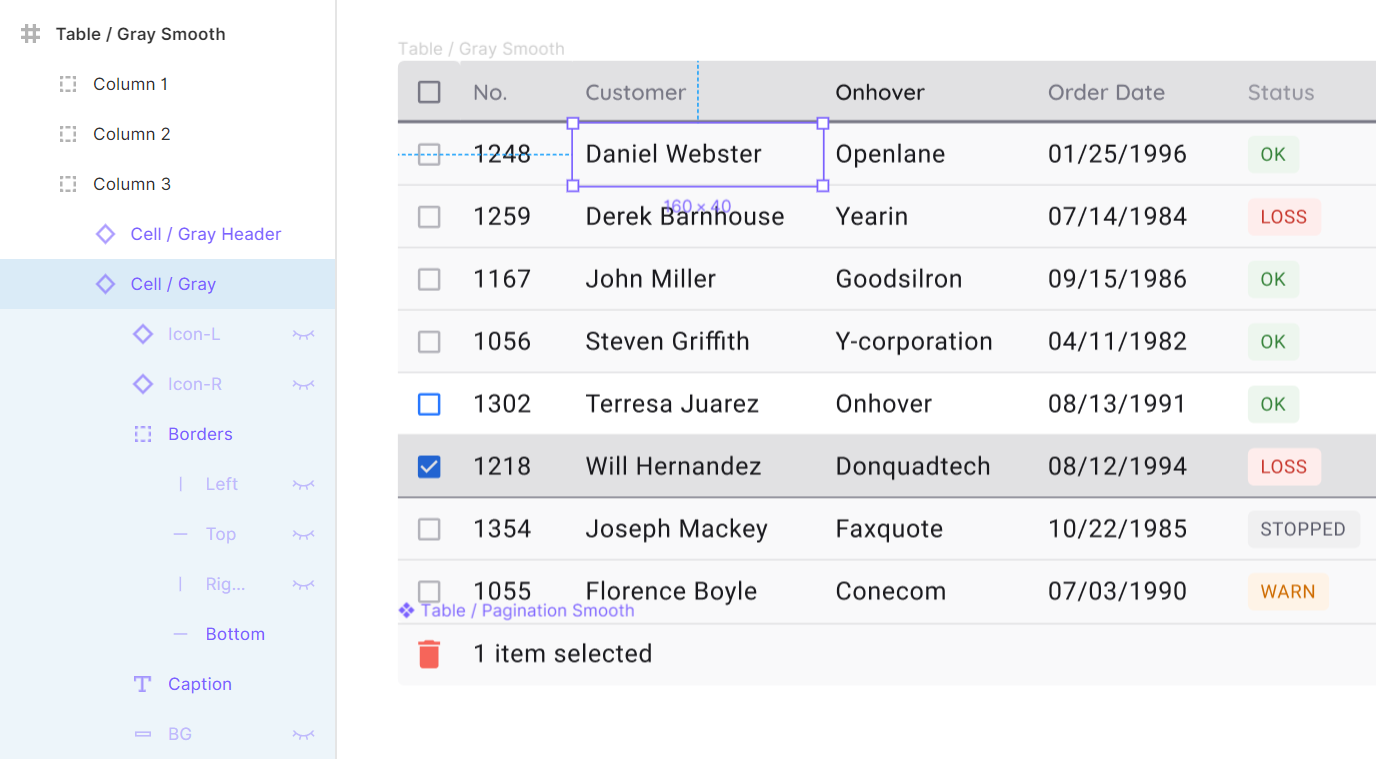
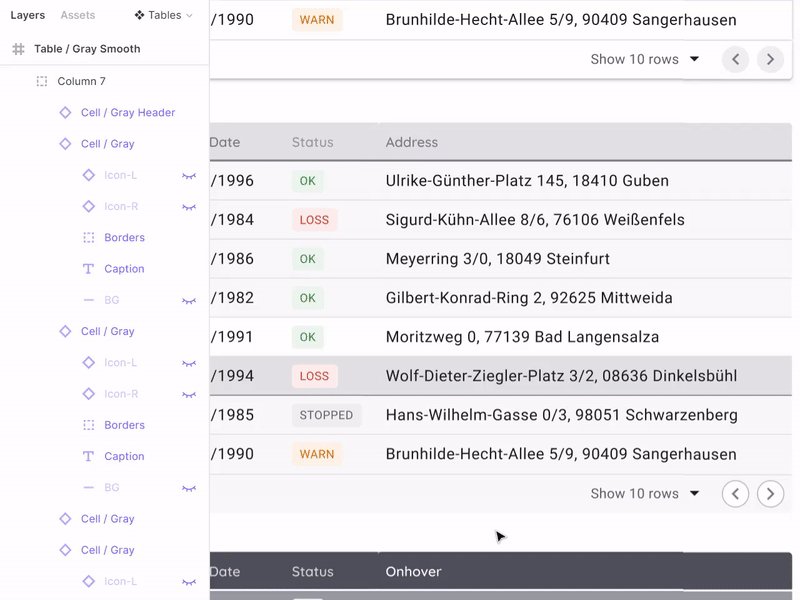
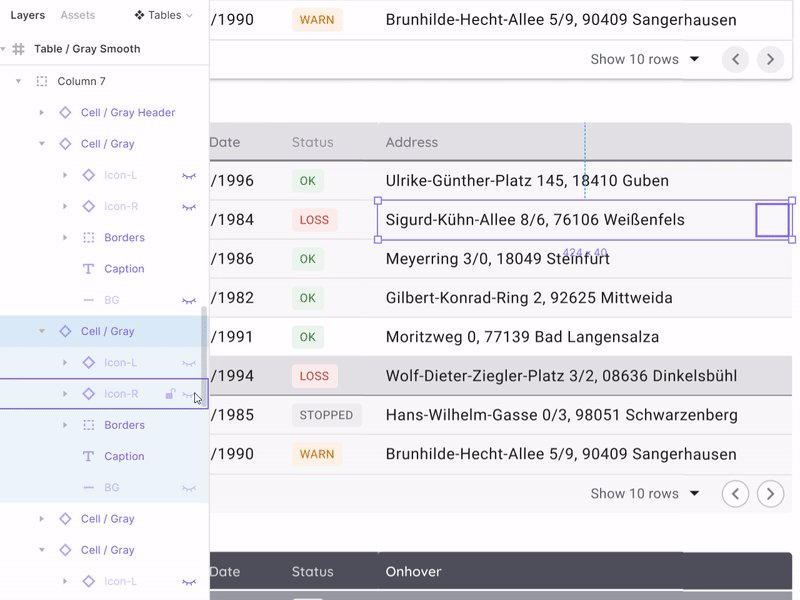
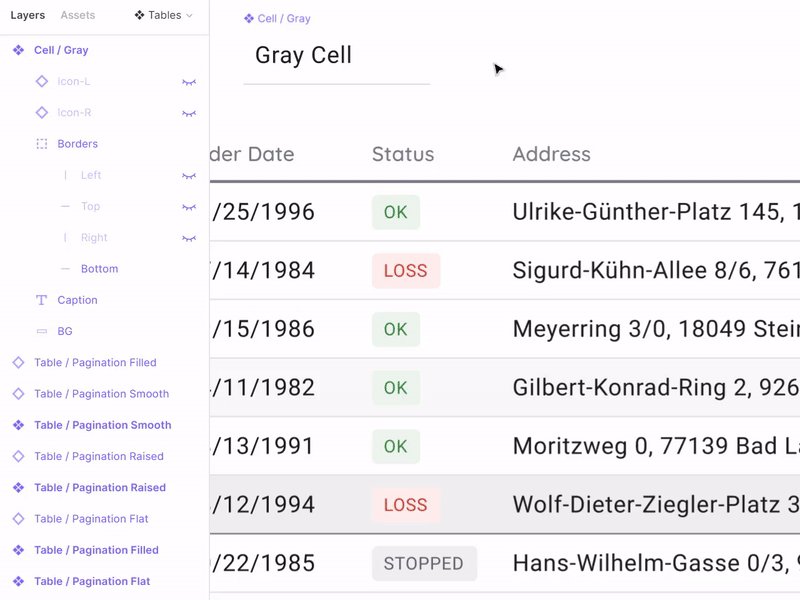
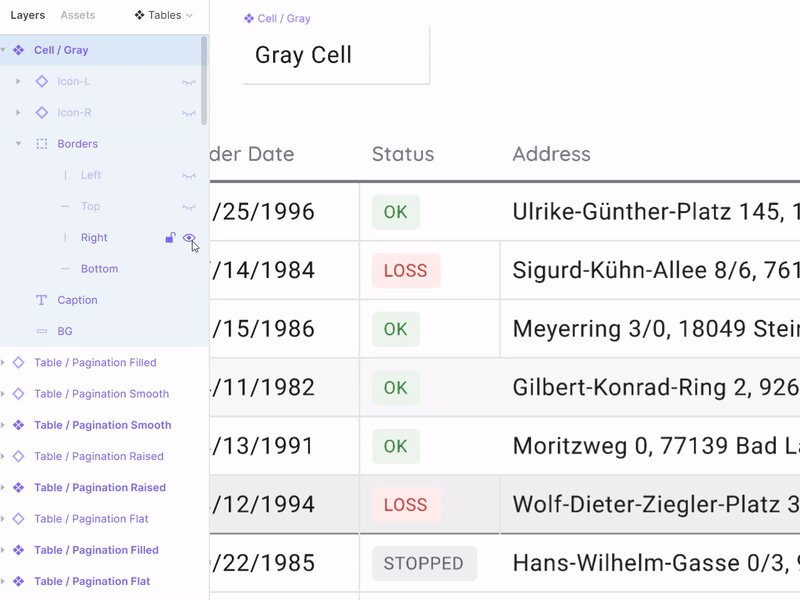
 Struktur berlapis ada di sebelah kiri dalam sebaranStruktur sel komponen:
Struktur berlapis ada di sebelah kiri dalam sebaranStruktur sel komponen:- Icon-L / R - dua ikon tersembunyi yang masing-masing terletak di tepi sel di kiri dan kanan. Secara default, mereka dapat dibuat terlihat untuk menunjukkan status pengurutan. Icon-R dapat diaktifkan dan diganti oleh ikon, misalnya, untuk meningkatkan tindakan, atau menampilkan fungsionalitas tambahan
- Perbatasan - empat garis independen ditekan ke dalam ke semua sisi sel
- Keterangan - elemen teks langsung dengan konten
- BG adalah komponen latar belakang untuk menerima status baru di masa mendatang
Mari kita lihat masing-masing item dengan lebih detail.
Ikon (Ikon-L / R)
Untuk mendapatkan sel dalam status penyortiran, disarankan untuk mengaktifkan lapisan Icon-L. Dengan demikian, Anda tidak perlu memutus instance, cukup alihkan isi ikon itu sendiri untuk menunjukkan urutan pengurutan dalam urutan menurun atau naik. Dipercayai bahwa setiap ikon perpustakaan sudah terintegrasi dalam sistem desain Anda dan kemudian arah panah dengan cepat beralih melalui menu Instance. Anda dapat menggeser teks dari bawah ikon dengan trik sederhana, dengan menekan tombol spasi beberapa kali dan ini bukan kejahatan:
 Apakah akan membuat komponen baru karena ketidakmampuan untuk memindahkan label ketika ikon dimatikan, atau untuk membuat spasi - putuskan sendiri
Apakah akan membuat komponen baru karena ketidakmampuan untuk memindahkan label ketika ikon dimatikan, atau untuk membuat spasi - putuskan sendiriOmong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas spesifik menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
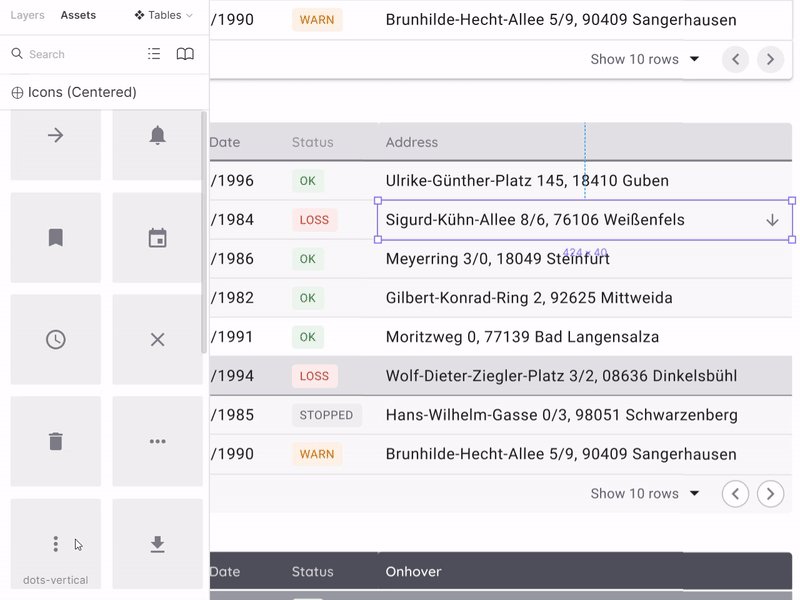
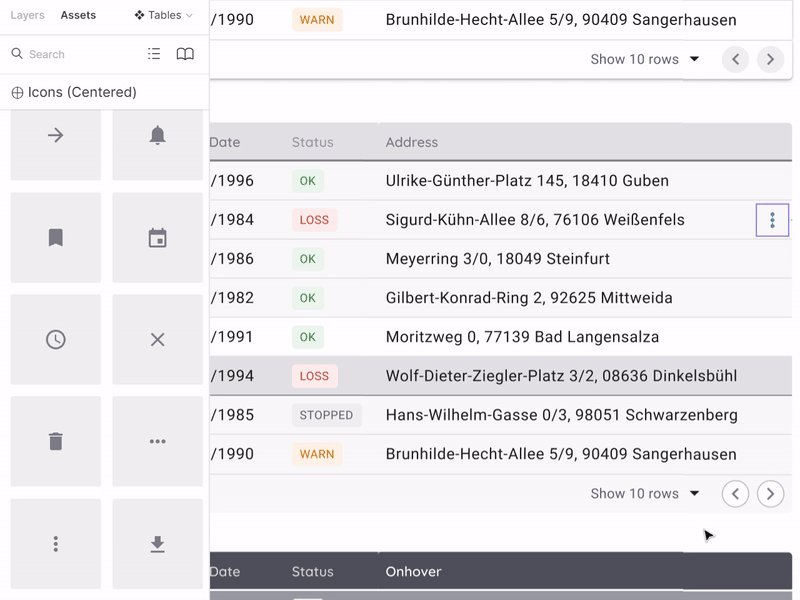
Aktivasi Icon-R berguna ketika perlu untuk menunjukkan kemungkinan tindakan tambahan dalam sel. Misalnya, elipsis untuk menu, atau ikon pensil jika sel dapat diedit:
 Anda ingat bahwa instance pada Fig dapat diganti dengan menahan Ctrl / Cmd pada saat drop
Anda ingat bahwa instance pada Fig dapat diganti dengan menahan Ctrl / Cmd pada saat dropPemisah (Perbatasan)
Bersarang pembagi independen di empat sisi sel, sayangnya, dari keputusasaan, peretasan hidup paksa. Kita semua sangat menyadari bahwa komponen desain dalam kemampuannya harus berusaha keras untuk komponen dalam kode, yang berarti bahwa independensi perbatasan harus ditetapkan pada tingkat properti, bukan kruk. Sayangnya, ini masih belum diimplementasikan di Figm, dan Axure, misalnya, sudah lama bisa. Perbatasan sangat dibutuhkan untuk mengontrol pembagian konten di seluruh tabel. Warna, ketebalan, tapi setidaknya garis putus-putus.
Buat tabel sesuai keinginan:
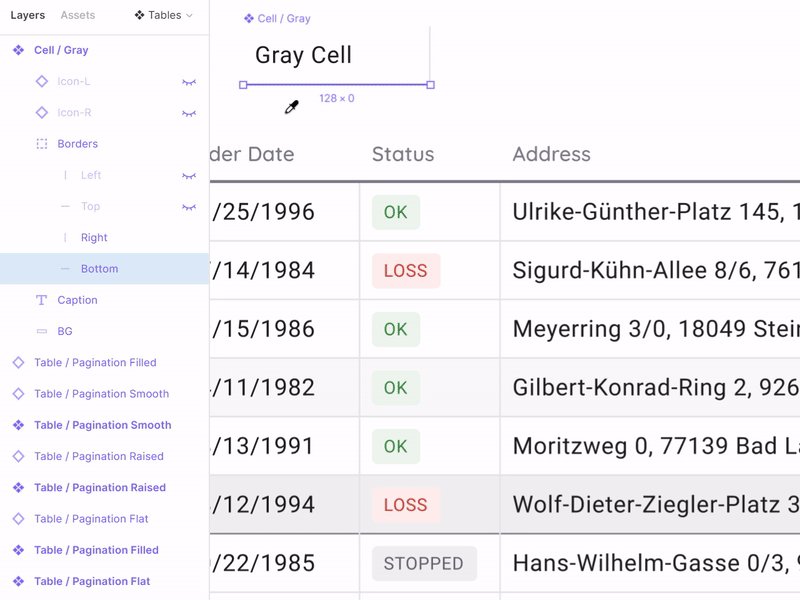
 Perbatasan diatur secara berurutan dari kiri ke kanan searah jarum jam. Dengan mengubah warna untuk mereka di wizard, kami dapat dengan cepat mengubah pembatas di semua tabel
Perbatasan diatur secara berurutan dari kiri ke kanan searah jarum jam. Dengan mengubah warna untuk mereka di wizard, kami dapat dengan cepat mengubah pembatas di semua tabelTeks Sel (Teks)
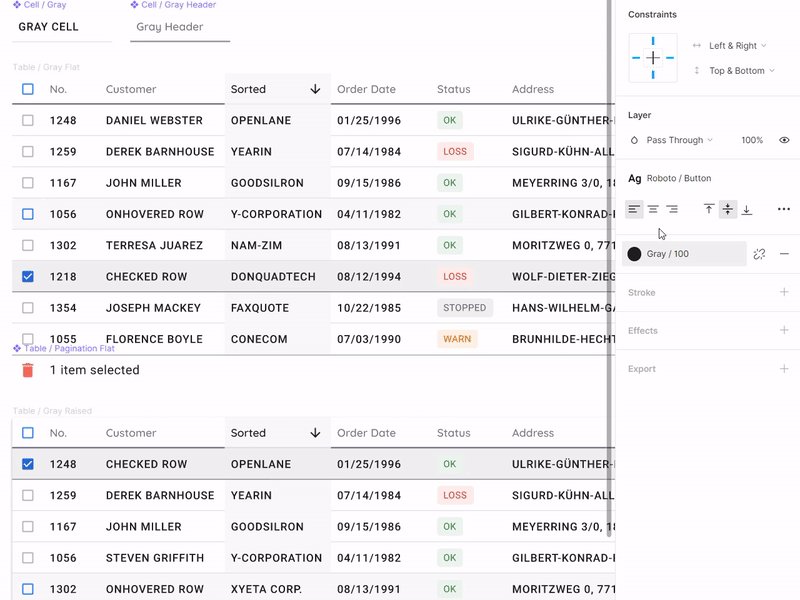
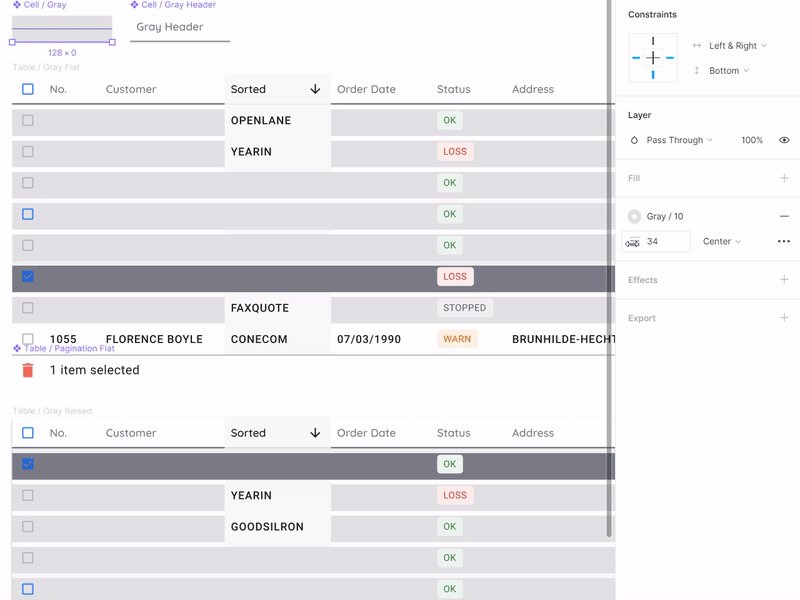
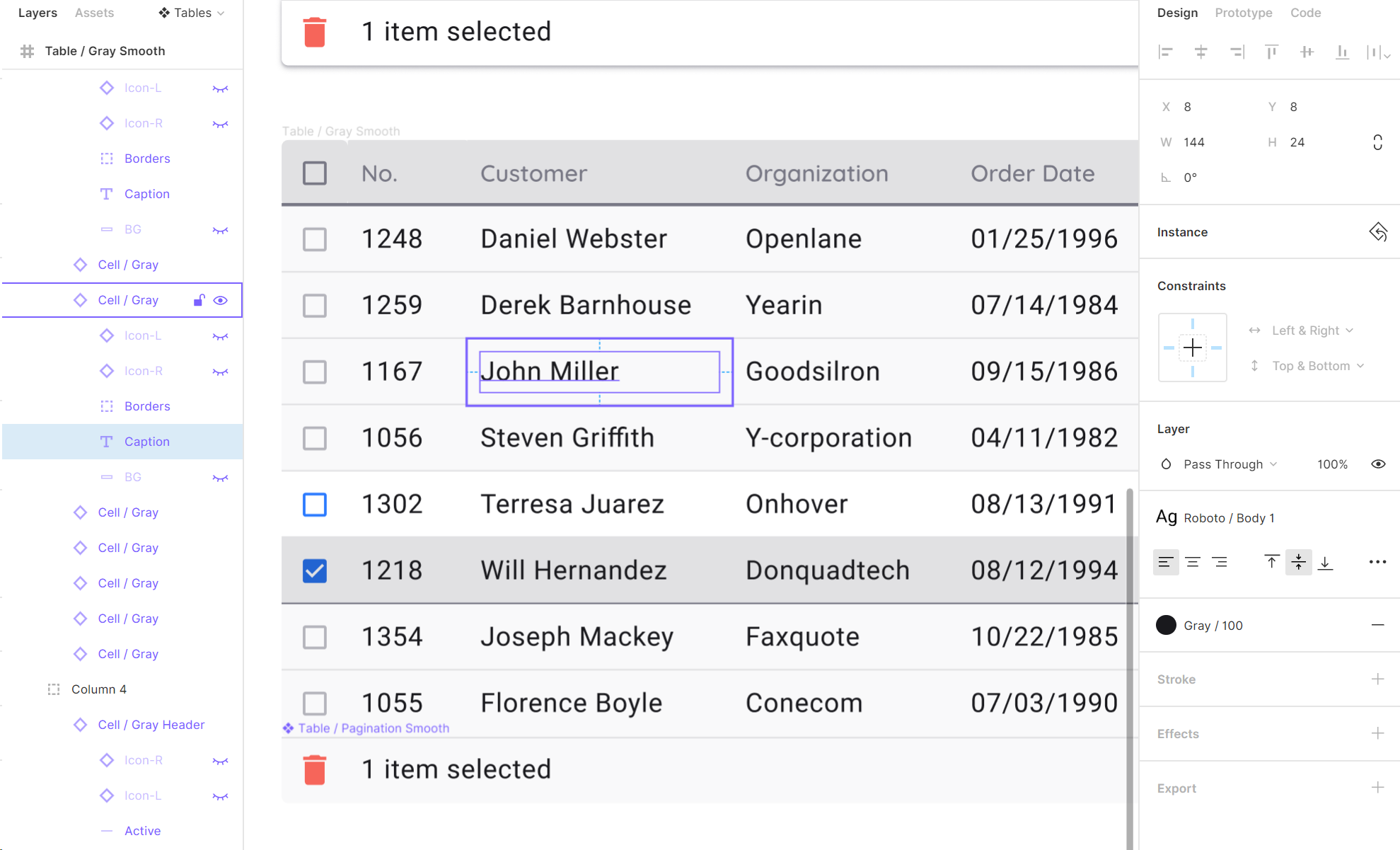
Dengan elemen ini, semuanya sederhana: elemen teks membentang di hampir seluruh area sel, tetapi dengan indentasi internal yang kecil, sehingga perataan angka di tepi kanan terlihat proporsional. Dengan menempatkan batasan Kiri & Kanan / Atas & Bawah, kami mendapatkan penskalaan tinggi dan lebar tanpa batas dengan kemampuan mengarahkan teks sesuka Anda tanpa kehilangan kualitas visual.
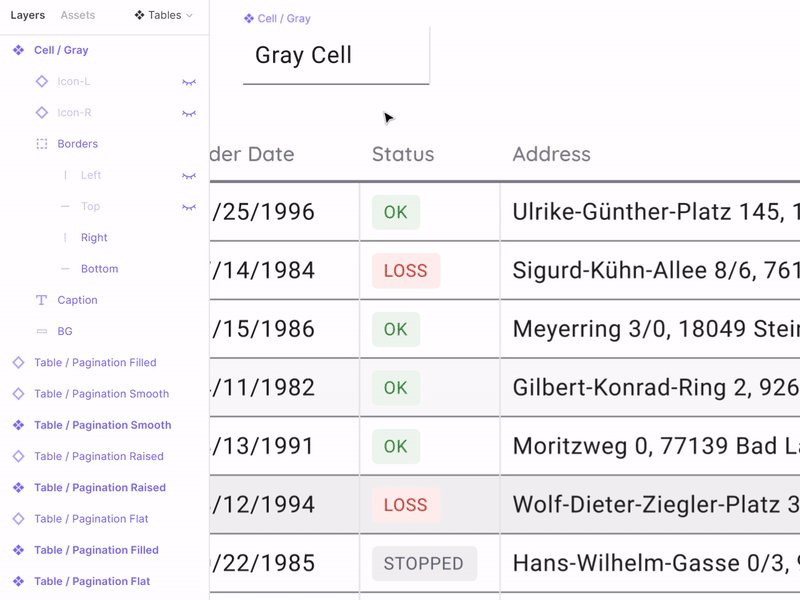
 Lekukan dari kotak teks ke batas sel adalah 8dp. Untuk tabel kepadatan tinggi, Anda dapat menggunakan 4dp.
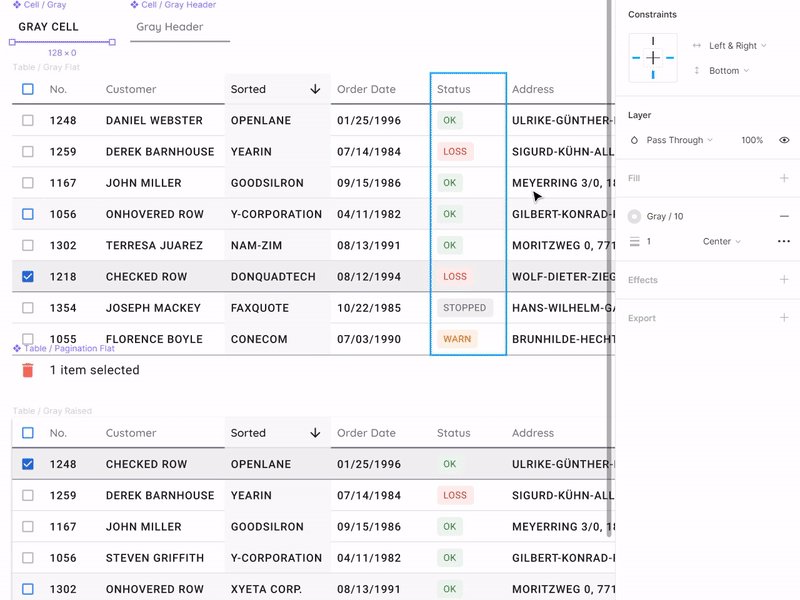
Lekukan dari kotak teks ke batas sel adalah 8dp. Untuk tabel kepadatan tinggi, Anda dapat menggunakan 4dp.Background (BG)
Untuk setiap sel, saya lebih suka memiliki lapisan latar belakang yang dapat Anda gunakan untuk membulatkan sudut. Sayangnya, salinan masih tidak dapat menunjukkan sudut pembulatan secara mandiri di Gambar. Seperti di atas dalam kasus asrama. Anda dapat mengubah keadaan sel atau seluruh rangkaian, misalnya, dengan mewarnai warna biru. Ternyata gaya yang Dipilih:
 Jika tugas saat ini sering membutuhkan pergantian status baris, disarankan untuk menempatkan sel dengan gaya baru di komponen terpisah
Jika tugas saat ini sering membutuhkan pergantian status baris, disarankan untuk menempatkan sel dengan gaya baru di komponen terpisahTabel dalam sistem desain. Token
Stilisasi dan implementasi
Artikel ini tidak akan lengkap tanpa
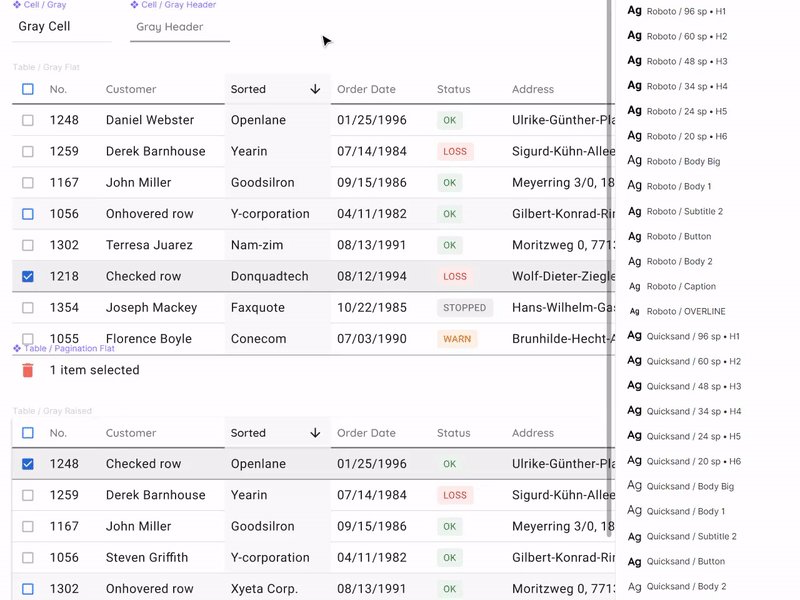
contoh tabel nyata yang dikompilasi sesuai dengan spesifikasi yang ditetapkan di atas (sekarang modis untuk mengatakan token desain). Sekarang kami sedang mempersiapkan
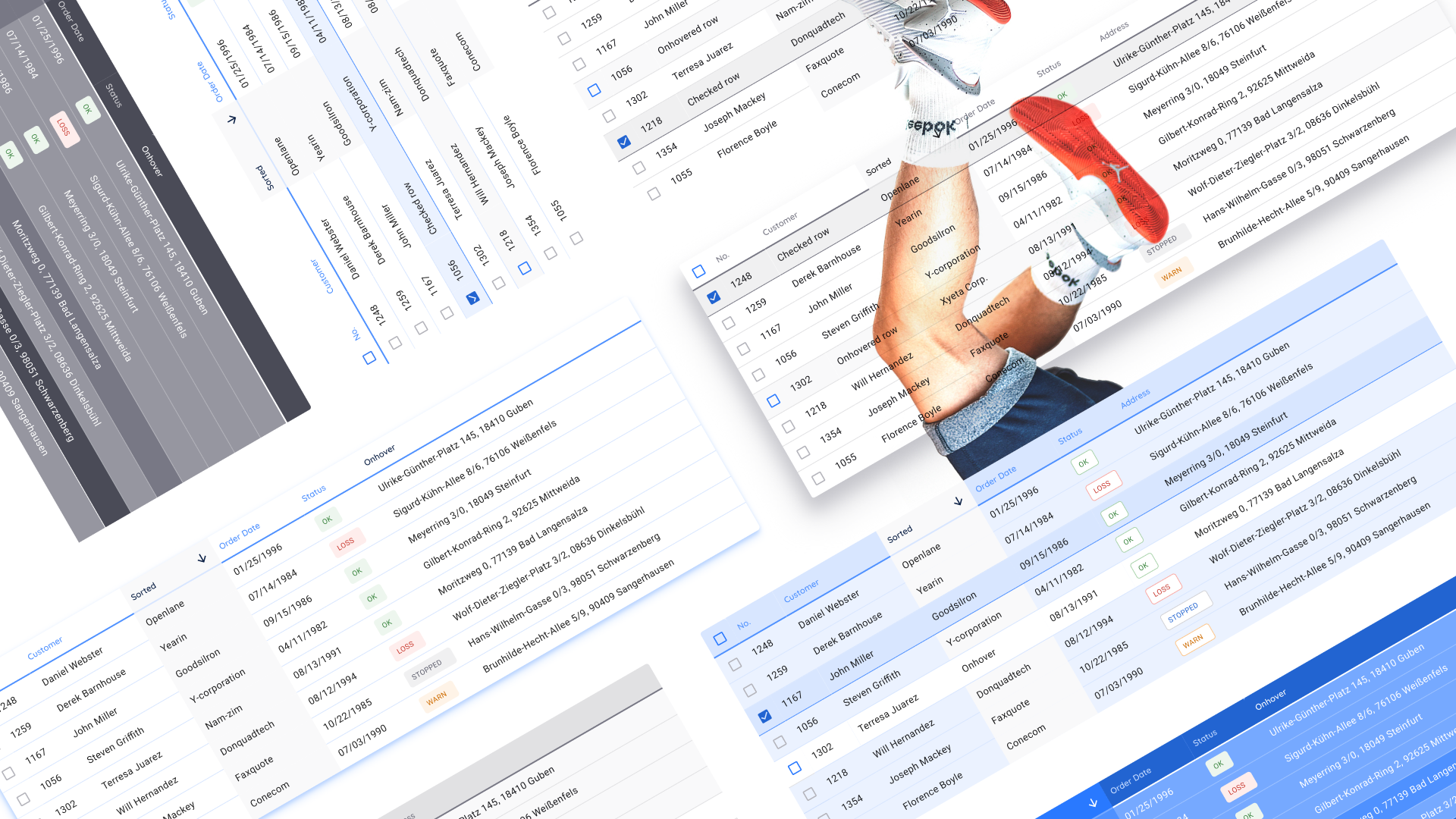
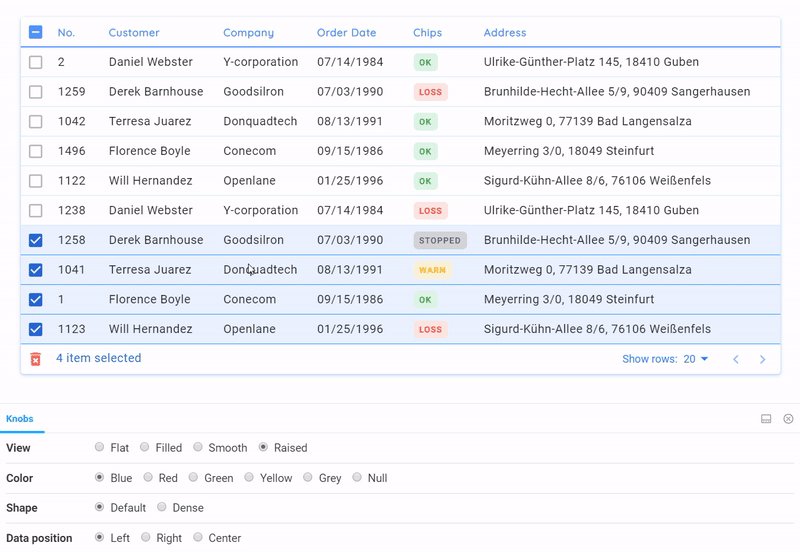
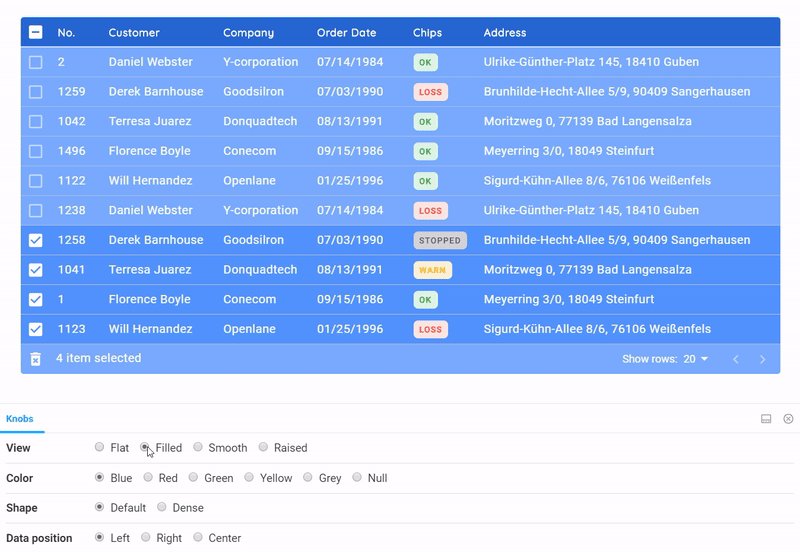
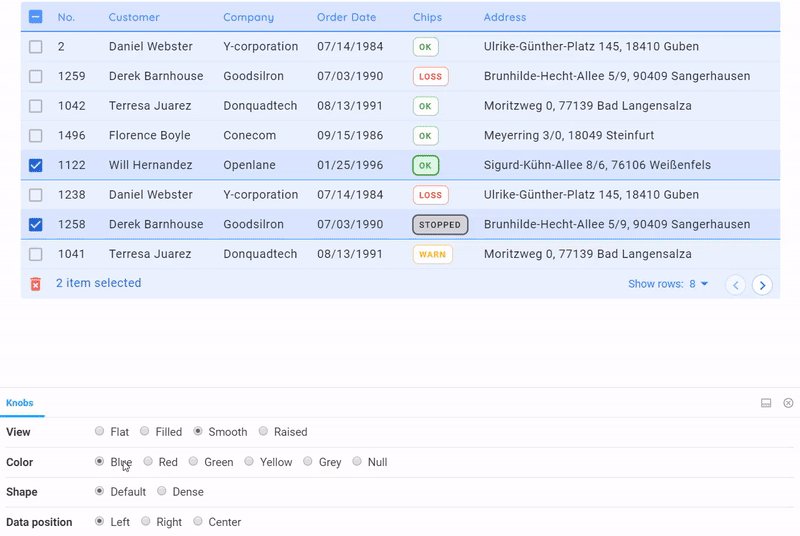
kerangka kerja all-in-one di Figma / React / Angular untuk memulai cepat aplikasi web dari segala kompleksitas. Dalam sistem ini, banyak komponen akan dirakit untuk menyelesaikan masalah prototyping dan pengembangan; dan tabel - ini adalah salah satu bagian yang diperlukan, yang kami bereaksi dengan perhatian yang meningkat. Jadi, tabel kisi data tersedia dalam empat variasi:
 Semua tabel ini sepenuhnya dalam kode, negara bagian, penyortiran, keberadaan lencana dan jatuh ke gaya umum dipertimbangkan. Pagination akan meningkat seiring waktu.4 gaya tersedia:
Semua tabel ini sepenuhnya dalam kode, negara bagian, penyortiran, keberadaan lencana dan jatuh ke gaya umum dipertimbangkan. Pagination akan meningkat seiring waktu.4 gaya tersedia:- Flat - tabel material data pertama sederhana, tetapi dengan sedikit penyesuaian
- Dibesarkan - meja berubah menjadi kartu
- Smooth - Mendapat saturasi warna lembut
- Dipenuhi - berwarna penuh (case khusus, misalnya untuk penekanan)
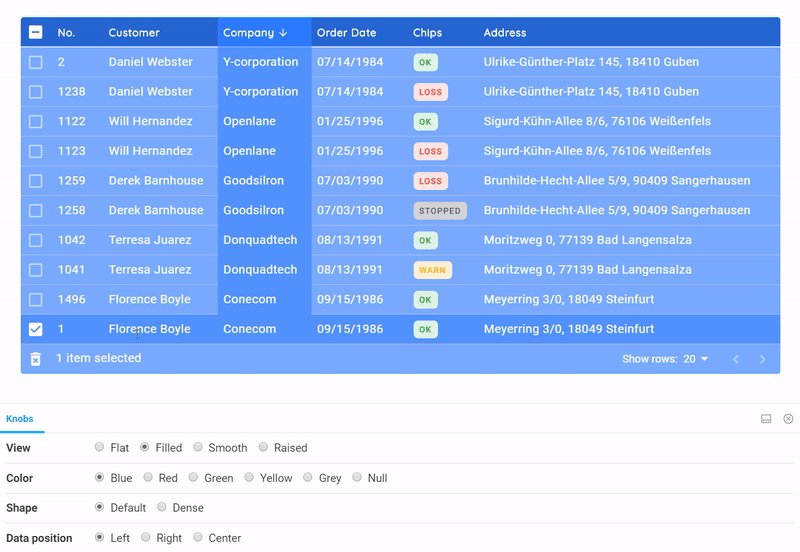
Seperti yang dapat Anda lihat dari GIF di atas, perhatian diberikan ke status: onHover, onClick, serta pengurutan. Penjelasan seperti ini dimungkinkan berkat penggunaan token desain dari Figma, yang ditransfer ke pengembang dengan cara yang dapat dimengerti. Yang tersisa adalah untuk
mengambil nuansa yang diperlukan dari sistem warna dalam
Sistem Desain Setproduct dan memasukkannya ke dalam kerangka kerja React yang sudah jadi untuk mendapatkan kisi-kisi data yang sesuai dengan kita sepenuhnya. Dengan demikian, banyak opsi akan tersedia bagi pengguna sistem kami di masa mendatang, yang didasarkan pada komponen tabel yang sama, tetapi disesuaikan dengan berbagai cara melalui SCSS.
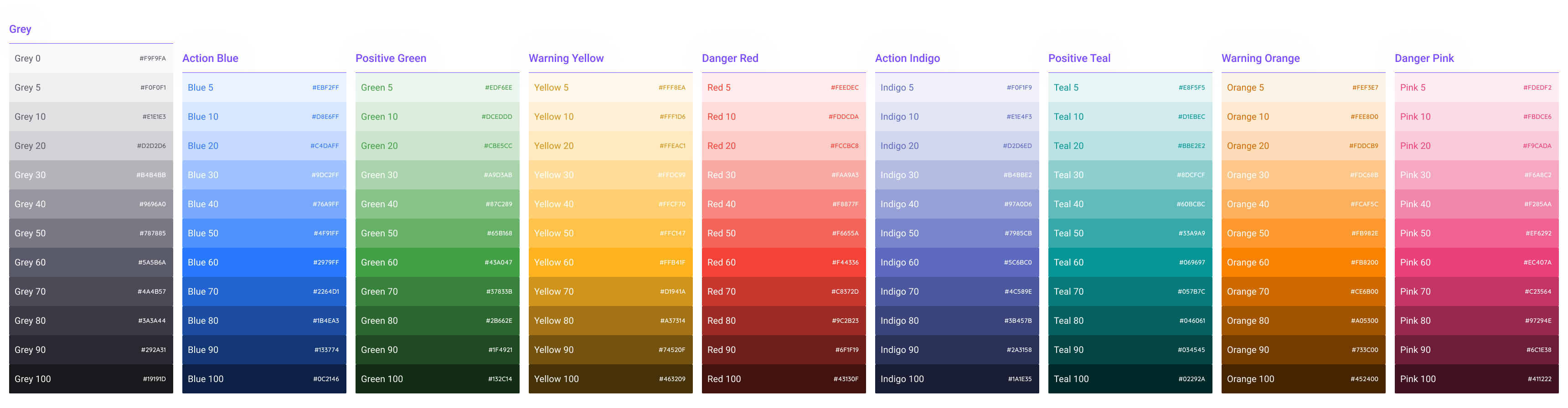
Spesifikasi dan warna
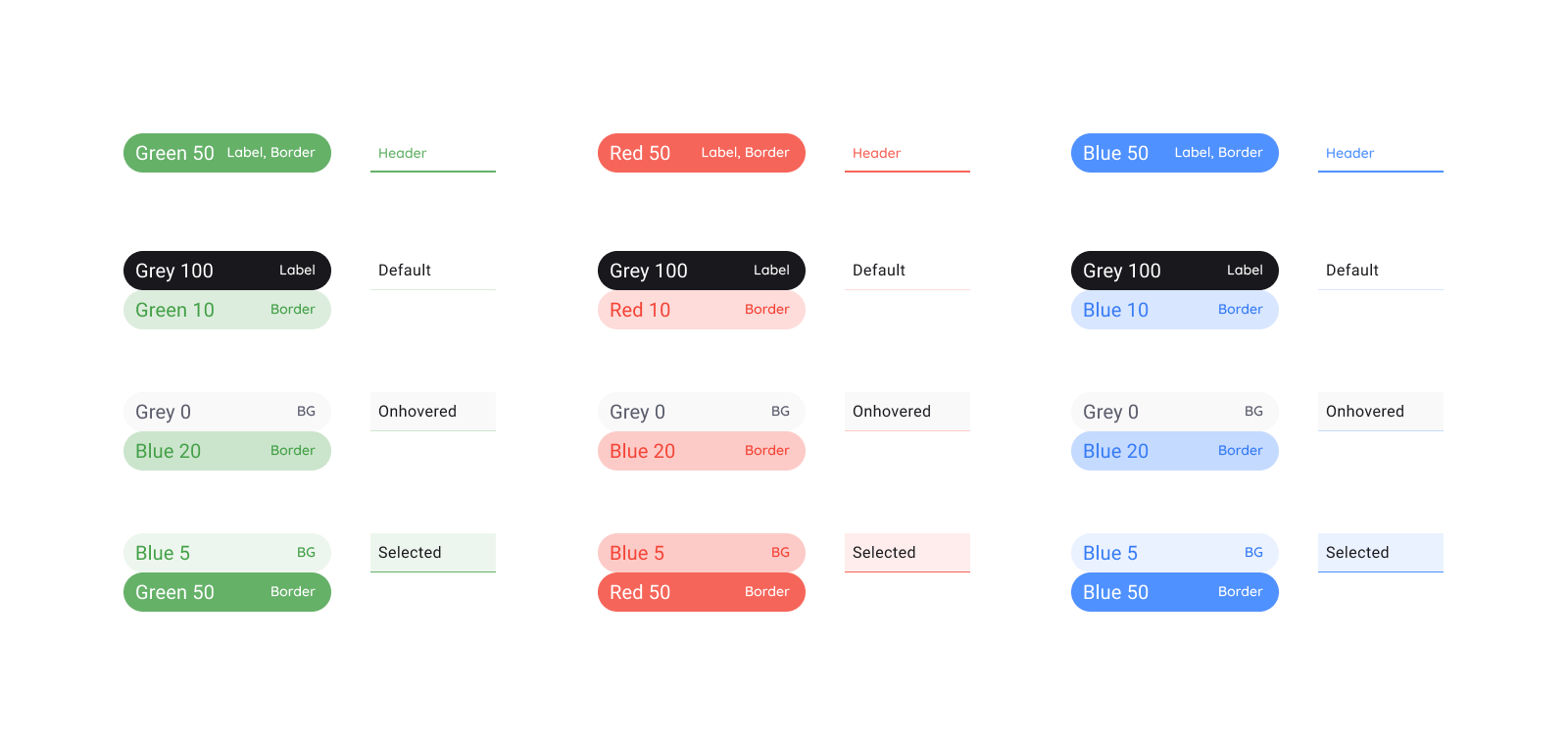
 Abu-abu, 4 warna primer dan 4 warna alternatif. Ada gradien.
Abu-abu, 4 warna primer dan 4 warna alternatif. Ada gradien.Jujur, deskripsi pendekatan kami terhadap sistem warna memerlukan artikel terpisah. Tetapi tidak sebelum kesempatan muncul untuk menangkap dan menyimpan token untuk topik gelap dalam satu produk.
Dalam file gambar ini, sebagai demonstrasi, Anda dapat melihat bahwa seluruh palet warna, selain menyatakan dalam gaya global, juga dikonversi ke komponen. Dengan demikian, pengembang mendapatkan pengikatan sistem warna ke tabel dengan minimum klik pada Gambar:
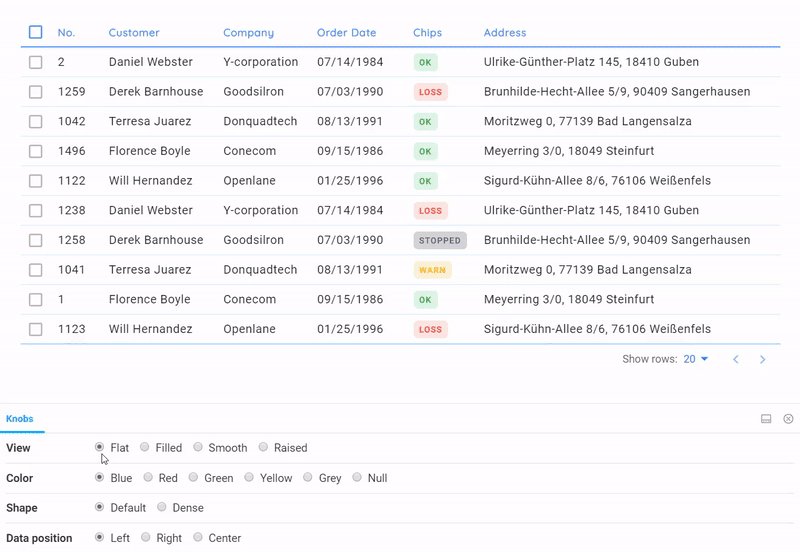
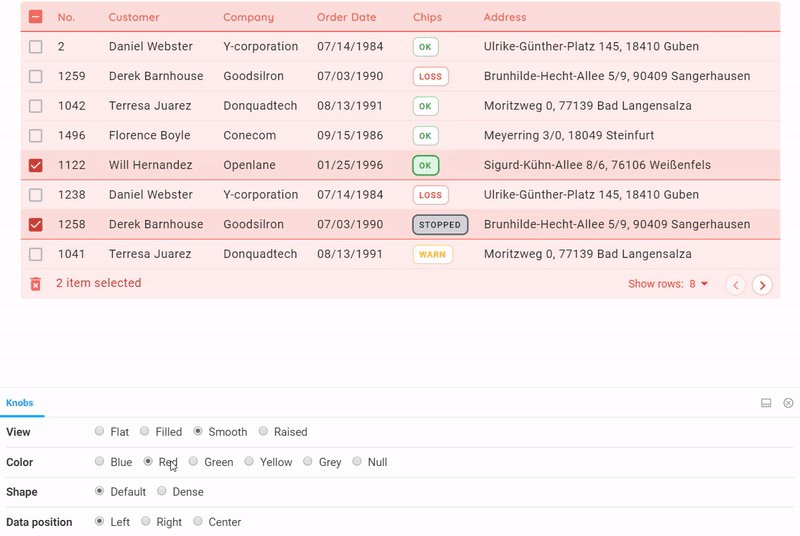
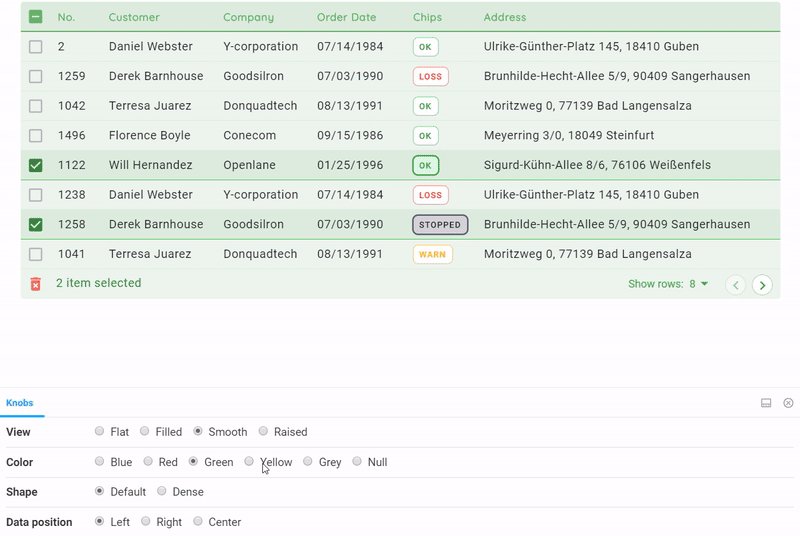
 Contoh dengan spesifikasi khusus dalam gaya berbentuk, sehingga mata membedakannya lebih cepat dari komponen yang diikuti oleh deskripsi
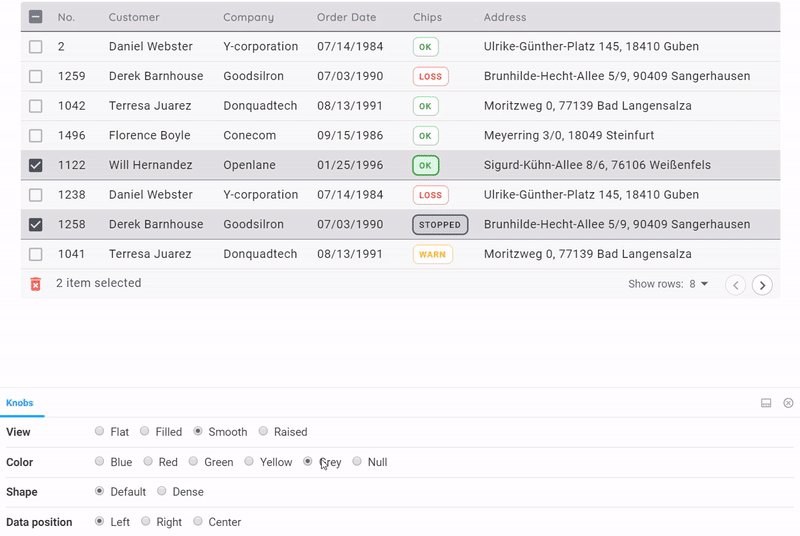
Contoh dengan spesifikasi khusus dalam gaya berbentuk, sehingga mata membedakannya lebih cepat dari komponen yang diikuti oleh deskripsi Dengan hanya mengganti opsi di bawah ini dari Storybook, kami dengan cepat mengubah warna tabelStorybook
Dengan hanya mengganti opsi di bawah ini dari Storybook, kami dengan cepat mengubah warna tabelStorybook memungkinkan Anda untuk dengan cepat mengatur pratinjau semua gaya tabel dalam warna apa pun. Layanan yang sangat cocok, selain fungsionalitas, membantu menangkap bug dalam gaya. Konsep serupa dari "empat gaya" yang kami proyeksikan secara umum pada semua komponen dalam sistem kami. Entah bagaimana, aku akan memberitahumu tentang ini ...
Itu semua yang ingin saya katakan tentang desain tabel melalui komponen. Terima kasih sudah membaca. Dalam waktu dekat saya merencanakan serangkaian posting pada produk yang disebutkan -
Sistem Desain Setproduct . Berlangganan
saluran saya jika Anda tertarik dengan topik alat universal untuk desain dan pengembangan web. Akan ada semua pengumuman!
Artikel ini menggunakan bahan dan ide dari
desain sistem saya
untuk Figma . Jika Anda mencari awal yang cepat untuk proyek Anda, inilah yang Anda butuhkan.
Ngomong-ngomong, jika Anda memahami tren desain Barat, memperhatikan kisi, tipografi, ritme horizontal, dan umumnya setiap piksel, maka Anda memiliki peluang besar untuk bergabung dengan tim Setproduct kecil untuk bersama-sama mengisi pasar digital dengan templat desain berkualitas tinggi yang menyelamatkan tim lain seluruh bulan pembangunan. Email saya di Telegram .