MessageBox adalah bentuk yang cukup sering digunakan untuk berbagai kerangka kerja grafis, tetapi untuk beberapa alasan dia tidak menemukan tempat di avalonia, maka kami akan memberikan hidupnya sendiri.

Solusi siap pakai, yang saya rencanakan untuk memberikan dukungan dan pembaruan, dan saya akan senang jika ada yang bergabung, dapat ditemukan di
nuget dan
gitlab .
Tujuan saya adalah untuk lebih dekat dengan Windows MsgBox standar, setidaknya dalam hal pengalaman.
Jadi:
Kami memanggil
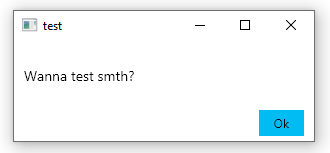
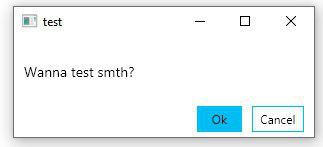
MessageBox.ShowForResult("test","Wanna test smth?",MessageBox.MessageBoxButtons.OkCancel);
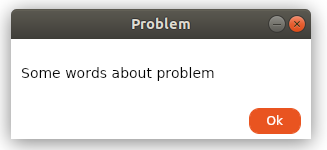
dan kami mendapatkan jendela siap pakai dengan tajuk dan konten teks. (Windows 10, Ubuntu 18.04)


Kelas MessageBox berisi 3 metode:
ShowForResult - mengembalikan hasil penekanan tombol
ShowDialog - mengembalikan hasilnya dan membuat dialog MessageBox untuk jendela induk yang dipilih
Show - menampilkan jendela yang mengabaikan hasil penekanan tombol
APISebuah jendela dibuat di dalam metode apa pun
var messageBox = new MessageBox();
yang memasang konten.
messageBox.Content = CreateBaseMsgBox(text, buttons, messageBox);
Konten dalam kasus ini adalah Kotak, yang mencakup dua baris: yang pertama untuk bidang teks:
var textBlock = new TextBlock(); textBlock.Text = text; textBlock.TextAlignment = TextAlignment.Center; textBlock.TextWrapping = TextWrapping.Wrap; Grid.SetRow(textBlock,0); grid.Children.Add(textBlock);
kedua untuk grid bersarang dengan tombol:
var btnGrid = GetButtonGrid(GetButton(window, MessageBoxResult.Yes), GetButton(window,MessageBoxResult.No)); Grid.SetRow(btnGrid,1); grid.Children.Add(btnGrid);
Contoh lengkap dari metode GetButtonGrid. private static Grid GetButtonGrid(params Button[] buttons) { var grid = new Grid(); List<ColumnDefinition> definitions = new List<ColumnDefinition>(); for (int i = 0; i < buttons.Length; i++) { definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); definitions.Add(new ColumnDefinition{Width = new GridLength(1,GridUnitType.Star)}); } definitions.Add(new ColumnDefinition{Width = new GridLength(5)}); grid.ColumnDefinitions.AddRange(definitions); var j = 1; foreach (var btn in buttons) { Grid.SetColumn(btn,j); j += 2; grid.Children.Add(btn); } return grid; }
Pendekatan dinamis ini memungkinkan Anda untuk menambahkan jumlah tombol yang tidak terbatas dan memperluas kemampuan MessageBox tanpa perubahan besar.
Fungsi tombol diatur oleh metode:
GetButton(MessageBox window,MessageBoxResult result)
Lebih detail private static Button GetButton(MessageBox window,MessageBoxResult result) { var btn = new Button(); btn.Content = result.ToString(); btn.Click += (_, __) => { window.Res = result; window.Close(); }; return btn; }
Metode ini menerima jendela yang akan dimanipulasi tombol, dan hasilnya dikembalikan oleh mereka.
Dan, hal terakhir yang perlu dipertimbangkan adalah sepotong kode yang memberikan hasil klik tombol:
var tcs = new TaskCompletionSource<MessageBoxResult>(); messageBox.Closed += delegate { tcs.TrySetResult(messageBox.Res); }; ... return tcs.Task;
Hasilnya, kami mendapatkan berbagai jendela sederhana dengan tombol, yang akan memungkinkan kami untuk membuat MessageBox lintas-platform:

UPD
Metode telah ditambahkan yang mencoba memanggil implementasi windows asli, jika tidak mengatasinya, ia memanggil windows yang disajikan di atas.
Terima kasih khusus kepada
pemakan dunia pengguna.