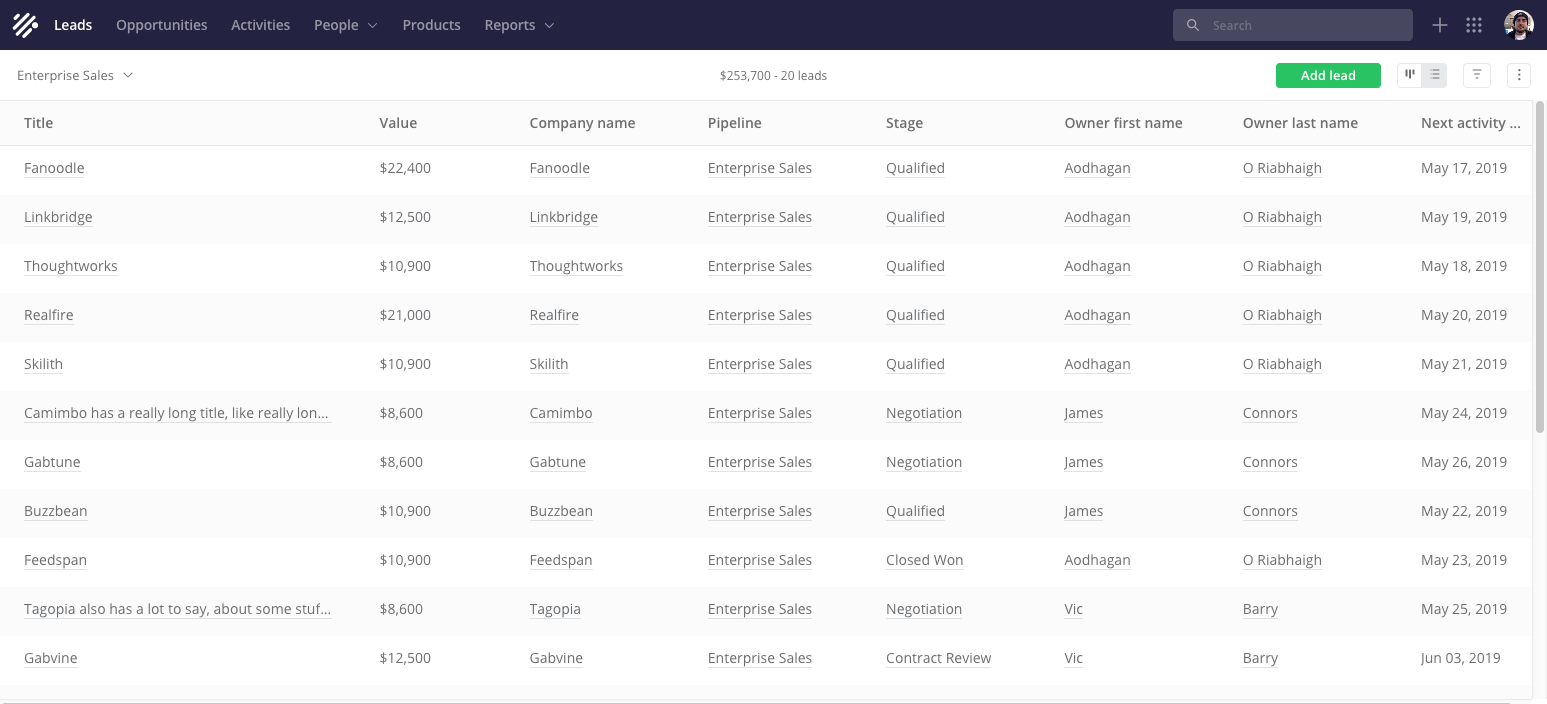
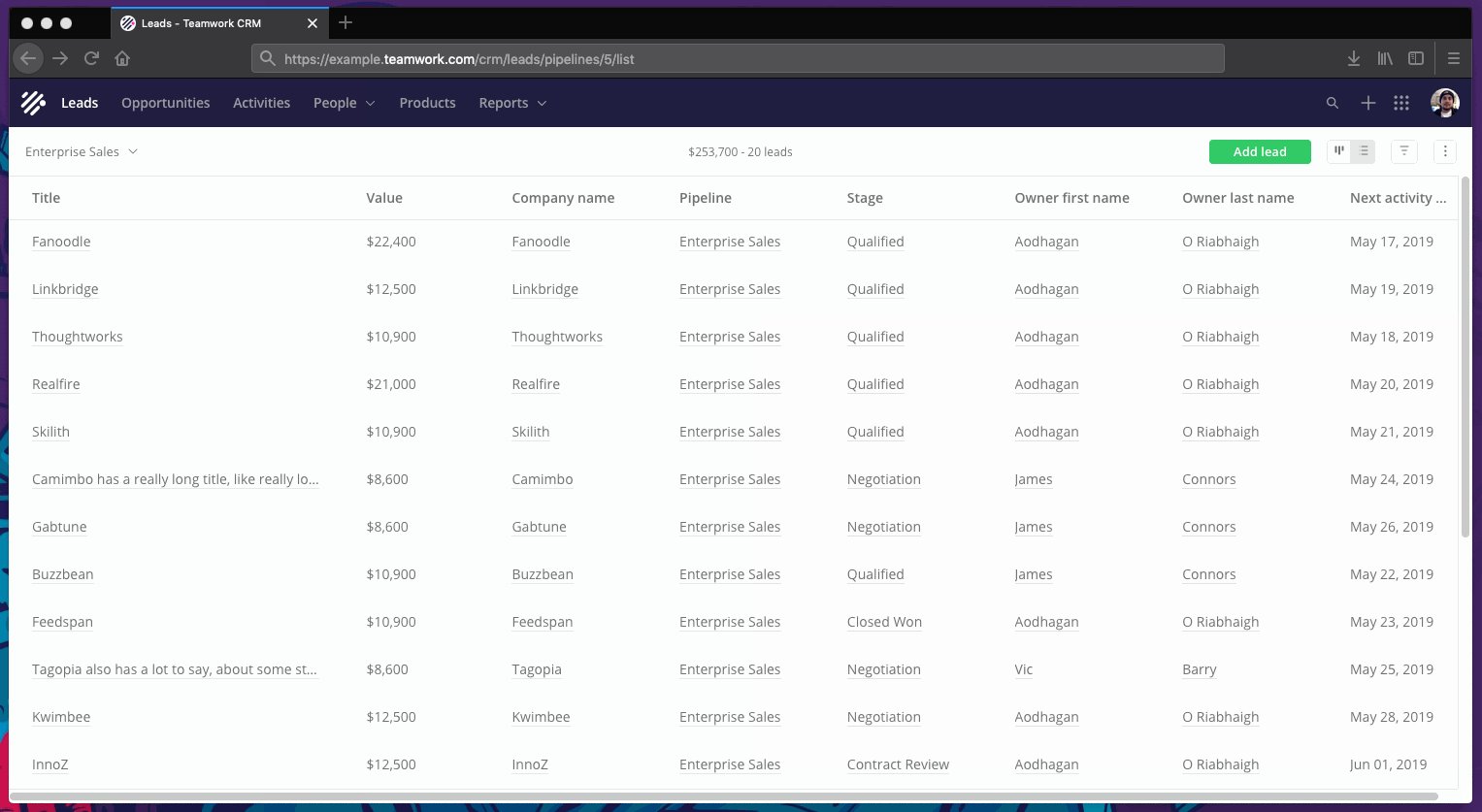
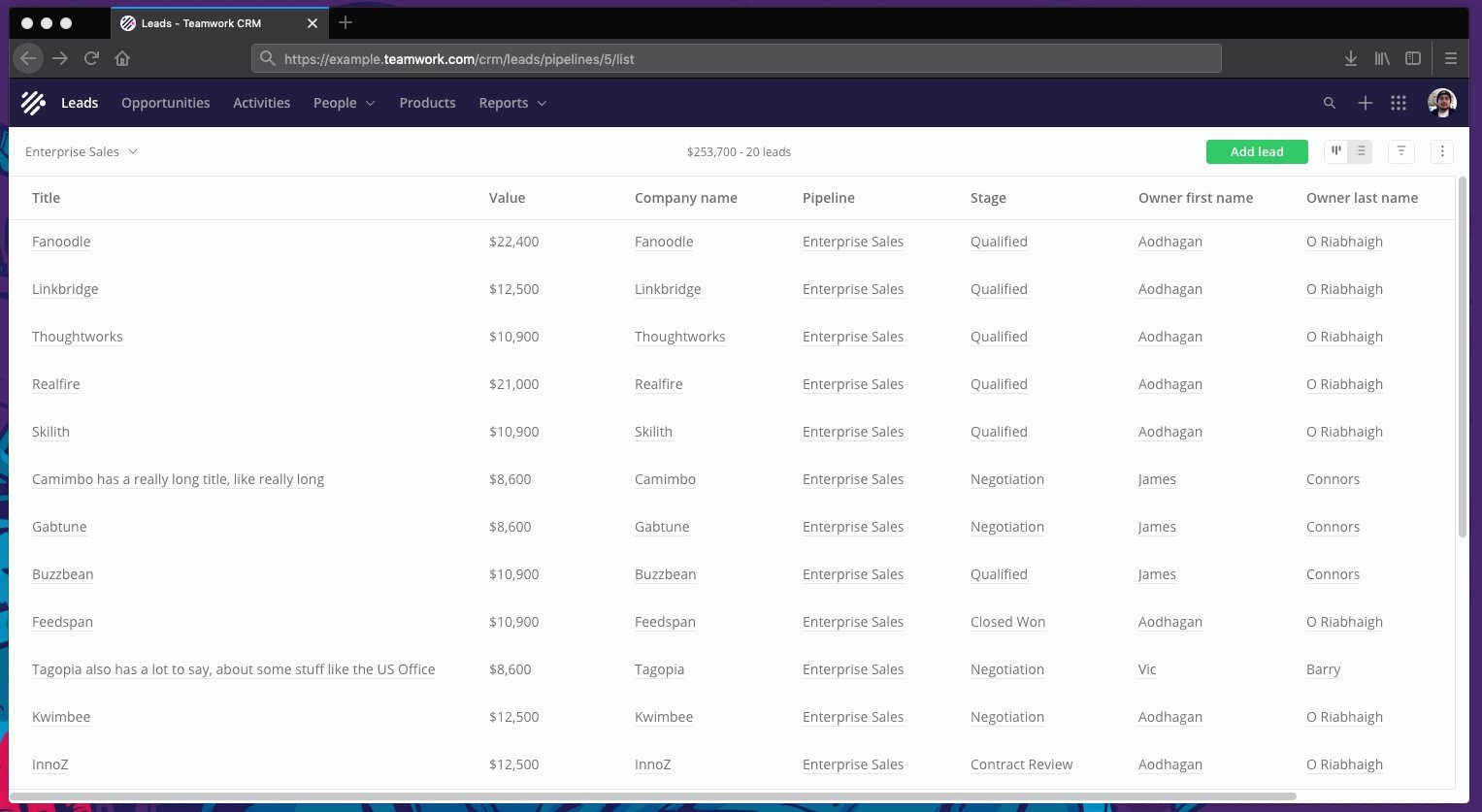
 Lihat daftar prospek (kontak dingin)
Lihat daftar prospek (kontak dingin)Karena kita sudah mulai, saya akhirnya dapat berbicara tentang proyek rahasia yang telah saya kerjakan selama dua tahun terakhir. Salah satu fitur menarik dari
Teamwork CRM adalah tampilan daftar.
Ini adalah komponen kuat yang muncul tujuh kali dalam aplikasi. Bahkan, sebuah meja berisi steroid. Saya bisa mengatakan banyak, tetapi saya tidak ingin membuat Anda bosan. Saya akan fokus pada bagaimana kami menerapkan fleksibilitas ini hanya dengan beberapa baris CSS (Kotak). Yaitu, cara kami menata tabel data berat, cara kami mendukung pengubahan ukuran kolom, dan banyak lagi.
Pertama, konteksnya perlu dijelaskan, dimulai dengan tujuan dan tugas desain tabel ini. Jika ini tidak menarik, jangan ragu untuk segera melanjutkan ke
implementasi teknis .
Pertama-tama, solusi kami memungkinkan pelanggan melihat daftar dengan cepat, misalnya, kontak atau kontak, dan memperhatikan detail penting. Itu tidak terlihat seperti lembar kerja Excel - kita lebih baik berurusan dengan tata letak data jika ada banyak.
Semuanya bekerja dengan desain fleksibel yang adaptif. Kami mulai dengan opsi tersempit dan menyesuaikan tata letak berdasarkan konten, desain, dan kasus penggunaan (kami tidak memiliki breakpoint yang berorientasi perangkat).
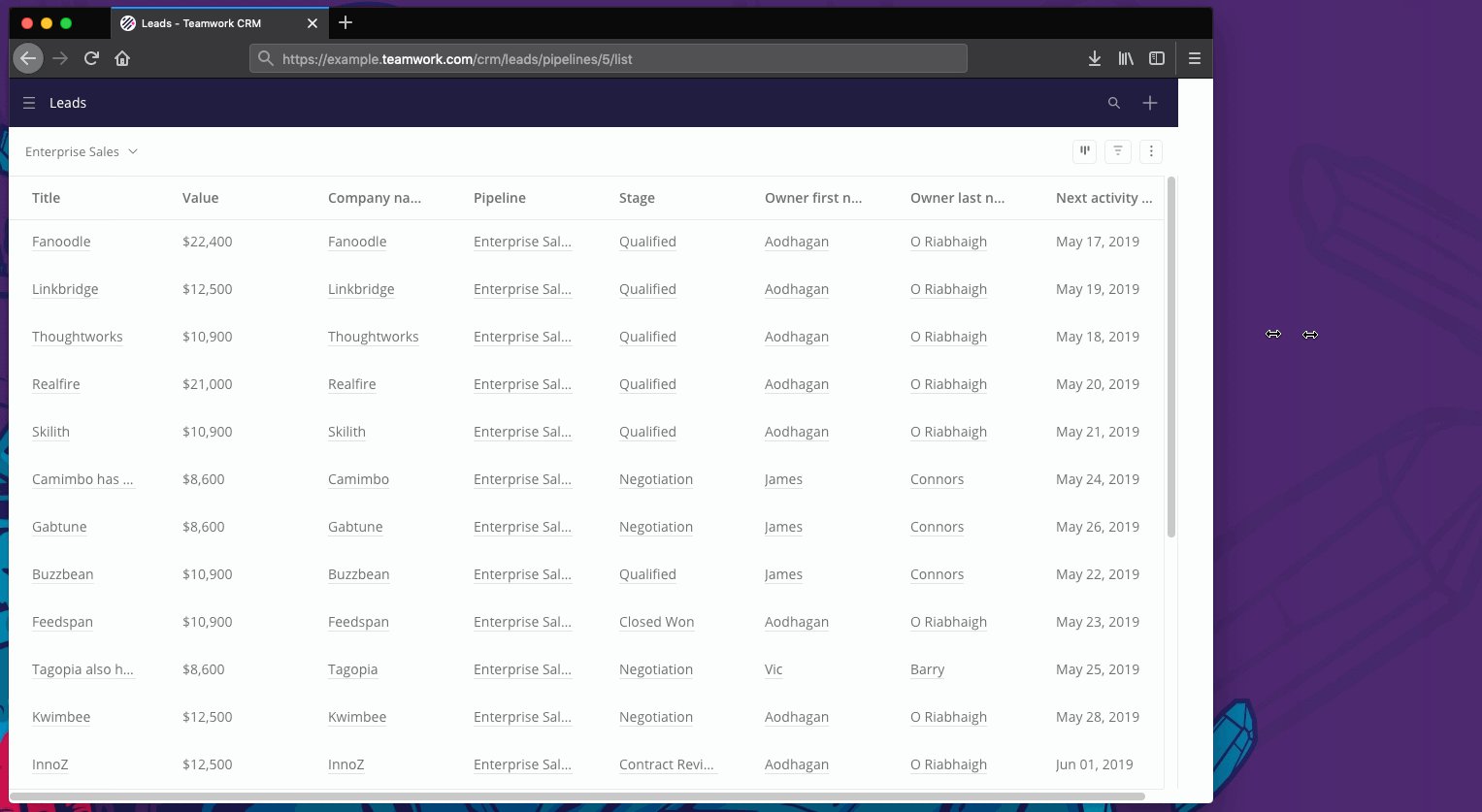
Pada lebar layar minimum, kolom disusun secara vertikal, menempati seluruh lebar layar.
Seperti apa daftar itu di layar sempitTabel fleksibel tidak mudah dilakukan. Anda dapat memilih dari
beberapa templat yang ada . Pikirkan tentang informasi apa yang dicari dan dipilih pengguna dengan bijak.
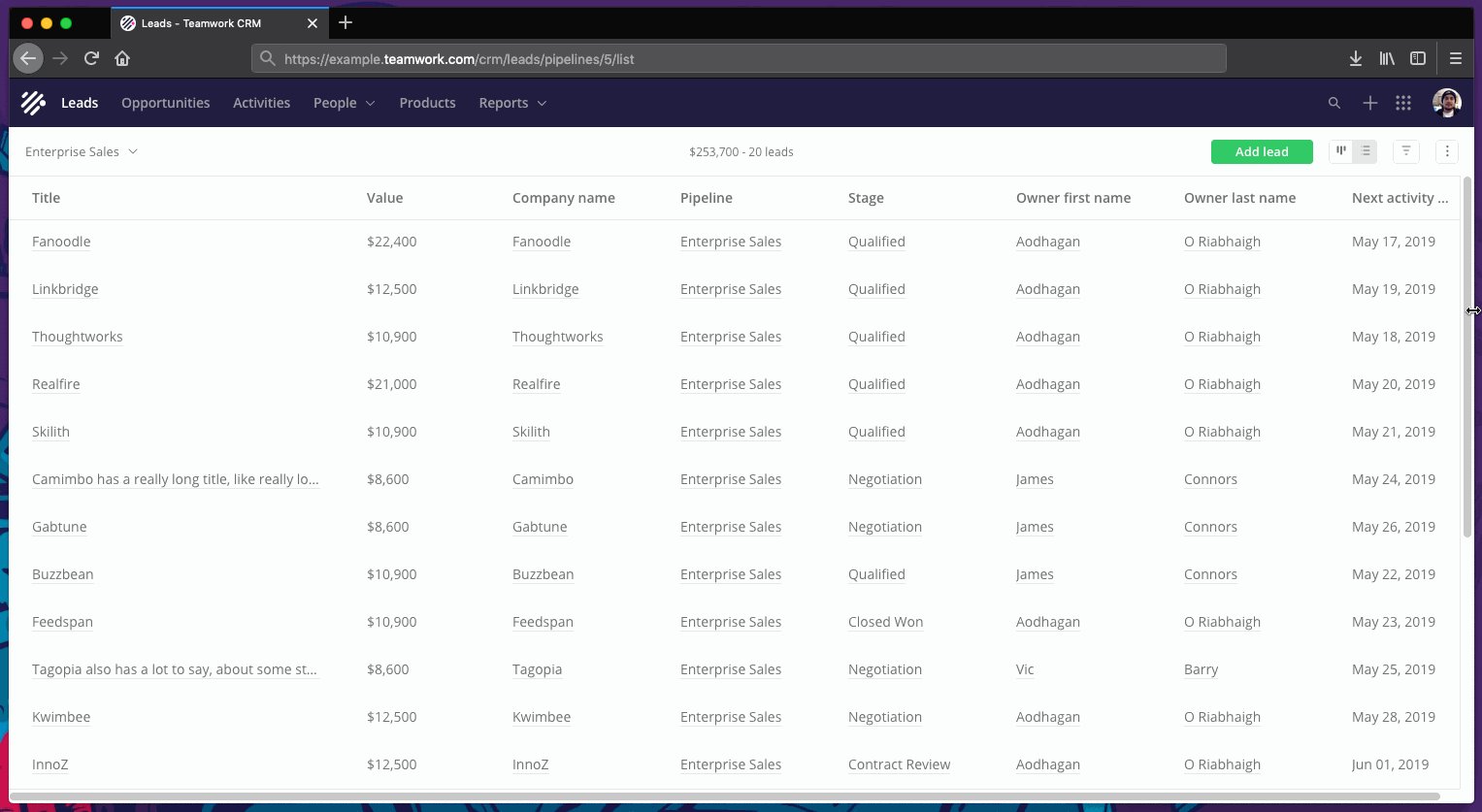
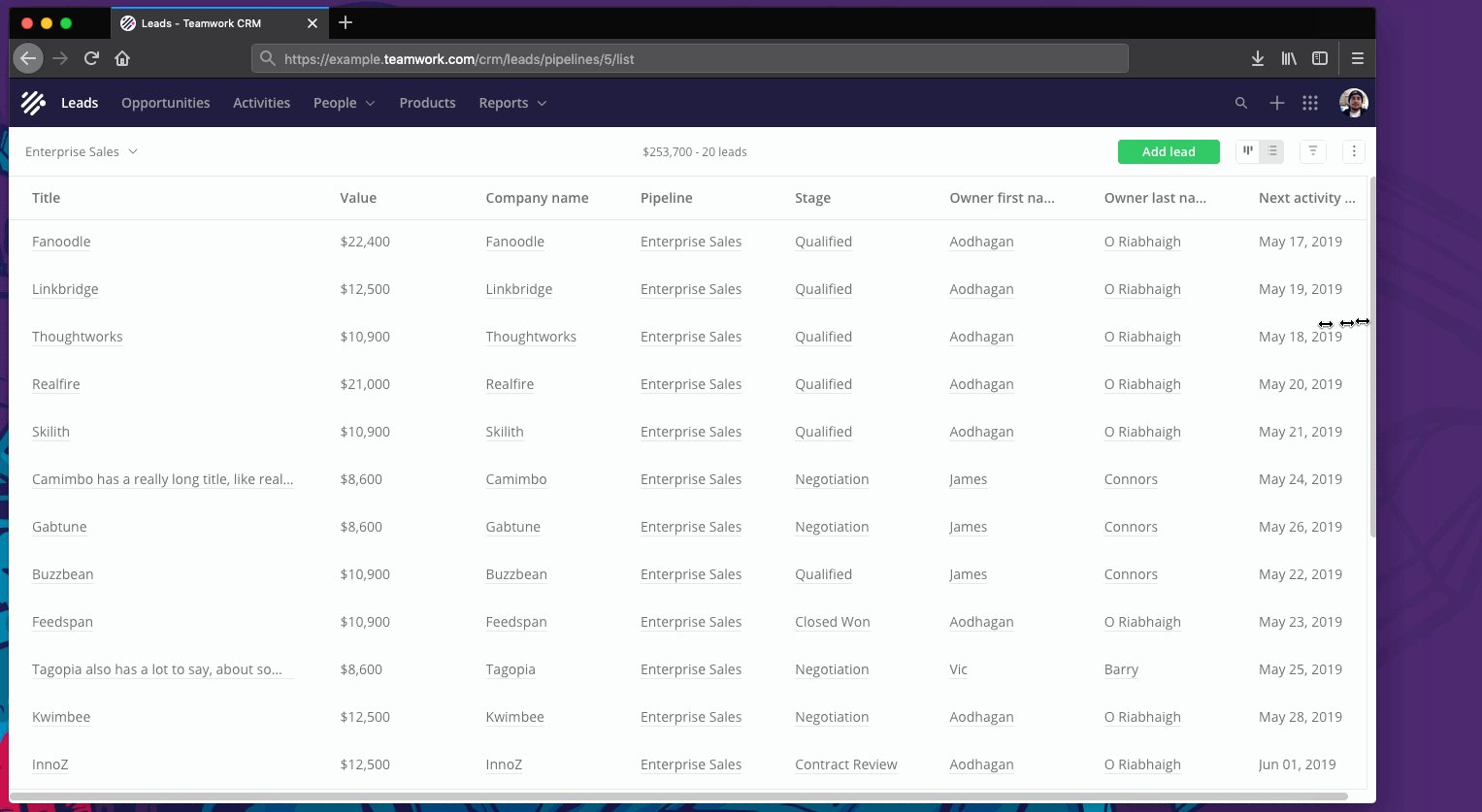
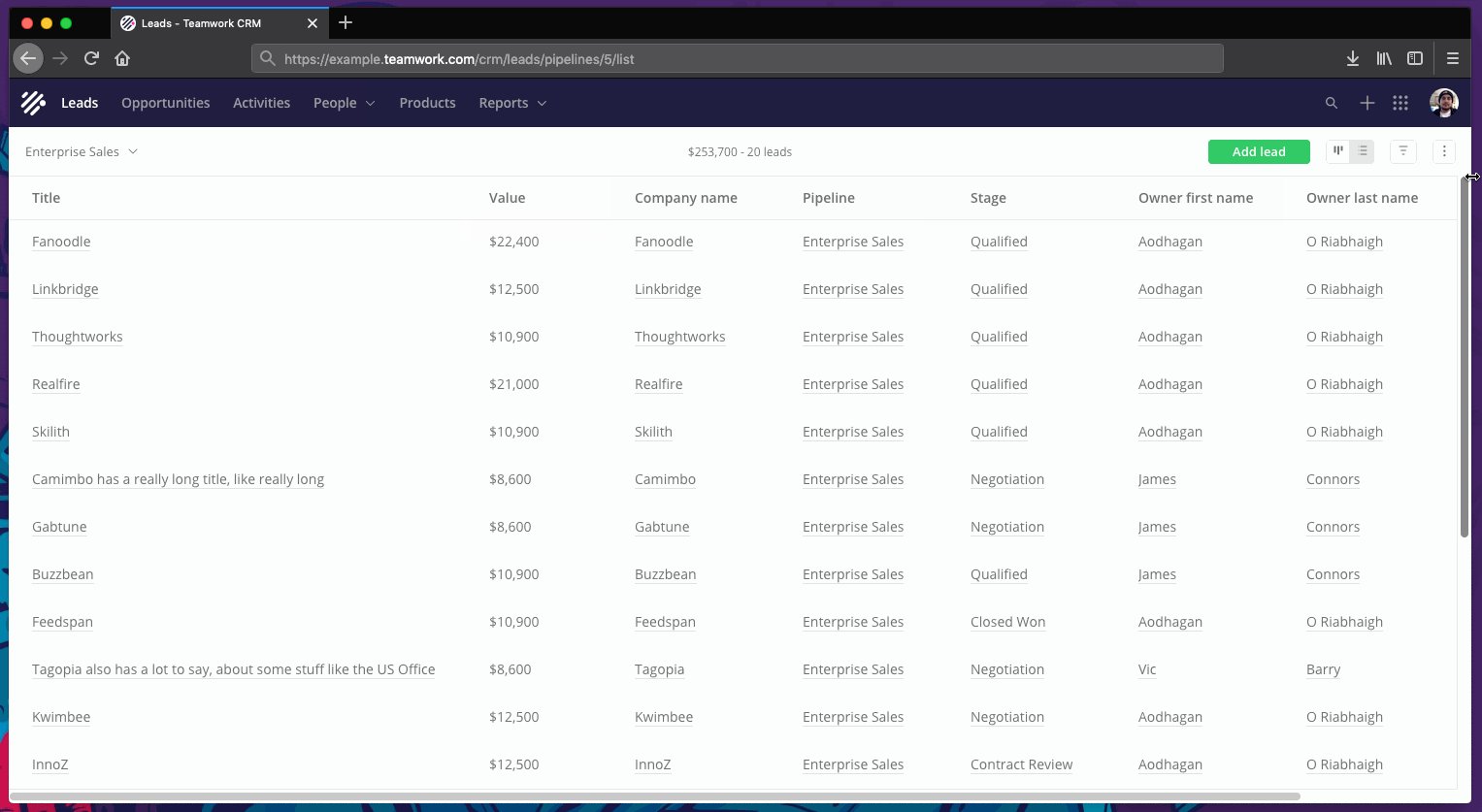
Setelah kami memiliki cukup piksel pada layar, kami beralih ke tata letak yang lebih khas, sehingga kolom ... yah, menjadi kolom. Lalu tidak ada perubahan besar dalam tata letak, tapi kami masih ingin menampilkan kolom senyaman mungkin untuk klien.
Misalkan kita memiliki banyak kolom (nanti kita akan melihat bagaimana pengguna dapat menyesuaikannya). Pertama, tabel setidaknya harus mengisi lebar layar. Kedua, lebar kolom harus ditentukan oleh isinya dan jenis nilainya. Misalnya, teks pendek / panjang, tanggal, nomor, URL, dll. Kolom dengan tanggal harus menggunakan ruang lebih sedikit daripada kolom teks panjang.
Kolom harus memiliki lebar minimum. Hasilnya sering berupa tabel yang menggulir secara vertikal dan horizontal.
 Bagaimana tata letak tergantung pada lebar jendela. Maaf untuk GIF yang berkedut, saya akan memberikan beberapa contoh interaktif nanti.
Bagaimana tata letak tergantung pada lebar jendela. Maaf untuk GIF yang berkedut, saya akan memberikan beberapa contoh interaktif nanti.Untuk memulainya, secara maksimal kami menggunakan CSS reguler dari sekolah tua untuk tabel. Lalu kami memperbaikinya dengan CSS Grid. Lalu saya akan menunjukkan bagaimana pengguna dapat mengubah ukuran kolom menggunakan alat Grid, yang jauh lebih nyaman dengan CSS biasa.
Nah tunjukkan sudah CSS Grid
Saya bukan ahli Kotak CSS, tapi saya menyukainya. Ini adalah alat yang sangat kuat dan sederhana yang mengimplementasikan tata letak kompleks dengan kode minimal. Di sini saya akan melewatkan pengantar teknologi. Anda dapat membaca
Layout CSS Baru oleh Rachel Andrew atau
The Complete Grid Guide . Ketika Anda selesai memikirkan di mana alat ini telah sepanjang hidup Anda, kembalilah kepada saya.
Pertama, terapkan
display:grid ke
<table> untuk mengubah tabel menjadi kisi. Ini tidak akan merusak apa pun: jika browser tidak mendukung Grid, maka itu akan menggunakan
display:table . Elemen anak
<thead> dan
<tbody> menjadi elemen mesh. Kita tidak perlu memikirkan
<thead> ,
<tbody> atau bahkan
<tr> . Kami ingin meletakkan
<th> dan
<td> di kisi ini dengan menerapkan
display:grid untuk masing-masing (mis., Kisi di dalam kisi), tetapi ini tidak ideal. Setiap kisi
<tr> akan independen dari yang lain, dan ini tidak baik (Anda akan melihat nanti bahwa masalah yang sama dengan Flexbox).
Solusinya adalah dengan menggunakan
display:contents pada
<thead> ,
<tbody> dan
<tr> . Ini pada dasarnya menghapusnya dari tata letak grid, mendorong maju elemen anak (
<th> dan
<td> ).
Kemudian kita menggunakan aturan
grid-template-columns aturan ajaib untuk mengontrol elemen grid. Ya, hanya satu baris CSS. Misalnya, jika kita memiliki kolom tanggal dan kolom URL, akan terlihat seperti ini:
grid-template-columns: minmax(150px, 1.33fr) minmax(150px, 2.33fr);
Kami menggunakan ukuran minimum yang sama untuk semua kolom, tetapi nilai maksimum (
fr ) ditentukan oleh tipe data kolom. Saya mencoba konten
auto dan
max-content , tetapi kami menemukan pilihan yang lebih baik. Berikut ini contoh sederhana:
tabel interaktif dengan kode . Coba ubah ukuran jendela.
Mengubah lebar kolom dengan Kotak
Selain itu, dalam tabel kami Anda dapat bertukar, mengubah lebar dan menyembunyikan kolom. Yang terakhir ini penting karena banyak kolom dengan berbagai jenis data didukung: ini adalah properti dari elemen itu sendiri (misalnya, lead), properti dari elemen terkait (misalnya, perusahaan yang terkait dengan lead) dan bidang khusus.
Misalnya, pengguna dapat membuat bidang khusus (tanggal) untuk kontak yang disebut "Tanggal Lahir", yang akan dilacak dalam sistem untuk setiap kontak.
Karena saat membuat bidang khusus, jenis "Tanggal" dipilih, sistem akan memproses bidang ini dengan mempertimbangkan jenis ini. Pertama, saya akan menjelaskan bagaimana perubahan lebarnya.
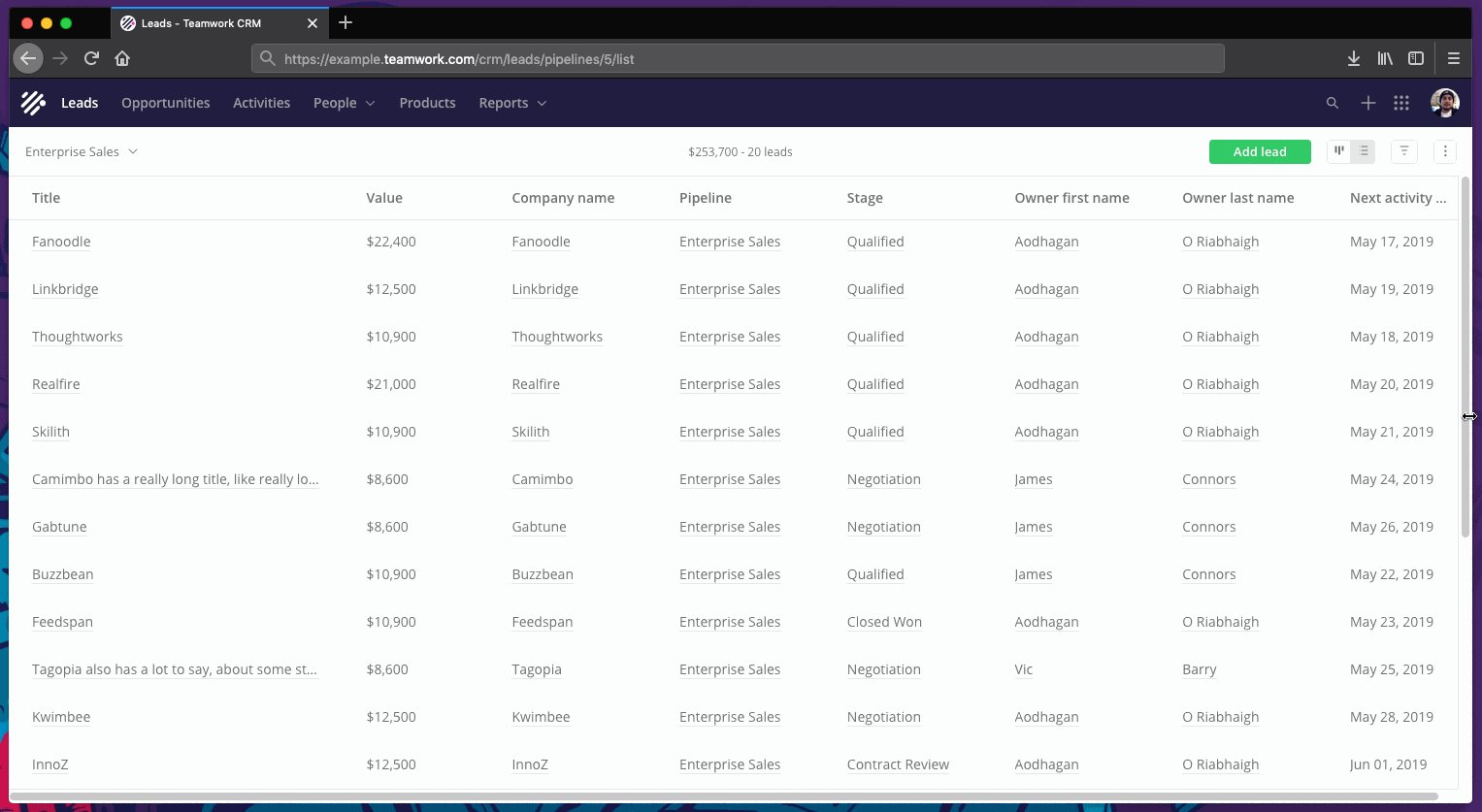
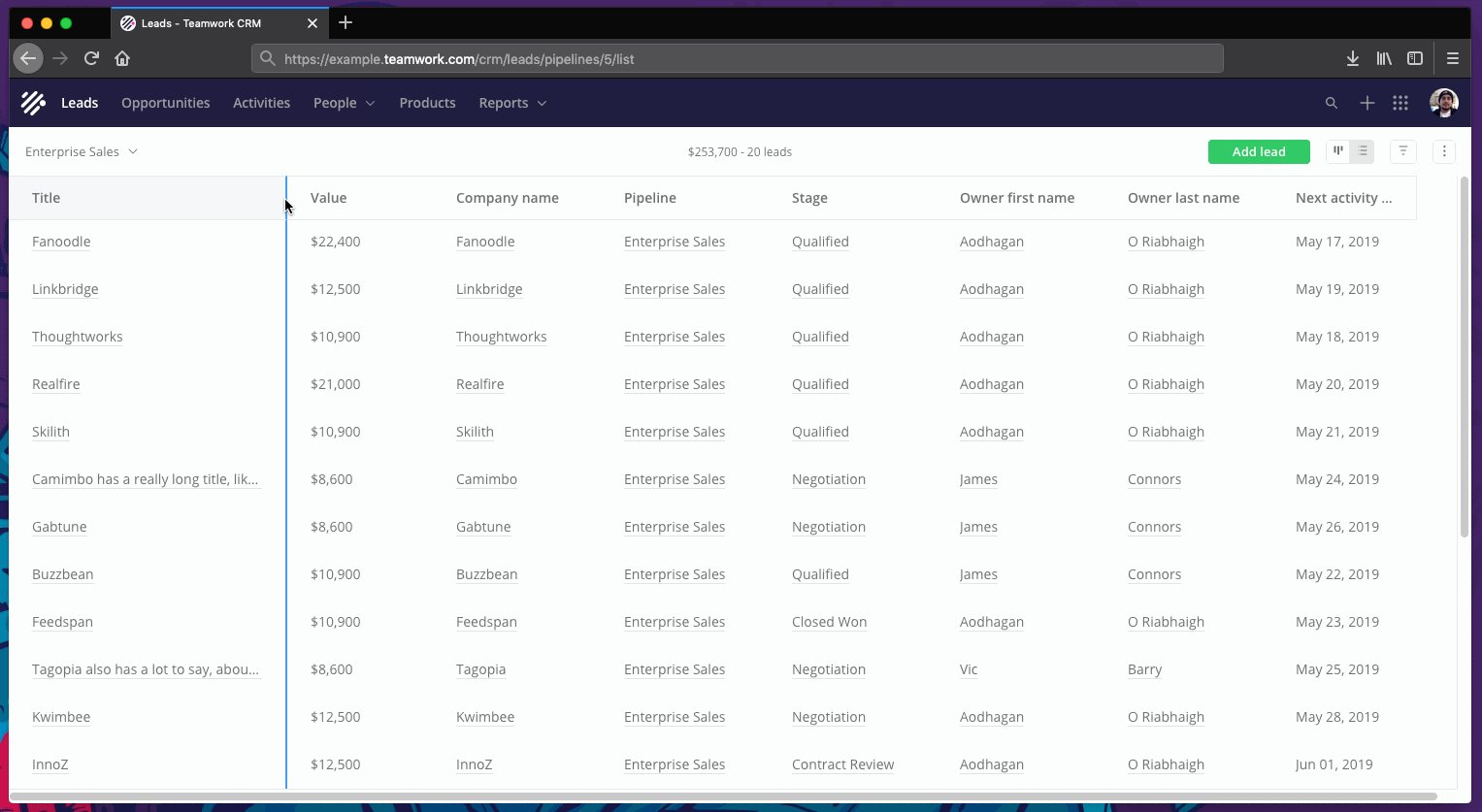
- Ketika pengguna memindahkan kursor ke atas judul kolom, penanda ukuran ditampilkan di sebelah kanan. Kami mendengarkan acara
mousedown pada panel geser ukuran.
- Saat pengguna mengeklik bilah geser, kami ikat beberapa metode lagi untuk mendengarkan acara
mousemove dan mousedown (ke window ). Pada tahap ini, kami juga menambahkan beberapa kelas untuk dekorasi.
- Ketika pengguna menggerakkan mouse, kami menghitung lebar kolom baru dengan mempertimbangkan posisi kursor, posisi gulir tabel dan minimum yang ditetapkan. Kemudian kita atur ulang aturan
grid-template-columns untuk <table> (melalui atribut style ), kali ini mengganti nilai maksimum ( fr ) dengan pixel. Misalnya, grid-template-columns: minmax(150px, 1.33fr) 296px; . Ini dilakukan menggunakan requestAnimationFrame untuk memberikan animasi semulus mungkin.
- Ketika
mouseup tiba, kami membatalkan pendengar acara dan menghapus kelas.
Coba pada
contoh sederhana ini .
Hebatnya, itu cukup untuk memperbarui hanya satu elemen di DOM, dan tidak setiap sel.
Kami selalu mengembangkan UI berdasarkan input sentuh, tetapi dalam hal ini cukup normal untuk tidak mendukungnya. Ini tindakan yang terlalu akurat. Bahkan jika saya ingin mengubah ukuran kolom pada layar sentuh, saya mungkin akan mengharapkan interaksi lain, misalnya, melalui gerakan multi-touch.
Memperbaiki Kolom Lebar
Anda mungkin memperhatikan bahwa Anda diam tentang sesuatu. Bahkan, lebar tidak hanya satu kolom, tetapi dari semua kolom berubah. Mungkin Anda bahkan tidak memerhatikan ini, karena memang seharusnya begitu.
Awalnya, saya pikir pengguna akan menyukainya: ketika mereka meregangkan atau menekan kolom, yang lain juga menyesuaikan. Jika kolom dengan baik mengisi lebar layar, dan Anda mempersempit salah satunya, maka yang lain dapat melebar jika ada konten yang tidak muat pada satu baris. Coba
pada contoh ini .
Tetapi setelah sedikit pengujian pengguna, ternyata bagi orang-orang ini adalah perilaku yang tidak terduga. Pengguna merasa kehilangan kontrol tertentu ketika tindakannya menyebabkan efek samping yang tidak terduga.
Kita tidak boleh membuat asumsi berdasarkan kolom mana yang berinteraksi dan mana yang tidak. Saat mengubah ukuran satu kolom, pengguna sudah dapat membuat keputusan implisit bahwa lebar sisanya sempurna.
Karena itu, jika Anda membuka aplikasi untuk pertama kalinya, kolom diletakkan secara optimal. Jika Anda mengubah ukuran layar, kolom juga akan berubah sesuai dengan prinsip yang sama. Segera setelah Anda menyentuh slider untuk mengubah ukuran kolom apa pun, lebar semua kolom yang terlihat diperbaiki.
 Sebelum, selama, dan setelah mengubah lebar kolom. Sekali lagi, saya minta maaf GIF berkedut sedikit
Sebelum, selama, dan setelah mengubah lebar kolom. Sekali lagi, saya minta maaf GIF berkedut sedikitSetiap kali kolom diubah ukurannya atau diperbaiki, kami membuat catatan localStorage independen yang cocok dengan pengidentifikasi kolom dengan nilai piksel untuk mempertahankan preferensi pengguna.
Saya tidak ingat persis mengapa kami memutuskan untuk menetapkan nilai tetap dalam piksel, bukan opsi adaptif. Mungkin untuk kesederhanaan. Atau karena, dengan tidak adanya dukungan untuk Grid dan
display:contents ada rollback ke pendekatan yang lebih kuno untuk menyesuaikan lebar kolom.
Mungkin, opsi adaptif dalam hal apa pun tidak akan sesuai dengan niat pengguna. Kami tidak dapat berasumsi bahwa hal terpenting baginya adalah membuat semua kolom menjadi lebih kecil sehingga semuanya tetap ada di layar. Jika seseorang telah mengubah lebar kolom, ia ingin melihat sejumlah konten di kolom ini. Jika kami memiliki blok adaptif, dan kemudian menyempit di jendela yang lebih kecil, maka kami mengabaikan pilihan orang tersebut. Dia harus mengubah lebar kolom lagi untuk melihat konten yang sama. Tidak mungkin pengguna berpikir: "Hmm, saya ingin kolom ini menempati 20% dari jendela, bahkan jika saya mengubahnya." Namun, saya menggali terlalu dalam ke dalam situasi garis batas: pada kenyataannya, pengguna jarang mengubah ukuran jendela.
Memindahkan dan menghapus kolom
 Antarmuka untuk menyesuaikan kolom yang ditampilkan
Antarmuka untuk menyesuaikan kolom yang ditampilkanBayangkan bahwa pengguna telah mengubah serangkaian kolom melalui antarmuka ini. Jika tidak ada kolom yang dipilih yang pernah diubah sebelumnya, mereka akan ditampilkan menggunakan nilai default
grid-template-column , tergantung pada tipe data. Misalnya,
minmax(150px, 3.33fr) .
Jika lebar kolom diperbaiki di localStorage, kami memperbaiki lebar
semua kolom yang dipilih dan juga menyimpan nilai-nilai ini di localStorage.
Seiring waktu, semakin banyak kolom menjaga lebar tetap. Untuk pengguna, satu-satunya cara untuk kembali ke desain responsif adalah dengan mengatur ulang kolom.
Kami juga menyimpan array pengidentifikasi kolom di localStorage, terpisah dari entri lebar.
"Kenapa kamu tidak menggunakan {{libraryName}}?"
Dengan pustaka JavaScript, solusinya akan berat, gelisah, tidak akan memberikan interaktivitas, dan bahkan mungkin tidak mendukung <tabel> sama sekali. Saya juga tidak mau menulis seperti itu. Saya berpikir: "Pasti ada cara yang lebih baik."
"Kenapa kamu tidak menggunakan Flexbox saja?"
Setiap baris akan dievaluasi / ditampilkan secara independen satu sama lain. Kolom mungkin tidak selaras dengan kolom di atas karena volume konten yang berbeda.
Saya dapat beralih ke <div> untuk kolom dengan sel yang dikelompokkan secara vertikal di dalamnya. Tetapi tidak mau melakukan ini. Saya ingin menggunakan <tabel>. Selain itu, kami dapat dengan mudah menemukan masalah lain: misalnya, ketidakcocokan sel dengan tinggi di antara kolom.
"Kenapa kamu tidak menggunakan <colgroup> ?"
Memang,
<kolom> adalah elemen lama yang nyaman. Setelah mendefinisikan kolom menggunakan <col>, gaya yang diterapkan ke satu akan diterapkan secara efektif ke semua sel di kolom itu.
Tapi ini ternyata solusi yang terlalu terbatas. Kami mencoba, tetapi dengan cepat menolaknya. Begitu cepat sehingga saya tidak bisa mengingat dengan tepat apa masalahnya. Saya hampir yakin bahwa itu tidak mungkin untuk mencapai tingkat kemampuan adaptasi yang diinginkan dan itu tidak bekerja dengan Flexbox dan Grid.
"Kenapa kamu tidak hanya menggunakan tata letak tabel: diperbaiki?"
Saya bisa menerapkan
table-layout: fixed aturan pada
<table> dan mengatur lebar kolom sebagai persentase. Tetapi melihat contoh dan bermain dengan aturan ini, saya mendapat kesan bahwa itu hanya bekerja pada tabel 100% lebar. Selain itu, mengubah ukuran satu kolom mengubah ukuran kolom lainnya untuk mencapai total 100% lebar.
"Tapi kamu bisa bertahan dengan meja sederhana!"
Ya, tabel di luar kotak mampu banyak hal pintar, tetapi mereka tidak dapat secara efektif mendukung semua yang ingin saya terapkan. Tidak setuju? Baiklah penyihir, ajari aku.
Jangan melangkah terlalu jauh dengan tampilan: konten
display: contents nilai
display: contents diizinkan untuk menyimpan tata letak tabel. Gunakan hanya ketika Anda benar-benar membutuhkannya. Beberapa browser memiliki, atau setidaknya memiliki masalah dengan aksesibilitas dan pembaca layar.
Kami menemukan
display: contents aneh display: contents bug display: contents dengan seret dan lepas bawaan di Firefox.
Untungnya, fungsi subgrid akan segera dirilis yang memungkinkan elemen anak diintegrasikan dengan benar ke dalam kisi. Dalam aplikasi kami, kami hanya ingin menyederhanakan markup, tetapi subnet akan membuka pintu untuk pesta liar grid multidimensi liar. Lihat
“Mengapa menampilkan: konten bukan Layout Kotak CSS” .
Saya kira saya lupa sesuatu
Tampaknya masih ada masalah dengan teks yang berlebihan saat mengubah ukuran kolom, tapi saya tidak ingat persisnya.
Untuk menyimpan header tabel saat menggulir ke bawah, kami menggunakan
position: sticky . Ini merupakan peningkatan yang luar biasa dan menurun dengan sangat baik di browser lama. Namun, untuk pengguna IE11 kami memiliki cadangan JavaScript. Bahkan, saya tidak akan merekomendasikan
position: sticky karena kesulitan dengan pengguliran horizontal.
Saya bahkan tidak menyebutkan beberapa fungsi tampilan daftar kami. Misalnya, pengguna dapat menerapkan, menyimpan, dan menukar filter khusus (misalnya, menunjukkan prospek di atas $ 500 dengan pelanggan potensial di Eropa). Di filter ini, Anda dapat menghafal satu set kolom untuk selalu menampilkan kolom tertentu untuk alur kerja tertentu.
Segera kami akan menerapkan pengeditan massal dalam tampilan daftar, serta mengekspor tampilan khusus ke CSV.
Bagaimanapun, terima kasih sudah membaca.