Halo, Habr! Saya hadir untuk Anda terjemahan artikel
"Kembali Ke Masa Depan Dengan WebAssembly" oleh Attila Vágó.
Posting ini adalah terjemahan dari artikel yang membahas tentang properti WebAssemly dan Emscripten. Artikel asli dalam bahasa Inggris.
Penulis artikel, Attila Vago, adalah pengembang perangkat lunak senior di HMH. Menulis kode, blog, dan hal-hal lain di Internet. Poliglot bahasa pemrograman, figur pragmatis, dengan hasrat untuk JavaScript dan akses mudah. Orang yang mudah terinspirasi dan menginspirasi dengan kecanduan yang kuat pada hal-hal untuk kutu buku, makanan enak, bir kerajinan tangan dan Lego. Digunakan oleh Mac. Dia berolahraga jam 6 pagi.Pada tahun 2011, saya menulis baris independen non-HTML code saya (saya bekerja dengannya pada tahun 2007), dan itu ditulis dalam huruf C kuno yang sangat bagus yang diajarkan oleh Profesor David J. Malan dari Universitas Harvard. Dia akan selamanya menjadi inspirasiku tidak hanya untuk studi pemrograman, tetapi juga untuk pemikiran terprogram. Saya juga ingat bahwa membuat sandwich selai kacang hanya untuk saya, tetapi itu adalah tugas yang sangat sulit untuk komputer dan sama sulitnya bagi seseorang yang berpura-pura menjadi komputer.
Jika Anda menonton video, setidaknya 18 menit pertama (saya tahu itu butuh waktu lama, tetapi pemrograman butuh waktu), maka Anda akan mengerti mengapa sampai hari ini C dekat dengan hati saya. Yang mengecewakan saya, saya tidak pernah mempelajarinya, karena, mari kita hadapi itu, untuk seorang pengembang web, C adalah yang paling tidak prioritas. Saya tidak pernah memiliki alasan nyata untuk terjun jauh ke dalam bahasa ini, meskipun membeli kursus Udemy dan buku C yang tak terhitung jumlahnya, saya tidak pernah menyentuhnya (menjaga pandangan menghakimi Anda sendiri, Anda juga melakukannya) atau berbohong kepada diri sendiri bahwa jika saya membeli arloji pintar Pebble, yang bekerja di C, maka pastikan untuk menulis kode untuk mereka. Ya tentu saja! Tak satu pun dari alasan ini yang cukup baik.
Apa itu WebAssembly dan bagaimana cara menyalip JS?
WebAssembly (Wasm for short) adalah format instruksi biner untuk mesin virtual yang ditumpuk.
"Wasm dikembangkan sebagai platform portabel untuk mengkompilasi bahasa tingkat tinggi seperti C / C ++ / Rust, yang memungkinkan Anda untuk menyebarkan aplikasi klien dan server di Internet"
- mohon jelaskan webassembly.org
Dengan kata lain, hal di atas berarti Anda dapat menulis modul yang berfungsi di Internet di browser / server, tetapi ditulis dalam bahasa seperti C, dikompilasi ke dalam file biner dan karenanya sangat cepat karena mereka bekerja langsung pada perangkat keras mesin. Dibandingkan dengan mereka, bahasa scripting seperti JavaScript memiliki beberapa tingkat abstraksi antara kode dan perangkat keras, yang, antara lain, membuatnya lambat. Tentu saja, ini tidak selalu penting, dan masing-masing memiliki tempat sendiri dalam program atau bahkan ekosistem web.
Berdasarkan hal ini, Wasm by structure (awalnya) hanya mendukung bilangan bulat dan angka floating-point, yang memberikan kekuatan komputasi yang besar dan, oleh karena itu, sering digunakan untuk implementasi tipe kanvas. Penting untuk dipahami bahwa WebAssembly bukan ancaman bagi JavaScript - setidaknya untuk saat ini - dan, seperti yang akan Anda lihat nanti dalam artikel ini, C dan JavaScript sebenarnya dapat hidup sangat bahagia dalam proyek yang sama dan dapat menjalankan kode masing-masing. Ya, sesuatu seperti itu.
Emscripten "lem" C dan JS
Sekarang tunggu! Saya tahu apa yang saya katakan. Anda tidak bisa mengatakan hal-hal seperti "jalankan C di JS dan sebaliknya" dan berharap dunia tidak bereaksi. Betapapun anehnya kedengarannya, saya tidak bodoh. Ternyata Emscripten adalah rangkaian alat untuk menyusun di asm.js dan WebAssembly, dirancang menggunakan LLVM (Ya Tuhan, saya belajar setengah dari hal-hal ini saat mengetik teks artikel), yang memungkinkan Anda untuk menjalankan C dan C ++ di Internet pada kecepatan yang hampir asli tanpa plug-in.
Nah, inilah yang perlu Anda soroti dari sini untuk diri Anda sendiri. Emscripten membantu Anda mengkompilasi kode C di WebAssembly, menyediakan alat tambahan untuk memudahkan pemuatan pada pengembang saat berkomunikasi antara dua bahasa, dan membantu meluncurkan Wasm dalam proyek web Anda. Perintah kompilasi dasar untuk Emscripten adalah sebagai berikut:
emcc lib/strings.c -s WASM=1 -o public/strings.js
Sementara perintah non-dasar berjalan seperti ini:
emcc lib/imports.c -s WASM=1 -s EXPORTED_FUNCTIONS="['_getNum', '_main', '_getDoubleNum', '_greet']" -o public/imports.js
Menyiapkan Emscripten bukan hal termudah, tetapi tidak meluncurkan roket. Satu-satunya hal yang mempersulit pengaturan adalah bahwa ia memiliki banyak dependensi seperti Python, Node, xCode, Git, dan cMake. Semua instruksi dapat ditemukan di halaman instalasi dan mudah diikuti.
Karena itu Emscripten:
- adalah alat yang hebat untuk porting, memungkinkan Anda untuk mengkompilasi proyek yang ada ditulis dalam C atau C ++ dan menjalankannya di semua browser modern. Keluar dari sini, Internet Explorer!
- bagus untuk API karena ia mengubah OpenGL ke WebGL dan memungkinkan Anda untuk menggunakan API yang sudah dikenal seperti SDL atau langsung HTML5. Oh ya!
- Dan ini sangat cepat: terima kasih kepada LLVM, Emscripten, asm.js dan WebAssembly, kodenya berjalan hampir dengan kecepatannya sendiri. Lari, kelinci, lari!
Catatan: Anda tidak perlu Emscripten untuk menghasilkan Wasm, karena semua browser baru memiliki API untuk mendukung Wasm di jendela yang sama, yang menjalankan Emscripten sebagai lapisan teratas, yang membuat kehidupan pengembang lebih mudah. Sebagai contoh, Emscripten akan menyesuaikan jumlah memori untuk Anda, yang bisa membosankan melalui C.
Contoh ... contoh ada di mana-mana!
Anda tahu, seperti kata mereka, “satu baris kode bernilai ribuan kata” , - OK, ini adalah hak prerogatif narator dan semua itu, jadi tanpa basa-basi lagi, mari kita lihat beberapa kode asli. Komentar di luar topik: hari itu saya tidak bisa mengatasi sintaks C. Itu tidak mengkompilasi separuh waktu, karena kode saya akan goyah. Dan setelah delapan tahun saya suka ini: "Ya, sepertinya JavaScript . "
Guys, jika seseorang mulai melihat kode C di React saya, bawa saya kembali ke kenyataan, oke?
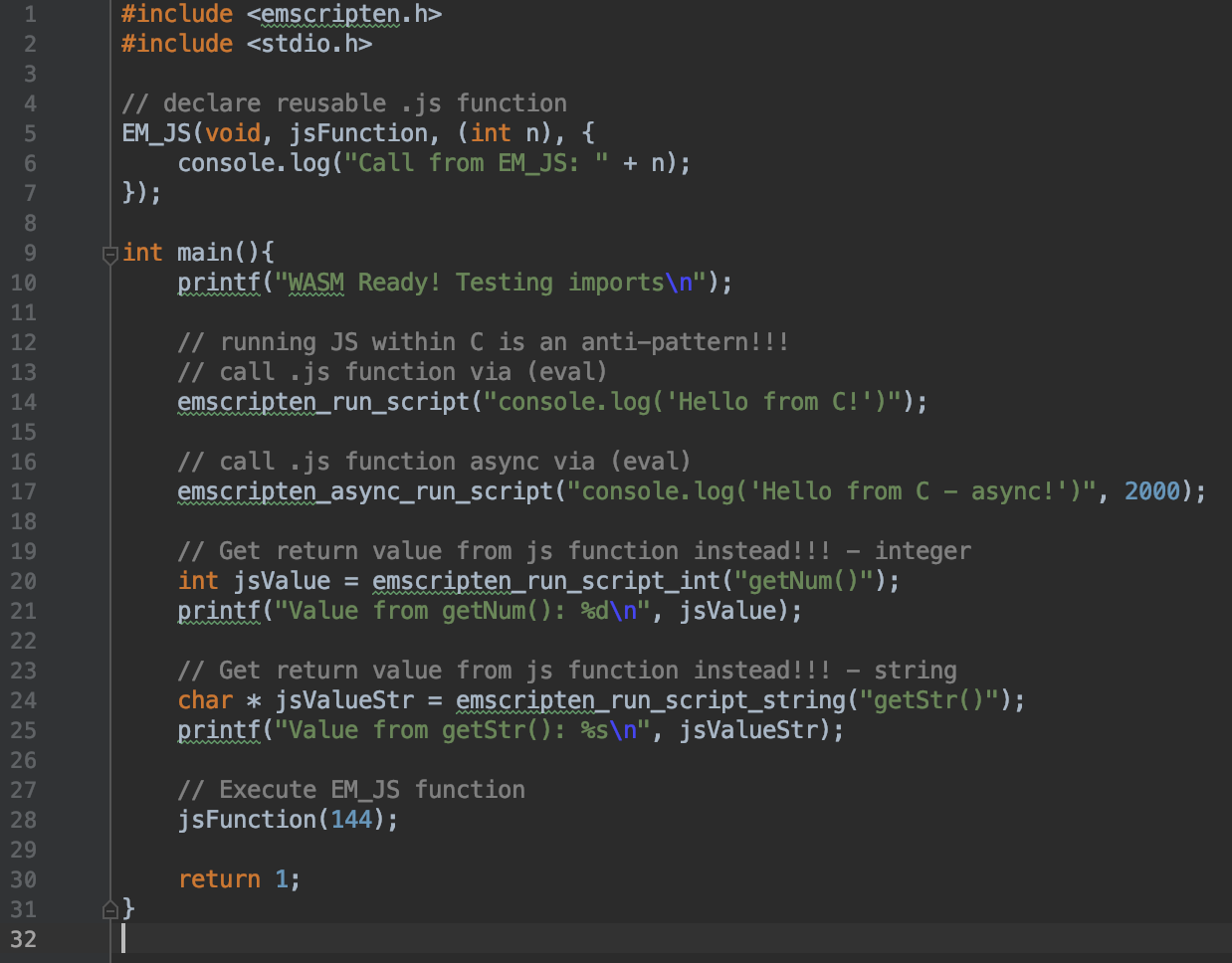
Sedikit topik, inilah kode C saat ini:

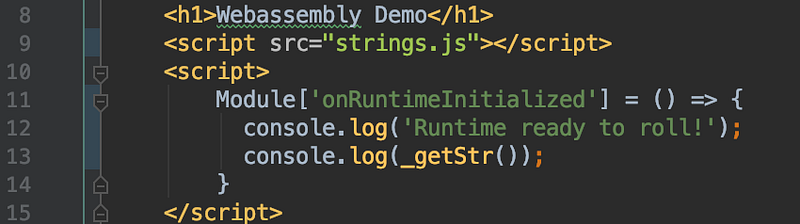
Dan, karenanya, dalam JavaScript:

Oke, apa sebenarnya yang terjadi pada file-file ini? Sebenarnya cukup banyak, jadi saya akan daftar.
- Penting untuk memahami bahwa main () , kecuali ditentukan lain, selalu dimulai terlebih dahulu dan juga dikompilasi secara default. Jika Anda ingin mengkompilasi fungsi lain, Anda harus mengaturnya secara khusus di flag array EXPORTED_FUNCTIONS , seperti yang ditunjukkan pada bagian sebelumnya.
- Anda menulis kode C, seperti biasa, mengimpor perpustakaan regulernya, tetapi di atas ini Anda mendapatkan gula sintaksis Emscripten, serta lebih banyak metode / fungsi daripada dengan alat lain.
- File import.js (namanya sewenang-wenang, tetapi selalu sama dengan file C) yang dirujuk oleh HTML tidak lebih dari "lem" Emscripten, yang secara otomatis dihasilkan saat kompilasi. Tidak perlu khawatir, pastikan saja benar-benar direferensikan.
- Printf hanyalah pernyataan C biasa yang mendaftarkan string pada konsol. Tidak ada yang istimewa, teruskan.
- Baris 14 dan 17 adalah anti-pola, tetapi contoh yang baik untuk menjalankan JS dalam kode C. Satu-satunya perbedaan nyata antara emscripten_run_script dan emscripten_async_run_script adalah bahwa yang terakhir memungkinkan Anda untuk menjalankan JS di C secara tidak sinkron. Sebagian besar dengan setTimeout () . Alasan saya mengatakan bahwa ini adalah anti-pola karena memang begitu. Seluruh gagasan WebAssembly adalah menjalankan C di JS, bukan JS di C, dan karenanya ...
- Baris 20 dan 24 dan fungsi JS terkait di file index.html mewakili templat yang benar, yaitu mendeklarasikan JS Anda di JS Anda dan mengembalikan sesuatu untuk C.
- EM_JS , yang kemudian meluncurkan jsFunction , adalah cara yang lebih mudah - untuk mencapai tujuan yang sama seperti pada poin 4 dan 5.
Hasil prediksi di atas adalah sebagai berikut:

Wanita di depan!
Seperti halnya kode apa pun, WebAssembly juga memiliki perintah yang sedang berjalan. Jangan main-main dengan antrian! Pesanan dalam hal ini adalah standar untuk pesanan C. Semuanya dimulai pada Main () dan kapan pun main () siap, Wasm siap. Namun, apa yang terjadi jika Anda memerlukan fungsi statis untuk memanggil saat runtime? Yah, hanya sedikit gula sintaksis Emscripten, dan semuanya berjalan seperti jarum jam:

Kami mengumpulkan lalat dari kue
Ini adalah kode yang ditulis dengan baik, terutama hal-hal sederhana yang diilustrasikan pada bagian sebelumnya, tetapi kita semua tahu bahwa dunia nyata jauh lebih besar daripada "Hello World", dan setengah dari waktu masing-masing pengembang dihabiskan untuk mencari tahu mengapa kode tidak melakukan apa seharusnya. Bug tidak bisa dihindari dan dalam arti adalah bagian dari kehidupan.
Ketika Anda menjalankan C di JS atau Wasm apa pun, dalam hal ini, semuanya bisa menjadi lebih menyedihkan. Untungnya, Emscripten kembali menyelamatkan dengan menyediakan dua metode debug yang sangat berguna:
// browser debugger gets triggered emscripten_debugger(); // browser console warning with stack-trace emscripten_log(EM_LOG_WARN, “'param' your message”);
Gonzalez Cepat bergegas membantu
Percaya atau tidak, pencipta Emscripten telah memikirkan segalanya. Satu fitur besar - dan yang terakhir yang akan saya sebutkan dalam artikel ini, karena terlalu banyak untuk menempatkan semuanya dalam satu - adalah dasar untuk pengembangan dan pengujian yang cepat. Anda dapat mengkompilasi Wasm Anda, membangun sebuah proyek dan memulai server dalam satu gerakan:
emrun --port 7777 --no_browser public/index.html Now listening at http://localhost:7777/
Halaman html yang Anda jalankan tidak mampu emrun. Pengambilan stdout, stderr dan exit (returncode) tidak akan berfungsi. Kompilasi ulang aplikasi dengan flag --emrun linker untuk mengaktifkan ini, atau meneruskan --no_emrun_detect ke emrun untuk menyembunyikan pemeriksaan ini.
Oke, dalam dua orang ... contoh di atas berfungsi, tetapi yang berikutnya berfungsi lebih baik, yang menjelaskan kesalahan yang ditampilkan.
<b>// compile as emrun project emcc lib/strings.c -s WASM=1 --emrun -o public/index.html // run the emrun server again emrun --port 7777 --no_browser public/index.html</b>
Saya biarkan begitu saja. Mempelajari WebAssembly, saya merayakan Hari St. Patrick dan hari berikutnya. Tidak yakin apa yang akan terjadi selanjutnya, tetapi saya cukup senang duduk di depan monitor selama dua hari, mencoba masuk ke dasar-dasar WebAssebly, dan itu harus berarti sesuatu, bukan? Ini adalah kode C yang saya tulis sejak 2011, dan rasanya luar biasa. Saya pikir WebAssembly memiliki masa depan yang nyata, tetapi saya tidak yakin apakah itu benar-benar akan mengambil alih jaringan dan membunuh JS, seperti yang diberitakan beberapa orang. Apa yang kamu pikirkan