Berikut ini adalah terjemahan dari artikel oleh Chidume Nnamdi yang diterbitkan di blog.bitsrc.io. Terjemahan diterbitkan dengan izin dari penulis.

Munculnya perpustakaan RxJS telah membuka banyak kemungkinan baru di dunia JS. Tujuan dari RxJS adalah untuk mencapai banyak dengan sejumlah kecil kode. Setelah membaca artikel ini, Anda akan belajar cara bertukar data antara komponen aplikasi pada Bereaksi, menggunakan kemampuan RxJS.
Tip : Gunakan
Bit untuk mengatur dan berbagi komponen Bereaksi. Ini akan memungkinkan tim Anda untuk mengembangkan aplikasi mereka lebih cepat. Cobalah saja.

Bereaksi Koleksi Komponen
Redux
Pertukaran data antara komponen Bereaksi yang tidak terkait adalah untuk apa perpustakaan negara dibuat. Ada banyak template manajemen negara, tetapi dua yang paling dikenal: Flux dan Redux.
Redux populer karena kesederhanaannya dan penggunaan fitur murni. Memang, berkat mereka, tidak ada keraguan bahwa penggunaan reduksi tidak akan menimbulkan efek samping.
Saat bekerja dengan Redux, hal pertama yang kami lakukan adalah membuat data warehouse terpusat:

Selanjutnya, kami mengaitkan komponen dengan repositori ini dan, jika diinginkan, memperbarui atau menghapus status. Setiap perubahan yang dilakukan pada vault akan tercermin dalam komponen yang terkait dengannya. Dengan demikian, aliran data meluas ke semua komponen, terlepas dari tingkat bersarangnya. Komponen yang terletak di level ke-n dari struktur hierarkis mampu mentransmisikan data ke komponen dengan level tertinggi. Yang terakhir, pada gilirannya, dapat mengirimkan data ke tingkat komponen 21.
Rxjs
Dengan munculnya RxJS, menggunakan perpustakaan manajemen negara menjadi lebih mudah. Banyak yang menyukai pola Observer yang disediakan oleh RxJS.
Kami cukup membuat aliran yang Dapat
Observable dan memungkinkan semua komponen untuk mendengarkannya. Jika beberapa komponen ditambahkan ke aliran, komponen pendengar (atau "bertanda tangan") merespons pembaruan DOM.
Instalasi
Kami membuat aplikasi di Bereaksi, menggunakan
create-react-app . Jika Anda tidak memiliki
create-react-app , maka instal terlebih dahulu secara global:
npm i create-react-app -g
Selanjutnya, kami menghasilkan proyek di Bereaksi:
create-react-app react-prj
Pergi ke direktori:
cd react-prj
Instal perpustakaan rxjs:
npm i rxjs
Kita harus memiliki file yang membuat instance baru dari
BehaviourSubject .
Mengapa kami menggunakan BehaviorSubject?
BehaviorSubject adalah salah satu Subjek di perpustakaan RxJS. Menjadi komponen anak dari Subjek,
BehaviorSubject memungkinkan banyak pengamat untuk mendengarkan streaming, serta acara penyiaran massa untuk pengamat ini.
BehaviorSubject menyimpan nilai terakhir dan meneruskannya ke semua komponen yang ditandatangani baru.
Jadi,
BehaviorSubject :
- Mengizinkan pengiriman massal.
- Ini menyimpan nilai-nilai terbaru yang diterbitkan oleh pelanggan, dan mengirimkan nilai-nilai ini secara massal.

Folder src berisi file
messageService.js , yang mengekspor instance
BehaviorSubject dan objek
messageService ke
messageService . Objek pelanggan dibuat di awal file - sehingga tersedia untuk komponen impor apa pun. Objek
messageService memiliki fungsi kirim yang menerima parameter
msg : itu berisi data yang diperlukan untuk transmisi ke semua komponen mendengarkan. Dalam tubuh fungsi, kita memanggil metode
emit . Ini mengirimkan data secara massal ke komponen yang ditandatangani di objek berlangganan.
Misalkan kita memiliki komponen berikut:
- KonsumenA;
- KonsumenB;
- ProduserA;
- ProduserB.
Dalam struktur hierarkis, mereka terlihat seperti ini:

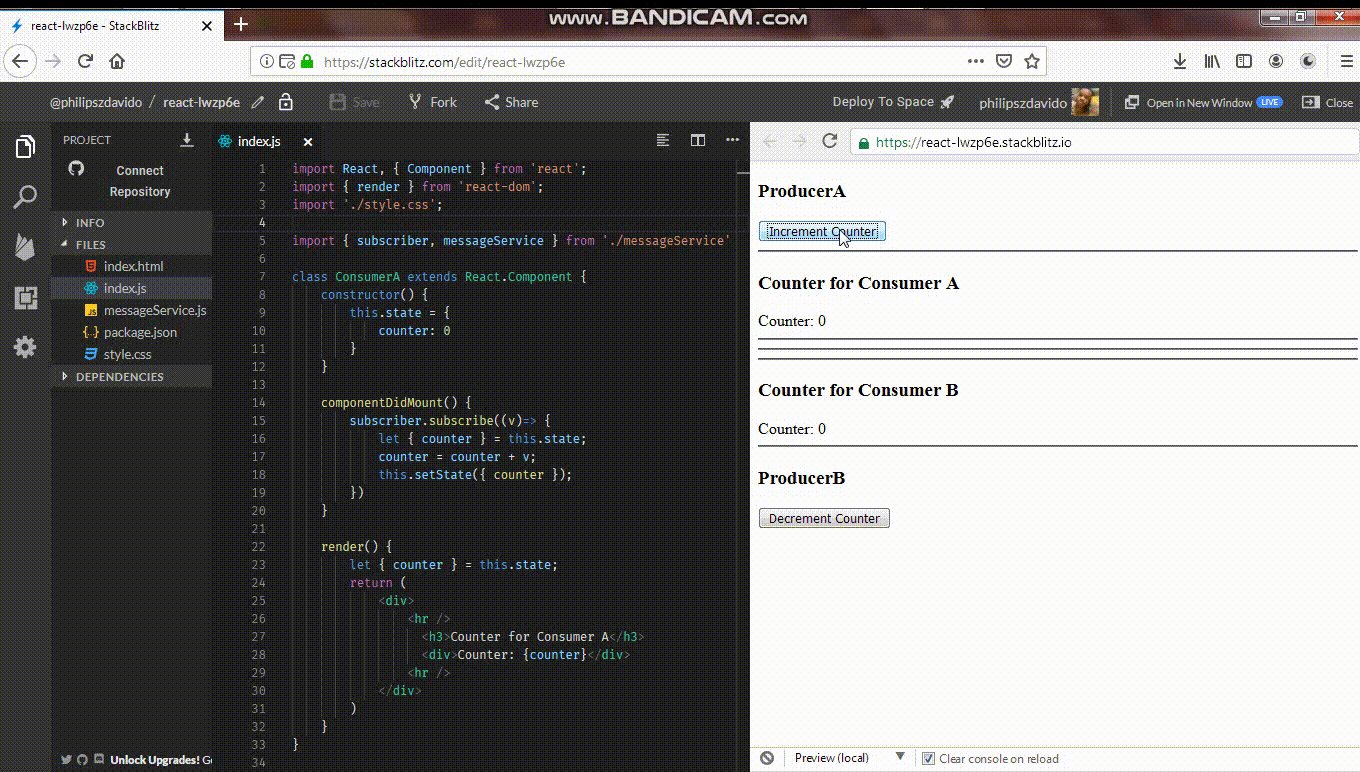
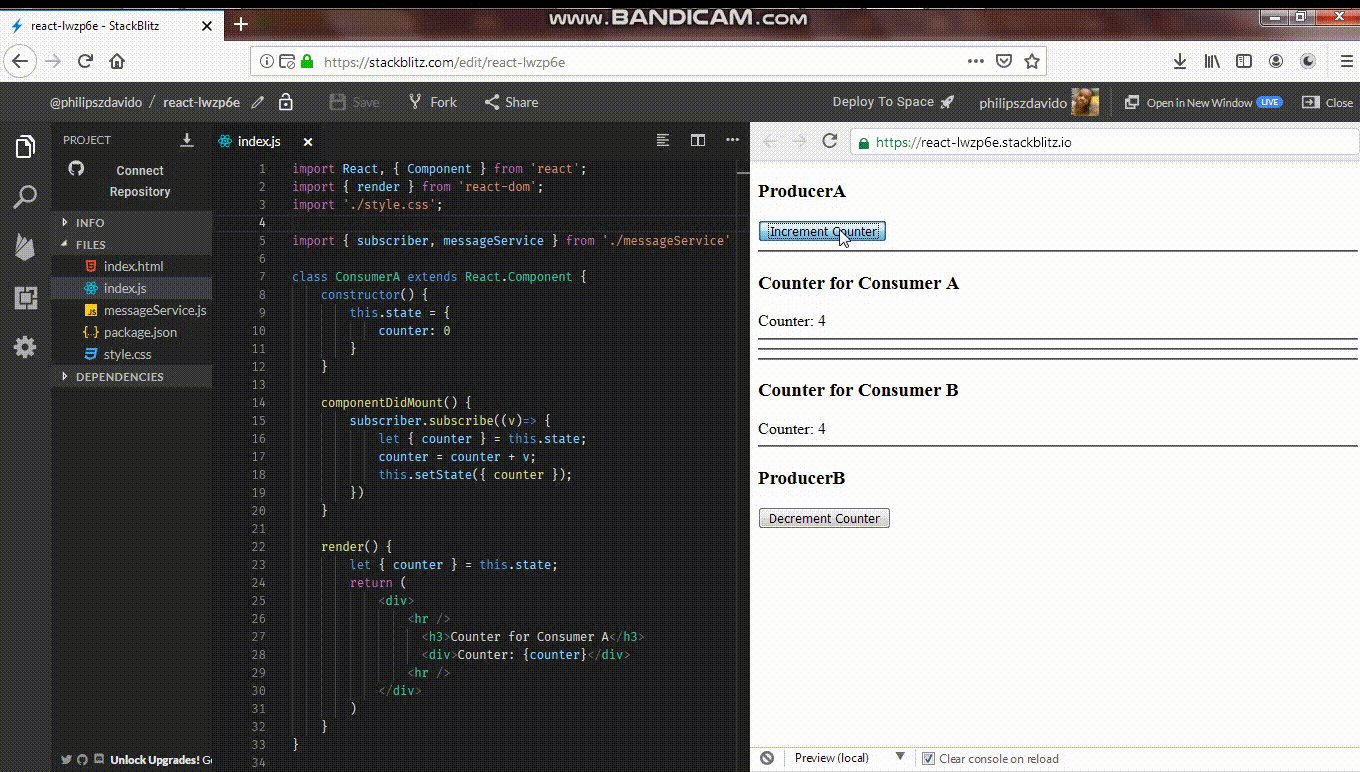
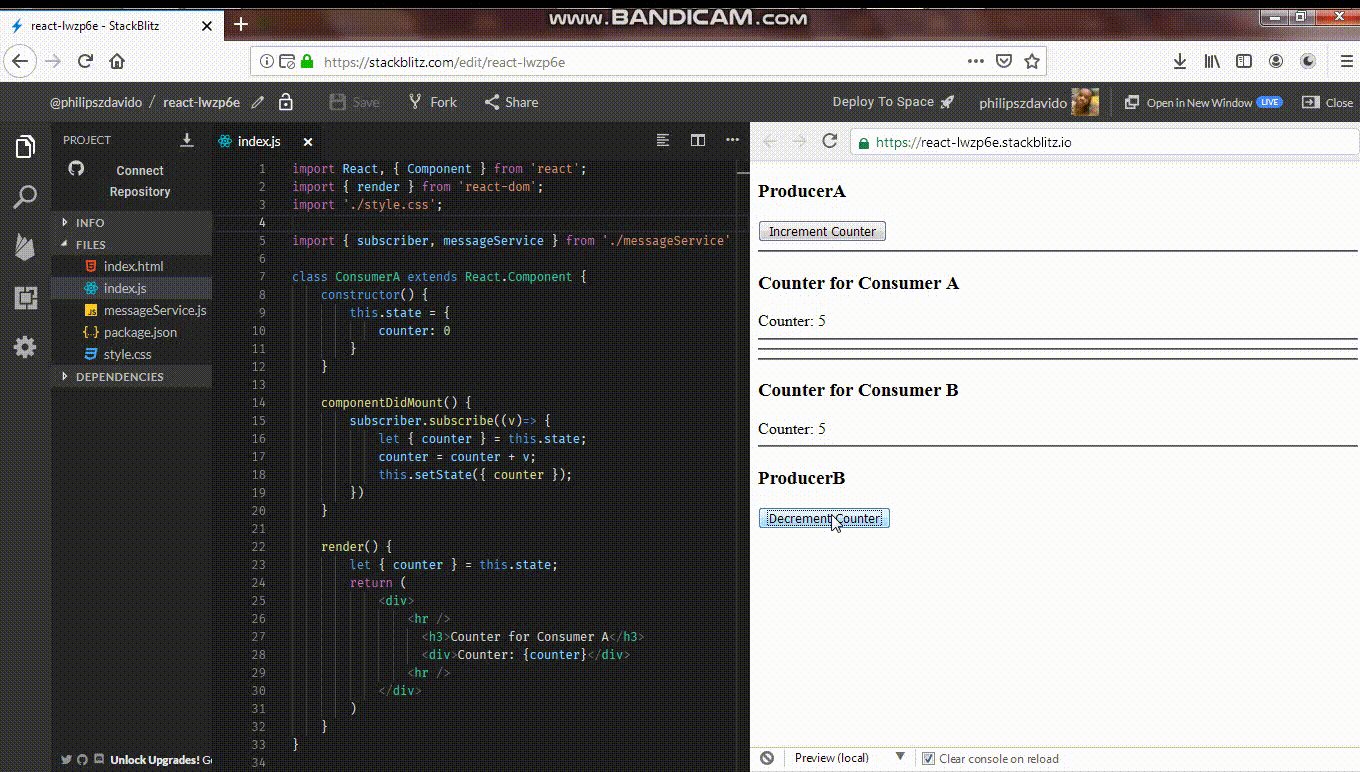
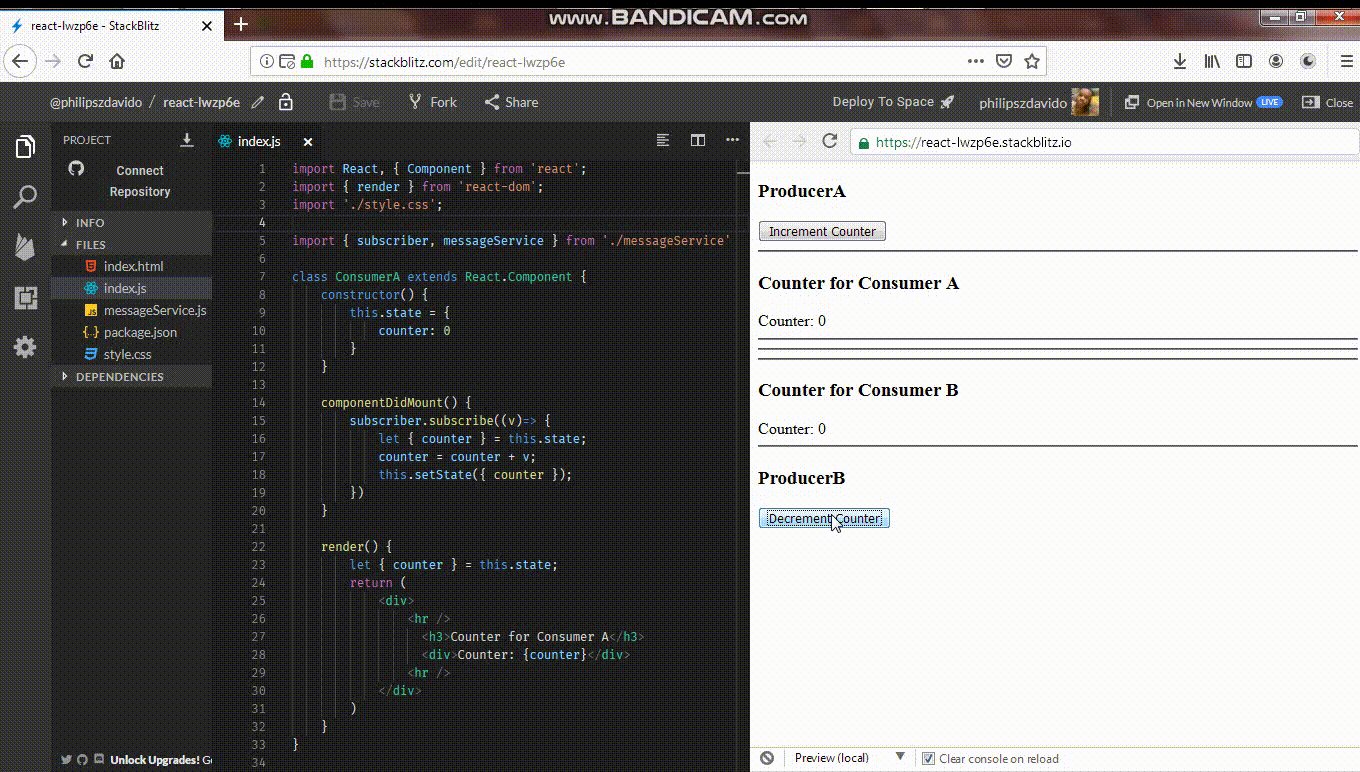
Komponen aplikasi mengirimkan pesan ProduserA dan ConsumerB. ProducerA mengirimkan data ke ConsumerA, dan pesan dari ConsumerB sampai ke ProducerB.

Komponen ConsumerA dan ConsumerB memiliki penghitung status individu. Dalam metode
componentDidMount mereka, mereka
subscriber aliran
subscriber sama. Segera setelah acara diterbitkan, penghitung diperbarui untuk kedua komponen.
ProduserA dan ProducerB memiliki tombol
Increment Counter dan
Increment Counter Decrement Counter yang, ketika ditekan, menghasilkan
1 atau
-1 . Komponen yang ditandatangani ConsumerA dan ConsumerB mengambil acara dan meluncurkan fungsi panggilan balik mereka, memperbarui nilai penghitung status dan DOM.

Mari kita lihat struktur hierarkis lagi:

ProduserB mentransmisikan data ConsumerA, meskipun sama sekali tidak terkait. ProduserA mentransfer data ke ConsumerB, bukan menjadi komponen induknya. Itulah inti dari RxJS: kami baru saja membuat simpul aliran peristiwa pusat dan membiarkan komponen mendengarkannya. Ketika komponen apa pun menghasilkan peristiwa, komponen mendengarkan segera mengambilnya.
Anda dapat bermain dengan aplikasi di stackblitz:
https://react-lwzp6e.stackblitz.ioKesimpulan
Jadi, kami melihat bagaimana Anda dapat bertukar data antara komponen Bereaksi menggunakan RxJS. Kami menggunakan
BehaviourSubject untuk membuat aliran data terpusat, dan kemudian membiarkan komponen lainnya berlangganan aliran ini. Sekarang, ketika salah satu komponen menghasilkan data, komponen lain juga menerimanya. Tingkat komponen dalam struktur hierarkis tidak penting.
Jika Anda memiliki pertanyaan tentang topik ini atau Anda ingin saya menambahkan, memperbaiki atau menghapus sesuatu,
tulis tentang itu di komentar, di email atau di pesan pribadi.
Terima kasih atas perhatian anda!