Kami akan beralih ke tahun-tahun awal Internet untuk memahami popularitas situs dinamis saat ini. Kemudian kita akan melihat manfaat situs statis dalam hal kinerja, kecepatan pengeditan, dan optimisasi mesin pencari.Awalnya ada yang statis.
Pada hari-hari awal, Internet adalah masyarakat penggemar, pengembang, dan insinyur. Meskipun sering membandingkan antara MySpace dan Facebook, kedua layanan ini pada dasarnya berbeda. Mereka juga
menunjukkan dengan baik perbedaan dalam "paradigma Internet" dari waktu masing-masing .
Keduanya adalah jejaring sosial, tetapi membuat halaman di MySpace membutuhkan pemahaman dasar tentang HTML dan CSS. Pada akhirnya, situs dibuka pada tahun 2003. Di sisi lain, antarmuka yang mudah digunakan Facebook telah membantu memperluas jangkauannya ke lebih dari dua miliar pengguna.
Antagonisme MySpace / Facebook adalah titik kritis ketegangan di Internet: bagaimana berinteraksi dengan konten yang sedang kita edit? Ada dua cara utama.
- WYSIWYG (Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan) - seperti namanya, dalam paradigma ini tujuannya adalah untuk editor untuk menunjukkan rendering akhir seakurat mungkin. Salah satu pendukung pertama dari pendekatan ini adalah WordPress, yang lain kemudian bergabung. Editor online Medium berbasis TinyMCE (diperlihatkan di bawah) dianggap sebagai salah satu editor WYSIWYG terbaik di Internet.

Pratinjau Editor Sedang
- Efisiensi didahulukan . Pemula seperti editor WYSIWYG, tetapi biasanya mereka terbatas dalam fungsi atau tidak nyaman. Pada akhirnya, menambahkan beberapa sintaks meningkatkan kompleksitas, tetapi juga memungkinkan kontrol yang lebih baik atas rendering konten akhir. Selain itu, pemformatan masih dilakukan menggunakan sintaksis tertentu (HTML, CSS, Markdown ...), sehingga tidak bergantung pada editor yang digunakan.
Sunrise WordPress
WordPress dengan cepat mengambil alih Internet: saat ini memiliki
sekitar 60% dari pasar CMS . Ini sangat luas sehingga dapat dianggap sebagai platform web global:
sekitar sepertiga dari semua situs di Internet menggunakan WordPress .
Sukses tidak berarti relevansi. Bahkan, pengguna yang berpengalaman menyerah WordPress karena berbagai alasan:
- Pengeditan : bekerja dengan WP, bahkan dengan Guttenberg yang baru, adalah siksaan yang nyata. Editor lambat, canggung dan dilengkapi dengan logika blok yang membingungkan. Mencoba memformat dan mengedit konten adalah buang-buang waktu dan mencari alternatif. Selain itu, secara default tidak mendukung "fitur pintar", seperti catatan kaki atau tabel. Mereka membutuhkan alur kerja yang sangat rumit atau plugin lain.
- Keamanan : Karena keberhasilannya, WordPress telah menjadi target utama peretas. Setiap situs WP besar harus menerapkan langkah-langkah keamanan tambahan (plugin?) Untuk menangani berbagai jenis serangan. Selain itu, WordPress mendukung semua versi PHP dari 5.2.4 (dirilis 12 tahun lalu) hingga 7.2. Tambahkan semua plugin dan tema dan Anda mendapatkan daftar serangan tanpa akhir. Berikut ini adalah ikhtisar yang paling umum .
- Kinerja : Di luar kotak, WordPress memiliki kinerja yang buruk. Dengan beberapa plugin (cache, CDN ...) dan pengaturan lainnya, Anda dapat mempercepatnya - tetapi apakah Anda ingin melakukan ini? Bukankah titik kerangka kerja web untuk meminimalkan upaya optimasi?
- Plugin mengasapi : Karena semua plugin yang diperlukan oleh WordPress, akhirnya memperlambat situs dan menurunkan keamanan. Instalasi WP yang baru membutuhkan 5-10 plugin untuk berfungsi dan 10-15 plugin untuk "optimisasi" : caching / minifikasi, CDN, kompresi gambar, SEO (YoastSEO, RankMath), pengalihan, keamanan, komentar anti-spam, pemformatan (sintaksis kode, tautan eksternal, dll.). Setiap fungsi tambahan memerlukan pemasangan plugin lain: multibahasa, tombol media sosial, impor penurunan harga, catatan kaki, pembuatan konten, komidi putar ...
Mari kita membuatnya statis!
Ketika WordPress keluar pada tahun 2003, hampir tidak ada pesaing. Tapi itu 15 tahun yang lalu. Kemudian, alat dan kerangka kerja yang menarik muncul untuk memformat teks, serta untuk penerbitan dan rendering. Pengembangan berjalan paralel, membuka jalan untuk web statis.
Mari kita mulai dengan mengedit dan fokus pada penurunan harga.
Sunrise Markdown
Sementara WordPress semakin gemuk, popularitas alternatif untuk situs penerbitan dan konten format tumbuh.
Bahasa markup ringan baru, seperti Markdown, menawarkan alternatif yang dapat diandalkan untuk mengedit konten. Mereka cocok bahkan untuk pengguna non-teknis. Cukup menghabiskan satu jam mempelajari
lembar contekan - dan Anda akan mengurangi waktu untuk memformat teks menjadi hampir nol.
Memang, Markdown cukup sederhana, cepat dipelajari, dan sangat kuat. Menggunakan Markdown dan beberapa pintasan keyboard, seorang penulis dapat menulis dan memformat kontennya secara bersamaan. Penurunan harga juga menawarkan banyak opsi ekspor (HTML, PDF, LaTex, doc ...) dan memastikan bahwa pemformatan tetap dipertahankan terlepas dari format apa pun.
Akhirnya, Markdown memungkinkan Anda untuk bekerja dengan objek teks (catatan kaki, tag, tautan bagian, daftar isi, grafik, dan bagan) di tingkat dokumen alih-alih memperkenalkan lapisan abstraksi lain.
Ini sangat meningkatkan rawatan dan portabilitas konten. Contoh Arsitektur JAMstack
Contoh Arsitektur JAMstackKontrol versi disukai tidak hanya oleh programmer, tetapi juga oleh penulis!
Kontrol dan pengembangan versi pada Git dengan cepat menyebar ke dunia perangkat lunak - dan untuk alasan yang baik. Ini meningkatkan keandalan dan keamanan seluruh proses pengembangan. Selain itu, sistem manajemen izin pengguna, logika cabang, dan akses ke riwayat file lengkap, serta kemampuan untuk membandingkan file antara versi adalah fitur yang sangat berguna untuk menghindari perubahan yang salah atau memperbaikinya.
Sementara pengembang mendapatkan semua alat mewah ini, penulis masih mengedit artikel mereka di Word untuk menyalinnya ke editor WordPress WYSIWYG, dan kemudian mulai berjuang memformat. Mengapa tidak berbagi barang?
Pada akhirnya, secara paradoksal, repositori Github adalah CMS yang cukup menarik:
- Kontrol akses yang mudah . Logika cabang cocok untuk mengedit dan menerbitkan teks. Misalnya, jika Anda perlu mengontrol publikasi konten secara ketat, maka wewenang untuk bergabung ke cabang utama hanya dapat diberikan kepada editor utama.
- Logika cabang . Saat menggunakan repositori sebagai CMS, cabang bisa melayani tujuan yang berbeda. Anda dapat menggunakan satu cabang sebagai lingkungan perantara sehingga penulis dapat mengevaluasi rendering konten akhir pada mesin mereka.
- Riwayat file . Dengan repositori GitHub, Anda mendapatkan akses ke seluruh riwayat file dan dengan mudah membandingkan versi. Ini nyaman, terutama jika blog memiliki banyak penulis yang berbeda.
- Tidak diperlukan instalasi . Repositori dapat dibuka dengan satu klik. Dalam layanan seperti Netlify , satu klik lagi - dan blog online.
Halaman tebal memotong audiens
Sejauh ini, kami telah melihat manfaat situs web statis dengan cara yang sangat pragmatis: dalam hal kinerja atau peningkatan efisiensi. Mari kita kembali sedikit dan menghargai gambaran besarnya.
Ukuran situs rata-rata sekarang
jauh melebihi 3 MB , pada 2017.
Tetapi yang jauh lebih penting adalah mengubah struktur halaman web . Untuk referensi, berikut adalah evolusi halaman tengah dari 2011:
 Menggembungkan halaman web rata-rata. Sumber: Speed Matters
Menggembungkan halaman web rata-rata. Sumber: Speed MattersSebagai perbandingan, di blog kami, halaman utama memiliki berat 10 KB, dan halaman rata-rata (termasuk gambar) sekitar 400 KB.
Kami mungkin memiliki laptop dan smartphone modern dengan kecepatan akses yang layak. Bagaimana dengan mereka yang tinggal di negara-negara dengan internet yang buruk? Sebagian besar internet terdiri dari teks: seharusnya mudah.
Mengapa saya harus mengunduh seluruh halaman yang membengkak lebih dari tiga megabita untuk hanya membaca teks, di mana hanya ada beberapa kata?
Ingat pengguna
Ini mungkin tampak seperti masalah dunia pertama; tapi itu sebenarnya masalah yang mengerikan di negara-negara miskin.
Situs yang dirancang dengan buruk membatasi akses orang ke layanan yang bermanfaat . Selain itu, lalu lintas yang tidak perlu membebani jaringan, dan persyaratan yang lebih tinggi mendorong biaya layanan naik.
Pada akhirnya, kita sampai pada kesimpulan ini:
pembuatan situs web dinamis yang tidak perlu pada tahun 2019 berbahaya bagi masyarakat . Internet adalah sumber daya bersama. Mengapa kita tidak mencoba menghindari tragedi lain dari komunitas, karena untuk ini Anda tidak memerlukan apa-apa selain akal sehat?
Pengguna meninggalkan situs lambat
Mari kita tanyakan pengembang situs yang 12 kali lebih besar dari yang seharusnya: dari mana Anda mendapatkan begitu banyak kebencian? Dalam kondisi ideal,
pengguna rata -
rata dengan koneksi rata-rata 7,2 Mbps membutuhkan lebih dari tiga detik untuk memuat satu halaman .
Apa pengaruhnya? Neil Patel, seorang tokoh terkenal di komunitas SEO, membuat
infografis yang sangat rinci tentang masalah ini . Menurut perkiraannya,
40% (pada perangkat seluler 53%) pengguna meninggalkan halaman, memuat yang melebihi tiga detik . Jadi, sebuah situasi yang absurd muncul:
Berita, tampilan, dan situs lain kehilangan hingga 40% dari penonton karena kinerja yang buruk karena pilihan rendering dinamis yang tidak masuk akal. Angka ini tidak termasuk lalu lintas mesin pencari karena kerusakan dalam SEO.Jadi mari kita lepaskan lemaknya. Mengapa begitu banyak skrip? Apakah benar-benar sangat sulit untuk mengimplementasikan pemrosesan gambar yang benar pada tahun 2019 (mengubah ukuran, kompresi, memuat urutan)?
"Bagaimana mesin dinamis, yang secara konstan membuat ulang konten statis yang sama, menjadi standar Internet?" - Florent Chauau
Kami lulus statika
Kami yakin bahwa segera situs statis akan menjadi hal biasa. Pada saat yang sama, situs statis dengan mudah mengalahkan pesaing dinamis yang gembung dalam permainan SEO: saatnya bermain!
Untuk blog kami, kami memilih kerangka kerja
Hugo , yang membantu merampingkan proses pengeditan konten dan mencapai hasil pencarian organik yang mengesankan:
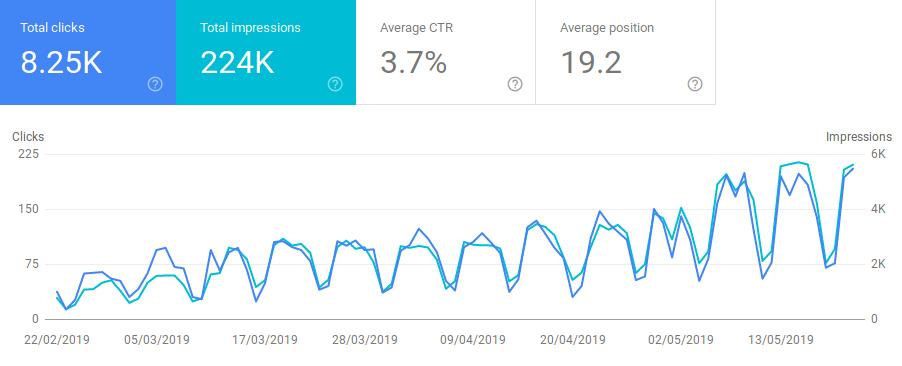
 Transisi dari mesin pencari (organik)
Transisi dari mesin pencari (organik)Untungnya, sejak peluncuran Jekyll pada 2008, ada banyak lagi generator situs web statis dan layanan terkait lainnya.
Jika Anda mempertimbangkan mesin statis untuk situs Anda, baca
artikel kami
berikutnya yang menjelaskan kerangka kerja utama dan alat-alat, serta beberapa tips dan trik untuk mengembangkan situs statis yang hebat.