
Halo semuanya! Nama saya Vitaliy Rizo, saya adalah pengembang front-end di Amplifer. Kami membuat Uibook alat sederhana untuk pengujian visual Bereaksi komponen dengan permintaan media nyata. Saya akan memberi tahu Anda cara kerjanya dan bagaimana itu bisa bermanfaat bagi Anda.


Mengapa dan apa gunanya
Ketika membuat komponen baru, kami menderita selama refactoring - untuk pengujian, kami harus mengubah atribut melalui DevTools secara manual, kami bisa kehilangan beberapa hal kecil. Karena itu, kami memutuskan untuk membuat halaman tempat Anda dapat dengan cepat menguji komponen.
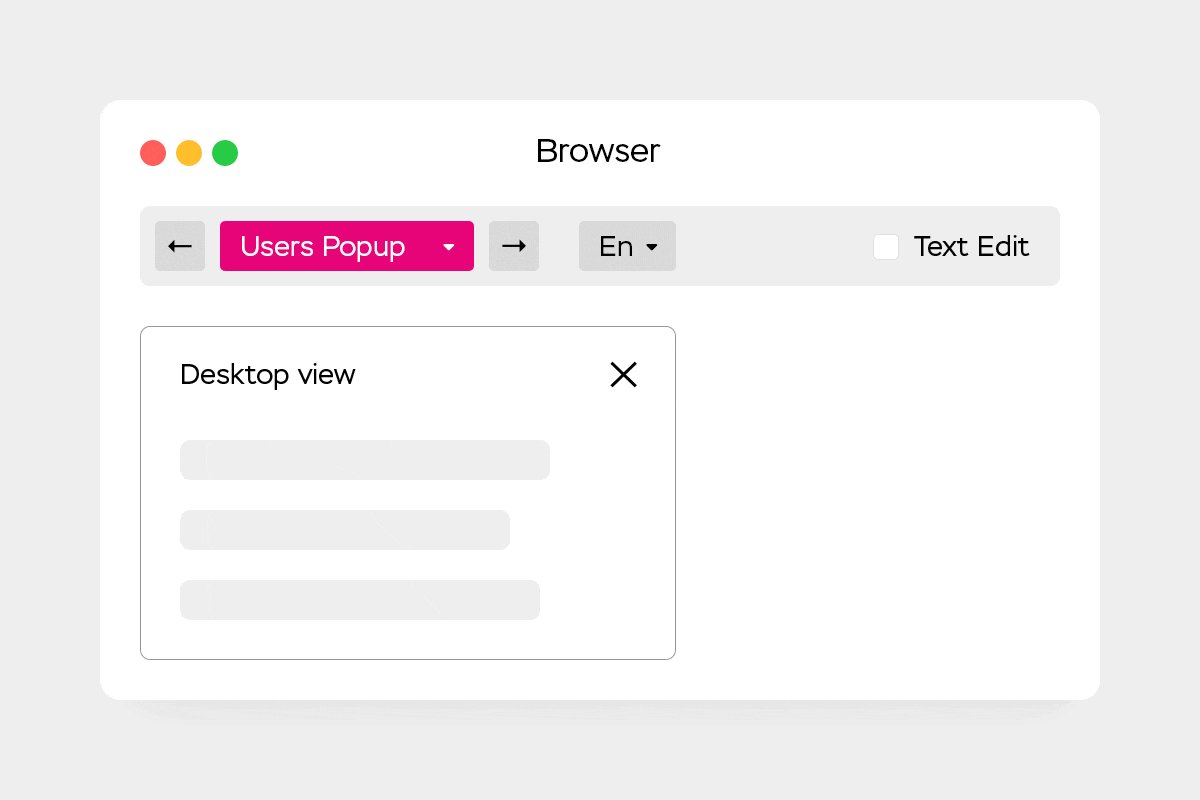
Uibook memungkinkan Anda untuk dengan cepat melihat komponen dalam kombinasi parameter dan status apa pun. Berkat dukungan pertanyaan media, pengembang dapat menampilkan versi komponen desktop dan seluler pada satu halaman. Tetapi Uibook bermanfaat tidak hanya untuk pengembang:
- perancang dapat pada perangkat mereka, tanpa mengangkat server lokal, melihat semua jenis status komponen dan mengirimkan hasil edit;
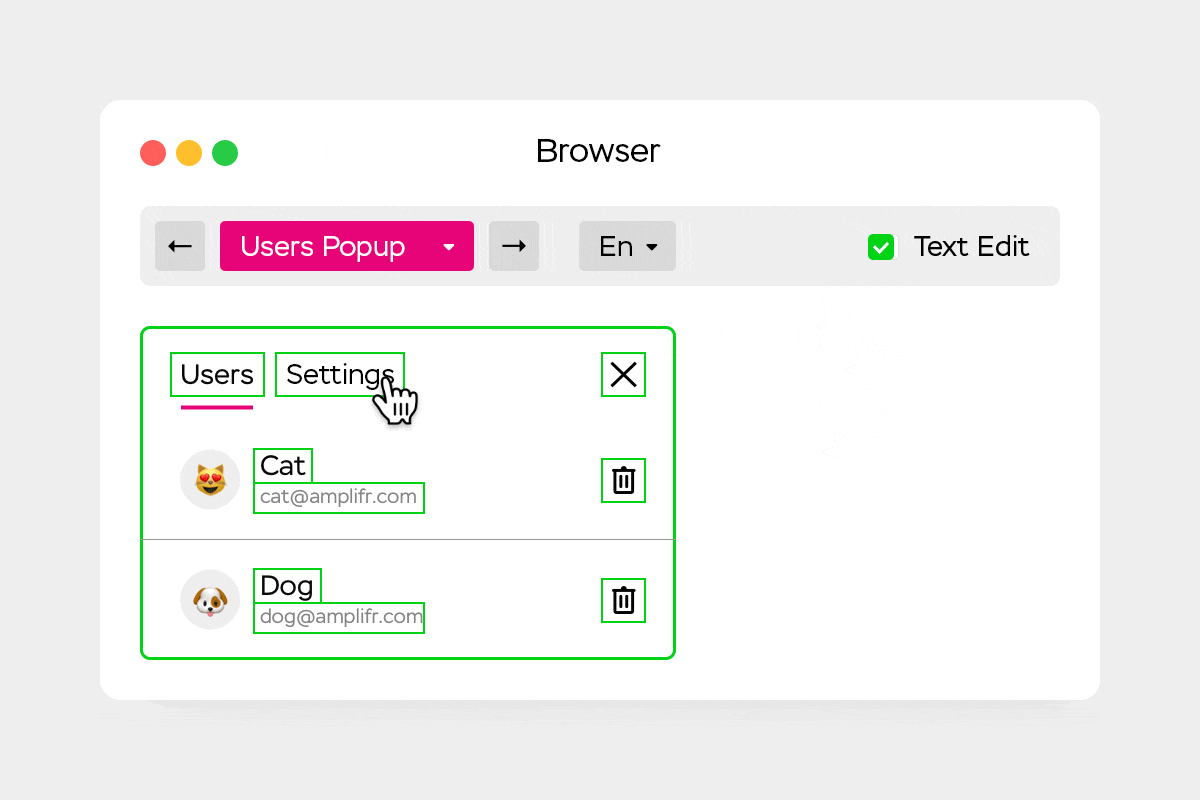
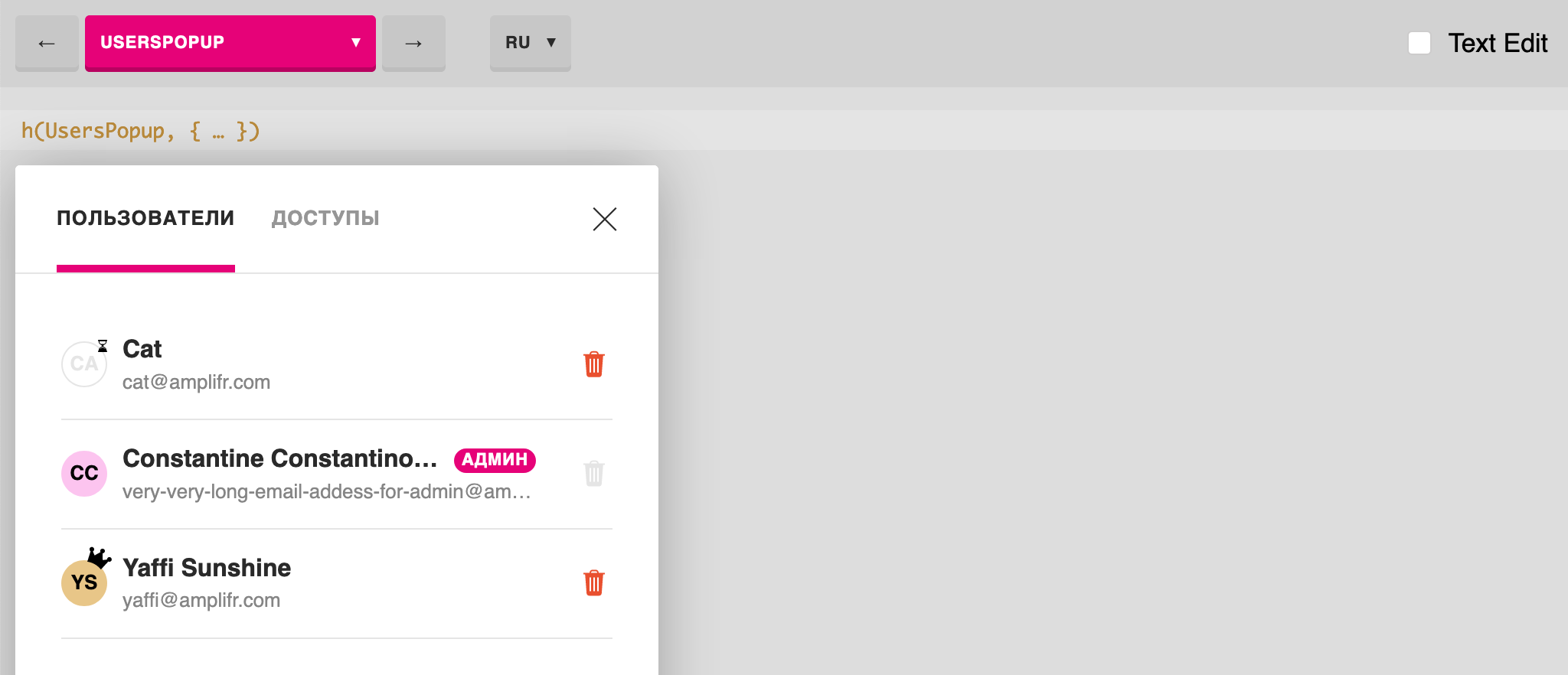
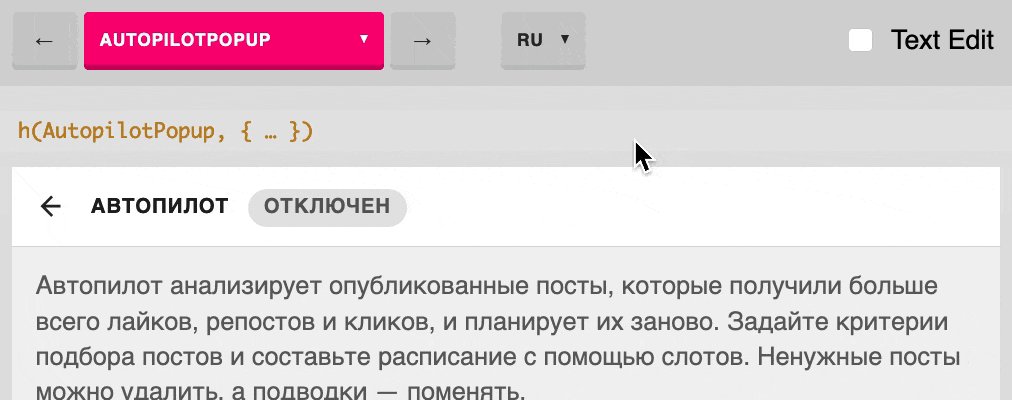
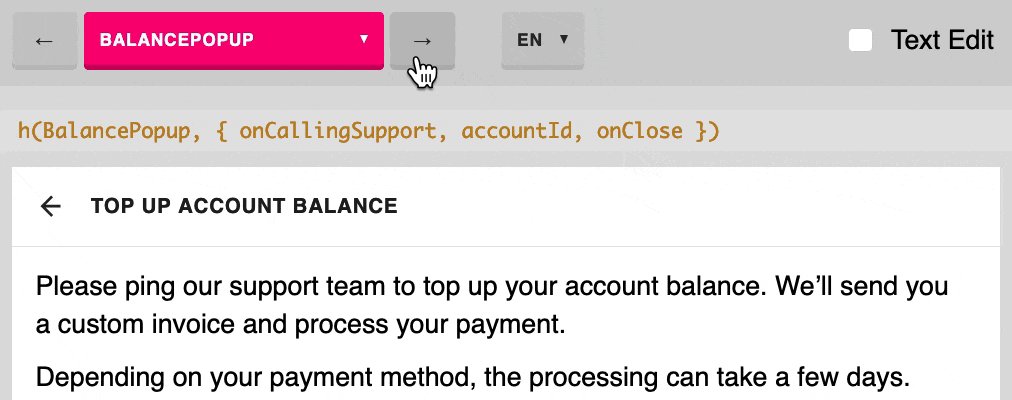
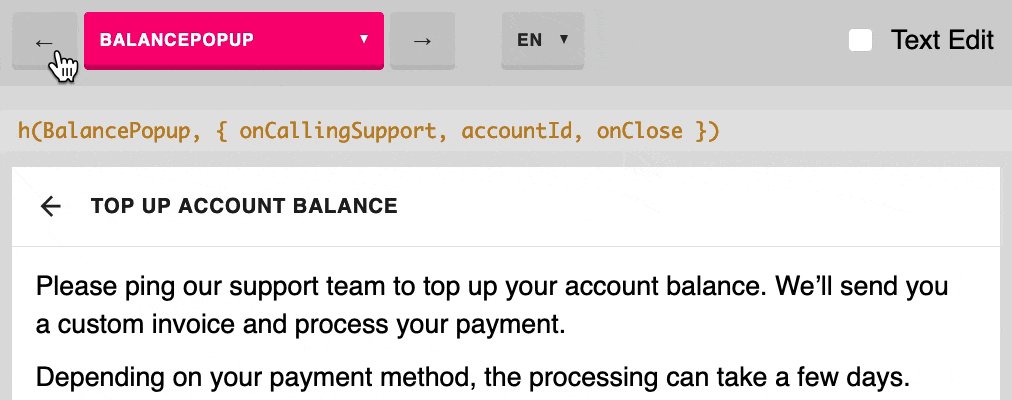
- manajer melihat bahwa bahkan popup yang sederhana, sekilas pandang, dapat berisi banyak status batas yang harus dipertimbangkan oleh pengembang - ini membantu mereka lebih memahami perangkat antarmuka perangkat dari dalam;
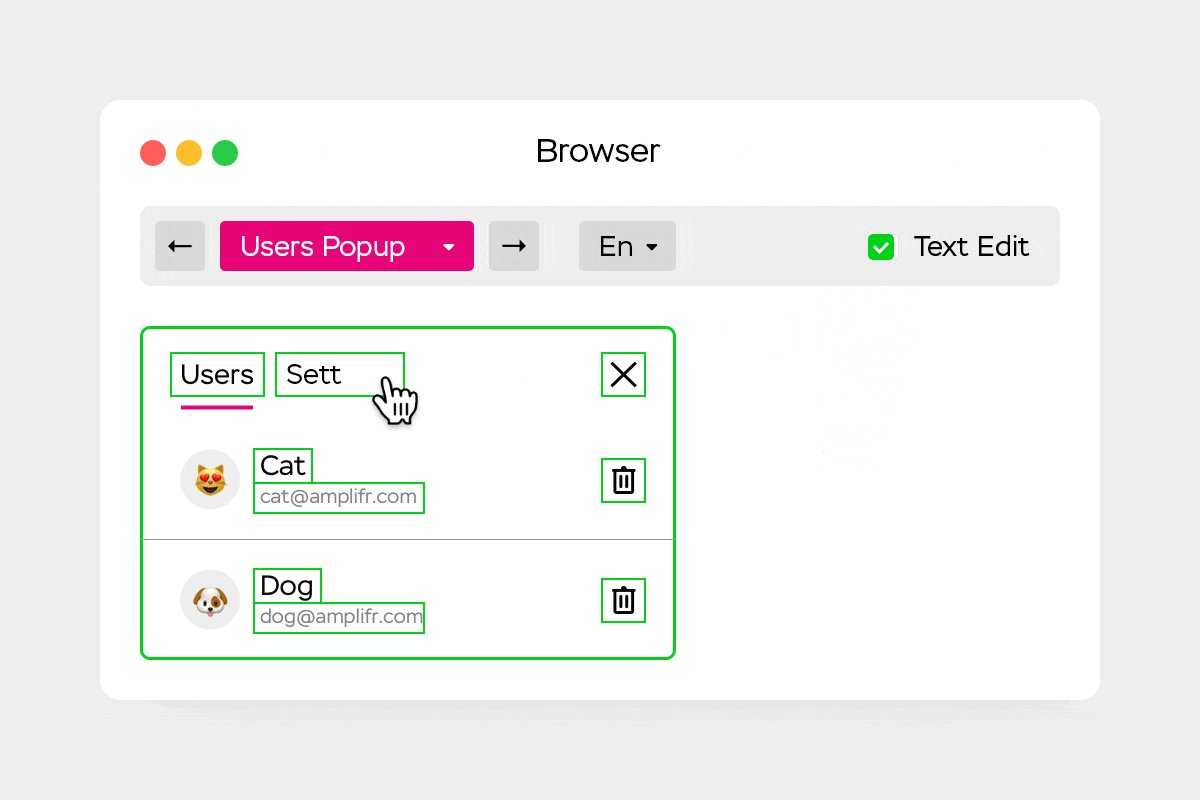
- editor dapat menggunakan Live Text Editing untuk mencoba teks untuk antarmuka dalam komponen nyata agar terlihat sempurna.
Apa yang berbeda dari analog

Anda mungkin bertanya, mengapa menemukan kembali roda ketika ada Storybook, Styleguidist dan solusi serupa yang sudah jadi? Proyek saya memiliki pendekatan yang berbeda dan saya menyoroti tiga perbedaan utama:
- Di Uibook, Anda dapat langsung menonton komponen dalam kondisi lebar dan tinggi perangkat terbatas;
- Itu tidak memerlukan kolektor terpisah dan mudah menghubungkan ke proyek yang ada dengan beberapa baris dalam file konfigurasi;
- Dapat dipahami bahwa halaman dengan komponen akan tersedia untuk umum sehingga setiap pengguna dapat menemukan kesalahan dan meninggalkan umpan balik.
Uibook diperlukan terutama untuk pengujian visual, dan bukan pengembangan, meskipun nyaman untuk mengembangkan bagian "mewakili" dari proyek dengannya. Harus membuat perubahan global pada proyek? Periksa semua halaman untuk memastikan semua komponen ditampilkan dengan benar.

Implementasi teknis
Uibook adalah aplikasi Bereaksi di mana Halaman ditransfer - set "kasus", yaitu, status satu komponen (alat peraga dan panggilan balik). Selanjutnya, Uibook merender Halaman yang dipilih pada satu layar menggunakan dua pengontrol: dengan dan tanpa permintaan media.
Karena tidak mungkin untuk meniru permintaan media menggunakan CSS dan JavaScript, kami menggunakan cara sederhana: merender komponen di dalam <iframe> jika pengguna menentukan lebar atau tinggi layar.
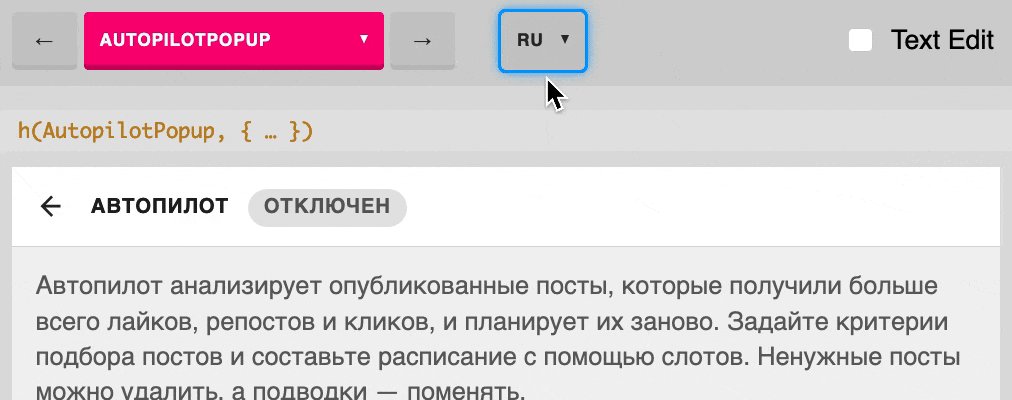
Pengontrol utama membungkus komponen dalam bungkus kustom apa pun, dan juga memungkinkan Anda memilih nilai di browser. Dalam iframe data dilewatkan melalui tautan. Juga, pengontrol utama menambahkan tombol pintas dan kemampuan untuk mengedit teks.
Saya tidak ingin memiliki assembler terpisah untuk proyek dan pengujian visual. Produk lain memaksanya untuk melakukannya, karena itu perlu untuk menyimpan lebih banyak file, dependensi, semuanya membutuhkan waktu lebih lama untuk mengonfigurasi, membutuhkan waktu lebih lama untuk dijalankan, lebih sulit untuk membangun dan menggunakan. Uibook terintegrasi ke dalam pembangun proyek, karena hanya ditambahkan sebagai plugin Webpack:
plugins: [ … new UibookPlugin({ controller: path.join(__dirname, '../controllers/uibook.js') }) ]
webpack.config.js
Uibook membuat bongkahan terpisah dan tidak menambah ukuran aplikasi utama. Ini berfungsi melalui SingleEntryPlugin atau MultiEntryPlugin . Ini menarik gaya dan skrip dari aplikasi utama dengan memperhitungkan caching akun ("cachebuster"). Berikut cara plugin mendapatkan daftar file yang Anda butuhkan:
let files = compilation.chunks.find(function (i) { return i.name === 'uibook' }).files
Itu kemudian menghasilkan file HTML tanpa menggunakan dependensi. Bagaimanapun, ini adalah tugas yang sangat sederhana, tidak perlu menyeret pustaka untuk ini. Kami mengambil templat, menambahkan impor, menambah output:
compilation.assets[outputPath + '/index.html'] = { … }
Tetapi jika Anda masih memiliki HtmlWebpackPlugin terhubung, Anda harus menambahkan uibook ke pengecualian, yang akan mengingatkan Anda pada Uibook.

Uibook sangat sederhana
Itu hanya React, Webpack dan create-react-class dalam dependensinya. Itu ditulis dalam ES5, jadi itu akan bekerja bahkan jika Anda tidak memiliki Babel dalam proyek tersebut. Dan jika ada, tidak akan ada konflik plug-in. Uibook memiliki bantuan bawaan jika ada sesuatu yang salah dalam file konfigurasi.

Uibook fleksibel

Anda dapat membungkus semua komponen di dalam pengontrol Anda. Ini bisa menjadi pembungkus untuk Redux, Konteks atau sekaligus. Berikut adalah contoh dengan API Konteks baru:
export default UibookStarter({ wrapper: (children, props) => <Context.Provider value={ props }> { children } </Context.Provider>, values: { locale: ['ru', 'en'], theme: ['dark', 'light'] }, … })
Daftar kunci pengguna dan nilainya akan ditampilkan di menu navigasi atas.
Bagaimana cara menanamkan Uibook dalam sebuah proyek
Sebagai contoh, kami ingin menambahkan komponen Button, yang terletak di src/button.js . Anda perlu menginstal paket uibook , membuat pengontrol file, dan halaman file. Pengontrol file digunakan untuk mengimpor tes Uibook Anda, dan halaman file adalah serangkaian "kasus", kombinasi parameter untuk satu komponen.
Inilah cara melakukannya:
1) Mari kita mulai, $ yarn add uibook ;
2) Di sini Anda dapat menggunakan perintah $ npm init uibook , yang akan membuat file sampel, atau Anda dapat melakukan semuanya secara manual. Struktur perkiraan adalah sebagai berikut:
your-project ├── uibook │ ├── button.uibook.js │ └── uibook-controller.js ├── src │ └── button.js ├── webpack.config.js └── package.json
3) Kami menghubungkan plugin dalam file konfigurasi Webpack:
let UibookPlugin = require('uibook/plugin') module.exports = { … plugins: [ new UibookPlugin({ controller: path.join(__dirname, '../src/uibook-controller.js'), }) ], }
webpack.config.js
4) Kami menulis tes di uibook/button.uibook.js . Jika Anda menggunakan perintah init , maka contoh ini telah dibuat:
import UibookCase from 'uibook/case' import Button from '../src/button.js' const PROPS = { onClick: UibookCase.event('onClick') } const ButtonUibook = { component: Button, name: 'Button', cases: [ () => <UibookCase props={{ ...PROPS, isLarge: true }}> Large Button </UibookCase>, () => <UibookCase props={{ ...PROPS, isDisabled: true }}> Disabled Button </UibookCase> ] } export default ButtonUibook
button.uibook.js
5) Kami mengimpor dan mentransfer tes uibook ini dalam file controller:
import UibookStarter from 'uibook/starter' import ButtonUibook from './button.uibook' export default UibookStarter({ pages: { Button: ButtonUibook, } })
uibook-controller.js
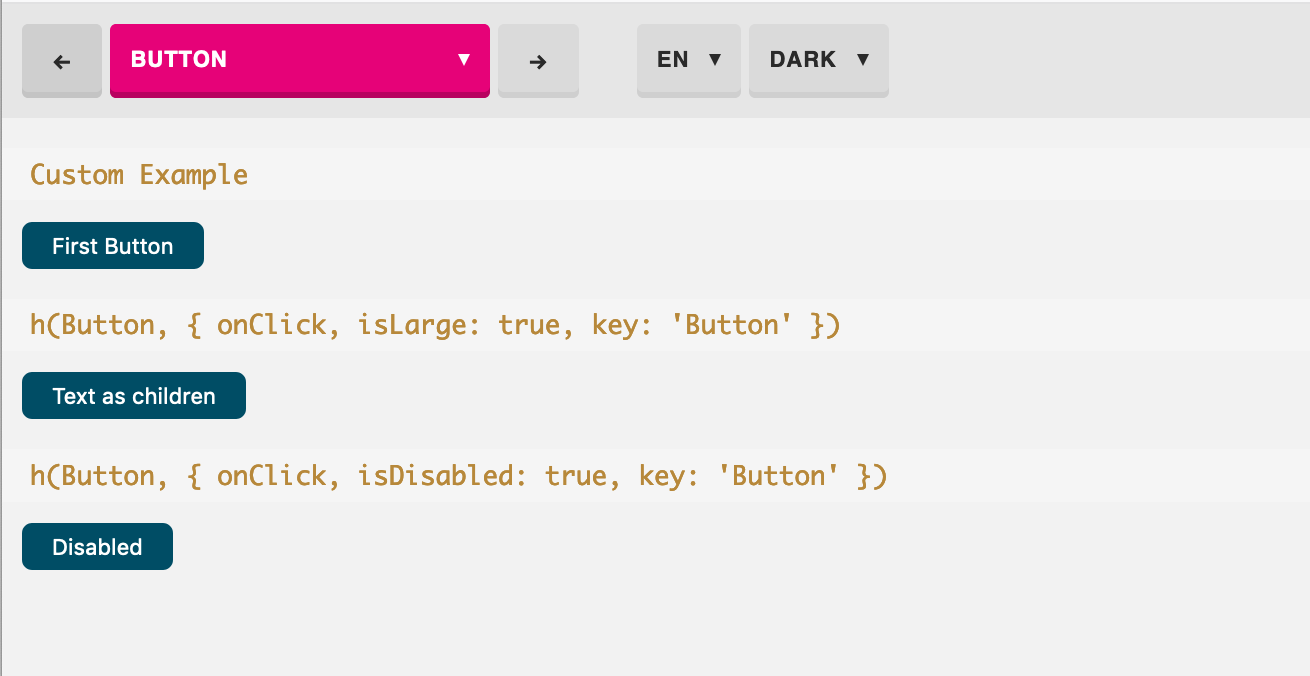
6) Dilakukan! Kami memulai proyek kami seperti biasa (misalnya, $ yarn start ) dan membuka halaman /uibook di browser. Kami akan melihat tiga /src/button.js dengan tombol (tentu saja jika Anda memiliki komponen /src/button.js ):

Bagaimana Uibook Membantu Kami
Kami telah menggunakan Uibook dalam pekerjaan kami selama lebih dari setahun sebagai sebuah tim. Pengembang front-end mengembangkan komponen baru hanya melalui Uibook, secara bersamaan membuat file uji dengan parameter batas (alat peraga). Ini jauh lebih cepat daripada menulis controller secara paralel untuk melihat komponen dalam aplikasi web nyata. Selain itu, file uji ini akan digunakan nanti untuk pengujian visual setelah perubahan global.
Andrey Sitnik Iskin , pengembang front-end terkemuka di Evil Martians, mencatat bahwa Uibook melakukan pekerjaan yang lebih tenang:
Uibook akhirnya memberi kami keyakinan bahwa setelah pembaruan normalize.css, tidak ada yang rusak. Cukup buka dan telusuri semua komponen dalam satu baris. Di sini fitur utama banyak membantu - mendukung @media , sehingga pada halaman semua status komponen. Pengembang memiliki lebih sedikit ketakutan, manajer memiliki lebih sedikit bug. Semua orang senang.

Dan proses pengujian itu sendiri telah disederhanakan. Sekarang front-end menulis komponen baru (komponen tampilan), secara bersamaan membuat file dengan parameter (alat peraga). Anda tidak memerlukan pengontrol pada saat yang bersamaan - Anda dapat menggunakannya saat pengembangan tanpa memasukkan komponen ke dalam aplikasi web itu sendiri.
Pengembang front-end lainnya merevisi komponen menggunakan Uibook lokal atau tak berawak: Anda dapat mengklik semua tombol dan memeriksa apakah panggilan balik dipanggil. Jadi kami menghemat hingga 30 jam setiap bulan untuk pengujian komponen.
Damir Melnikov, pengembang front-end Amplifer, juga mencatat kemungkinan bekerja sama dengan desainer, produk, dan editor:
Uibook memungkinkan saya bekerja dengan cepat pada komponen - coba gaya baru, ikuti versi seluler, dan pelajari bagaimana komponen itu berperilaku dengan input yang berbeda. Selain itu, Uibook memungkinkan Anda berbagi pekerjaan dengan cepat dengan perancang (tata letak langsung), editor (untuk mengoreksi teks front-end) dan pengembang front-end lainnya.

Pemimpin konten Amplifer, Alexander Marfitsin, mencatat bagaimana Uibook telah menyederhanakan penulisan teks front-end:
Saat Anda membuat teks untuk antarmuka, Anda sering bekerja secara membabi buta dan tidak melihat bagaimana label pada produk "live" akan terlihat. Uibook memecahkan masalah ini. Anda tidak hanya dapat membaca teks lama, tetapi juga membuat yang baru, berdasarkan pada keterbatasan komponen dan mencoba konsep Anda sendiri pada antarmuka yang nyata. Semua elemen teks dapat diedit, ini memungkinkan Anda untuk mendapatkan hasil yang solid - dari judul hingga bahkan tulisan terkecil.
Dan proses kerjanya sendiri menjadi lebih transparan - dengan Uibook Anda lebih memahami perangkat dan antarmuka perangkat dari dalam, Anda mulai lebih memahami pentingnya teks yang baik untuk antarmuka.

⌘⌘⌘
Saya harap Uibook menemukan aplikasi dalam proyek Anda. Jika Anda memiliki pertanyaan, lihat petunjuk terperinci di dalam repositori di Github. Atau email saya di twitter atau melalui surat .
Terima kasih kepada Alexander Marfitsin marfitsin atas bantuannya dalam mempersiapkan artikel ini.