Cukup sering dalam latihan saya, sekelompok Spring + Angular digunakan. Saya ingin berbagi pengalaman dalam mempersiapkan proyek semacam itu di lingkungan pengembangan IntelliJ IDEA.
Buat proyek Gradle kosong
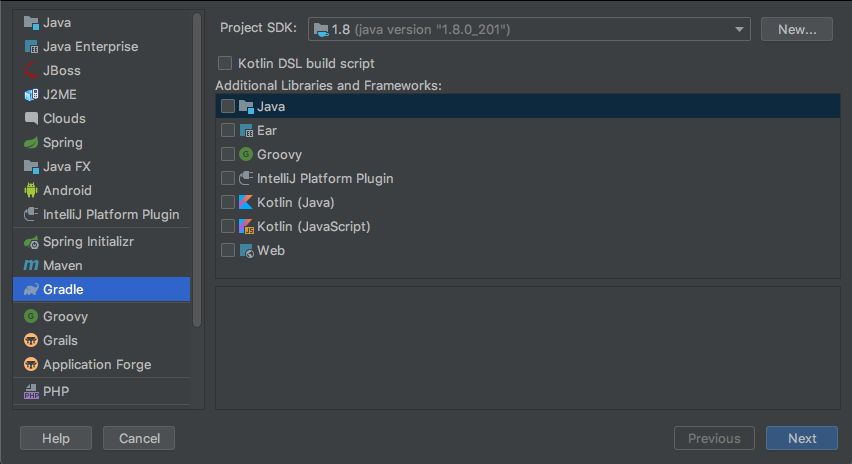
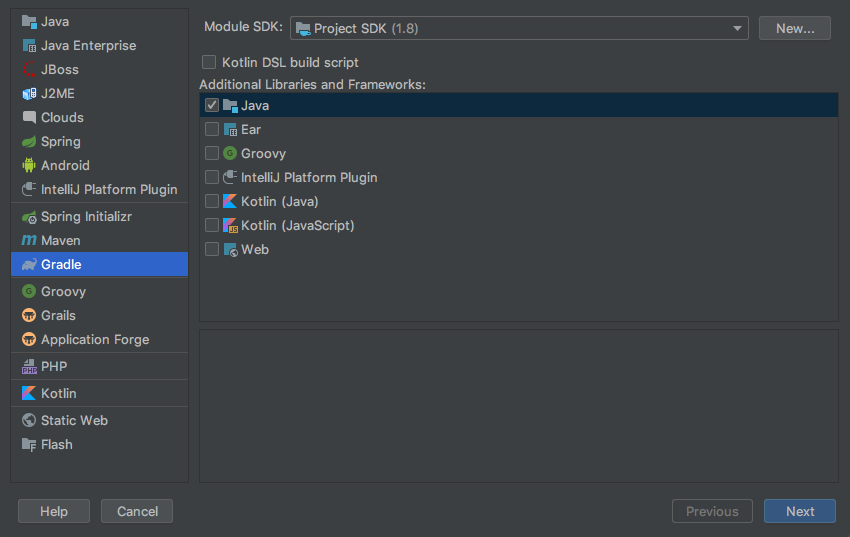
Pertama, buat proyek Gradle kosong di IDEA, sementara hapus centang semua perpustakaan dan kerangka kerja.

Biarkan artefak kami menjadi "demo" dan grup "com.habr". Setelah membuat proyek, file settings.gradle dan build.gradle akan secara otomatis dihasilkan dengan konten berikut:
build.gradle
group 'com.habr' version '1.0'
settings.gradle
rootProject.name = 'demo'
Buat modul untuk Spring
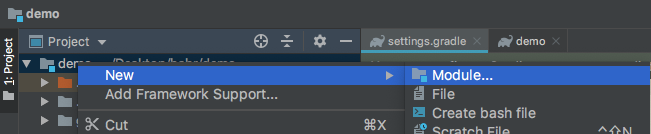
Selanjutnya, kita akan menambahkan modul ke proyek kita yang akan meng-host bagian server dari aplikasi kita, mis. Musim semi

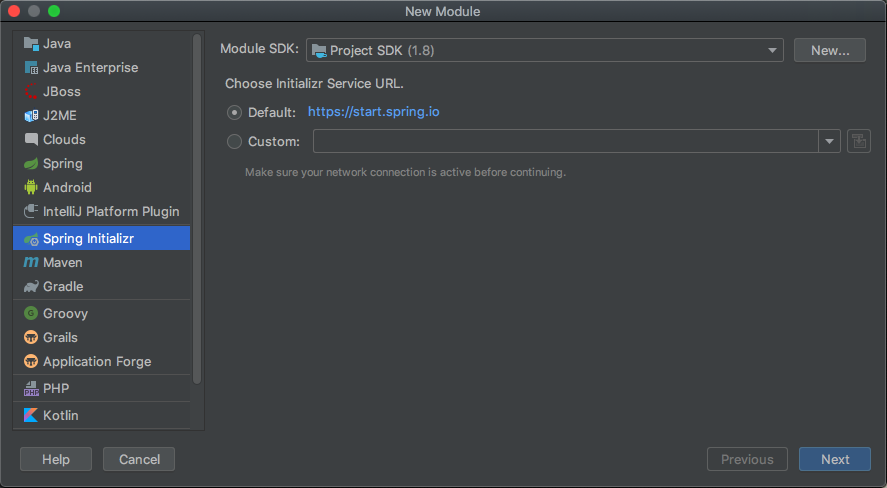
Saat membuat modul ini, kita akan menggunakan Spring Initializr.

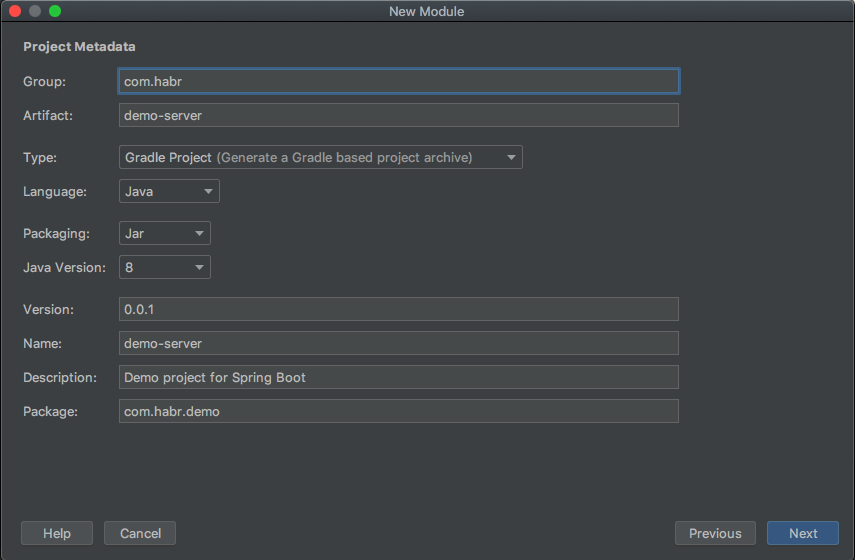
Mari beri nama modul "demo-server", tunjukkan jenis proyek Gradle, grup com.habr, dan nama paket utama org.habr.demo.

Selanjutnya, Anda perlu memilih semua komponen yang diperlukan dari kerangka Spring, dalam contoh ini saya memilih hanya "web", tetapi Anda dapat memilih semua yang Anda butuhkan.

Setelah membuat modul demo-server, perhatikan bahwa 2 file dibuat di dalamnya: build.gradle dan settings.gradle. Dari settings.gradle modul ini, Anda perlu mentransfer baris berikut ke awal file settings.gradle dari proyek itu sendiri, dan menghapus settings.gradle dari modul.
pluginManagement { repositories { gradlePluginPortal() } }
Selain itu, Anda perlu menambahkan modul yang dibuat ke settings.gradle proyek, sebagai hasilnya kita dapatkan:
settings.gradle
pluginManagement { repositories { gradlePluginPortal() } } rootProject.name = 'demo' include 'demo-server'
Setelah itu, kami menghapus baris berikut dari file build.gradle dari modul server-demo:
group = 'com.habr' version = '0.0.1'
Mengenai hal ini, pembuatan modul pertama dapat dianggap selesai, tetapi kami akan mengembalikannya untuk menghubungkannya dengan modul kedua.
Buat modul untuk Angular
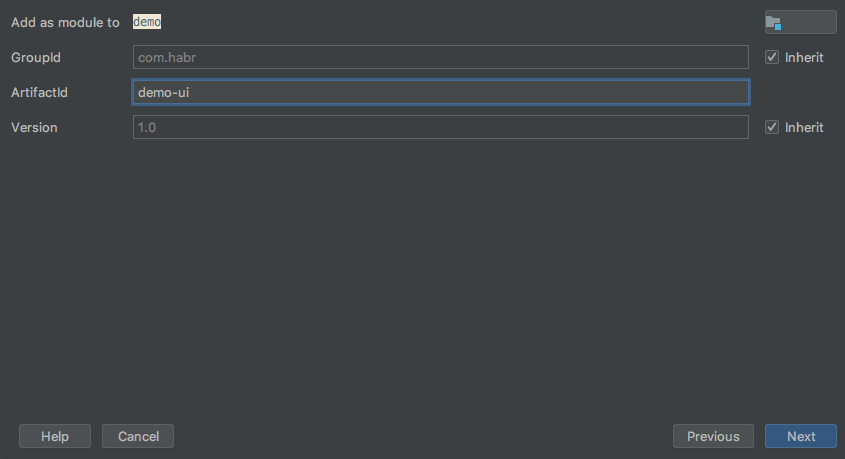
Kami membuat modul demo-ui sebagai proyek java gradle.

Mari kita beri nama modul yang dibuat "demo-ui".

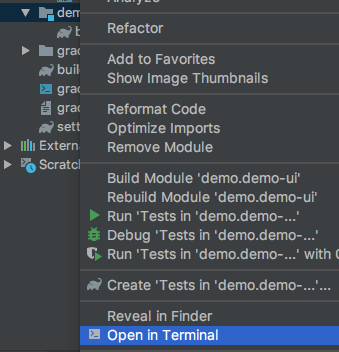
Dalam proyek yang dibuat, Anda perlu menghapus folder src. Setelah melakukan operasi ini, buka terminal di folder root modul ini.

Di terminal yang terbuka, jalankan perintah:
ng new demo-ui
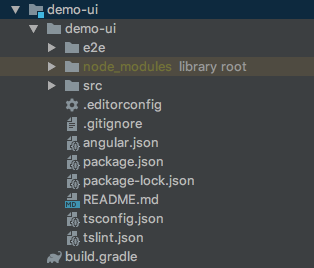
Perintah akan menginstal Angular, dan folder dengan nama yang sama akan dibuat di dalam modul demo-ui.

Semua konten folder yang dibuat, kecuali untuk modul-simpul, harus dipindahkan ke root modul, dan folder itu sendiri harus dihapus.

Sekarang konfigurasikan perakitan, untuk ini kami membawa build.gradle dari modul demo-ui ke bentuk berikut:
plugins { id 'java' id "com.moowork.node" version "1.3.1" } node { version = '10.14.1' npmVersion = '6.4.1' download = true } jar.dependsOn 'npm_run_build' jar {
Modul sudah siap.
Kami mengikat modul
Tetap hanya menambahkan dependensi ke build.gradle dari modul demo-server.
implementation project(':demo-ui')
Hasilnya, kita mendapatkan build.gradle berikut di modul "demo-server":
plugins { id 'org.springframework.boot' version '2.1.5.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation project(':demo-ui') implementation 'org.springframework.boot:spring-boot-starter-web' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Luncurkan
Untuk menjalankan aplikasi, cukup jalankan tugas Gradle.

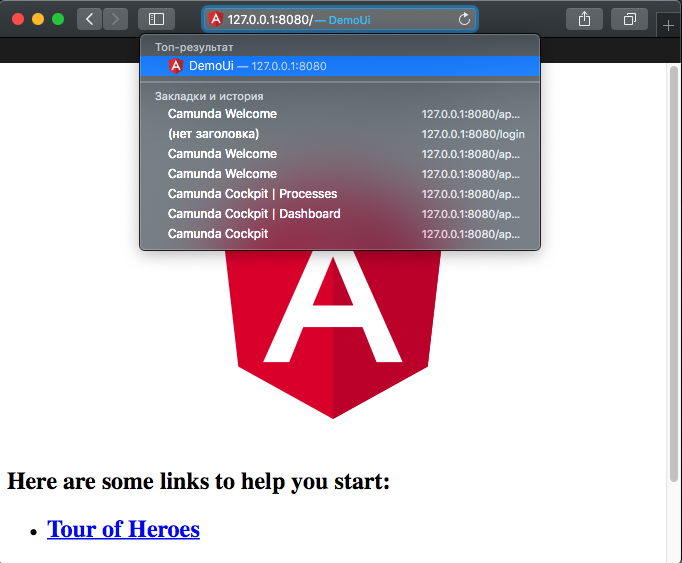
Setelah itu aplikasi akan dibangun dan diluncurkan, itu dapat dibuka di browser.

Nah, jika Anda ingin mendapatkan file jar, maka jalankan saja tugas build.

File yang sudah dirakit akan menunggu Anda di demo-server / build / libs.
