Dalam TestMace Visual Studio Code kami adalah salah satu alat paling populer. Dan semakin membesarkan hati berkembang dengan pesat. Perhatian Anda diundang untuk menerjemahkan artikel tentang fitur lezat lainnya, yang hanya tersedia di VS Code Insiders.
Saya setuju, saya melangkah terlalu jauh dengan tajuk utama, saya hanya diliputi oleh emosi. Saya memutuskan untuk membagikan kesan pertama saya tentang pengembangan jarak jauh di VS Code , pada saat penulisan, tersedia di VS Code Insiders.
Ekstensi untuk pengembangan jarak jauh memerlukan instalasi Visual Studio Code Insiders .
Kemampuan pengembangan jarak jauh dalam Visual Studio Code adalah kemampuan untuk menggunakan wadah, komputer jarak jauh, atau Windows Subsystem untuk Linux (WSL) sebagai lingkungan pengembangan yang lengkap. Pada saat yang sama, seluruh proses dibagi menjadi dua bagian: bagian klien dari aplikasi berjalan di komputer lokal, dan server VS Code hampir di mana saja. Kit ekstensi untuk pengembangan jarak jauh mencakup tiga ekstensi. Tiga artikel berikut akan membantu Anda mempelajari masing-masing secara lebih rinci:
- Remote - SSH - akses ke direktori apa pun di mesin jarak jauh atau virtual menggunakan SSH.
- Remote - Containers - bekerja dengan seperangkat alat terisolasi atau aplikasi kemas dalam wadah (atau dipasang dalam wadah).
- Remote - WSL - pengembangan aplikasi di Windows Subsystem for Linux (WSL).
Saya akan memberikan contoh nyata. Misalkan Anda perlu mengembangkan aplikasi dalam bahasa apa pun, tetapi komputer Anda tidak memiliki bahasa itu sendiri, atau SDK, atau alat yang diperlukan.
Banyak pengembang yang menulis untuk Windows membuat mesin virtual Windows di cloud, dan kemudian terhubung ke desktop melalui RDP dan mengarahkan windows. Dalam hal ini, mesin virtual melakukan semua operasi terkait. Pengembang Linux membuat mesin atau wadah virtual Linux dan menghubungkannya melalui SSH melalui terminal, meluncurkan vim atau tmux dan menulis ke konsol. Dalam hal ini, mesin virtual melakukan semua operasi terkait. Dalam kedua skenario, koneksi client-server tidak diimplementasikan, tetapi interaksi terminal atau thin client dengan server. VS Code adalah klien yang tebal dengan antarmuka layanan bahasa dan transparansi lokasi yang jelas dan intuitif.
Ketika Anda menulis kode - misalnya, sebuah instance dari objek, dan setelah karakter titik (.), Anda secara otomatis melengkapi nama-nama konten dari objek ini. Siapa yang melakukan ini? Dari mana daftar ini berasal? Jika kode berjalan secara lokal, dan bahkan di dalam wadah, Anda perlu memastikan bahwa kedua sisi (klien dan server) disinkronkan, gunakan SDK yang sama dan sejenisnya. Bukan tugas yang mudah.
Misalkan Rust tidak diinstal pada komputer Anda dan alat yang diperlukan untuk pengembangan.
Kemudian kami mengkloning repositori berikut:
git clone https://github.com/Microsoft/vscode-remote-try-rust
Luncurkan VS Code Insiders:
C:\github> git clone https://github.com/Microsoft/vscode-remote-try-rust Cloning into 'vscode-remote-try-rust'... Unpacking objects: 100% (38/38), done. C:\github> cd .\vscode-remote-try-rust\ C:\github\vscode-remote-try-rust [main =]> code-insiders .
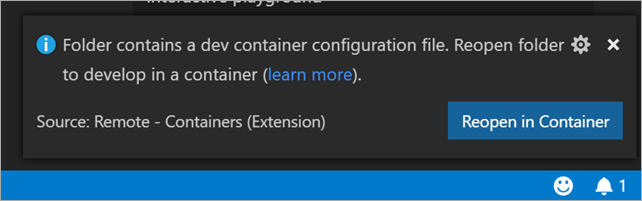
Kemudian VS Code bertanya apakah Anda ingin membuka wadah ini.
File devcontainer.json berisi daftar ekstensi yang diperlukan untuk proyek saat ini. Ekstensi Kode VS akan dipasang di wadah Docker, dan kemudian dapat digunakan dari jarak jauh. Sistem lokal Anda tidak memerlukan semuanya, cukup untuk menginstal hanya yang Anda rencanakan untuk digunakan dalam proyek saat ini. Tentu saja, Anda dapat melakukannya tanpa menginstal apa pun di komputer lokal Anda, tetapi tujuan utamanya adalah untuk menyingkirkan konfigurasi manual yang tidak perlu dari sistem.

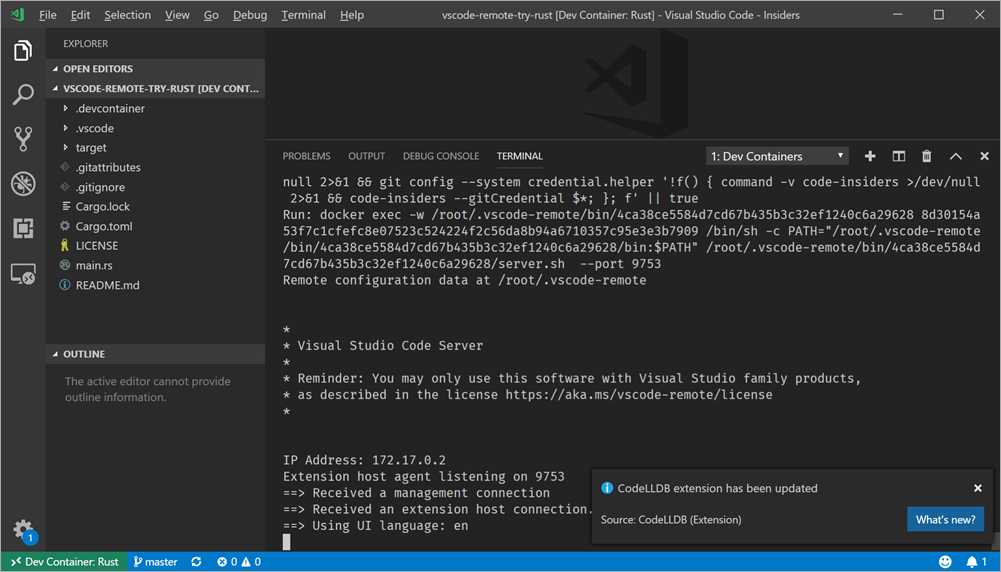
Lihatlah screenshot di bawah ini. Di sini alat yang Anda butuhkan ditambahkan ke dockerfile, Docker executable diluncurkan, dan kami melihat server VS Code!

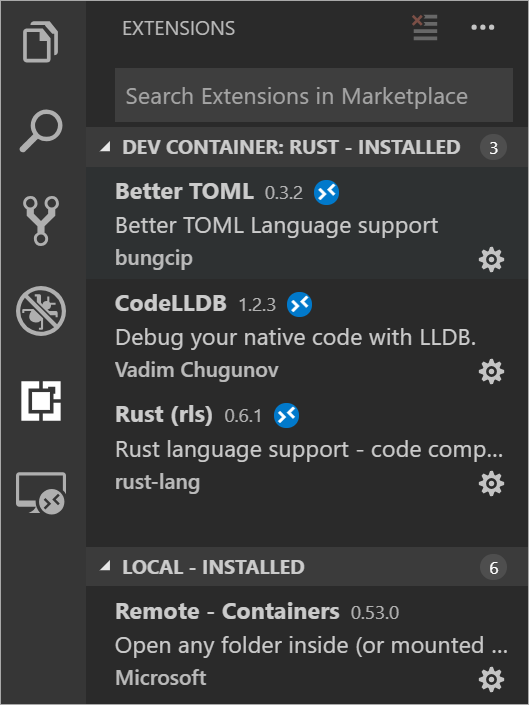
Buka bagian Ekstensi dalam Kode VS dan perhatikan sudut kiri bawah. Bilah status hijau menunjukkan bahwa interaksi klien-server telah diterapkan. Semua ekstensi Rust yang diperlukan dipasang di wadah dan siap digunakan dalam Kode VS. Seluruh proses instalasi memakan waktu beberapa menit.

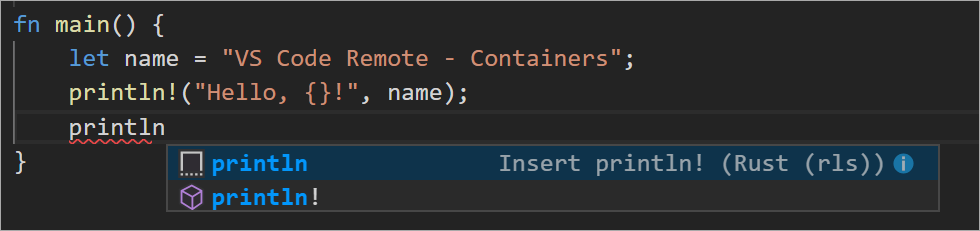
Dengan mengedit kode dengan cara ini, Anda mendapatkan fungsi pelengkapan otomatis, debugging, dan lainnya yang sama.

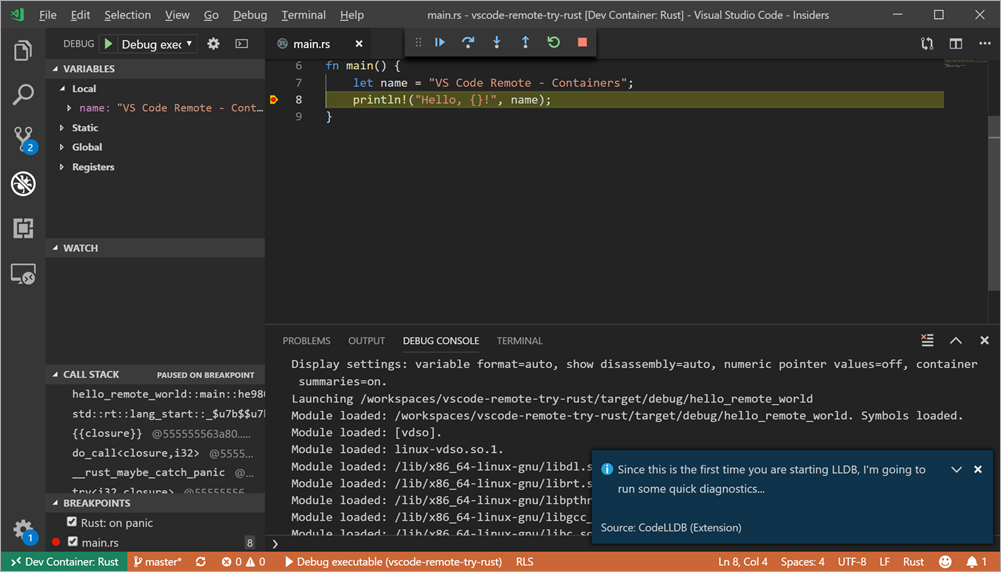
Berikut adalah contoh sesi debugging aplikasi waktu-nyata pada Rust yang tidak memerlukan konfigurasi apa pun selain menginstal VS Code Insiders, Remote Extensions, dan Docker (yang sudah saya miliki).

Seperti yang saya katakan, Anda dapat menjalankan kode menggunakan WSL, dalam wadah, atau melalui SSH . Gaya pengembangan ini hanya mendapatkan momentum. Ini sederhana dan mudah, dan sangat menarik bagi saya untuk melihat di mana ini menuntun kita. Kita harus melakukan begitu banyak tugas rutin , dan pengeditan kode secara jarak jauh memungkinkan kita membuang segala sesuatu yang berlebihan dari proses pengembangan dan memusatkan perhatian kita pada hal yang paling penting.