
Saya Sergey, Pemimpin Desainer di Acronis. Dalam artikel ini saya akan berbicara tentang alat-alat yang tidak hanya kami terapkan, tetapi juga dikembangkan untuk desainer lain di dalam perusahaan. Ini tentang plugin untuk Sketsa, utilitas konsol, dan ekstensi untuk Chrome.
Untuk memulainya, mari kita secara singkat melihat fitur-fitur utama ekosistem kita, dan kemudian menyelidiki detail dan berbicara tentang masing-masing alat secara lebih rinci. Jadi Plugin dapat menghasilkan data untuk tabel, menyimpan lekukan dalam tombol, menerjemahkan teks ke dalam bahasa yang berbeda, membuka komponen langsung, dokumentasi pada komponen di Zeplin dan daftar tugas aktual di Jira. Utilitas konsol dapat membersihkan SVG dari sampah, mengumpulkan ikon dalam font dan secara otomatis menghubungkan font ini ke semua produk dan layanan. Ekstensi untuk Chrome memungkinkan Anda untuk memeriksa tata letak untuk lekukan yang benar antara elemen tanpa harus membuka inspektur browser atau mengukur indentasi ini dengan penggaris dalam editor grafis. Sekarang mari kita lihat representasi skematis ekosistem kita dan mencoba memahami semuanya secara lebih rinci.

Plugin sketsa dasar
Kumpulan dasar plugin tidak hanya mencakup solusi yang kami tulis, tetapi juga proyek sumber terbuka dari pengembang pihak ketiga yang kami sesuaikan dengan kebutuhan kami atau diintegrasikan ke dalam ekosistem apa adanya.
Data
Antarmuka kami memiliki banyak tabel. Di dalam tabel berisi array besar data tertentu. Untuk memalu data spesifik ini dengan tangan Anda setiap kali Anda membutuhkan kumpulan kolom baru, latihan yang panjang dan bahkan berbahaya. Untuk menghapus bagian dari pekerjaan mekanis dari desainer, kami telah memasang plug-in dengan set besar data yang sangat spesifik ini. Prinsip operasi tidak berbeda dari puluhan Generator Data Dummy lainnya untuk Sketsa. Nilai diambil dari JSON dan, tergantung pada kategori yang dipilih, diganti secara berurutan atau acak ke dalam kolom yang dipilih.
Palet
Karena Acronis memiliki produk yang menggunakan warna mereka sendiri, kami membutuhkan solusi yang memungkinkan kami untuk dengan cepat beralih di antara palet alih-alih menyimpan warna untuk semua produk dalam satu daftar besar. Plugin ini bekerja dengan Inspektur Warna asli, memungkinkan Anda untuk menyimpan, memuat atau menghapus palet yang sebelumnya terhubung. Jika Anda sudah lama memimpikan hal ini, lihat Sketsa Palet oleh Andrew Fiorillo. Kami menggunakan implementasi serupa.
https://github.com/andrewfiorillo/sketch-palettes
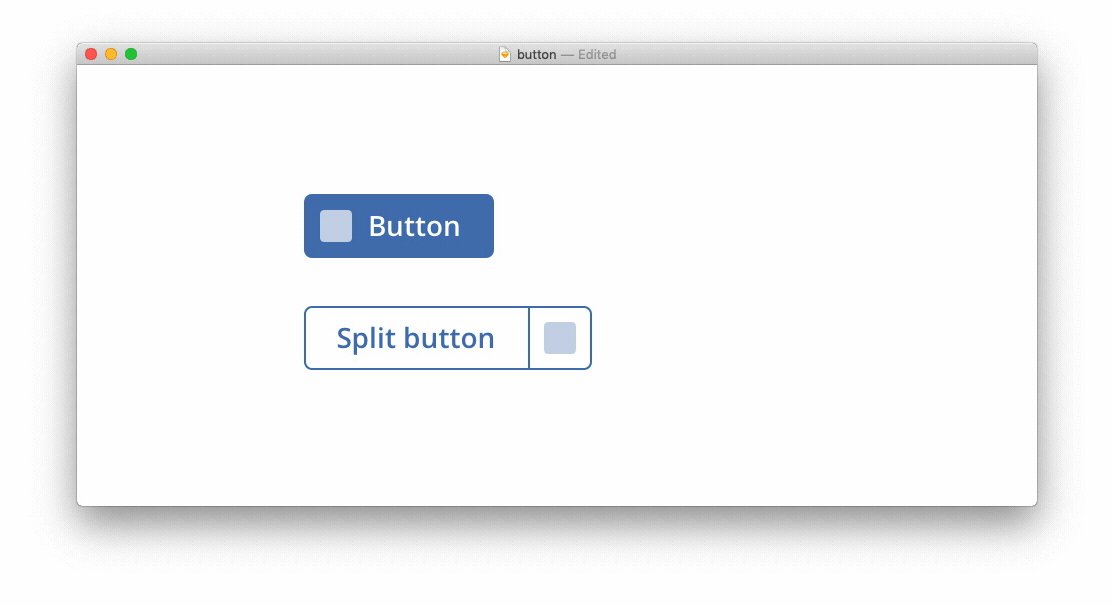
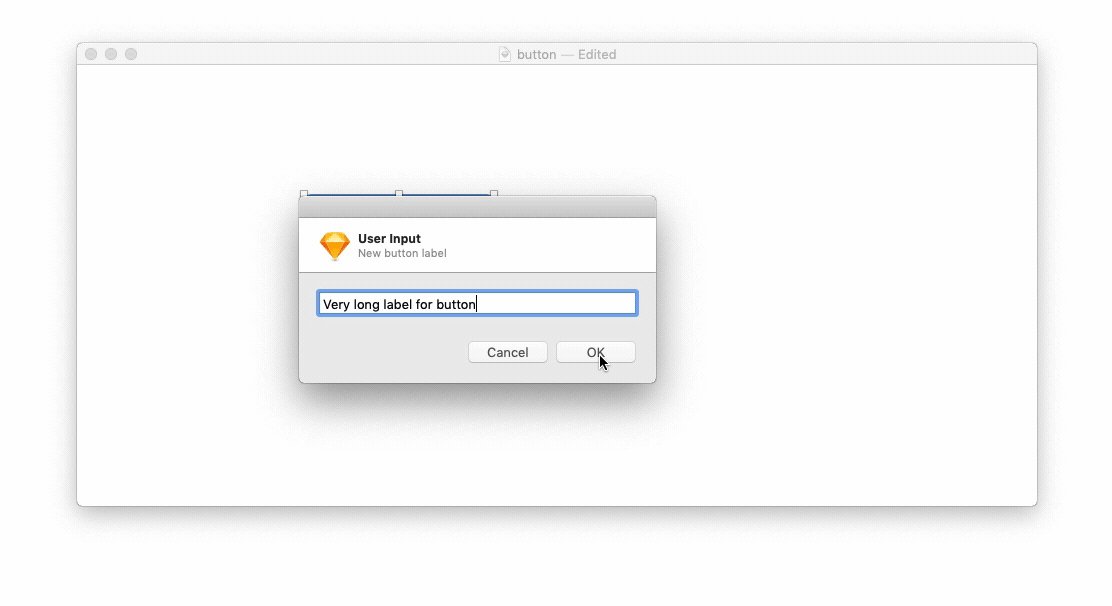
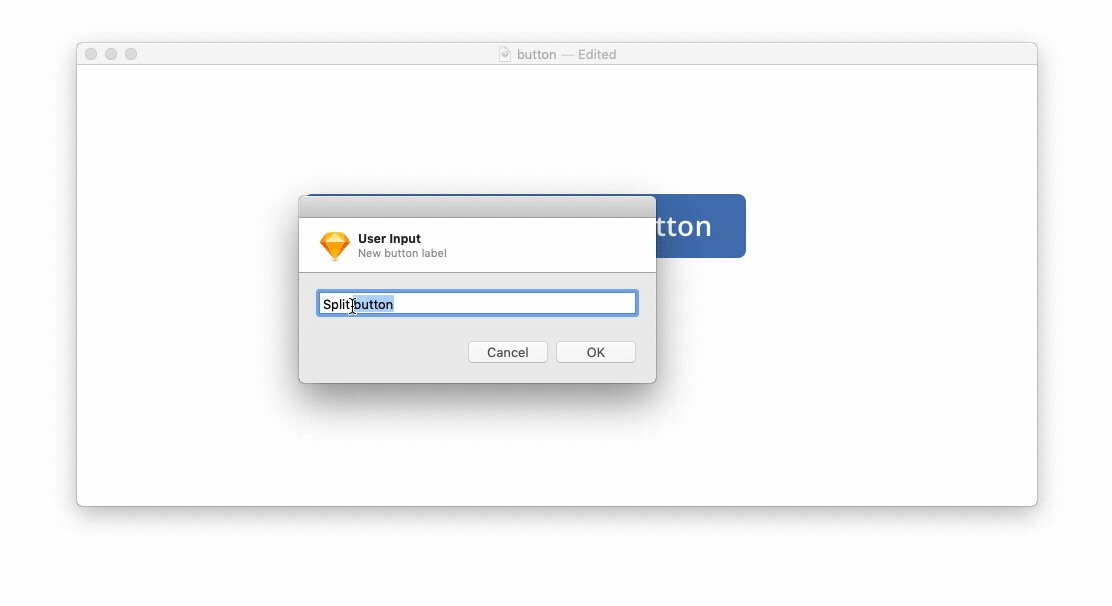
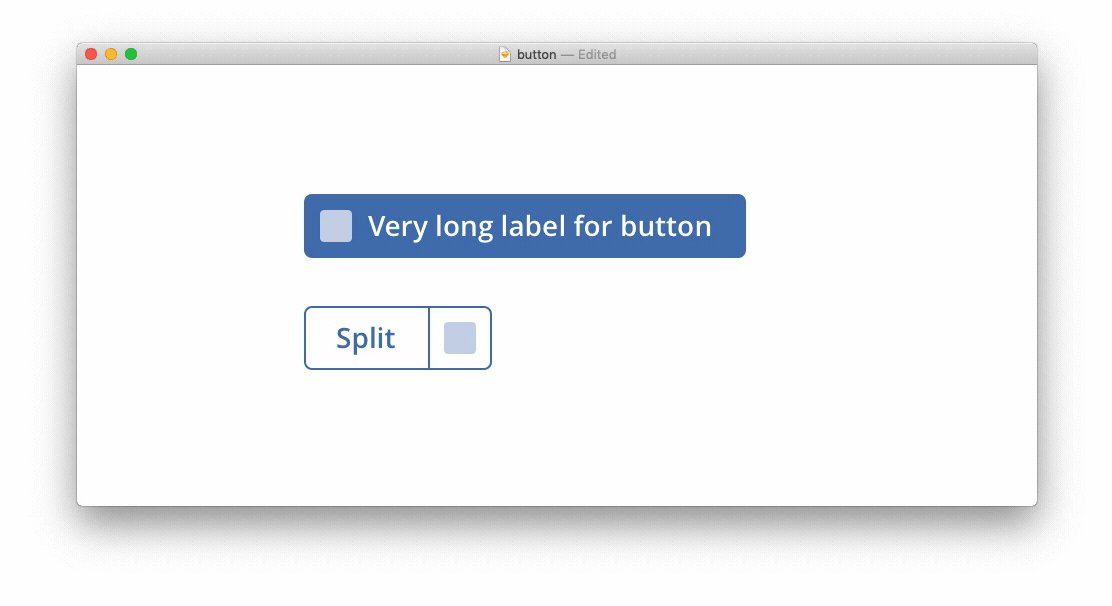
Untuk bekerja dengan tombol, kami menggunakan plugin Tombol Relabel dari Ken Moore.
https://github.com/kenmoore/sketch-relabel-button
Sebaliknya, garpu, yang sedikit dimodifikasi dan dioptimalkan untuk kebutuhan kita. Tugas utama plugin adalah untuk menimpa nilai teks di dalam karakter dan menyimpan indentasi yang ditetapkan sebelumnya. Plugin mengatasi dengan ikatan yang rumit di dalam karakter dan tidak pecah setelah rilis Sketch versi baru berikutnya.

Terjemahkan
Produk dan layanan kami tersedia dalam 26 bahasa. Bahasa Inggris adalah bahasa utama yang kami gunakan dalam tata letak. Sebelum kita mengirimkan tata letak untuk pengembangan, kita harus yakin bahwa antarmuka yang ditarik dapat menahan pemeriksaan lokalisasi. Salah satu bahasa yang paling “bermasalah” untuk pelokalan adalah Jerman dan Rusia (serta Polandia, Italia, dll.). Panjang kata rata-rata dalam bahasa-bahasa ini adalah 20% lebih lama daripada dalam bahasa Inggris.

Distribusi panjang kata dalam teks-teks Rusia, Inggris dan Jerman.
V.V. Boykov, NA. Zhukova, L.A. Romanova. Institut Ekonomi dan Manajemen Tver
Sebelum intervensi, prosesnya adalah sebagai berikut: desainer menyalin teks kontroversial dari Sketch, menerjemahkannya menggunakan Yandex atau Google Translate, mengembalikannya ke Sketch, memeriksa dan kemudian siklus berulang. Dalam kebanyakan kasus, tidak ada yang menguji apa pun secara sistematis, dan antarmuka berjalan seperti apa adanya. Hasil logis dari pendekatan ini adalah banyak bug di UI setelah menghubungkan lokal ke tempat uji.
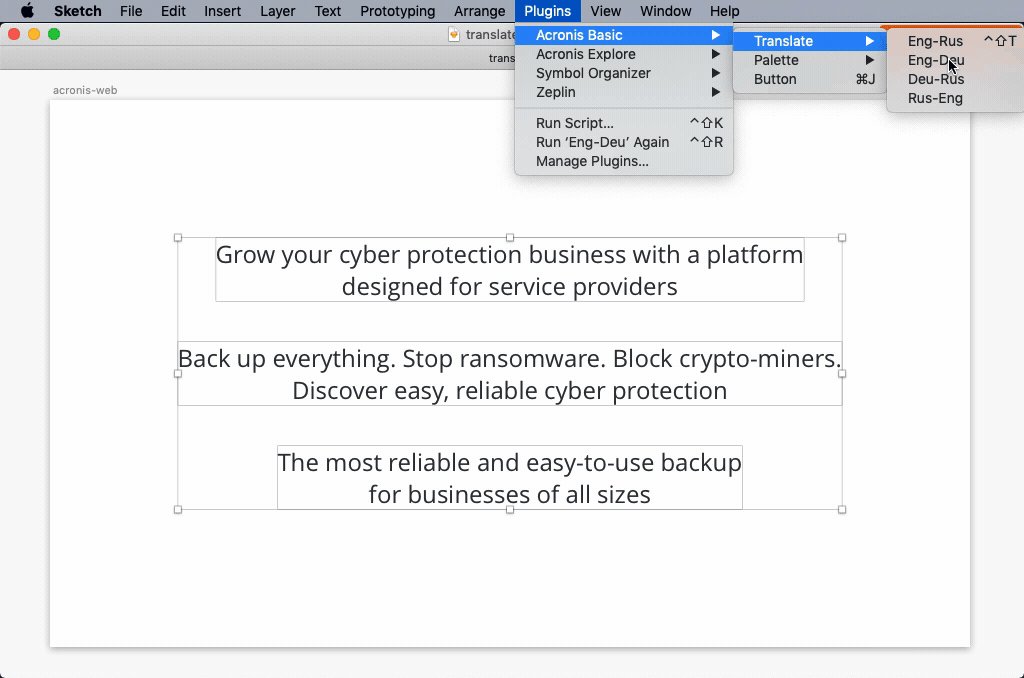
Untuk membuat bagian dari pekerjaan ini kurang rutin dan lebih sistematis (baca, dapatkan desainer untuk memeriksa antarmuka), kami telah mengumpulkan plug-in yang berfungsi melalui Yandex.API dan dapat menerjemahkan lapisan teks yang dipilih ke semua bahasa yang diperlukan.

Tentu saja, ini adalah terjemahan mesin. Ini tidak memperhitungkan kekhasan kosa kata atau terminologi dan, dalam sebagian besar kasus, akan sangat berbeda dari terjemahan yang dibuat oleh penutur asli. Tapi! Sudah pada tahap desain, memungkinkan untuk studi yang lebih rinci dari bagian-bagian kontroversial dari antarmuka dan untuk menghindari banyak masalah potensial selama implementasi selanjutnya.
Pelengkapan otomatis
Pengaya menambahkan pelengkapan otomatis ke dialog asli untuk membuat karakter baru. Mereka yang setidaknya pernah membuat karakter dalam Sketch dan membangunnya dalam struktur hierarkis, lihat saja demo yang menangis.

Kami mengambil plugin SymbolNameAutocomplete asli dari Griffin Stewie dan menambahkannya ke ekosistem kami tanpa perubahan.
https://github.com/griffin-stewie/SymbolNameAutocomplete
Jelajahi Plugin Sketsa
Jelajahi plugin memungkinkan Anda untuk mengaitkan komponen dalam Sketsa dengan komponen langsung di kotak pasir, melampirkan simbol ke dokumentasi di Zeplin, dan memberikan akses ke tugas saat ini di Jira. Plugin dibangun menggunakan skpm dan menggunakan sketsa-module-web-view.
https://github.com/skpm/skpm
https://github.com/skpm/sketch-module-web-view
Taman bermain & dokumen
Plugin Playground mengaitkan karakter (baca komponen) di Sketsa dengan komponen langsung di kotak pasir. Cukup untuk menempatkan simbol apa pun di papan seni dari tombol sederhana ke bilah alat yang rumit dan, menggunakan aksi menu atau pintasan pada keyboard, buka halaman dengan penerapan komponen ini dalam kode.

Zeplin menyimpan lebih dari 100 file dengan deskripsi terperinci tentang komponen dan pola yang digunakan dalam sistem desain. Untuk mempermudah pencarian informasi pada masing-masing komponen, kami membuat plugin Documents yang mengaitkan karakter dalam Sketsa dengan dokumentasi di Zeplin dan merupakan kunci bagi desainer baru.

Sekarang mari kita lihat di bawah tenda dan lihat cara kerjanya. Ketika kita memilih karakter pada artboard dan menjalankan salah satu plugin, ekspresi reguler mulai berfungsi yang mencari postfix "-c" pada nama simbol. Karena beberapa komponen dapat digabungkan dalam satu bagian dengan nama tunggal (misalnya, tombol primer, tombol sekunder, tombol hantu, tombol status digabungkan di bagian Tombol), postfix dapat ditemukan di mana saja dalam nama simbol.

Setelah postfix ditemukan, skrip utama menyentak config.js dan membandingkan nama simbol dari Sketch dengan nama dalam kamus. Segera setelah kecocokan ditemukan, transisi dilakukan ke tampilan Web atau ke Zeplin. Dalam kasus Zeplin, Anda dapat menggunakan https: // dan zpl: // sebagai tautan. Untuk https: // versi web Zeplin akan terbuka, dan untuk zpl: // aplikasi itu sendiri.

Tugas saya
Plugin ini memungkinkan Anda untuk pergi ke daftar tugas saat ini di Jira yang disaring oleh status BARU, BUKA, GAMBAR, DALAM KEMAJUAN. Secara alami, semua orang yang menggunakan plugin hanya melihat daftar tugas mereka saat ini.

Terus perbarui atau appcast.xml
Untuk alasan tertentu, kami tidak dapat menggunakan layanan pihak ketiga untuk menerbitkan dan memperbarui plugin kami, sehingga perlu menemukan solusi yang memungkinkan tidak hanya untuk memperbarui plugin secara otomatis, tetapi juga untuk menjatuhkannya di suatu tempat dengan sumber daya internal perusahaan.
Dimulai dengan versi 45, Sketch menyediakan mekanisme pembaruan plugin resmi. Di manifest.json, sebuah baris ditambahkan dengan URL ke file appcast.xml yang berisi informasi tentang pembaruan yang tersedia. Setelah perubahan dilakukan pada plugin dan kumpulan permintaan dikirim, Jenkins terhubung, yang menempatkan versi baru plugin di server internal dan menambahkan entri yang sesuai di appcast.xml.

Setiap kali setelah peluncuran, Sketch memeriksa file ini, melihat versi yang tersedia dan membandingkannya dengan versi plugin yang diinstal. Jika appcast.xml memiliki catatan versi baru, label akan muncul di Sketch yang memberi tahu Anda bahwa ada pembaruan.
Utilitas Konsol
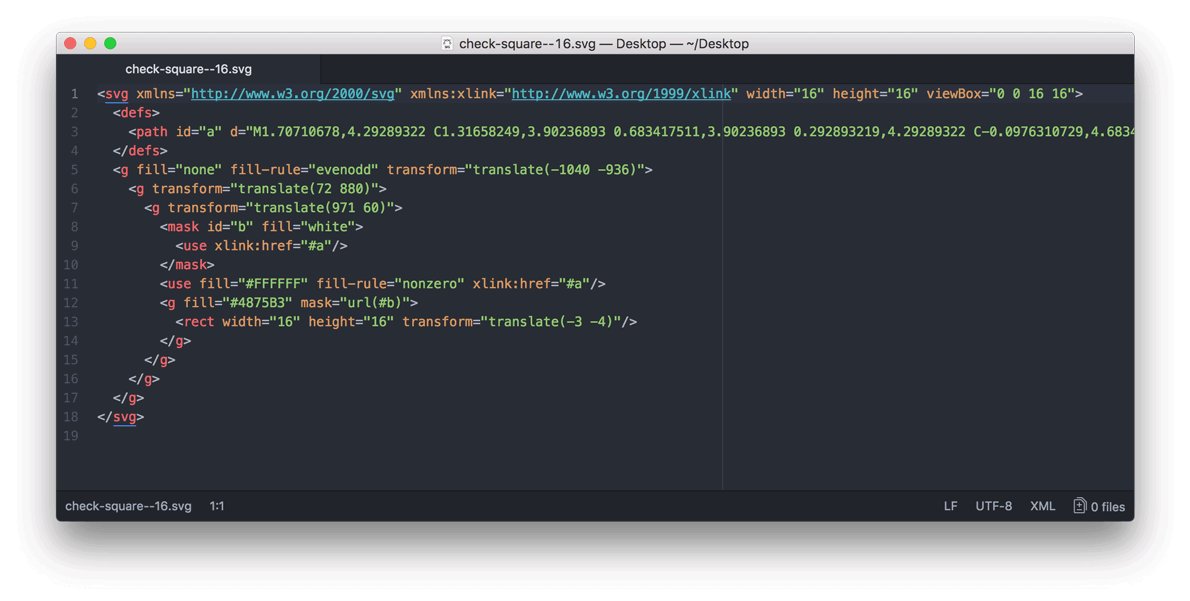
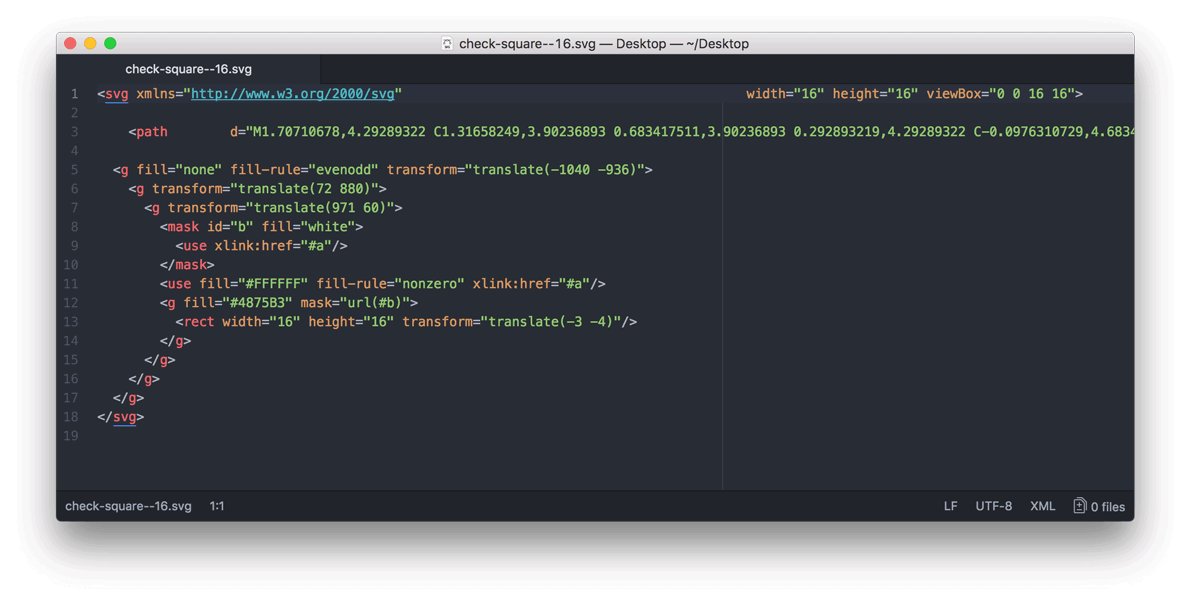
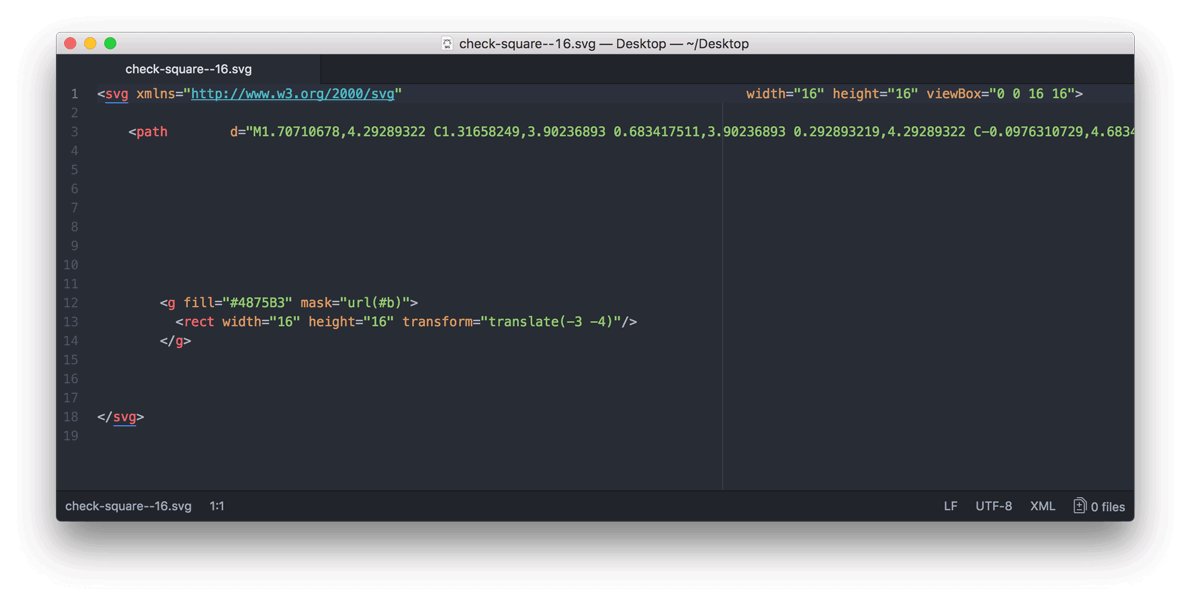
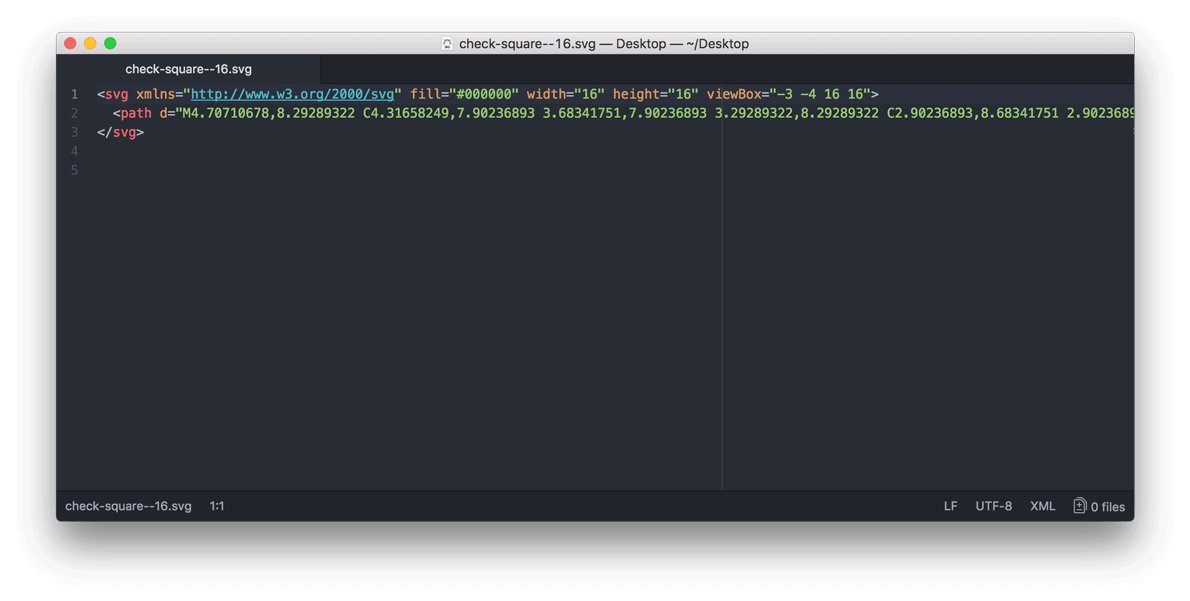
Meneguk bersih & ikon
Mereka yang setidaknya sekali membuka kode ikon yang diekspor dari Sketch ke SVG tahu bahwa kode ini mengandung banyak sampah yang akan bagus untuk dihapus sebelum digunakan lebih lanjut. Untuk melakukan ini secara besar-besaran dan secepat mungkin, kami menulis tugas teguk yang, menggunakan ekspresi reguler dan satu perintah di konsol, menghapus semua yang tidak perlu dan menyusun kembali SVG.

Gulp iconfont mengumpulkan semua ikon "bersih" ke dalam font dan mendistribusikan versi baru ke semua produk yang terhubung dengan font ini. Sebelum perakitan baru mulai diproduksi, pratinjau font dengan semua mesin terbang terbuka di browser, di mana Anda dapat memeriksa tampilan yang benar dari ikon yang ditambahkan. Anda dapat membaca lebih lanjut tentang cara kami mengotomatisasi dan menyederhanakan proses penambahan ikon baru di artikel saya sebelumnya:
Sistem Desain Acronis Bagian Dua Ikon, Font SVG, Gulp
Ekstensi Chrome
Memeriksa
Sistem indentasi kami didasarkan pada kisi 8px. Dengan demikian, semua indentasi antar elemen yang bukan kelipatan 8px dianggap sebagai kesalahan dalam implementasi di sisi pengembangan. Untuk menyederhanakan proses pengecekan indentasi ini, kami membuat ekstensi untuk Chrome yang mengemulasi model kotak dari inspektur peramban asli. Ekstensi menunjukkan margin, paddings dan nilai numeriknya tanpa harus membuka devtools.

Alih-alih sebuah kesimpulan
Mungkin bagi sebagian orang semua ini sangat rumit, bahwa ini adalah perkembangan yang serius dan banyak waktu. Aku cepat-cepat meyakinkan, ini tidak begitu. Kami tidak secara khusus terlibat dalam pengembangan kompleks dan tidak melakukan hal-hal rumit untuk mendukung yang kami harus menghabiskan banyak waktu di masa depan. Manfaat maksimal dalam waktu minimum adalah prinsip dasar kami untuk solusi tersebut. Pendekatan semacam itu memungkinkan tidak hanya eksperimen yang murah dan banyak, tetapi juga akumulasi cepat pengalaman dan keahlian dalam bidang yang berkaitan dengan desain.
Terima kasih khusus kepada Kirill Savelov, Dmitry Kozlov dan Shawn Xu atas bantuan, kesabaran, dan dukungan mereka.
Daftar tautan