Gambar JPEG ditemukan di mana-mana dalam kehidupan digital kita, tetapi di balik penutup kesadaran ini terletak algoritma yang menghilangkan detail yang tidak dirasakan oleh mata manusia. Hasilnya adalah kualitas visual tertinggi dengan ukuran file terkecil - tetapi bagaimana sebenarnya semuanya bekerja? Mari kita lihat apa yang sebenarnya tidak dilihat mata kita!

Sangat mudah untuk mengambil, begitu saja, kemampuan untuk mengirim foto ke teman, dan tidak khawatir tentang perangkat, browser, atau sistem operasi yang digunakannya - namun, ini tidak selalu menjadi masalah. Pada awal 1980-an, komputer tahu cara menyimpan dan menampilkan gambar digital, tetapi ada banyak ide yang saling bersaing tentang cara terbaik untuk melakukan ini. Tidak mungkin mengirim gambar dari satu komputer ke komputer lain dan berharap semuanya berjalan baik.
Untuk mengatasi masalah ini, pada tahun 1986 sebuah komite ahli dari seluruh dunia dibentuk dengan nama “Kelompok Ahli Foto Bersama (JPEG), berdasarkan kolaborasi dari Organisasi Internasional untuk Standardisasi (ISO) dan Komisi Elektroteknik Internasional (IEC) ) - dua organisasi standardisasi internasional, yang kantor pusatnya berlokasi di Jenewa (Swiss).
Sekelompok orang yang disebut JPEG menciptakan standar kompresi gambar digital JPEG pada tahun 1992. Siapa pun yang menggunakan Internet kemungkinan akan menemukan gambar yang disandikan JPEG. Ini adalah cara paling umum untuk menyandikan, mengirim, dan menyimpan gambar. Dari halaman web ke email dan jejaring sosial, JPEG digunakan miliaran kali sehari - hampir setiap kali kita menonton gambar online atau mengirimnya. Tanpa JPEG, web akan menjadi kurang bersemangat, lebih lambat, dan mungkin akan ada lebih sedikit gambar kucing!
Artikel ini adalah tentang cara men-decode gambar JPEG. Dengan kata lain, tentang apa yang diperlukan untuk mengubah data terkompresi yang disimpan di komputer menjadi gambar yang muncul di layar. Perlu diketahui tentang hal ini, bukan hanya karena penting untuk memahami teknologi yang kami gunakan setiap hari, tetapi juga karena ketika mengungkapkan tingkat kompresi, kami lebih memahami persepsi dan penglihatan, serta detail yang paling sensitif bagi mata kita.
Selain itu, bermain dengan gambar dengan cara ini sangat menarik.

Mencari di dalam jpeg
Di komputer, semuanya disimpan sebagai urutan angka biner. Biasanya, bit-bit ini, nol dan satu, dikelompokkan dalam delapan, membentuk byte. Ketika Anda membuka gambar JPEG di komputer, sesuatu (browser, OS, sesuatu yang lain) harus memecahkan kode byte, mengembalikan gambar asli dalam bentuk daftar warna yang dapat ditampilkan.
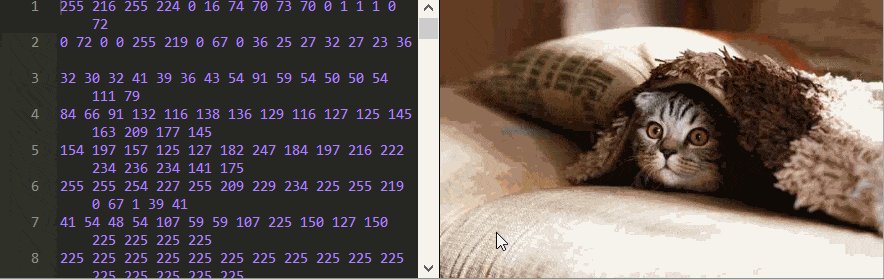
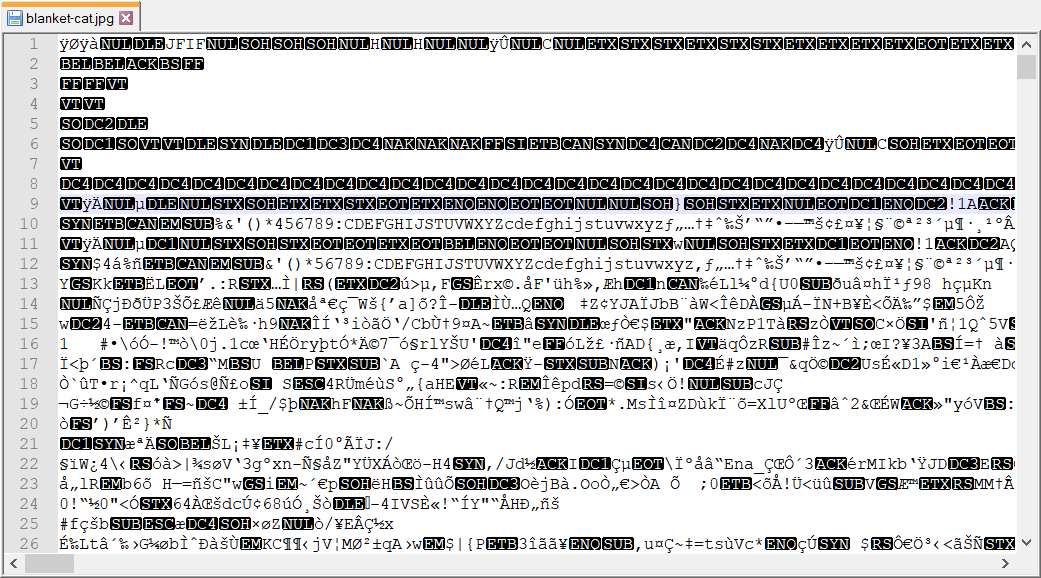
Jika Anda mengunduh
foto kucing lucu ini dan membukanya di editor teks, Anda akan melihat banyak karakter yang tidak jelas.
 Di sini saya menggunakan Notepad ++ untuk memeriksa isi file, karena editor teks biasa seperti Notepad dari Windows akan merusak biner setelah disimpan dan tidak akan lagi memenuhi format JPEG.
Di sini saya menggunakan Notepad ++ untuk memeriksa isi file, karena editor teks biasa seperti Notepad dari Windows akan merusak biner setelah disimpan dan tidak akan lagi memenuhi format JPEG.Ketika Anda membuka gambar dalam editor teks, Anda membingungkan komputer, sama seperti Anda membingungkan otak Anda ketika Anda menggosok mata dan mulai melihat bintik-bintik berwarna!
Bintik-bintik ini yang Anda lihat dikenal sebagai
fosfena dan bukan hasil dari paparan rangsangan cahaya atau halusinasi yang dihasilkan oleh pikiran. Mereka terjadi karena otak Anda percaya bahwa setiap sinyal listrik di saraf optik mengirimkan informasi tentang cahaya. Otak perlu membuat asumsi seperti itu, karena tidak mungkin untuk mengetahui apakah sinyal itu suara, penglihatan, atau apa pun. Semua saraf dalam tubuh mengirimkan impuls listrik yang persis sama. Dengan menekan mata, Anda mengirim sinyal yang tidak visual, tetapi mengaktifkan reseptor mata yang ditafsirkan oleh otak Anda - dalam hal ini, secara tidak benar - sebagai sesuatu yang visual. Anda benar-benar dapat melihat tekanannya!
Sangat lucu untuk berpikir tentang bagaimana komputer terlihat seperti otak, tetapi juga analogi yang berguna yang menggambarkan seberapa kuat pentingnya data - dikirim melalui tubuh oleh saraf, atau disimpan di komputer - tergantung pada interpretasinya. Semua data biner terdiri dari nol dan satu, komponen dasar yang dapat mengirimkan informasi dalam bentuk apa pun. Komputer Anda sering menebak bagaimana menafsirkannya menggunakan petunjuk, seperti ekstensi file. Dan sekarang kami memaksanya untuk menafsirkannya sebagai teks, karena inilah yang diharapkan oleh editor teks.
Untuk memahami cara mendekode JPEG, kita perlu melihat sendiri sinyal aslinya - data biner. Ini dapat dilakukan dengan menggunakan hex editor, atau langsung di
halaman web artikel asli ! Ada gambar, di sebelahnya di kotak teks semua byte (kecuali header), disajikan dalam bentuk desimal. Anda dapat mengubahnya, dan skrip akan mengode ulang dan menghasilkan gambar baru dengan cepat.

Anda dapat belajar banyak hanya dengan bermain dengan editor ini. Misalnya, dapatkah Anda memberi tahu dalam urutan apa piksel disimpan?
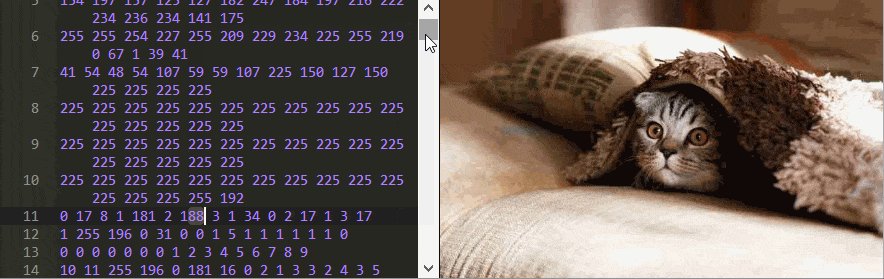
Dalam contoh ini, aneh bahwa mengubah beberapa angka sama sekali tidak memengaruhi gambar, tetapi, misalnya, jika Anda mengganti angka 17 dengan 0 pada baris pertama, foto akan benar-benar rusak!

Perubahan lainnya, misalnya, mengganti 7 on line 1988 dengan angka 254 mengubah warna, tetapi hanya piksel berikutnya.

Mungkin yang paling aneh adalah bahwa beberapa angka tidak hanya mengubah warna, tetapi juga bentuk gambar. Ubah 70 pada baris 12 ke 2 dan lihat baris atas gambar untuk melihat apa yang saya maksud.

Dan apa pun gambar JPEG yang Anda gunakan, Anda akan selalu menemukan urutan catur samar ini saat mengedit byte.
Saat bermain dengan editor, sulit untuk memahami bagaimana foto dibuat kembali dari byte ini, karena kompresi JPEG terdiri dari tiga teknologi berbeda yang diterapkan secara berurutan di seluruh level. Kami akan mempelajari masing-masing secara terpisah untuk mengungkap perilaku misterius yang kami amati.
Tiga tingkat kompresi JPEG:- Downsampling warna .
- Transformasi cosine diskrit dan diskritisasi .
- Panjang Seri Pengkodean , Delta , dan Huffman
Agar Anda dapat membayangkan skala kompresi, harap perhatikan bahwa gambar di atas mewakili 79.819 angka, yaitu sekitar 79 Kb. Jika kita menyimpannya tanpa kompresi, untuk setiap piksel diperlukan tiga angka - untuk komponen merah, hijau dan biru. Itu akan menjadi 917.700 angka, atau sekitar. 917 Kb. Sebagai hasil dari kompresi JPEG, file yang dihasilkan telah menurun lebih dari 10 kali!
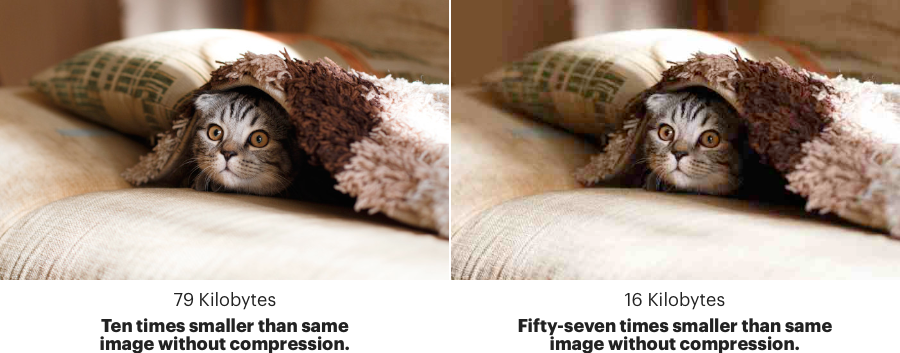
Bahkan, gambar ini dapat dikompresi jauh lebih kuat. Di bawah ini adalah dua gambar berdampingan - foto di sebelah kanan menyusut menjadi 16 Kb, yang 57 kali lebih kecil dari versi yang tidak terkompresi!

Jika Anda melihat lebih dekat, Anda akan melihat bahwa gambar-gambar ini tidak identik. Keduanya adalah gambar dengan kompresi JPEG, tetapi yang benar dalam volume jauh lebih kecil. Ini juga terlihat sedikit lebih buruk (lihat kotak warna latar belakang). Oleh karena itu, JPEG juga disebut kompresi lossy; selama kompresi, gambar berubah dan kehilangan beberapa detail.
1. Downsampling warna
Ini adalah gambar yang hanya menggunakan level kompresi pertama.
 (Versi interaktif - dalam artikel asli ). Menghapus satu nomor akan menghancurkan semua warna. Namun, jika Anda menghapus tepat enam angka, ini praktis tidak mempengaruhi gambar.
(Versi interaktif - dalam artikel asli ). Menghapus satu nomor akan menghancurkan semua warna. Namun, jika Anda menghapus tepat enam angka, ini praktis tidak mempengaruhi gambar.Sekarang angka sedikit lebih mudah diuraikan. Ini adalah daftar warna yang hampir sederhana di mana setiap byte mengubah tepat satu piksel, tetapi pada saat yang sama itu sudah setengah ukuran gambar yang tidak terkompresi (yang akan menempati sekitar 300 Kb dalam ukuran yang dikurangi). Tebak kenapa?
Anda dapat melihat bahwa angka-angka ini tidak menunjukkan komponen standar merah, hijau, dan biru, karena jika kita mengganti semua angka dengan nol, kita mendapatkan gambar hijau (dan bukan putih).

Ini karena byte ini menunjukkan Y (kecerahan),

Cb (relatif kebiru-biruan),

dan gambar Cr (relatif kemerahan).

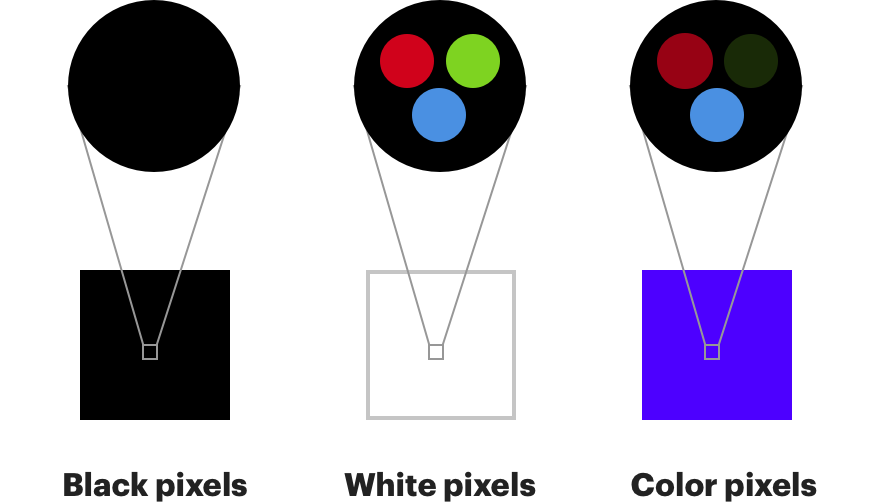
Mengapa tidak menggunakan RGB? Memang, inilah cara sebagian besar layar modern bekerja. Monitor Anda dapat menampilkan warna apa saja, termasuk merah, hijau dan biru dengan intensitas berbeda untuk setiap piksel. Putih diperoleh dengan menyalakan ketiganya dengan kecerahan penuh, dan hitam - dengan mematikannya.

Ini juga sangat mirip dengan karya mata manusia. Reseptor warna mata kita disebut "
kerucut, " dan dibagi menjadi tiga jenis, masing-masing lebih sensitif terhadap merah, hijau, atau biru [kerucut tipe S sensitif dalam warna ungu-biru (S dari Bahasa Inggris Pendek - gelombang pendek) spektrum), tipe-M - berwarna hijau-kuning (M dari bahasa Inggris. Gelombang menengah - sedang), dan tipe-L - di bagian kuning-merah (L dari bahasa Inggris. Panjang - gelombang panjang) dari spektrum. Kehadiran ketiga jenis kerucut (dan batang sensitif di bagian spektrum hijau emerald) memberikan penglihatan warna seseorang. / kira-kira. diterjemahkan.].
Batang , jenis fotoreseptor lain di mata kita, hanya dapat menangkap perubahan kecerahan, tetapi mereka jauh lebih sensitif. Di mata kami ada sekitar 120 juta batang dan hanya 6 juta kerucut.
Karena itu, mata kita melihat perubahan kecerahan jauh lebih baik daripada perubahan warna. Jika Anda memisahkan warna dari kecerahan, Anda dapat menghapus sedikit warna, dan tidak ada yang akan melihat apa pun. Downsampling warna adalah proses merepresentasikan komponen warna suatu gambar pada resolusi yang lebih rendah daripada komponen kecerahan. Dalam contoh di atas, setiap piksel memiliki tepat satu komponen Y, dan masing-masing kelompok empat piksel memiliki tepat satu komponen Cb dan satu Cr. Oleh karena itu, gambar mengandung informasi warna empat kali lebih sedikit daripada aslinya.
Ruang warna YCbCr digunakan tidak hanya dalam format JPEG. Awalnya diciptakan pada tahun 1938 untuk acara televisi. Tidak semua orang memiliki TV berwarna, sehingga pemisahan warna dan kecerahan memungkinkan setiap orang untuk menerima sinyal yang sama, dan TV tanpa warna hanya menggunakan komponen kecerahan saja.
Oleh karena itu, menghapus satu nomor dari editor sepenuhnya menghancurkan semua warna. Komponen disimpan sebagai YYYY Cb Cr (pada kenyataannya, tidak harus dalam urutan itu - urutan penyimpanan ditentukan dalam header file). Menghapus angka pertama akan mengarah pada fakta bahwa nilai Cb pertama akan dianggap sebagai Y, Cr sebagai Cb, dan secara keseluruhan efek domino akan berubah, mengubah semua warna gambar.
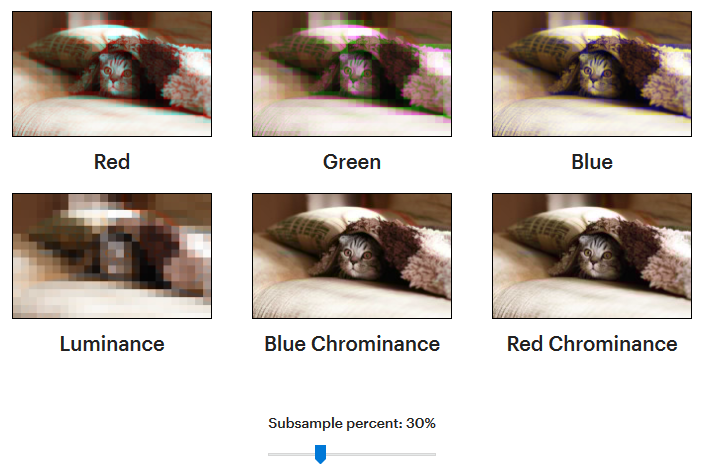
Spesifikasi JPEG tidak mengharuskan Anda untuk menggunakan YCbCr. Tetapi pada sebagian besar file digunakan karena memberikan kualitas gambar yang lebih baik setelah downsampling dibandingkan dengan RGB. Tapi Anda tidak harus mengambil kata saya untuk itu. Lihat sendiri dalam tabel di bawah ini bagaimana downsampling dari masing-masing komponen akan terlihat seperti di RGB dan di YCbCr.

(Versi interaktif - dalam artikel
asli ).
Menghapus warna biru tidak terlihat seperti merah atau hijau. Ini karena enam juta kerucut di mata Anda, sekitar 64% sensitif terhadap merah, 32% untuk hijau dan 2% untuk biru.
Sub-sampling komponen Y (kiri bawah) paling baik dilihat. Terlihat bahkan ada sedikit perubahan.
Mengubah gambar dari RGB ke YCbCr tidak mengurangi ukuran file, tetapi membuatnya lebih mudah untuk menemukan detail yang kurang terlihat yang dapat dihapus. Kompresi lossy terjadi pada tahap kedua. Ini didasarkan pada ide untuk merepresentasikan data dalam bentuk yang lebih kompresif.
2. Transformasi cosine diskrit dan diskritisasi
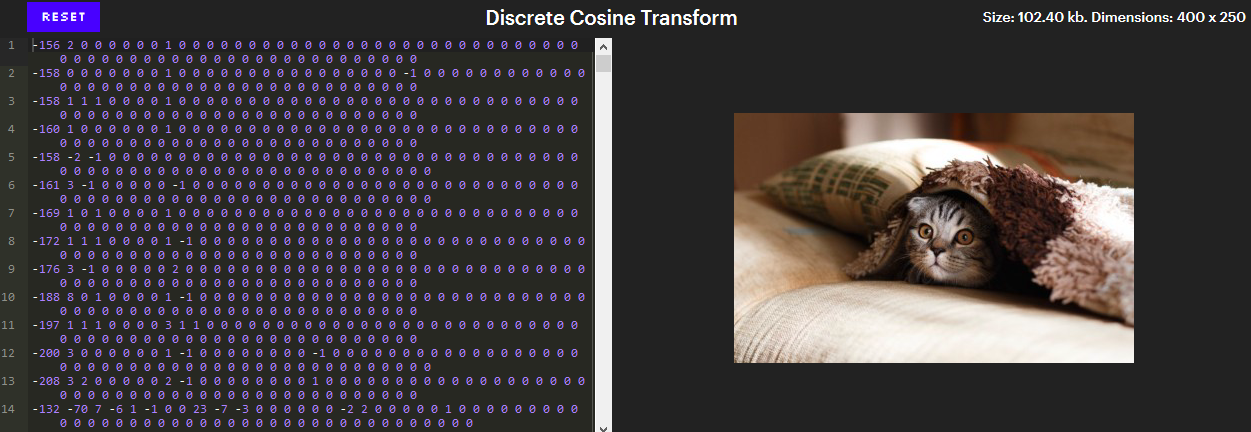
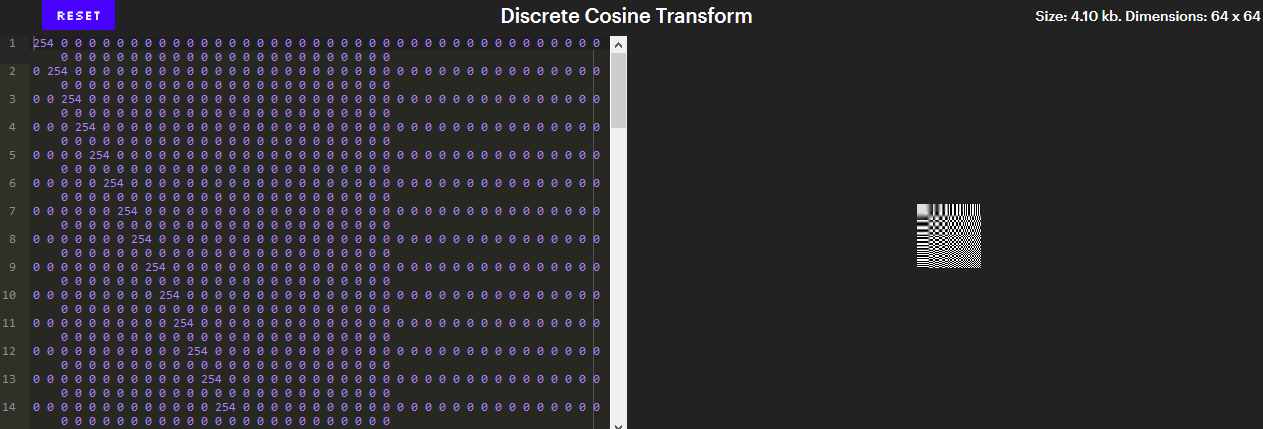
Level kompresi ini untuk sebagian besar menentukan esensi JPEG. Setelah mengonversi warna ke YCbCr, komponen dikompresi secara terpisah, jadi kita dapat berkonsentrasi pada komponen Y nanti, dan ini adalah bagaimana byte dari komponen Y terlihat setelah menerapkan level ini.
 (Versi interaktif - dalam artikel asli ).
(Versi interaktif - dalam artikel asli ). Dalam versi interaktif, mengklik pada piksel menggulung editor ke baris yang menunjukkannya. Coba hapus angka dari ujung atau tambahkan beberapa angka nol ke angka tertentu.
Sekilas, sepertinya kompresi yang sangat buruk. Ada 100.000 piksel dalam gambar, dan 102.400 angka diperlukan untuk menunjukkan kecerahannya (komponen-Y) - ini lebih buruk daripada tidak mengompresi apa pun!
Namun, perhatikan bahwa sebagian besar angka-angka ini adalah nol. Selain itu, semua nol ini di akhir baris dapat dihapus tanpa mengubah gambar. Ada sekitar 26.000 angka yang tersisa, dan ini hampir 4 kali lebih sedikit!
Pada level ini adalah rahasia pola catur. Tidak seperti efek lain yang kami lihat, penampilan pola-pola ini bukan kesalahan. Mereka adalah blok bangunan dari keseluruhan gambar. Setiap baris editor berisi tepat 64 angka, koefisien discrete cosine transform (DCT) yang sesuai dengan intensitas 64 pola unik.
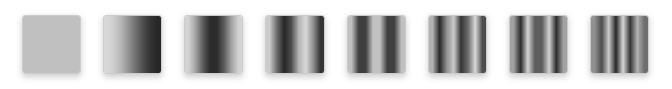
Pola-pola ini dibentuk berdasarkan grafik cosinus. Inilah beberapa di antaranya:
 8 dari 64 peluang
8 dari 64 peluangDi bawah ini adalah gambar yang menunjukkan semua 64 pola.
 (Versi interaktif - dalam artikel asli ).
(Versi interaktif - dalam artikel asli ).Pola-pola ini sangat penting karena membentuk dasar gambar 8x8. Jika Anda tidak terbiasa dengan aljabar linier, ini berarti bahwa gambar 8x8 dapat diperoleh dari 64 pola ini. DCT adalah proses membagi gambar menjadi 8x8 blok dan mengubah setiap blok menjadi kombinasi dari 64 koefisien ini.
Fakta bahwa gambar apa pun dapat terdiri dari 64 pola tertentu tampak ajaib. Namun, ini sama dengan mengatakan bahwa setiap tempat di Bumi dapat digambarkan oleh dua angka - garis lintang dan garis bujur [menunjukkan belahan / perkiraan. diterjemahkan.]. Kita sering menganggap permukaan bumi dua dimensi, jadi kita hanya perlu dua angka. Gambar 8x8 memiliki 64 dimensi, jadi kita membutuhkan 64 angka.
Belum jelas bagaimana ini membantu kita dalam arti kompresi. Jika kita membutuhkan 64 angka untuk mewakili gambar 8x8, mengapa ini lebih baik daripada hanya menyimpan 64 komponen luminance? Kami melakukan ini karena alasan yang sama bahwa kami mengubah tiga angka RGB menjadi tiga angka YCbCr: ini memungkinkan kami untuk menghapus detail yang tidak terlihat.
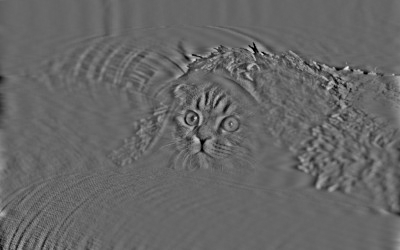
Sulit melihat detail mana yang dihapus pada tahap ini, karena JPEG menerapkan DCT hingga 8x8 blok. Namun, tidak ada yang melarang kita untuk menerapkannya ke seluruh gambar. Inilah yang terlihat seperti DCT di komponen Y saat diterapkan ke seluruh gambar:

Dari akhir, Anda dapat menghapus lebih dari 60.000 angka tanpa ada perubahan nyata pada foto.

Namun, perhatikan bahwa jika kita mereset lima angka pertama, perbedaannya akan jelas.

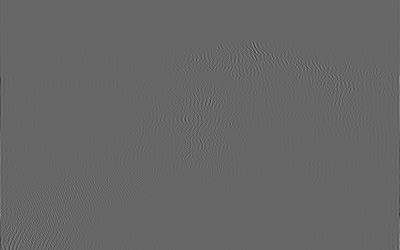
Angka-angka di awal menunjukkan perubahan frekuensi rendah pada gambar, dan mata kita mengambil yang terbaik. Angka-angka di dekat akhir menunjukkan perubahan frekuensi tinggi yang lebih sulit untuk dilihat. Untuk "melihat apa yang tidak terlihat dengan mata," kita dapat mengisolasi bagian-bagian frekuensi tinggi ini dengan memberi nol pada angka 5.000 pertama.

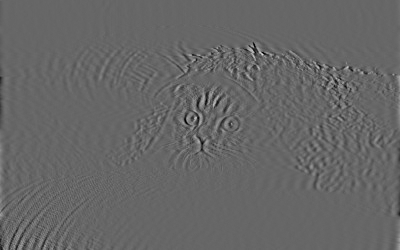
Kami melihat semua area gambar di mana perubahan terbesar terjadi dari piksel ke piksel. Mata kucing, kumisnya, selimut terry, dan bayangan di sudut kiri bawah menonjol. Anda dapat melangkah lebih jauh dengan menghapus 10.000 nomor pertama:

20.000:

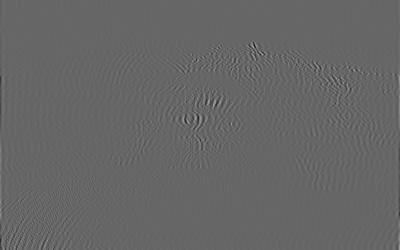
40.000:

60.000:

Bagian frekuensi tinggi ini adalah jpeg dan dihapus selama fase kompresi. Mengkonversi warna menjadi koefisien DCT tidak akan rugi. Kerugian dihasilkan pada langkah diskritisasi, di mana nilai frekuensi tinggi atau mendekati nol dihilangkan. Ketika Anda menurunkan kualitas penyimpanan JPEG, program meningkatkan ambang batas untuk jumlah nilai yang dihapus, yang memberikan pengurangan ukuran file, tetapi membuat gambar lebih pixelated. Oleh karena itu, gambar di bagian pertama, yang 57 kali lebih kecil, tampak seperti ini. Setiap blok 8x8 tampaknya memiliki jumlah koefisien DCT yang jauh lebih kecil dibandingkan dengan versi yang lebih baik.
Anda dapat membuat efek keren seperti streaming gambar secara bertahap. Anda dapat menampilkan gambar buram, yang menjadi lebih detail karena semakin banyak koefisien yang diunduh.
Di sini, hanya untuk bersenang-senang, apa yang terjadi ketika menggunakan hanya 24.000 angka:

Atau hanya 5000:

Sangat buram, tetapi seolah dikenali!
3. Pengodean panjang seri, delta dan Huffman
Sejauh ini, semua tahap kompresi telah hilang. Tahap terakhir, sebaliknya, berjalan tanpa kehilangan. Itu tidak menghapus informasi, tetapi secara signifikan mengurangi ukuran file.
Bagaimana Anda bisa mengompres sesuatu tanpa membuang informasi? Bayangkan bagaimana kita menggambarkan kotak hitam sederhana 700 x 437.
JPEG menggunakan 5.000 angka untuk ini, tetapi hasil yang jauh lebih baik dapat dicapai. Bisakah Anda bayangkan skema pengkodean yang akan menggambarkan gambar seperti itu dengan sesedikit mungkin byte?
Skema minimal yang saya dapat gunakan menggunakan empat: tiga untuk menunjukkan warna, dan keempat - berapa banyak piksel memiliki warna itu. Gagasan untuk merepresentasikan nilai yang diulang sedemikian rupa dikompresi disebut seri panjang kode. Tidak ada kerugian, karena kita dapat mengembalikan data yang disandikan dalam bentuk aslinya.
Ukuran file JPEG dengan persegi panjang hitam jauh lebih besar dari 4 byte - ingat bahwa pada level DCT, kompresi diterapkan pada blok 8x8 piksel. Oleh karena itu, setidaknya kita memerlukan satu koefisien DCT untuk setiap 64 piksel. Kita memerlukan satu karena alih-alih menyimpan koefisien DCT tunggal diikuti oleh 63 nol, penyandian panjang seri memungkinkan kita untuk menyimpan satu nomor dan menunjukkan bahwa "semua yang lain adalah nol".
Delta coding adalah teknik di mana setiap byte mengandung perbedaan dari beberapa nilai, bukan nilai absolut. Oleh karena itu, pengeditan byte tertentu mengubah warna semua piksel lainnya. Misalnya, bukannya menyimpan
12 13 14 14 14 13 13 14
12, , , . - :
12 1 1 0 0 -1 0 1
, . - , .
- – , 88. 64 DCT – ( ). , Cb, . DCT- DC-, DC- - . .
: ? . JPEG. 500 – , , ., .
(, ) JPEG. , , , . , , , , , .
, . JPEG , . . « », – . – 255 196. .
. – 15- 1 12.

, , . . , 1 , , 00000001, , .
, . – , , . , :
234 115
, , . , :
11101010 01110011
, , . , , (111010), 58 , (10011), 19, (0011), 3.
. , . ,
.
, , – JPEG . , , . Facebook , .
– . , . .
: JPEG? :
- () .
- 88, .
- , 88.
- , ( ).
- YCbCr RGB.
- !
! , – , JPEG . , , . , , JPEG, , . , - , , ( , ).
, , , .