Alat pengujian Google Lighthouse bawaan mengevaluasi aksesibilitas situs pada skala 0 hingga 100. Sangat dianjurkan untuk mengupayakan pembacaan konten yang maksimal, tetapi peringkat 100 tidak berarti bahwa situs tersebut secara ideal dapat diakses. Sebagai bukti, saya melakukan percobaan kecil.Selalu menyenangkan melihat orang-orang memamerkan peringkat Mercusuar mereka di Twitter: itu berarti mereka peduli dengan kualitas.

Lighthouse menghadiahkan situs-situs terbaik dengan lingkaran hijau dengan angka 100, yang dengan bangga Anda tunjukkan kepada pelanggan dan teman.
Mengevaluasi kualitas kode adalah penting, tetapi yang lebih penting, menafsirkannya dengan benar. Jika alat otomatis mengatakan bahwa situs tersebut 100% dapat diakses, ini belum tentu demikian. Itu hanya berarti bahwa kami telah meletakkan dasar untuk pengujian manual. Untuk tes, Lighthouse menggunakan perpustakaan
kapak-inti dengan
seperangkat aturannya sendiri . Dia mengungkapkan beberapa praktik buruk, tetapi tidak semua. Praktek-praktek lain tidak buruk dalam dirinya sendiri, tetapi bisa berbahaya jika disalahgunakan.
Dengan satu pengujian otomatis, Anda tidak akan memberikan kualitas yang baik. Untuk membuktikan ini, saya membuat situs yang paling sulit diakses dengan peringkat Mercusuar yang sempurna.
Latar belakang
Zach Leterman baru-baru ini mentweet:
Ide artikel gratis:
Cara Membangun Situs Web Terlambat dengan Skor Sempurna Mercusuar
Dan
jawaban Vadim Makeev menginspirasi saya untuk bekerja.
Akan menarik untuk dibaca! Lempar ide:
<img src = picture.png alt = picture.png>
Saya pikir itu ide yang luar biasa: tidak hanya untuk membingungkan jumlah maksimum pengunjung situs web, tetapi juga untuk mendapatkan peringkat Mercusuar yang sempurna dari atas.
Potong sebanyak mungkin orang
Kami mengambil sebagai dasar halaman sederhana dan mudah diakses ini.
 CodePen: Ketersediaan 100%, langkah 0
CodePen: Ketersediaan 100%, langkah 0CSS yang dibutuhkan
Mari kita mulai dengan yang sederhana. Saya ingin memastikan situs web saya yang sempurna tidak berfungsi tanpa CSS. Untuk melakukan ini, tambahkan atribut
hidden ke elemen
body . Ini adalah tampilan setara HTML
display: none; di CSS (jika Anda ingin membaca tentang menyembunyikan konten sambil mempertahankan aksesibilitas, lihat
“Menyembunyikan Inklusif” Scott O'Hara).
HTML
<body hidden> ... </body>
 Halaman bersih sempurna
Halaman bersih sempurnahidden secara visual menyembunyikan konten dan menghapusnya dari pohon aksesibilitas. Ini saja sudah cukup untuk menghilangkan semua pengunjung dan lulus dari ujian Lighthouse, tetapi kami tidak mencari cara yang mudah. Saya ingin membuat situs yang sepenuhnya tidak dapat diakses dan secara teknis masih menampilkan konten. Jadi, tambahkan CSS dan bawa kembali kontennya.
HTML
<head> <link rel="stylesheet" href="style.css"> </head> <body class="loaded" hidden> ... </body>
CSS
.loaded { display: block; }
Kami kembali ke apa yang kami miliki sebelumnya, tetapi CSS sekarang harus memuat.
CodePen: Ketersediaan 100% Langkah 1Wajib JS
Tambahkan ketergantungan lain. Kelas untuk menampilkan konten yang saya tambahkan sekarang bukan dalam HTML, tetapi melalui JS.
HTML
<head> <link rel="stylesheet" href="style.css"> <script src="script.js"></script> </head> <body hidden> ... </body>
Js
document.querySelector('body').classList.add('loaded');
Wow! Situs masih belum berubah, tetapi untuk menampilkan setidaknya beberapa konten, file CSS dan JS harus dimuat dan berfungsi dengan benar.
CodePen: Ketersediaan 100% Langkah 2Sepertinya sudah waktunya untuk tes Lighthouse pertama. Silangkan jari Anda!

Hasil sempurna di situs web dengan CSS dan JS. Ini hebat, tetapi kita bisa melakukan yang lebih baik.
Persetan dengan pembaca layar
Ada banyak cara untuk mengganggu pembaca layar. Cara termudah dan paling efisien adalah dengan menggunakan atribut
aria-hidden="true" . Atribut yang kuat ini harus digunakan dengan hati-hati karena menghapus item dari pohon aksesibilitas. Biasanya digunakan untuk membantu orang-orang dengan pembaca layar dengan
menghapus konten yang berlebihan atau asing . Di situs kami, kami meresepkan atribut ini untuk elemen
body .
HTML
<body hidden aria-hidden="true"> ... </body>
Sekarang orang-orang dengan pembaca layar akan mengalami salah satu
momen "langka" ketika mereka menemukan situs yang tidak dapat diakses .
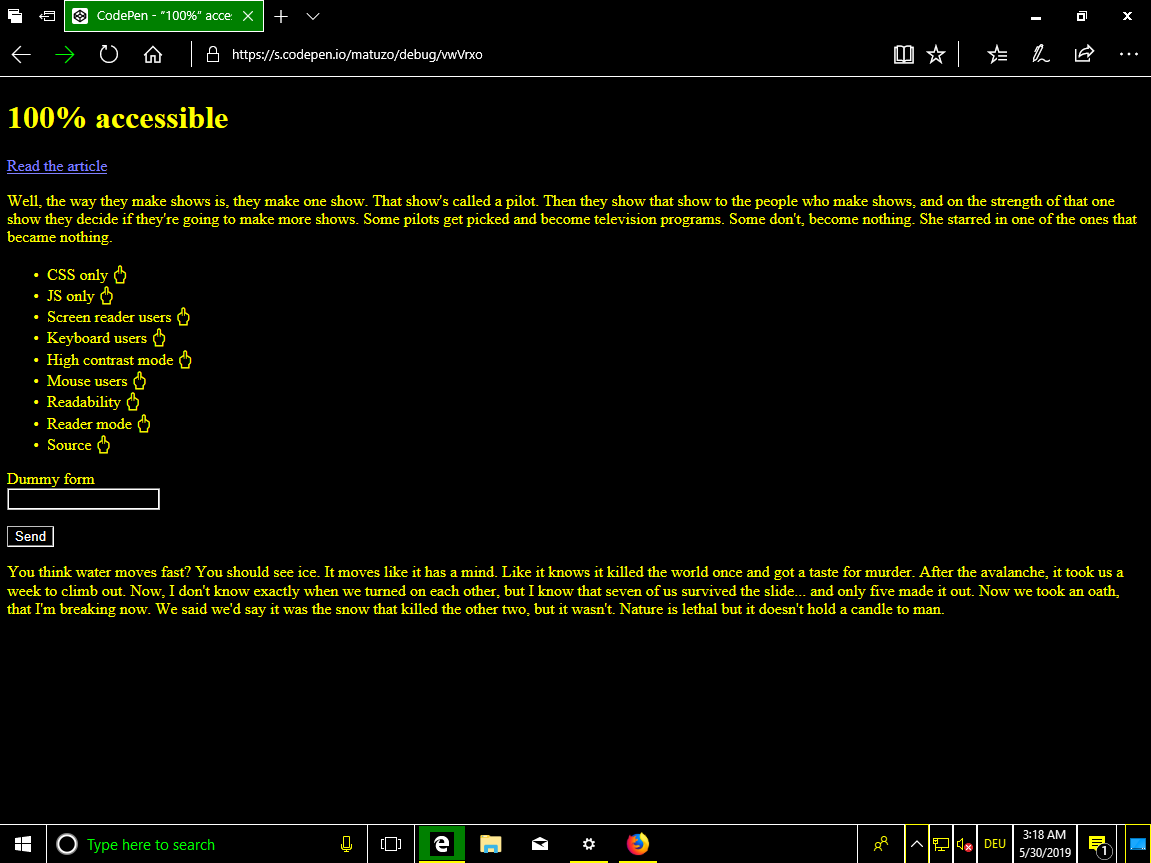
CodePen: Ketersediaan 100% Langkah 3Kami memotong pengguna dengan keyboard
Pengguna dengan keyboard dapat menavigasi halaman dengan menekan tombol Tab untuk berpindah dari satu elemen interaktif ke elemen lainnya. Browser menunjukkan garis besar di sekitar elemen-elemen dalam fokus.

Mari kita singkirkan ini.
CSS
*:focus { outline: none !important; }
Hanya dalam tiga baris CSS, kami memotong sekelompok orang dari situs ini. Secara teknis, mereka masih dapat berinteraksi dengan halaman: dengan menekan Tab, masih ada transisi antara elemen interaktif, hanya indikator fokus tidak lagi ditampilkan. Karena dalam percobaan kami, kami perlu membatasi sepenuhnya kemampuan orang, mari matikan keyboard sama sekali.
Js
document.addEventListener('keydown', function(e) { e.preventDefault(); })
Aplikasi kami sekarang menghapus fungsionalitas default semua kunci.
CodePen: Ketersediaan 100% Langkah 4Waktunya untuk tes selanjutnya.

Masih sempurna.
Baiklah, sekarang waktunya untuk trik kotor.
Eksploitasi untuk mode kontras tinggi
Pada Windows, orang dengan gangguan penglihatan dapat meningkatkan kontras dengan menyalakan apa yang disebut
mode kontras tinggi .

Kemudian seluruh sistem operasi mulai menggunakan skema kontras untuk semua aplikasi, termasuk browser.
Kami dapat menargetkan properti
media khusus untuk pengguna ini.
CSS
@media screen and (-ms-high-contrast: active) { * { color: #000000; } }
Aturan ini hanya berlaku jika mode kontras tinggi diaktifkan di Windows. Sayangnya, kami tidak tahu warna apa yang digunakan tema: terang atau gelap. Mengatur warna
#000000 untuk semua elemen dapat berfungsi atau tidak, tergantung pada preferensi pengguna. Probabilitas 50% ini tidak cocok untuk saya, tetapi kami beruntung: warna kontras Windows dibandingkan dengan
kata kunci dalam warna sistem CSS . Anda dapat menggunakan kata kunci ini dan memastikan bahwa teks kami selalu cocok dengan warna latar belakang apa pun dalam mode kontras tinggi. Warna latar belakang di OS cocok dengan warna
windows di CSS. Jadi, tentukan warna ini untuk semua teks pada halaman.
CSS
@media screen and (-ms-high-contrast: active) { * { color: window !important; } }

Ya Tuhan Ini sangat jahat. Sekarang saya akan mendapatkan tawaran pekerjaan dari Facebook dan Uber.
CodePen: Ketersediaan 100% Langkah 5Persetan dengan pengguna mouse
Sangat mudah di sini: hapus saja kursor dari layar.
CSS
*, *:hover { cursor: none; }
Untuk pengguna dengan mouse, properti
cursor: none; melakukan hal yang sama seperti untuk pengguna dengan keyboard melakukan properti
outline: none; . Tanpa kursor, pada awalnya sulit untuk bernavigasi, tetapi elemen-elemennya masih dapat diklik. Mari kita tingkatkan kualitas aplikasi kita, sekali lagi memangkas pengguna dengan antarmuka yang dapat diakses.
CSS
body { pointer-events: none; }
Nah, satu hal lagi. Setelah menentukan
pointer-events: none; pengguna tidak lagi dapat mengklik item apa pun. Properti ini didukung dengan baik, tetapi agar fungsinya berfungsi pada sebanyak mungkin browser, disarankan untuk menerapkan prinsip degradasi progresif.
Js
function removeA11y() { if ("pointerEvents" in document.body.style) { console.log('pointer-events supported') return; } document.addEventListener('click', function(e) { e.preventDefault(); }) } removeA11y();
Skrip mundur ini menjalankan dan menghapus peristiwa klik dari semua elemen jika browser tidak mendukung properti
pointer-events .
CodePen: Ketersediaan 100% Langkah 6
Wow! Situs ini masih sepenuhnya dapat diakses!
Sangat mudah dibaca
Kami tidak lagi dapat menggunakan mouse atau keyboard, tetapi kami masih melihat teks di halaman. Kekacauan.
CSS
body { opacity: 0.03; }
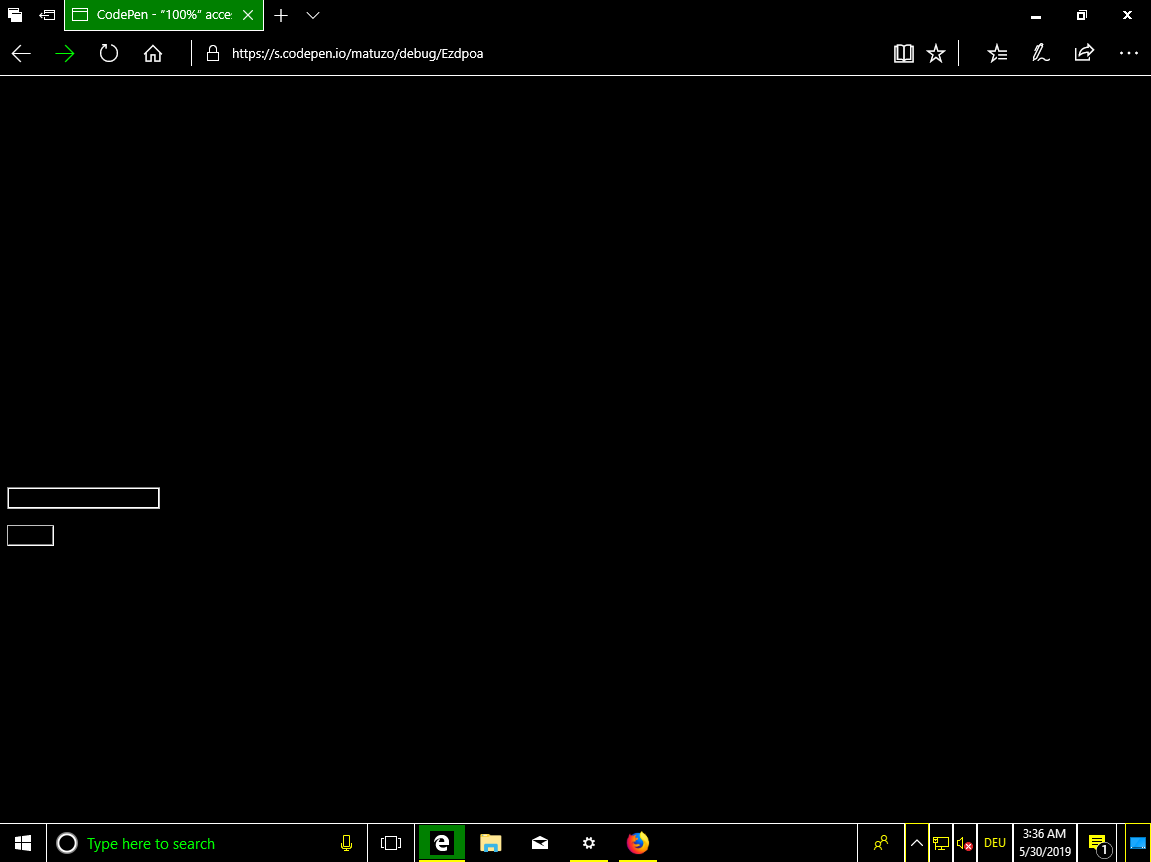
Konten tetap ada di halaman, tetapi hampir tidak terlihat. Luar biasa!
CodePen: Ketersediaan 100% Langkah 7Safari Baca Eksploitasi
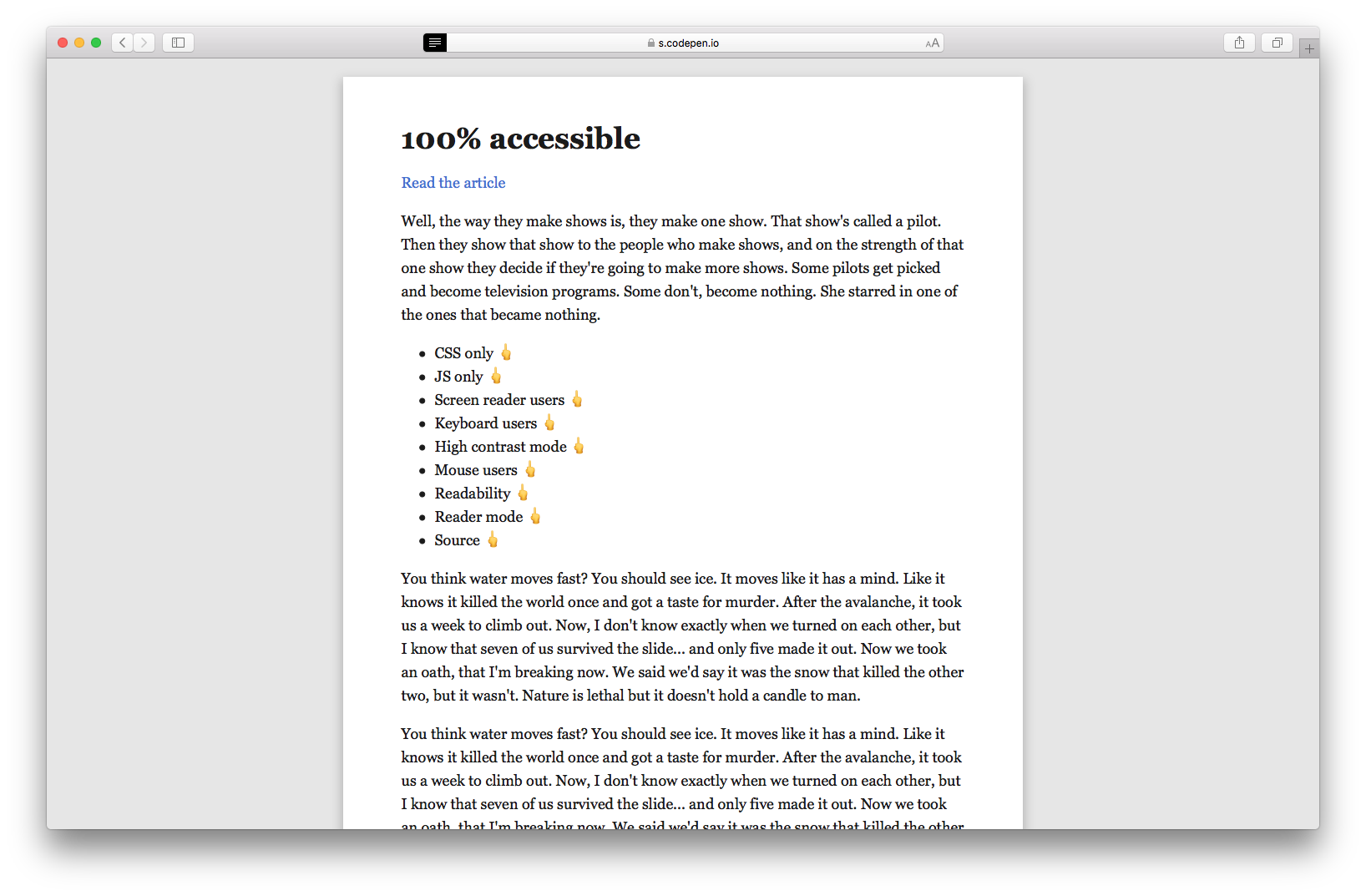
Saat menguji situs di browser yang berbeda, saya perhatikan bahwa itu masih tersedia di Safari dalam mode baca.

Ternyata, Anda dapat mematikan mode ini dengan menentukan ukuran font minimum di
body .
CSS
body { opacity: 0.03; font-size: 1px; }
CodePen: Ketersediaan 100% Langkah 8Turun dengan sumbernya
Situs ini tidak dapat diakses oleh orang-orang dengan penglihatan rendah dan baik, pengguna mouse, keyboard, dan pembaca layar.
Jika seorang pengguna yang berpengalaman sampai ke situs tersebut, seorang
peretas internal mungkin bangun di dalamnya dan ia akan mencoba meretasnya. Maksud saya, melihat kode sumber halaman.
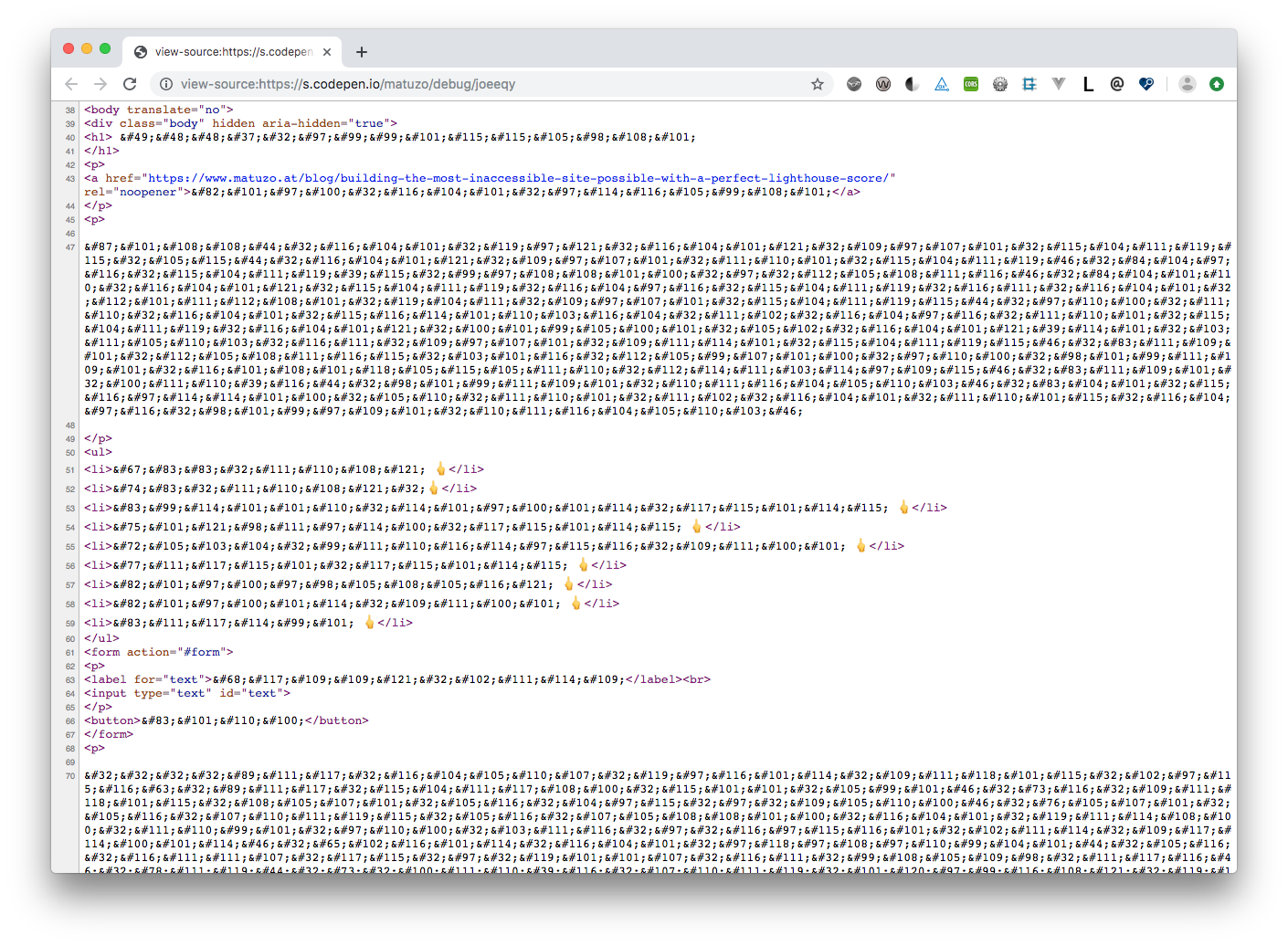
Ceri pada kue tidak dapat diaksesnya situs kami adalah
konversi teks menjadi mnemonik HTML . Entitas
mnemonik ini biasanya digunakan untuk menampilkan karakter yang dilindungi dan tidak terlihat dan karakter yang sulit untuk dimasukkan menggunakan keyboard standar. Kami menggunakannya untuk kebingungan.
 CodePen: Ketersediaan 100% Langkah 9
CodePen: Ketersediaan 100% Langkah 9Dan tes terakhir.

Kesimpulan
Dalam artikel itu, saya tidak ingin mengolok-olok sistem Mercusuar atau mesin kapak-inti. Saya secara teratur menggunakan kedua alat dan saya senang mereka melakukannya.
Artikel ini tentang kita. Peringkat menunjukkan kualitas aplikasi dan situs kami, tetapi kami tidak boleh mempercayai angka-angka ini secara membabi buta. Kita harus memahami bahwa pengujian otomatis hanyalah langkah pertama.
Lain kali Anda melihat skor Mercusuar, baca teks di sebelah peringkat.
“Tes ini mengidentifikasi peluang untuk meningkatkan ketersediaan aplikasi web Anda . Pengujian otomatis hanya dapat mendeteksi sebagian masalah, jadi pengujian manual juga disarankan. "
Kami menguji dan mengoptimalkan situs bukan demi perasaan yang menyenangkan, yang memberikan peringkat tinggi. Kami melakukan ini untuk orang-orang: untuk membuat situs dapat diakses oleh sebanyak mungkin pengguna. Dalam desain dan pemrograman, kami tidak sepenuhnya mengandalkan otomatisasi. Jadi dalam pengujian Anda tidak harus melakukan ini.
Terima kasih
Eric untuk proofreading dan umpan balik.
Tautan dan Sumber Daya