Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-April 2019 .
Pola dan praktik terbaik
InVision Animation Handbook baru milik Ryan McLeod adalah tentang animasi front-end. Pikiran dan wawancara oleh Google, Headspace, Lyft, dan Zova Fitness. Bukan yang terbesar dari apa yang mereka lakukan, tetapi dalam detail yang cukup.

Google David Hogue Tips untuk Penyederhanaan Antarmuka Pendekatan sistematis yang cerdas membantu untuk memahami potensi kesulitan dalam produk.

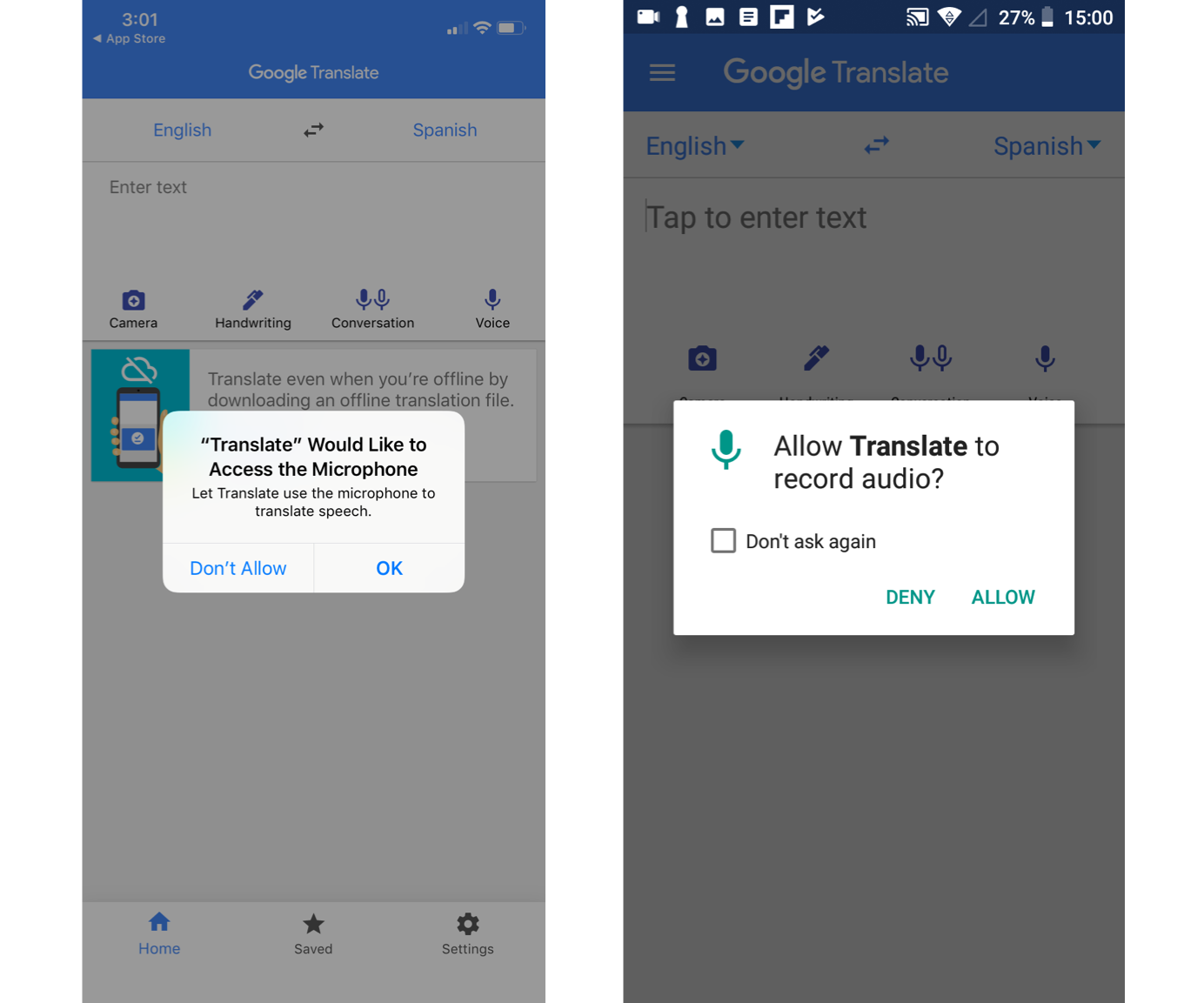
Kiat oleh Maria Rosala dari Nielsen / Norman Group tentang format yang kompeten dan waktu meminta izin untuk menggunakan fungsi seluler dari pengguna.

Desain Memo Antarmuka Shane Doyle State. Kondisi sempurna, kosong, memuat, parsial, tidak sempurna, interaktif, kesalahan, sukses.
Abstrak pidato Anna Kochetkova dari Tinkoff Business dari konferensi UX Marathon. Memo yang bagus untuk teks yang bagus di antarmuka.
Memo Zhiyu Xue pada antarmuka filter yang kompeten. Cara memberikan pilihan yang baik dan membantu pengguna untuk bekerja dengannya.
Format yang menarik untuk pengingat tipografi dalam format kartu sederhana dari tim DocDoc.
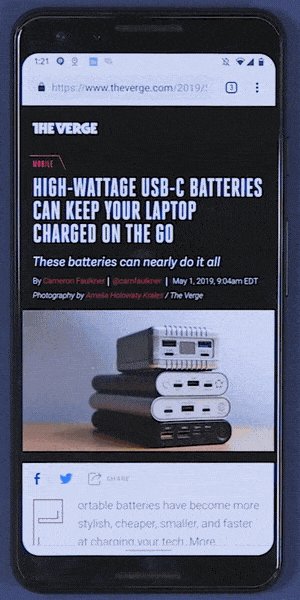
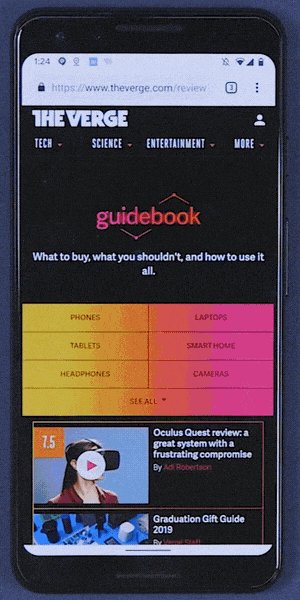
Vidit Bhargava menunjukkan mengapa, pada ponsel OLED, warna abu-abu gelap lebih cocok untuk tema gelap, daripada hitam murni. Dengan hitam murni, animasinya akan buram, dan abu-abu gelap akan memakan energi yang hampir sama sedikit (pada layar OLED, semakin terang pikselnya, semakin banyak baterai yang dibutuhkan).
Salah satu cara termurah untuk menerapkan tema gelap dalam antarmuka adalah melalui mode pencampuran CSS.
Kiat dari Anna Kaley dan Jakob Nielsen dari Nielsen / Norman Group tentang pengiriman halaman perusahaan.
Baymard Institute Research
Jamie Appleseed kiat untuk
menyematkan video dengan mulus di halaman produk Anda .
Desain sistem dan pedoman
Presentasi tahunan pencapaian Google I / O 2019 Google diadakan 7-9 Mei di Mountain View. Mengumpulkan apa yang menjadi perhatian desainer.
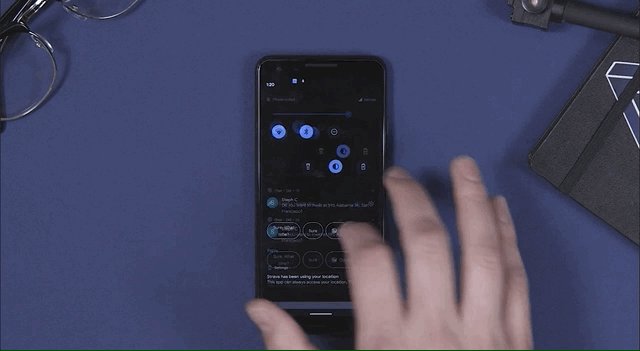
 Android Q
Android Q sekarang memiliki
tema gelap di luar kotak (
panduan untuk pengembang ). Ini harus didukung oleh aplikasi itu sendiri, tetapi bagi banyak orang ini adalah alasan yang bagus untuk mensistematisasikan kerja dengan warna dan ikon (misalnya, melalui token). Mereka yang menggunakan komponen Desain Bahan standar dapat bersantai bersama - mereka memiliki dukungan di luar kotak.
Ceramah untuk desainer dari konferensi .

Inovasi antarmuka lainnya dalam versi kesepuluh:
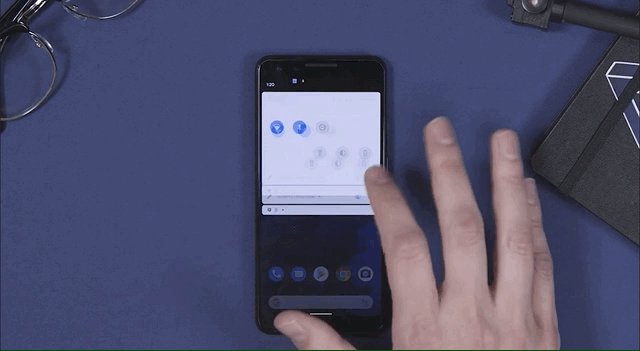
Kontrol gerakan yang ditingkatkan untuk navigasi utama pada OS , transisi yang dimulai pada Android P. Ada potensi konflik dengan menu samping untuk kembali. Versi klasik dengan 3 ikon tersedia selama pengaturan awal.

Dukungan untuk layar fleksibel di luar kotak. Perusahaan sedang
mengerjakan prototipe perangkat tersebut .
Bagian tentang
suara dalam antarmuka telah muncul dalam pedoman Desain Bahan.
Kuliah untuk desainer .
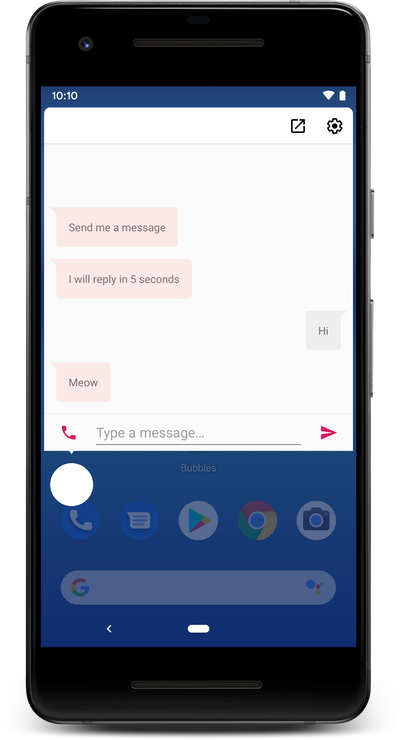
Bubbles a la Facebook obrolan mengambang akan menjadi bagian dari platform.
 Inisiatif kesejahteraan digital memiliki efek yang baik
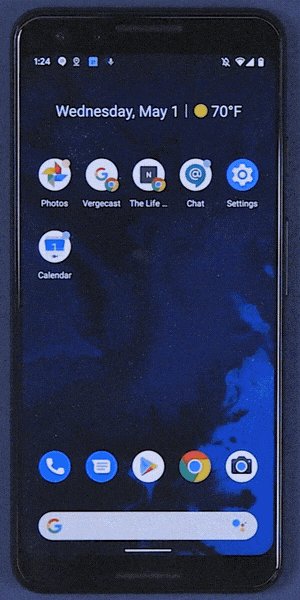
Inisiatif kesejahteraan digital memiliki efek yang baik : penggunanya mengurangi penggunaan telepon mereka di malam hari sebesar 27%. Di Q, juga akan
ada mode fokus dengan larangan meluncurkan aplikasi individual untuk penundaan.
Mesin untuk pembelajaran mendalam telah dioptimalkan dengan kuat, sehingga sekarang tersedia di perangkat bahkan tanpa Internet. Berkat ini, beberapa hal kuat muncul sekaligus:
Balas Cerdas berfungsi untuk semua messenger, tindakan cepat tersedia di area notifikasi.
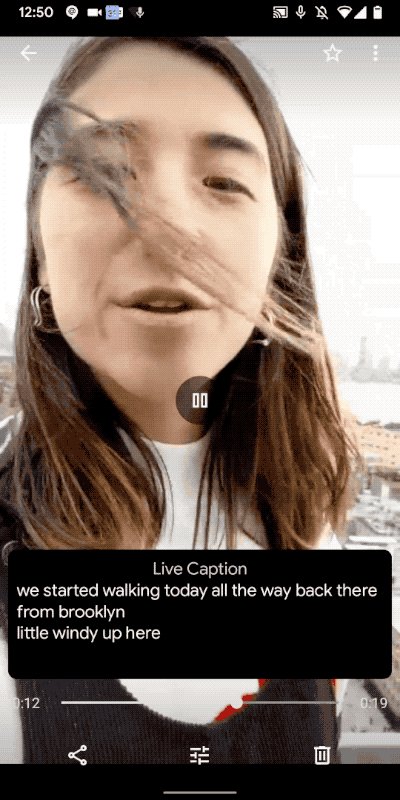
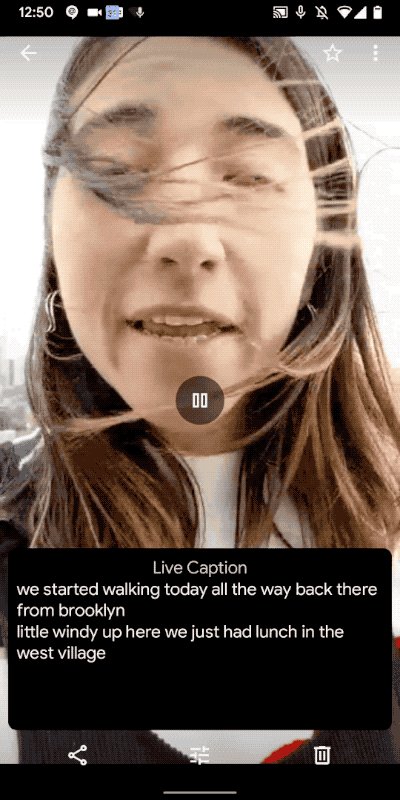
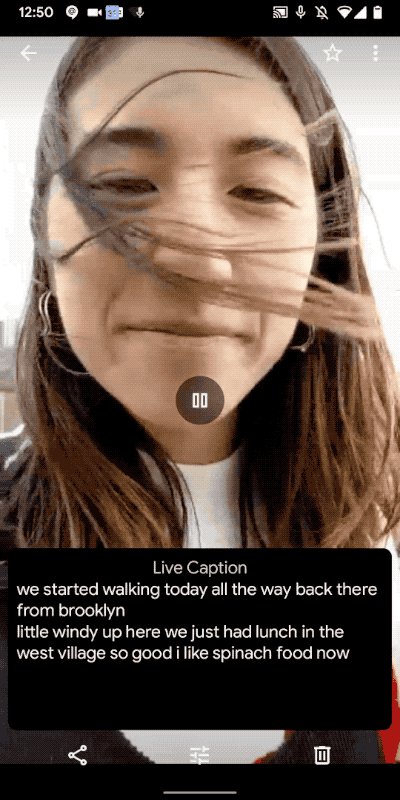
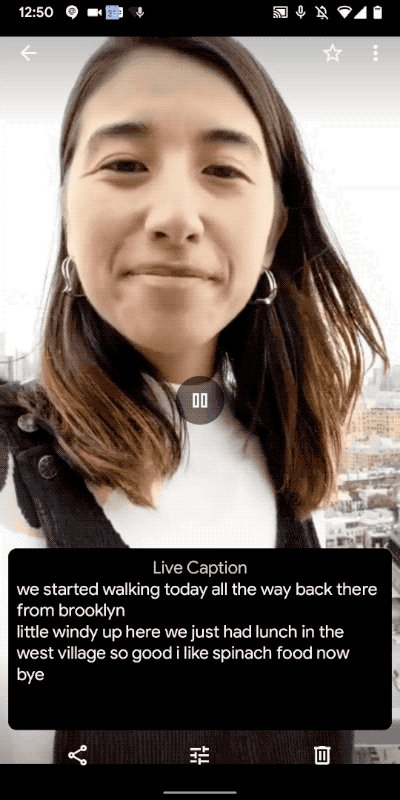
 Teks untuk video langsung
Teks untuk video langsung (hanya bahasa Inggris sejauh ini).
 Semua pidato dari konferensi untuk para desainer
Semua pidato dari konferensi untuk para desainer . Tema dalam Desain Material dan aplikasinya dalam produk, desain sprint untuk Google Assistant, desain untuk AI, suara di antarmuka, tema gelap. Nah,
review baru di Material Design .
Secara umum, setelah
pembaruan besar -
besaran Desain Bahan tahun lalu, kita sekarang berbicara lebih banyak tentang pemolesan dan pengembangan bertahap.
Versi beta sudah bisa dimasukkan (meski
masih belum semuanya ).
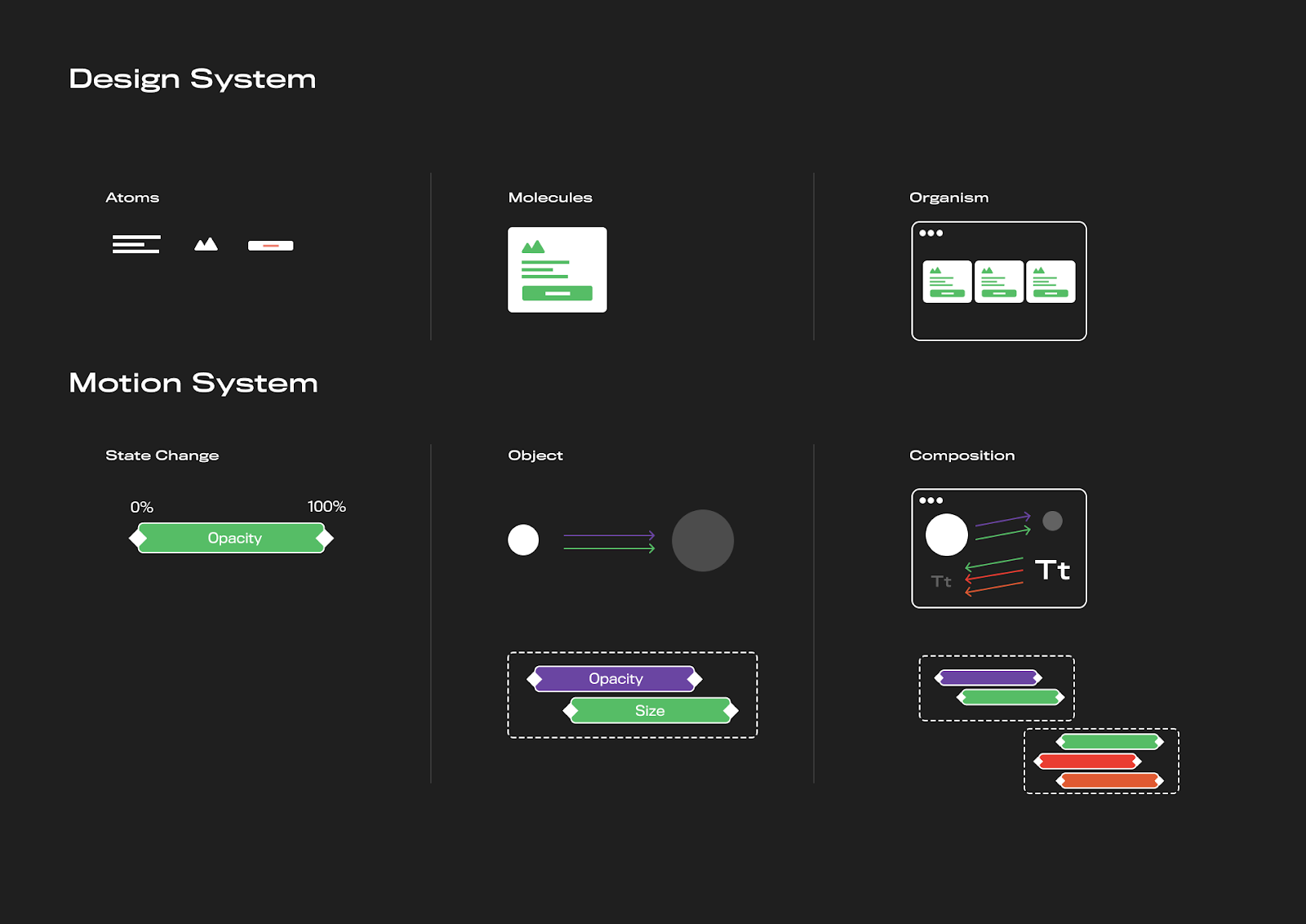
Pengingat indah pada deskripsi animasi dalam sistem desain dari Caleb Barclay. Audit solusi yang ada, variabel kunci dan skala, sifat dan prinsip, spesifikasi.

Adam Doti dari Salesforce berbicara tentang menggambarkan suara front-end dalam sistem desain Lightning mereka. Prinsip, pola dan model relevansi yang sangat baik.

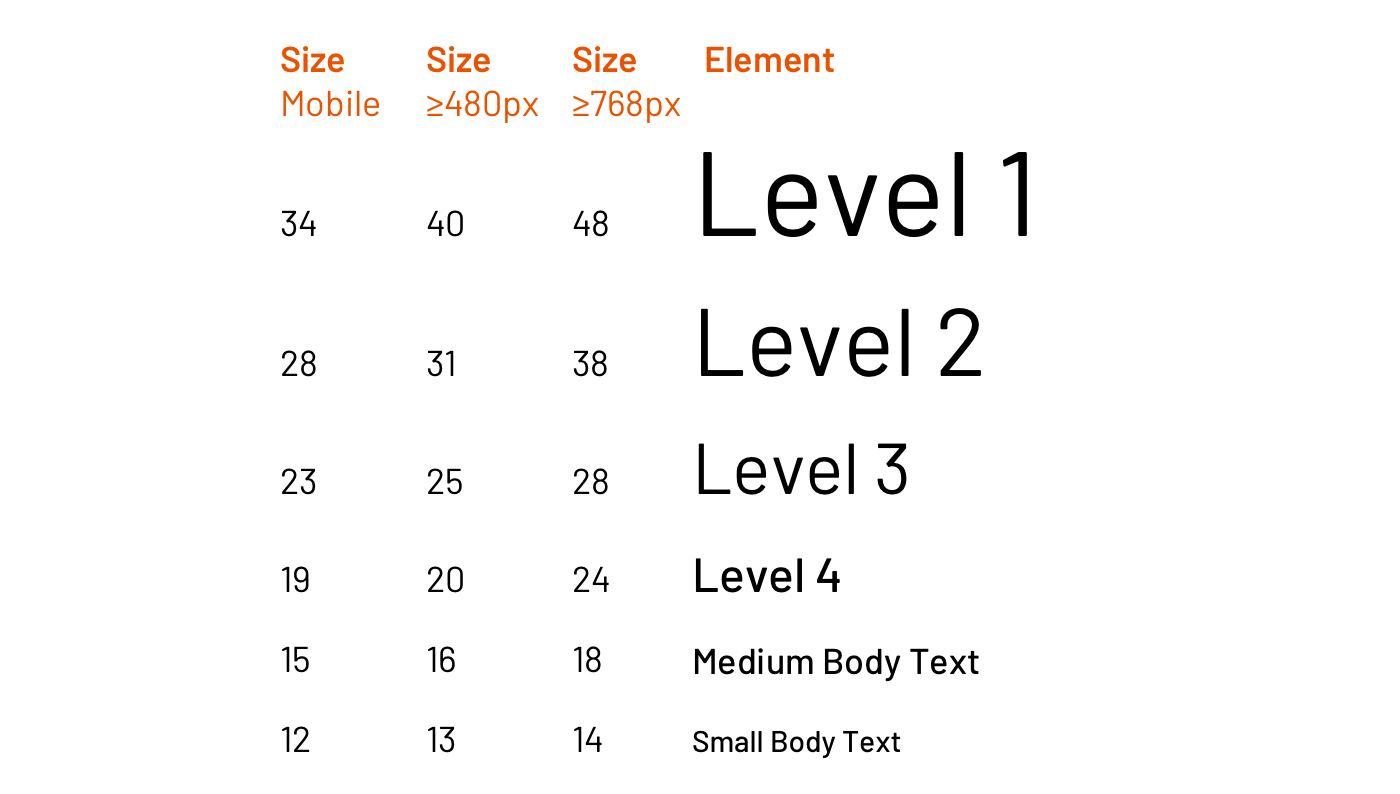
Nathan Curtis merinci praktik terbaik untuk tipografi dalam sistem desain.

Sistem desain Uber.
Pengumuman .

Kerangka kerja untuk membuat sistem desain
keluar dari beta .
Tinjauan umum sintaksis MDX dan kerangka kerja populer (Docusaurus, Gatsby, Docz, Storybook, Styleguidist, VuePress, MkDocs, GitBook) untuk membuat panduan langsung dan deskripsi komponen.

Pemahaman pengguna
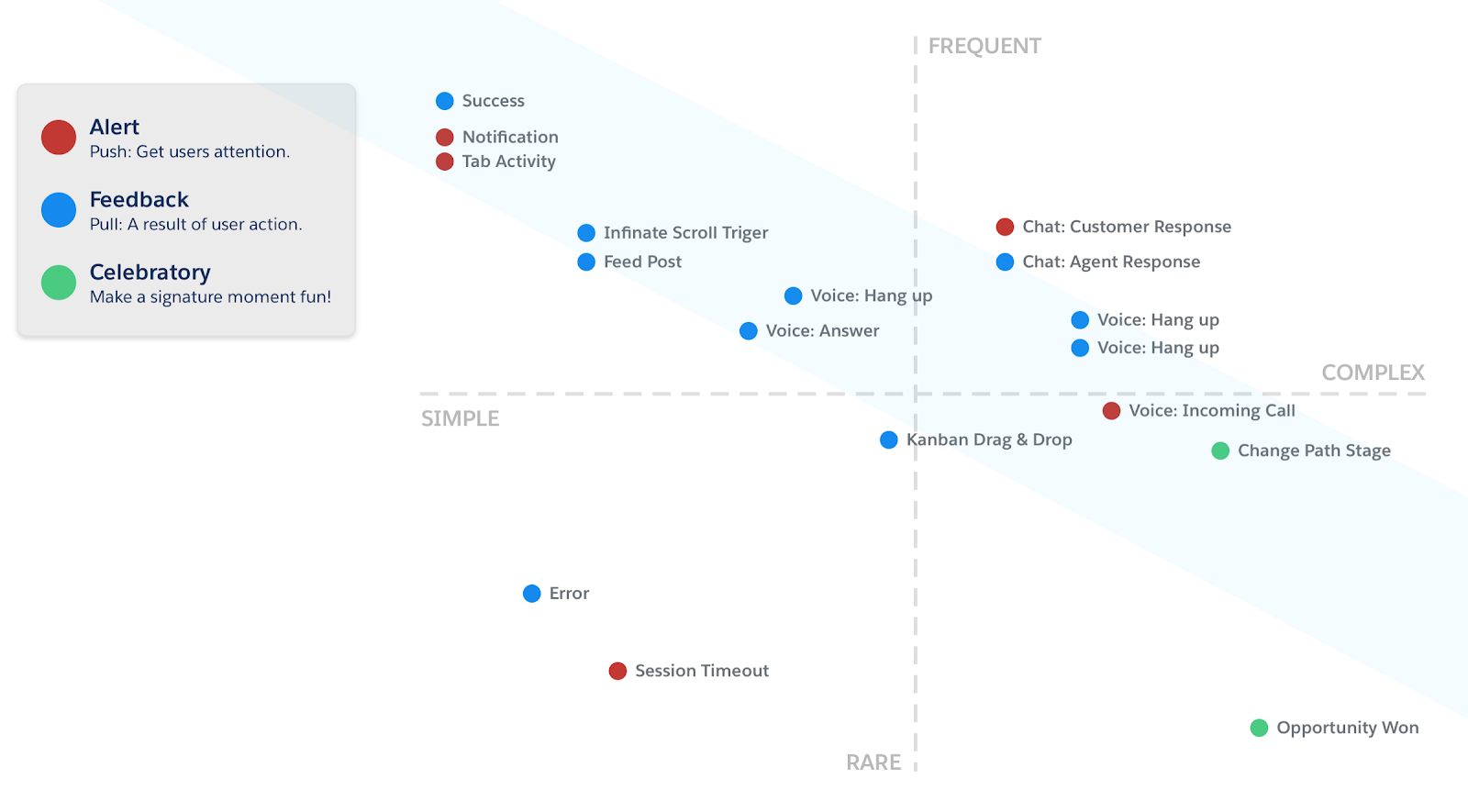
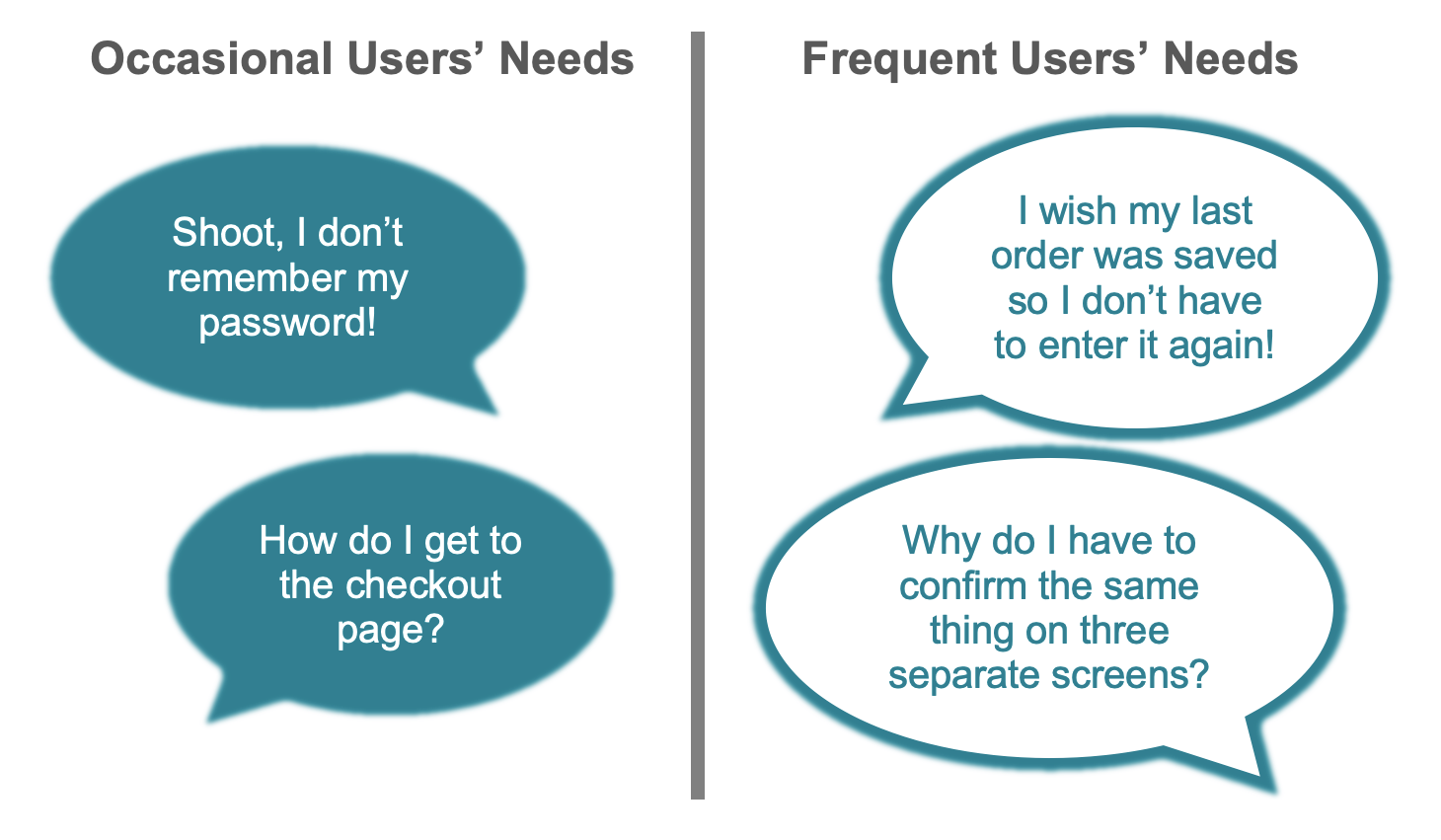
Kathryn Whitenton membahas produk pasar massal di mana sulit untuk mensegmentasi pengguna. Seringkali ini mengarah pada pendapat yang memaksa bahwa "pengguna kami adalah segalanya, jadi tidak ada yang bisa dilakukan." Dia menyarankan untuk mencoba memisahkan mereka setidaknya dengan frekuensi penggunaan - ini adalah langkah pertama yang baik.

Kiat dari Rachel Krause dari Nielsen / Norman Group untuk membungkus pengetahuan pengguna dan skenario penggunaan produk mereka dalam cerita yang jelas dan visual.
Lindsay Nevard Facebook menunjukkan bagaimana kisah pengguna yang dikemas dengan baik dapat membantu tim produk di banyak momen bisnis.

Jeff Sauro menyelidiki situasi di mana pelanggan menghubungi dukungan pelanggan. Mereka dibagi oleh industri dan masalah khusus.
Susanna Zaraysky memberikan saran untuk memperdebatkan investasi aksesibilitas bagi pengguna penyandang cacat. Tidak hanya didukung oleh angka yang kuat, tetapi juga bermanfaat.
Don Norman skeptis terhadap upaya berempati dengan pengguna - jika Anda melihat arti asli dari istilah tersebut, maka ini hampir tidak mungkin. Dia menyarankan fokus pada aktivitas pengguna dan mendukung mereka dalam produk.

Don Norman menulis tentang masalah-masalah dunia teknologi modern, yang tidak diadaptasi dengan baik untuk para manula.
Arsitektur informasi, desain konseptual, strategi konten
Layanan ini memungkinkan Anda untuk bekerja pada desain konseptual antarmuka. Deskripsi karakter, skenario, peta perjalanan pelanggan, juga, papan luncur juga.
Intercom telah menerbitkan edisi kedua dari buku mereka Onboarding.
Alat Desain Antarmuka Baru
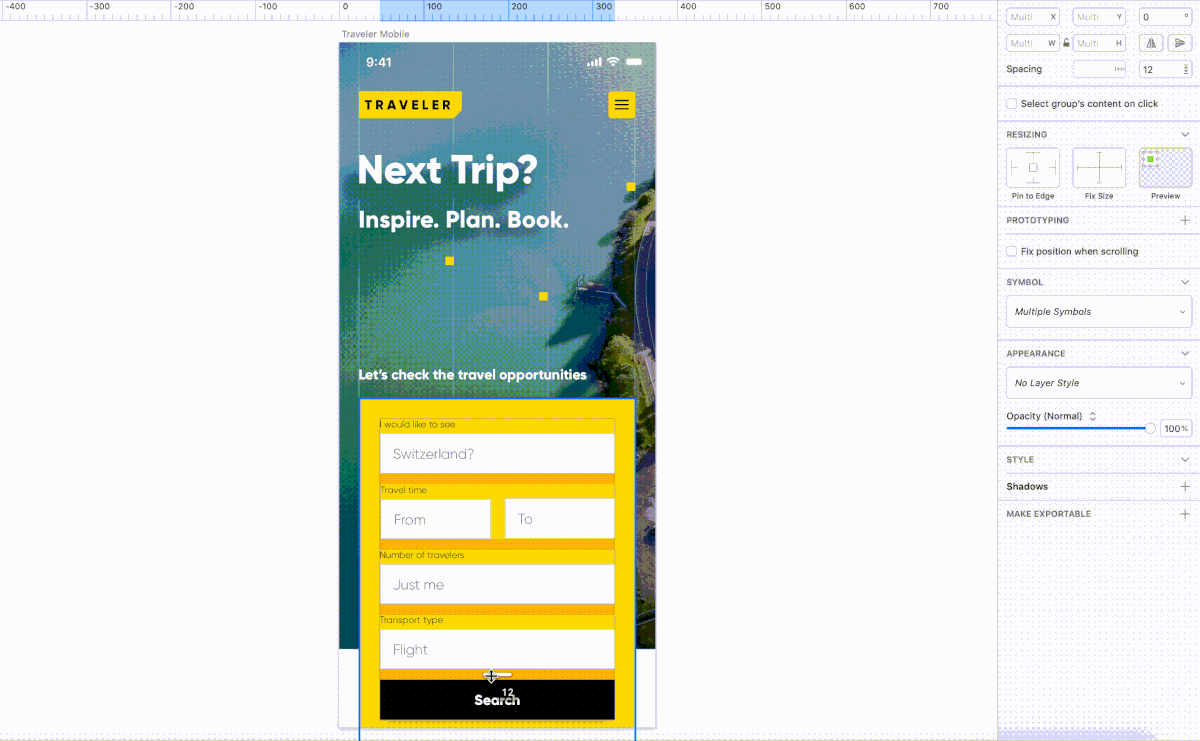
Cara mudah untuk mengubah jarak dalam sekelompok objek, melihat kode SVG, meningkatkan pencetakan dan antarmuka secara keseluruhan.

Plugin
Adobe xd
Dapat memperbarui . Komponen didesain ulang menjadi versi yang lebih matang bersama dengan pekerjaan yang lebih sistematis dengan gaya, banyak perbaikan antarmuka.
Figma
Template untuk menggambar diagram dalam Sketsa dan Figma .
Roman Kamushken menjelaskan beberapa pendekatan untuk membuat tabel .
Pembingkai x
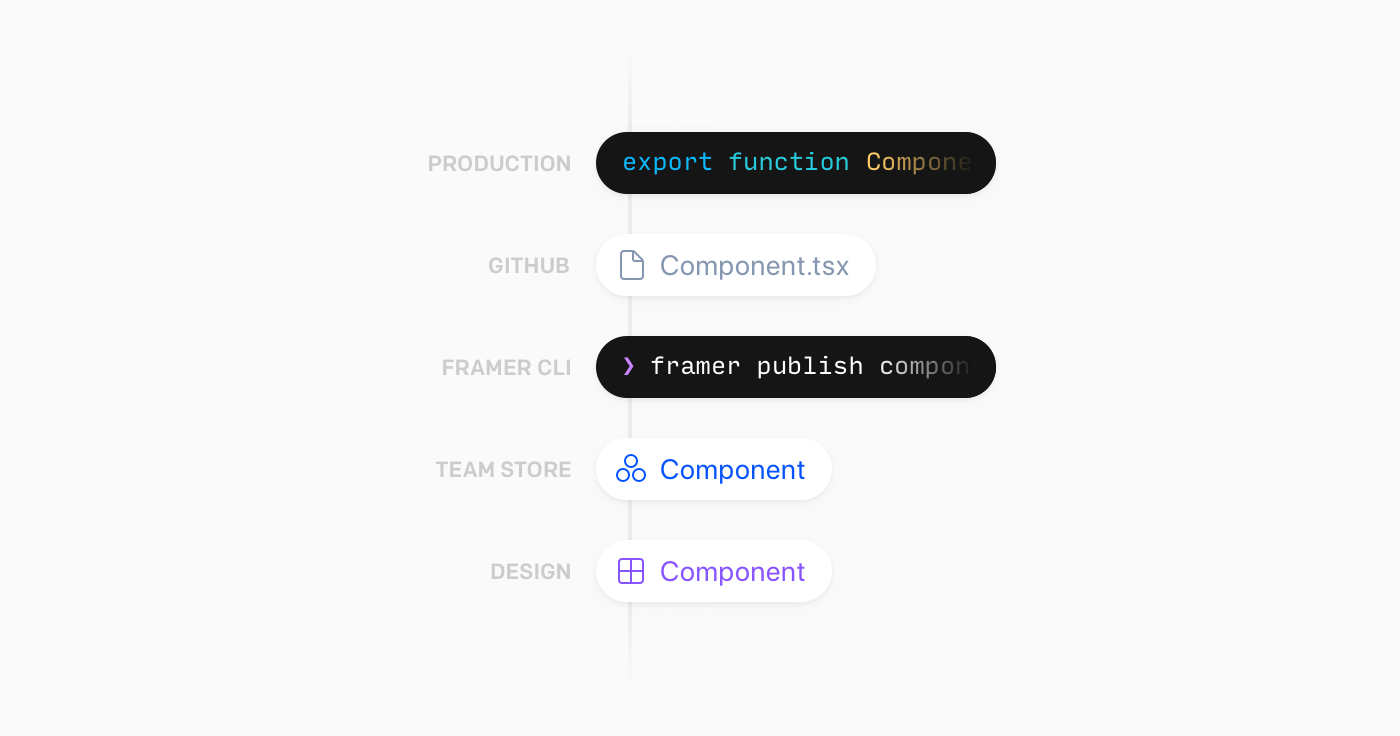
Akhirnya,
Framer Bridge dirilis, yang memungkinkan Anda menghubungkan komponen dari kerangka kerja teknologi. Mereka menyinkronkan dengan komponen Framer (yang sekarang menggunakan Git untuk versi).
 Framer Playground
Framer Playground juga diluncurkan dengan editor kode baru untuk membuat komponennya.
Marvel
Versi ketiga dari paket alat perusahaan telah dirilis . Mereka menyatukan semua peluncuran terbaru seperti pengujian kegunaan dan membantu dengan organisasi proyek dan mengelola organisasi secara keseluruhan.
Layanan ini memungkinkan Anda untuk menyimpan database freelancer dengan kontak, portofolio, label harga. Impor data dari Behance, Vimeo, Soundcloud, Instagram, GitHub dan Artstation.
Alat animasi online untuk memudahkan pengembang berbagi. Memungkinkan Anda menggunakan JSON dari plugin seperti Bodymovin 'untuk AfterEffects dan memutar hasilnya.
Pengumuman dari penulis .
Tilda
Situs web tentang bekerja dengan Tilda - kiat, contoh, kontraktor.
Layanan untuk membuat peta situs sederhana di browser.
Layanan untuk membuat metode pelatihan saat bertemu dengan pengguna baru. Tip alat, pulsar, penyihir, dan pola populer lainnya dengan analitik untuk seluruh skenario.
Aplikasi tablet untuk sketsa dan ilustrasi.
Papan penanda lain untuk kolaborasi di browser.
Layanan lain yang menjanjikan untuk menggabungkan desain dan pembuatan kode siap pakai darinya.
Layanan untuk membuat pedoman statis.
hapus.bg
Aplikasi yang dirilis untuk Windows, Mac dan Linux .
Abstrak
Joe Woodward dari tim Microsoft Outlook menjelaskan
proses desain mereka
berdasarkan kombinasi Sketsa dan Abstrak .
Penelitian dan analitik pengguna
Layanan ini membantu pengujian kegunaan prototipe interaktif (dan bahkan merakitnya di dalam).
Konferensi penelitian pengguna
Torve diadakan pada 6-7 Juni di Toronto. Ada komposisi yang sangat kuat dan representatif dari puluhan pembicara.
Mereka menjalankan majalah yang masuk akal di Medium UX Research Collective, di mana mereka menerbitkan wawancara dengan semua pembicara konferensi.
Mandy Owen dari Airbnb ,
Monal Chokshi dari Lyft , peneliti di
Shopify dan
Patti Carlson dari Mailchimp berbicara tentang struktur tim, integrasi dengan tim produk, peran penelitian dalam budaya perusahaan, dan pengembangan pasar secara keseluruhan.
AnswerLab's Chris Geison adalah tentang visinya tentang tren dan tantangan profesional.
Penyelenggara membuat mitaps dan menjaga
komunitas di Slack , sehingga berguna untuk melacak aktivitas mereka. Selain itu, mereka menerbitkan pidato video (
konferensi tahun lalu , misalnya).
Kate Kaplan dari Nielsen / Norman Group menggambarkan suatu pendekatan dengan kesengajaan moderator jangka pendek yang disengaja selama penelitian pengguna. Hal ini memungkinkan untuk tidak membingungkan responden dengan pemikiran dan untuk tidak mengajukan pertanyaan dan klarifikasi terkemuka. Artikel ini memiliki contoh audio yang sangat baik untuk setiap situasi.

Memo dari Alita Joyce dari Nielsen / Norman Group untuk melakukan riset pengguna dengan anak-anak dan remaja. Ini adalah audiens yang sulit, sementara juga memiliki keterbatasan hukum dalam bekerja dengannya.

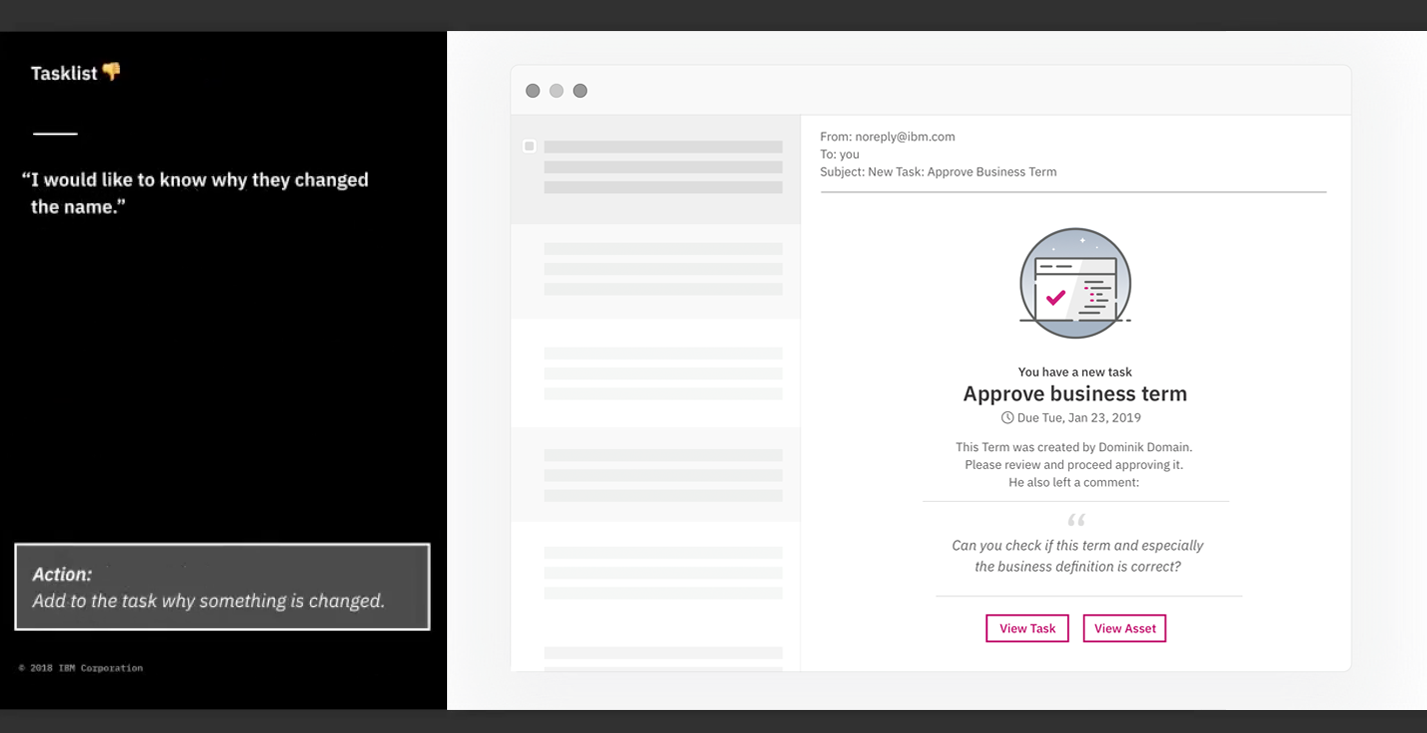
Arin Bhowmick dari IBM berbicara tentang bagaimana format bekerja dengan pengguna sponsor (mis. Responden) diatur dalam versi pemikiran desain mereka. Tim produk secara teratur menguji prototipe dan konsep dengan mereka.

Pemrograman visual dan desain di browser
Skrip baru
Kotak CSS
Generator mesh visual pada CSS Grid .
Metrik dan ROI
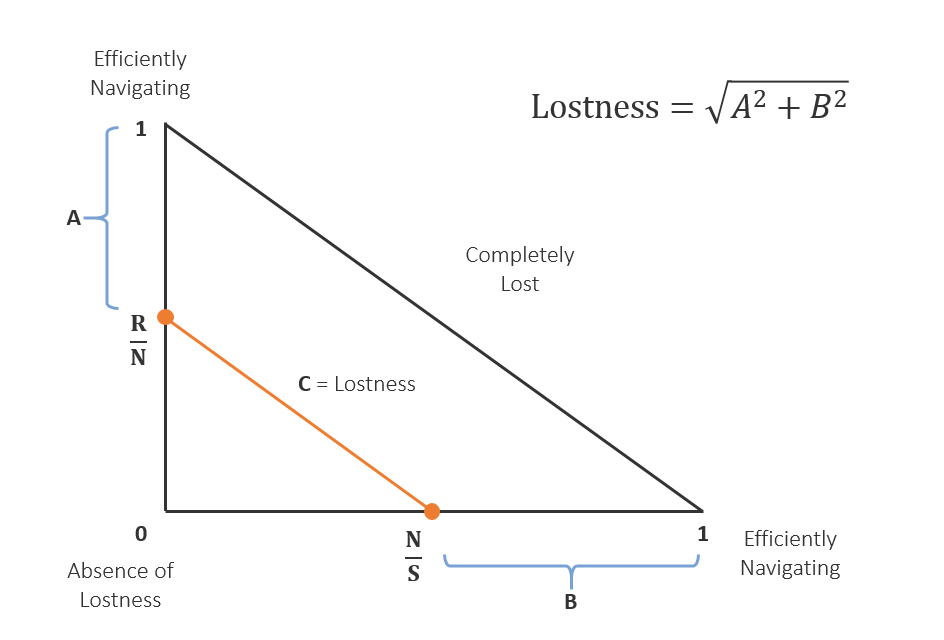
Jeff Sauro berbicara tentang metrik pengguna "hilang" - ini memungkinkan Anda untuk mengevaluasi navigasi di situs. Apakah itu membantu Anda menemukan informasi untuk jumlah tindakan yang dapat diterima.

Jeff Sauro berbicara tentang Technology Acceptance Model (TAM), yang membantu Anda mengevaluasi kegunaan dan kegunaan produk Anda. Cara kerjanya, cara mengevaluasinya, pendekatan alternatif.
Manajemen Desain dan DesignOps
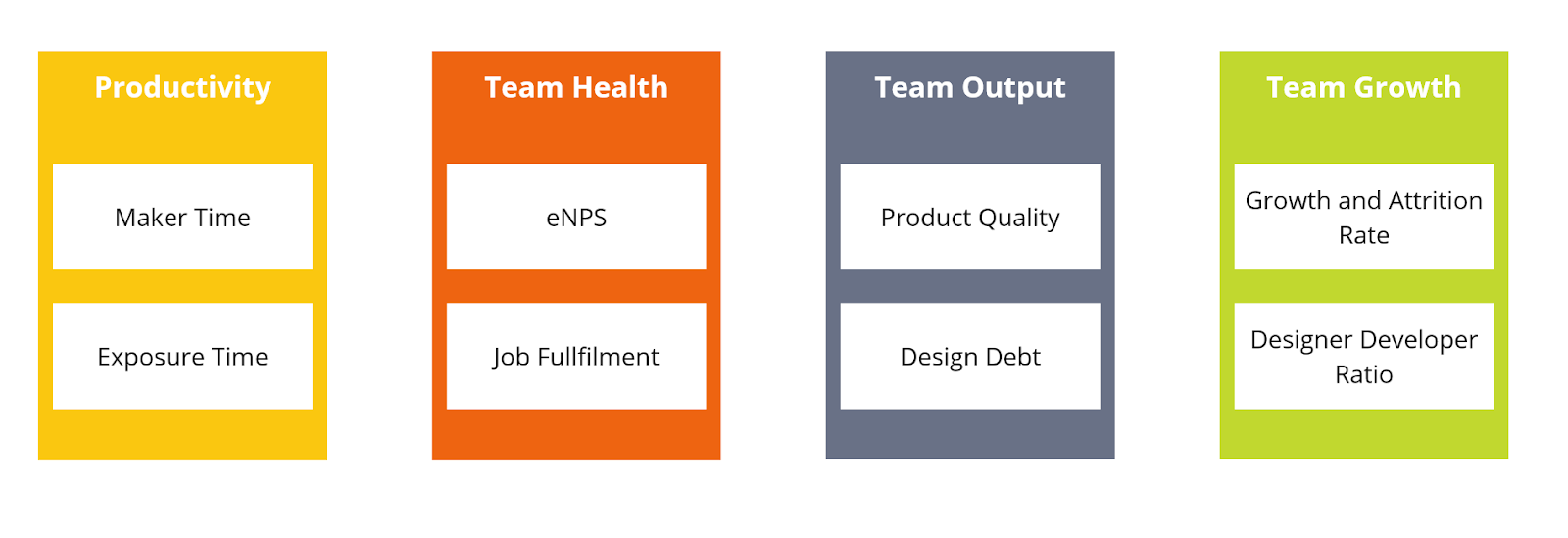
Dell Arturo Leal menjelaskan model metrik untuk mengevaluasi kinerja tim desain. Mereka dibagi menjadi 4 kategori: produktivitas, kesehatan tim, kinerja dan pertumbuhan.

Jared Spool menulis tentang organisasi tim inovatif yang tepat di perusahaan. Pemilihan laboratorium individu atau startup tidak selalu menghasilkan efek - jauh lebih berguna untuk melengkapi tim produk utama dengan alat yang sesuai.
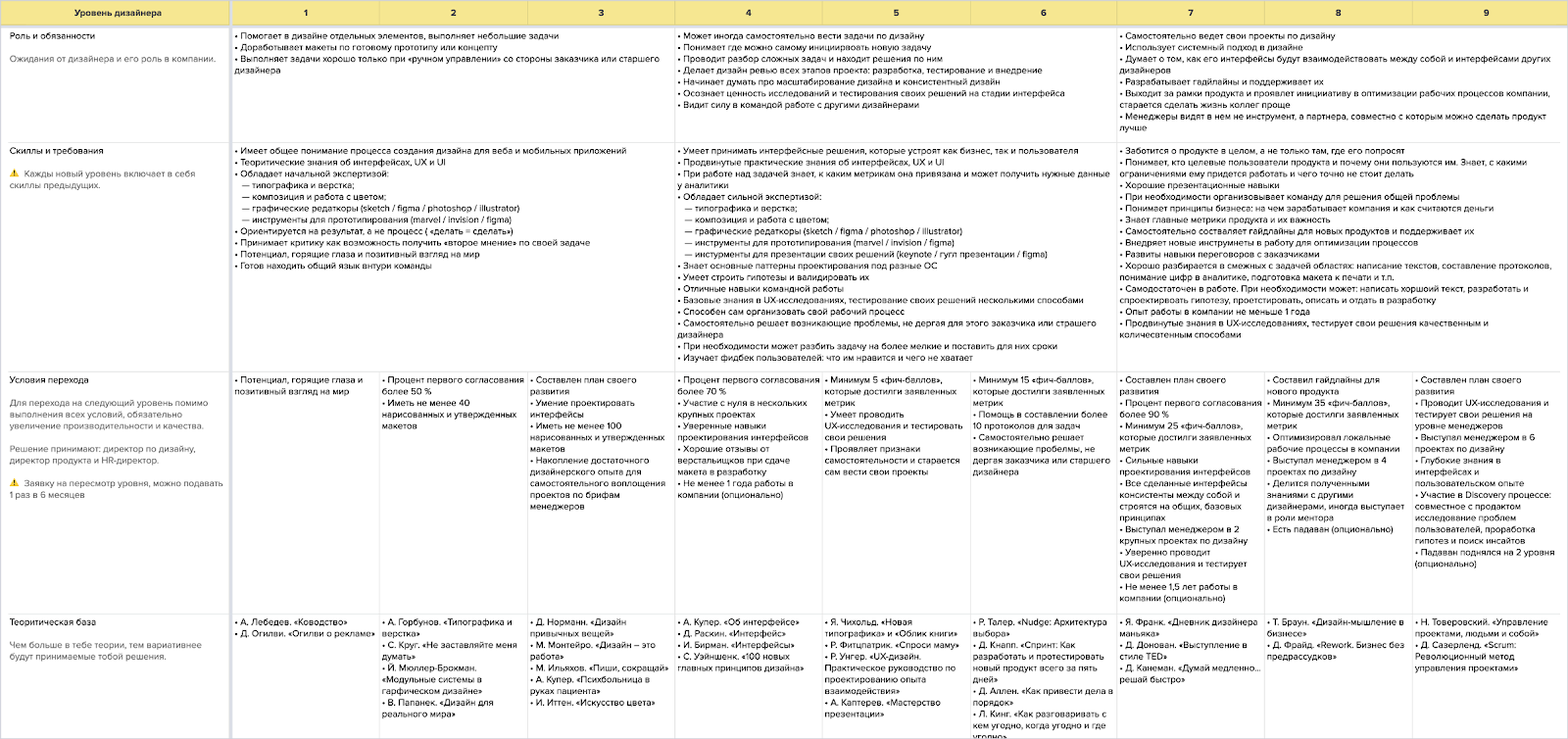
Ivan Solovyov dari DocDoc berbicara tentang peta kompetensi untuk desainer di perusahaan.

Ringkasan ide kunci umpan balik pelanggan Mike Monteiro. Apa yang harus dilakukan jika dibom dan bagaimana menghembuskan napas dan menerjemahkan diskusi menjadi saluran suara.
Eunice dari IBM secara singkat berbicara tentang peta kompetensi untuk desainer di perusahaan (sekarang sudah ada 2.000 orang).

Julie Zhuo telah merilis The Making of a Manager. Ini membantu manajer pemula untuk bekerja lebih baik. Saya belum mencapai, tetapi tampaknya, dia tidak fokus pada manajemen desain, tetapi berbicara tentang hal-hal umum.
Wawancara tentang pendekatannya untuk bekerja dan sebuah buku (dan
satu lagi untuk InVision ).
A Books Apart tampaknya akan mulai menjual
"Manajemen Tangguh" serupa
oleh Lara Hogan .
Interaksi tim
Dan Brown dari EightShapes memberikan kiat untuk mengadakan rapat kerja yang bermanfaat.
Kasing
Ramla Mahmood dari Vox Media berbicara tentang proses desain alat editorial menggunakan Video Chorus sebagai contoh.
Stephen Macvean dari Deliveroo berbicara tentang mendesain ulang antarmuka pelacakan status pesanan.
Tren
Pikiran Facebook tentang apa yang harus dilakukan dengan profil pengguna setelah mereka mati. Pada tahun 2050, mereka akan melampaui jumlah hidup (kecuali, tentu saja, produk itu sendiri akan tetap bersama kita).
Jake Blakeley Facebook berbicara tentang memulai dengan antarmuka virtual dan augmented reality.

Antarmuka Suara
Google Assistant di Google I / O 2019
Ceria berkembang sebagai salah satu titik fokus.
Ini membantu pengemudi lebih aktif ,
menyederhanakan tantangan tindakan populer ,
belajar mengenali panggilan ke orang yang dicintai tanpa nama ,
bekerja lebih baik dengan Android TV . Berkat mesin pembelajaran mendalam yang bekerja pada perangkat, ia
merespons jauh lebih cepat .

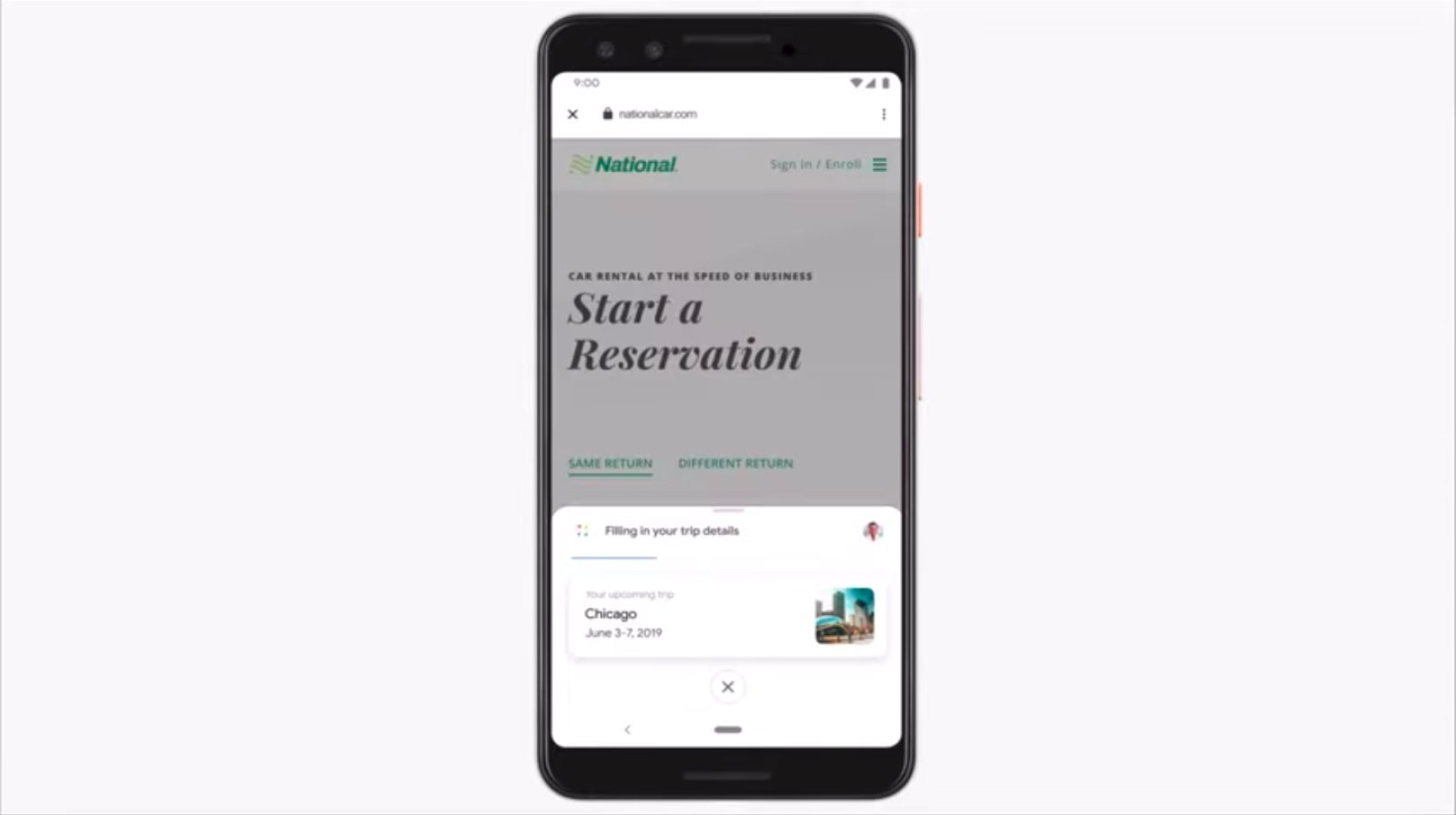
Namun yang paling menarik adalah pengembangan Duplex, yang tahun lalu membangkitkan pengguna internet (foto). Dia terhubung ke Chrome dan
menjadi asisten dalam mengisi formulir kompleks di web - misalnya, menyewa mobil atau membeli tiket film.

Kami juga menunjukkan contoh yang berlawanan -
Live Relay akan membantu pengguna penyandang cacat untuk menjawab panggilan dengan teks (baik, atau Balas Cerdas yang sudah jadi).
Semua ini terhubung dengan inisiatif rumah pintar, yang sekarang disajikan di bawah merek
Google Nest (bukan Google Home). Karena banyak asisten suara masuk ke "tampilan pintar" (tablet bodoh di dudukan,
sekarang dengan game ),
Google Nest Hub Max baru mereka.

Antarmuka mobil
Untuk pengembangan umum dan profesional
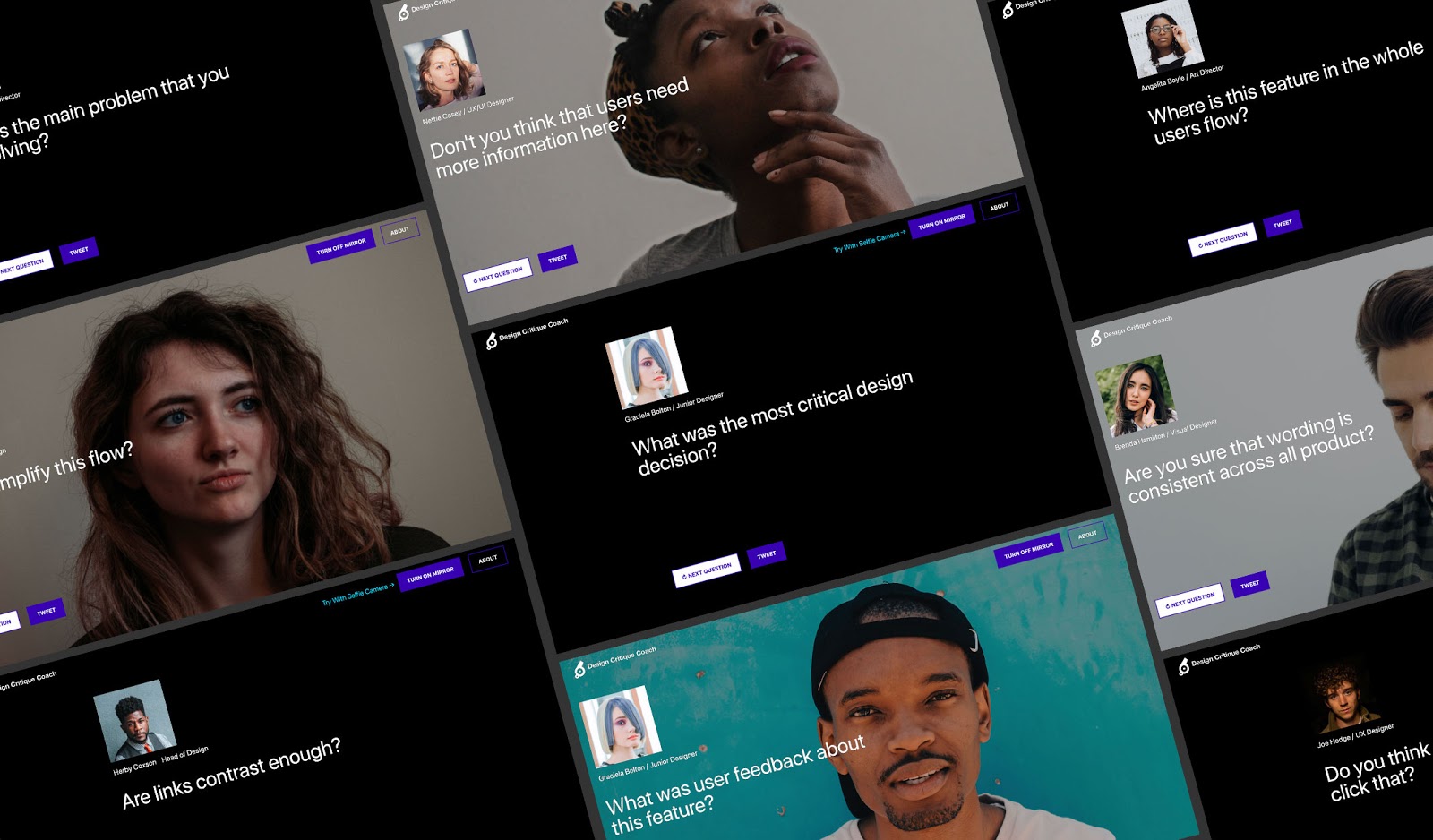
Keterampilan berargumentasi pelatihan - situs mengajukan pertanyaan pelatih kepada perancang untuk membantu menjawab kritik desain.

Pablo Stanley telah membuat serangkaian buku komik tentang desainer di Tim Desain selama beberapa tahun sekarang. Dia mengumpulkan hit besar dalam keadaan utuh.

Kiat memompa keterampilan profesional umum desainer dari Kaja Laura Toczyska.
Fabricio Teixeira mem-parsing istilah "intuitif" yang abstrak dan jarang relevan untuk karakteristik antarmuka tertentu.
Bacaan panjang yang kuat oleh Fabricio Teixeira dan Caio Braga tentang etika untuk para desainer, yang berpotensi akan membantu mengurangi keterikatan teknologi pengguna.
Buku Media Rosenfeld Baru
Orang dan perusahaan di industri
Cerita tentang perubahan budaya desain dan proses organisasi Microsoft, yang membantu menyatukan tim dari berbagai produk. Ini membantu merekatkan mereka, lebih baik untuk mengintegrasikan perangkat keras dan perangkat lunak dari perangkat, dengan cepat mencari solusi baru untuk sistem desain dan mempraktikkannya.
Terjemahan
Blog tim desain DocDoc.
Pendiri dan editor UX Collective Fabricio Teixeira berbicara tentang bagaimana tim menjalankan salah satu majalah desain terbesar di Medium.
Belanja untuk studio desain oleh perusahaan besar
Proses konferensi
Konferensi
Enterprise UX 2018 diadakan 13-15 Juni di San Francisco. Sinopsis pertunjukan oleh Pabini Gabriel-Petit (
bagian 3 ).
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu.Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.