Halo semuanya, nama saya Denis, kami sedang mengembangkan layanan analisis berlangganan untuk aplikasi iOS - Apphud .
Di WWDC 2019, Apple memperkenalkan cara baru untuk berinteraksi dengan antarmuka aplikasi Anda: menu konteks . Mereka terlihat seperti ini:

Pada artikel ini kita akan mempertimbangkan beberapa seluk-beluk penggunaannya dan belajar bagaimana membuatnya.
Menu konteks adalah kelanjutan logis dari teknologi "Peek and Pop", ketika pengguna dapat membuka pratinjau elemen dengan menekannya dengan keras. Tetapi di antara mereka ada beberapa perbedaan yang signifikan.
Menu konteks berfungsi pada perangkat apa pun yang menjalankan iOS 13. Tidak diperlukan dukungan sentuh 3D dari perangkat. Karena itu, khususnya, mereka dapat digunakan di semua iPad.
Tombol yang memungkinkan Anda berinteraksi dengan elemen segera muncul dan tidak perlu digesek ke atas.
Untuk membuka menu konteks, pengguna hanya perlu memegang jari Anda pada item yang diinginkan atau menekannya dengan keras (jika perangkat mendukung 3D Touch).
Rekomendasi saat menggunakan menu konteks
Panduan Antarmuka Manusia Apple merekomendasikan agar Anda mengikuti panduan ini saat merancang menu konteks.
Desain dengan benar
Ini tidak akan baik jika Anda menambahkan menu untuk beberapa elemen di beberapa tempat dan tidak menambahkannya untuk elemen serupa di tempat lain. Maka pengguna akan berpikir bahwa aplikasi tersebut tidak berfungsi dengan benar.
Hanya sertakan yang diperlukan dalam menu
Menu konteks adalah tempat yang tepat untuk perintah yang paling sering digunakan. "Paling sering" adalah frase kunci. Jangan menambahkan semuanya dalam satu baris.
Gunakan submenu
Gunakan submenu untuk memudahkan pengguna bernavigasi. Berikan item menu nama yang sederhana dan jelas.
Gunakan tidak lebih dari 1 tingkat sarang
Terlepas dari kenyataan bahwa submenu dapat membuat navigasi lebih mudah, mereka dapat dengan mudah mempersulitnya. Apple tidak merekomendasikan menggunakan lebih dari 1 level sarang.
Letakkan item yang paling sering digunakan di bagian atas
Orang-orang terutama berfokus pada bagian atas menu, sehingga sedikit lebih mudah bagi mereka untuk menavigasi aplikasi Anda.
Gunakan pengelompokan
Kelompokkan item menu yang serupa
Hindari menggunakan menu konteks dan menu edit pada item yang sama secara bersamaan
Mereka dapat saling bertentangan, karena keduanya dipanggil dalam satu ketukan panjang.

Jangan menambahkan tombol "Buka" yang terpisah di menu
Pengguna dapat membuka item hanya dengan mengetuknya. Tombol "Buka" tambahan akan berlebihan.
Menu konteks paling sederhana untuk UIView
Sekarang kita telah mempelajari aturan dasar untuk menggunakan menu konteks, mari beralih ke praktik. Tentu saja, menu hanya berfungsi di iOS 13 dan di atasnya, dan untuk pengujian Anda memerlukan Xcode 11. Anda dapat mengunduh versi beta Xcode 11 di sini .
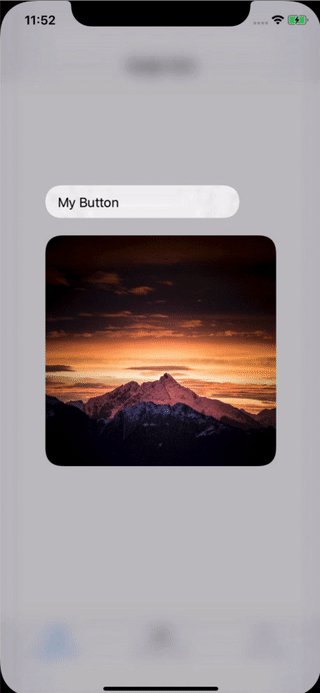
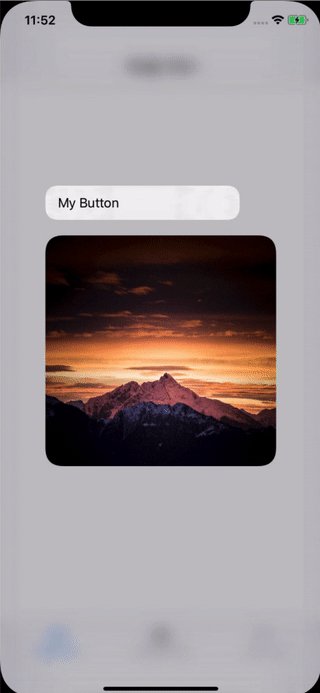
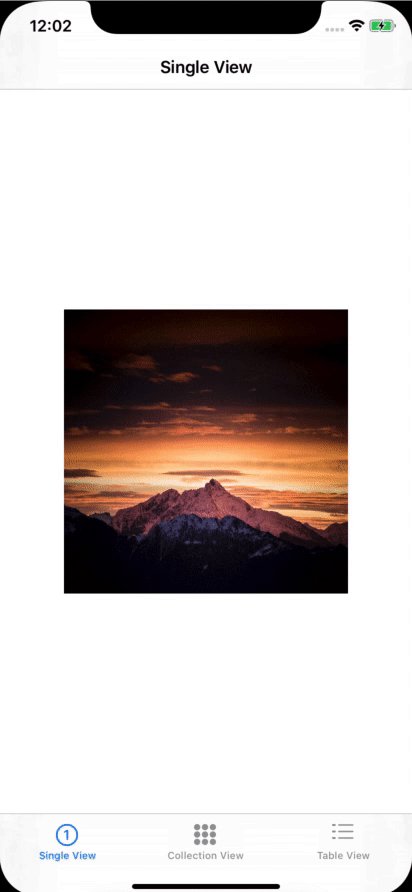
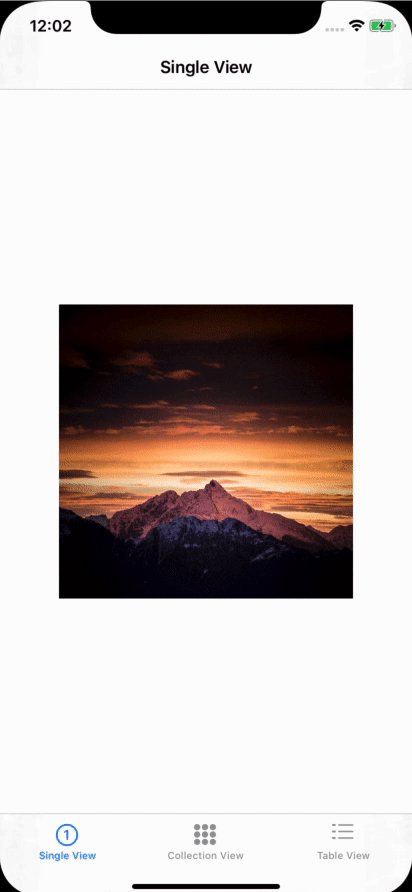
Mari kita tambahkan menu konteks, misalnya, pada UIImageView , seperti pada animasi di atas .
Untuk melakukan ini, cukup tambahkan objek UIImageView ke controller dan tulis beberapa baris kode, misalnya, dalam metode viewDidLoad :
class SingleViewController: UIViewController { @IBOutlet var imageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() imageView.isUserInteractionEnabled = true let interaction = UIContextMenuInteraction(delegate: self) imageView.addInteraction(interaction) } }
UIContextMenuInteraction , objek kelas UIContextMenuInteraction . Konstruktor mengharuskan Anda untuk menentukan delegasi yang akan bertanggung jawab atas menu. Mari kita kembali lagi nanti. Dan dengan metode addInteraction kami menambahkan menu kami ke gambar.
Sekarang tetap menerapkan protokol UIContextMenuInteractionDelegate . Hanya ada satu metode wajib yang bertanggung jawab untuk membuat menu:
extension SingleViewController: UIContextMenuInteractionDelegate { func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let save = UIAction(__title: "My Button", image: nil, options: []) { action in
Jika nil dikembalikan dalam metode ini, menu konteks tidak akan dipanggil. Di dalam metode itu sendiri, kita membuat objek dari kelas UIContextMenuConfiguration . Saat membuat, kami melewati parameter ini:
identifier - pengidentifikasi menu.
previewProvider adalah pengontrol khusus yang secara opsional dapat ditampilkan daripada item saat ini di menu. Kami akan mempertimbangkan ini nanti.
di actionProvider kami melewati item menu konteks.
Elemen-elemen itu sendiri dibuat tidak ada di mana-mana: mereka menunjukkan nama, ikon opsional dan penangan untuk mengklik pada item menu. Itu saja!
Tambahkan submenu
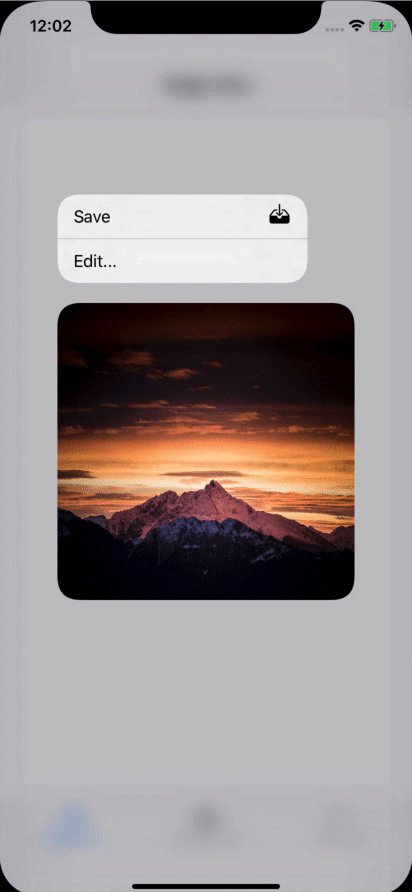
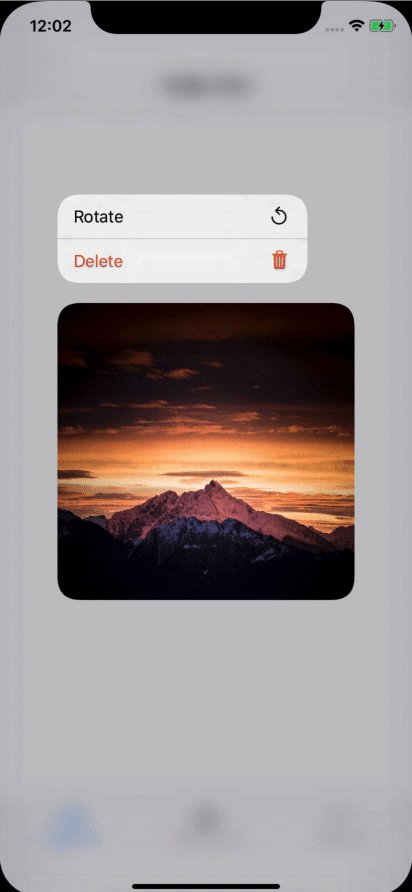
Mari kita sedikit rumit. Tambahkan ke gambar kita menu dengan dua item: "Simpan" dan "Edit ...". Dengan mengklik "Edit ..." submenu terbuka dengan item "Putar" dan "Hapus". Seharusnya terlihat seperti ini:

Untuk melakukan ini, tulis ulang metode protokol UIContextMenuInteractionDelegate sebagai berikut:
func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in
Di sini kita secara berturut-turut membuat tombol "Simpan", "Putar" dan "Hapus", tambahkan dua terakhir ke submenu "Edit ..." dan bungkus semuanya dalam menu konteks utama.
Tambahkan menu konteks ke UICollectionView
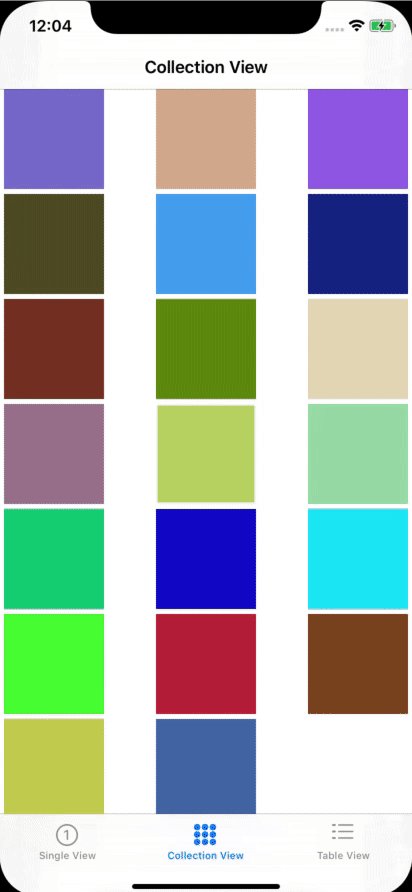
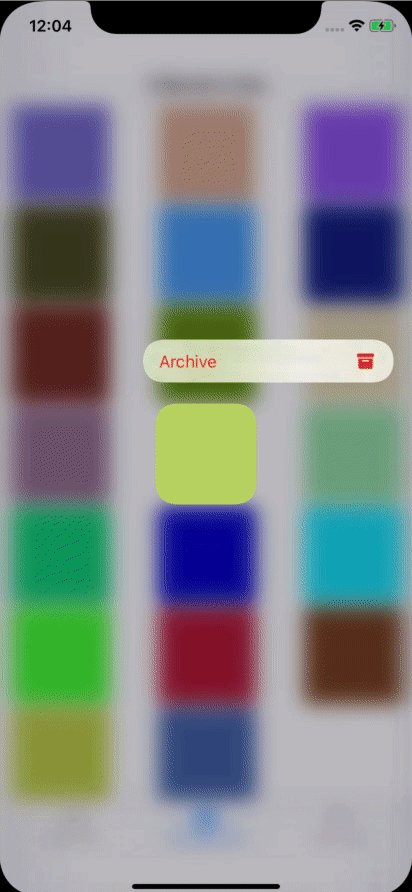
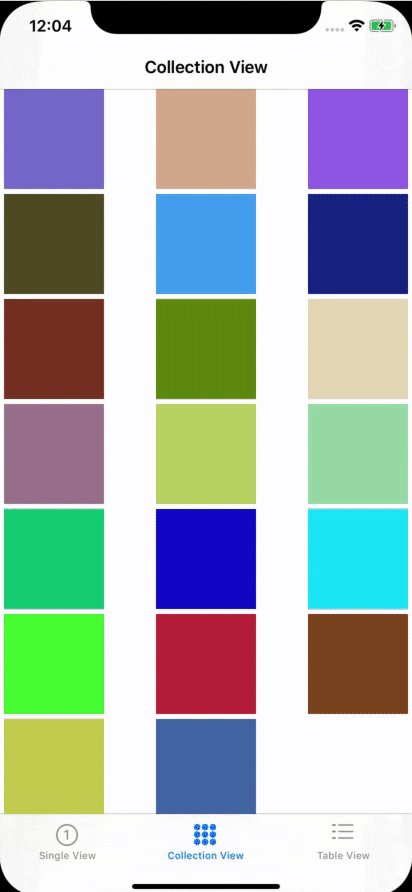
Mari kita tambahkan menu konteks ke UICollectionView . Dengan menekan lama pada sel, pengguna akan ditampilkan menu dengan item "Arsip", seperti ini:

Menambahkan menu konteks ke UICollectionView sederhana: cukup terapkan metode opsional func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? Protokol UICollectionViewDelegate . Inilah yang kami dapatkan:
override func collectionView(_ collectionView: UICollectionView, contextMenuConfigurationForItemAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let action = UIAction(__title: "Archive", image: UIImage(systemName: "archivebox.fill"), options: .destructive) { action in
Di sini, seperti sebelumnya, elemen dan menu itu sendiri dibuat. Sekarang, dengan klik panjang (kuat) pada sel, pengguna akan melihat menu konteks.
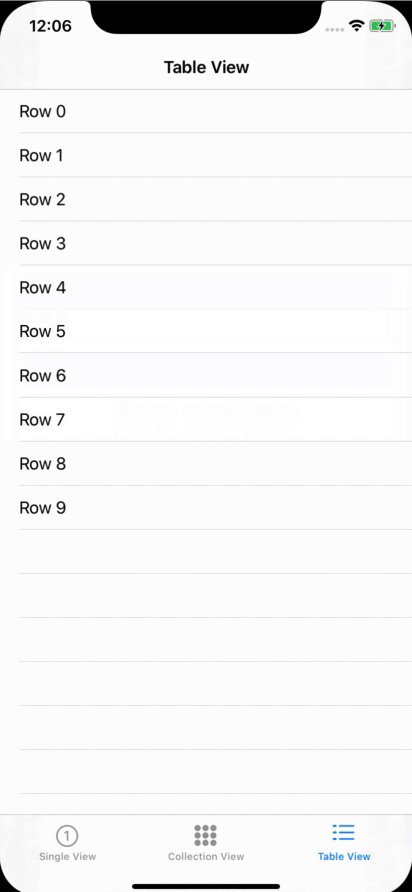
Tambahkan menu konteks ke UITableView
Semuanya di sini mirip dengan UICollectionView . Anda perlu menerapkan metode contextMenuConfigurationForRowAt dari protokol UITableViewDelegate seperti ini:
override func tableView(_ tableView: UITableView, contextMenuConfigurationForRowAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: nil) { actions -> UIMenu<UIAction>? in let action = UIAction(__title: "Custom action", image: nil, options: []) { action in
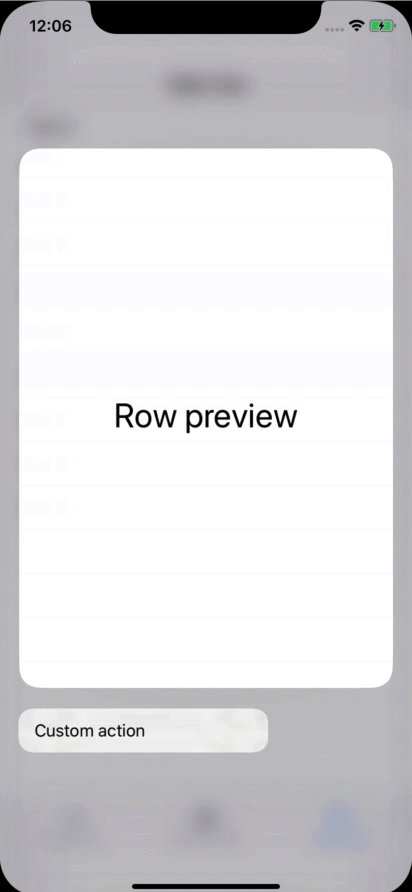
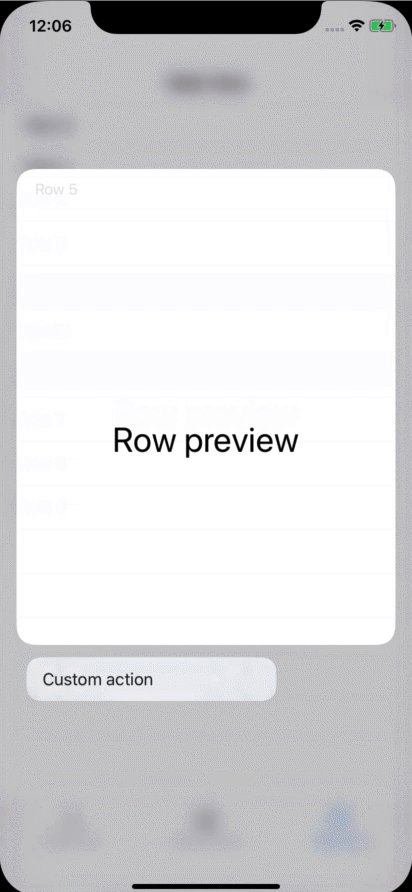
Tetapi bagaimana jika kita ingin menggunakan layar khusus di menu konteks? Sebagai contoh, ini:

Untuk melakukan ini, saat membuat UIContextMenuConfiguration harus melewati UIViewController diinginkan untuk melihat previewProvider . Berikut adalah contoh kode yang mengimplementasikan ini:
class PreviewViewController: UIViewController { static func controller() -> PreviewViewController { let storyboard = UIStoryboard(name: "Main", bundle: nil) let controller = storyboard.instantiateViewController(withIdentifier: "PreviewViewController") as! PreviewViewController return controller } } extension TableViewController: UITableViewDelegate { override func tableView(_ tableView: UITableView, contextMenuConfigurationForRowAt indexPath: IndexPath, point: CGPoint) -> UIContextMenuConfiguration? { let configuration = UIContextMenuConfiguration(identifier: nil, previewProvider: { () -> UIViewController? in
Dalam contoh tersebut, PreviewViewController diinisialisasi dari storyboard dan ditampilkan dalam menu konteks.
Tetap menambahkan pemrosesan klik ke ViewController ini. Untuk melakukannya, terapkan metode willCommitMenuWithAnimator dari protokol UITableViewDelegate . Pawang itu sendiri akan ditempatkan di dalam animator.addCompletion :
override func tableView(_ tableView: UITableView, willCommitMenuWithAnimator animator: UIContextMenuInteractionCommitAnimating) { animator.addCompletion {
Kesimpulan
Menu konteks adalah alat baru yang ampuh untuk interaksi pengguna dengan aplikasi Anda. Dan, seperti yang Anda lihat, implementasinya cukup sederhana. Tetapi Anda tidak boleh lupa bahwa metode tersebut dapat berubah hingga versi rilis iOS 13 dirilis.
Ingin menerapkan langganan di aplikasi iOS Anda dalam 10 menit? Integrasikan Apphud dan:
- Lakukan pembelian hanya menggunakan satu metode;
- secara otomatis melacak status langganan setiap pengguna;
- Integrasikan Penawaran Langganan dengan mudah
- kirim acara berlangganan ke Amplitude, Mixpanel, Slack dan Telegram dengan mempertimbangkan mata uang lokal pengguna;
- mengurangi tingkat Churn dalam aplikasi dan mengembalikan pengguna yang tidak berlangganan.
Apa yang harus dibaca?