
Apple menciptakan Storyboards sehingga pengembang dapat memvisualisasikan layar aplikasi iOS dan hubungan di antara mereka. Tidak semua orang menyukai alat ini, dan untuk alasan yang bagus. Saya telah bertemu banyak artikel yang mengkritik Storyboards, tetapi saya belum menemukan analisis terperinci dan tidak memihak dari semua pro dan kontra, dengan mempertimbangkan praktik terbaik. Pada akhirnya, saya memutuskan untuk menulis artikel seperti itu sendiri.
Saya akan mencoba menganalisis secara rinci kerugian dan keuntungan menggunakan Storyboard. Setelah menimbang mereka, Anda dapat membuat keputusan yang berarti apakah mereka dibutuhkan dalam proyek atau tidak. Keputusan ini tidak harus radikal. Jika dalam beberapa situasi Storyboard menimbulkan masalah, di lain penggunaannya dibenarkan: itu membantu untuk menyelesaikan tugas secara efektif dan menulis kode sederhana, mudah dipelihara.
Mari kita mulai dengan kekurangan dan menganalisis apakah semuanya masih relevan.
Kekurangan
1. Storyboard mengalami kesulitan mengelola konflik saat menggabungkan perubahan
Storyboard adalah file XML. Itu kurang mudah dibaca daripada kode, sehingga menyelesaikan konflik di dalamnya lebih sulit. Tetapi kompleksitas ini juga tergantung pada bagaimana kita bekerja dengan Storyboard. Anda dapat sangat menyederhanakan tugas Anda jika Anda mengikuti aturan di bawah ini:
- Jangan menaruh seluruh UI dalam satu Storyboard tunggal, membaginya menjadi beberapa yang lebih kecil. Ini akan memungkinkan mendistribusikan karya pada Storyboard di antara para pengembang tanpa risiko konflik, dan jika terjadi keniscayaan mereka akan menyederhanakan tugas untuk menyelesaikannya.
- Jika Anda perlu menggunakan Tampilan yang sama di beberapa tempat, pilih di subclass terpisah dengan file Xib sendiri.
- Buat komitmen lebih sering, karena jauh lebih mudah untuk bekerja dengan perubahan yang datang dalam potongan kecil.
Menggunakan beberapa Storyboard alih-alih satu membuatnya tidak mungkin bagi kita untuk melihat seluruh peta aplikasi dalam satu file. Tetapi seringkali ini tidak perlu - hanya bagian spesifik yang sedang kita kerjakan saat ini sudah cukup.
2. Storyboard mencegah penggunaan kembali kode
Jika kita berbicara tentang menggunakan Storyboards saja tanpa Xibs dalam proyek, maka masalah pasti akan muncul. Namun, Xibs, menurut saya, adalah elemen yang diperlukan ketika bekerja dengan Storyboards. Berkat mereka, Anda dapat dengan mudah membuat Tampilan yang dapat digunakan kembali, yang juga nyaman digunakan dalam kode.
Pertama, buat kelas
XibView dasar, yang bertanggung jawab untuk merender
UIView dibuat di Xib di Storyboard:
@IBDesignable class XibView: UIView { var contentView: UIView? }
XibView akan memuat
UIView dari Xib ke
contentView dan menambahkannya sebagai subview. Kami melakukan ini dalam metode
setup() :
private func setup() { guard let view = loadViewFromNib() else { return } view.frame = bounds view.autoresizingMask = [.flexibleWidth, .flexibleHeight] addSubview(view) contentView = view }
Metode
loadViewFromNib() terlihat seperti ini:
private func loadViewFromNib() -> UIView? { let nibName = String(describing: type(of: self)) let nib = UINib(nibName: nibName, bundle: Bundle(for: XibView.self)) return nib.instantiate(withOwner: self, options: nil).first as? UIView }
Metode
setup() harus dipanggil dalam inisialisasi:
override init(frame: CGRect) { super.init(frame: frame) setup() } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) setup() }
Kelas
XibView siap. Tampilan yang Digunakan Kembali, yang penampilannya dirender dalam file Xib, akan diwarisi dari
XibView :
final class RedView: XibView { }

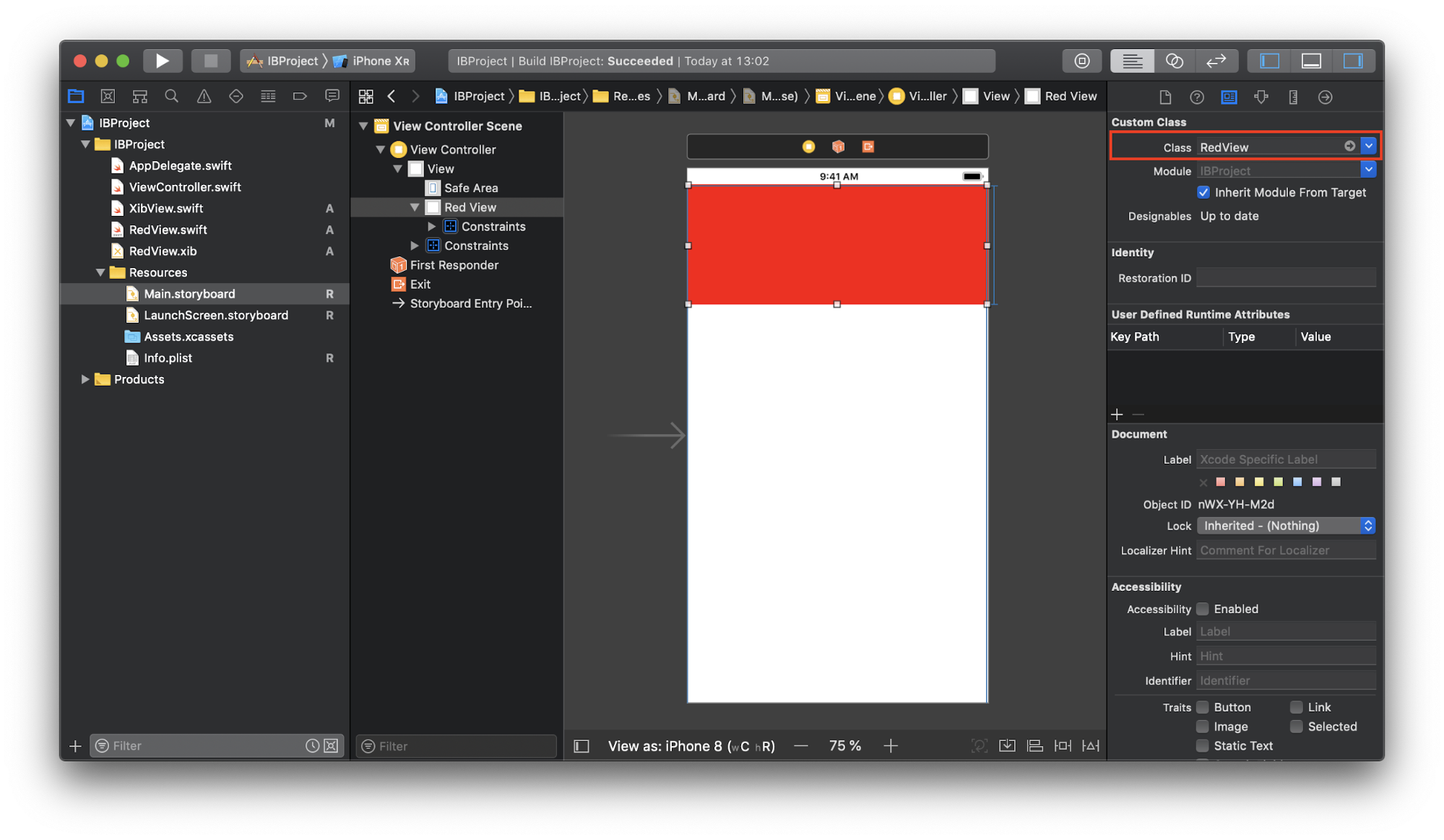
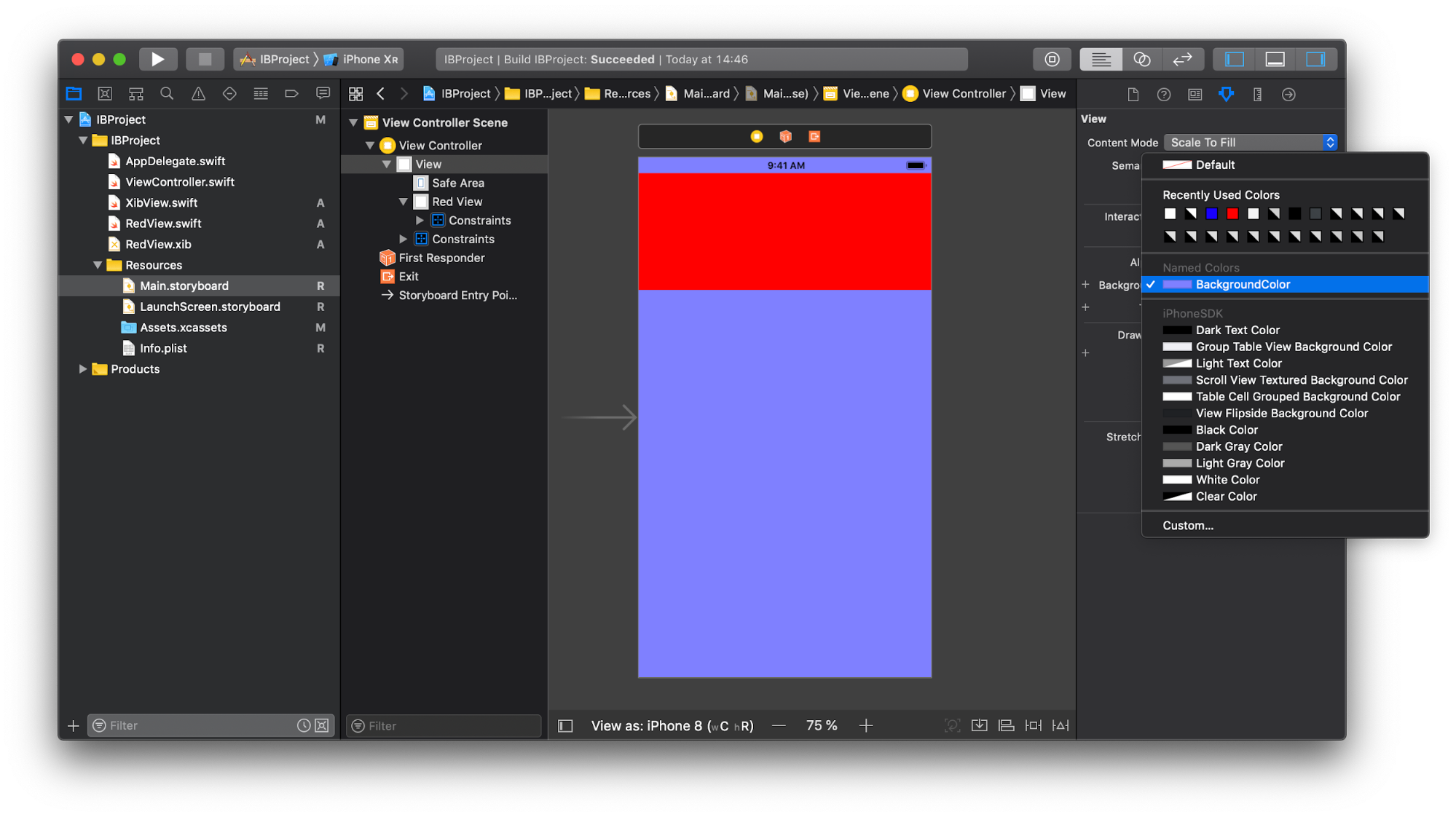
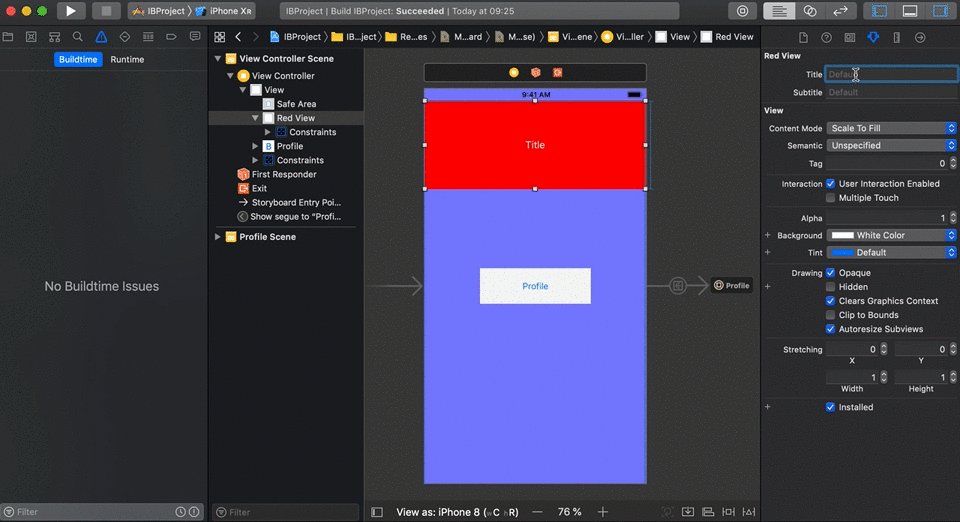
Jika sekarang Anda menambahkan
UIView baru ke Storyboard dan mengatur kelasnya ke
RedView , maka semuanya akan ditampilkan dengan sukses:

Membuat instance
RedView dalam kode terjadi dengan cara biasa:
let redView = RedView()
Detail berguna lainnya yang tidak semua orang bisa tahu adalah kemampuan untuk menambahkan warna ke direktori
.xcassets . Ini memungkinkan Anda untuk mengubahnya secara global di semua Storyboard dan Xibs tempat mereka digunakan.
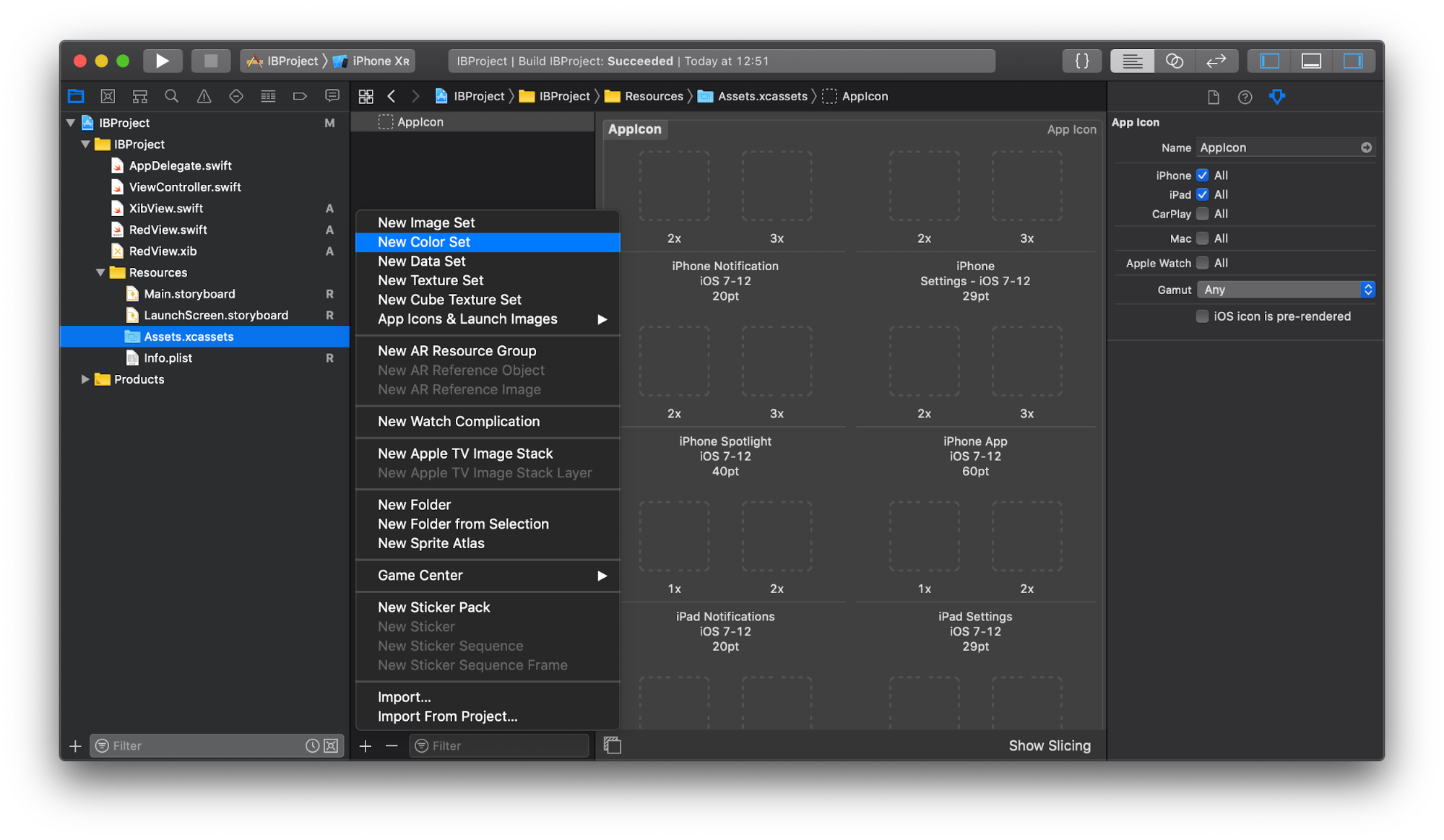
Untuk menambahkan warna, klik "+" di kiri bawah dan pilih "Set Warna Baru":

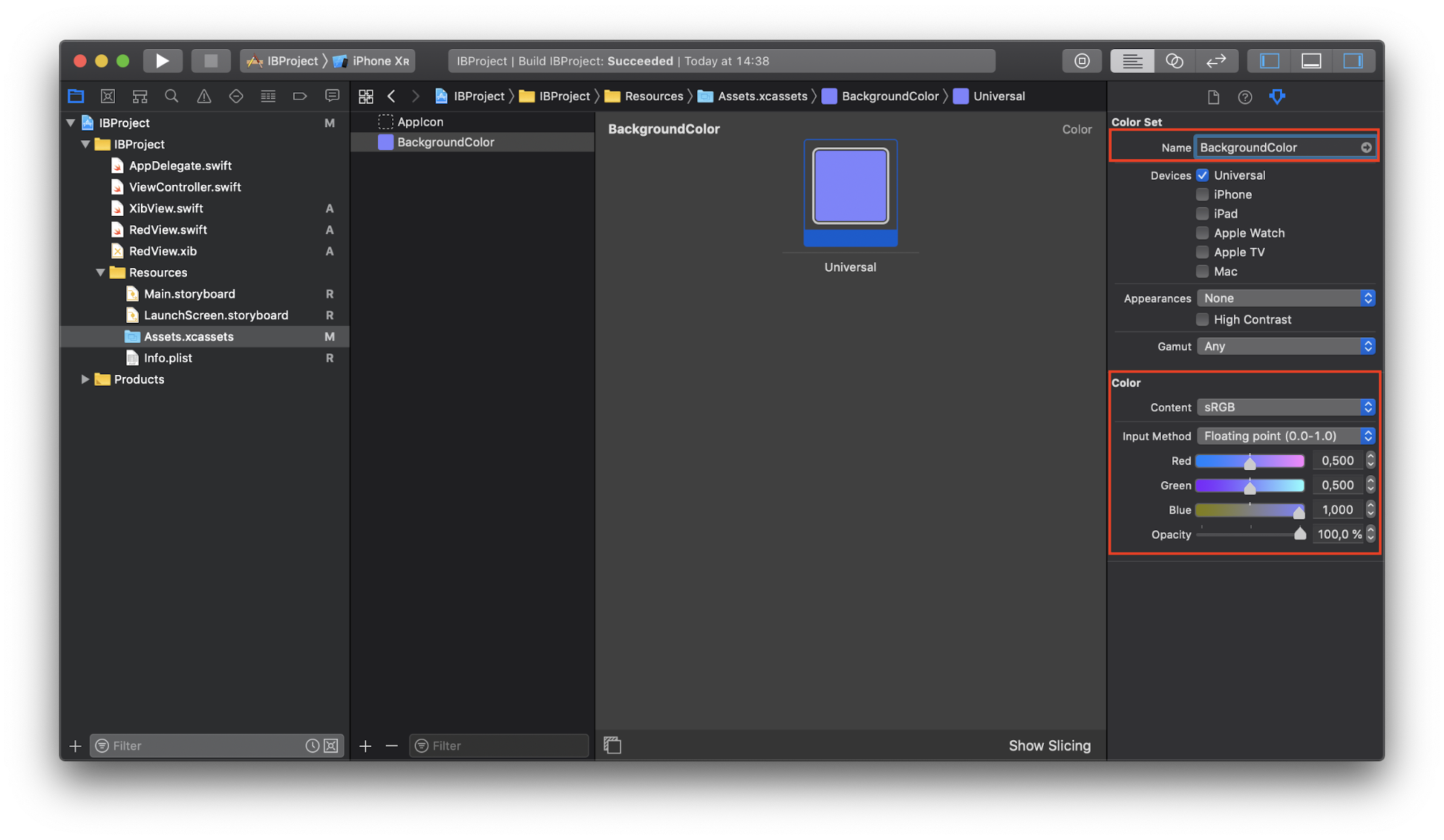
Tentukan nama dan warna yang diinginkan:

Warna yang dibuat akan muncul di bagian "Named Colors":

Selain itu, dapat diperoleh dalam kode:
innerView.backgroundColor = UIColor(named: "BackgroundColor")
3. Anda tidak dapat menggunakan inisialisasi khusus untuk UIViewControllers dibuat di Storyboard
Dalam hal Storyboard, kami tidak dapat melewatkan dependensi pada inisialisasi dari
UIViewControllers . Biasanya terlihat seperti ini:
override func prepare(for segue: UIStoryboardSegue, sender: Any?) { guard segue.identifier == "detail", let detailVC = segue.destination as? DetailViewController else { return } let object = Object() detailVC.object = object }
Kode ini dapat lebih baik dilakukan menggunakan semacam konstanta untuk mewakili pengidentifikasi atau alat seperti
SwiftGen dan
R.swift , atau bahkan mungkin
Perform . Tetapi dengan cara ini kita hanya menyingkirkan string literal dan menambahkan gula sintaksis, dan tidak memecahkan masalah yang muncul:
- Bagaimana saya tahu bagaimana
DetailViewController dikonfigurasi dalam contoh di atas? Jika Anda baru mengenal proyek dan tidak memiliki pengetahuan ini, Anda harus membuka file dengan deskripsi controller ini dan mempelajarinya.
- Properti
DetailViewController diatur setelah inisialisasi, yang berarti mereka harus opsional. Hal ini diperlukan untuk menangani kasus ketika properti apa pun adalah nil , jika tidak, aplikasi dapat macet pada saat yang paling tidak tepat. Anda dapat menandai properti sebagai diperluas secara implisit opsional ( var object: Object! ), Tetapi esensi tidak akan berubah.
- Properti harus ditandai sebagai
var , jangan let . Jadi suatu situasi mungkin terjadi ketika seseorang dari luar ingin mengubahnya. DetailViewController harus menangani situasi seperti itu.
Satu solusi dijelaskan dalam
artikel ini .
4. Ketika Storyboard tumbuh, navigasi di dalamnya menjadi lebih sulit
Seperti yang kami sebutkan sebelumnya, Anda tidak perlu meletakkan semuanya dalam satu Storyboard, lebih baik memecahnya menjadi beberapa yang lebih kecil. Dengan munculnya
Referensi Storyboard, itu menjadi sangat sederhana.
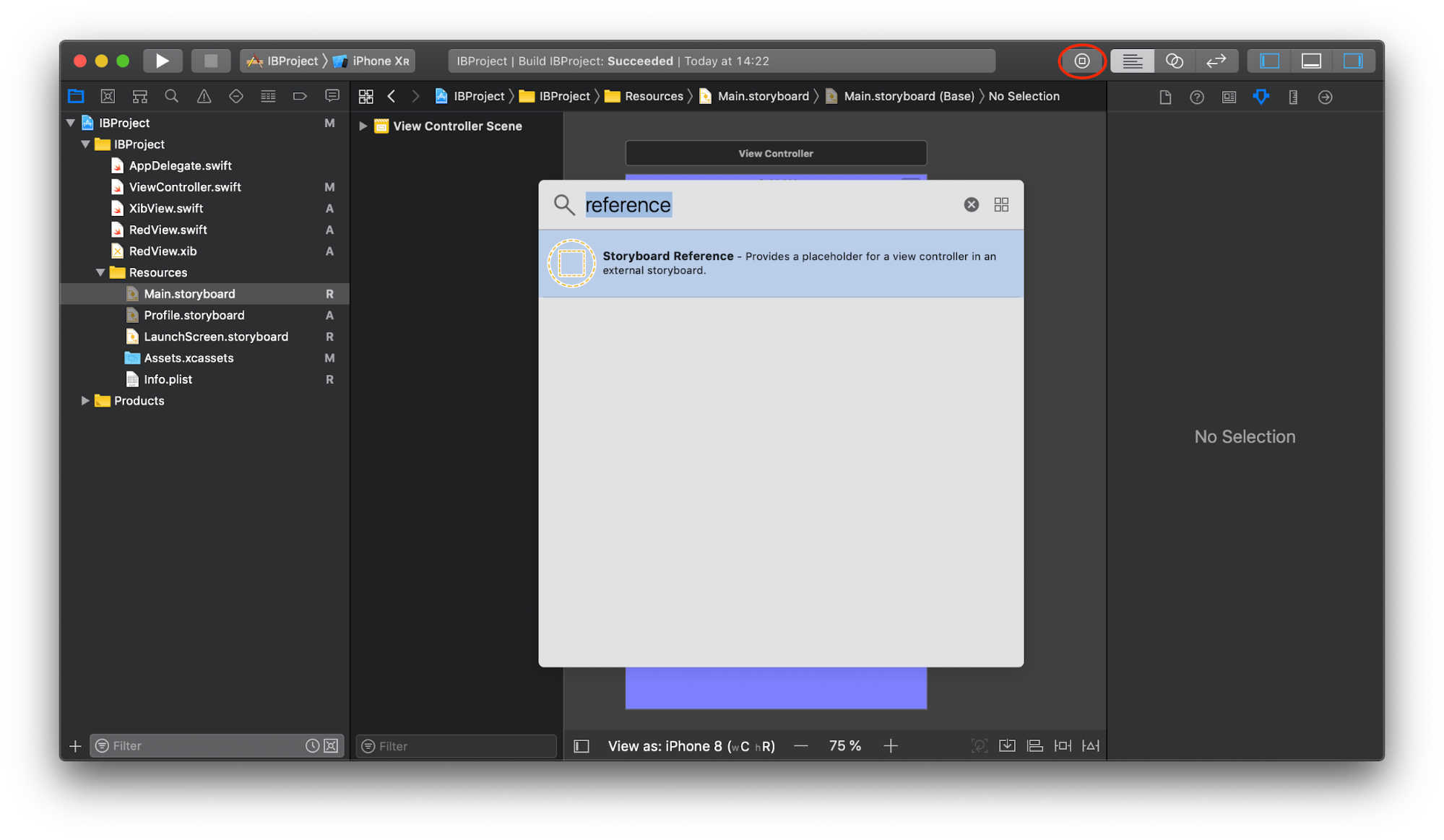
Tambahkan Referensi Storyboard dari perpustakaan objek ke Storyboard:

Kami menetapkan nilai-nilai bidang yang diperlukan dalam
Inspektur Atribut - ini adalah nama file Storyboard dan, jika perlu,
ID Dirujuk , yang sesuai dengan
ID Storyboard layar yang diinginkan. Secara default,
Pengendali Tampilan Awal akan memuat:

Jika Anda menentukan nama yang tidak valid di bidang Storyboard atau merujuk ke ID Storyboard yang tidak ada, Xcode akan memperingatkan Anda tentang hal ini pada tahap kompilasi.
5. Xcode melambat saat memuat storyboard
Jika Storyboard berisi sejumlah besar layar dengan banyak kendala, maka memuatnya akan sangat memakan waktu. Tapi sekali lagi, lebih baik untuk membagi Storyboard besar menjadi yang lebih kecil. Secara terpisah, mereka memuat lebih cepat dan menjadi lebih nyaman untuk bekerja dengan mereka.
6. Storyboard rapuh, bug dapat menyebabkan aplikasi mogok saat runtime
Poin kelemahan utama:
- Kesalahan dalam
UICollectionViewCell UITableViewCell dan UICollectionViewCell .
- Kesalahan dalam pengidentifikasi segues.
- Menggunakan subkelas
UIView yang sudah tidak ada lagi.
- Sinkronisasi
IBActions dan IBOutlets dengan kode.
Semua ini dan beberapa masalah lain dapat menyebabkan crash aplikasi pada saat runtime, yang berarti kemungkinan kesalahan tersebut akan jatuh ke dalam rilis rilis. Misalnya, ketika kita menetapkan pengidentifikasi sel atau segues di Storyboard, mereka harus disalin ke kode di mana pun mereka digunakan. Dengan mengubah pengidentifikasi di satu tempat, itu harus diubah di semua tempat. Ada kemungkinan Anda hanya akan melupakannya atau membuat kesalahan ketik, tetapi hanya belajar tentang kesalahan saat aplikasi sedang berjalan.
Anda dapat mengurangi kemungkinan kesalahan dengan menyingkirkan string literal dalam kode Anda. Untuk ini,
UICollectionViewCell UITableViewCell dan
UICollectionViewCell dapat diberi nama kelas sel itu sendiri: misalnya, pengidentifikasi
ItemTableViewCell akan menjadi string “ItemTableViewCell”. Dalam kode, kita mendapatkan sel seperti ini:
let cell = tableView.dequeueReusableCell(withIdentifier: String(describing: ItemTableViewCell.self)) as! ItemTableViewCell
Anda dapat menambahkan fungsi generik yang sesuai ke
UITableView :
extension UITableView { open func dequeueReusableCell<T>() -> T where T: UITableViewCell { return dequeueReusableCell(withIdentifier: String(describing: T.self)) as! T } }
Dan kemudian menjadi lebih mudah untuk mendapatkan sel:
let cell: ItemTableViewCell = tableView.dequeueReusableCell()
Jika Anda tiba-tiba lupa menentukan nilai pengenal sel di Storyboard, Xcode akan menampilkan peringatan, jadi jangan abaikan.
Sedangkan untuk pengidentifikasi segues, Anda dapat menggunakan enumerasi untuk mereka. Mari kita buat protokol khusus:
protocol SegueHandler { associatedtype SegueIdentifier: RawRepresentable }
UIViewController yang mendukung protokol ini perlu mendefinisikan tipe bersarang dengan nama yang sama. Ini mencantumkan semua pengidentifikasi
UIViewController dapat diproses oleh
UIViewController ini:
extension StartViewController: SegueHandler { enum SegueIdentifier: String { case signIn, signUp } }
Selain itu, dalam ekstensi protokol
SegueHandler ,
SegueHandler mendefinisikan dua fungsi: satu menerima
UIStoryboardSegue dan mengembalikan nilai
SegueIdentifier sesuai, dan yang lainnya hanya memanggil
performSegue , mengambil input
SegueIdentifier :
extension SegueHandler where Self: UIViewController, SegueIdentifier.RawValue == String { func performSegue(withIdentifier segueIdentifier: SegueIdentifier, sender: AnyObject?) { performSegue(withIdentifier: segueIdentifier.rawValue, sender: sender) } func segueIdentifier(for segue: UIStoryboardSegue) -> SegueIdentifier { guard let identifier = segue.identifier, let identifierCase = SegueIdentifier(rawValue: identifier) else { fatalError("Invalid segue identifier \(String(describing: segue.identifier)).") } return identifierCase } }
Dan sekarang di
UIViewController yang mendukung protokol baru, Anda dapat bekerja dengan
prepare(for:sender:) sebagai berikut:
extension StartViewController: SegueHandler { enum SegueIdentifier: String { case signIn, signUp } override func prepare(for segue: UIStoryboardSegue, sender: Any?) { switch segueIdentifier(for: segue) { case .signIn: print("signIn") case .signUp: print("signUp") } } }
Dan jalankan segue seperti ini:
performSegue(withIdentifier: .signIn, sender: nil)
Jika Anda menambahkan pengenal baru ke
SegueIdentifier , maka Xcode pasti akan memaksanya untuk memproses di
switch/case .
Pilihan lain untuk menghilangkan string literal seperti pengidentifikasi segues dan lainnya adalah dengan menggunakan alat
pembuat kode seperti
R.swift .
7. Storyboard kurang fleksibel daripada kode.
Ya ini benar. Jika tugasnya adalah membuat layar kompleks dengan animasi dan efek yang tidak bisa ditangani Storyboard, maka Anda perlu menggunakan kode!
8. Storyboard tidak memungkinkan untuk mengubah jenis UIViewControllers khusus
Misalnya, ketika Anda perlu mengubah jenis
UITableViewController ke
UICollectionViewController , Anda harus menghapus objek, menambahkan yang baru dengan jenis lain dan mengkonfigurasi ulang. Meskipun ini bukan kasus yang sering, perlu dicatat bahwa perubahan tersebut dibuat lebih cepat dalam kode.
9. Storyboard menambahkan dua dependensi tambahan ke proyek. Mereka mungkin mengandung kesalahan yang tidak bisa diperbaiki pengembang.
Ini adalah Interface Builder dan pengurai Storyboards. Kasus-kasus seperti itu jarang terjadi dan seringkali dapat dihindari dengan solusi lain.
10. Ulasan kode canggih
Perlu diingat bahwa tinjauan kode bukanlah pencarian bug. Ya, mereka ditemukan dalam proses melihat kode, tetapi tujuan utamanya adalah untuk mengidentifikasi kelemahan yang dapat menciptakan masalah dalam jangka panjang. Untuk Storyboard, ini terutama pekerjaan
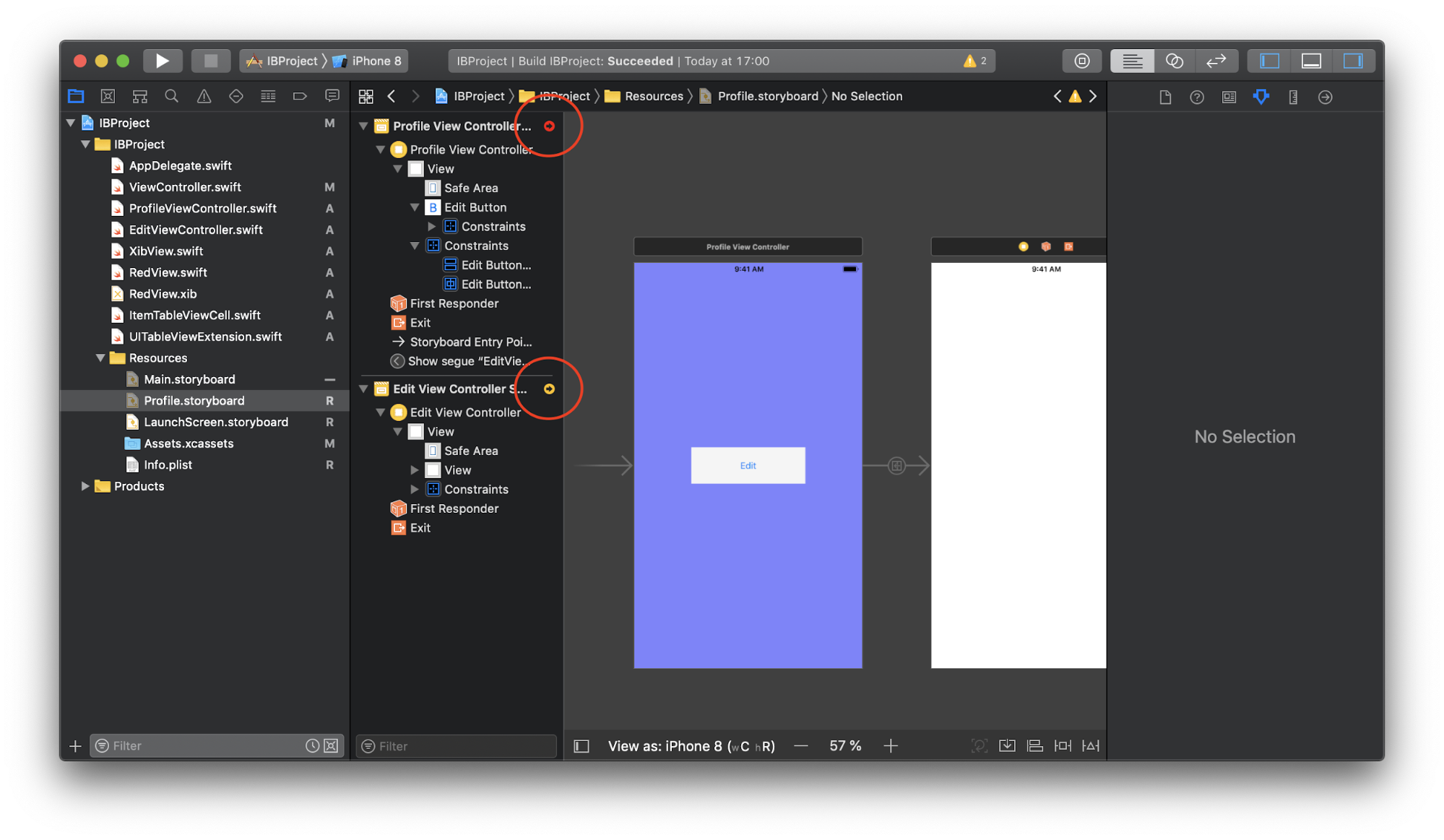
Tata Letak Otomatis . Seharusnya tidak ada
ambigu dan
salah tempat . Untuk menemukannya, cukup gunakan pencarian di Storyboard XML untuk baris “ambiguous =“ YES ”” dan “misplaced =“ YES ”” atau cukup buka Storyboard di Interface Builder dan cari titik-titik merah dan kuning:

Namun, ini mungkin tidak cukup. Konflik antar kendala juga dapat dideteksi saat aplikasi sedang berjalan. Jika situasi serupa terjadi, informasi tentang ini ditampilkan di konsol. Kasus-kasus seperti itu tidak biasa, oleh karena itu, pencarian mereka juga harus ditanggapi dengan serius.
Segala sesuatu yang lain - mencocokkan posisi dan ukuran elemen dengan desain, pengikatan
IBOutlets dan
IBActions - bukan untuk peninjauan kode.
Selain itu, penting untuk membuat komitmen lebih sering, maka akan lebih mudah bagi pengulas untuk melihat perubahan dalam potongan kecil. Dia akan lebih bisa menggali detail tanpa melewatkan apa pun. Ini, pada gilirannya, akan berdampak positif pada kualitas ulasan kode.
Ringkasan
Dalam daftar kekurangan Storyboards, saya meninggalkan 4 item (dalam urutan nilainya):
- Storyboard mengalami kesulitan mengelola konflik saat menggabungkan perubahan.
- Storyboard kurang fleksibel daripada kode.
- Storyboard rapuh, kesalahan dapat menyebabkan crash saat runtime.
- Anda tidak dapat menggunakan inisialisasi khusus untuk
UIViewControllers dibuat di Storyboard.
Manfaatnya
1. Visualisasi antarmuka dan batasan pengguna
Bahkan jika Anda seorang pemula dan baru memulai proyek yang tidak dikenal, Anda dapat dengan mudah menemukan titik masuk ke aplikasi dan cara mendapatkan ke layar yang diinginkan dari itu. Anda tahu seperti apa masing-masing tombol, label, atau bidang teks akan terlihat, posisi apa yang akan diambil, bagaimana kendala memengaruhi mereka, bagaimana mereka berinteraksi dengan elemen lain. Dengan beberapa klik, Anda dapat dengan mudah membuat
UIView baru, menyesuaikan penampilan dan perilakunya. Tata Letak Otomatis memungkinkan kita untuk bekerja dengan
UIView secara alami, seolah-olah kita berkata: "Tombol ini harus di sebelah kiri label itu dan memiliki ketinggian yang sama dengannya." Pengalaman antarmuka pengguna ini intuitif dan efektif. Anda dapat mencoba memberikan contoh di mana kode yang ditulis dengan baik menghemat lebih banyak waktu ketika membuat beberapa elemen UI, tetapi secara global ini tidak banyak berubah. Storyboard melakukan tugasnya dengan baik.
Secara terpisah, perhatikan Tata Letak Otomatis. Ini adalah alat yang sangat kuat dan berguna, tanpanya akan sulit untuk membuat aplikasi yang mendukung semua ukuran layar yang berbeda. Interface Builder memungkinkan Anda untuk melihat hasil bekerja dengan Tata Letak Otomatis tanpa meluncurkan aplikasi, dan jika beberapa kendala tidak sesuai dengan skema umum, Xcode akan segera memperingatkan Anda tentang hal itu. Tentu saja, ada beberapa kasus ketika Interface Builder tidak dapat memberikan perilaku yang diperlukan dari beberapa antarmuka yang sangat dinamis dan kompleks, maka Anda harus bergantung pada kode. Tetapi bahkan dalam situasi seperti itu, Anda dapat melakukan sebagian besar di Interface Builder dan menambahkannya hanya dengan beberapa baris kode.
Mari kita lihat beberapa contoh yang menunjukkan fitur berguna dari Interface Builder.
Tabel dinamis berdasarkan UIStackView
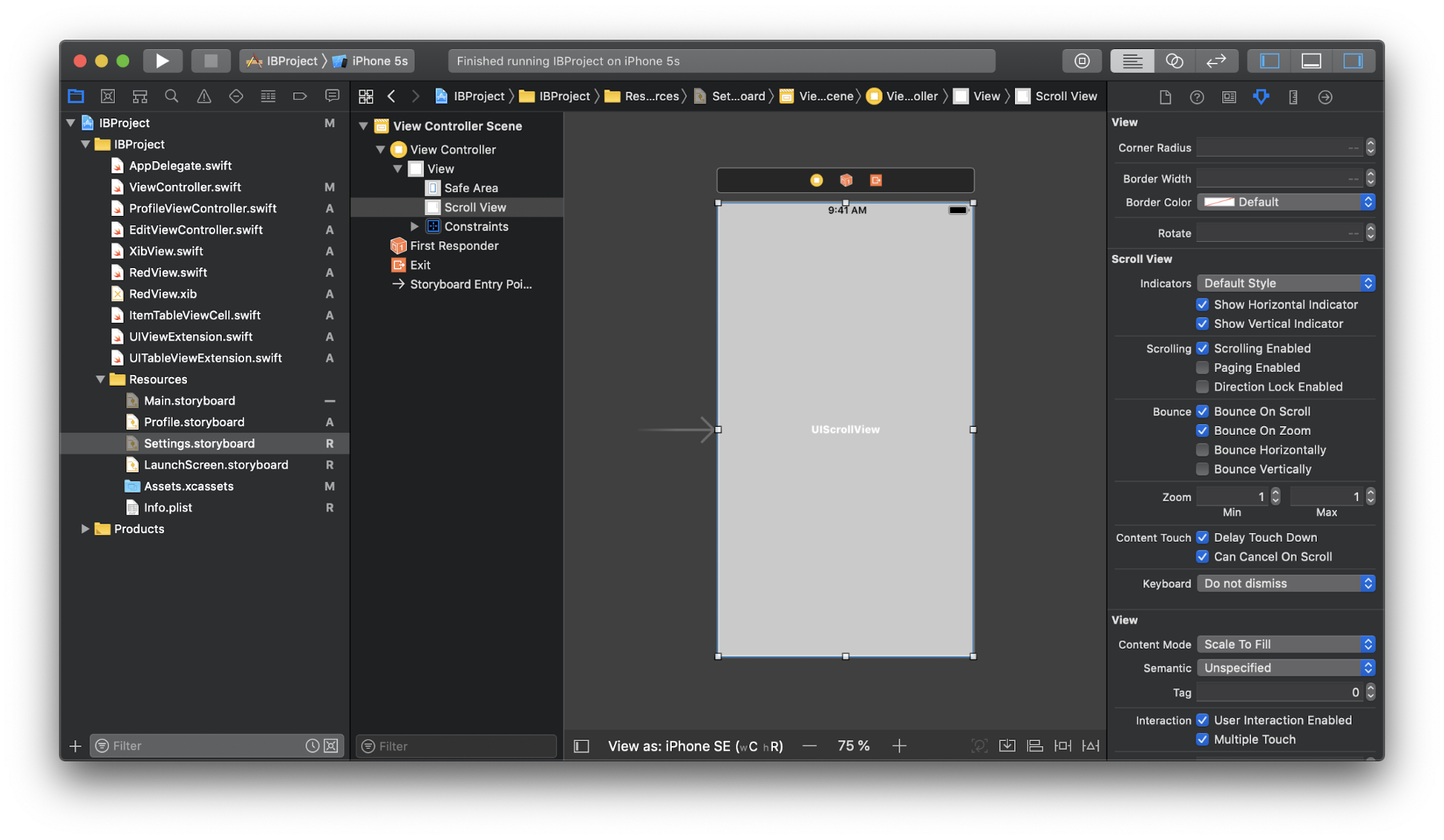
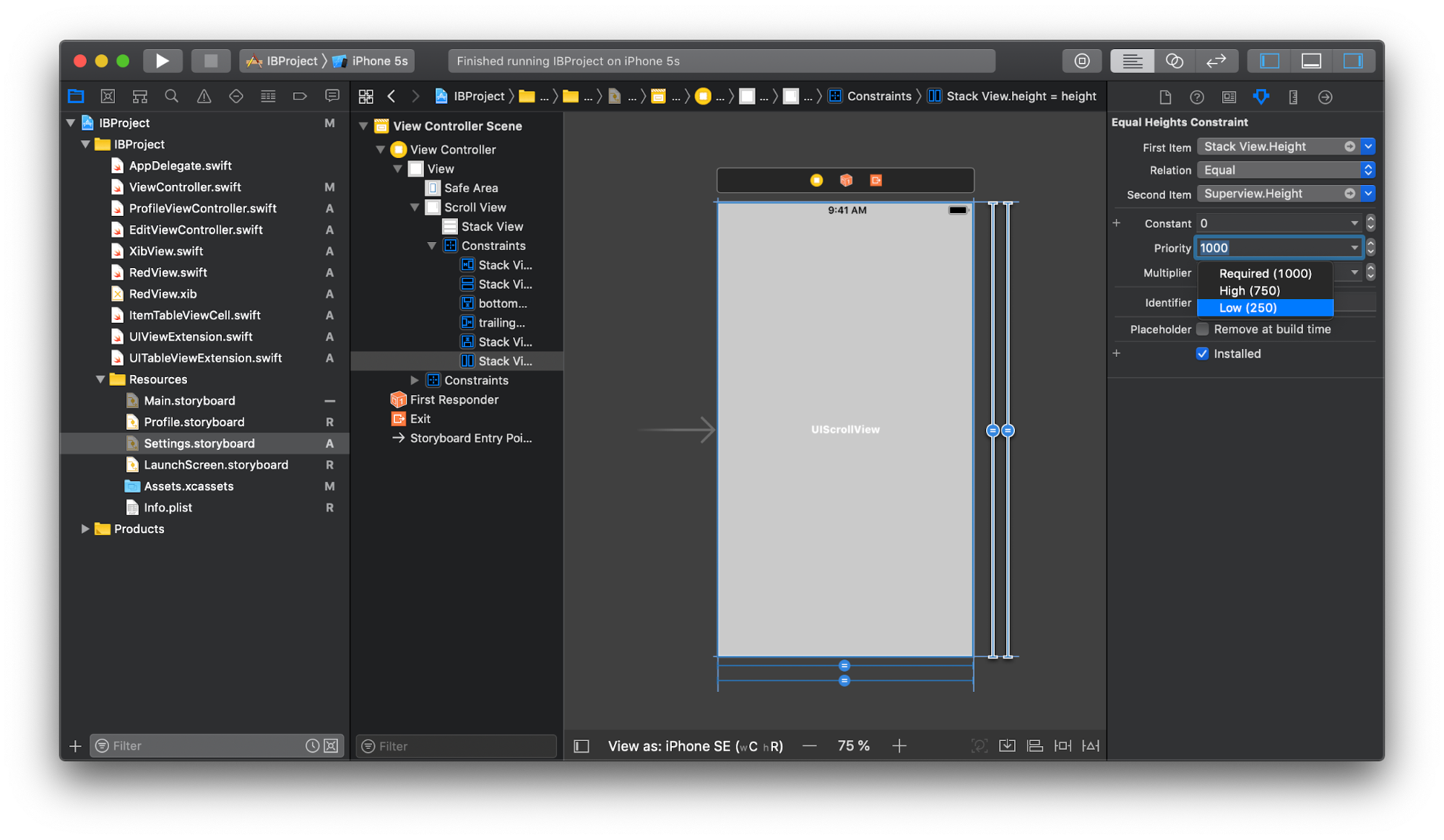
Buat
UIViewController baru, tambahkan layar penuh
UIScrollView :

Di
UIScrollView tambahkan
UIStackView vertikal, pasang ke tepi dan atur tinggi dan lebar sama dengan
UIScrollView . Pada ketinggian ini, tetapkan
prioritas = Rendah (250) :

Selanjutnya, buat semua sel yang diperlukan dan tambahkan ke
UIStackView . Mungkin itu akan menjadi
UIView biasa dalam satu salinan, atau mungkin
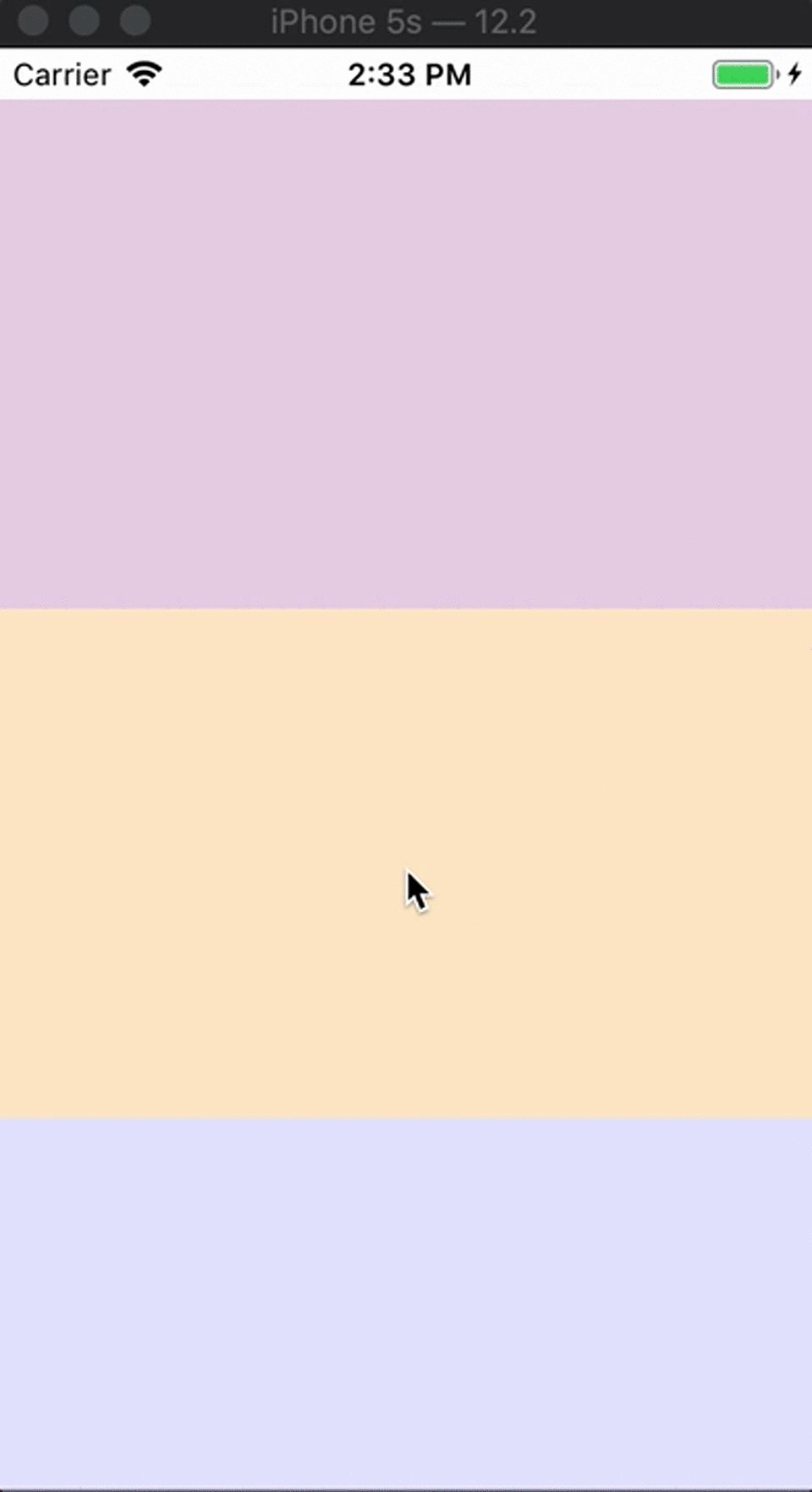
UIView , yang untuknya kami membuat file Xib kami sendiri. Bagaimanapun, seluruh UI layar ini ada di Storyboard, dan berkat Tata Letak Otomatis yang dikonfigurasi dengan benar, gulir akan bekerja dengan sempurna, beradaptasi dengan konten:

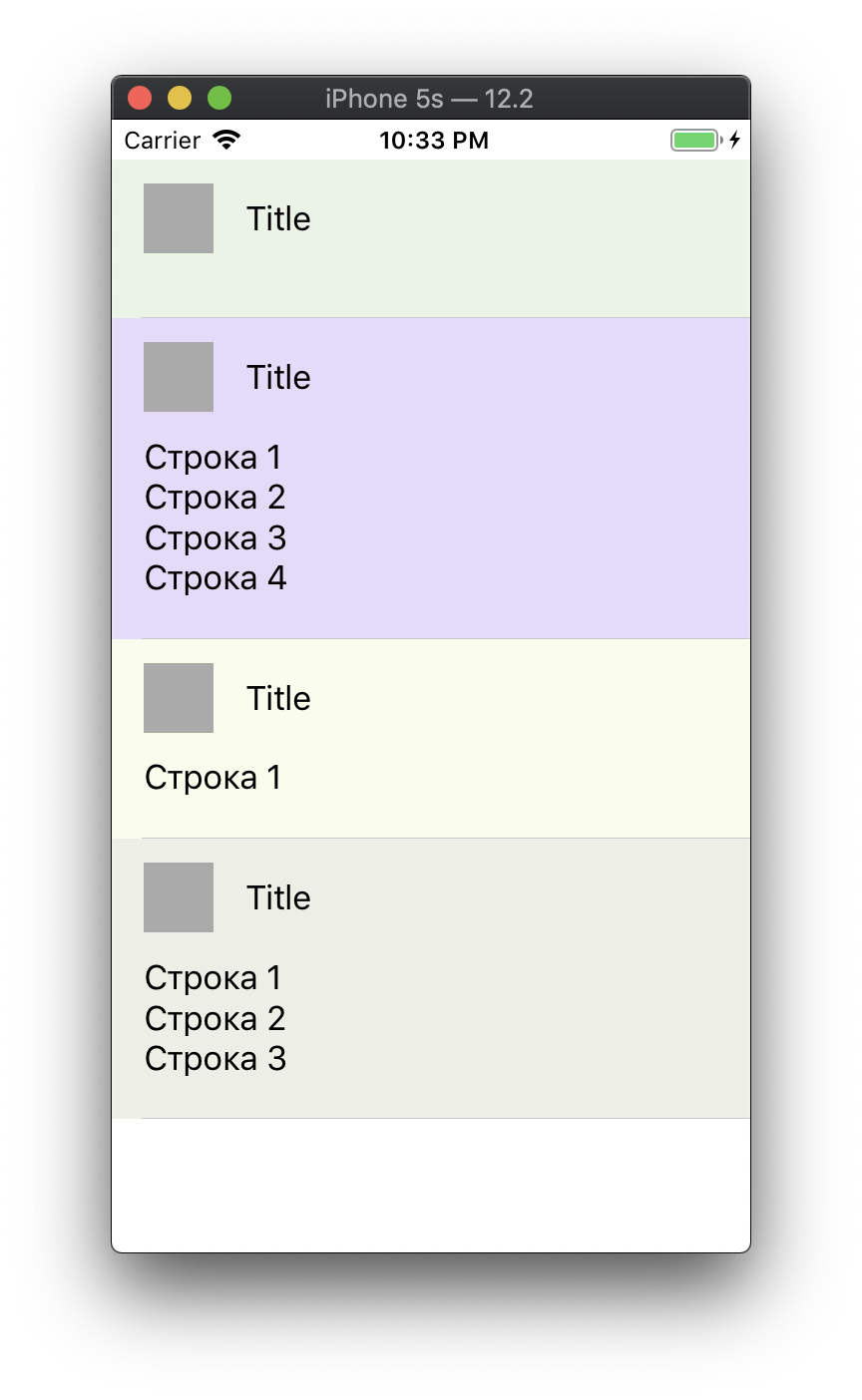
Kami juga dapat membuat sel beradaptasi dengan ukuran kontennya. Tambahkan
UILabel ke setiap sel, ikat ke tepi:

Sudah jelas bagaimana ini semua akan terlihat pada waktu berjalan. Anda dapat melampirkan tindakan apa pun ke sel, misalnya, beralih ke layar lain. Dan semua ini tanpa satu baris kode.
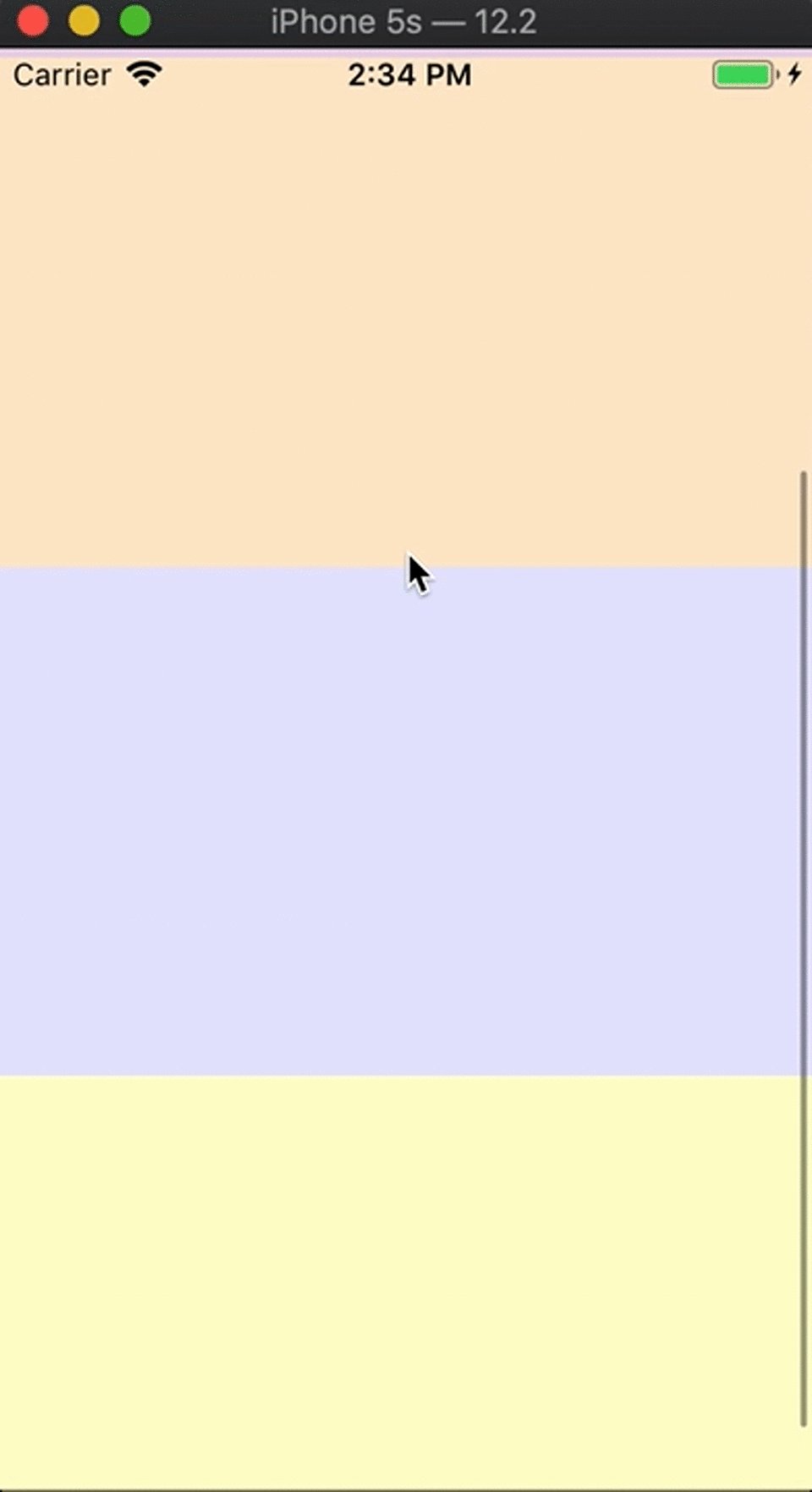
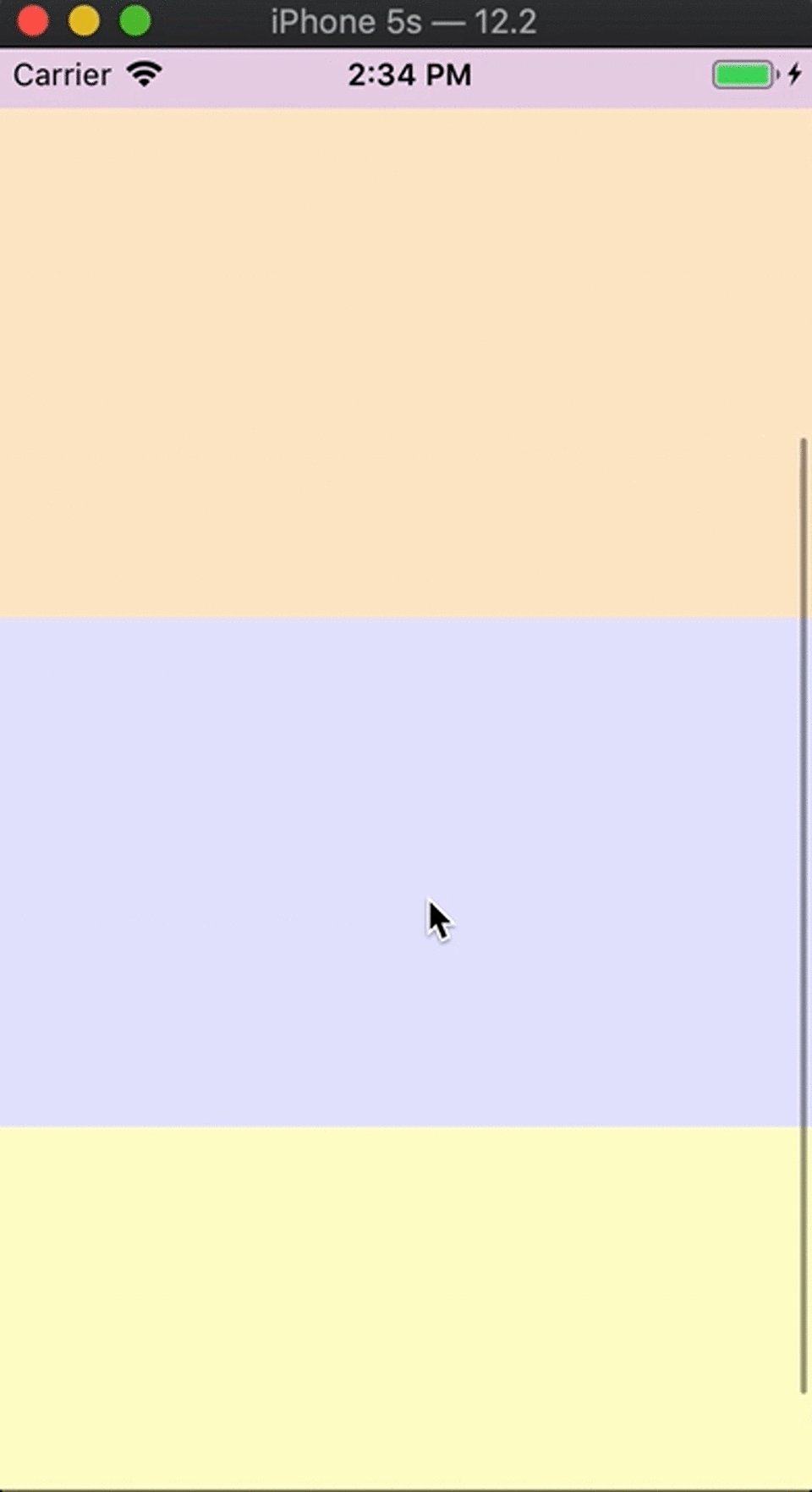
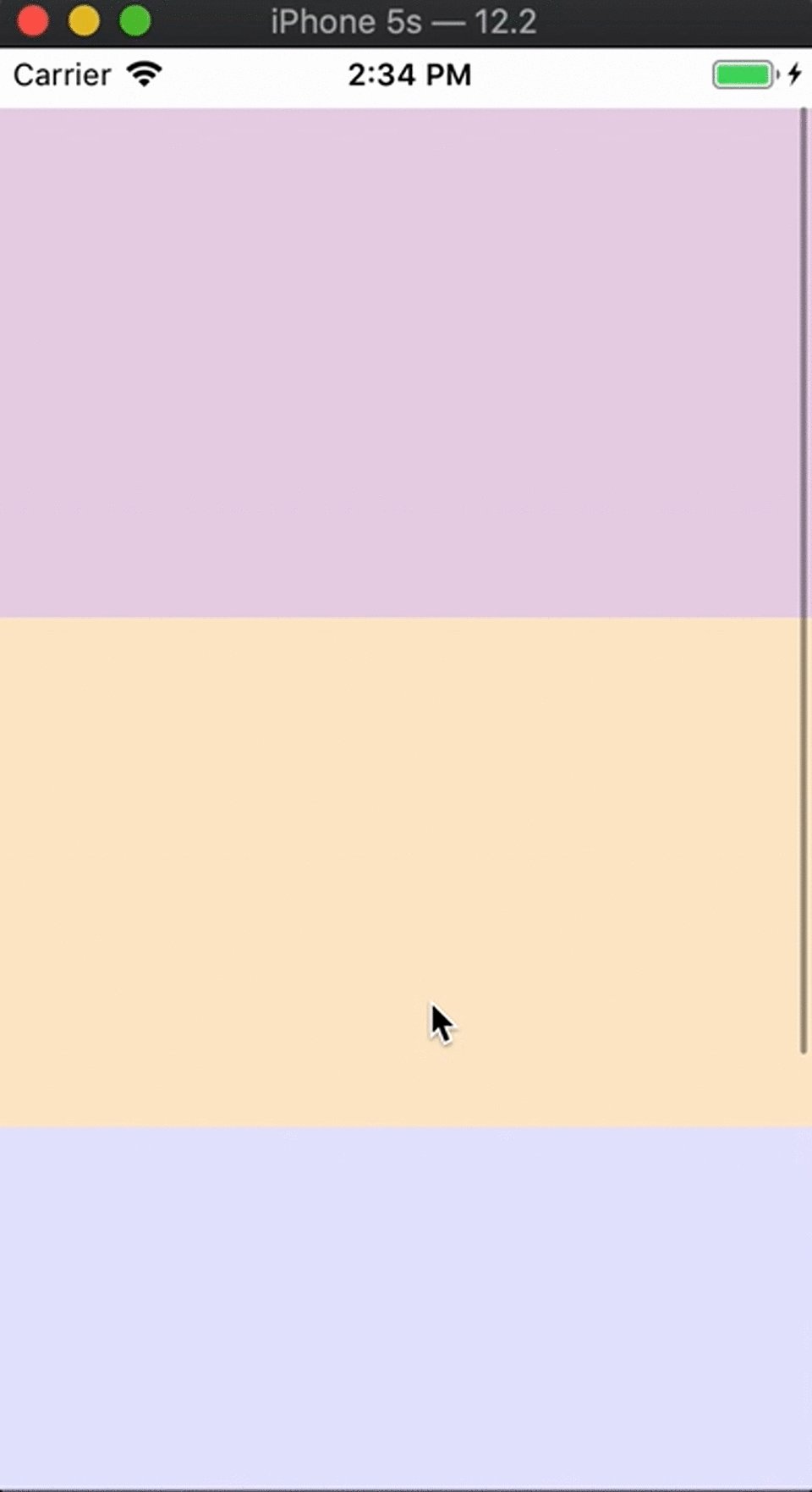
Selain itu, jika Anda menetapkan
hidden = true untuk
UIView dari
UIStackView , itu tidak hanya akan disembunyikan, tetapi juga tidak akan memakan tempat.
UIStackView akan secara otomatis menghitung ulang ukurannya:

Sel sizing diri
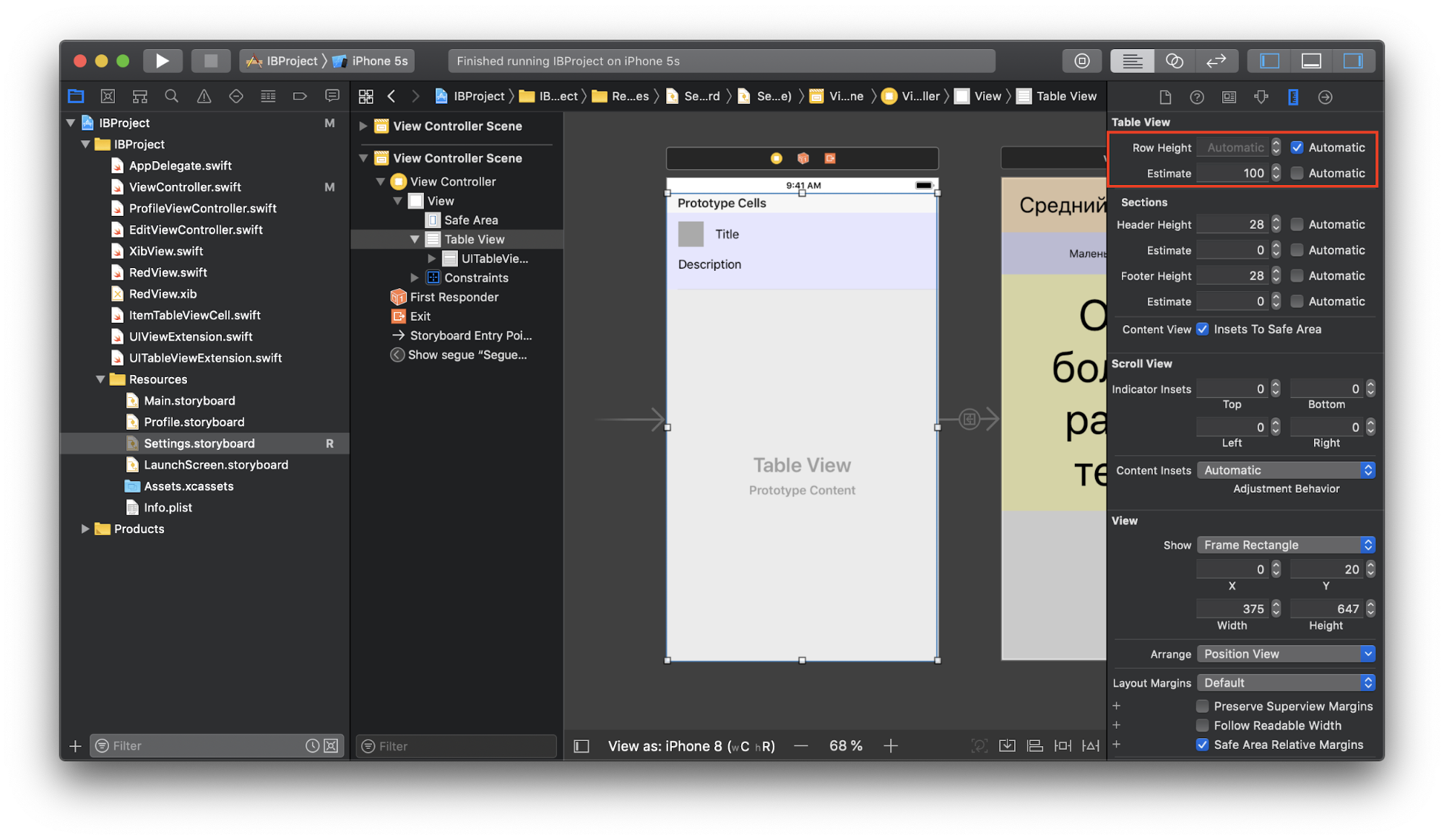
Di
pemeriksa ukuran tabel, atur
Tinggi Baris = Otomatis , dan
Perkirakan - untuk beberapa nilai rata-rata:

Agar ini berfungsi, kendala harus dikonfigurasikan dengan benar di dalam sel itu sendiri dan memungkinkan penghitungan tinggi sel yang akurat berdasarkan konten pada waktu berjalan. Jika tidak jelas apa yang dipertaruhkan, ada penjelasan yang sangat bagus dalam
dokumentasi resmi .
Akibatnya, memulai aplikasi, kita akan melihat bahwa semuanya ditampilkan dengan benar:

Tabel ukuran sendiri
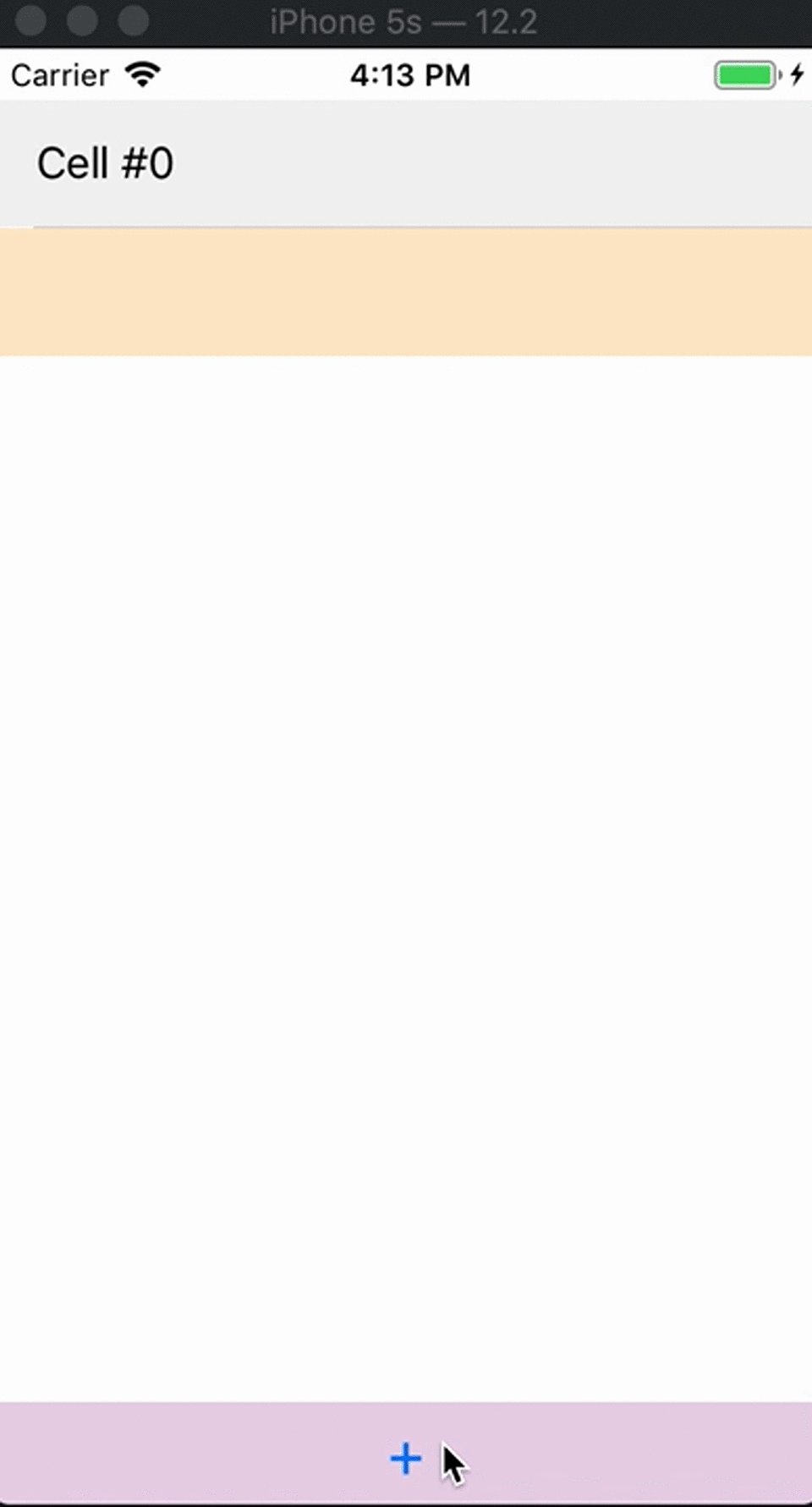
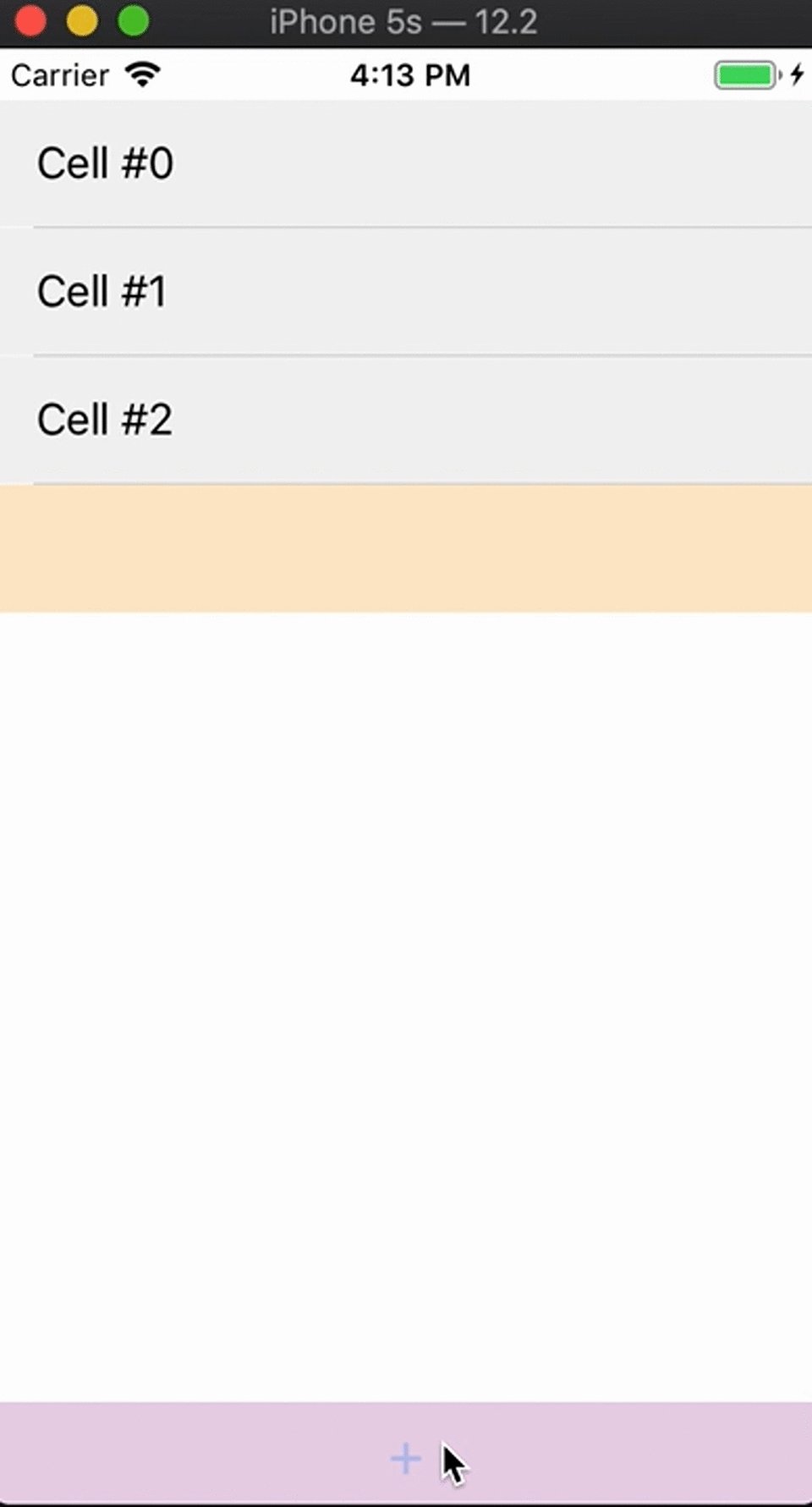
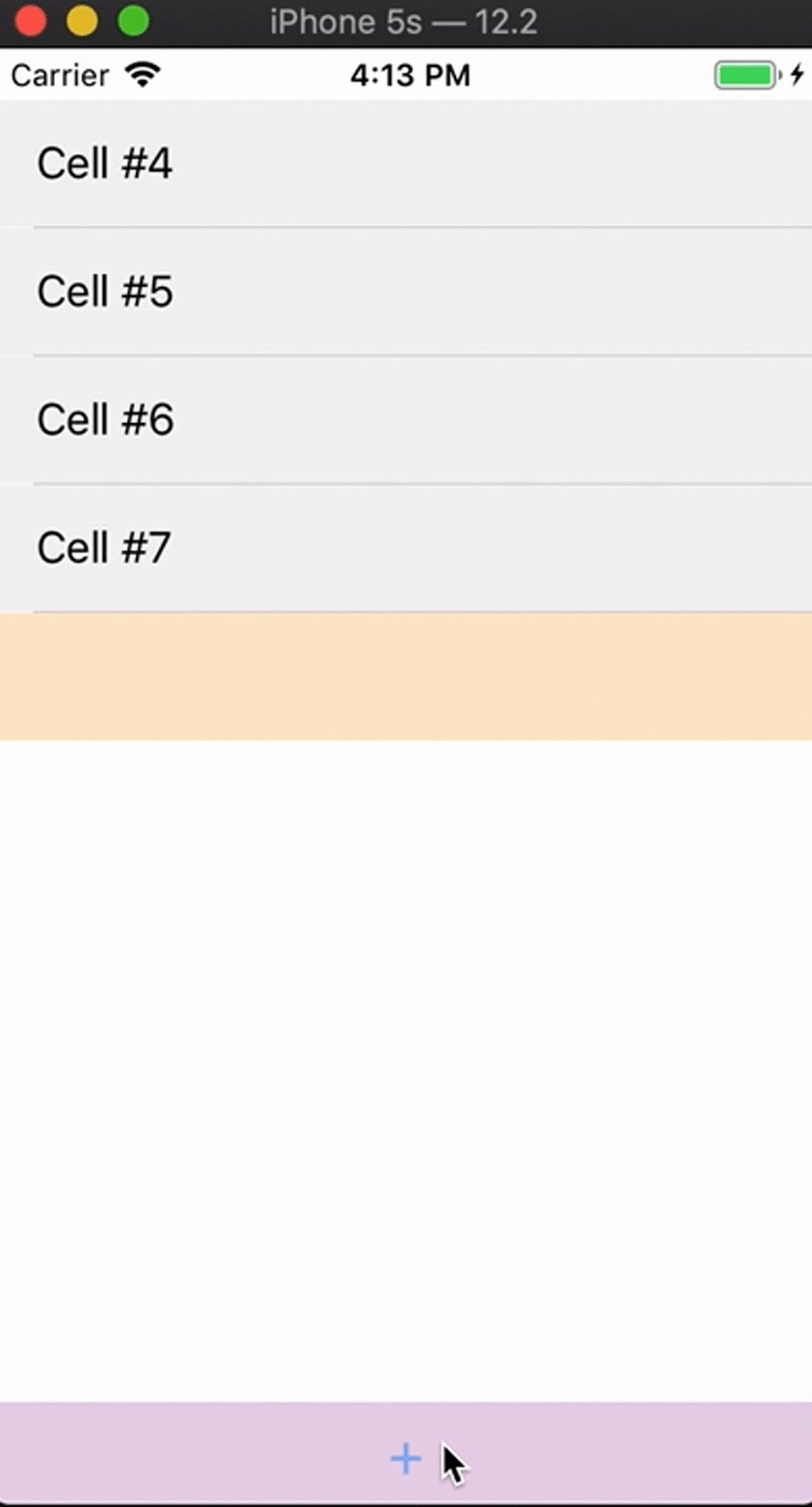
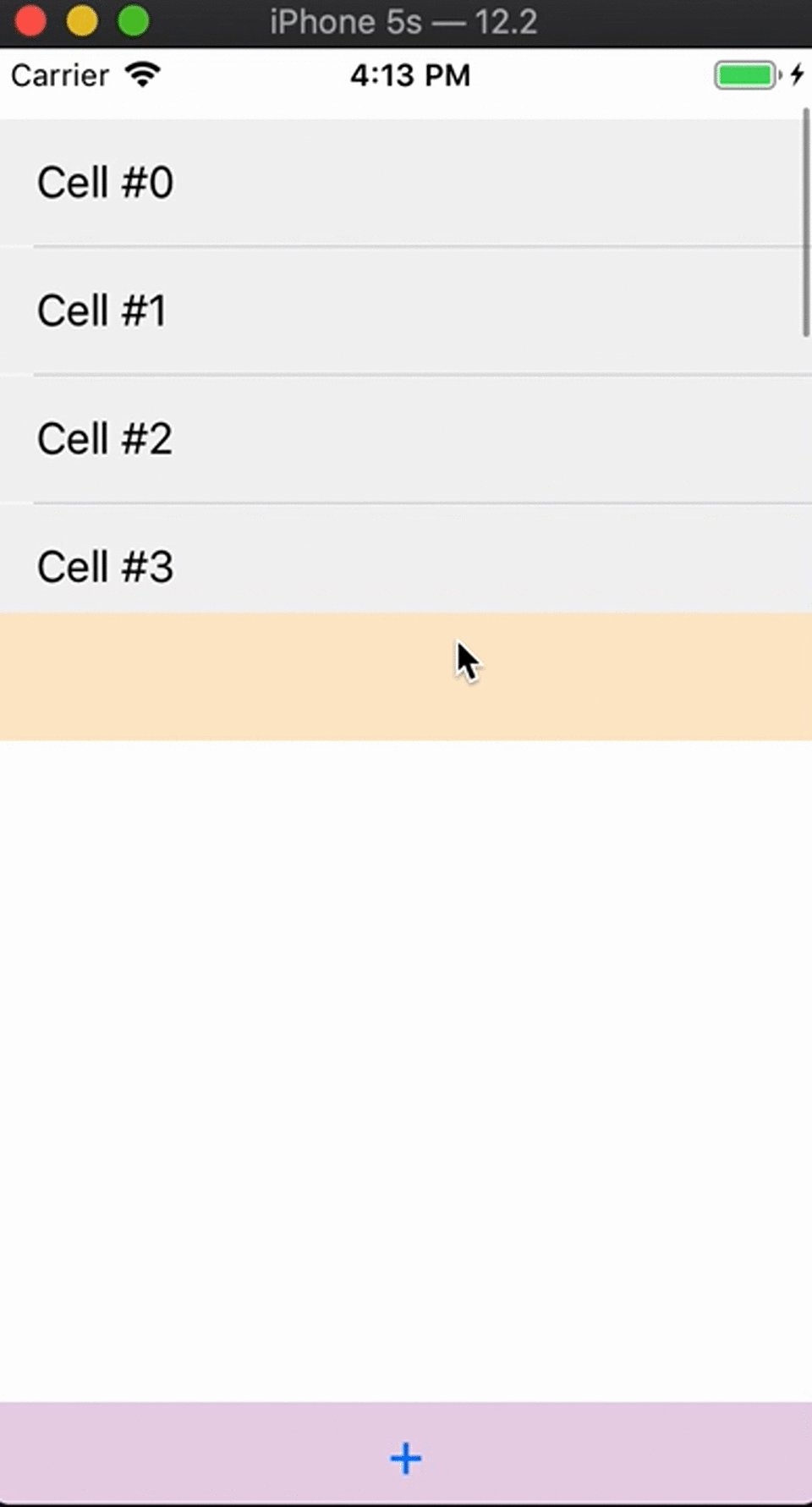
Anda perlu menerapkan perilaku tabel ini:

Bagaimana cara mencapai perubahan dinamis yang sama tingginya? Tidak seperti
UILabel ,
UIButton dan subkelas lain dari
UIView , ini sedikit lebih sulit dilakukan dengan tabel, karena
Ukuran Konten Intrinsik tidak tergantung pada ukuran sel di dalamnya. Dia tidak dapat menghitung tinggi badannya berdasarkan konten, tetapi ada peluang untuk membantunya dalam hal ini.
Perhatikan bahwa pada titik tertentu dalam video, ketinggian tabel berhenti berubah, mencapai nilai maksimum tertentu. Ini dapat dicapai dengan menetapkan
batasan tinggi tabel dengan nilai
Relation = Less Than Or Equal :

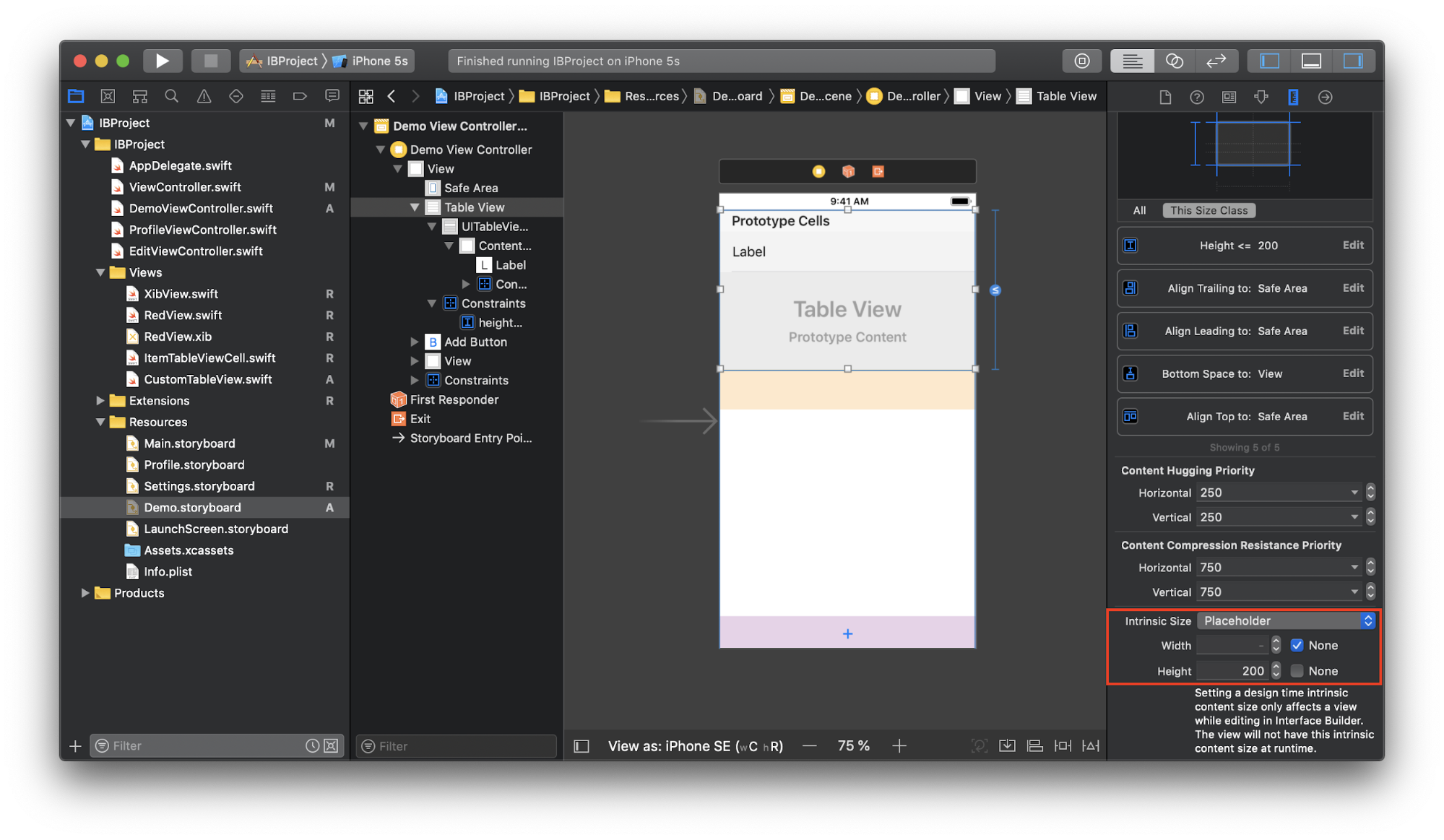
Pada tahap ini, Interface Builder belum tahu berapa tinggi tabelnya, ia hanya tahu nilai maksimumnya sama dengan 200 (dari batasan ketinggian). Seperti disebutkan sebelumnya, Ukuran Konten Intrinsik tidak sama dengan isi tabel. Namun, kami memiliki kemampuan untuk menetapkan placeholder di bidang
Ukuran Intrinsik :

Nilai ini hanya valid saat bekerja dengan Interface Builder. Tentu saja, Ukuran Konten Intrinsik tidak harus sama dengan nilai ini saat runtime. Kami baru saja mengatakan Interface Builder bahwa semuanya terkendali.
Selanjutnya, buat subkelas baru dari tabel
CustomTableView :
final class CustomTableView: UITableView { override var contentSize: CGSize { didSet { invalidateIntrinsicContentSize() } } override var intrinsicContentSize: CGSize { return contentSize } }
Salah satu kasus ketika kode diperlukan. Di sini kita panggil
invalidateIntrinsicContentSize setiap kali
contentSize berubah. Ini akan memungkinkan sistem untuk menerima Ukuran Konten Intrinsik yang baru. Ini, pada gilirannya, mengembalikan
contentSize , memaksa tabel untuk secara dinamis menyesuaikan ketinggiannya dan menampilkan sejumlah sel tanpa menggulir. Pengguliran muncul pada saat kita mencapai batas batasan ketinggian.
Ketiga fitur Interface Builder ini dapat digabungkan satu sama lain. Mereka menambahkan lebih banyak fleksibilitas untuk opsi organisasi konten tanpa perlu kendala tambahan atau
UIView .
2. Kemampuan untuk langsung melihat hasil dari tindakan mereka
Jika Anda mengubah ukuran
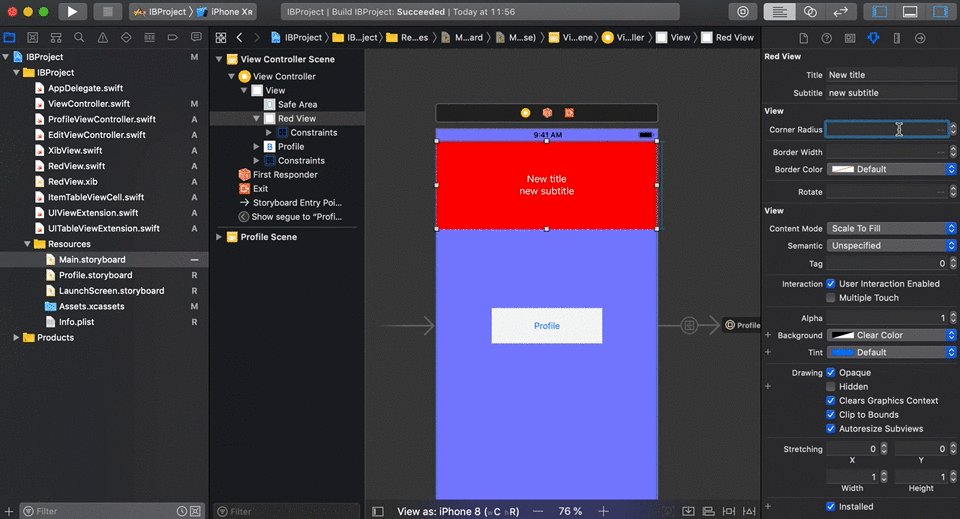
UIView , memindahkannya beberapa titik ke samping, atau mengubah warna latar belakang, Anda akan segera melihat bagaimana tampilannya saat runtime tanpa harus meluncurkan aplikasi. Tidak perlu heran mengapa beberapa tombol tidak muncul di layar atau mengapa perilaku
UIView tidak seperti yang diinginkan.
Menggunakan
@IBInspectable mengungkapkan manfaat ini bahkan lebih menarik. Tambahkan dua
UILabel dan dua properti ke
RedView :
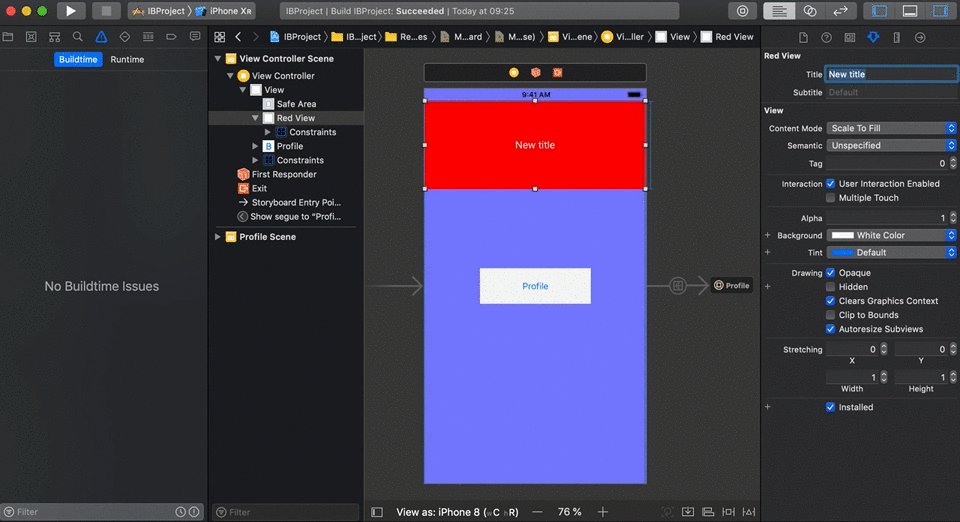
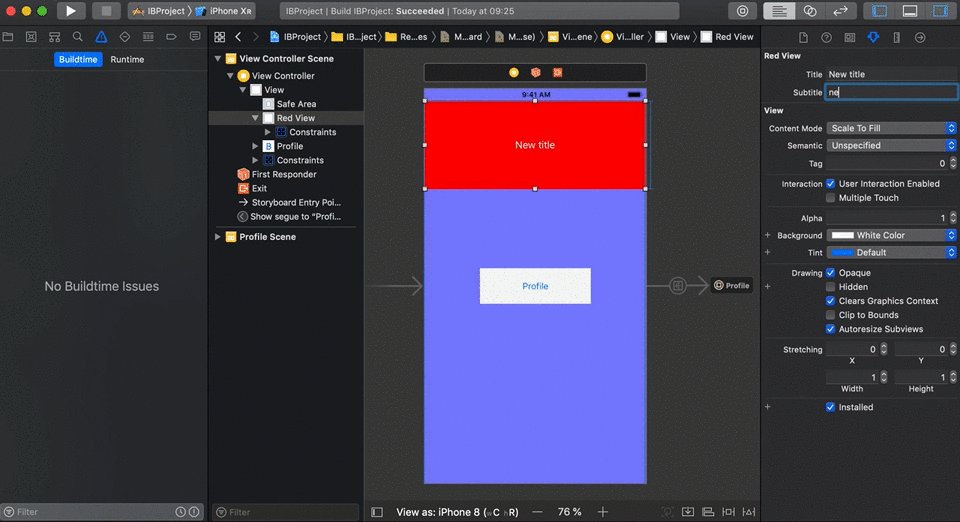
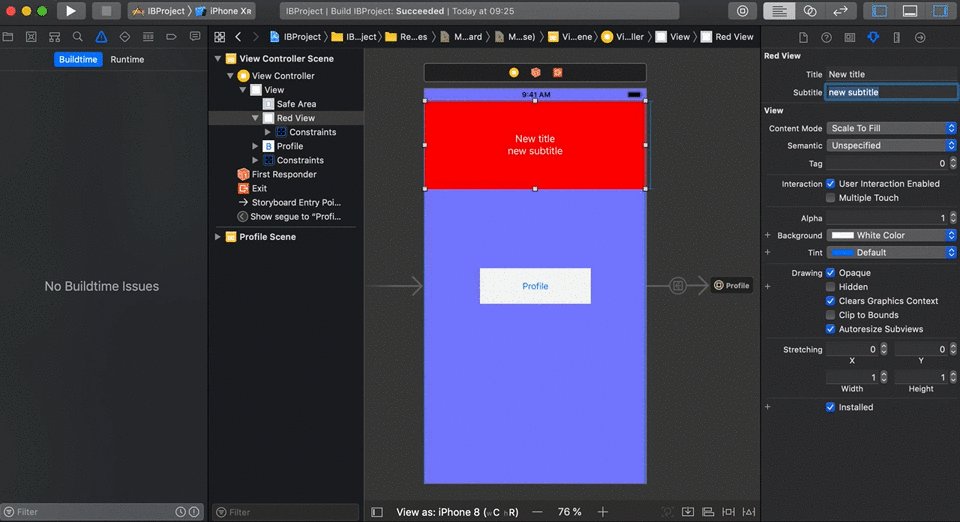
final class RedView: XibView { @IBOutlet weak var titleLabel: UILabel! @IBOutlet weak var subtitleLabel: UILabel! @IBInspectable var title: String = "" { didSet { titleLabel.text = title } } @IBInspectable var subtitle: String = "" { didSet { subtitleLabel.text = subtitle } } }
Dua bidang baru akan muncul di
Inspektur Atribut untuk
RedView -
Title dan Terjemahan, yang kami
@IBInspectable tanda
@IBInspectable :

Jika kami mencoba memasukkan nilai di bidang ini, kami akan segera melihat bagaimana semuanya akan terlihat pada runtime:

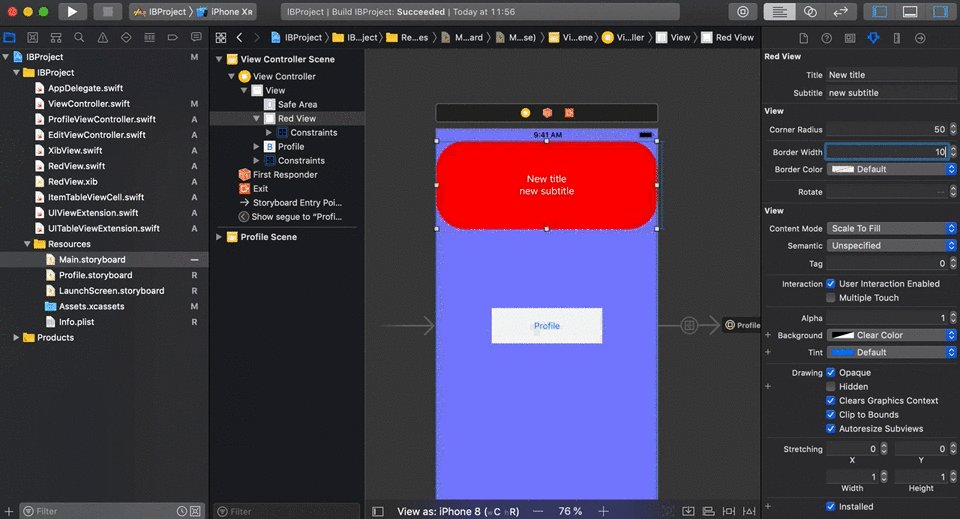
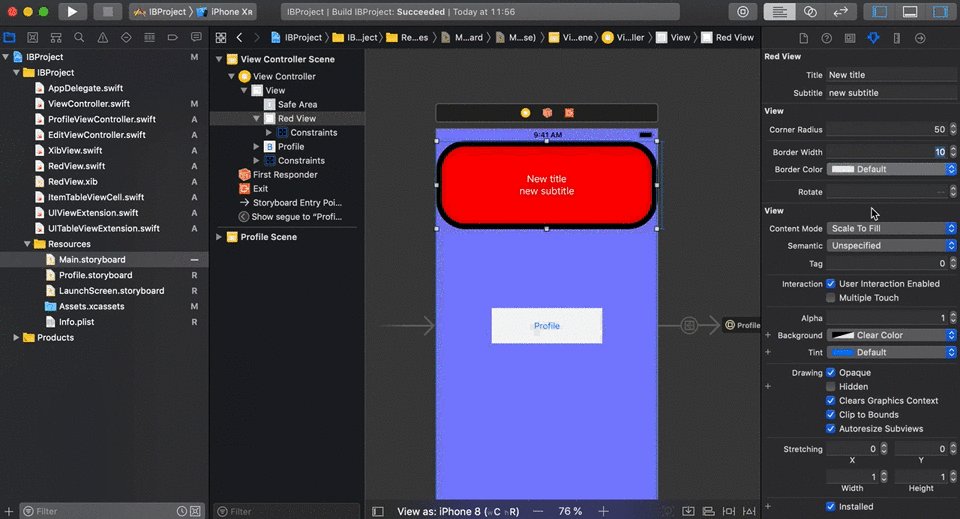
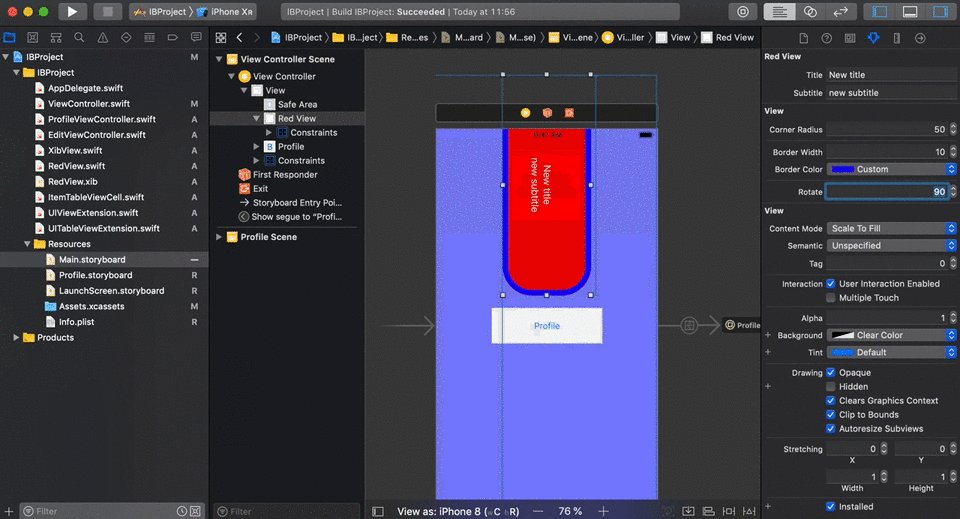
Anda dapat mengontrol apa saja:
cornerRadius ,
borderWidth ,
borderColor . Sebagai contoh, kami memperluas kelas dasar
UIView :
extension UIView { @IBInspectable var cornerRadius: CGFloat { set { layer.cornerRadius = newValue } get { return layer.cornerRadius } } @IBInspectable var borderWidth: CGFloat { set { layer.borderWidth = newValue } get { return layer.borderWidth } } @IBInspectable var borderColor: UIColor? { set { layer.borderColor = newValue?.cgColor } get { return layer.borderColor != nil ? UIColor(cgColor: layer.borderColor!) : nil } } @IBInspectable var rotate: CGFloat { set { transform = CGAffineTransform(rotationAngle: newValue * .pi/180) } get { return 0 } } }
Kami melihat bahwa Inspektur Atribut objek
RedView memperoleh 4 bidang baru lagi, yang sekarang dapat Anda mainkan juga:

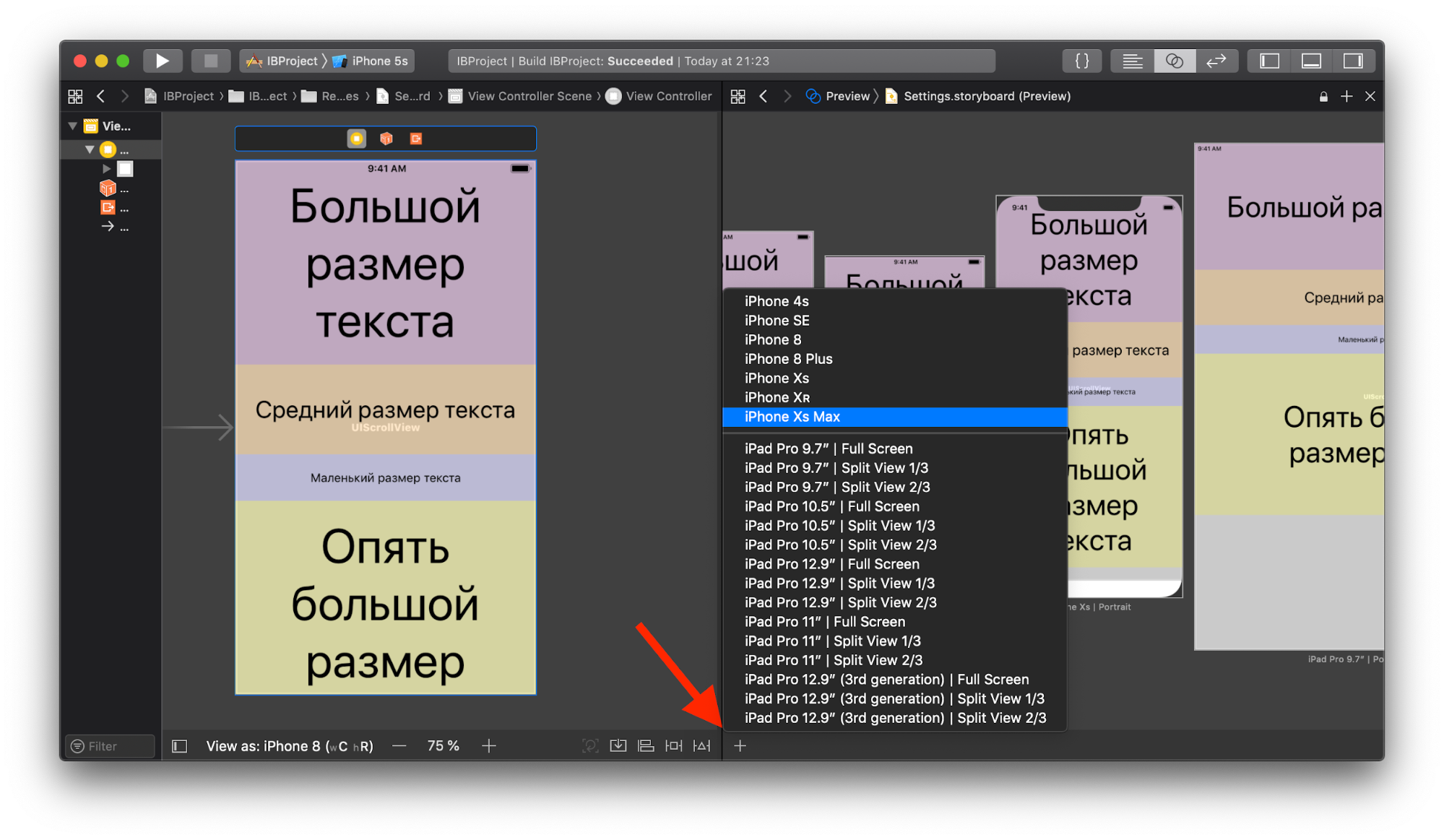
3. Pratinjau semua ukuran layar sekaligus
Jadi kami melempar elemen yang diperlukan di layar, menyesuaikan penampilan mereka dan menambahkan kendala yang diperlukan. Bagaimana cara mengetahui apakah konten akan ditampilkan dengan benar pada ukuran layar yang berbeda? Tentu saja, Anda dapat menjalankan aplikasi pada setiap simulator, tetapi itu akan memakan banyak waktu. Ada opsi yang lebih baik: Xcode memiliki mode pratinjau, memungkinkan Anda untuk melihat beberapa ukuran layar sekaligus tanpa meluncurkan aplikasi.
Kami memanggil
editor Asisten , di dalamnya klik pada segmen pertama dari bar transisi, pilih
Preview -> Settings.storyboard (sebagai contoh):

Pada awalnya kita hanya melihat satu layar, tetapi kita dapat menambahkan sebanyak yang dibutuhkan dengan mengklik "+" di sudut kiri bawah dan memilih perangkat yang diperlukan dari daftar:

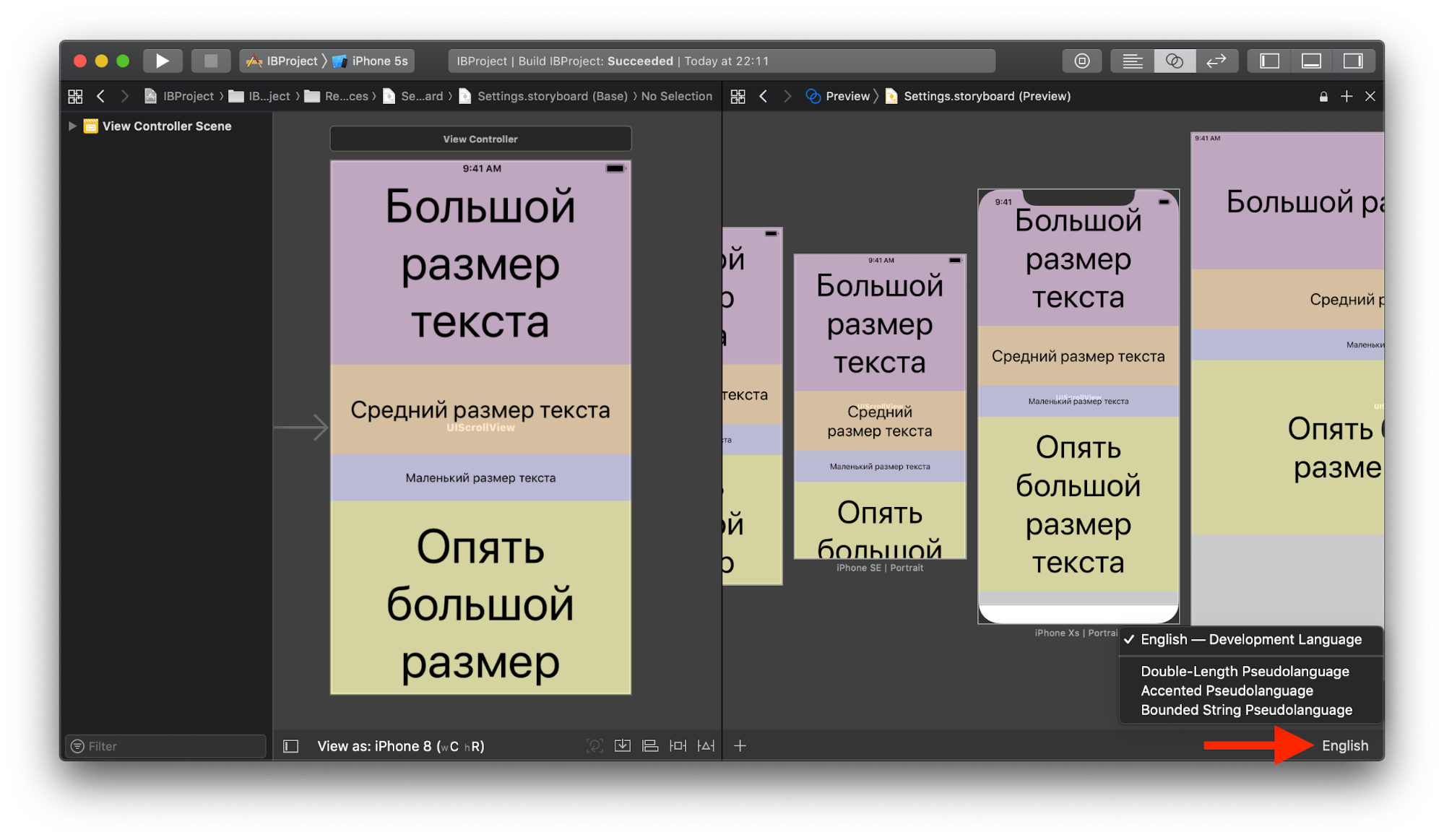
Selain itu, jika Storyboard mendukung beberapa bahasa, Anda dapat melihat bagaimana tampilan layar yang dipilih dengan masing-masing bahasa:

Bahasa dapat dipilih untuk semua layar sekaligus, dan untuk masing-masing secara individual.
4. Menghapus kode UI templat
Membuat antarmuka pengguna tanpa Interface Builder disertai dengan sejumlah besar kode boilerplate, atau superclasses dan ekstensi yang memerlukan pekerjaan pemeliharaan tambahan. Kode ini dapat menyusup ke bagian lain aplikasi, sehingga sulit dibaca dan dicari. Menggunakan Storyboards dan Xibs dapat mengeluarkan kode, membuatnya lebih fokus pada logika.
5. Kelas ukuran
Setiap tahun, perangkat baru muncul, untuk itu Anda perlu menyesuaikan antarmuka pengguna. Konsep
variasi sifat dan, khususnya,
kelas ukuran , yang memungkinkan Anda membuat UI untuk berbagai ukuran dan orientasi layar, membantu dalam hal ini.
Kelas ukuran mengklasifikasikan tinggi (h) dan lebar (w) layar perangkat dalam hal
kompak dan
reguler (
C dan
R ). Misalnya, iPhone 8 memiliki kelas ukuran
(wC hR) dalam orientasi potret dan
(wC hC) dalam lanskap, dan iPhone 8 Plus memiliki
(wC hR) dan
(wR hC) masing-masing. Sisa perangkat dapat ditemukan di
sini .
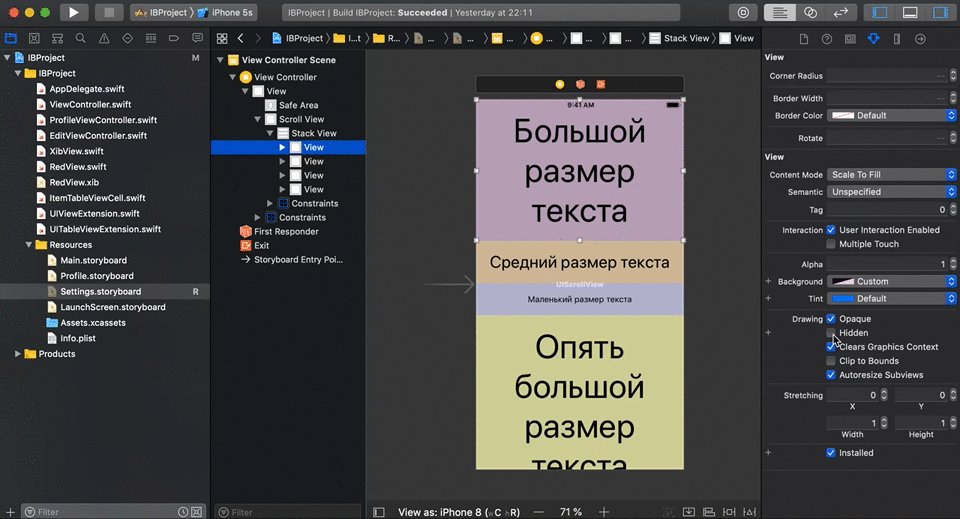
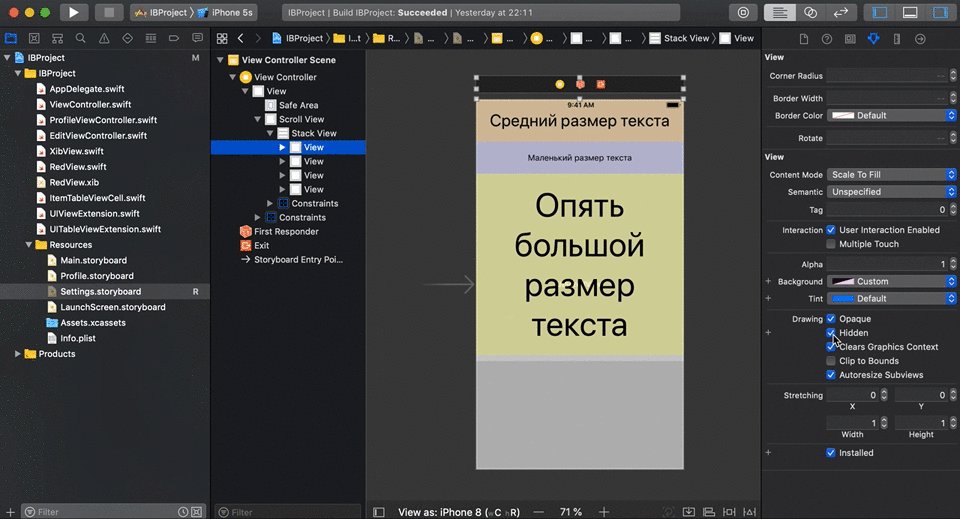
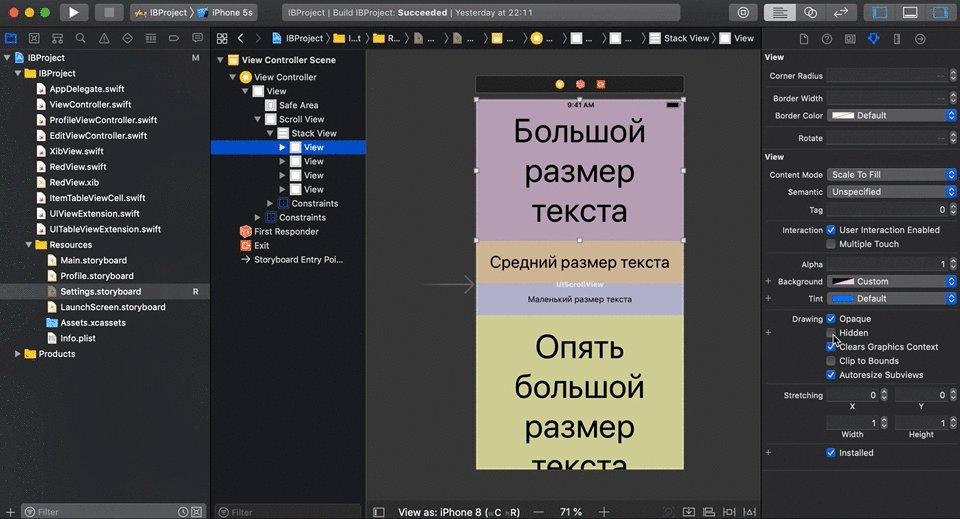
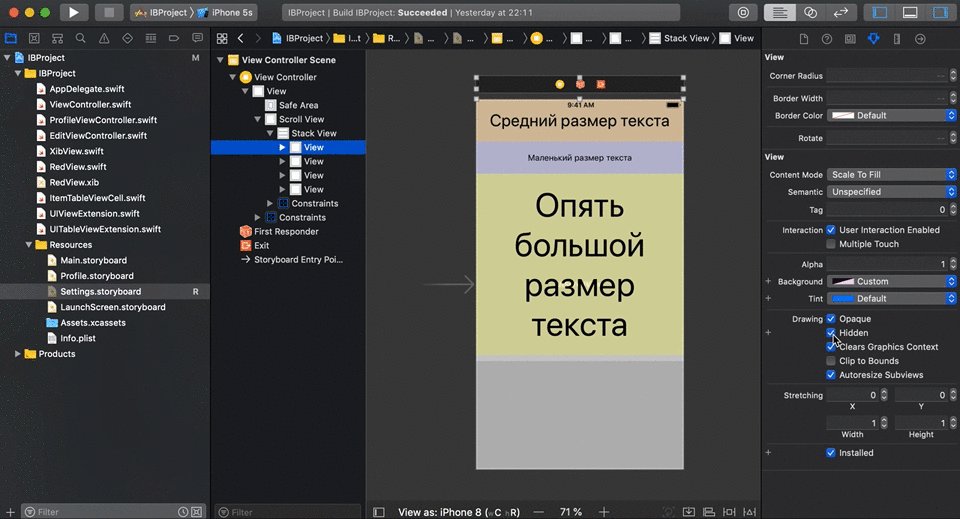
Dalam satu Storyboard atau Xib untuk masing-masing kelas ukuran, Anda dapat menyimpan kumpulan data Anda sendiri, dan aplikasi akan menggunakan yang sesuai tergantung pada perangkat dan orientasi layar saat runtime, sehingga mengidentifikasi kelas ukuran saat ini. Jika beberapa parameter tata letak sama untuk semua kelas ukuran, maka mereka dapat dikonfigurasi dalam kategori " Apa ", yang sudah dipilih secara default.Sebagai contoh, konfigurasikan ukuran font tergantung pada kelas ukuran. Kami memilih perangkat iPhone 8 Plus untuk dilihat di Storyboard dalam orientasi potret dan menambahkan kondisi baru untuk font: jika lebar adalah Regular (atur sisanya ke "Any"), maka ukuran font harus 37: Sekarang, jika kita mengubah orientasi layar, ukuran font akan meningkat - kondisi baru akan berfungsi, karena iPhone 8 Plus memiliki kelas ukuran (wR hC) dalam orientasi lanskap . Di Storyboard, tergantung pada kelas ukuran, Anda juga dapat menyembunyikan Tampilan, mengaktifkan / menonaktifkan kendala, mengubah nilainya
Sekarang, jika kita mengubah orientasi layar, ukuran font akan meningkat - kondisi baru akan berfungsi, karena iPhone 8 Plus memiliki kelas ukuran (wR hC) dalam orientasi lanskap . Di Storyboard, tergantung pada kelas ukuran, Anda juga dapat menyembunyikan Tampilan, mengaktifkan / menonaktifkan kendala, mengubah nilainya constantdan banyak lagi. Baca lebih lanjut tentang cara melakukan semua ini di sini .Pada tangkapan layar di atas, perlu dicatat panel bawah dengan pilihan perangkat untuk menampilkan tata letak. Ini memungkinkan Anda untuk dengan cepat memeriksa kemampuan UI pada perangkat apa pun dan dengan orientasi layar apa pun, dan juga menunjukkan kelas ukuran konfigurasi saat ini (di sebelah nama perangkat). Antara lain, di sebelah kanan ada tombol « Vary for Traits". Tujuannya adalah untuk mengaktifkan variasi sifat hanya untuk kategori lebar, tinggi atau lebar dan tinggi secara bersamaan. Misalnya, memilih iPad dengan kelas ukuran (wR hR) , klik "Vary for Traits" dan centang kotak di sebelah lebar dan tinggi . Sekarang, semua perubahan tata letak berikutnya hanya akan berlaku untuk perangkat dengan (wR hR) hingga kami mengklik Selesai .Kesimpulan
Kami melihat bahwa Storyboard memiliki kekuatan dan kelemahan mereka. Pendapat saya adalah bahwa Anda seharusnya tidak sepenuhnya menolak untuk menggunakannya. Ketika digunakan dengan benar, mereka membawa manfaat besar dan membantu menyelesaikan tugas secara efektif. Anda hanya perlu belajar bagaimana memprioritaskan dan melupakan argumen seperti "Saya tidak suka Storyboards" atau "Saya sudah terbiasa melakukan ini."