Waktunya telah tiba untuk menghidupkan versi utama Codeception baru! Selama bertahun-tahun evolusi dan peningkatan berkelanjutan, kami telah belajar banyak, dan hari ini kami menyajikan kepada Anda versi Codeception terbaik. Kami masih percaya bahwa kemudahan pengujian adalah penting: tes membaca, menulis, dan debugging harus mudah.
Mempertahankan proyek yang mencoba untuk mencakup semua jenis kerangka kerja dan CMS, dari Symfony ke WordPress, dari Laravel ke Magento, sulit. Tetapi kami melihat bahwa orang-orang dari komunitas ini secara teratur mengirimkan tambalan kepada kami, dan filosofi kami adalah memisahkan pengujian dari kerangka kerja, berbagi solusi serupa melalui modul - cara yang benar. Komunitas kami yang luar biasa terus meningkatkan proyek ini.
OK, bagaimana dengan Codeception 3.0?
Perubahan tidak kompatibel
Dukungan PHPUnit 8
Di versi 3.0, kami tidak merusak apa pun. Meninggalkannya untuk rilis besar berikutnya. Dengan demikian, kami tidak meningkatkan versi PHP yang didukung: Codeception 3.0 masih kompatibel dengan PHP 5.6+ karena pengujian harus dapat diakses oleh semua orang. Ini masih mendukung semua kerangka kerja utama dan kompatibel dengan PHPUnit 6 dan PHPUnit 7.
Namun, menyimpan semua bagian ini sulit, dan kami berasumsi bahwa dalam versi 3.0 Anda bisa mendapatkan kemungkinan perubahan penting, karena kami menambahkan dukungan untuk PHPUnit 8. Jika tidak, pembaruan akan lancar untuk Anda. Jika Anda memiliki masalah dalam memutakhirkan, ubah versi PHPUnit menjadi 6 atau 7 di composer.json:
"phpunit/phpunit": "^7.0"
Terima kasih kepada kontributor utama kami,
@Naktibalda, untuk mendukung PHPUnit 8 tanpa mengorbankan kompatibilitas. Itu adalah pekerjaan besar, dan jika Anda melihat
proyek codeception / phpunit-wrapper kami , Anda akan mengerti mengapa.
Modul jarak jauh
Kami memutuskan untuk meninggalkan beberapa modul lama, yang kami harap tidak ada yang menggunakan. Ini adalah:
- AngularJS - bekerja hanya untuk Angular 1
- ZF1 - frameworknya sudah usang
- Yii1 - frameworknya sudah usang
- Silex - frameworknya sudah usang
- Facebook - modul tidak didukung
- XMLRPC - modul tidak didukung
Jika Anda membutuhkannya, cukup salin kodenya dari cabang 2.5 dan buat bantuan pembantu.
Default yang Dimodifikasi
Jika Anda menggunakan pengujian multisesi dan perintah
$ I-> haveFriend, Anda akan melihat bahwa pengujian Anda gagal. Metode
teman tidak lagi termasuk dalam kelas
Codeception \ Actor , jadi Anda harus menambahkannya secara manual. Dalam
AcceptanceTester Anda (atau kelas lain yang menggunakan pengujian multisession) termasuk sifat
Codeception \ Lib \ Actor \ Shared :
<?php class AcceptanceTester extends \Codeception\Actor { use _generated\AcceptanceTesterActions; use \Codeception\Lib\Actor\Shared\Friend; }
Kami juga mematikan pernyataan bersyarat untuk instalasi baru (karena orang sering menyalahgunakannya), jadi jika Anda ingin menggunakan metode
canSee , Anda harus mengaktifkannya.
Fitur baru
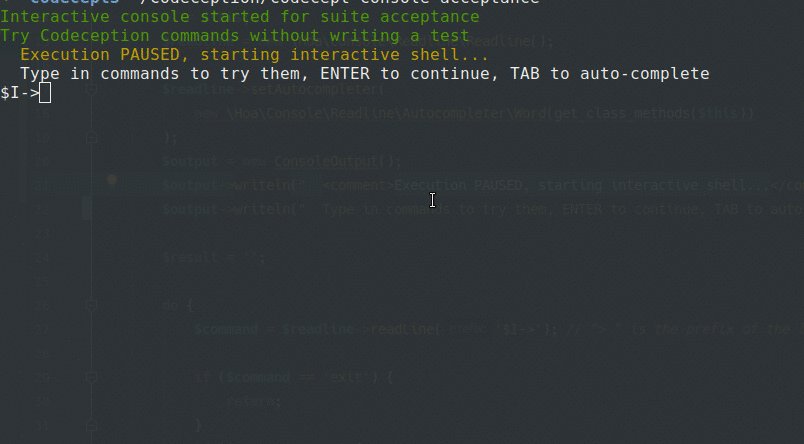
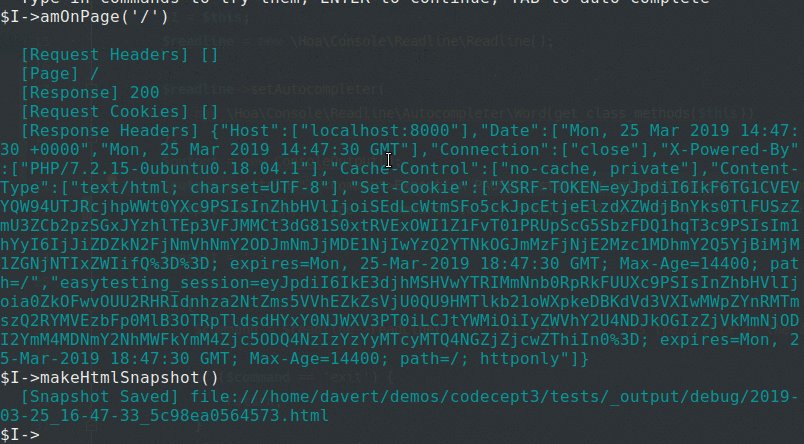
Shell Interaktif yang Ditingkatkan
Fitur ini telah diangkut dari proyek
CodeceptJS kami yang ramah. Dia menambahkan antarmuka
REPL baru, jadi sekarang Anda dapat menjeda tes dan menjalankan berbagai perintah di konsol.
Fitur ini sepenuhnya mengubah cara Anda menulis tes fungsional dan penerimaan Anda. Alih-alih secara membabi buta mencoba perintah yang berbeda dan terus-menerus memulai kembali tes, Anda dapat menulis:
<?php $I->amOnPage('/'); $I->pause();
dan mulai mengetik perintah satu demi satu, langkah demi langkah untuk menulis tes. Salin tim yang berhasil ke dalam tes Anda, dan pada akhirnya Anda mendapatkan tes yang berfungsi penuh. Jika Anda menggunakan
WebDriver , Anda dapat menulis tes penerimaan lengkap menggunakan satu sesi browser.
Berbeda dengan implementasi shell interaktif sebelumnya berdasarkan
hoa / konsol , Anda dapat menggunakan tombol Kiri, Kanan untuk mengedit input:

Coba & Coba Lagi Metode
Metode-metode ini diperkenalkan untuk membuat pengujian browser tidak terlalu menyakitkan. Di dunia yang penuh dengan JavaScript dan aplikasi satu halaman, Anda tidak lagi dapat mengandalkan setiap peristiwa, terkadang Anda perlu mengulangi tindakan beberapa kali untuk menjalankannya.
Sekarang Anda dapat melakukan ini dengan mencoba kembali * metode yang dapat membantu menstabilkan langkah-langkah dalam pengujian Anda:
<?php
Fitur ini juga telah porting dari CodeceptJS, tetapi diimplementasikan sedikit berbeda.
Tetapi bagaimana jika situs Anda harus berperilaku berbeda di lingkungan yang berbeda? Misalnya, tampilkan pemberitahuan penerimaan cookie tergantung pada wilayah, dan terima cookie jika pemberitahuan ini ditampilkan? Anda dapat melakukan ini menggunakan tindakan tryTo *:
<?php if ($I->tryToSeeElement('.alert.cookie')) { $I->click('Accept', '.cookie'); }
Metode coba * dan coba lagi * diimplementasikan sebagai dekorator langkah demi langkah, memungkinkan Anda untuk menghasilkan tindakan tambahan dengan membungkus metode modul. Pernyataan bersyarat (metode canSee *) juga telah di-refactored sebagai dekorator langkah-demi-langkah. Jadi, Anda perlu mengaktifkannya secara eksplisit di pengaturan.
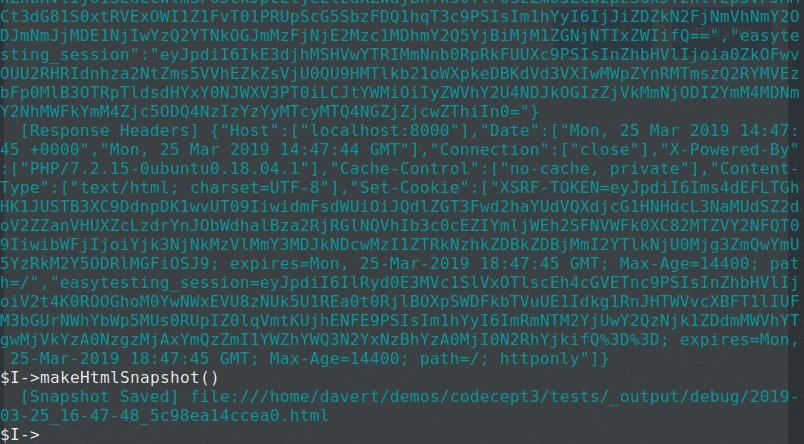
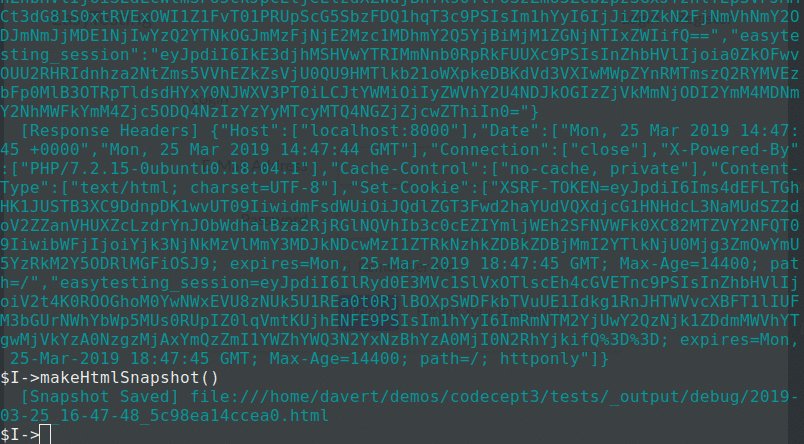
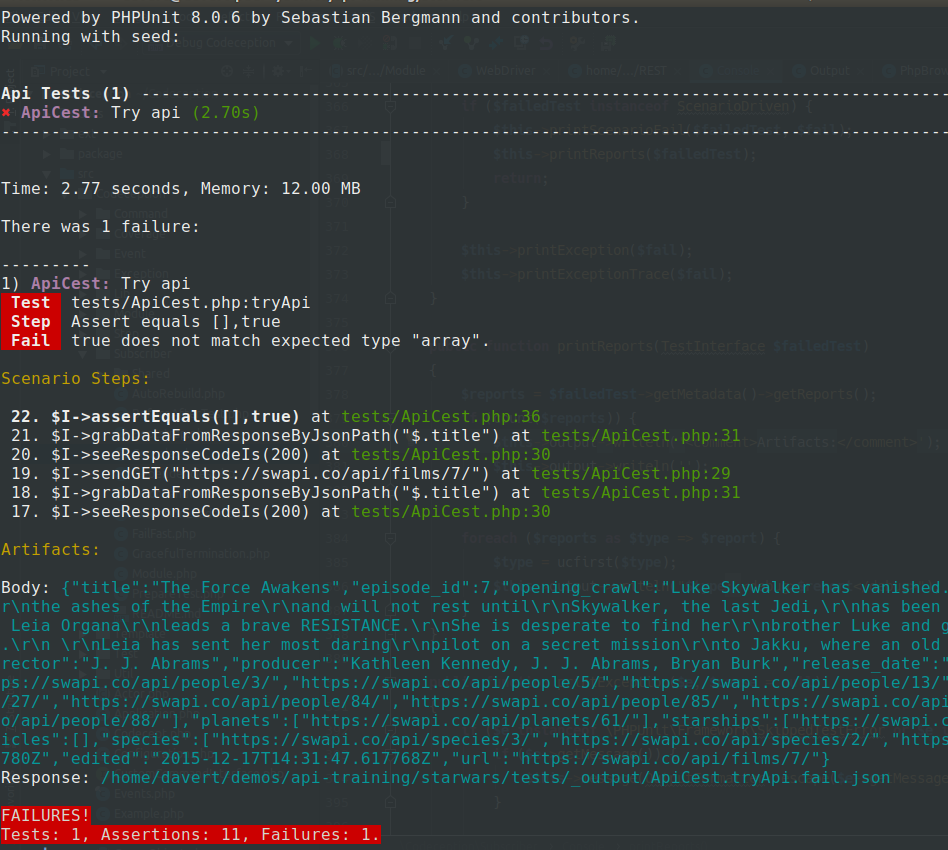
Artefak keluaran
Tes yang gagal sekarang berisi daftar semua artefak yang tersedia. Untuk uji REST API, setiap tes akan berisi isi respons terakhir untuk menyederhanakan debugging di server CI.

Instalasi dan Peningkatan
Untuk meningkatkan ke versi 3, cukup ubah versi di "composer.json menjadi" ^ 3.0 ":
"codeception/codeception": "^3.0"
Kesimpulan
Terima kasih kepada semua orang yang telah bersama kami selama ini dan yang membantu membuat Codeception menjadi lebih baik setiap hari. Sekali lagi, terima kasih kepada Naktibalda untuk menjaga mendukung rilis kecil dan membangun jembatan kompatibilitas.
Terima kasih kepada Otto Kekäläinen dari Seravo untuk donasi yang dermawan.
Dan beberapa kata dari Mikhail Bodnarchuk, yang memulai Codeception 8 tahun yang lalu:
Sebagai orang yang tertarik pada kualitas dan pengujian, saya tertarik untuk menjawab pertanyaan: apa yang perlu diperiksa terlebih dahulu. Dan jawaban terbaik yang saya temukan adalah untuk mendapatkan informasi ini dari ulasan pengguna. Kadang-kadang kesalahan hanya dapat ditemukan oleh pengguna normal tanpa menyebabkan jejak tumpukan. Dan yang ingin saya lihat adalah bahwa pengguna situs web atau aplikasi web dapat segera mengirim pesan kesalahan tersebut. Itu sebabnya saya membuat Bugira Bugtracker , produk SaaS baru saya, untuk menerima laporan bug dari pengguna. Jika Anda menyukai proyek saya seperti Codeception atau CodeceptJS, coba Bugira. Ini akan membantu Anda menjalin komunikasi yang lebih baik dengan pengguna Anda dan menciptakan produk yang lebih baik!
Log perubahan lengkap versi 3.0Dokumentasi yang Diperbarui