Dalam
artikel sebelumnya, kami melihat cara menggunakan tema dan gaya di tingkat kode, menggunakan tampilan khusus sebagai contoh. Pada artikel ini, mari kita lihat beberapa cara untuk mendesain elemen ui standar, dan khususnya SwitchCompat.
Isi
PendahuluanGaya baru untuk switchStyleGaya tata letakGaya dalam subjek. Topik ditugaskan melalui Manifest.Gaya dalam subjek. Tema ditugaskan secara terprogram.Pandangan LainPendahuluan
Tidak selalu desain default dari elemen UI standar sesuai dengan perancang. Mari kita lihat cara mengubah tampilan elemen menggunakan contoh SwitchCompat.
Untuk mengatasi masalah, kita perlu:- Buat gaya Anda sendiri untuk SwitchCompat.
- Entah bagaimana atur gaya SwitchCompat ini.
Ada beberapa cara untuk menetapkan gaya SwitchCompat, misalnya:- Tentukan untuk setiap tampilan dalam tata letak layar melalui atribut gaya.
- Buat tema dengan atribut switchStyle yang ditimpa dan tetapkan tema ini dalam manifes untuk seluruh aplikasi atau aktivitas tertentu. Ini akan mengubah tampilan tampilan untuk seluruh aplikasi / aktivitas.
- Topik juga dapat diatur secara program dalam kode aktivasi. Jika perlu, itu dapat diubah dengan cepat.
Gaya baru untuk SwitchCompat

Di sumber daya, buat gaya MySwitchStyle baru, mewarisi desain dari Widget.AppCompat.CompoundButton. Beralih dengan mengatur induk. Anda mungkin tidak mewarisi, tetapi Anda harus menentukan semua nilai, bahkan yang tidak kami rencanakan untuk diubah.
<style name="MySwitchStyle" parent = "Widget.AppCompat.CompoundButton.Switch"> </style>
Untuk mengubah sesuatu, Anda perlu mendefinisikan kembali atribut yang diperlukan. Atribut dapat ditemukan dalam
dokumentasi.Dalam dokumentasi kita melihat beberapa atribut. Mereka ditunjukkan seolah-olah kita mengaksesnya dalam kode (misalnya, seperti R.styleable.SwitchCompat_android_thumb). Saya akan memecahkan kode hanya sebagian dari mereka sehingga tidak ada keraguan. Tujuan dari sisanya mudah dimengerti dari dokumentasi.
- android: thumb - sumber daya untuk bagian bergerak dari SwitchCompat
- track - resource untuk bagian tetap SwitchCompat
- thumbTint - memungkinkan Anda untuk melukis bagian yang bergerak dalam warna yang diinginkan tergantung pada keadaan SwitchCompat
- trackTint - memungkinkan Anda untuk mewarnai bagian stasioner dalam warna yang diinginkan tergantung pada kondisi SwitchCompat
Sebagai contoh, ubah warna ibu jari (lingkaran) - biarkan menjadi oranye saat dihidupkan, dan hijau saat dimatikan. Jelek, tapi jelas.
Kami akan membutuhkan pemilih di folder warna sumber daya kami. File selector_switch_thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:color = "@android:color/holo_orange_dark"/> <item android:color="@android:color/holo_green_light"/> </selector>
Sekarang atur atribut thumbTint dengan gaya kami.
<style name="MySwitchStyle" parent = "Widget.AppCompat.CompoundButton.Switch"> <item name="thumbTint">@color/selector_switch_thumb</item> </style>
Sekarang semua SwitchCompat, yang entah bagaimana mendapatkan gaya MySwitchStyle, akan terlihat dengan cara baru.

Gaya tata letak
Cara paling sepele dan tidak fleksibel.
- Gaya diterapkan saat mengembang sumber daya tata letak.
- Kami tidak dapat memengaruhi perangkat lunak dengan cara apa pun.
- Tidak nyaman untuk menunjukkan setiap waktu dalam tata letak. Dan kita bisa lupa.
<androidx.appcompat.widget.SwitchCompat android:text="Themed switch" style="@style/MySwitchStyle" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Gaya dalam subjek. Topik ditugaskan melalui Manifest
Buat tema AppTheme dan tetapkan nilai atribut switchStyle. Nilai adalah gaya MySwitchStyle kami.
<resources> <style name="CustomTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="switchStyle">@style/MySwitchStyle</item> </style> </resources>
Tema dapat ditentukan dalam manifes untuk seluruh aplikasi.
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/CustomTheme"> </application>
Atau untuk aktivitas tertentu
<activity android:name=".MainActivity" android:theme="@style/CustomTheme"> </activity>
Sekarang semua SwitchCompat akan memiliki tampilan baru. Tidak ada perubahan dalam tata letak.
- Pro - Kita dapat mengubah tampilan untuk seluruh aplikasi dengan segera.
- Kontra - dengan cepat Anda tidak dapat mengubahnya.
Gaya dalam subjek. Tema ditugaskan secara terprogram
Untuk mengatur tema untuk aktivasi secara terprogram, Anda perlu memanggil metode aktivasi setTheme (themeResId).
Mari kita ubah tema kegiatan tergantung pada status Switch.
private const val KEY_CUSTOM_THEME_CHECKED = "KEY_CUSTOM_THEME_CHECKED" class MainActivity : AppCompatActivity() { private val preference by lazy { PreferenceManager.getDefaultSharedPreferences(this) } override fun onCreate(savedInstanceState: Bundle?) { val isCustomThemeChecked = preference.getBoolean( KEY_CUSTOM_THEME_CHECKED, true ) if (isCustomThemeChecked) { setTheme(R.style.CustomTheme) } else { setTheme(R.style.StandardTheme) } super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) customThemeCheckbox.isChecked = isCustomThemeChecked customThemeCheckbox.setOnCheckedChangeListener { _, isChecked -> preference.edit() .putBoolean(KEY_CUSTOM_THEME_CHECKED, isChecked) .apply() recreate() } } }
- Instal tema secara terprogram dengan memanggil setTheme. Metode ini harus dipanggil sebelum super.onCreate (disimpanInstanceState). Di onCreate, kami menginisialisasi fragmen (saat itu).
- Atur status awal Switch tergantung pada topik.
- Kami memasang listener yang, ketika mengubah Switch, mengubah tema di pengaturan dan memulai kembali aktivitas melalui metode aktivasi reinate ().
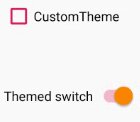
Hasil

Sisa kode <resources> <style name="CustomTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="switchStyle">@style/MySwitchStyle</item> </style> <style name="StandardTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="MySwitchStyle" parent="Widget.AppCompat.CompoundButton.Switch"> <item name="thumbTint">@color/selector_switch_thumb</item> </style> </resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp" android:orientation="vertical"> <CheckBox android:text="CustomTheme" android:layout_width="match_parent" android:layout_height="wrap_content" android:saveEnabled="false" android:id="@+id/customThemeCheckbox"/> <androidx.appcompat.widget.SwitchCompat android:text="Themed switch" android:layout_marginTop="56dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/themedSwitch"/> </LinearLayout>
Pandangan Lain
Untuk mendefinisikan kembali gaya untuk SwitChView untuk seluruh aplikasi, kami mendefinisikan ulang nilai atribut switchStyle, kami dapat menebak bahwa atribut tersebut ada untuk tampilan lain.
Sebagai contoh:
- editTextStyle
- checkboxStyle
- radioButtonStyle
Bagaimana cara mencarinya? Saya hanya menonton sumbernya melalui Android Studio.
Kami masuk ke topik, tahan ctrl, klik induk dari topik kami. Kami melihat bagaimana orang-orang dari Google menggambarkan topik tersebut. Kita melihat atribut mana yang ditentukan dan dari gaya mana kita dapat mewarisi. Kami menggunakannya.
Sepotong dari tema Base.V7.Theme.AppCompat.Light.
<item name="editTextStyle">@style/Widget.AppCompat.EditText</item> <item name="checkboxStyle">@style/Widget.AppCompat.CompoundButton.CheckBox</item> <item name="radioButtonStyle"> @style/Widget.AppCompat.CompoundButton.RadioButton </item> <item name="buttonStyle">@style/Widget.AppCompat.Button</item>
Sumber daya
developer.android.com/guide/topics/ui/look-and-feel/themesdeveloper.android.com/reference/android/support/v7/widget/SwitchCompat.html#xml-attributesPSArtikel tersebut tidak mengklaim sebagai referensi lengkap. Kode sengaja disingkat. Saya mengatur tugas untuk memberikan pemahaman umum - bagaimana cara kerjanya dan mengapa itu diperlukan. Kemudian semuanya mudah dicari dalam dokumentasi dan sumber daya standar.