Sejak rilis Kerangka CodyHouse, beberapa bulan yang lalu, banyak pengguna telah bertanya kepada kami mengapa kami memilih variabel CSS daripada variabel SASS, meskipun kami menggunakan SASS di lingkungan ini. Di artikel ini, saya akan berbicara tentang manfaat menggunakan properti khusus dan mengapa properti itu menjadi sangat penting dalam alur kerja kami.

Definisi Variabel
Pada artikel ini, saya berasumsi bahwa Anda terbiasa dengan dasar-dasar kustom CSS dan properti SASS (atau preprocessor CSS lainnya). Jika tidak, mari kita mulai dengan contoh dasar:
Dalam SCSS:$color-primary: hsl(220, 90%, 56%); .link { color: $color-primary; }
Dalam CSS: :root { --color-primary: hsl(220, 90%, 56%); } .link { color: var(--color-primary); }
Properti khusus memungkinkan Anda untuk menentukan variabel tanpa perlu ekstensi CSS (mis. Tidak perlu menggunakan SASS).
Apakah mereka sama? Bahkan tidak! Tidak seperti variabel SASS, properti pengguna 1) terbatas pada elemen yang dideklarasikan, 2) kaskade, 3) mereka dapat dikontrol dalam JavaScript. Ketiga fitur ini membuka seluruh dunia kemungkinan baru. Mari saya tunjukkan beberapa contoh praktis!
Buat dan terapkan tema warna
Berikut adalah contoh bagaimana Anda bisa membuat dua tema warna (disederhanakan) menggunakan variabel SASS:
$color-primary: blue; $color-text: black; $color-bg: white; $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }
Pada contoh di atas, kita memiliki tema "default" dan tema "gelap", di mana kita membalikkan warna untuk latar belakang dan teks.
Perhatikan bahwa dalam topik gelap, kita harus menelusuri setiap properti yang menggunakan variabel warna dan memperbaruinya dengan variabel baru.Selama kita tetap berpegang pada contoh yang disederhanakan (tidak realistis), tidak ada masalah yang muncul. Tetapi bagaimana jika kita memiliki komponen dengan banyak elemen? Kami harus menulis ulang semua properti tempat variabel warna digunakan, dan mengganti variabel dengan yang baru. Dan jika Anda mengubah komponen utama, Anda harus memeriksa ulang semua pengubah. Ya ... tidak begitu nyaman!
Saat membuat kerangka kerja kami, kami menemukan pendekatan berbeda berdasarkan variabel CSS. Pertama-tama, mari kita tentukan variabel untuk warna:
:root, [data-theme="default"] { --color-primary: blue; --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }
Catatan: pada contoh di atas, kami menggunakan atribut data- * untuk menerapkan tema warna, tetapi ini tidak ada hubungannya dengan variabel CSS dan variabel SASS. Selain itu, kami mendefinisikan skala nilai netral menggunakan nomenklatur yang didasarkan pada "level kontras"Poin penting adalah bahwa kita tidak perlu membuat variabel warna baru untuk topik kedua, ketiga, keempat ... (gelap) kami. Tidak seperti SASS, kami dapat mengganti nilai properti khusus yang ada.
Berikut cara menerapkan variabel warna ke komponen:
.component { color: var(--color-contrast-higher); background-color: var(--color-bg); border-bottom: 1px solid var(--color-contrast-low); a { color: var(--color-primary); } }
Bagaimana dengan versi komponen yang gelap?
Kami tidak membutuhkan CSS tambahan. Karena kita mendefinisikan ulang dan tidak mengganti variabel, kita perlu menerapkan variabel yang benar untuk warna hanya ketika komponen pertama kali dibuat. Tidak masalah seberapa rumit komponen menjadi setelah Anda menetapkan tema warna dalam file
_colors.scss dan menerapkan variabel warna ke elemen komponen Anda.
Anda dapat menerapkan tema warna dengan cara yang sangat sederhana:
<section data-theme="dark"> <div class="component"> <div class="child" data-theme="default"></div> </div> </section>
Pada contoh di atas, kami menerapkan tema gelap ke bagian dan tema default ke elemen .child. Itu benar,
Anda dapat berinvestasi dalam tema warna!Ini dimungkinkan melalui penggunaan properti CSS. Yang memungkinkan untuk melakukan hal-hal menarik seperti ini dalam waktu sesingkat mungkin.

Berikut adalah beberapa tautan jika Anda ingin tahu lebih banyak tentang mengelola warna dengan kerangka kerja CodyHouse:
Manajemen Skala Font
Skala modular adalah serangkaian nilai harmonis (dimensi) yang berlaku untuk elemen tipografi. Inilah cara Anda dapat mengatur ukuran font di SCSS menggunakan variabel SASS:
$text-xs: 0.694em; $text-sm: 0.833em; $text-base-size: 1em; $text-md: 1.2em; $text-lg: 1.44em; $text-xl: 1.728em;
Pendekatan standar akan membuat skala font menggunakan alat pihak ketiga (atau melakukan operasi matematika), dan kemudian mengimpor nilai-nilai ke gaya Anda, seperti pada contoh di atas.
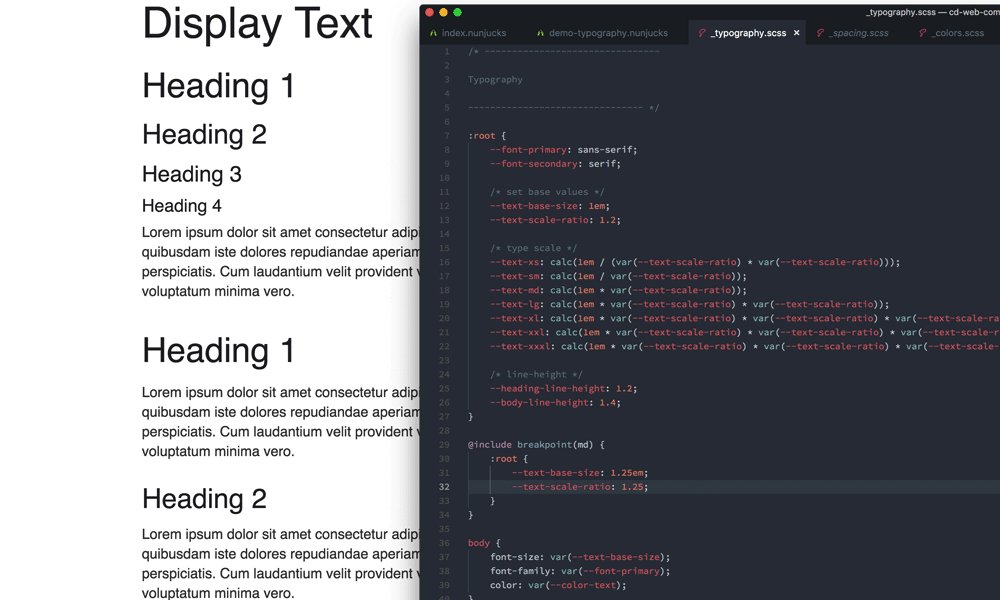
Saat membuat kerangka kerja, kami memutuskan untuk memasukkan seluruh rumus skala dalam file
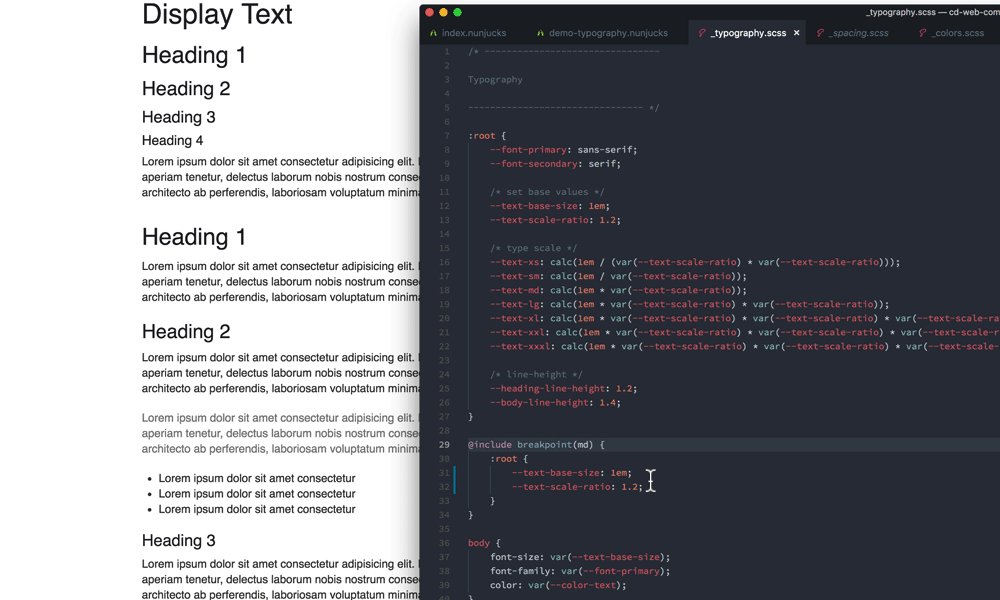
_typography.scss. Inilah cara kami mengatur ukuran font menggunakan variabel CSS:
:root { // --text-base-size: 1em; // --text-scale-ratio: 1.2; --text-xs: calc((1em / var(--text-scale-ratio)) / var(--text-scale-ratio)); --text-sm: calc(var(--text-xs) * var(--text-scale-ratio)); --text-md: calc(var(--text-sm) * var(--text-scale-ratio) * var(--text-scale-ratio)); --text-lg: calc(var(--text-md) * var(--text-scale-ratio)); --text-xl: calc(var(--text-lg) * var(--text-scale-ratio)); --text-xxl: calc(var(--text-xl) * var(--text-scale-ratio)); --text-xxxl: calc(var(--text-xxl) * var(--text-scale-ratio)); }
Apa keuntungan dari pendekatan ini? Ini memungkinkan untuk mengontrol seluruh sistem pencetakan dengan hanya mengedit dua variabel:
--text-base-size (ukuran font dasar) dan
--text-scale-ratio (faktor skala).
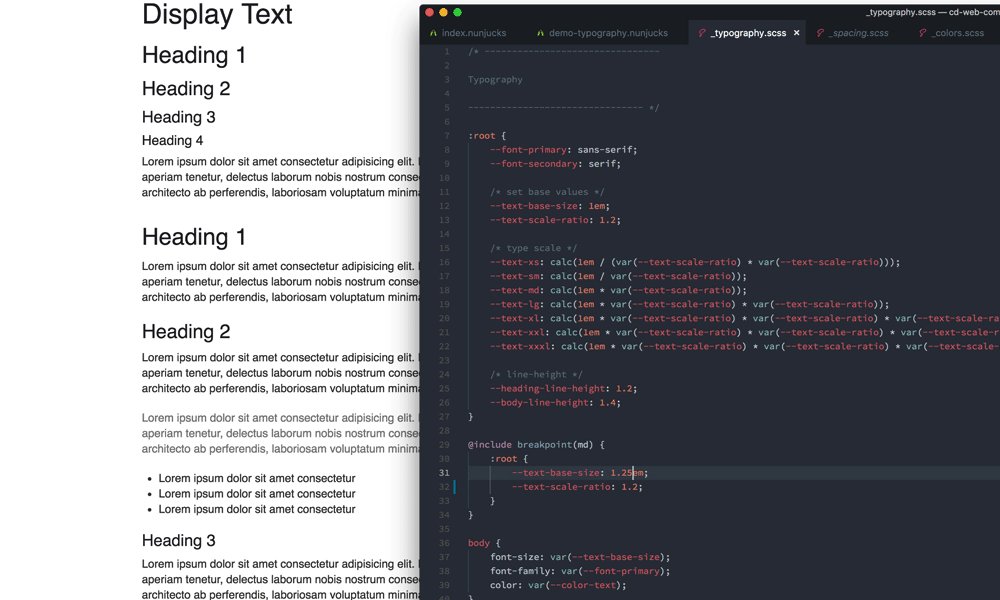
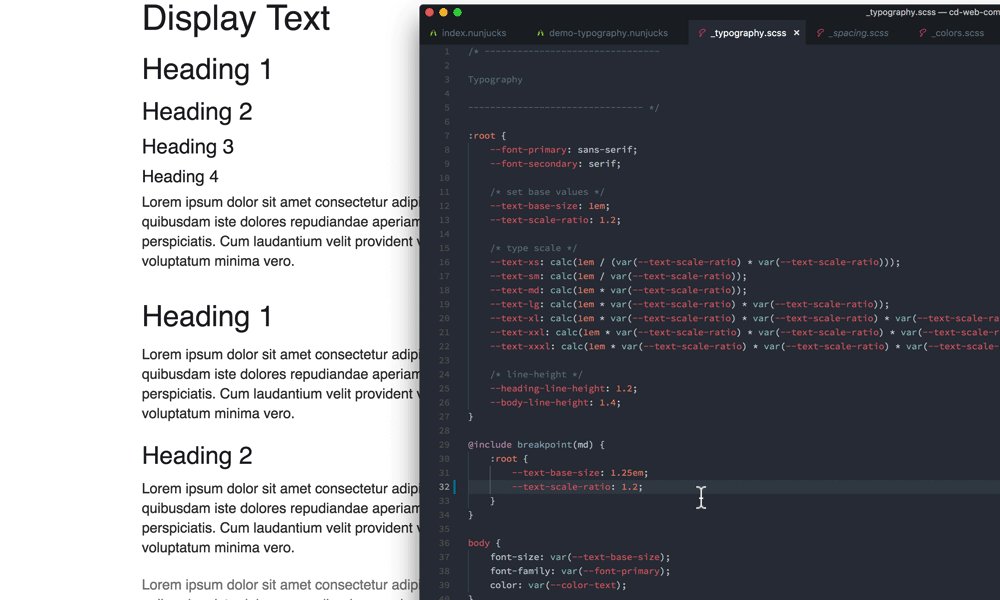
"Tidak bisakah kau melakukan hal yang sama menggunakan variabel sass?" Tidak jika Anda ingin mengubah tipografi pada titik tertentu dalam kueri media:
:root { @include breakpoint(md) { --text-base-size: 1.25em; --text-scale-ratio: 1.25; } }
Bagian ini adalah landasan pendekatan fleksibel kami. Karena kita menggunakan unit Ems relatif, ketika mengubah
--text-base-size (ukuran font dasar), ini mempengaruhi tipografi dan spasi. Akibatnya, Anda mendapatkan sistem yang mengubah ukuran semua komponen Anda dengan praktis tidak perlu mengatur kueri media di tingkat komponen.

Berikut beberapa tautan terkait yang bermanfaat:
Kontrol skala jarak
Skala interval setara dengan skala tipe, tetapi berlaku untuk nilai spasial. Sekali lagi, dimasukkannya rumus skala dalam struktur memungkinkan kami untuk mengontrol sistem interval dan membuatnya responsif:
:root { --space-unit: 1em; --space-xxxxs: calc(0.125 * var(--space-unit)); --space-xxxs: calc(0.25 * var(--space-unit)); --space-xxs: calc(0.375 * var(--space-unit)); --space-xs: calc(0.5 * var(--space-unit)); --space-sm: calc(0.75 * var(--space-unit)); --space-md: calc(1.25 * var(--space-unit)); --space-lg: calc(2 * var(--space-unit)); --space-xl: calc(3.25 * var(--space-unit)); --space-xxl: calc(5.25 * var(--space-unit)); --space-xxxl: calc(8.5 * var(--space-unit)); --space-xxxxl: calc(13.75 * var(--space-unit)); } @supports(--css: variables) { :root { @include breakpoint(md) { --space-unit: 1.25em; } } }
Pendekatan ini menjadi sangat kuat dalam kombinasi dengan metode tipografi yang dibahas di atas. Dengan hanya beberapa baris CSS, Anda mendapatkan komponen responsif:

Hal lain yang saya sukai tentang menggunakan modul Ems dengan sistem spacing ini adalah bahwa jika ukuran spasi dan tipografi terlihat tepat pada titik tertentu dalam kueri media, mereka hampir pasti akan terlihat benar di semua titik kueri media, terlepas dari Anda memperbarui nilai
--space-unit. Oleh karena itu, saya dapat mendesain tanpa harus mengubah ukuran jendela browser (kecuali jika saya ingin mengubah perilaku komponen).
Tautan terkait lainnya:
Mengedit "ritme vertikal" di tingkat komponen
Berbeda dengan variabel SASS, kita dapat mengganti nilai variabel CSS. Salah satu cara untuk menggunakan properti ini adalah dengan menambahkan properti kustom ke properti kustom lainnya, sehingga menciptakan "kontrol" yang dapat Anda edit di tingkat komponen.
Ini adalah contohnya, ketika Anda mengatur spasi vertikal untuk komponen teks, Anda mungkin ingin menentukan
tinggi baris dan
margin-bawah untuk elemen Anda:
.article { h1, h2, h3, h4 { line-height: 1.2; margin-bottom: $space-xs; } ul, ol, p, blockquote { line-height: 1.5; margin-bottom: $space-md; } }
Namun, langkah ini bervariasi tergantung pada tempat teks digunakan. Misalnya, jika Anda ingin teks Anda lebih ringkas, Anda perlu membuat varian komponen (pengubah) di mana Anda menerapkan nilai interval yang berbeda:
.article--sm { h1, h2, h3, h4 { line-height: 1.1; margin-bottom: $space-xxxs; } ul, ol, p, blockquote { line-height: 1.4; margin-bottom: $space-sm; } }
... dan setiap kali, jika Anda ingin memperbarui "ritme vertikal."
Berikut ini adalah pendekatan alternatif berdasarkan variabel CSS:
.text-component { --component-body-line-height: calc(var(--body-line-height) * var(--line-height-multiplier, 1)); --component-heading-line-height: calc(var(--heading-line-height) * var(--line-height-multiplier, 1)); --line-height-multiplier: 1; --text-vspace-multiplier: 1; h1, h2, h3, h4 { line-height: var(--component-heading-line-height); margin-bottom: calc(var(--space-xxxs) * var(--text-vspace-multiplier)); } h2, h3, h4 { margin-top: calc(var(--space-sm) * var(--text-vspace-multiplier)); } p, blockquote, ul li, ol li { line-height: var(--component-body-line-height); } ul, ol, p, blockquote, .text-component__block, .text-component__img { margin-bottom: calc(var(--space-sm) * var(--text-vspace-multiplier)); } }
--line-height-multiplier dan
--text-vspace-multiplier adalah dua variabel kontrol komponen teks. Ketika kita membuat pengubah kelas
.text-komponen , untuk mengedit interval vertikal kita hanya perlu mendefinisikan ulang dua variabel ini:
.article.text-component { // --line-height-multiplier: 1.13; // --text-vspace-multiplier: 1.2; // }
Jika Anda ingin mencobanya sendiri dan perhatikan:
Mengabstraksi Komponen Perilaku
Kemampuan untuk menimpa nilai komponen dapat digunakan dengan berbagai cara. Secara umum, setiap saat ketika Anda dapat mengabstraksi perilaku komponen dalam satu atau beberapa variabel, Anda membuat hidup Anda lebih mudah ketika komponen ini membutuhkan pengeditan (atau Anda perlu membuat varian komponen).
Contohnya adalah komponen
Auto Sized Grid kami , di mana kami menggunakan kisi CSS untuk membuat tata letak, di mana elemen galeri secara otomatis mengisi ruang yang tersedia berdasarkan lebar minimum yang ditentukan dalam CSS, lalu kami abstrak
min-lebar elemen, menyimpannya dalam variabel.
Nilai lebar minimum adalah satu-satunya hal yang perlu Anda ubah saat membuat opsi komponen kisi Ukuran Otomatis.
Apa yang menangkap?
Singkatnya: dukungan browser ... Anda dapat menggunakan variabel CSS dengan semua cara yang dijelaskan dalam artikel ini menggunakan plugin
PostCss . Ada beberapa batasan untuk browser lama (<IE11). Kalau tidak, ini gratis untuk digunakan. Lihat
dokumentasi kami untuk informasi lebih lanjut tentang batasan penggunaan variabel CSS hari ini.
Bisakah saya menggunakan variabel CSS dengan preprosesor?
Ya! Meskipun SASS (atau preprosesor lainnya) memungkinkan Anda melakukan apa yang tidak dapat Anda lakukan di CSS, dan Anda membutuhkannya, mengapa tidak menggunakannya?
SASS bukan perpustakaan yang harus diunduh pengguna saat mengakses situs Anda. Ini adalah alat dalam alur kerja Anda. Kami menggunakan SASS, misalnya, untuk mendefinisikan
fungsi warna yang berfungsi dengan variabel CSS.Kesimpulan
Pada artikel ini, kami melihat beberapa contoh yang menunjukkan keuntungan menggunakan variabel CSS daripada variabel SASS. Kami fokus pada bagaimana mereka memungkinkan Anda untuk membuat "kontrol" yang mempercepat proses perubahan komponen atau menetapkan aturan yang memengaruhi tipografi dan interval. Kami telah mempertimbangkan banyak hal, dan saya harap Anda dapat mempelajari sesuatu dari pos ini dan menggunakannya dalam pekerjaan Anda.