
Kami sangat senang mengumumkan versi kelima dari komponen yang ditata ! Versi baru sepenuhnya kompatibel dengan versi sebelumnya, asalkan React ^ 16.8 digunakan.
Beta dari versi kelima dapat dicoba sekarang:
npm install styled-components@beta
Kami membutuhkan versi Bereaksi yang mendukung React.hooks, yaitu react@^16.8 react-dom@^16.8 react-is@^16.8
Dan sekarang tentang perubahannya!
Cepat Lebih cepat lagi. Komponen yang Ditata.
Ketika kami merilis versi kedua lebih dari 2 tahun yang lalu, kami berjanji untuk fokus pada kinerja. Kami telah sangat mempercepat pekerjaan perpustakaan melalui beberapa rilis. Jadi, kami mendapat peningkatan sepuluh kali lipat dalam kecepatan di versi 3.1 dan akselerasi 25% lainnya di versi 4.
Pada versi kelima, pustaka komponen-gaya sekarang bahkan lebih cepat! Dibandingkan dengan versi 4, kami mendapat:
- 19% lebih kecil ukuran kode terinimasi (16,2 kB vs 13,63 kB min + gzip) ️
- 18% inisialisasi lebih cepat di sisi klien
- 17% lebih cepat memperbarui gaya dinamis
- 45% (!!!) rendering server lebih cepat
Komponen yang ditata telah menjadi salah satu perpustakaan CSS-in-JS tercepat, tetapi sekarang ini lebih cepat, tetapi dengan versi kelima kami telah memperkuat posisi kami di para pemimpin:

Inisialisasi pohon komponen. Lebih sedikit lebih baik.
Peningkatan kecepatan yang signifikan dicapai berkat inti baru kami. Itu belum diubah selama bertahun-tahun, jadi kami sepenuhnya menulis ulang dengan fokus pada kinerja dan akurasi (kebenaran).
Meskipun ada pengujian internal yang ekstensif, mungkin masih ada beberapa bug yang pasti akan kami perbaiki. Kami juga meminta komunitas untuk membantu dalam menguji beta sehingga rilisnya se-stabil mungkin.
Coba perpustakaan dan beri tahu kami jika ada masalah:
npm install styled-components@beta
Jika Anda menggunakan komponen gaya bercanda, pastikan Anda meningkatkan perpustakaan ini ke versi beta.
Sekarang semua komponen bergaya Anda sepenuhnya bekerja pada React.hooks, sehingga struktur pohon jauh lebih visual dan sederhana.
Misalnya, komponen TagLine bergaya terlihat di Bereaksi DevTools sebelum perubahan (v4):
<TagLine> <StyledComponent forwardedRef={null}> <Context.Consumer> <Context.Consumer> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </Context.Consumer> </Context.Consumer> </StyledComponent> </TagLine>
Dan - setelah perubahan (v5)
<TagLine> <h2 className=”H2-sc-1izft7s-7”>Hello world</h2> </TagLine>
Cukup jelas? Dan ini adalah contoh dari aplikasi nyata:

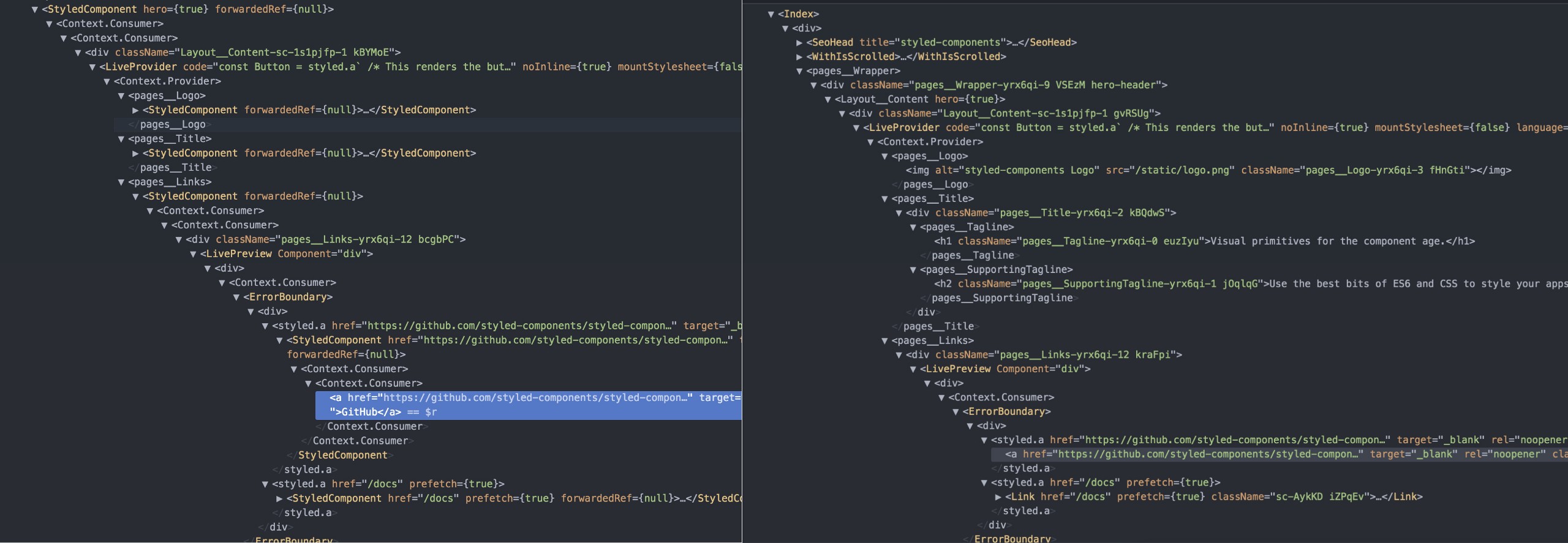
Bereaksi komponen pohon DevTools untuk styled-components.com. Di sebelah kiri adalah versi keempat, di sebelah kanan adalah yang ke lima. Wow! (Dapat diklik)
Banyak terima kasih kepada Jessica Franco dan Alexander Nanberg untuk refactoring kode menggunakan React.Hooks.
Yang baru. Bahkan lebih baru. StyleSheetManager
<StyleSheetManager /> menerima pembaruan signifikan di versi kelima, memungkinkan plugin untuk memperluas parser CSS kami (stylis).
Ini dapat digunakan untuk berbagai skenario, misalnya, untuk dukungan penuh dan otomatis Kanan-ke-Kiri.
Dukungan RTL
Dengan plugin ini, Anda dapat dengan mudah mengganti arah kiri-ke-kanan dengan arah kanan-ke-kiri:
import { StyleSheetManager } from 'styled-components'; import stylisRTLPlugin from 'stylis-rtl'; <StyleSheetManager stylisPlugins={[stylisRTLPlugin]}> <App /> </StyleSheetManager>
Hanya itu yang ada di sana! Kami sangat senang dan terkejut dengan peluang yang terbuka dengan plugin. Sekarang Anda dapat memberikan kekuatan super komponen komponen!
Dukung kami
komponen-komponen gaya banyak digunakan oleh masyarakat. Sangat luas Perpustakaan telah diunduh 39 juta kali dan merupakan ketergantungan bagi ratusan ribu repositori publik, tidak termasuk banyak yang pribadi yang tidak ditampilkan dalam statistik GitHub.
Karena perpustakaan banyak digunakan oleh kami, tim inti, kami mengambil tanggung jawab serius. Sayangnya, pemeliharaan dan dukungan perpustakaan hampir sepenuhnya bersifat sukarela. Dan kami sangat terbatas dalam sumber daya, untuk membayar seseorang, untuk mengatur atau berpartisipasi dalam konferensi dan konferensi tingkat tinggi.
Jika Anda menggunakan perpustakaan di tempat kerja, silakan pertimbangkan mendukung kami di OpenCollective. Kami sangat ingin mengumpulkan tim kami di satu ruangan tahun ini, dan dukungan ini akan membantu kami mengimplementasikan rencana kami.
Seluruh tim berharap Anda menikmati versi kelima. Dan, seperti biasa, tetap bergaya!