Sering terjadi bahwa teknik pengoptimalan yang berfungsi baik untuk desktop atau grafik seluler biasa tidak selalu memberikan efek yang diinginkan dalam kasus WebGL. Dalam artikel ini, saya mengumpulkan (atau lebih tepatnya diterjemahkan ke dalam bahasa Rusia dan diuraikan dalam bentuk teks
presentasi kami dengan Verge3Day) metode produktivitas yang bekerja dengan baik untuk membuat aplikasi web interaktif.

Geometri / Jerat
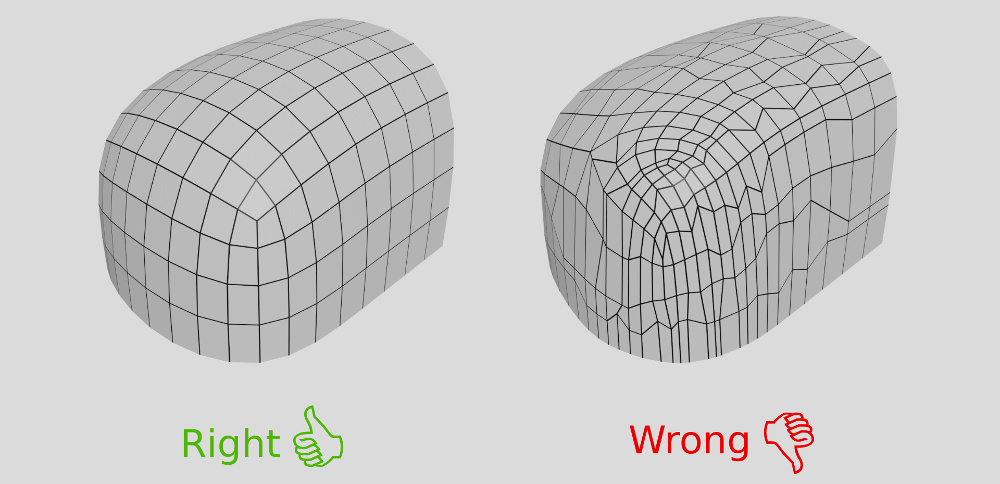
Geometri yang benar adalah kunci kinerja setiap aplikasi 3D. Untuk mendapatkan rendaman yang merata dan cepat, Anda harus menjaga agar serabut poligon serata mungkin. Di awal pekerjaan, Anda harus menentukan tingkat detail adegan Anda dan tetap menggunakannya saat menjadi model.

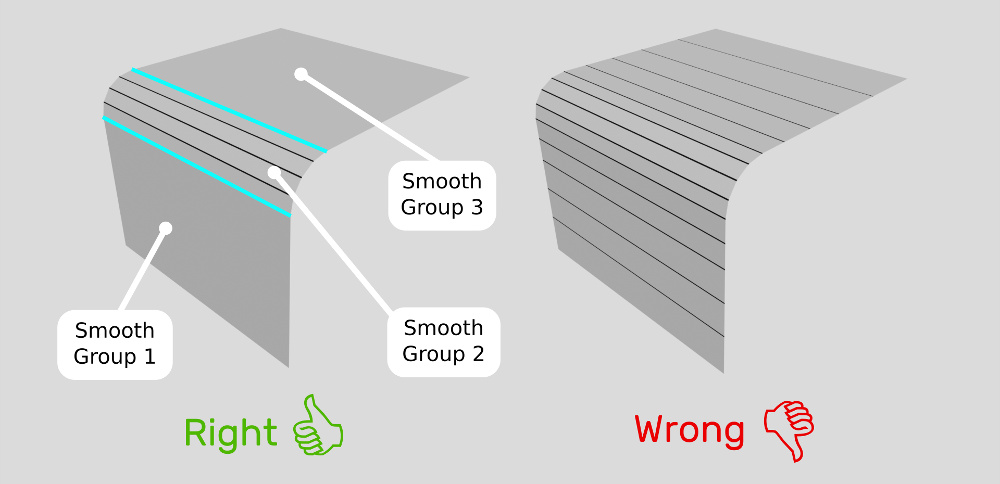
Saat memodelkan lipatan, lebih baik menggunakan grup peneduh daripada menambahkan lebih banyak poligon.

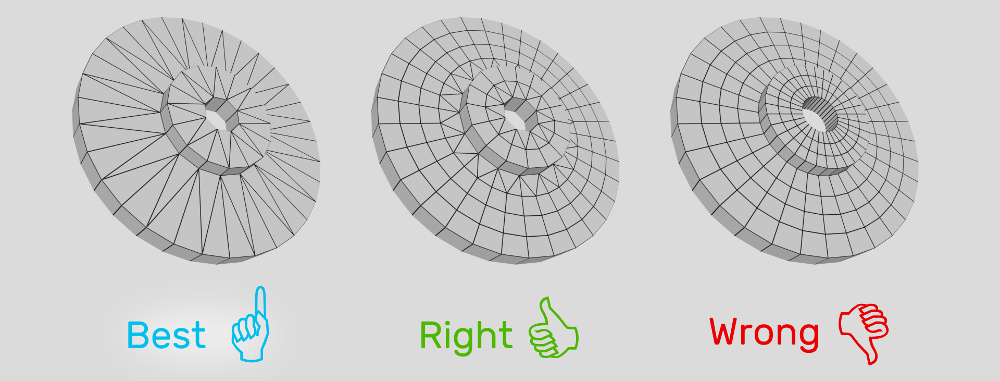
Saat bekerja dengan model silinder, coba kurangi jumlah poligon lebih dekat ke tengah.

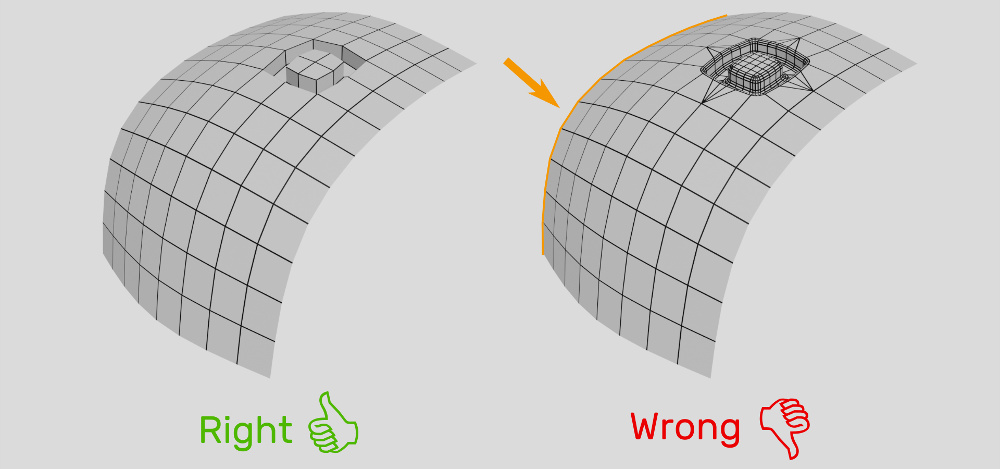
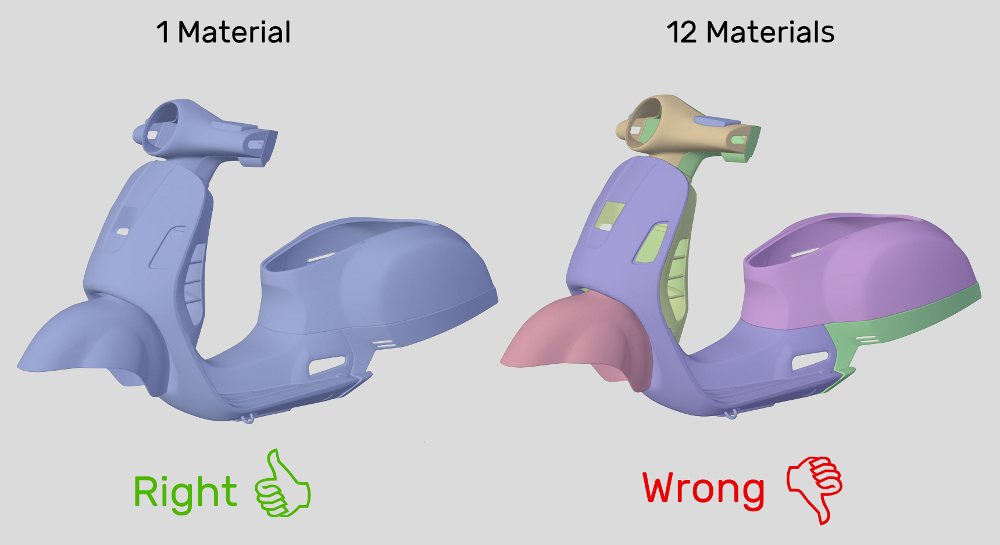
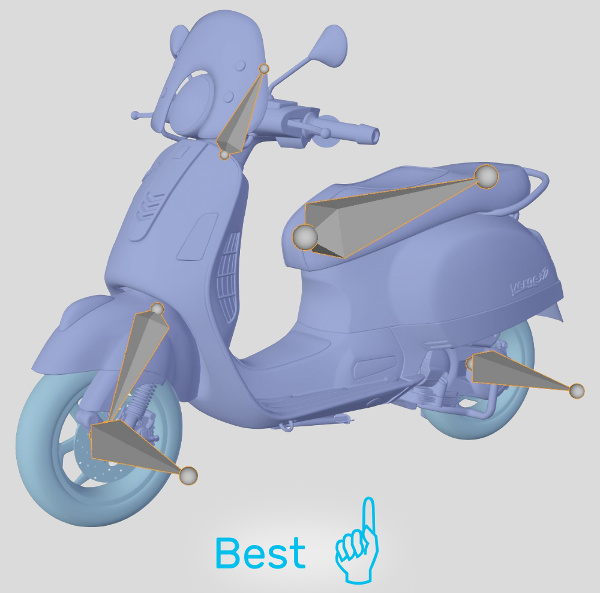
Jangan membebani model dengan bagian tambahan yang masih tidak akan terlihat oleh pengguna. Seperti yang ditunjukkan pada gambar di bawah, ujung yang disorot dengan warna jingga menentukan tingkat detail untuk seluruh model, sehingga Anda dapat menggunakannya sebagai panduan.

Peta Normal
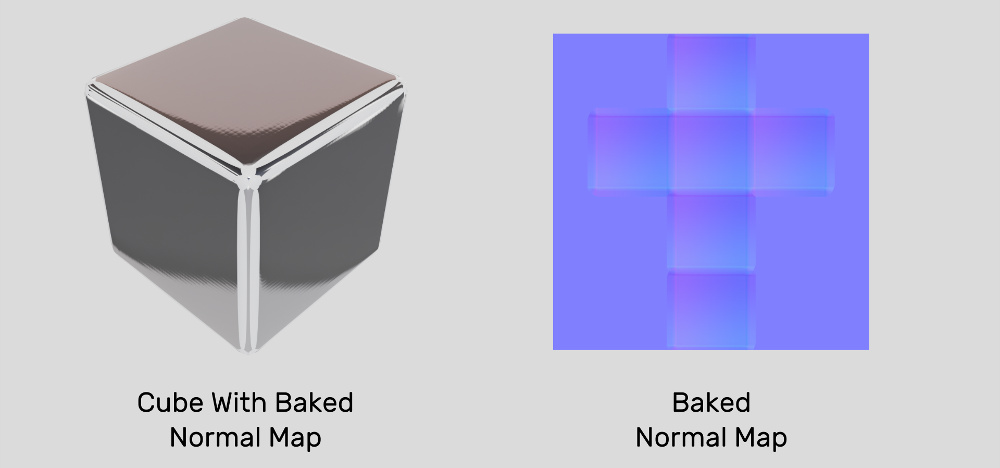
Cara umum untuk mengoptimalkan kinerja WebGL adalah dengan mengurangi jumlah poligon dengan membuat peta normal.

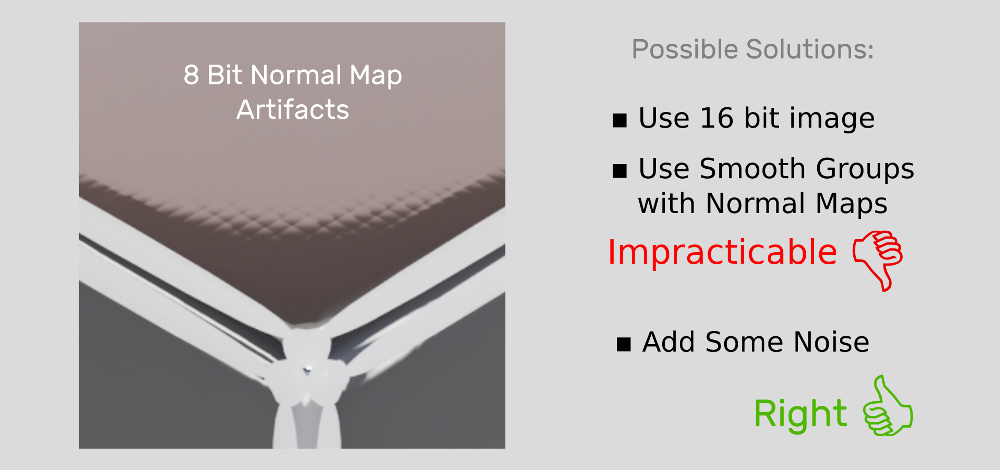
Namun, peta normal dapat membuat artefak yang terlihat karena keakuratan gambar 8-bit yang terbatas. Solusi yang mungkin untuk masalah ini ditunjukkan pada gambar di bawah ini, tetapi mereka agak sulit diimplementasikan: menggunakan gambar dengan akurasi yang lebih tinggi akan menyebabkan peningkatan ukuran file yang diunduh, sementara pendekatan kedua agak melelahkan dan tidak menjamin hasil yang bersih. Pendekatan ketiga kadang-kadang bekerja dalam kasus permukaan kasar. Dalam hal ini, kami sarankan menambahkan suara ke bahan Anda untuk mengurangi kemungkinan artefak.

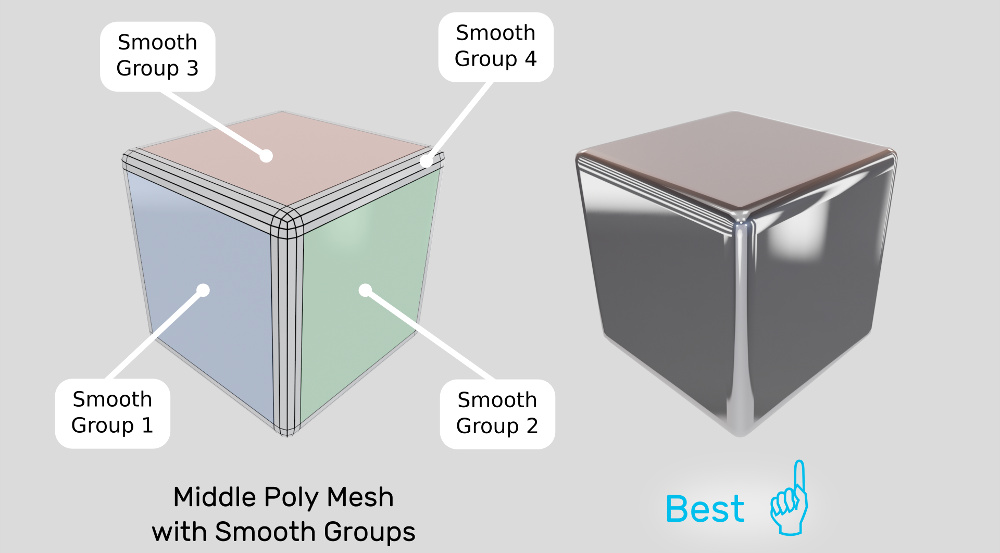
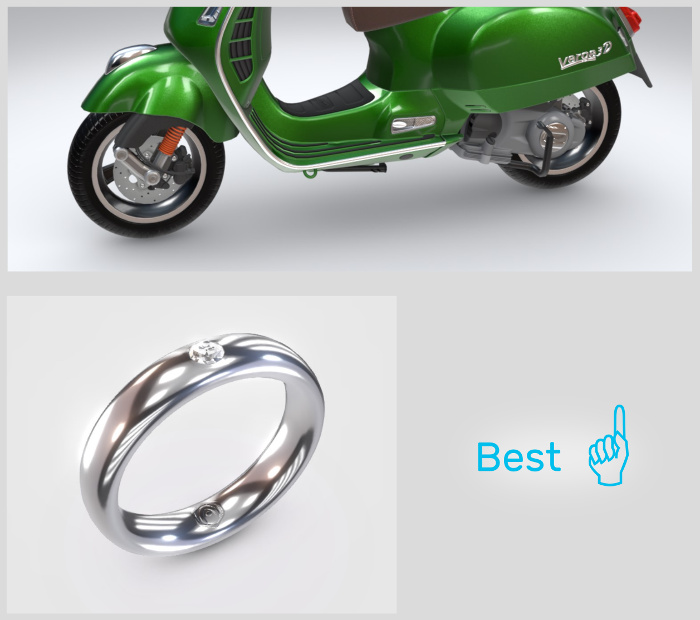
Berdasarkan pengalaman kami, kami menyimpulkan bahwa solusi terbaik untuk objek mengkilap adalah dengan menggunakan geometri kompleksitas menengah dengan kelompok simpul halus, tanpa menggunakan peta normal.

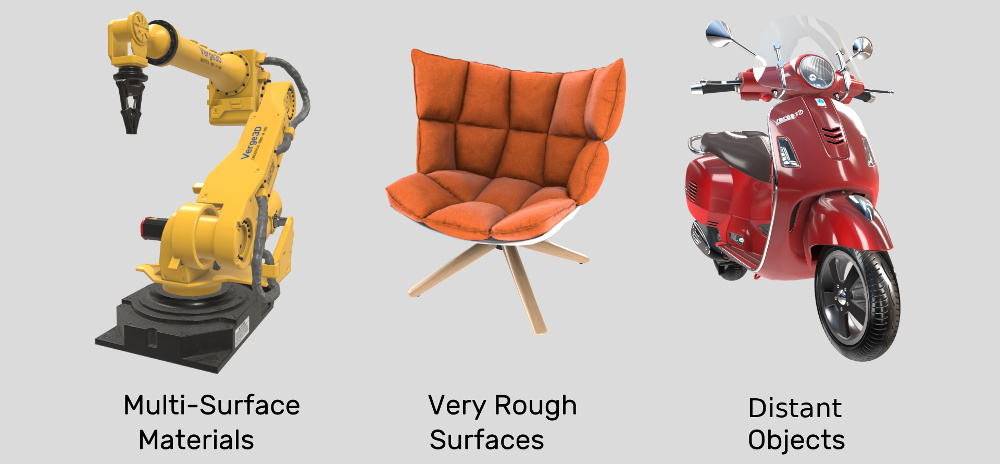
Akhirnya, berikut adalah beberapa kasus di mana Anda dapat menggunakan peta normal, dan bukan mesh yang sangat detail:
- Objek Anda terdiri dari berbagai permukaan.
- Anda memiliki permukaan kasar yang tidak memberikan cacat yang terlihat.
- Objek Anda sangat jauh atau kecil sehingga pengguna tidak dapat melihat artefak apa pun.

Tekstur
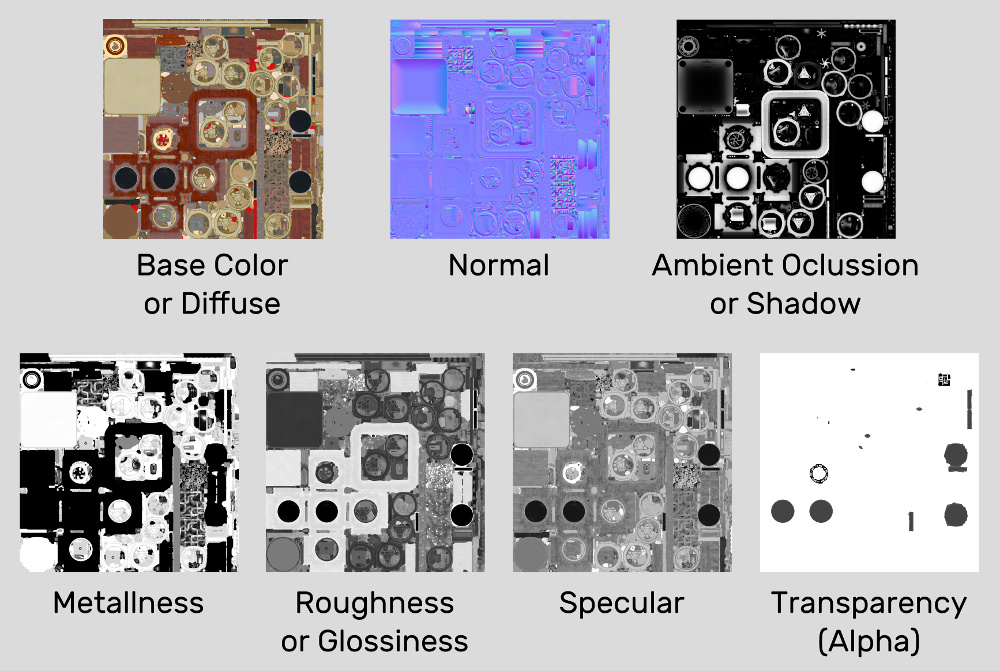
Berikut adalah serangkaian tekstur yang digunakan dalam model pencahayaan PBR modern (dan tidak hanya).

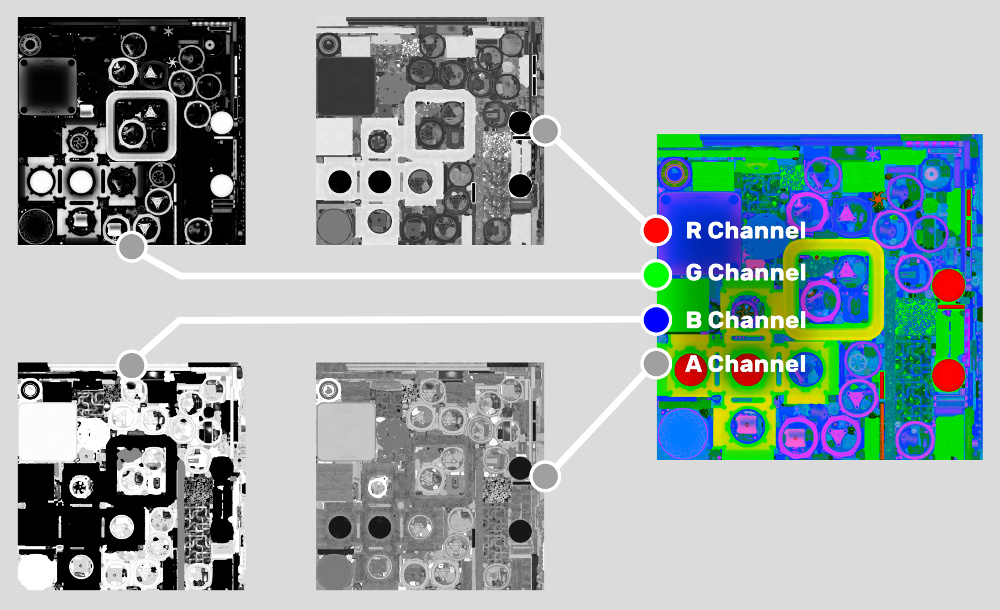
Seperti yang Anda lihat, kebanyakan dari mereka berwarna hitam dan putih. Oleh karena itu, Anda dapat menggabungkan tekstur b / w dalam saluran RGBA dari satu gambar (total hingga 4 kartu per gambar).

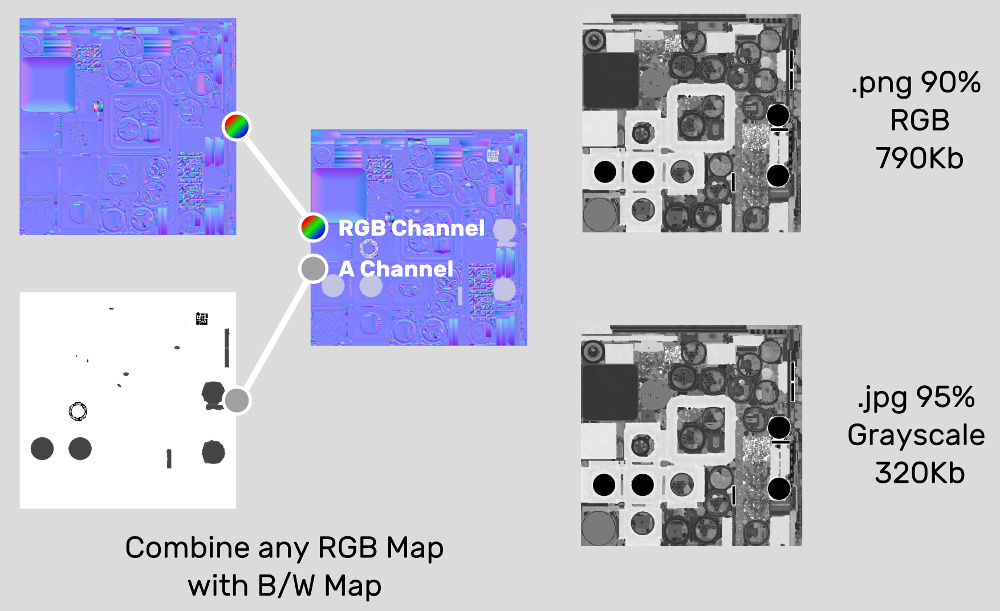
Jika Anda hanya memiliki satu tekstur b / w, Anda dapat menggabungkannya dengan tekstur RGB yang ada dengan mengemasnya dalam saluran alfa. Terakhir, jika Anda tidak memiliki gambar untuk digabungkan, Anda dapat mengubah gambar hitam-putih Anda ke format jpeg dengan kompresi 95% dan skala abu-abu diaktifkan.

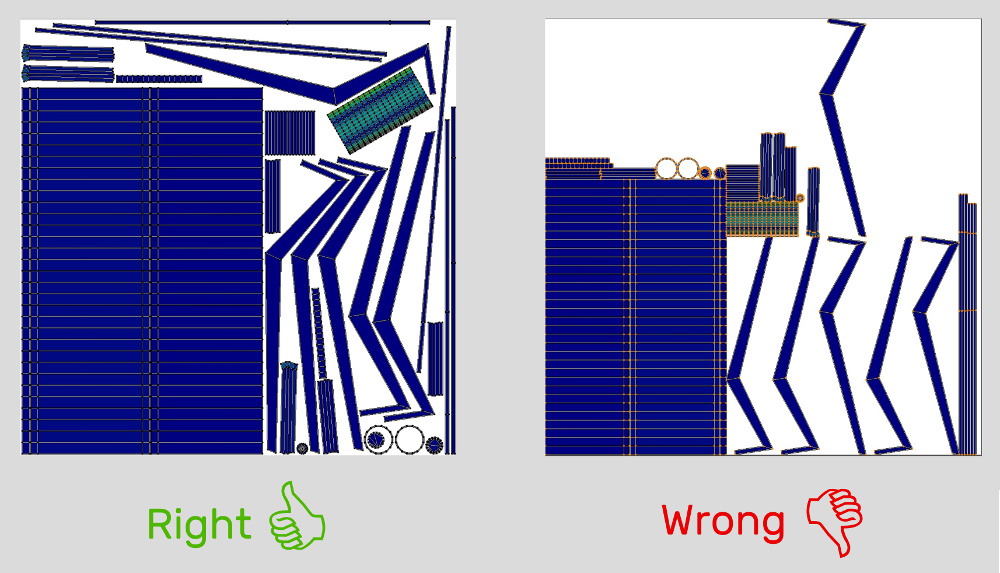
Cara lain untuk mengurangi ukuran tekstur adalah dengan mengoptimalkan pemindaian UV. Semakin kompak pemindaian Anda, semakin efisien gambar Anda akan menggunakan ruang tekstur. Ini memungkinkan Anda untuk memiliki gambar yang lebih ringan tanpa kehilangan kualitas.

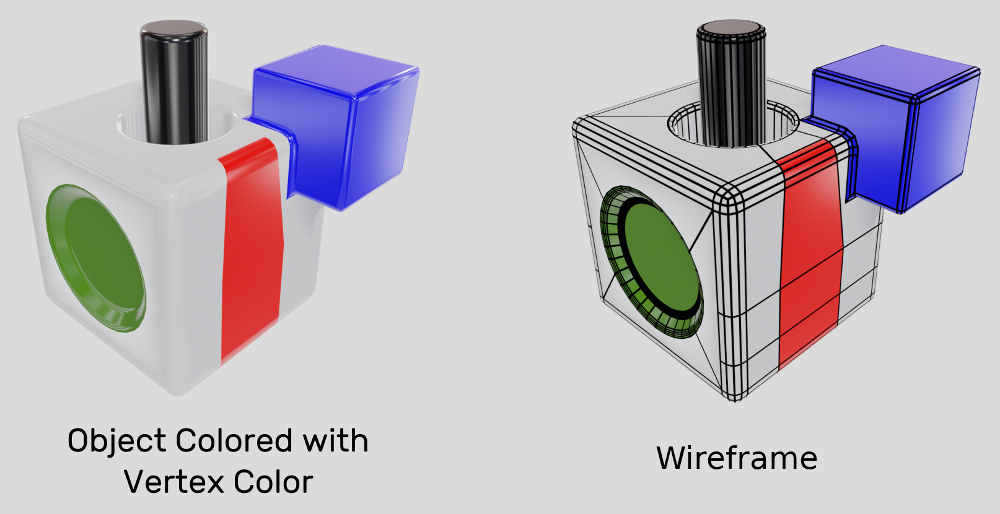
Warna vertex
Menggunakan warna titik bukan gambar adalah cara yang efektif untuk mempercepat pemuatan dan meningkatkan kinerja keseluruhan aplikasi WebGL Anda. Satu-satunya kelemahan adalah Anda harus menambahkan beberapa tepi tambahan ke model Anda untuk memisahkan warna dari simpul yang sama.

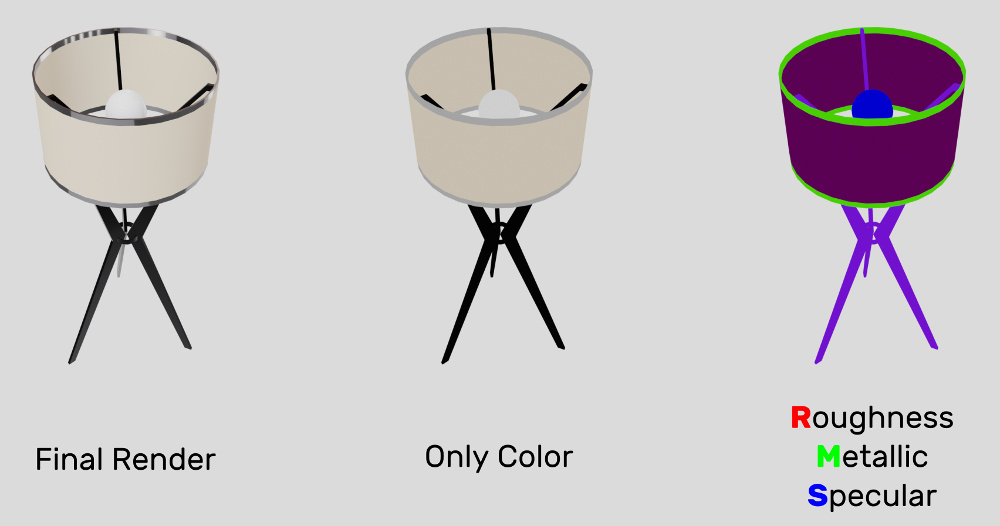
Anda juga dapat menggunakan warna titik untuk menentukan kekasaran, logam atau permukaan cermin, atau parameter lainnya. Di bawah ini Anda dapat melihat contoh bahan seperti itu, yang hanya menggunakan warna simpul.

Jumlah shader
Sangat penting bahwa ada lebih sedikit bahan / bayangan yang berbeda di panggung Anda. Mengkompilasi shader di WebGL mengarah ke beban yang lama, yang terutama terlihat di Windows. Selain itu, jika Anda memiliki lebih sedikit shader, engine akan menghabiskan lebih sedikit waktu untuk beralih di antara mereka selama rendering, sehingga meningkatkan kinerja.
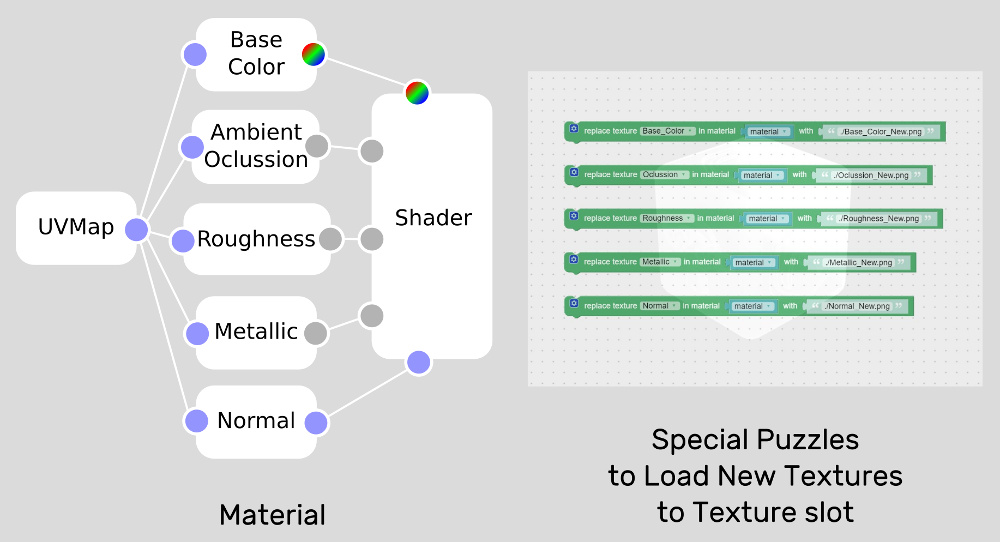
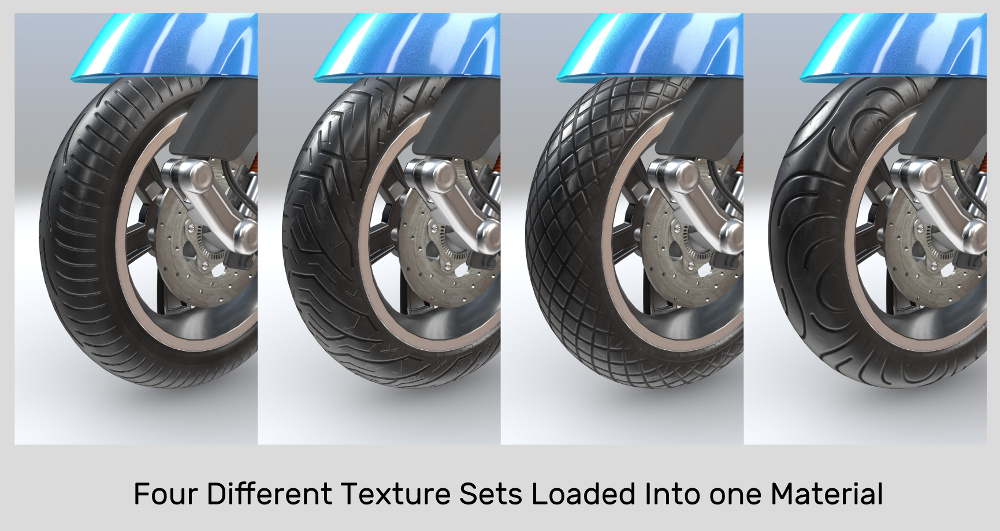
Jika Anda memiliki bahan serupa yang hanya berbeda dalam tekstur, Anda hanya dapat menggunakan satu bahan dan memuat / mengubah teksturnya saat runtime. Untuk melakukan ini, Anda dapat menggunakan JavaScript atau mengambil editor logika visual yang tersedia di beberapa kerangka kerja WebGL. Ini tidak hanya mengoptimalkan jumlah shader, tetapi juga mengurangi jumlah gambar yang dimuat saat aplikasi dimulai.

Berikut adalah contoh pengoptimalan tersebut. Keempat varietas satu ban diwakili oleh satu bahan, dan dikonfigurasikan dengan mengganti tekstur.

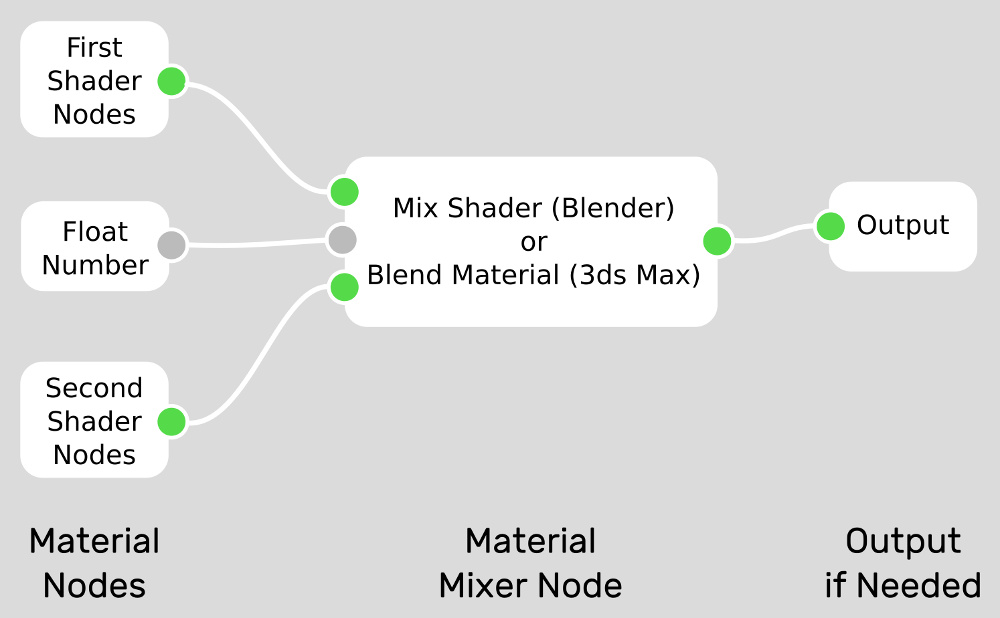
Untuk mengurangi jumlah shader, Anda dapat menggabungkan 2 atau lebih material sederhana menjadi satu yang lebih kompleks. Metode ini sangat efektif jika Anda berencana untuk beralih di antara bahan-bahan ini (misalnya, membuat aplikasi konfigurator), dan tidak hanya beralih, tetapi dengan lancar dan indah menghidupkan transisi dari satu bahan ke yang lain.

Buat panggilan
Selain itu, ada aspek penting lainnya - jumlah Panggilan undian (mereka juga menarik panggilan dan menarik panggilan). Ini kira-kira sesuai dengan jumlah objek individual, jika hanya satu material yang ditugaskan untuk masing-masing objek, sementara objek dengan beberapa material bahkan membutuhkan lebih banyak panggilan untuk memvisualisasikannya.
Oleh karena itu, Anda harus berusaha untuk menggabungkan kisi bila memungkinkan dan menggunakan bahan yang kurang unik untuk mengurangi jumlah panggilan imbang dan meningkatkan kinerja.

Jika Anda memiliki objek animasi, Anda masih dapat menghubungkan bagian-bagiannya dan menggunakan tulang-tulang untuk menghidupkan, yang kadang-kadang bahkan lebih nyaman ketika menjiwai objek individu.

Pencahayaan HDR
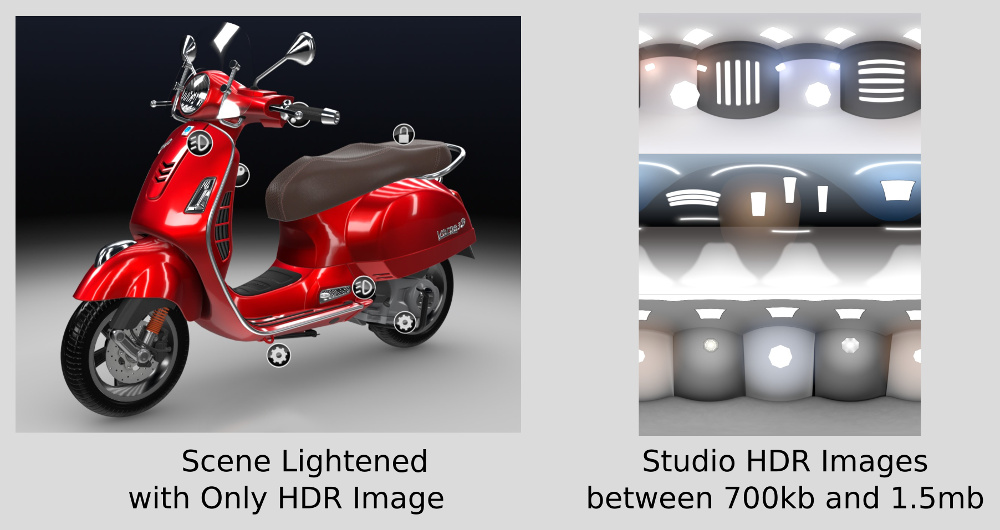
Ini membantu meningkatkan kinerja secara signifikan jika Anda hanya menerangi pemandangan Anda dengan gambar HDR, tanpa menggunakan sumber cahaya apa pun. File HDR dapat memiliki berat kurang dari 1 MB.

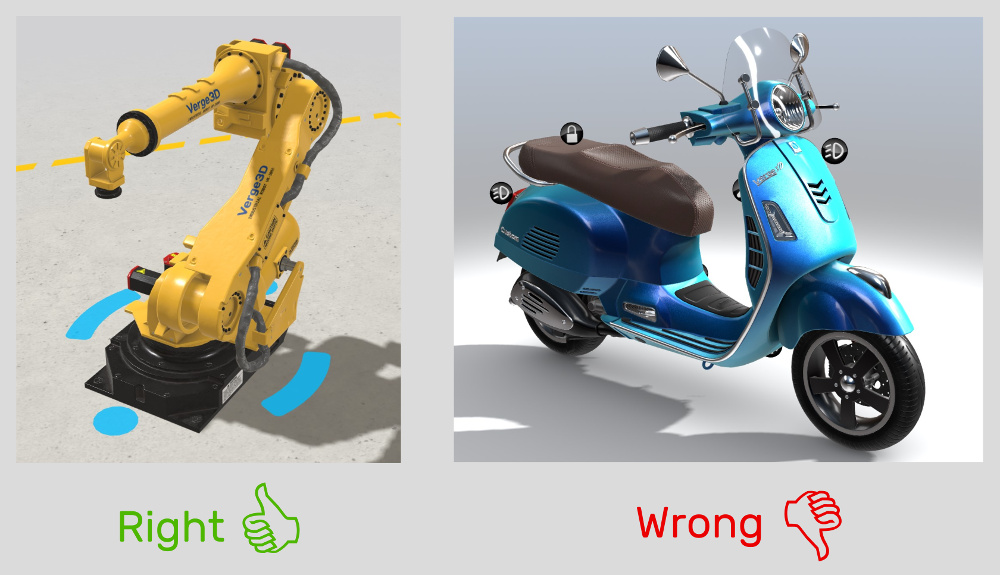
Bayangan
Gunakan bayangan dinamis hanya ketika mereka membantu menyajikan objek Anda dengan cara terbaik. Gambar di bawah ini menunjukkan bayangan dinamis dari demo
Robot Industri kami. Karena model itu sendiri berputar dalam aplikasi ini, dan bukan kamera, bayangan tidak dapat menyembunyikan bagian dari objek dari pengguna dan dengan sempurna menekankan bentuk robot. Di sisi lain, bayangan yang sama dalam demo
Scooter akan mengaburkan banyak detail model.

Kami menyimpulkan dari ini: jika objek Anda tidak bergerak dalam aplikasi, Anda dapat memanggang bayangan dan peta oklusi sekitar dan menetapkannya ke bidang di bawah objek. Solusi semacam itu akan lebih produktif dan terlihat lebih baik daripada saat menggunakan bayangan dinamis.

Itu saja. Jika Anda memiliki tips lain yang mungkin membantu dengan kinerja WebGL, tulis di komentar.