
Ketika ada sedikit lebih dari satu situs, dan sumber daya dari satu server lebih dari cukup, timbul pertanyaan bagaimana tidak membayar lebih dan mengemas semuanya menjadi satu mesin virtual layanan yang paling menarik , mengingat bahwa suatu hari aplikasi kita akan tumbuh menjadi jaringan terdistribusi skala besar - kita harus untuk meletakkan benih highload.
Berikut ini kemungkinan besar akan berguna bagi mereka yang baru mulai mengambil langkah-langkah percaya diri dalam keahlian mereka.
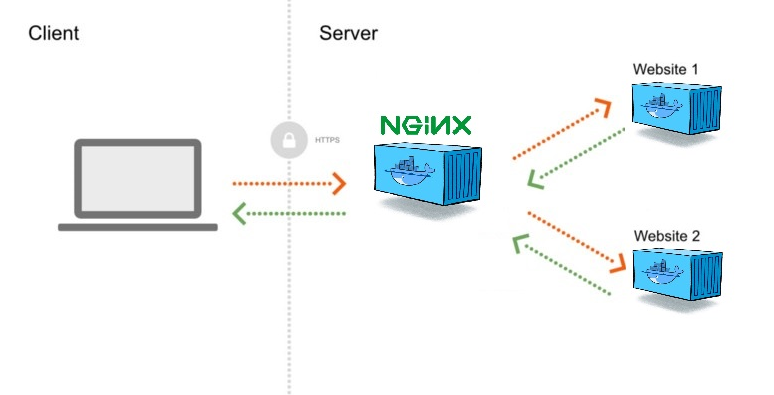
Dari pratinjau Anda dapat melihat seluruh arsitektur saat ini, cukup sederhana, ini didasarkan pada buruh pelabuhan, yang termasuk
- Wadah nginx yang terlihat di luar dan mem-proksi semua permintaan
- Banyak, banyak dari aplikasi kami, masing-masing, tertutup dalam wadah
- Manajemen proses
Siapkan lingkungan
sudo apt update sudo apt install docker.io mkdir /home/$USER/app
Mari kita gunakan aplikasi kita
Saya akan menambahkan sedikit noda, bagi mereka yang masih belum terbiasa dengan buruh pelabuhan, semua wadah aplikasi akan diluncurkan tanpa akses ke lingkungan eksternal, itu sangat nyaman - sangat meningkatkan keamanan, akses kepada mereka akan dicapai hanya dengan mem-proxy lalu lintas melalui nginx. Anda juga dapat memulai host yang terpisah untuk kebutuhan Anda, misalnya dengan MariaDB atau Mongo dan mengaksesnya melalui IP lokal.
Yang pertama akan berada di nodejs dengan ssl terhubung
mkdir /home/$USER/app/web-one.oyeooo.com mkdir /home/$USER/app/web-one.oyeooo.com/ssl nano /home/$USER/app/web-one.oyeooo.com/index.js nano /home/$USER/app/web-one.oyeooo.com/package.json
index.js const fs = require("fs"), https = require("https"), express = require("express"), app = express(), port = 443 let options = { key: fs.readFileSync("ssl/web-one.oyeooo.com.key"), cert: fs.readFileSync("ssl/web-one.oyeooo.com.crt") } https.createServer(options, app).listen(port, function(){ console.log("Express server listening on port " + port); }) app.get("/", function (req, res) { res.writeHead(200) res.end("Oyeooo") })
package.json { "name": "oyeooo", "version": "1.0.0", "description": "", "main": "index.js", "directories": { "lib": "lib" }, "scripts": { "start": "node index.js" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } }
Kami mendapatkan SLL dan meletakkan sertifikat di folder / home / app / web-one.oyeooo.com/ssl
Yang kedua akan menjadi aplikasi statis apache sederhana
mkdir /home/$USER/app/web-two.oyeooo.com nano /home/$USER/app/web-two.oyeooo.com/index.html
index.html <!DOCTYPE html> <html> <head> <title>Welcome to me!</title> </head> <body> <h1>Oyeooo!</h1> <p><em>Thank you for using habr.</em></p> </body> </html>
Buat jaringan
docker network create --subnet=172.18.0.0/24 oyeooo
Sekarang jalankan wadahnya
sudo docker run --net oyeooo --ip 172.18.0.2 --name web-one -v /home/$USER/app/web-one.oyeooo.com:/home/app -it node bash cd /home/app npm i npm start
ctrl + q + p
sudo docker run --net oyeooo --ip 172.18.0.3 --name web-two -d -v /home/$USER/app/web-two.oyeooo.com:/usr/local/apache2/htdocs httpd
ctrl + q + p
Pergi ke nginx-proxy
mkdir /home/$USER/app/nginx mkdir /home/$USER/app/nginx/conf mkdir /home/$USER/app/nginx/ssl mkdir /home/$USER/app/nginx/logs mkdir /home/$USER/app/nginx/logs/web-one.oyeooo.com mkdir /home/$USER/app/nginx/logs/web-two.oyeooo.com nano /home/$USER/app/nginx/conf/web-one.oyeooo.com.conf nano /home/$USER/app/nginx/conf/web-two.oyeooo.com.conf
web-one.oyeooo.com.conf server { listen 80; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/http-access.log; error_log /var/log/nginx/web-one.oyeooo.com/http-error.log; return 301 https://$host$request_uri; } server { listen 443 ssl; server_name web-one.oyeooo.com; access_log /var/log/nginx/web-one.oyeooo.com/https-access.log; error_log /var/log/nginx/web-one.oyeooo.com/https-error.log; ssl_certificate /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.crt; ssl_certificate_key /etc/nginx/ssl/web-one.oyeooo.com/web-one.oyeooo.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; location / { proxy_pass https://172.18.0.2/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
web-two.oyeooo.com.conf server { listen 80; server_name web-two.oyeooo.com; access_log /var/log/nginx/web-two.oyeooo.com/http-access.log; error_log /var/log/nginx/web-two.oyeooo.com/http-error.log; location / { proxy_pass http://172.18.0.3/; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-NginX-Proxy true; client_max_body_size 512M; } }
Luaskan nginx:
sudo docker run --net oyeooo --ip 172.18.0.4 --name nginx -it -v /home/$USER/app/nginx/logs:/var/log/nginx -v /home/$USER/app/nginx/ssl:/etc/nginx/ssl -v /home/$USER/app/nginx/conf:/etc/nginx/conf.d -p 80:80 -p 443:443 nginx bash
Lingkungan dikerahkan. Terima kasih
Anda dapat mengatur rute kami dengan file conf - buat atau hapus dan muat ulang:
sudo docker exec -it nginx nginx -s reload ... crm, , gui , . .