
Pada bulan Mei, Google I / O 2019 mengumumkan kerangka kerja baru untuk mengembangkan UI Android deklaratif bernama Jetpack Compose. Sebulan kemudian, di WWDC 2019, kerangka kerja UI deklaratif untuk iOS yang disebut SwiftUI diumumkan. Setelah konferensi ini, menjadi jelas untuk apa pengembangan mobile sedang diperjuangkan, dan saya ingin mencari tahu apa yang dapat dilakukan dengan kerangka kerja ini saat ini dan apa perbedaan di antara mereka.
Ulasan sepintas
Setelah tinjauan singkat, menjadi jelas bahwa iOS memiliki dokumentasi yang keren.

dan kurangnya dokumentasi di android. Untuk membiasakan diri dengan kerangka kerja di halaman resmi, disarankan untuk melihat aplikasi demo.
Halo dunia
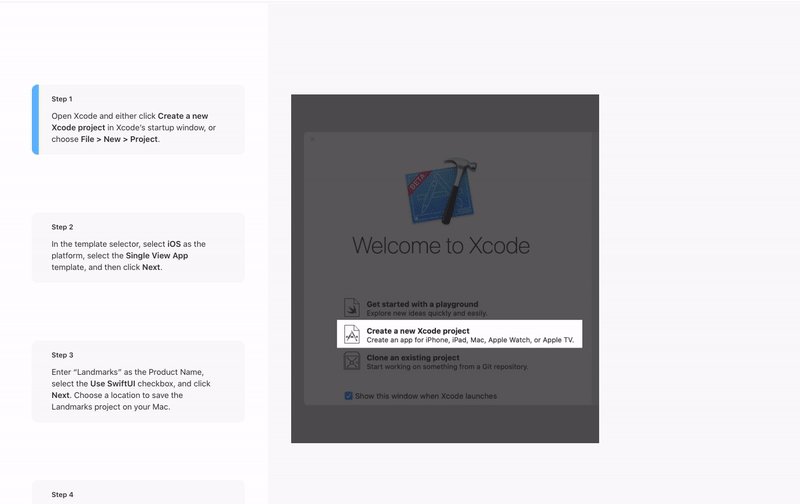
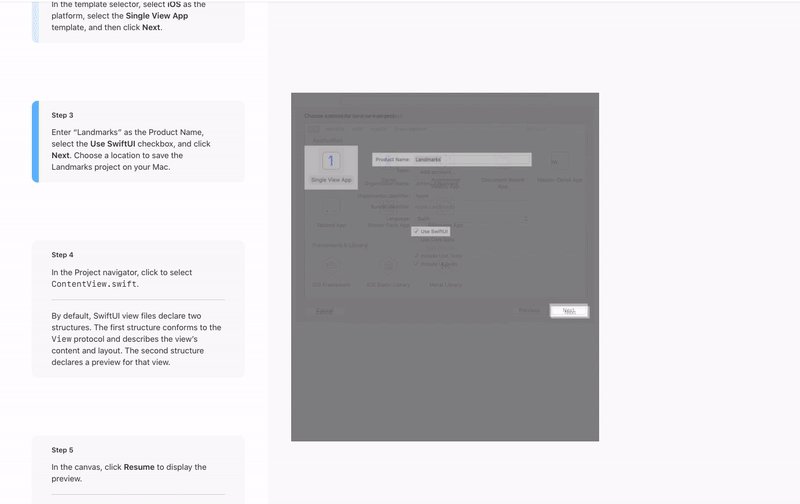
Memulai dengan SwiftUI sangat sederhana, cukup tingkatkan macOS ke versi beta, instal Xcode 11 Beta, dan buat proyek baru, sambil memilih kotak centang "Gunakan SwiftUI".

Dalam kasus Jetpack Compose, semuanya lebih rumit. Kita perlu mengunduh versi terbaru dari Jetpack. Dan berdasarkan pada modul ui-demo, dengan mengetik, mencari cara untuk bekerja dengan kerangka kerja dan dependensi apa yang dibutuhkan. Kesan pertama Compose yang sangat menyedihkan dibandingkan dengan SwiftUI.
 Tulis contoh
Tulis contoh@Composable fun HelloWorld() { Text(text = "Hello world") }
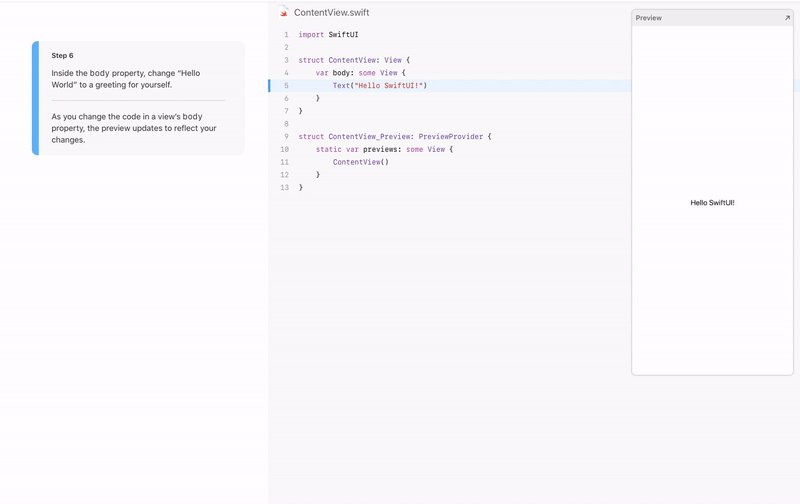
Contoh SwiftUI struct ContentView: View { var body: some View { Text("Hello SwiftUI!") } }
Tata letak UI terlihat sangat mirip, yang logis, karena cenderung terlihat deklaratif.
Editor visual
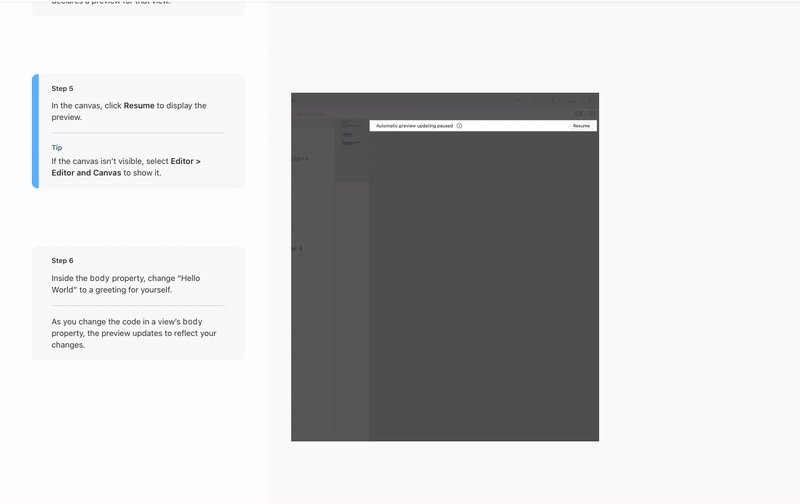
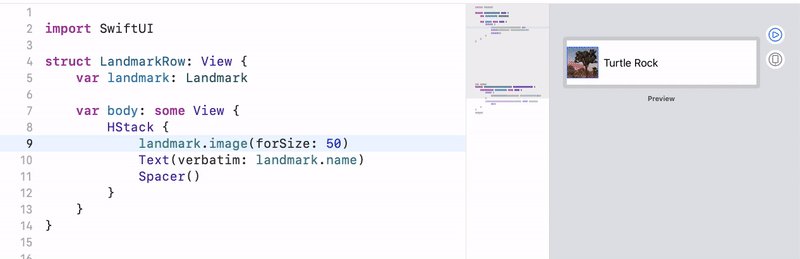
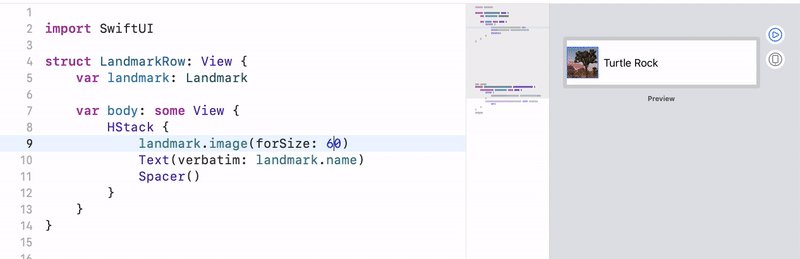
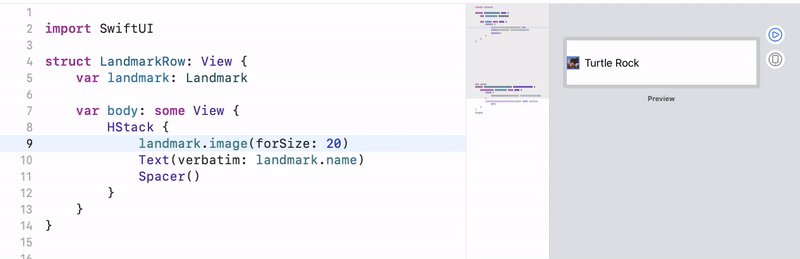
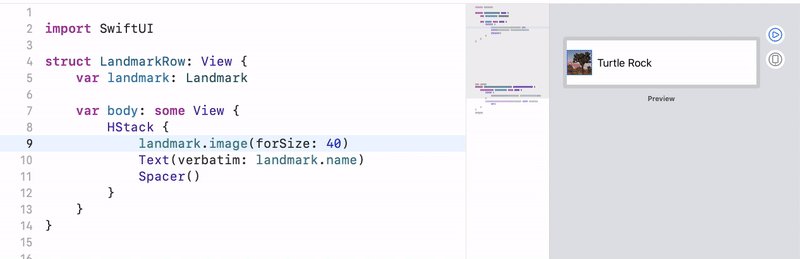
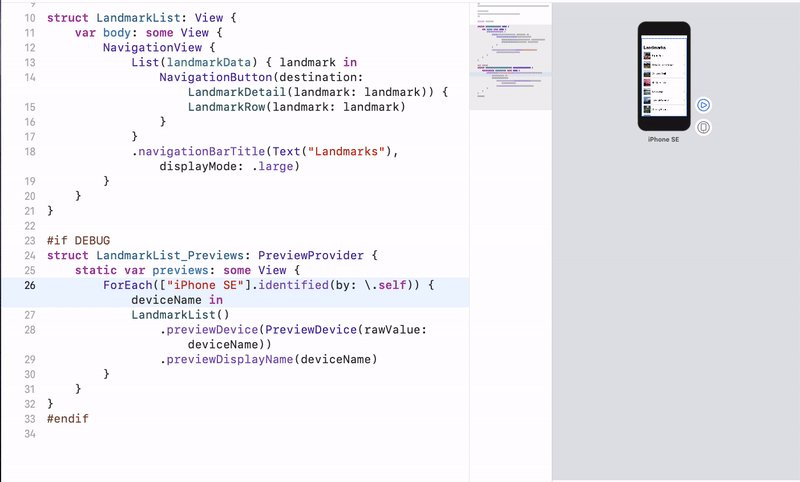
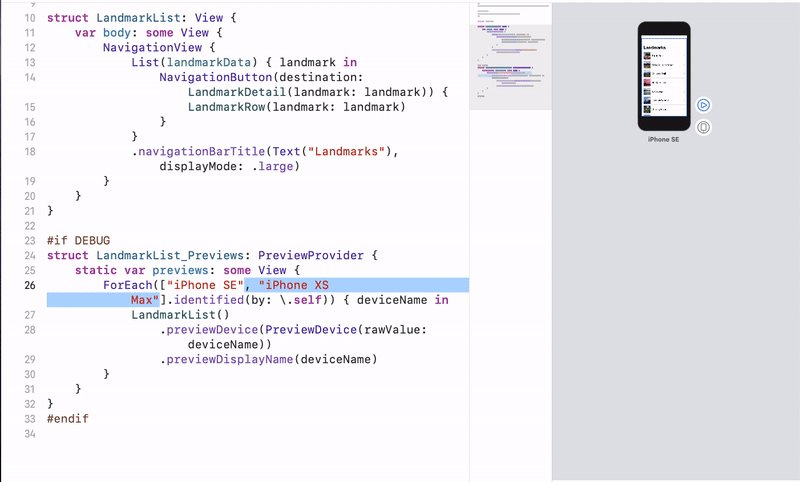
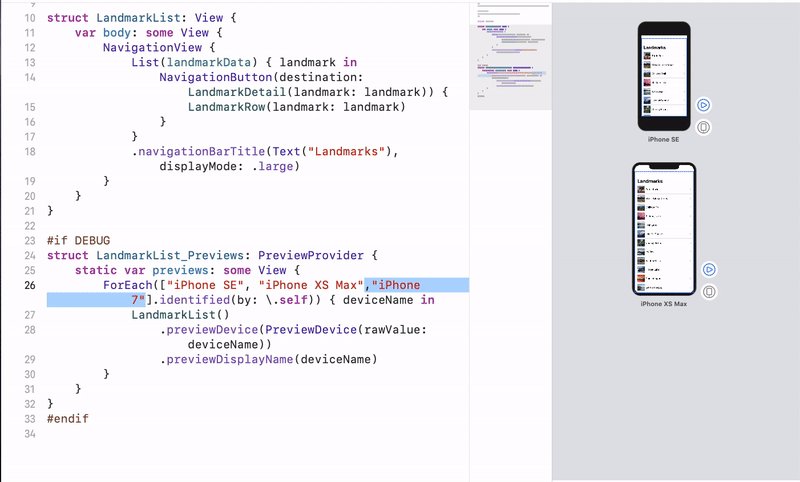
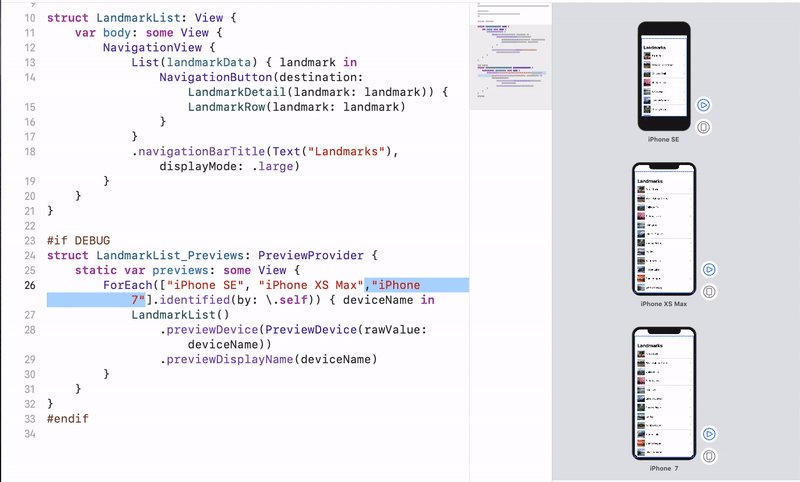
SwiftUi hadir dengan editor visual (kanvas),
yang:
- menggambar ulang layar segera setelah mengubah kode;

- Mampu menunjukkan beberapa perangkat sekaligus;

- memungkinkan untuk mengubah atribut ui elemen dari editor;
- dan yang paling menarik dan keren - Anda dapat menjalankan kode ui dari editor dan melihat cara kerja layar.
Dalam kasus Jetpack Compose, tidak ada editor visual.
Bekerja dengan daftar
Untuk bekerja di SwiftUI cukup buat tampilan string
struct ListRow: View { let number:Int var body: some View { Text.init(verbatim: "Text \(number)") } }
dan rekatkan ke dalam daftar.
List(Array(0...44)) { number in ListRow.init(number: number) }
Daftar sudah siap.
Tulis belum memiliki daftar widget. Sekilas, Anda bisa menggunakan Kolom.
Column { listOf( "", "", "", "", "", "", "", "", "" ) .forEach { name -> Text(text = name, style = +themeTextStyle { h2 }) } }
Tapi dia tidak menggulir.
Yang paling menyedihkan, bahkan contoh dari Google belum selesai dan tidak akan digulir.
Lihat hierarki
Di SwiftUI, elemen root untuk menggantikan UIViewController adalah komponen View baru dengan siklus hidup baru. Ini menunjukkan bahwa Apple, setelah menganalisis pro dan kontra dari implementasi UIViewController, mencoba melakukan segalanya dengan cara baru, menerapkan fitur terbaik.
struct ContentView : View { var body: some View { Text("ContentView2 ") .onDisappear(){ print("onDisappear") } .onAppear{ print("onAppear") } } }
Dalam kasus Menulis, elemen root tetap menjadi Aktivitas atau Fragmen lama yang baik, alih-alih pemuatan XML biasa.
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } }
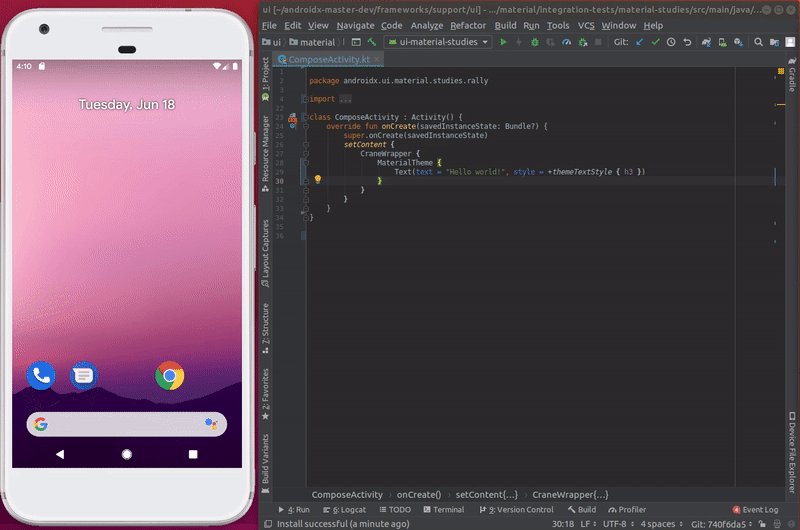
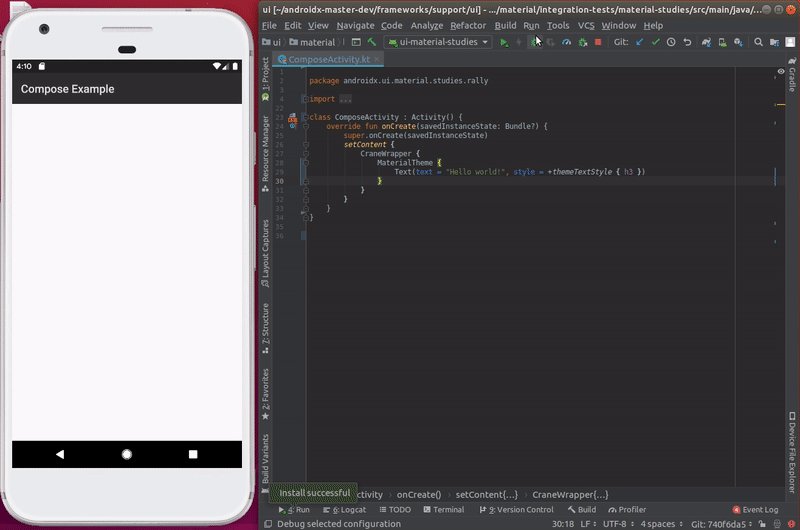
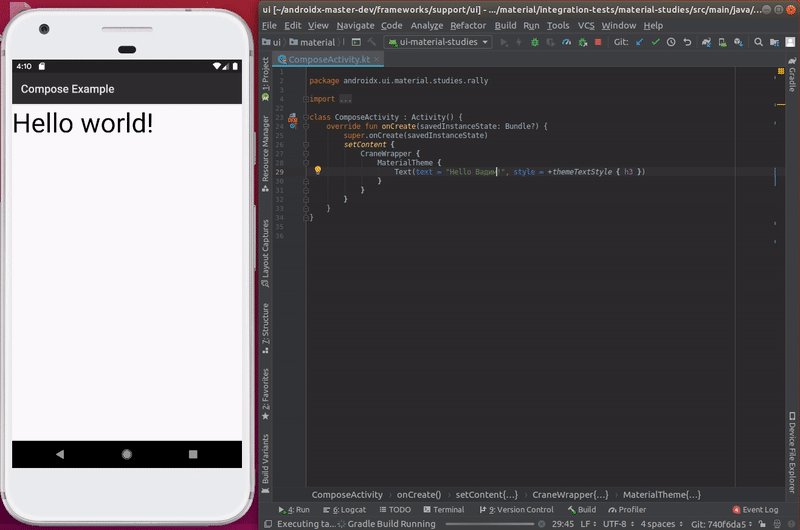
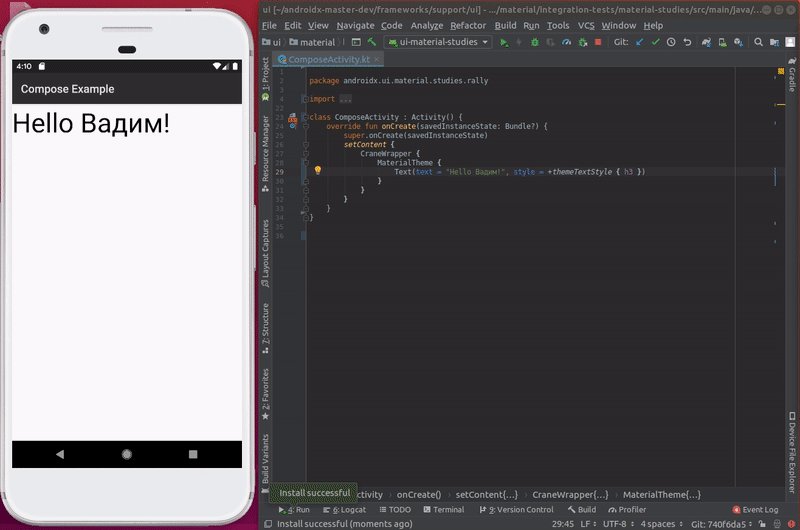
Mengunduh widget dari Compose.
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MaterialTheme { Text(text = "Hello world") } } } } }
Ini mengarah pada fakta bahwa Android tidak menghilangkan tampilan root sebelumnya. Hanya saja komponen UI lama tidak lagi berkomunikasi dengan XML, tetapi dengan widget Tulis.
Navigasi
Untuk bernavigasi di SwiftUI, Anda harus menentukan tampilan mana yang harus dibuka dengan mengklik tombol.
NavigationButton(destination: LandmarkDetail()) { LandmarkRow(landmark: landmark) }
Tidak ada implementasi navigasi di dalam Compose. Tetapi mungkin seharusnya tidak, karena elemen root adalah Aktivitas atau Fragmen, di mana navigasi telah diterapkan untuk waktu yang lama.
Versi yang didukung
SwiftUI bekerja dengan iOS 13, keluar pada bulan September, yang tidak lagi didukung pada iPhone 5S, iPhone6, iPhone 6 Plus. Pengembang harus berpikir tentang bagaimana mereka akan siap untuk meninggalkan model-model ini.
Susun rencana yang akan didukung pada versi Android apa pun.
Kesimpulan
Setelah konferensi, saya berpikir bahwa ada dua kerangka kerja baru yang kuat untuk ui. Akibatnya, ternyata Apple membuat keputusan yang keren, dari mana banyak yang memiliki "keadaan permuliaan". Dan Google mengumumkan kerangka kerja yang begitu kasar sehingga tidak jelas berapa banyak poin yang akan bekerja bahkan pada tingkat konsep.