
Dalam banyak proyek front-end saya, pada titik tertentu saya dihadapkan dengan penurunan produktivitas - ini biasanya terjadi ketika kompleksitas aplikasi meningkat, dan ini normal. Namun demikian, para pengembang masih bertanggung jawab untuk kinerja, jadi dalam artikel saya, saya akan memberikan lima tips untuk mengoptimalkan aplikasi yang saya terapkan sendiri: beberapa mungkin tampak jelas, beberapa memengaruhi prinsip dasar pemrograman - tetapi, saya pikir, menyegarkan memori tidak berlebihan. akan. Setiap tip didukung oleh tes: Anda dapat menjalankannya sendiri dan menguji kinerjanya.
Diterjemahkan ke AlconostKata Pengantar
Ingat: jika kode tidak perlu dioptimalkan, jangan masuk ke dalamnya. Tentu saja, kode yang Anda tulis harus bekerja dengan cepat, dan Anda selalu dapat menghasilkan algoritma yang lebih cepat - tetapi yang tertulis harus tetap jelas bagi pengembang lain. Dalam kuliah "Pemrograman sebagai Seni," Donald Knuth mengungkapkan ide yang sangat penting tentang optimasi kode:
Masalah sebenarnya adalah bahwa programmer menghabiskan terlalu banyak waktu untuk mengkhawatirkan efisiensi di tempat yang tidak pantas dan pada waktu yang tidak tepat. Optimalisasi prematur adalah akar dari semua kesalahan pemrograman (atau paling tidak sebagian besar).
1. Cari: alih-alih array biasa - objek dan array asosiatif
Ketika bekerja dengan data, situasi sering muncul ketika, misalnya, Anda perlu menemukan objek, melakukan sesuatu dengannya, lalu menemukan objek lain, dan sebagainya. Struktur data yang paling umum di JS adalah array, jadi menyimpan data di dalamnya adalah praktik biasa. Namun, setiap kali Anda perlu menemukan sesuatu dalam array, Anda harus menggunakan metode seperti "find", "indexOf", "filter", atau beralih dengan loop - yaitu, Anda perlu beralih pada elemen dari awal hingga selesai. Jadi, kami melakukan pencarian linier, kompleksitasnya adalah 0 (n) (dalam kasus terburuk, kami akan perlu melakukan perbandingan sebanyak yang ada elemen dalam array). Jika Anda melakukan operasi ini beberapa kali pada array kecil, dampaknya pada kinerja akan kecil. Namun, jika kita memiliki banyak elemen, dan operasi dilakukan berkali-kali, kinerja pasti akan gagal.
Dalam hal ini, ini akan menjadi solusi yang baik untuk mengubah array biasa menjadi objek atau array asosiatif dan melakukan pencarian kunci: dalam struktur ini, elemen dapat diakses dengan kompleksitas O (1) - kita akan memiliki satu panggilan memori, terlepas dari ukurannya. Meningkatkan kecepatan kerja dicapai melalui penggunaan struktur data yang disebut
tabel hash .
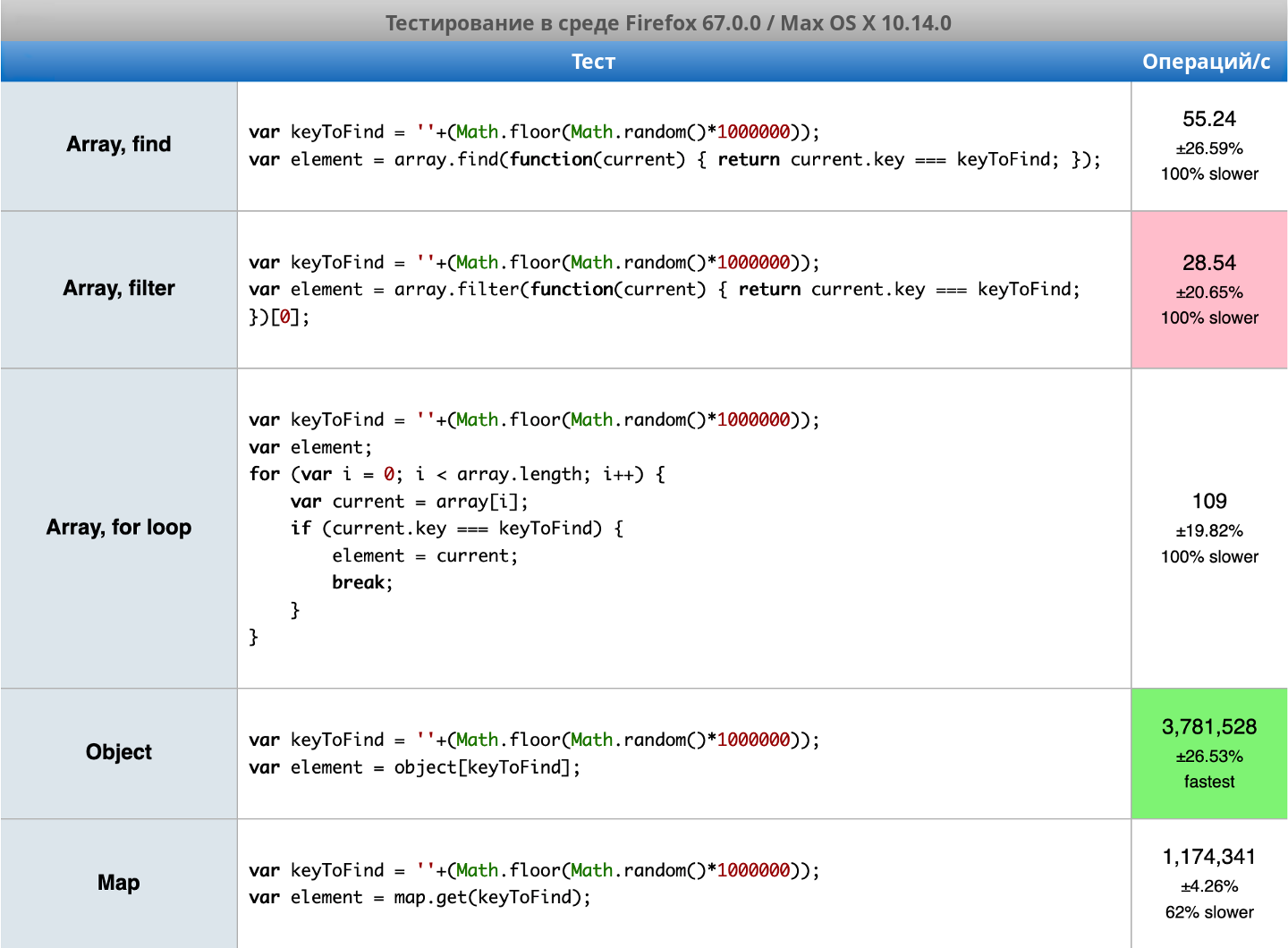
Anda dapat menguji kinerja di sini:
https://jsperf.com/finding-element-object-vs-map-vs-array/1 . Di bawah ini adalah hasil saya:

Perbedaannya sangat signifikan: untuk array asosiatif dan objek, saya mendapat jutaan operasi per detik, sedangkan untuk array, hasil terbaik adalah sedikit lebih dari seratus operasi. Tentu saja, konversi data tidak diperhitungkan di sini, tetapi bahkan dengan mempertimbangkan operasinya akan jauh lebih cepat.
2. Alih-alih pengecualian - operator bersyarat "jika"
Kadang-kadang tampaknya lebih mudah untuk melewatkan cek nol dan menangkap pengecualian yang sesuai. Ini, tentu saja, merupakan kebiasaan buruk - Anda tidak perlu melakukan ini, dan jika Anda memilikinya dalam kode Anda, cukup tulis ulang bagian yang sesuai. Tetapi untuk meyakinkan Anda sepenuhnya, saya akan mendukung rekomendasi ini dengan tes. Saya memutuskan untuk menguji tiga cara melakukan pemeriksaan: ekspresi "coba-coba", kondisi "jika", dan perhitungan "korsleting".
Uji:
https://jsperf.com/try-catch-vs-conditions/1 . Di bawah ini adalah hasil saya:

Saya pikir dari sini jelas bahwa pemeriksaan untuk "null" diperlukan. Selain itu, seperti yang Anda lihat, hampir tidak ada perbedaan antara kondisi "jika" dan perhitungan "korsleting" - kemudian terapkan pada apa yang ada dalam jiwa.
3. Semakin sedikit siklus, semakin baik
Pertimbangan lain yang jelas, tetapi mungkin kontroversial. Ada banyak fungsi yang nyaman untuk array: "peta", "filter", "mengurangi", sehingga penggunaannya terlihat menarik, dan kode yang dengannya terlihat lebih rapi dan lebih mudah dibaca. Tetapi ketika muncul pertanyaan untuk meningkatkan produktivitas, Anda dapat mencoba mengurangi jumlah fungsi yang dipanggil. Saya memutuskan untuk menganalisis dua kasus: 1) "filter", lalu "peta", dan 2) "filter", lalu "kurangi" - dan bandingkan dengan rantai fungsional, "forEach" dan "tradisional" untuk loop. Mengapa tepatnya kedua kasus ini? Dari tes itu akan terlihat bahwa manfaat yang diperoleh mungkin tidak terlalu signifikan. Selain itu, dalam kasus kedua, saya juga mencoba menggunakan "filter" saat memanggil "kurangi".
Tes kinerja untuk "filter" dan "peta":
https://jsperf.com/array-function-chains-vs-single-loop-filter-map/1 . Hasil saya:

Dapat dilihat bahwa satu siklus lebih cepat, tetapi perbedaannya kecil. Alasan untuk celah kecil seperti ini adalah operasi "push", yang tidak diperlukan saat menggunakan "peta". Oleh karena itu, dalam hal ini, Anda dapat memikirkan apakah perlu melanjutkan ke satu siklus.
Sekarang mari kita periksa "filter" + "kurangi":
https://jsperf.com/array-function-chains-vs-single-loop-filter-reduce/1 . Hasil saya:

Di sini perbedaannya sudah lebih besar: kombinasi dua fungsi menjadi satu mempercepat eksekusi hampir setengahnya. Namun demikian, transisi ke siklus "untuk" tradisional memberikan peningkatan kecepatan yang jauh lebih signifikan.
4. Gunakan reguler untuk loop
Saran ini mungkin juga tampak kontroversial, karena pengembang menyukai siklus fungsional: mereka dibaca dengan baik dan dapat menyederhanakan pekerjaan. Namun, mereka kurang efektif daripada siklus tradisional. Saya pikir Anda mungkin sudah melihat perbedaan dalam penggunaan for loop, tetapi mari kita melihatnya dalam tes terpisah:
https://jsperf.com/for-loops-in-few-different-ways/ . Seperti yang Anda lihat, selain mekanisme bawaan, saya juga memeriksa "forEach" dari pustaka "Lodash" dan "masing-masing" dari "jQuery". Hasil:

Dan lagi kita melihat bahwa loop "untuk" yang paling sederhana jauh lebih cepat daripada yang lainnya. Benar, loop ini hanya baik untuk array - dalam kasus objek iterable lainnya, Anda harus menggunakan "forEach", "untuk ... of" atau iterator itu sendiri. Tetapi "untuk ... dalam" harus diterapkan hanya jika tidak ada metode lain sama sekali. Juga, ingat bahwa "untuk ... dalam" menerima semua properti objek (dan dalam array properti adalah indeks), yang dapat menyebabkan hasil yang tidak terduga. Anehnya, metode dari Lodash dan jQuery tidak terlalu buruk dalam hal kinerja, jadi dalam beberapa kasus Anda dapat menggunakannya dengan aman alih-alih “forEach” bawaan (menarik bahwa dalam pengujian loop dari Lodash bekerja lebih cepat daripada built-in).
5. Gunakan fungsi bawaan untuk bekerja dengan DOM
Terkadang Anda melihat kode orang lain dan melihat bahwa pengembang mengimpor jQuery hanya untuk memanipulasi DOM - Saya yakin Anda telah melihat ini juga, karena ini adalah salah satu perpustakaan JavaScript paling populer. Jelas bahwa tidak ada yang salah dengan menggunakan perpustakaan untuk mengontrol DOM: hari ini kami menggunakan React dan Angular, dan mereka melakukan hal yang sama. Namun, kadang-kadang tampaknya beberapa jQuery harus digunakan bahkan untuk operasi sederhana untuk mengekstrak elemen dari DOM dan membuat perubahan kecil untuk itu.
Berikut ini adalah perbandingan dari fungsi bawaan untuk DOM dan operasi JQuery serupa dalam tiga kasus berbeda:
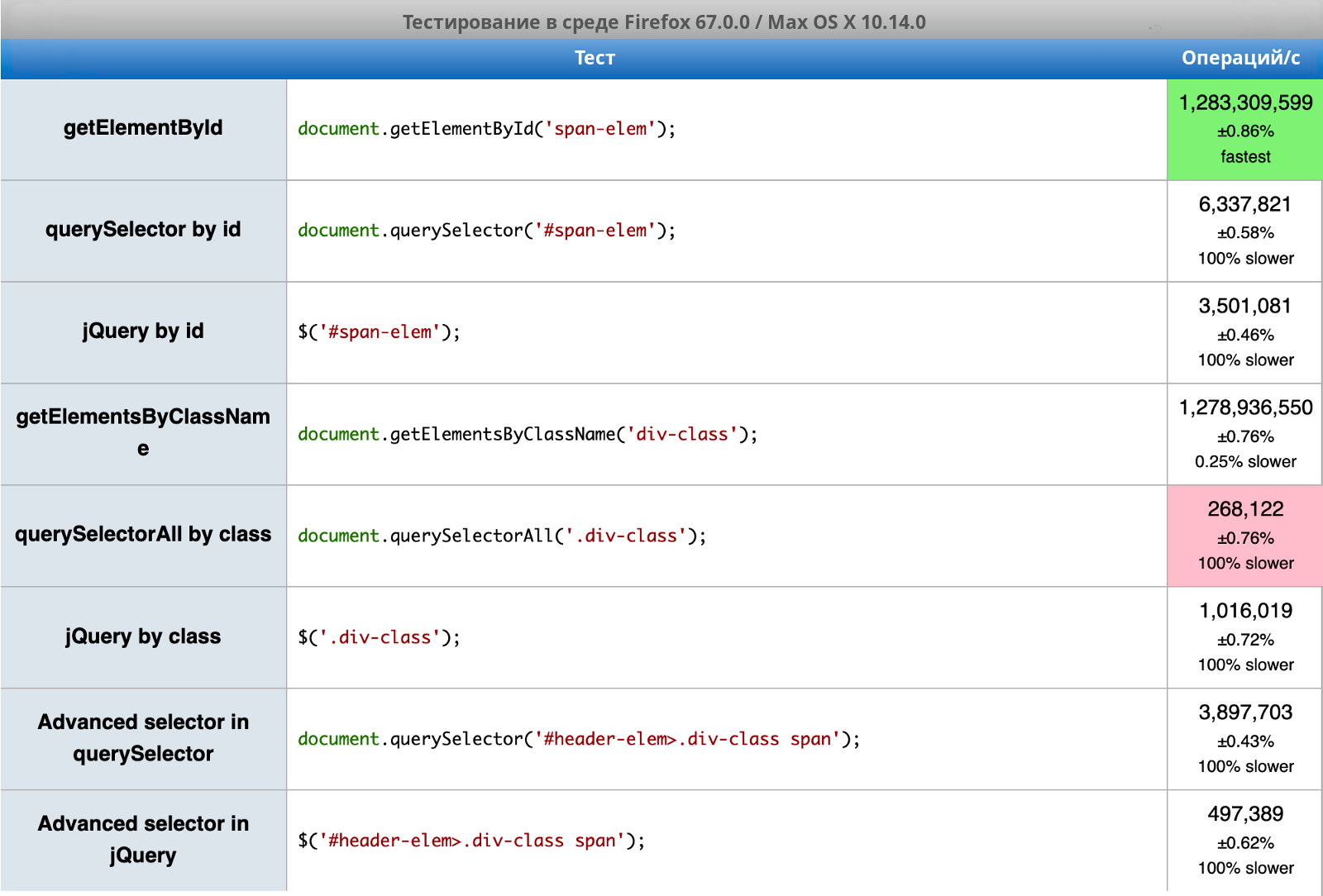
https://jsperf.com/native-dom-functions-vs-jquery/1 . Hasil saya:

Dan lagi, fungsi paling dasar - "getElementById" dan "getElementsByClassName" - ternyata menjadi yang tercepat saat melihat DOM. Dalam hal pengidentifikasi dan penyeleksi tingkat lanjut, kueriSelektor juga lebih cepat dari jQuery. Dan hanya dalam satu kasus "querySelectorAll" lebih lambat dari jQuery (mendapatkan elemen dengan nama kelas). Untuk informasi lebih lanjut tentang cara dan cara mengganti jQuery, lihat di sini:
http://youmightnotneedjquery.com .
Jelas bahwa jika Anda sudah menggunakan perpustakaan untuk mengelola DOM, sangat disarankan agar Anda tetap menggunakannya - namun, untuk kasus sederhana, alat bawaan sudah cukup.
Bahan tambahan
Lima tips ini akan membantu Anda menulis kode JavaScript yang lebih cepat. Tetapi jika Anda tertarik membaca lebih lanjut tentang pengoptimalan kinerja, berikut adalah beberapa rekomendasi:
1. Optimalisasi bundel JavaScript menggunakan Webpack: ini adalah topik yang sangat luas, tetapi jika semuanya dilakukan dengan benar, memuat aplikasi dapat dipercepat secara signifikan.
2. Struktur data, algoritma dasar dan kerumitannya: banyak yang percaya bahwa ini "hanya sebuah teori", tetapi pada paragraf pertama kita melihat bagaimana teori ini bekerja dalam praktiknya.
3. Tes pada halaman
jsPerf : di sini Anda dapat membiasakan diri dengan perbandingan berbagai cara untuk menyelesaikan tugas yang sama dalam JavaScript dan pada saat yang sama melihat indikator penting dalam praktik - perbedaan dalam kecepatan.
Tentang penerjemahArtikel ini diterjemahkan oleh Alconost.
Alconost
melokalkan game ,
aplikasi ,
dan situs dalam 70 bahasa. Penerjemah asli bahasa, pengujian linguistik, platform cloud dengan API, pelokalan berkelanjutan, manajer proyek 24/7, segala format sumber daya string.
Kami juga membuat
video iklan dan pelatihan - untuk situs yang menjual, gambar, iklan, pelatihan, permainan asah, penjelajah, trailer untuk Google Play dan App Store.
→
Baca lebih lanjut