Sangat membingungkan ketika harus memilih antara dua perpustakaan dan kerangka kerja, terutama ketika mereka hampir mirip satu sama lain.
Saya menghadapi situasi yang sama baru-baru ini ketika saya harus memilih satu dari Angular vs KnockoutJS. Bagian yang paling membingungkan dari keduanya adalah Angular adalah kerangka kerja web front-end open-source berbasis JavaScript sementara Knockout adalah perpustakaan.
Jadi, pemilihannya adalah tugas yang agak rumit dan, seperti yang harus saya lakukan, Anda mungkin harus melalui yang sistematis dan memahami dua teknologi atau kerangka pengembangan web secara menyeluruh.

Jadi, Anda harus mulai mengikuti metode satu-per-satu.
Apa itu framework?
Kerangka kerja adalah model di mana Anda harus membangun rumah Anda. Ini memiliki koleksi cetak biru yang darinya ia memilih yang tepat untuk Anda. Singkatnya, kerangka kerja bertanggung jawab atas aliran dan memilih kapan dan bagaimana cara pergi.
Apa itu Perpustakaan?
Perpustakaan seperti pergi ke rumah furnitur untuk mendapatkan beberapa perabot untuk rumah Anda. Di sini Anda bertanggung jawab atas alur dan Anda memutuskan kapan harus memanggil kode.
Ikhtisar Angular dan KnockoutJS
Beberapa Fitur Serupa yang Mereka Bagikan tetapi Berfungsi Berbeda
Pengikatan data
Binding Data membantu pengembang dalam membangun koneksi antara UI dan logika bisnis dengan membuat proses yang lancar. Itu berarti ketika data diubah, itu akan tercermin dalam UI, meskipun pengaturan dan pemberitahuan harus dikonfigurasi dengan benar.
Mari kita lihat proses pengikatan data berlangsung di Angular dan KnockoutJS
Inilah model yang kami asumsikan
Jika KnockoutJS melakukan pengikatan dua arah, Anda perlu mengubah properti model berikut dengan wrapper seperti ko.observable;
 Mari kita telusuri bagaimana pengikatan diterapkan pada dua teknologi;
Mari kita telusuri bagaimana pengikatan diterapkan pada dua teknologi;KnockoutJS;

Sudut

Jika Anda menganalisa ini, Anda akan menemukan bahwa atribut data-bind bersama dengan tipe pengikatan yang sesuai digunakan dalam sintaks HTML untuk Knockout. Anda mungkin perlu melakukan beberapa upaya tambahan untuk menentukan semua properti dapat diamati. Itu bisa Anda lakukan dengan cara berikut;
Gunakan plugin pemetaan untuk mempermudah proses
Mengkonversi properti yang dapat diamati akan lebih mudah jika dilakukan menggunakan pemetaan saat memuat file JSON dari server.
Dalam kasus Angular Syntax, pengikatan data seperti membaca dan menulis menjadi lebih mudah. Yang membedakan kedua teknologi ini adalah metodologi yang mengikat. Ya, KnockoutJS melakukannya dengan menggunakan model yang disediakan sementara Angular melakukannya dengan menggunakan $ Scope-objek khusus.
Selanjutnya, dalam kasus KnockoutJS, pengikatan data dapat dieksekusi satu kali sementara itu dapat diulang dalam kasus Angular - terima kasih kepada Lingkup.
Pandangan saya: Angular memiliki lebih dari Knockout, meskipun Knockout dapat disesuaikan sesuai proyek yang ada.
Templating
Templating umum terjadi pada Angular dan Knockout JS dan ini membantu pengembang memecah kode menjadi potongan-potongan kecil dan dapat dipelihara. Mari kita memahaminya melalui contoh.
AngulaJS:

KnockoutJS:
 Pandangan Saya:
Pandangan Saya: Sudut lebih bermanfaat dalam kasus ini di sini. Angular menyimpan templat ke file HTML eksternal. Cukup berikan URL templat (<div ng-include = "templat-title.html"> </div>) dan itu akan mengatur kode templat dengan benar.
Ekstensibilitas
Di sini Anda mendapatkan manfaat dari kedua teknologi -Angular dan KnockoutJS tidak terbatas pada fungsi bawaannya. Angular, menggunakan konsep Arahan, membantu Anda menyatukan perilaku tertentu ke elemen DOM. KnockoutJS, di sisi lain juga menggunakan fungsionalitas yang serupa dan setara dan yang dapat Anda lakukan dengan menulis penjilidan kustom.
Mari kita temukan di sini dalam contoh-contoh ini;
Sudut

Knockoutjs

Pengamatan variabel
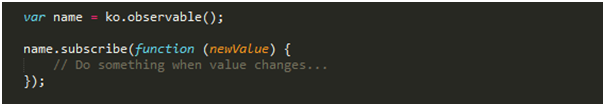
Pengamatan Variabel dimaksudkan untuk melacak perubahan dan memberitahu pelanggan dan itu berjalan baik dengan Knockout karena menggunakan pola yang dapat diobservasi sementara Angular melakukannya dengan menggunakan teknik pengecekan kotor.
Anda dapat memahaminya dari contoh yang diberikan di bawah ini.
Knockoutjs

Sudut

Performa
Angular dikenal untuk optimasi yang lebih baik dan yang meningkatkan kinerja aplikasi yang dibangun di atasnya. Pada saat yang sama, versi terbaru Angular hadir dengan fitur-fitur terbaru yang secara otomatis menghapus polyfill dari aplikasi yang menghasilkan kinerja aplikasi yang tinggi. Dalam kasus KnockoutJS, Anda dapat mengharapkan kinerja dengan integrasi hanya itu juga dalam aplikasi skala kecil. Ini mungkin tidak memberikan hasil yang diinginkan dalam aplikasi yang kompleks.
Kemudahan pengembangan
Versi terbaru Angular menyediakan 'Bundel anggaran' yang membantu
pengembang Angular menjaga proyek tetap ringan. Pada saat yang sama, ini membantu dalam pengembangan yang lebih cepat dan ada banyak fitur yang membuat pengembangan menjadi tugas yang mudah. Knockout juga mendukung pengembangan yang lebih cepat dan mudah, meskipun efektif dalam aplikasi skala kecil.
Dukungan masyarakat
Angular memiliki dukungan komunitas yang besar dan jelas karena Google sendiri yang mempertahankannya. Pengembang akan mendapatkan solusi cepat untuk masalah apa pun yang seharusnya mereka hadapi saat berada di Knockout, Anda mungkin tidak mendapatkan dukungan karena tidak memiliki dukungan komunitas sejauh ini.
Biaya pengembangan
Angular sangat populer karena berbagai alasan; efektivitas biaya adalah salah satunya. Namun, dibandingkan dengan Knockout, Anda harus menghabiskan lebih banyak uang dengan
Layanan pengembangan Angular . Namun, semua jenis aplikasi dapat dibangun menggunakan Angular dan Knockout lebih baik untuk representasi UI saja.
Sejauh ini, saya telah fokus pada fitur subset dengan Angular dan Knockout, sementara Angular memiliki beberapa fitur tambahan dan unik yang tidak dimiliki Knockout. Jadi, dalam paragraf berikut, saya akan membahas elemen-elemen lain dari Angular dan bagaimana Anda dapat membuat fungsi ini di Knockout juga.
Beberapa Fitur Tambahan dari Angular Yang Kekurangan dalam Knockout
Modul: Modul berfungsi sebagai wadah atau kumpulan layanan seperti arahan, pengontrol, filter, dan informasi konfigurasi, dll. Dan, mereka membantu membangun atau menambahkan lebih banyak blok dalam aplikasi.
Pohon gemetar:
Fitur ini membantu pengembang Angular menemukan kesalahan dalam kode dengan mudah. Selain itu, ini memungkinkan Anda untuk menemukan atau menghilangkan kode yang tidak digunakan dalam aplikasi dengan mudah. Ada banyak hal yang dapat Anda lakukan dengan menggunakan fitur ini dan berfungsi sebagai optimisasi.
Layanan:
Layanan seperti $ http, $ q, dan $ log membantu pengembang mengatur dan berbagi kode di seluruh aplikasi. Misalnya, menggunakan $ http, Anda membuat permintaan ke server AJAX dan $ log dapat digunakan sebagai layanan untuk login.
Injeksi Ketergantungan:
Subsistem injector sudut membantu pengembang untuk menyelesaikan dependensi mereka, membuat komponen dapat digunakan kembali, dan banyak lagi.
Lingkup:
$ Scope in Angular adalah objek bawaan yang meniru struktur DOM aplikasi dan berisi data dan metode aplikasi. Dengan bantuan ini, Anda dapat dengan mudah membuat properti ke objek $ scope di dalam fungsi controller yang akan memberikan nilai padanya.
Catatan 1: Angular bergerak cepat dan setiap versi baru hadir dengan fitur dan fungsionalitas yang ditambahkan dan diperbarui. Jadi, fitur yang dijelaskan di sini mungkin berbeda.
Catatan 2: Ini adalah beberapa fitur yang KnockoutJS tidak miliki di perpustakaan intinya, meskipun menggunakan perpustakaan eksternal atau logika khusus, fitur dan fungsi ini dapat diimplementasikan.
Pandangan Saya: Memisahkan kebutuhan spesifik, jika Anda memiliki proyek yang dapat dikerjakan menggunakan Angular dan KnockoutJS, pikirkan tentang fitur dan kegunaannya dan pilih teknologi dengan cerdas. Sejauh ini, Angular tampaknya memiliki keunggulan atas Knockout.
Sekarang, ada beberapa fitur seperti Routing dan Pengujian yang tidak didukung di Knockout, meskipun pengujian dapat dilakukan dengan mengikuti metodologi serupa dari Angular.
Dua teknologi, seperti Angular dan Knockout, berbeda dalam Dukungan Browser juga.
KesimpulanMemilih kerangka kerja untuk proyek Anda adalah tugas yang sedikit rumit karena Anda harus sangat percaya diri dengan keputusan Anda. Jika Anda tidak mengerti teknologi, itu akan menjadi sedikit lebih kompleks. Saya telah mencoba menjelaskannya dengan cara yang lebih sederhana sehingga Anda dapat lebih memahami teknologi dan mengambil keputusan dengan cerdas. Lagi;
Angular sangat populer dan digunakan oleh sejumlah besar merek. Itu cukup mampu untuk mengikat langsung ke objek polos, struktur modular dan memiliki pedoman pengembangan yang kuat yang melarang segala masalah yang mungkin terjadi selama pengembangan atau pasca pengembangan.
KnockoutJS, di sisi lain, dimaksudkan untuk representasi UI. Ini terutama digunakan untuk mengimplementasikan fitur apa pun dalam aplikasi itu juga, dengan aplikasi dengan kompleksitas yang lebih rendah. Jadi, ambil keputusan dengan cerdas kapan harus memilih kerangka kerja.