Hari ini saya kagum pada bagaimana komunitas Vue.js yang biasanya positif dan ramah menyelinap ke dalam konfrontasi yang menyedihkan. Dua minggu lalu, pembuat Vue Ewan Yu menerbitkan proposal (RFC) dengan API fitur baru untuk komponen dalam Vue 3.0 mendatang. Hari ini, diskusi kritis tentang Reddit dan komentar serupa tentang Hacker News telah menyebabkan masuknya pengembang ke RFC asli dengan kemarahan, kadang-kadang bahkan terlalu keras.
Itu menyatakan sesuatu seperti berikut:
- Semua kode Vue harus ditulis ulang dengan cara yang benar-benar baru, karena sintaks yang ada akan dihapus
- Semua waktu yang dihabiskan orang untuk mempelajari Vue ternyata sia-sia, karena semuanya akan berubah
- Sintaks baru ternyata lebih buruk daripada yang lama, tidak memberikan struktur yang jelas dan menghasilkan kode spaghetti
- Tim Vue meluncurkan perubahan besar tanpa berkonsultasi dengan siapa pun
- Vue berubah menjadi React!
- Atau tidak, dalam AngularJS / Angular!
- Semua HTML sekarang harus ditulis dalam satu baris besar!
Setelah dinding komentar negatif pada Reddit, mengejutkan bahwa diskusi tentang RFC sendiri berisi sebagian besar reaksi positif, terutama di antara komentar pertama. Bahkan, komentar pertama penuh dengan antusiasme.
Saya adalah orang yang menulis komentar pertama ini. Ternyata saya menerima pemberitahuan tentang RFC baru, segera membacanya dan menemukan bahwa inilah yang saya inginkan dari Vue 3.0 dan menulis komentar mengenai hal itu dalam waktu 15 menit setelah penerbitan RFC untuk menyampaikan terima kasih. Dalam posting ini, saya berharap untuk mengungkapkan topik ini, mengapa saya menganggap API baru sebagai ide yang bagus. Tapi pertama-tama, izinkan saya menjawab pernyataan para kritikus.
Saya menduga bahwa banyak orang menjadi malu setelah membaca Hacker News atau Reddit, di mana ada banyak komentar tidak dapat diandalkan yang menyesatkan, tetapi tidak membaca kalimat aslinya . Evan telah menambahkan bagian Tanya Jawab yang menjawab sebagian besar pertanyaan:
- Anda tidak perlu menulis ulang apa pun dari awal jika Anda tidak mau - sintaks baru adalah pelengkap, sedangkan yang lama akan tetap bersama kami sepanjang Vue 3.0 sampai digunakan secara aktif. Bahkan jika akhirnya dihapus dari kode utama, dapat dengan mudah dikembalikan menggunakan plugin .
- Waktu untuk belajar Vue tidak sia-sia - sintaks baru bekerja dengan cara yang sama seperti sebelumnya, dengan konsep yang sudah dikenal, seperti komponen file tunggal, templat, dan gaya lokal.
- Perubahan tidak dilakukan tanpa diskusi - RFC ini adalah diskusi. Sintaks baru masih jauh dari rilis final.
- Dan tidak, HTML tidak harus ditulis seperti string besar
Ada poin yang agak subjektif tentang fakta bahwa sintaks baru menghasilkan kode yang kurang terstruktur. Saya ingin menunjukkan ini dengan contoh sederhana yang akan menjelaskan mengapa saya sangat antusias tentang RFC dan mengapa saya berpikir bahwa pendekatan baru akan mengarah pada kode yang lebih terstruktur.
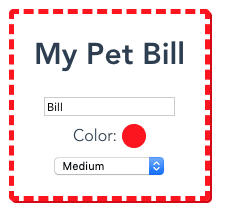
Bayangkan sebuah komponen yang memungkinkan pengguna untuk memasukkan informasi tentang hewan peliharaan mereka dan diperbarui saat Anda memasukkan data. Dalam hal ini:
- Teks judul diperbarui tergantung pada nama hewan peliharaan.
- Warna stroke tergantung pada warna yang dipilih dari hewan, termasuk bayangan, warna yang dihitung berdasarkan warna yang dipilih.
- Ukuran font header dan gaya goresan tergantung pada ukuran hewan yang dipilih pengguna

Penampilan komponen
Anda dapat melihat demo langsung dengan komponen di sini dan juga melihat kode sumber untuk Vue 2.x di sini (komponen file / Vue2.vue).
Pertimbangkan bagian Javascript dari komponen ini:
data() { return { petName: "", petColor: "#000", petSize: "" }; }, computed: { header: function() { if (this.petName) { return "My Pet " + this.petName; } return "Enter Pet Details"; }, petColorDarker: function() { return tinycolor(this.petColor) .darken() .toString(); }, shadow: function() { return "2px 2px " + this.petColorDarker; }, borderStyle: function() { switch (this.petSize) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }, headerSize: function() { switch (this.petSize) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } } }
Pada dasarnya, kami memiliki beberapa jenis data dan berbagai properti yang dihitung dari data ini. Perhatikan bahwa dalam Vue 2.x tidak ada cara untuk menyatukan hal-hal terkait. Kami tidak dapat menempatkan petColor sebelah petColorDarker dihitung, karena di Vue 2.x mereka dikelompokkan berdasarkan jenis.
Tentu saja, untuk contoh sekecil ini, ini tidak terlalu penting. Tapi bayangkan sebuah contoh yang lebih besar, di mana ada bagian fungsionalitas dengan data yang diperlukan, properti yang dihitung, metode, dan bahkan dengan beberapa pengamat. Sekarang tidak ada cara yang baik untuk menggabungkan entitas terkait bersama-sama! Seseorang mungkin berpikir tentang mixin atau komponen tingkat tinggi, tetapi mereka memiliki masalah - sulit untuk melihat dari mana properti ini berasal, dan ada juga masalah konflik nama.
Sintaks baru menawarkan organisasi komponen dengan fungsionalitas terkait, bukan tipe nilai. Ini mirip dengan bagaimana Anda mengatur file di komputer Anda - biasanya Anda tidak membuat folder terpisah untuk tabel excel dan dokumen kata, melainkan akan ada folder seperti pekerjaan atau perencanaan liburan. Mari kita bayangkan seperti apa komponen kita dalam sintaks baru yang diusulkan (seberapa banyak ini akan terjadi tanpa kemampuan untuk menjalankan kode - beri tahu saya jika Anda menemukan bug):
setup() {
Perhatikan bahwa:
- Sangat mudah untuk mengelompokkan entitas terkait bersama-sama.
- Melihat nilai balik dari fungsi pengaturan, kami segera melihat apa yang kami miliki akses di templat.
Selain itu, sintaks baru menyediakan dukungan penuh TypeScript, yang sulit dicapai dengan sintaks objek Vue 2.x. Dan kita dapat memperbaiki logika kita dengan mentransfernya ke fungsi yang dapat digunakan kembali. Sesuatu seperti ini:
function usePetName() { const petName = value(""); const header = computed(() => { if (petName.value) { return "My Pet " + petName.value; } return "Enter Pet Details"; }); return { petName, header }; } function usePetColor() { const petColor = value("#000"); const petColorDarker = computed(() => { return tinycolor(petColor.value) .darken() .toString(); }); return { petColor, petColorDarker }; } function petSizeToBorderStyle(sizeWrapper) { const borderStyle = computed(() => { switch (sizeWrapper.value) { case "Small": return "dotted"; case "Medium": return "dashed"; default: return "solid"; } }); return { borderStyle }; } function petSizeToHeaderSize(petSizeWrapper) { const headerSize = computed(() => { switch (petSizeWrapper.value) { case "Small": return "12px"; case "Large": return "60px"; default: return "30px"; } }); return { headerSize }; } export default { setup() { const { petName, header } = usePetName(); const { petColor, petColorDarker } = usePetColor(); const shadow = computed(() => "2px 2px " + petColorDarker.value); const petSize = value(""); const { borderStyle } = petSizeToBorderStyle(petSize); const { headerSize } = petSizeToHeaderSize(petSize); return { petName, header, petColor, shadow, petSize, borderStyle, headerSize }; } };
Dalam Vue 2.x, saya sering menemukan bahwa saya sedang menulis "komponen mengerikan" yang sulit untuk dipecah menjadi potongan-potongan kecil - itu tidak dapat dibagi menjadi komponen yang lebih kecil, karena terlalu banyak yang terjadi berdasarkan sejumlah kecil variabel keadaan. Namun, dengan sintaks baru yang diusulkan, dapat dilihat bahwa Anda dapat dengan mudah mengekstraksi logika dari komponen besar menjadi potongan-potongan terpisah, memasukkannya ke file terpisah, jika perlu, dengan memperoleh fungsi dan komponen yang kecil dan mudah dipahami.
Apakah Vue mengalami hari yang lebih gelap? Kemungkinan besar tidak. Mantan komunitas di sekitar perpecahan proyek. Tetapi saya memiliki harapan bahwa orang akan melihat lagi pada RFC, yang tidak merusak apa pun, karena memungkinkan orang untuk masih mengelompokkan entitas berdasarkan jenis, jika mereka menyukainya, tetapi juga memungkinkan lebih banyak - kode yang lebih dimengerti dan bersih, lebih banyak opsi untuk perpustakaan dan dukungan naskah lengkap.
Dan akhirnya, ketika menggunakan open source, alangkah baiknya mengingat bahwa para pengembangnya berusaha keras untuk mendapatkan apa yang Anda dapatkan secara gratis. Kritik yang terlalu keras yang kita lihat hari ini bukanlah sesuatu yang cocok untuk kita. Untungnya, komentar yang tidak sopan ada di minoritas (meskipun signifikan), dan sebagian besar mampu mengekspresikan diri mereka dengan nada yang lebih tepat.