Tentang apa artikel itu
Tujuan artikel ini adalah untuk menunjukkan bagaimana Anda dapat membuat aplikasi MEVN dasar. Singkatan MEVN
berarti - MongoDB + Express.js + Vue.js + Node.js. Sebagai contoh, itu akan ditulis
aplikasi halaman tunggal yang berisi formulir yang terdiri dari beberapa teks
bidang. Saat mengisi formulir dan mengirim data, server akan menuliskannya ke database, dan
mengarahkan klien ke halaman "Terima kasih".
Ubuntu 18.10 digunakan sebagai sistem operasi, instalasi semua komponen akan
ditunjukkan relatif padanya.
Persyaratan yang Diperlukan
- Pengetahuan tentang HTML, CSS;
- Pengetahuan dasar tentang JavaScript.
Apa yang kita miliki di pintu keluar
- Aplikasi Fullstack lengkap;
- Operasi CRUD dan API REST menggunakan Express.js;
- Terhubung ke MongoDB.
Persiapan ruang kerja
Untuk mulai mengembangkan aplikasi, Anda perlu menginstal beberapa alat.
Dasar dari seluruh proyek adalah Node.js dan manajer paket NPM-nya. Node.js adalah sebuah runtime
JavaScript, yang lingkungannya mencakup semua yang Anda butuhkan untuk menjalankan suatu program,
ditulis dalam javascript.
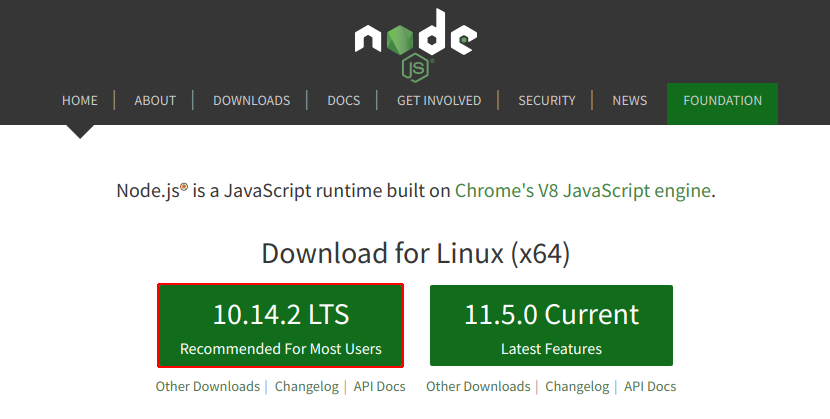
Anda dapat menginstalnya di sini . Versi "Stabil" harus dipilih seperti yang ditunjukkan pada
tangkapan layar:

Anda juga dapat menggunakan NVM (Node Version Manager) - ini adalah alat yang nyaman untuk kontrol versi Node.js. Anda dapat menginstalnya dari terminal dengan perintah:
env VERSION=`python tools/getnodeversion.py` make install DESTDIR=`nvm_version_path v$VERSION` PREFIX=""
Kemudian lakukan nvm gunakan * versi *, misalnya:
nvm use 10
Sekarang Node.js diinstal, Anda dapat memverifikasi ini dengan perintah node -v:
node -v > 10.14.2
Berikutnya adalah MongoDB. DBMS ini, diklasifikasikan sebagai NoSQL, menggunakan dokumen mirip JSON dan skema database.

Untuk menginstal, Anda perlu menjalankan urutan perintah:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list sudo apt-get update sudo apt-get install -y mongodb-org
Ketika MongoDB diinstal, Anda dapat menjalankannya di latar belakang seperti ini:
sudo systemctl start mongod
Vue.js adalah kerangka kerja front-end untuk membuat antarmuka pengguna. Vue sangat cocok untuk membuat aplikasi satu halaman (SPA).
Untuk bekerja dengan Vue.js ada CLI resmi (Command Line Interface) - sistem lengkap untuk pengembangan cepat di Vue.js. Ini akan memberikan kesempatan untuk membuat proyek secara interaktif, serta memberikan kemampuan untuk memperbarui dan pengaturan optimal untuk bekerja dengan kerangka kerja. Anda dapat menginstalnya menggunakan NPM dengan menentukan flag -g (global) sehingga dependensi diinstal secara global dan dapat digunakan di luar proyek tertentu, mis. secara global:
npm install -g @vue/cli
Sekarang setelah Anda menginstal DBMS MongoDB dan Node.js + NPM, Anda masih harus memutuskan editor teks. Saya akan menggunakan Kode VS sebagai editor teks. Anda dapat memilih editor yang sesuai dengan selera Anda: apakah itu Sublime, Atom atau bahkan Notepad ++.
Inisialisasi Proyek
Untuk membuat aplikasi Vue.js baru, kita akan menggunakan Vue CLI yang sebelumnya diinstal. Perintah create terlihat seperti vue create * app_name *:
vue create mevn-app
Antarmuka muncul di terminal yang memungkinkan Anda untuk mengonfigurasi pengaturan untuk aplikasi baru. Pilih "Pilih fitur secara manual" untuk pengaturan terperinci, buat daftar berikut:

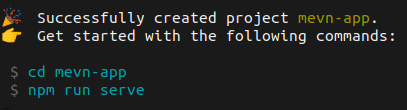
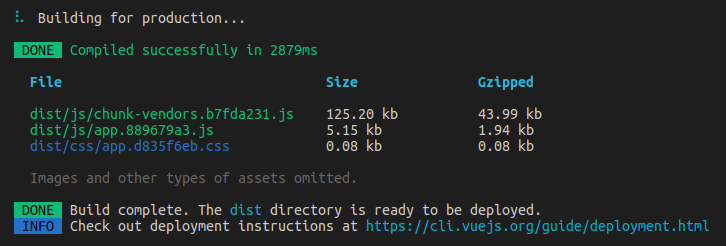
Di akhir pembuatan aplikasi, pesan serupa akan muncul:

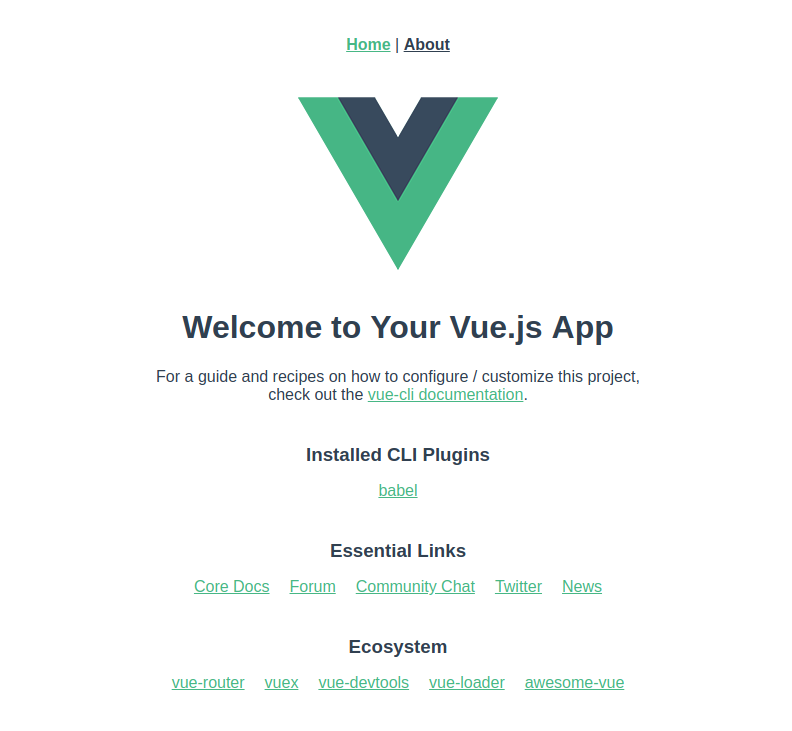
Anda dapat memulai aplikasi dengan menjalankan perintah npm run serve di atas dan melihat apa yang dihasilkan Vue CLI:

Halaman awal ini memiliki fungsionalitas Vue Router (dua tautan di atas), plugin CLI yang dipasang, serta tautan ke dokumentasi, proyek ekosistem Vue, dan jejaring sosial.
Jadi sekarang hirarki proyek yang dibuat terlihat seperti:

- node_modules - direktori dependensi yang diinstal yang diperlukan agar proyek dapat bekerja. Biasanya, ini tidak diindeks dalam git, seperti volumenya terkadang mencapai ukuran yang sangat besar.
- package.json adalah file inisialisasi proyek yang sangat erat ditautkan ke direktori node_modules. Ini berisi informasi tentang proyek (nama, penulis, versi), skrip dijalankan yang menjalankan NPM, serta semua dependensi yang diinstal yang hanya terkandung dalam node_modules. Ketergantungan ditunjukkan oleh nilai-nilai kunci "dependensi" (dependensi yang digunakan dalam produksi) dan "dependensi dev" (dependensi yang digunakan dalam pengembangan). Yaitu file ini diperlukan terutama agar proyek dapat digunakan pada mesin apa pun, hanya dengan perintah npm i. Anda dapat mencoba menghapus direktori node_modules, dan kemudian jalankan perintah npm i di root proyek: itu akan menarik semua dependensi yang diperlukan yang ditentukan dalam package.json lagi.
- package-lock.json adalah snapshot dari seluruh pohon dependensi. Faktanya adalah paket memiliki dependensi tingkat atas. Saat menginstal, ini tidak terlihat, tetapi Anda selalu dapat melihatnya di package-lock.json. Jadi, misalnya, paket bootstrap selama instalasi akan menarik paket jquery bersamaan dengannya. Jquery tidak akan ditentukan dalam package.json, tetapi masih akan diinstal sebagai dependensi bootstrap, mis. Anda tidak perlu menentukan jquery tambahan di "dependensi" agar bootstrap berfungsi dengan baik.
- babel.config.js adalah file yang berisi aturan (preset) di mana Babel belajar bagaimana menerjemahkan kode. Babel adalah transporter kode. Bahasa JavaScript memiliki spesifikasi yang harus Anda ikuti agar kode berfungsi dengan benar pada produksi. Tetapi seringkali tidak semua browser berhasil menerapkan spesifikasi baru dalam juru bahasa mereka, dan beberapa spesifikasi tidak pernah menerapkan sama sekali. Untuk ini, ada Babel: menerjemahkan kode dari spesifikasi menjadi spesifikasi yang dimengerti sebagian besar browser. Yaitu selama pengembangan, Anda menulis satu kode, dan terima kasih kepada Babel, yang lain pergi ke produksi. Dalam kasus kami, hanya ada satu preset - '@ vue / app'.
- postcss.config.js - File konfigurasi PostCSS. Ini adalah alat pasca-pemrosesan CSS yang dapat mengubah CSS Anda dengan banyak cara keren, misalnya, secara otomatis menambahkan awalan, memeriksa kepatuhan dengan standar desain kode, dan banyak lainnya. Secara otomatis diinstal oleh Vue CLI dan sejauh ini hanya berisi aturan untuk menambahkan awalan, yang akan memastikan aplikasi lintas-browser.
- browserslist.rc - file yang menentukan browser mana yang dirancang untuk pengembangan aplikasi. Dalam kasus kami, ini adalah 2 versi browser terakhir yang memiliki lebih dari 5% pengguna di seluruh dunia, tidak termasuk Internet Explorer di bawah versi 8 inklusif.
- README.md - file dengan informasi proyek ditulis dalam Markdown - bahasa markup ringan yang dirancang untuk menulis teks yang paling mudah dibaca dan diedit. Biasanya, file ini berisi deskripsi proyek, informasi tentang versi paket utama, instruksi instalasi, dll.
- src (source) - direktori di mana pengembangan berlangsung secara langsung. Ini berisi semua kode tertulis, serta aset / direktori, di mana scss / css, js, font, gambar, dll ditempatkan. Vue.js menggunakan Webpack untuk membangun: semua kode yang diperlukan agar aplikasi berfungsi dengan benar akan dikemas ke dalam file vendor.js tunggal di dalam direktori / dist. Layak menambahkan direktori ini ke .gitignor, as aplikasi rakitan membutuhkan ruang ekstra dalam repositori. Seperti node_modules, dist / dapat dikompilasi dengan satu perintah NPM.
- publik - direktori yang berisi html-templat dasar untuk membuat aplikasi yang sudah selesai dan, biasanya, ikonnya (favicon.ico).
Mulai dari pengembangan (frontend)
Karena kita menggunakan Vue CLI, alih-alih memecah kode menjadi html, css dan js yang terpisah, file vue dibuat. Tidak ada yang supernatural tentang ini: file vue menyiratkan struktur berikut:
<template> * HTML * </template> <script> * JavaScript * </script> <style> * Stylesheet * </style>
Ini dilakukan untuk lebih mudah merancang komponen Vue dan hanya gula sintaksis. File-file dengan format ini yang diproses oleh Babel untuk rilis berikutnya ke dalam produksi.
Di direktori src /, selain komponen Vue, ada juga file main.js dan router.js.
Di main.js, Vue mengimpor semua paket yang diperlukan, dan kemudian membuat instance Vue baru dan memasangnya ke elemen yang ditentukan, di tingkat Virtual DOM, menggunakan metode kelas Vue -. $ Mount ("# app"). Di dalam metode, Anda harus menentukan baris dengan id dari elemen html yang ditentukan dalam template html dasar.
Di router.js, Vue mengimpor paket vue-router yang diinstal Vue CLI saat membuat proyek dan semua komponen yang terlibat dalam perutean. Routing terjadi dengan melewatkan, sebagai argumen, array objek ke kelas Router, saat membuat instance-nya:
new Router({ routes: [ { path: '/', name: 'home', component: Home }, ... ] )
Pertama, mari kita hapus gaya Vue default dari App.vue. Maka Anda harus menghapus komponen / direktori bersama dengan HelloWorld.vue, mereka tidak lagi diperlukan. Selain direktori dan komponen itu sendiri, Anda harus menghapus impornya di dalam views / Home.vue, di mana ia digunakan:
views / Home.vue: <template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> - <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> - import HelloWorld from '@/components/HelloWorld.vue' export default { name: 'home', components: { - HelloWorld } } </script>
Sekarang aplikasi hanya memiliki beberapa tautan dan perwakilannya. Konten halaman-halaman ini juga tidak diperlukan, tetapi tidak perlu menghapusnya, Anda cukup mengubahnya, tetapi pertama-tama Anda perlu mengedit file routing:
router.js: import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' + import Thanks from './views/Thanks.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, - { - path: '/about', - name: 'about', - component: () => import( './views/About.vue') - } + { + path: '/thanks', + name: 'thanks', + component: Thanks + } ] })
Sekarang kita beralih ke komponen, bergantung pada sistem routing. Butuh komponen Terima kasih baru. Alih-alih membuat yang baru, edit About.vue dan beri nama Thanks.vue:
views / About.vue> views / Thanks.vue: <template> - <div class="about"> + <div class="thanks"> <h1>Thank you for your record!</h1> </div> </template>
Dan ubah Home.vue: tambahkan formulir yang akan mengirim data seperti Nama, Email, Alamat, dan Jenis Kelamin:
views / Home.vue: <template> <div class="home"> - <img alt="Vue logo" src="../assets/logo.png"> + <form @submit.prevent="sendData"> + <div class="form-control"> + <label for="name">Name</label> + <input v-model="name" id="name" type="text"> + </div> + <div class="form-control"> + <label for="email">Email</label> + <input v-model="email" id="email" type="email"> + </div> + <div class="form-control"> + <label for="address">Address</label> + <input v-model="address" id="address" type="text"> + </div> + <div class="form-control"> + <label for="gender">Gender</label> + <span>Male <input v-model="gender" id="gender" type="radio" value="male"></span> + <span>Female <input v-model="gender" id="gender" type="radio" value="female"></span> + </div> + <input type="submit" class="send" value="Send"> + </form> </div> </template> <script> export default { name: 'home', - components: {} + data: function () { + return { + name: '', + email: '', + address: '', + gender: '', + + }, + methods: { + sendData() { + console.log(this.name, this.email, this.address, this.gender); + + } </script> + <style> + .form-control { + padding: 5px; + } + .form-control label { + display: block; + + .send { + margin: 5px + + </style>
Hal pertama yang bisa menyesatkan adalah @ submit.prevent = "sendData". Dalam Vue, peristiwa terdengar menggunakan atribut v-on:, tetapi karena atribut ini cukup sering digunakan selama pengembangan, singkatannya, @, diciptakan. Yaitu baris ini dapat direpresentasikan sebagai v-on: submit.prevent = "sendData".
Mari kita lihat apa artinya ini secara umum:
- v-on atau @ memberitahu Vue untuk mendengarkan suatu acara;
- kirim - ini adalah acara yang diberikan (kirim hanya berlaku untuk formulir. Untuk sebuah tombol, misalnya, Anda dapat menerapkan acara klik, dan untuk input - input atau perubahan);
- .prevent adalah pengubah acara yang memanggil penangan preventDefault () js, yang menjeda acara browser untuk suatu elemen - dalam kasus kami, formulir. Acara browser untuk formulir mengirimkan data dan memuat ulang halaman, yang harus dihindari. Juga, ada pengubah seperti .stop (penghapusan lengkap acara browser), .once (mengeksekusi metode hanya sekali) dan lainnya.
- sendData adalah metode (fungsi di dalam objek) yang akan dipanggil ketika acara diproses. Harap dicatat bahwa tanda kurung () ke metode harus ditempatkan hanya jika menerima parameter.
Selanjutnya, pada setiap input ada atribut model-v. Secara dua arah mengikat elemen form (input, pilih, textarea) dengan data. Artinya, nilai yang ditulis ke input, di mana v-model = "someText", akan segera ditulis ke properti data someText, jika ada.
Di objek yang diekspor, kami menghapus properti komponen, karena Home.vue tidak akan memiliki komponen anak, tetapi kami menambahkan metode data. Data berisi objek data Vue. Perlu dicatat bahwa Anda tidak bisa hanya menulis nilai data sebagai objek dengan data - Anda pasti perlu menulis nilai sebagai fungsi yang mengembalikannya. Ini adalah fitur komponen Vue.
Dalam kasus kami, data adalah nama nilai input, email, alamat dan jenis kelamin.
Selain data, properti metode telah muncul yang berisi semua metode untuk bekerja dengan data. Hanya satu metode yang tertulis di dalamnya - sendData, yang disebutkan di atas. Itu terikat untuk mengirimkan formulir dan untuk saat ini hanya menampilkan nilai input di konsol.
Dan bagian terakhir dari komponen adalah style. Gaya ditulis di sini sehingga formulir ditampilkan dengan benar.
Ayo buka aplikasi kita sekarang. Sebelum kami adalah formulir yang harus diisi dan mengirim data menggunakan tombol Kirim.


Saat mengirim, halaman tidak memuat ulang, dan nilai formulir tidak diatur ulang. Saatnya untuk melihat ke konsol browser (Ctrl + Shift + I):

Jika Anda melihat hal yang sama di konsol, hanya dengan nilai yang Anda tentukan - selamat, Anda menulis aplikasi Vue penuh pertama Anda. Jika tidak, maka Anda harus memeriksa kebenaran setiap langkah dan sampai pada hasil yang positif.
Untuk saat ini, mari kita tinggalkan aplikasi Vue apa adanya dan beralih ke mengembangkan server di Node.js sehingga aplikasi memiliki sesuatu untuk dipertukarkan dengan data.
Pengembangan lanjutan (backend)
Pertama, Anda perlu menginstal paket npm yang diperlukan untuk operasi server:
npm install -S express morgan mongoose
Switch -S memberi tahu npm untuk menambahkan paket-paket ini ke package.json sebagai elemen dari array dependensi. Outputnya akan menjadi pesan serupa:

- Express.js adalah kerangka kerja aplikasi web untuk Node.js yang dirancang untuk membuat aplikasi web dan API. Ini minimalis dan termasuk sejumlah besar plug-in.
- Morgan - paket untuk mencatat permintaan HTTP ke server.
- Mongoose adalah ORM (Object-Relational Mapping) untuk MongoDB yang dibuat di bawah Node.js.
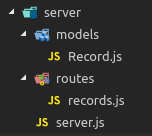
Kemudian tambahkan direktori lain ke root proyek - server, dengan hierarki berikut:

server.js - ini akan menjadi server Node.js, yang diluncurkan menggunakan lingkungan Node. Anda dapat mencoba Node dengan menulis kode sederhana di sini, misalnya:
server / server.js console.log('Hello, world!');
Kemudian mulai server.js menggunakan perintah node dari root proyek, menentukan path ke file dan namanya:
node server/server.js > Hello, world!
Kami akan menghapus file server.js dan memulai pengembangan. Pertama, impor semua paket yang diinstal sebelumnya (ekspres, morgan dan luwak), dan inisialisasi aplikasi Express:
server / server.js + const express = require('express'); + const mongoose = require('mongoose'); + const morgan = require('morgan'); + const path = require('path'); + + const app = express();
Jika Anda belum pernah menemukan const: const sebelumnya, salah satu dari dua pernyataan deklarasi variabel (let kedua) datang untuk menggantikan var, standar ES6. Keunikannya adalah bahwa nilai yang diberikan ke variabel tidak dapat diubah. Untuk variabel dengan nilai variabel selanjutnya, disarankan untuk menggunakan let.
require () adalah fungsi dari lingkungan Node.js yang mengimplementasikan kemampuan untuk menghubungkan berbagai modul, baik asli maupun npm. Perhatikan bahwa kami tidak menginstal paket path, tetapi kami mengimpornya - ini sudah termasuk dalam dependensi lingkungan.
app const = express () - inisialisasi aplikasi Express. Selanjutnya, kami akan bekerja dengan variabel aplikasi, ini akan menjadi server kami.
Selanjutnya, Anda perlu mengatur pengaturan untuk aplikasi Express kami, tetapi karena kecil, Anda hanya perlu mengatur satu parameter - port. Ambil, misalnya, nilai 3000 (atau port apa pun yang tersedia). Setelah kami mulai mendengarkan porta, mis. mulai server:
server / server.js ... + app.set('port', 3000); + + app.listen(app.get('port'), () => { + console.log(`[OK] Server is running on localhost:${app.get('port')}`); + });
Metode himpunan hanya menambahkan properti yang ditentukan ke objek yang ditentukan dengan nilai yang ditentukan, yang kemudian dapat diperoleh dengan mengakses nama properti dengan metode get. Ini persis seperti yang kita lakukan ketika kita mengatur aplikasi untuk mendengarkan: app.get ('port') akan mengembalikan nilai 3000 yang sebelumnya diatur. Setelah menerima port, ada fungsi panah panggilan balik. Jika Anda belum pernah menemukan fungsi panah sebelumnya: fungsi panah dilambangkan sebagai () => {} dan hampir merupakan analogi fungsi yang lengkap () {}, kecuali untuk satu: fungsi panah memiliki objek global sebagai konteks untuk memanggil fungsi (ini) (Global) di lingkungan Node.js dan Jendela di lingkungan browser), dan fungsi yang biasa itu sendiri, mis. Fungsi Dalam situasi ini, fungsi panah hanya menyederhanakan rekaman, seperti kami tidak menggunakan ini dengan cara apa pun. Jadi, sebagai fungsi panggilan balik, pesan dijalankan dengan mudah ke konsol yang menyatakan bahwa server berjalan di localhost: 3000. Menulis $ {...} di dalam string memungkinkan Anda untuk memasukkan nilai yang dihitung ke dalamnya, dalam kasus kami, nilai balik dari fungsi app.get ().
Sekarang, membuka alamat localhost: 3000 di browser Anda, Anda akan melihat pesan "Tidak Dapat DAPATKAN /". Ini berarti server kami sudah mulai dan berfungsi dengan benar. Nanti kami akan membuat aplikasi Vue.js kami muncul sebagai ganti pesan ini, tetapi untuk saat ini kami akan membuat koneksi ke database MongoDB dan middleware:
server / server.js ... app.set('port', 3000); + + mongoose.connect('mongodb://localhost:27017/mevn-course', { useNewUrlParser: true }) + then(db => console.log('[OK] DB is connected')) + catch(err => console.error(err)); + + app.use(express.json()); + app.use(express.urlencoded({extended: false})); + app.use(morgan('dev')); ...
Mongoose.connect () terhubung ke database. Perhatikan bahwa MongoDB itu sendiri harus aktif sebelum terhubung lagi. Dua parameter dilewatkan ke metode ini - alamat dasar dan satu set pengaturan dalam bentuk objek. Dalam kasus kami, ini adalah string “mongodb: // localhost: 27017 / mevn-course” dan objek {useNewUrlParser: true}.
useNewUrlParser digunakan untuk bekerja dengan MongoDB versi 3.1.0+. Jika karena alasan tertentu Anda menggunakan versi yang lebih rendah dari 3.1.0, Anda tidak boleh menentukan parameter ini.
.then dan .catch adalah metode yang masing-masing mengembalikan Janji atas pemenuhan dan kegagalan. Di dalam metode ini, fungsi callback dipanggil, yang mengembalikan objek database db sebagai hasil dari Janji untuk. Lalu, dan kesalahan untuk .catch. Kedua metode ini mencetak informasi ke konsol: baik tentang koneksi yang berhasil atau tentang kesalahan.
Menggunakan app.use (), middleware diinstal untuk aplikasi kita. Ini adalah fungsi yang memiliki akses ke objek permintaan (req), objek respons (res), dan fungsi pemrosesan menengah berikutnya (berikutnya) dalam siklus "permintaan-respons" aplikasi. Kami akan menggunakan sebagai middleware parser yang dibangun pada Express yang datang dengan permintaan data (dalam kasus kami, json dan urlencoded) dan paket morgan yang diinstal sebelumnya dengan parameter 'dev', yang berarti masuk dalam mode "pengembangan". Sekarang server dapat menerima data masuk dengan permintaan dalam format json dan urlencoded dan mencatat semua permintaan masuk. Luncurkan aplikasi lagi:
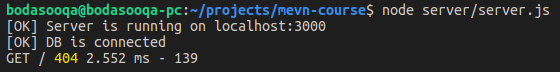
node server / server.js > [OK] Server is running on localhost:3000 > [OK] DB is connected
Sekarang, jika kita pergi ke alamat localhost: 3000 di browser, semua permintaan akan dicatat di konsol, dalam hal ini permintaan GET:

Kami akan terlibat dalam pengembangan model Rekam. Ini diperlukan agar data dikirim ke basis data dalam format yang diinginkan (Format ini disebut Skema). Formulir kami dari aplikasi Vue mengirimkan Nama, Email, Alamat dan Jenis Kelamin - semua ini dapat direpresentasikan sebagai string. Jadi catatan dalam database harus berisi 4 bidang dari jenis "baris". Buat model:
server / model / Record.js + const mongoose = require('mongoose'); + const { Schema } = mongoose; + + const Record = new Schema({ + name: String, + email: String, + address: String, + gender: String, + }); + + module.exports = mongoose.model('Record', Record);
Kami mengimpor paket luwak dan mengatur variabel Skema ke nilai kelas Schema dari paket luwak. Notasi "const {Schema} = mongoose" disebut destrukturisasi dalam ES6 dan setara dengan "const Schema = mongoose.Schema". Selanjutnya, turunan dari kelas skema dibuat, parameter yang merupakan objek dengan nama properti rekaman dan tipe datanya.
"Module.exports = ..." adalah entri ekspor. Yaitu ketika kita mengimpor modul ini, hasil dari impor adalah mongoose.model ('Rekam', Rekam).
Saat model dibuat, Anda perlu membuat file perutean API. Sebagai gaya arsitektur interaksi komponen, REST akan digunakan.
REST API mendefinisikan serangkaian fungsi yang dapat digunakan pengembang untuk membuat permintaan dan menerima jawaban. Interaksi berlangsung melalui protokol HTTP. Metode panggilan API REST adalah metodologi CRUD (Buat, Baca, Perbarui, Hapus), mis. DAPATKAN, POST, PUT, DELETE. Tambahkan kode ke file perutean:server / model / Record.js + const express = require('express'); + const router = express.Router(); + + const Record = require('../models/Record'); + + router.get('/', async (req, res) => { + res.json(await Record.find()); + }); + + router.post('/', async (req, res) => { + const record = new Record(req.body); + await record.save(); + res.json({state: 'success'}); + }); + + router.get('/:id', async (req, res) => { + res.json(await Record.findById(req.params.id)); + }); + + router.put('/:id', async (req, res) => { + await Record.findByIdAndUpdate(req.params.id, req.body); + res.json({state: 'updated'}); + }); + + router.delete('/:id', async (req, res) => { + await Record.findByIdAndRemove(req.params.id); + res.json({state: 'deleted'}); + }); + + module.exports = router;
Kami mengimpor paket Express dan membuat objek router. Kami juga mengimpor modul Model rekaman untuk berinteraksi dengan database. Berikut ini hanya menggambarkan perutean. Konstruksi async / await adalah cara yang relatif baru untuk menulis kode asinkron. Sebelumnya, kode serupa ditulis menggunakan fungsi dan janji panggilan balik. Berkat async / menunggu, kode asinkron menjadi mirip dengan sinkron, dan dalam perilakunya fitur kode semacam itu muncul, yang sangat berguna dalam beberapa situasi di mana janji untuk digunakan, karena berbagai alasan, tidak nyaman.Sebaliknya: router.get('/', req, res) => { res.json(Record.find() .then((data) => { return data; })); });
Kami memiliki: router.get('/', async (req, res) => { res.json(await Record.find()); });
Metode router seperti .get (), .post (), .put (), dan .delete () memberikan pemahaman pada server tentang bagaimana permintaan tertentu harus ditangani. Di dalam metode ada fungsi callback yang dijalankan secara tidak sinkron dengan dua parameter req - objek permintaan dan res - objek respons. Dalam setiap metode, kecuali metode POST, basis data diakses secara asinkron menggunakan metode model Record, seperti find (), findById (), findByIdAndUpdate (), findByIdAndRemove (). Kemudian muncul respons dari server dalam format JSON, misalnya, res.json ({state: 'success'}). Pemrosesan metode POST berbeda: pertama instance kelas Record dibuat, parameter yang merupakan badan permintaan yang berasal dari aplikasi Vue, kemudian instance disimpan secara asinkron ke database menggunakan metode save (), dan hanya setelah itu respons dikirim dalam format JSON Jugaperhatikan tiga pertanyaan terakhir: dapatkan, masukkan, dan hapus - di alamat yang mereka miliki: id. Ini berarti bahwa segala sesuatu yang akan ditulis ke alamat setelah "/" akan tersedia sebagai nilai req.params.id dan disajikan sebagai string. sehingga kami dapat mengakses dengan id.Mungkin muncul pertanyaan, oleh id mana kita akan mengakses catatan dalam database jika Skema hanya berisi nama bidang, email, alamat dan jenis kelamin? Jawaban: MongoDB sendiri membuat pengidentifikasi untuk setiap catatan, yang akan dinamai _id.Model dan perutean ditulis, hanya mengimpor modul yang diinginkan ke server.js:server / server.js ... app.use(morgan('dev')); + + app.use('/api/records', require('./routes/records'));
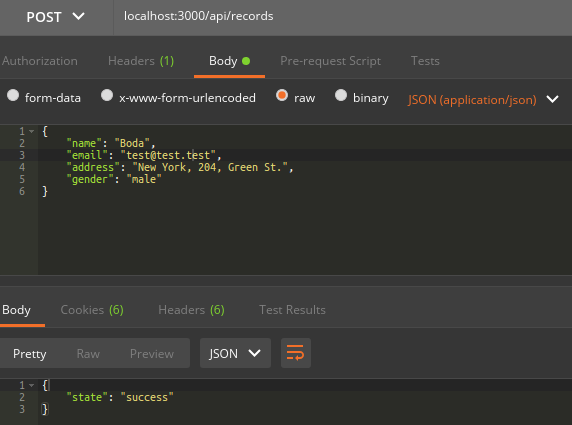
Entri ini berarti bahwa perutean yang kami tulis akan dimulai dengan / api / records. Artinya, untuk menambahkan catatan baru, Anda harus mengirim permintaan POST dengan badan yang berisi data yang valid (nama, email, alamat dan jenis kelamin) ke localhost : 3000 / api / catatan.Pastikan server berfungsi - jalankan dan uji API. Saya menggunakan tukang pos untuk ini. Ini adalah alat pengujian API lengkap.Permintaan GET di localhost : 3000 / api / catatan sekarang mengembalikan array kosong: Dalam hal ini, kami akan menjalankan permintaan POST di alamat yang sama, di mana kami akan menunjukkan data yang valid untuk menulis ke database:
Dalam hal ini, kami akan menjalankan permintaan POST di alamat yang sama, di mana kami akan menunjukkan data yang valid untuk menulis ke database: Kami melihat bahwa respons dari server datang dalam format JSON seperti yang kami tunjukkan, pesan ini{"Status": "sukses"}. Kami mengeksekusi permintaan GET sebelumnya lagi:
Kami melihat bahwa respons dari server datang dalam format JSON seperti yang kami tunjukkan, pesan ini{"Status": "sukses"}. Kami mengeksekusi permintaan GET sebelumnya lagi: Semuanya ternyata , Anda dapat secara independen menguji operasi data yang tersisa (PEMBARUAN, HAPUS atau GET satu).Pengembangan bagian backend telah berakhir, masih membuat sentuhan akhir - menunjuk file statis untuk ditampilkan di localhost : 3000 /. Tambahkan kode:server / server.js
Semuanya ternyata , Anda dapat secara independen menguji operasi data yang tersisa (PEMBARUAN, HAPUS atau GET satu).Pengembangan bagian backend telah berakhir, masih membuat sentuhan akhir - menunjuk file statis untuk ditampilkan di localhost : 3000 /. Tambahkan kode:server / server.js ... app.use('/api/records', require('./routes/records')); + app.use('/', express.static(path.join(__dirname, '../dist')));
Pengembangan lanjutan (frontend)
Kembali ke aplikasi Vue, sekarang ada API yang dapat digunakan untuk berinteraksi. Oleh karena itu, tanpa membuang waktu, kami akan mengubah metode sendData yang ditulis sebelumnya, tetapi pertama-tama, menggunakan npm, instal paket axios - npm i -S axios.views / Home.vue ... <script> + import axios from 'axios'; ... methods: { + async sendData() { - console.log(this.name, this.email, this.address, this.gender); + console.log(await axios({ + url: 'http://localhost:3000/api/records', + method: 'post', + data: { + name: this.name, + email: this.email, + address: this.address, + gender: this.gender + + })); } }
Axios adalah pustaka klien untuk mengirim permintaan ke server yang menggunakan janji-janji default. Di sini kita menggunakan konstruksi async / wait yang sudah dikenal. Objek diteruskan ke fungsi aksioma - satu set opsi (url, metode, data). Ketika metode ini dieksekusi, permintaan dikirim.Sekarang jalankan perintah run npm run. Dengan menggunakannya, Vue akan merakit aplikasi yang sudah selesai ke direktori dist, yang kami tentukan sebagai file statis untuk server: npm run build
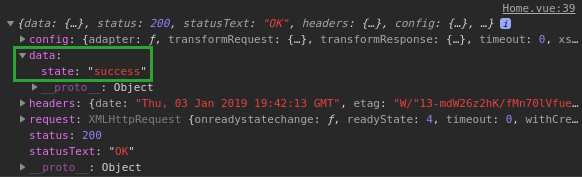
 Kemudian kita restart server dan di browser buka localhost : 3000 /. Tepat, sekarang aplikasi Vue kami ditampilkan di sini. Isi formulir dan kirim data dengan mengklik Kirim. Kami melihat konsol:
Kemudian kita restart server dan di browser buka localhost : 3000 /. Tepat, sekarang aplikasi Vue kami ditampilkan di sini. Isi formulir dan kirim data dengan mengklik Kirim. Kami melihat konsol: Respons dari server dikembalikan sebagai data. Ini berarti bahwa catatan telah ditambahkan, dan aplikasi kita berfungsi sebagaimana mestinya.Sekarang kita akan membuat sentuhan akhir dalam aplikasi: redirect ketika mengirim formulir ke halaman terima kasih; kemampuan untuk beralih dari halaman terima kasih ke halaman utama, menghapus tautan navbar, menghapus console.log ():views / Thanks.vue
Respons dari server dikembalikan sebagai data. Ini berarti bahwa catatan telah ditambahkan, dan aplikasi kita berfungsi sebagaimana mestinya.Sekarang kita akan membuat sentuhan akhir dalam aplikasi: redirect ketika mengirim formulir ke halaman terima kasih; kemampuan untuk beralih dari halaman terima kasih ke halaman utama, menghapus tautan navbar, menghapus console.log ():views / Thanks.vue <template> <div class="thanks"> <h1>Thank you for your record!</h1> + router-link to="/">Home</router-link> </div> </template>
views / Home.vue ... async sendData() { - console.log(await axios({ + await axios({ url: 'http://localhost:3000/api/records', method: 'post', data: { name: this.name, email: this.email, address: this.address, gender: this.gender } - })); + }); + this.$router.push('thanks'); } ...
Aplikasi ... <div id="app"> - <div id="nav"> - <router-link to="/">Home</router-link> | - <router-link to="/thanks">About</router-link> - </div> <router-view/> </div> ...
Aplikasi Vue kami benar-benar siap, kami kumpulkan menggunakan npm run build, kami me-restart server, kami memeriksa operabilitas.Penyelesaian pengembangan (backend)
Akan lebih baik bagi server untuk mengirim pemberitahuan melalui email ketika seorang klien menambahkan setiap catatan baru ke dalam basis data. Untuk melakukan ini, kami akan menggunakan layanan untuk mengirim surat ke Node.js - Nodemailer. Instal: npm install -S nodemailer. Sekarang Nodemailer diinstal, tambahkan fungsionalitas ke server.js: server / route/ records.js ... const router = express.Router(); + const nodemailer = require('nodemailer'); ... router.post('/', async (req, res) => { const record = new Record(req.body); await record.save(); + const output = ` + <p>You have a new message from MEVN-course:</p> + <ul> + <li>name: ${req.body.name}</li> + <li>email: ${req.body.email}</li> + <li>address: ${req.body.address}</li> + <li>gender: ${req.body.gender}</li> + </ul> + `; + let transporter = nodemailer.createTransport({ + host: 'smtp.gmail.com', + port: 587, + secure: false, + auth: { + user: 'your_email@gmail.com', + pass: 'your_password' + + }); + let mailOptions = { + from: '"MEVN-course " <your_email@gmail.com>', + to: 'some_email@gmail.com', + subject: `MEVN-course | New message`, + text: req.body.name, + html: output + }; + transporter.sendMail(mailOptions, (error, info) => { + if (error) { + return console.log(error); + + console.log('Message sent: %s', info.messageId); + console.log('Preview URL: %s', nodemailer.getTestMessageUrl(info)); + }); res.json({state: 'success'}); });
Mari kita lihat apa yang terjadi di sini. Pertama, paket nodemailer yang diinstal sebelumnya diimpor. Kedua, metode posting diubah sehingga selain menyimpan catatan ke database, server juga mengirim pemberitahuan ke surat. Pertama, variabel output dibuat, di mana markup html ditulis. Kemudian variabel transporter dibuat menggunakan metode createTransport dari objek nodemailer ke mana objek ditransfer - satu set opsi untuk mengautentikasi akun email: hostname, port, serta login dan kata sandi. Perhatikan bahwa jika Anda menggunakan Gmail, selain hanya otentikasi, Anda harus mengizinkan aplikasi pihak ketiga untuk menggunakan kotak surat di pengaturan akun Gmail Anda. Selanjutnya, variabel mailOptions dibuat, di mana objek ditulis - opsi surat: dari siapa pesan dikirim, kepada siapa itu dikirim, subjek surat dan tubuhnya. Dan akhirnyamenggunakan metode sendMail dari objek transporter, surat itu dikirim.Kami me-reboot server dan menguji. Jika informasi otentikasi benar, dan pengaturan akun memungkinkan penggunaan kotak surat oleh aplikasi pihak ketiga, maka pesan akan dikirim dan pesan akan dikirim ke konsol tentang keberhasilan pengiriman, jika tidak, kesalahan juga akan ditunjukkan di konsol. Sepertinya pengiriman yang berhasil: Dan yang tidak berhasil:
Dan yang tidak berhasil:
Ringkasan
Pada pengembangan aplikasi ini berakhir. Apa yang kita miliki:- pengalaman dalam mengembangkan aplikasi Vue;
- pengalaman dalam mengembangkan server Node + Express;
- pengalaman dengan MongoDB;
- pengalaman dengan npm;
- kemampuan untuk mengatur halaman redirect;
- kemampuan untuk mengatur buletin email dari server;
- kemampuan untuk mengirim dari klien dan menerima permintaan-http di server;
- memahami API CRUD dan REST;