
Saya telah bekerja sebagai pengembang front-end selama sekitar dua tahun, berpartisipasi dalam menciptakan berbagai proyek. Salah satu pelajaran yang saya pelajari: interaksi antara berbagai kelompok pengembang yang disatukan oleh satu tujuan, tetapi memiliki tugas yang berbeda dan tingkat tanggung jawab, bukanlah tugas yang mudah.
Dalam konsultasi dengan anggota tim lain, perancang dan pengembang, saya membuat siklus pembuatan situs web yang dirancang untuk tim kecil (5-15 orang). Ini termasuk alat-alat seperti Confluence, Jira, Airtable, dan Abstract. Pada artikel ini saya akan membagikan fitur-fitur pengaturan alur kerja.
Skillbox merekomendasikan: Kursus praktis dua tahun "Saya seorang Pengembang Web PRO . "
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promo "Habr".
Mengapa Anda membutuhkan semua ini?
Tim minimum yang diperlukan untuk membuat situs dari awal adalah perancang, pemrogram, dan manajer proyek. Dalam kasus saya, tim dibentuk. Tetapi setelah merilis beberapa situs, saya merasa ada sesuatu yang salah dengannya. Terkadang kami hanya tidak sepenuhnya memahami tanggung jawab kami, komunikasi dengan klien meninggalkan banyak hal yang diinginkan. Semua ini memperlambat proses dan mengganggu semua orang.
Saya mulai bekerja pada solusi untuk masalah tersebut.
 Pencarian Google memberikan hasil yang baik pada masalah kita
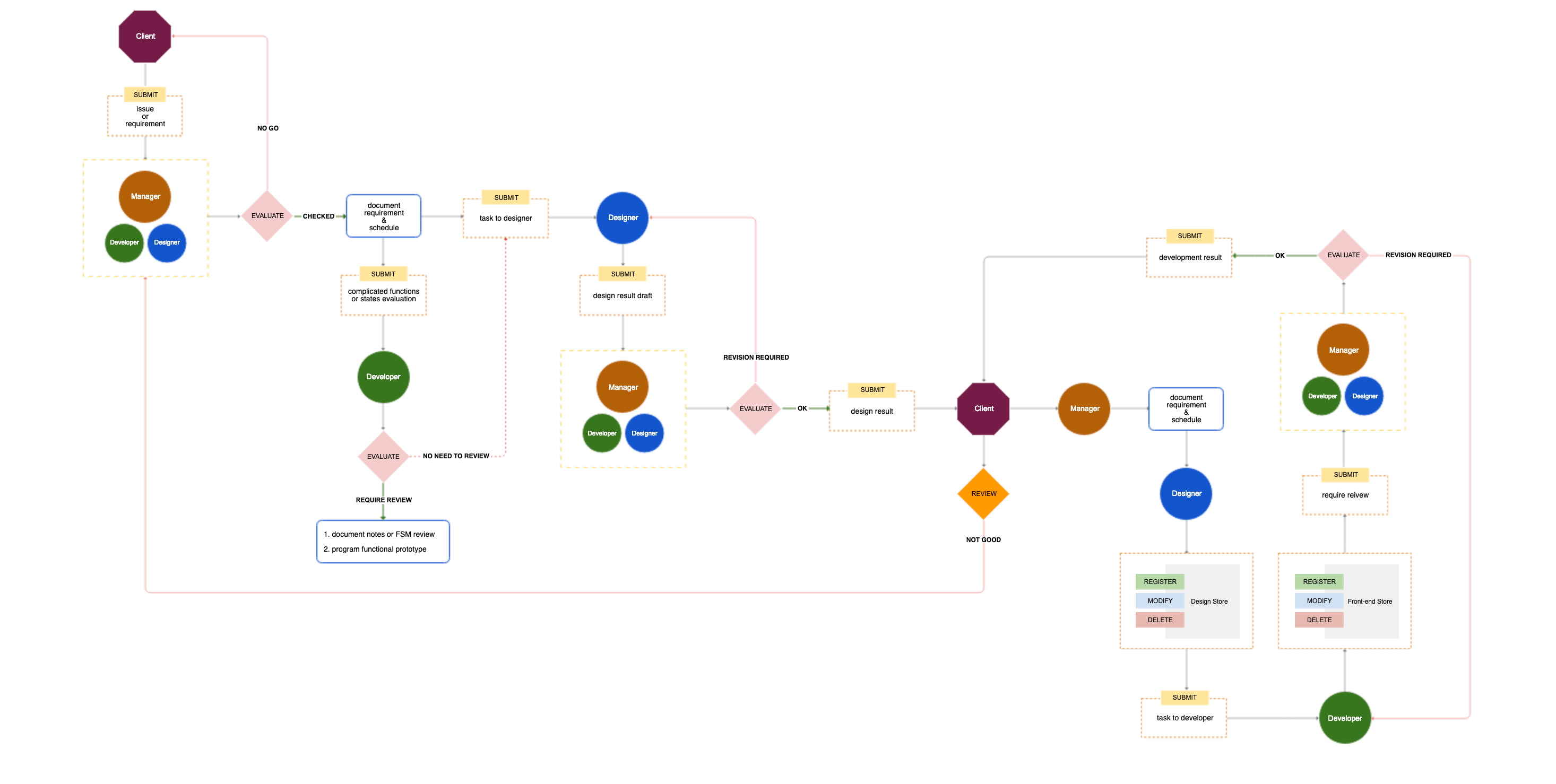
Pencarian Google memberikan hasil yang baik pada masalah kitaUntuk membuat pekerjaan dilakukan lebih visual, saya membuat diagram alur kerja yang memberikan pemahaman tentang bagaimana pekerjaan dilakukan dengan kami.
 Saat diklik, gambar akan terbuka dalam resolusi penuh.
Saat diklik, gambar akan terbuka dalam resolusi penuh.Tujuan dan sasaran
Salah satu teknik pertama yang saya putuskan untuk diuji adalah “Cascade Model” (Waterfall). Saya menerapkannya untuk menyoroti masalah dan memahami bagaimana menyelesaikannya.

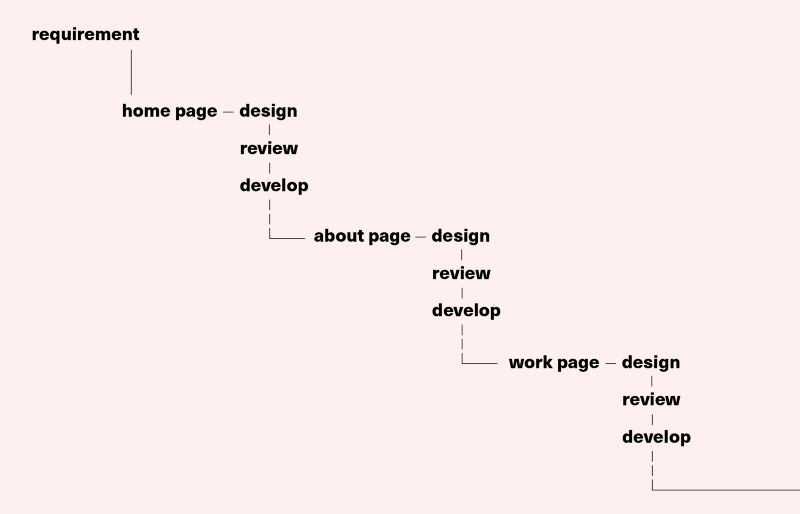
Masalah: Paling sering, klien tidak mengevaluasi proses pembuatan situs secara modular, seperti yang dilakukan pengembang. Dia melihatnya sebagai situs biasa, yaitu, berpikir dalam hal halaman individu. Menurutnya, perancang dan pemrogram membuat halaman terpisah, satu demi satu. Akibatnya, pelanggan sama sekali tidak mengerti apa yang diikuti selama proses nyata.
Tugas: Meyakinkan klien dalam kebalikannya tidak sepadan, pilihan terbaik adalah mengembangkan proses modular untuk membuat situs di dalam perusahaan berdasarkan model halaman.
Token dan komponen desain universal dikelola oleh pengembang dan perancang.

Masalah: ini adalah situasi umum, yang dikhususkan untuk sejumlah besar strategi. Ada banyak solusi menarik, dalam banyak kasus diusulkan untuk membuat sistem desain yang dikendalikan oleh generator panduan gaya / perpustakaan. Namun dalam situasi kami, menambahkan komponen lain ke proses pengembangan yang memungkinkan pengelolaan tingkat akses bagi para desainer adalah hal yang mustahil.
Tugas: membangun sistem universal di mana desainer, pengembang, dan manajer dapat bekerja secara serempak tanpa mengganggu satu sama lain.
Pelacakan akurat dari proses pengembangan

Masalah: Terlepas dari kenyataan bahwa ada banyak alat yang berguna untuk melacak masalah dan mengevaluasi kemajuan secara keseluruhan, kebanyakan dari mereka tidak dapat disebut fleksibel atau optimal. Alat ini dapat berguna, menghemat waktu tim, yang dalam situasi normal dihabiskan untuk pertanyaan dan klarifikasi tentang tugas-tugas tertentu. Ini juga membuat hidup lebih mudah bagi manajer dengan memberi mereka pemahaman yang lebih akurat tentang keseluruhan proyek.
Tujuan: membuat dasbor untuk melacak kemajuan tugas oleh anggota tim yang berbeda.
Tool kit
Setelah bereksperimen dengan alat yang berbeda, saya menetapkan set berikut: Confluence, Jira, Airtable dan Abstract. Di bawah ini saya akan mengungkapkan manfaat masing-masing.
PertemuanPeran alat: pusat informasi dan sumber daya.Confluence workspace relatif mudah diatur, ia memiliki banyak fungsi, integrasi dengan berbagai aplikasi dan templat kustom tersendiri. Itu tidak dapat disebut solusi universal untuk semua masalah, tetapi ini sangat cocok sebagai pusat informasi dan sumber daya. Ini berarti bahwa tautan atau detail teknis apa pun yang terkait dengan proyek harus dimasukkan dalam database.
Alat ini memungkinkan Anda untuk mendokumentasikan dengan benar setiap komponen dan detail lainnya tentang proyek.

Keuntungan utama Confluence adalah penyesuaian templat dokumen. Selain itu, dapat digunakan untuk menerapkan repositori tunggal spesifikasi dan berbagai dokumentasi proyek, membagi tingkat akses peserta. Sekarang Anda tidak perlu khawatir memiliki spesifikasi versi lama di tangan Anda, seperti yang terjadi jika Anda mengirim dokumen melalui email.
Informasi lebih lanjut tentang alat ini
tersedia di situs web resmi produk .
JiraPeran alat: memantau masalah dan manajemen tugas.
Jira adalah alat perencanaan dan manajemen proyek yang sangat kuat. Bagian utama dari fungsionalitas adalah penciptaan proses kerja kustom. Untuk mengelola tugas secara efektif (yang kami butuhkan), perlu memberikan perhatian khusus pada penggunaan jenis dan tugas kueri yang benar (jenis masalah).
Jadi, untuk memastikan bahwa pengembang membuat komponen berdasarkan desain yang benar, mereka perlu diberi tahu setiap kali ada perubahan dalam desain. Segera setelah komponen diperbarui, perancang perlu membuka tugas, menugaskan pengembang yang bertanggung jawab, menugaskannya jenis tugas yang benar.
Dengan Jira, Anda dapat yakin bahwa benar-benar semua peserta dalam proses (saya ingatkan Anda bahwa dalam kasus kami 5–15) menerima tugas yang benar yang tidak hilang dan temukan artis mereka.
Informasi lebih lanjut tentang Jira
tersedia di situs web produk resmi .
Meja udaraPeran alat: manajemen komponen dan papan kemajuan.Airtable adalah campuran dari spreadsheet dan basis data. Semua ini memungkinkan untuk menyesuaikan operasi semua alat yang dibahas di atas.
Contoh 1. Manajemen komponenSedangkan untuk generator panduan gaya, menggunakannya tidak selalu nyaman - masalahnya adalah bahwa desainer tidak dapat mengeditnya. Selain itu, keputusan untuk menggunakan pustaka komponen Sketsa tidak akan terlalu benar, karena memiliki banyak keterbatasan. Kemungkinan besar, menggunakan perpustakaan ini di luar program tidak akan berhasil.
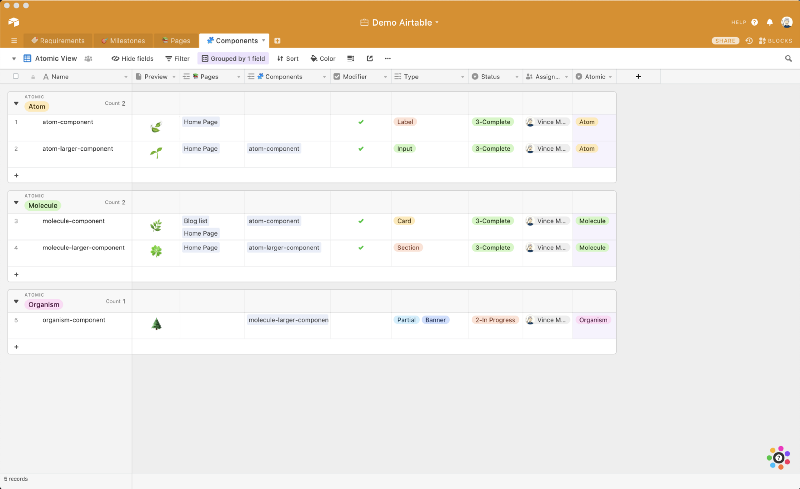
Airtable juga tidak ideal, tetapi lebih baik daripada banyak solusi serupa lainnya. Berikut ini adalah contoh templat tabel manajemen komponen:

Ketika seorang pengembang menerima komponen desain, ia mengevaluasi hasilnya berdasarkan ABEM, mendaftarkan komponen dalam tabel. Total ada 9 kolom:
- Nama - nama komponen sesuai dengan prinsip ABEM.
- Pratinjau - tangkapan layar atau gambar komponen yang diunduh dari sumber lain ditempatkan di sini.
- Halaman tertaut adalah tautan ke halaman komponen.
- Komponen anak - referensi ke komponen anak.
- Pengubah - memeriksa keberadaan opsi gaya dan menentukannya (misalnya, aktif, merah, dll.).
- Kategori komponen adalah kategori umum (teks, promosi, bilah samping).
- Status pengembangan - kemajuan pengembangan aktual dan definisinya (selesai, dalam proses, dll.).
- Bertanggung jawab adalah pengembang yang bertanggung jawab atas komponen ini.
- Level atom adalah kategori atom dari komponen ini (sesuai dengan konsep desain atom).
- Anda bisa merujuk ke data dalam tabel yang sama atau berbeda. Koneksi poin tidak akan membuat Anda bingung dalam hal penskalaan. Selain itu, data dapat difilter, disortir, dan diubah tanpa masalah.
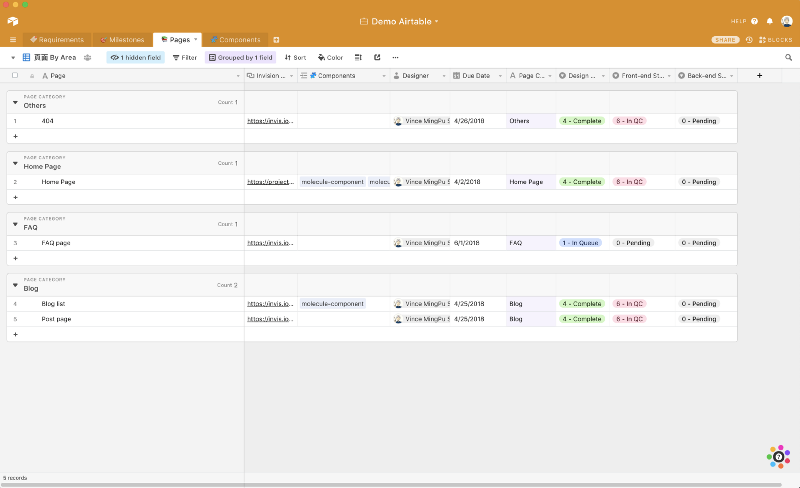
Contoh 2: kemajuan pengembangan halamanUntuk menilai kemajuan pengembangan halaman, Anda memerlukan template yang dibuat khusus untuk tujuan ini. Tabel dapat melayani baik untuk kebutuhan tim itu sendiri maupun untuk klien.

Setiap informasi tentang halaman dapat ditandai di sini. Ini adalah tenggat waktu, tautan ke prototipe InVision, tujuan, komponen anak. Segera menjadi jelas bahwa operasi sangat mudah untuk dilakukan, baik dalam hal mendokumentasikan dan memperbarui desain, serta status pengembangan frontend dan backend. Apalagi operasi ini dilakukan secara bersamaan.
AbstrakPeran alat: sumber tunggal untuk kontrol versi aset desain.
Abstrak dapat disebut GitHub untuk aset dalam Sketch, ini menyelamatkan desainer dari kebutuhan untuk menyalin dan menempel file. Keuntungan utama alat ini adalah repositori desain, bertindak sebagai "satu-satunya sumber kebenaran." Desainer harus memperbarui cabang utama ke versi terbaru dari tata letak yang disetujui. Setelah itu, mereka harus memberi tahu pengembang. Mereka, pada gilirannya, seharusnya hanya bekerja dengan aset desainer dari cabang utama.
Sebagai kesimpulan
Setelah kami memperkenalkan proses pengembangan baru dan semua alat yang disebutkan di atas, kecepatan pekerjaan kami setidaknya dua kali lipat. Ini bukan solusi yang ideal, tetapi sangat bagus. Benar, agar bisa berfungsi, Anda perlu melakukan banyak upaya - itu membutuhkan "pekerjaan manual" untuk memperbarui dan mempertahankan semua ini dalam kondisi kerja.
Skillbox merekomendasikan: