Halo semuanya. Sebelum berangkat untuk akhir pekan, kami segera berbagi dengan Anda terjemahan lain yang disiapkan khusus untuk siswa
Pengembang Android. Kursus Lanjutan .
"
Mencoba kerangka UI baru untuk aplikasi Android
Selama beberapa tahun terakhir, berpartisipasi dalam banyak proyek seluler, saya harus menggunakan berbagai teknologi, seperti Android, ReactNative dan Flutter. Beralih dari ReactNative kembali ke Android klasik membuat perasaan saya campur aduk. Kembali ke Kotlin berjalan dengan baik, tapi saya benar-benar merindukan kerangka UI Bereaksi. Komponen kecil yang dapat digunakan kembali yang membentuk antarmuka pengguna sangat bagus dan memberikan lebih banyak fleksibilitas dan kecepatan pengembangan.
Kembali ke Android klasik, saya perlu khawatir tentang menjaga hierarki tampilan serata mungkin. Karena itu, sulit untuk benar-benar mengabdikan diri pada pendekatan komponen. Ini membuat copy-paste lebih menarik, yang mengarah pada kode yang lebih kompleks dan kurang didukung. Pada akhirnya, kami menjaga diri dari percobaan dengan antarmuka pengguna yang dapat meningkatkan UX.
 Android mengungkapkan Tulisan Jetpack. Ilustrasi: Emanuel Bagilla
Android mengungkapkan Tulisan Jetpack. Ilustrasi: Emanuel BagillaJetpack Susun untuk menyelamatkan
Karena itu, setelah menonton
Apa yang baru di Android dari konferensi Google I / O 2019, saya segera mulai berurusan dengan Compose dan mencoba untuk mempelajari lebih lanjut tentang hal itu. Compose adalah toolkit antarmuka pengguna reaktif yang sepenuhnya dikembangkan oleh Kotlin. Menulis terlihat sangat mirip dengan kerangka kerja antarmuka pengguna yang ada seperti React, Litho, atau Flutter.
Struktur kerangka Android UI saat ini telah ada sejak 2008, dan seiring berjalannya waktu menjadi lebih kompleks, cukup sulit untuk dipertahankan. Jetpack Compose bertujuan untuk memulai dari awal, dengan mempertimbangkan filosofi komponen modern. Kerangka ini ditulis dengan tujuan utama sebagai berikut:
- Inkonsistensi dengan rilis platform: Ini memungkinkan Anda untuk dengan cepat memperbaiki bug, karena Compose tidak tergantung pada rilis Android baru.
- Tumpukan teknologi yang lebih kecil: Kerangka kerja ini tidak memaksa Anda untuk menggunakan Tampilan atau Fragmen saat membuat antarmuka pengguna. Semua elemen adalah komponen dan dapat disusun secara bebas.
- Manajemen keadaan transparan dan penanganan peristiwa: Salah satu hal paling penting dan kompleks yang perlu Anda selesaikan dalam aplikasi besar adalah pemrosesan aliran data dan status dalam antarmuka pengguna Anda. Tulis mengklarifikasi siapa yang bertanggung jawab atas negara dan bagaimana acara harus ditangani, mirip dengan bagaimana Bereaksi menanganinya.
- Menulis lebih sedikit kode: Menulis antarmuka pengguna di Android biasanya membutuhkan banyak kode, terutama saat membuat tata letak yang lebih kompleks, misalnya, menggunakan RecyclerView. Compose bertujuan untuk sangat menyederhanakan cara membuat antarmuka pengguna.
Ini membuatnya lebih mudah untuk membuat komponen terisolasi dan dapat digunakan kembali, membuatnya lebih mudah untuk membuat layar baru dengan elemen yang ada. Membantu Anda, sebagai pengembang, fokus pada pembuatan antarmuka pengguna yang nyaman, alih-alih mencoba mengendalikan hierarki Tampilan dan menjinakkan Tampilan dan Fragmen.
Aplikasi sederhana dengan Compose: Hello World
Mari kita lihat kode untuk aplikasi Hello World sederhana dengan Jetpack Compose.
class ComposeActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { CraneWrapper { MyApp() } } } @Composable fun MyApp() { MaterialTheme { Text(text = "Hello world!", style = +themeTextStyle { h3 }) } } }
Dalam metode
onCreate kami mengatur konten aplikasi kami dengan memanggil
setContent . Ini adalah metode yang menginisialisasi pohon widget komposit dan membungkusnya dalam
FrameLayout .
Untuk membuatnya bekerja, kita perlu membungkus aplikasi kita di
CraneWrapper dan
MaterialTheme .
CraneWrapper bertanggung jawab untuk mengonfigurasi penyedia untuk
Context ,
FocusManager dan
TextInputService .
MaterialTheme diperlukan untuk memberikan warna, gaya, dan font widget Anda. Dengan mengingat hal ini, kita dapat menambahkan komponen
Text , yang akan menampilkan teks kita di layar dengan gaya tertentu.
Pengantar negara
Mengelola aliran dan status data bisa menjadi tugas yang menakutkan. Untuk mengilustrasikan betapa mudahnya dengan Compose, mari buat aplikasi penghitung sederhana.
Untuk bekerja dengan keadaan, Jetpack Compose menggunakan gagasan kerangka UI modern lainnya, seperti Flutter dan React. Ada aliran data searah dan reaktif yang menyebabkan widget Anda memperbarui atau "membangun kembali".
@Composable fun MyApp() { MaterialTheme { Counter() } } @Composable fun Counter() { val amount = +state { 0 } Column { Text(text = "Counter demo") Button(text = "Add", onClick = { amount.value++ }) Button(text = "Subtract", onClick = { amount.value-- }) Text(text = "Clicks: ${amount.value}") } }
Pada contoh di atas, kami menambahkan tombol "Tambah" dan "Kurangi" bersama dengan label yang menampilkan jumlah klik saat ini. Seperti yang Anda lihat dalam contoh di bawah ini, memperbarui status “jumlah”, widget akan diatur ulang secara wajar saat status berubah.
 Luncurkan aplikasi demo
Luncurkan aplikasi demoStatus
amount diinisialisasi dengan
+state { 0 } . Mencoba mencari tahu jenis sihir apa, saya merangkak ke kode sumber. Ini adalah pendapat saya, meskipun saya masih tidak yakin bahwa saya sepenuhnya memahami segalanya.
state {...} menciptakan
Effect< State < T < code>>state {...} Effect< State < T < code>> . Kelas
Effect adalah kelas fuzzy yang berisi blok kode yang dapat dieksekusi yang berjalan secara posisional dalam konteks komposisi. Kelas
State berisi satu nilai dengan tipe
Model , yang pada dasarnya membuat nilai ini dapat diamati. Operator + adalah operator sementara yang menyelesaikan Status dari
Effect .
Model status khusus
Alih-alih menggunakan
+state {} untuk membuat model nilai tunggal, kita juga dapat membuat model khusus menggunakan anotasi @Model. Kami dapat meningkatkan aplikasi penghitung kami dengan membaginya menjadi widget yang lebih kecil dan meneruskan model ke widget lain yang diperbarui dan menampilkan status model ini.
@Model class CounterModel { var counter: Int = 0 var header = "Counter demo" fun add() { counter++ } fun subtract() { counter-- } }
Menggunakan anotasi
@Model , plugin Compose Compiler membuat semua variabel dalam model Anda dapat diamati sehingga mereka dapat digunakan untuk mengatur ulang widget. Mari perbarui widget kami untuk menggunakan
CounterModel :
@Composable fun Counter(counterModel: CounterModel) { Column { CounterHeader(counterModel) AddSubtractButtons(counterModel) CounterLabel(counterModel) } } @Composable fun CounterHeader(counterModel: CounterModel) { Text(text = counterModel.header) } @Composable fun AddSubtractButtons(counterModel: CounterModel) { Button( text = "Add", onClick = { counterModel.add() }) Button( text = "Subtract", onClick = { counterModel.subtract() }) } @Composable fun CounterLabel(counterModel: CounterModel) { Text(text = "Clicks: ${counterModel.counter}") }
Satu-satunya widget yang terdiri dari aplikasi spinner kini dibagi menjadi beberapa widget komposer yang lebih kecil.
CounterModel diteruskan ke berbagai widget, baik untuk menampilkan keadaan model, atau untuk mengubah keadaan model menggunakan fungsi
add() atau
subtract() .
Tidak ada lagi tampilan
Penting untuk dipahami bahwa widget Jetpack Compose tidak menggunakan tampilan atau fragmen di bawah tenda, ini hanyalah fungsi yang menarik pada kanvas. Plugin Compose Compiler memproses semua fungsi dengan penjelasan
@Composable dan secara otomatis memperbarui hierarki UI.
Misalnya, widget
Divider terdiri dari widget
Padding yang berisi widget
DrawFillRect . Melihat kode sumber
DrawFillRect , menjadi jelas bahwa ia menggambar garis langsung di kanvas. Semua widget lainnya diimplementasikan dengan cara yang sama.
@Composable private fun DrawFillRect(brush: Brush) { Draw { canvas, parentSize -> val paint = Paint() brush.applyBrush(paint) canvas.drawRect(parentSize.toRect(), paint) } }
Kode sumber untuk DrawFillRect yang digunakan di dalam widget Divider.
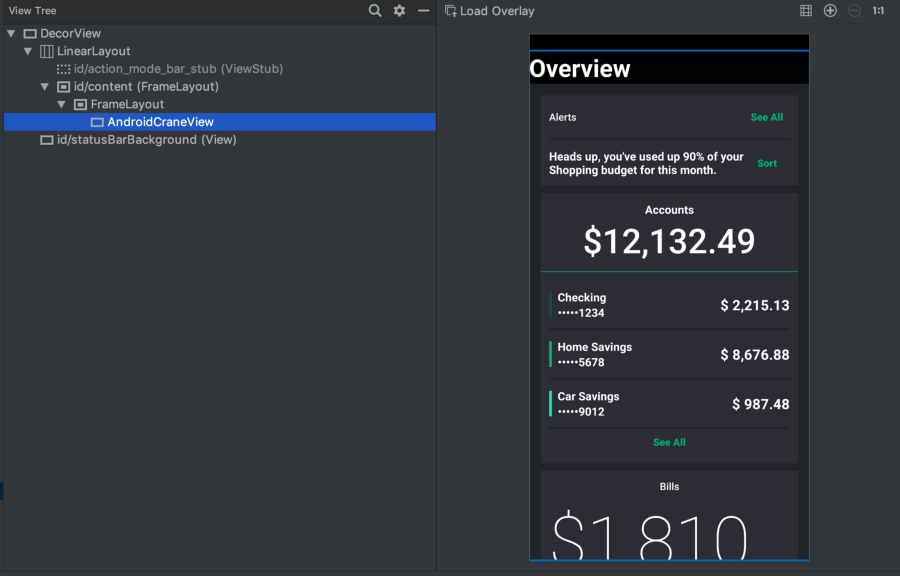
Jika kita melihat Inspektur Tata Letak dengan meluncurkan salah satu contoh aplikasi dari Google, kita akan melihat dengan jelas bahwa ketika meluncurkan aplikasi Android dengan Compose tidak ada
View atau
ViewGroups . Kami melihat
FrameLayout berisi
CraneWrapper yang kami buat dalam kode, dari sana hierarki Compose UI ditampilkan di layar.
 Pemeriksa Tata Letak memeriksa Jetpack Compose.
Pemeriksa Tata Letak memeriksa Jetpack Compose.Tidak adanya tampilan juga berarti Jetpack Compose tidak dapat menggunakan tampilan yang tersedia saat ini, seperti
android.widget.Button , dan harus membuat semua widget dari awal. Jika Anda melihat, misalnya, di Flutter, yang menggunakan pendekatan yang sama, Anda dapat melihat bahwa ini adalah kerja keras. Ini adalah salah satu alasan mengapa Jetpack Compose perlu waktu sebelum siap digunakan dalam produksi.
Semua elemen adalah widget.
Sama seperti Flutter, di Compose semua elemen adalah widget. Widget yang lebih kompleks dipecah menjadi widget dasar dengan tanggung jawab yang jelas. Oleh karena itu, bahkan bantalan, spacer dan sebagainya adalah widget. Misalnya, jika Anda ingin menambahkan lekukan di sekitar tombol, cukup letakkan di widget padding:
Padding(padding = 16.dp) { Button(text = "Say hello", onClick = { ... }) }
Menghubungkan kode ke antarmuka pengguna
Menggabungkan kode Kotlin dengan widget UI sangat mudah. Misalnya, jika Anda ingin menampilkan antarmuka pengguna yang berulang atau tergantung pada beberapa kondisi. Jadi, Anda dapat dengan mudah menampilkan daftar nama, seperti yang ditunjukkan di bawah ini.
Column { listOf("John", "Julia", "Alice", "Mark").forEach { Text(text = it) } }
Ini adalah fitur yang sangat kuat, tetapi Anda harus berhati-hati untuk tidak terlalu banyak memprogram logika di tingkat antarmuka pengguna.
Kompatibel dengan aplikasi Android Anda
Compose dirancang agar Anda dapat menambahkannya ke aplikasi yang ada dan secara bertahap mentransfer beberapa bagian UI Anda ke kerangka kerja baru. Contoh di atas menambahkan Jetose Compose UI ke satu aktivitas. Anda juga dapat menyematkan widget Tulis di tata letak XML yang ada menggunakan anotasi
GenerateView :
@Composable @GenerateView fun Greeting(name: String) { }
Kesimpulan
Saya senang dengan Compose, karena mengurangi penderitaan yang saya alami ketika berkembang untuk Android. Ini membantu untuk menjadi lebih fleksibel, fokus pada menciptakan antarmuka pengguna yang nyaman, dan tanggung jawab yang jelas juga membantu menghindari kesalahan.
Menulis memiliki jalan panjang, menurut saya, dapat digunakan dalam produksi tidak lebih cepat dari satu atau dua tahun. Namun, saya pikir ini saat yang tepat untuk melihat Jetpack Compose. Pembuatnya aktif mencari umpan balik, pada tahap ini Anda masih bisa melakukan perubahan. Semua ulasan akan membantu meningkatkan kerangka kerja baru ini.
Baca artikel
Try Jetpack Compose saya hari ini untuk mempelajari cara menghubungkan Compose pre-alpha. Selain itu, saya pikir akan sangat menarik bagi Anda untuk menonton
video di templat antarmuka deklaratif dengan Google I / O.
Saya menantikan kapan saya dapat menggunakan Compose di aplikasi Android nyata!
Itu saja. Kami menantikan komentar Anda dan memiliki akhir pekan yang menyenangkan!