Kami hadir untuk Anda terjemahan artikel Nikhil Sachdeva yang diterbitkan di hackernoon.com. Penulis berbagi pengalamannya dalam mengembangkan aplikasi seluler menggunakan React Native dan menyarankan untuk membuat aplikasinya menggunakan kerangka kerja ini.

Saya adalah seorang pengembang Android dan menggunakan Java untuk beberapa waktu. Baru-baru ini saya mencoba membuat aplikasi mobile menggunakan React Native. Itu membuat saya melihat segar pada proses pengembangan, untuk sedikitnya. Tujuan artikel saya adalah untuk menunjukkan perbedaan apa yang saya perhatikan menggunakan dua kerangka kerja ini dalam pengembangan aplikasi.
Apa itu Bereaksi Asli?
Informasi dari situs web resmi:
“React Native memungkinkan Anda membuat aplikasi seluler hanya menggunakan JavaScript dengan struktur yang sama dengan React. Ini memungkinkan untuk membuat UI seluler multi-fungsi menggunakan komponen deklaratif. "
Ini adalah aplikasi yang sama dengan aplikasi asli iOS atau Android yang ditulis dalam Swift atau Java / Kotlin.
“Aplikasi yang Anda buat menggunakan React Native bukanlah aplikasi web seluler karena React Native menggunakan komponen yang sama dengan aplikasi iOS dan Android biasa. Alih-alih menggunakan Swift, Kotlin, atau Java, Anda membuat komponen ini menggunakan JavaScript dan React. "
Jadi, ternyata React Native adalah kerangka kerja yang didasarkan pada
React.js , yang memungkinkan Anda untuk mengembangkan aplikasi lintas platform untuk Android dan iOS.
Anda mungkin bertanya, mengapa pindah dari Jawa yang sudah dikenal dan mempelajari JavaScript dan React.js? Berikut adalah beberapa keuntungan menggunakan bahasa ini.
Pro: apa yang akan Anda menangkan
1. Pengembangan lintas platform
Tujuan utama pengembang adalah memberikan layanan kepada pelanggan. Tidak seorang pun ingin penggunanya dibatasi hanya pada satu platform saja karena pengembang tidak dapat membuat aplikasi untuk platform lain. Oleh karena itu, pengembang sendiri tidak boleh membatasi kemampuannya hanya karena ia merasa nyaman bekerja dengan alat pengembangan tertentu.
Kerangka kerja React Native bersifat portabel, yaitu, basis kode tunggal, yang ditulis dalam JavaScript, akan membuat modul untuk Android dan iOS.
2. Menguasai Bereaksi
Setelah menguasai React Native dan JavaScript, Anda akan menemukan dunia baru pengembangan front-end terkait dengan, misalnya, situs web. Kerangka kerja React Native didasarkan pada komponen yang sama dengan React, sehingga keterampilan yang diperoleh di sini tidak terbatas pada pengembangan aplikasi mobile.
3. Waktu pembuatan lebih cepat daripada di Android Studio
Pernahkah Anda menghabiskan lebih dari 2-3 menit untuk membangun untuk menguji / memperbaiki fungsi dasar, dan pada saat yang sama perbaikan bug dilakukan selama berjam-jam? Solusinya adalah React Native. Dengan itu, perakitan membutuhkan waktu lebih sedikit. Dengan fitur seperti Hot Reloading, perancangan dan pengujian antarmuka pengguna mudah. Berkat fitur ini, aplikasi me-restart setiap kali file JS disimpan!
4. JavaScript nyaman untuk mengirim data melalui jaringan.
Di Bereaksi Asli, memanggil API, merender gambar dengan URL, dan proses lainnya sangat sederhana. Anda tidak perlu lagi menggunakan
Retrofit, OkHttp, Picasso , dll. Lebih sedikit waktu yang dihabiskan untuk menyiapkan. Ketika data berasal dari API pada platform Android, pertama kali dikonversi ke model POJO dan baru kemudian digunakan dalam elemen UI. Tetapi data JSON yang diperoleh di React Native nyaman untuk JavaScript dan dapat langsung digunakan untuk melihat pratinjau UI. Ini membuatnya lebih mudah untuk mendapatkan antarmuka web untuk permintaan GET atau POST dari REST API.
5. Pengembangan UI
Dalam React Native, modul
flexbox , pesaing serius untuk markup Android XML, bertindak sebagai markup UI. Flexbox sangat populer di komunitas pengembang web. Di React Native, elemen UI terutama harus dikembangkan dari awal, sedangkan dalam pengembangan Android asli, Perpustakaan Dukungan Desain Google sudah terhubung. Ini memberikan kebebasan pengembang dalam hal desain interaktif dan responsif.
Cons: apa yang Anda kemungkinan akan kehilangan
1. Mungkin Anda membenci JavaScript
Banyak orang tidak suka JavaScript hanya karena bahasa ini tidak terlihat seperti bahasa tradisional seperti
Java, C ++ dan lainnya. Anda dapat menemukan ulasan negatif terperinci di
sini dan di
sini .
2. Tidak banyak perpustakaan pihak ketiga
Komunitas React Native masih dalam masa pertumbuhan dan mendukung perpustakaan pihak ketiga, tidak sepopuler perpustakaan Android asli (ngomong-ngomong, menilai
tayangan slide perpustakaan Android saya).
Contoh aplikasi
Untuk memulai, mari kita coba mengembangkan aplikasi untuk mengekstrak data dari API untuk memahami bagaimana React Native bekerja. Jelas, langkah pertama adalah menginstal React Native. Untuk melakukan ini, buka
situs web resmi . Anda juga akan menemukan instruksi yang bagus untuk pemula di sana - bacalah. Kami akan menggunakan API dummy
https://jsonplaceholder.typicode.com/photos , yang berisi data berikut:

Harap perhatikan bahwa untuk Android, bekerja dengan API menggunakan perpustakaan seperti Retrofit / OkHttp adalah tugas yang sulit. Namun, kami melihat bahwa bahasa JavaScript yang dinamis dan berulang menyederhanakan pekerjaan ini.
Mari beralih ke membuat proyek MockApp:
bereaksi asli mockapp init
cd mockappSelanjutnya, jalankan di perangkat virtual / lokal Anda menggunakan:
reaksi-asli run-androidGambar berikut akan muncul di layar:
 Layar mulai aplikasi
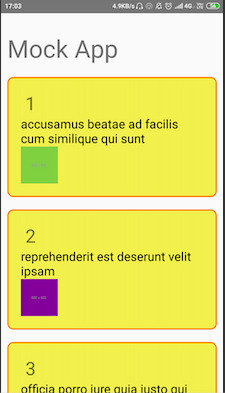
Layar mulai aplikasiAplikasi API yang akan kita buat akan terlihat seperti ini:
 Jadi hasilnya terlihat seperti aplikasi
Jadi hasilnya terlihat seperti aplikasiSekarang buka proyek dalam editor teks dan sesuaikan App.js, seperti yang ditunjukkan di bawah ini:
export default class App extends Component<Props> { constructor(props){ super(props); this.state ={ isLoading: true} } componentDidMount(){ return fetch('https://jsonplaceholder.typicode.com/photos') .then((response) => response.json()) .then((responseJson) => { this.setState({ isLoading: false, dataSource: responseJson, }, function(){ }); }) .catch((error) =>{ console.error(error); }); } render() { if(this.state.isLoading){ return( <View style={{flex: 1, padding: 20}}> <ActivityIndicator/> </View> )} return( <View style={{flex: 1, paddingTop:20}}> <Text style={styles.header}>Mock App</Text> <FlatList data={this.state.dataSource} renderItem={({item}) => <View style={styles.card}><Text style={styles.id}> {item.id}</Text><Text style={styles.title}>{item.title}</Text><Image source ={{uri : item.url }} style={styles.image}/></View>} keyExtractor={({id}, index) => id} /> </View> ); }
Ada banyak informasi dalam kode ini. Saya akan memberikan ikhtisar singkat tentang semua kata kunci utama dalam kode, tetapi melanjutkan pencarian untuk setiap kata kunci yang tidak Anda mengerti. Ini akan memakan waktu.
1. componentDidMount. Ini adalah bagian dari Bereaksi Asli dalam siklus hidup aplikasi.
componentDidMount () diluncurkan segera setelah komponen telah ditambahkan ke pohon komponen.
2. ambil. Untuk menangani permintaan jaringan, React Native memiliki
Fetch API .
3. Variabel status (isLoading, dataSource). isLoading adalah variabel tipe bool yang menunjukkan apakah data API dimuat atau tidak. dataSource adalah variabel yang menyimpan respons JSON dari perintah fetch.
4. Daftar datar. Ini setara dengan RecyclerView di React Native, hanya jauh lebih sederhana. Komponen FlatList menampilkan lembar gulir data yang dapat berubah, meskipun memiliki struktur umum.
FlatList sangat bagus untuk bekerja dengan daftar panjang di mana jumlah item dapat berubah seiring waktu.
Seperti yang dapat kita lihat, dalam daftar data kita tidak perlu memisahkan variabel untuk setiap elemen. Ini adalah keindahan dari bahasa yang dinamis, yaitu bahasa JavaScript. Jenis variabel ditentukan secara waktu nyata, sehingga bekerja dengan data dalam jumlah besar tetap merupakan tugas yang sederhana.Seperti yang bisa kita lihat, gaya masing-masing komponen sudah ditentukan. Kita perlu mengatur nilai variabel. Ini dapat dilakukan dengan cara berikut:
const styles = StyleSheet.create({ card: { padding: 20, margin: 10, borderColor: '#ff7a00', borderWidth: 2, borderRadius: 10, backgroundColor: '#f3ea68', flex: 1, }, header: { fontSize: 40, padding: 10, }, image: { height: 60, width: 60, }, title: { fontSize: 20, color: '#000', }, id: { fontSize: 30, } });
Di sinilah pekerjaan kami berakhir. Kami dapat membuat aplikasi yang komponennya dapat dipratinjau melalui penggunaan API.
Dan akhirnya, inilah hasilnya: