Di MDN, ada tutorial yang disebut "2D Pure JavaScript Game" yang mengeksplorasi dasar-dasar penggunaan elemen <canvas> HTML5.

Dalam tutorial ini, kami akan mengulangi pengembangan game ini di Svelte.
1. Membuat kanvas dan menggambar di atasnya
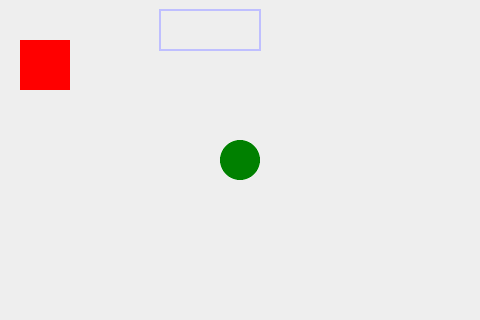
Dalam contoh ini, kami menampilkan tiga bentuk geometris: persegi, persegi panjang, dan lingkaran.

Variabel kanvas akan ditentukan setelah komponen dipasang di DOM, jadi kami menempatkan semua kode di penangan siklus hidup onMount . Mengikat elemen kanvas ke variabel kanvas menggunakan ikatan ini .
<script> import { onMount } from 'svelte'; let canvas; onMount(() => { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.rect(20, 40, 50, 50); ctx.fillStyle = "#FF0000"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.arc(240, 160, 20, 0, Math.PI*2, false); ctx.fillStyle = "green"; ctx.fill(); ctx.closePath(); ctx.beginPath(); ctx.rect(160, 10, 100, 40); ctx.strokeStyle = "rgba(0, 0, 255, 0.5)"; ctx.stroke(); ctx.closePath(); }); </script> <canvas bind:this={canvas} width={480} height={320} ></canvas> <style> canvas { background: #eee; } </style> Selanjutnya, kami cukup mentransfer semua kode tanpa perubahan ke fungsi onMount (). Komentar diberikan hanya mengenai penggunaan Svelte.
2. Gerakkan bola
3. Memantul dari dinding
4. Kontrol raket dengan tombol
JavaScript Murni - Langsing
Elemen <langsing: jendela> khusus digunakan untuk mendengarkan acara dari keyboard. Penangan peristiwa keyboard dan variabel yang digunakan di dalamnya ditambahkan di luar fungsi onMount ().
5. Akhir pertandingan
6. Membangun batu bata
7. Deteksi tabrakan
8. Skor dan menang
9. Kontrol mouse
JavaScript Murni - Langsing
Handler event mouse juga telah ditambahkan di luar fungsi onMount.
10. Kesimpulan
Seperti yang bisa kita lihat, hampir semua kode telah porting ke aplikasi di Svelte tidak berubah. Game biasanya tidak menulis dalam JS murni, tetapi menggunakan kerangka kerja HTML5 yang sudah jadi. Misalnya, game yang sama dibuat pada kerangka Phaser . Anda dapat melihat eksperimen dengan WebGl di Svelte https://github.com/sveltejs/gl dan gagasan tentang svelte-gl https://github.com/Rich-Harris/svelte-gl .
Repositori GitHub
https://github.com/nomhoi/svelte-breakout-game
Memasang game di komputer lokal:
git clone git@github.com:nomhoi/svelte-breakout-game.git cd svelte-breakout-game npm install npm run dev Kami meluncurkan game di browser di alamat: http: // localhost: 5000 / .