Hari ini saya akan memberi tahu Anda tentang editor kode yang telah saya gunakan untuk tata letak situs selama bertahun-tahun.
Teks Sublime 3 yang cepat, mudah dan dapat disesuaikan sepenuhnya.
Kami akan menyesuaikan tampilannya dari awal, serta menggunakan AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration, dan plugin Tag, yang akan sangat membantu kami dengan tata letak situs! Ya, dari kata-kata hingga tindakan!
Penampilan program
Pertama-tama, setelah menginstal Sublime Text 3, saya menyesuaikan tampilan program.
Panel samping
Untuk menampilkan panel, buka
View - Side Bar - Show Open Files . Panel ini akan menampilkan proyek kami, yaitu folder dan file tata letak kami. Untuk kejelasan, saya akan menambahkan salah satunya sekarang. Yang perlu Anda lakukan di sana hanya dengan menarik folder proyek ke panel kami.

Skema warna
Selanjutnya, saya menyesuaikan skema warna program dan kode, untuk kejelasan, saya akan membuka file apa pun, misalnya, dengan kode HTML. Untuk melakukan ini, klik dua kali pada file yang diinginkan. Sekarang saya akan pergi ke
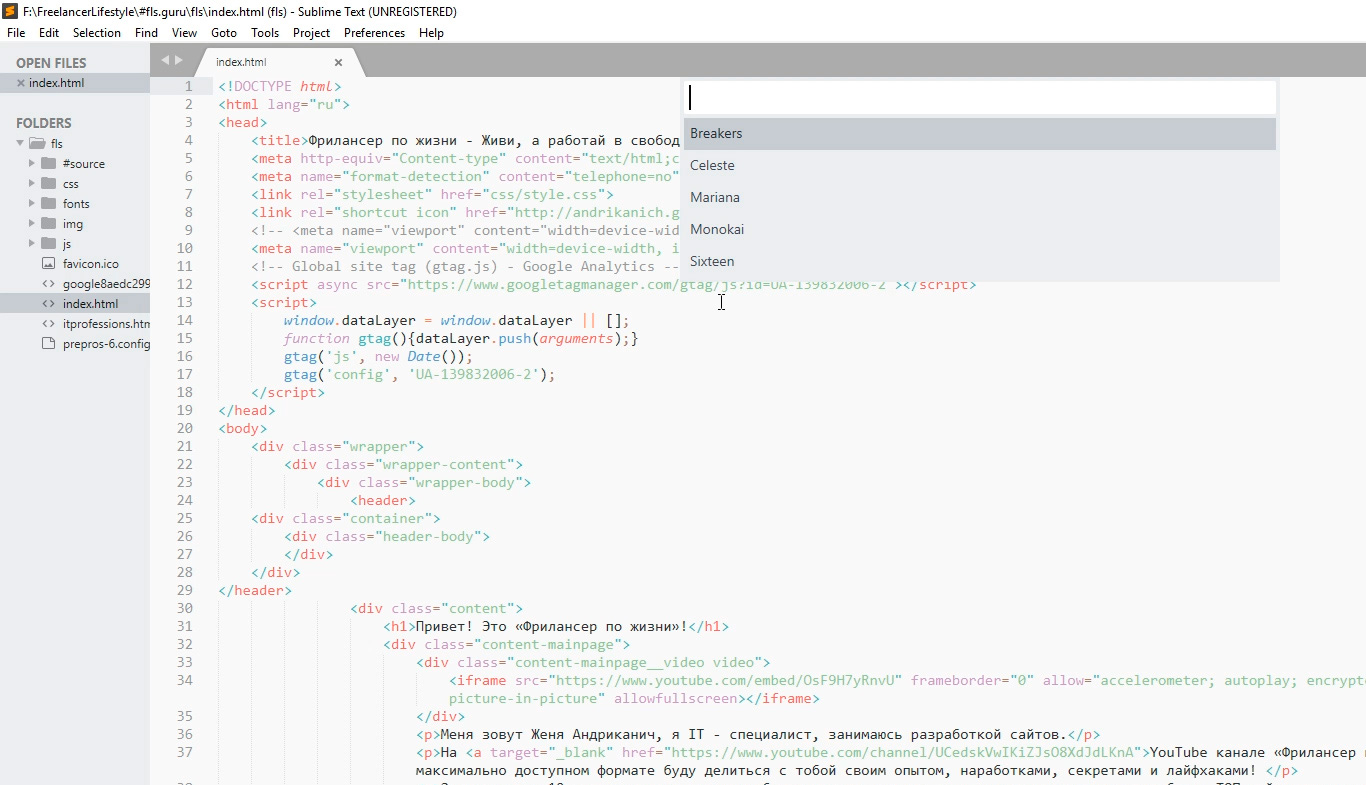
Preferensi - Skema Warna , sebuah jendela terbuka dengan solusi warna yang dipasang dan ketika memilih tema tertentu, tampilan kode kita dan program itu sendiri akan berubah.

Secara pribadi, tidak ada opsi yang tersedia yang cocok untuk saya, jadi saya menginstal skema warna tambahan. Sejumlah besar dari mereka dapat ditemukan dan dilihat di situs dengan tambahan ke
packagecontrol.io Sublime. Saya sudah tahu skema tertentu yang ingin saya instal, yang akan saya lakukan sekarang.
Untuk menginstal skema warna baru, plugins dan add-on lainnya, saya harus terlebih dahulu menginstal installer add-ons ini. Kedengarannya rumit, tetapi pada kenyataannya, semuanya jauh lebih sederhana.
Saya pergi ke menu
Tools - Command Palette , atau
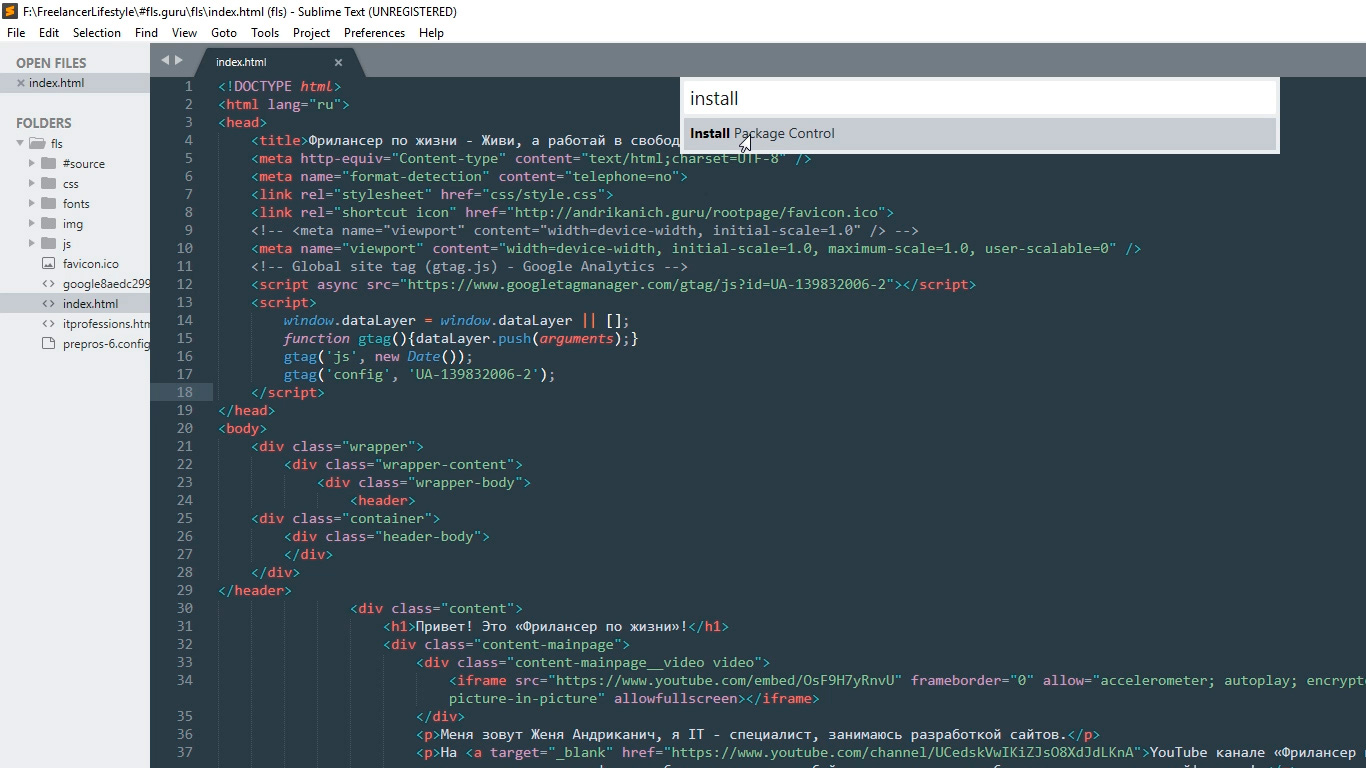
tekan Ctrl + Shift + P. Jendela ini terbuka dengan pencarian, saya masukkan
install di bidang pencarian sampai saya melihat item
Install Package Control , dan klik di atasnya. Setelah beberapa detik saya mendapatkan pesan bahwa Kontrol Paket telah berhasil diinstal. Sekarang saya dapat mulai mengatur skema warna yang diinginkan.

Untuk melakukan ini, saya kembali memanggil Command Palette dengan menahan Ctrl + Shift + P, di bidang pencarian saya masukkan
install lagi sampai saya melihat item
Paket Kontrol: Instal Paket (instal paket add-on) saya klik di atasnya. Setelah menunggu sebentar, saya melihat jendela dengan daftar semua add-on yang tersedia untuk Sublime. Ya, hampir semua orang.
Di bidang pencarian saya memasukkan nama add-on yang ingin saya instal, saat ini adalah skema warna yang disebut Skema Warna Base16, lebih tepatnya itu adalah paket keseluruhan dengan banyak skema warna. Saya mengklik item yang ditemukan dan menunggu instalasi. Indikator kemajuan instalasi dapat dilihat di panel bawah program. Setelah menerima pesan singkat di sana bahwa semuanya terpasang, saya melanjutkan untuk mengubah sirkuit. Untuk melakukan ini, saya membuka item menu yang sudah dikenal
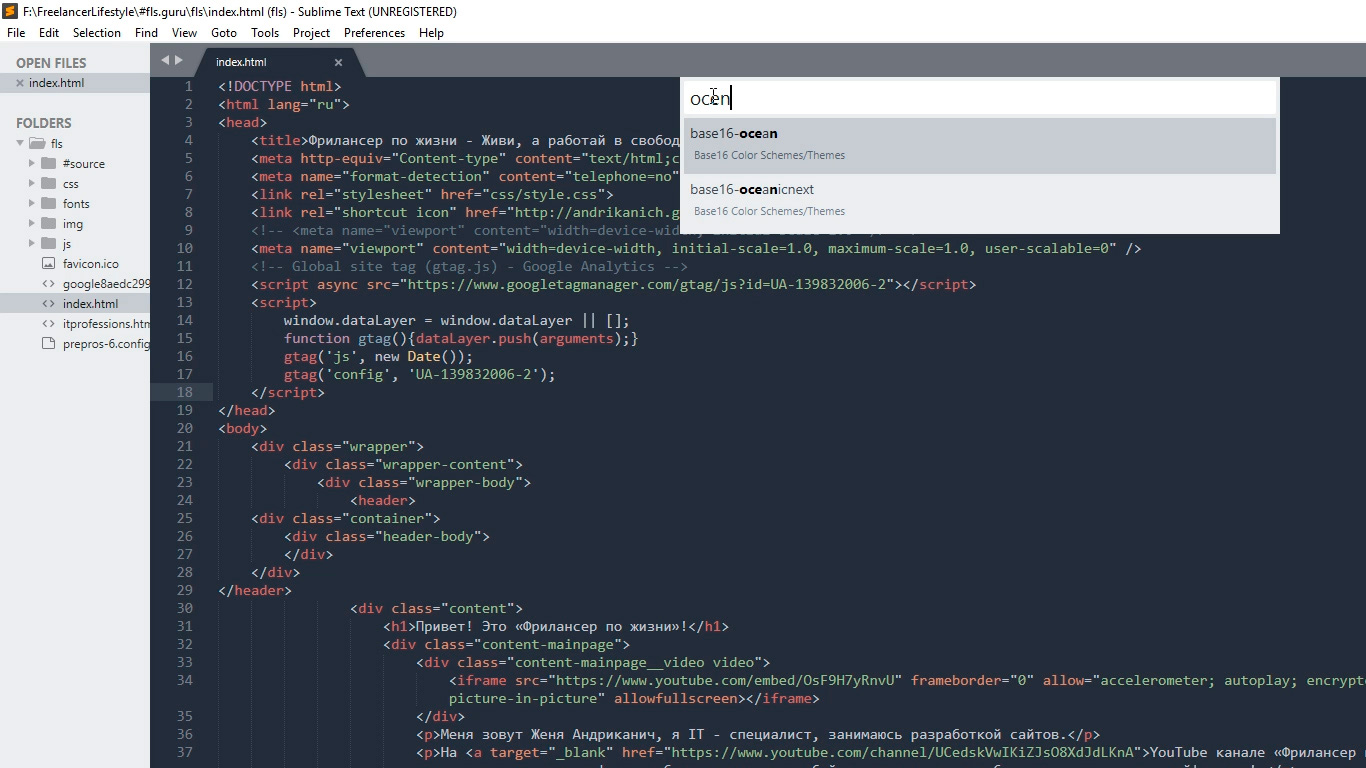
Preferensi - Skema Warna dan lihat di jendela yang membuka sejumlah besar opsi yang berbeda. Saya tertarik dengan skema Samudra, saya memasukkan nama dalam pencarian, ada dua di antaranya: satu lebih kontras dengan yang lain.

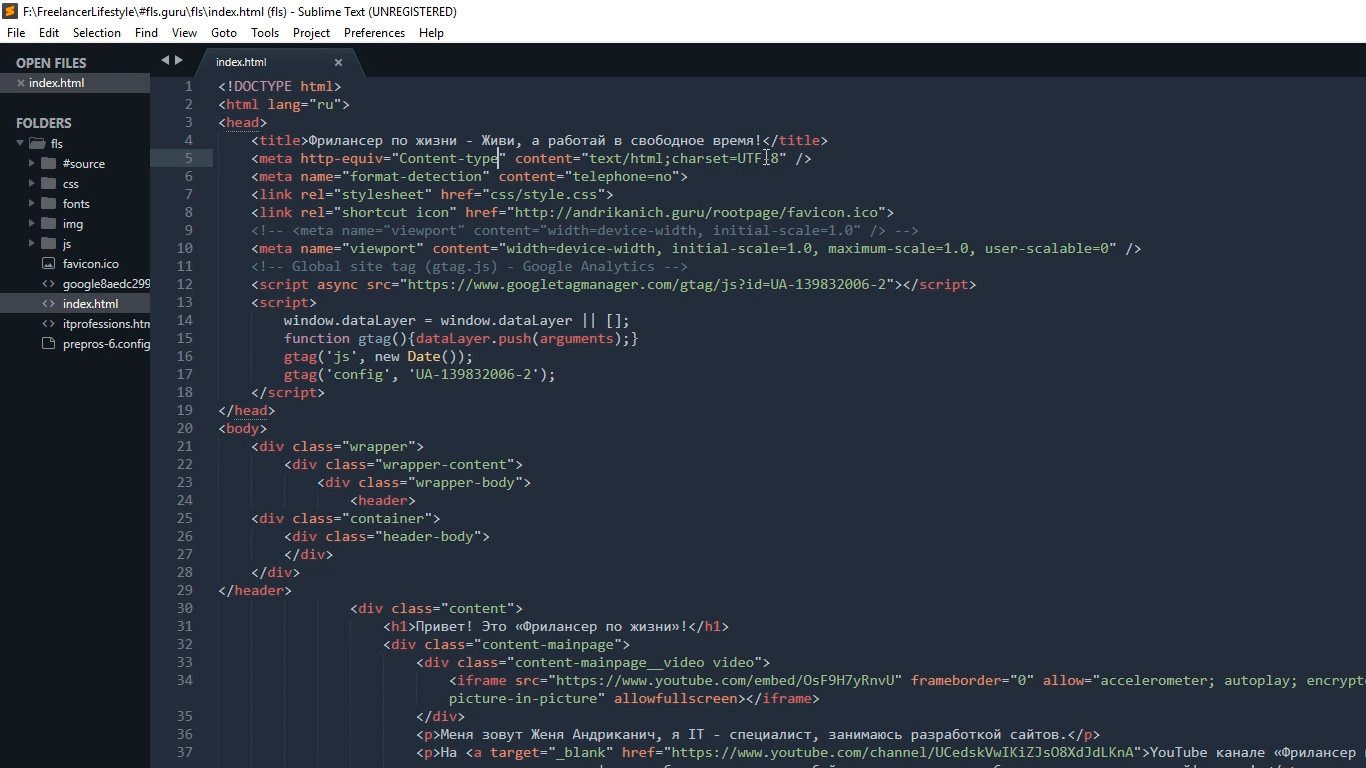
Skema warna favorit saya diatur, tentu saja Anda dapat memilih yang lain untuk diri sendiri.
Saya suka tampilan umum dari program yang lebih gelap, jadi saya pergi ke
Preferensi - Tema , dan beralih ke
Adaptive.sublime-theme
Kombinasi warna sangat penting untuk bekerja dengan kode, karena ini tidak hanya mempengaruhi persepsi, tetapi juga kelelahan dan kesehatan mata Anda. Jadi ambil skema warna Anda sehingga tidak ada yang mengganggu Anda tentang hal itu. Dan ingat tentang istirahat dalam pekerjaan!
Pengaturan lanjutan
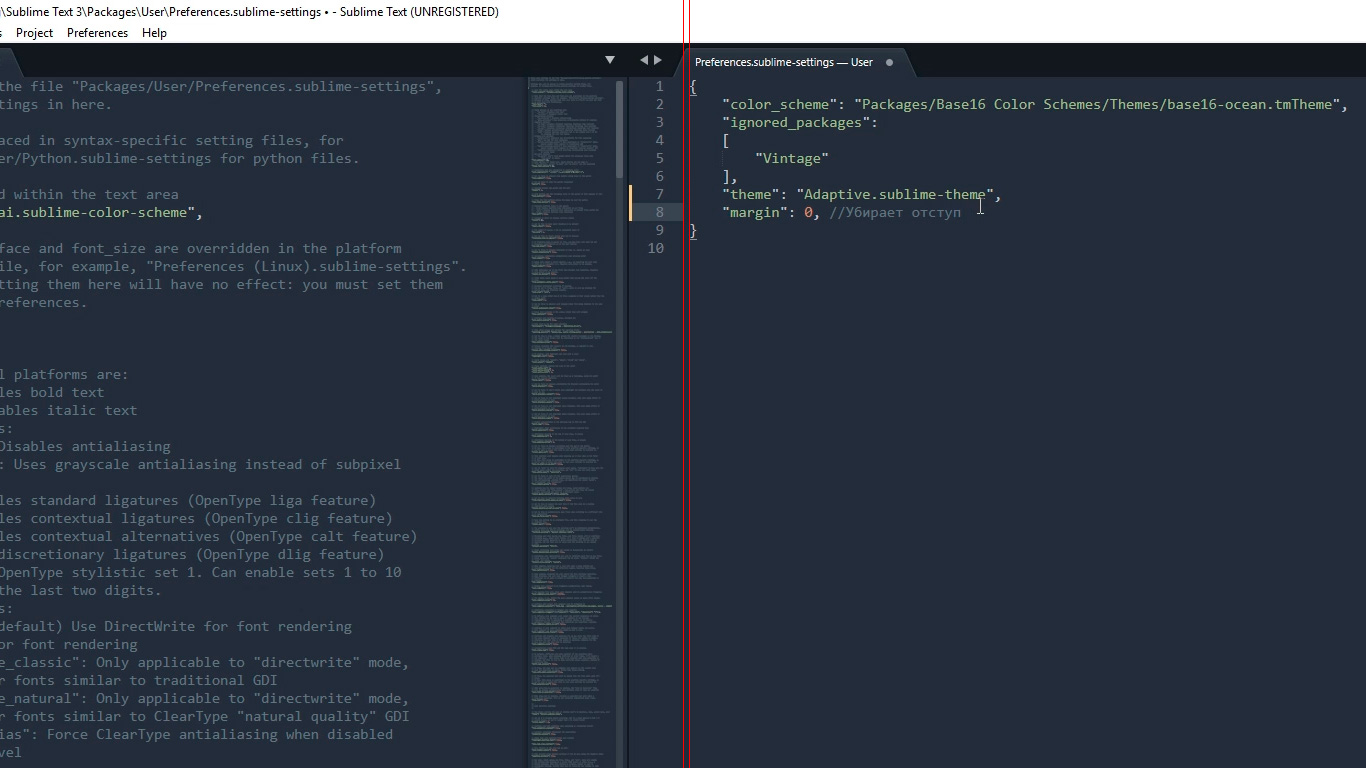
Untuk lebih meningkatkan persepsi kode dan kenyamanan bekerja dengannya, pengaturan tambahan berikut akan membantu saya. Pergi ke
Preferensi - Pengaturan . Jendela semacam itu dibuka dibagi menjadi dua bagian. Pengaturan default ada di sisi kiri, Anda tidak bisa mengubahnya, tetapi di sisi kanan Anda dapat menetapkan ulang pengaturan ini, masing-masing berikutnya harus dipisahkan dengan koma. Berikut adalah pengaturan yang saya gunakan:
"margin": 0, // "font_size": 10, // "draw_indent_guides": true, // / "draw_white_space": "all", // "tab_size": 3, // "remeber_open_files": true, //
Saya akan menjelaskan setiap pengaturan.
"margin": 0, //
Menghapus lekukan aneh dalam program antara kode dan bilah sisi, yang membuat keseluruhan gambar lebih kompak.

"font_size": 10, //
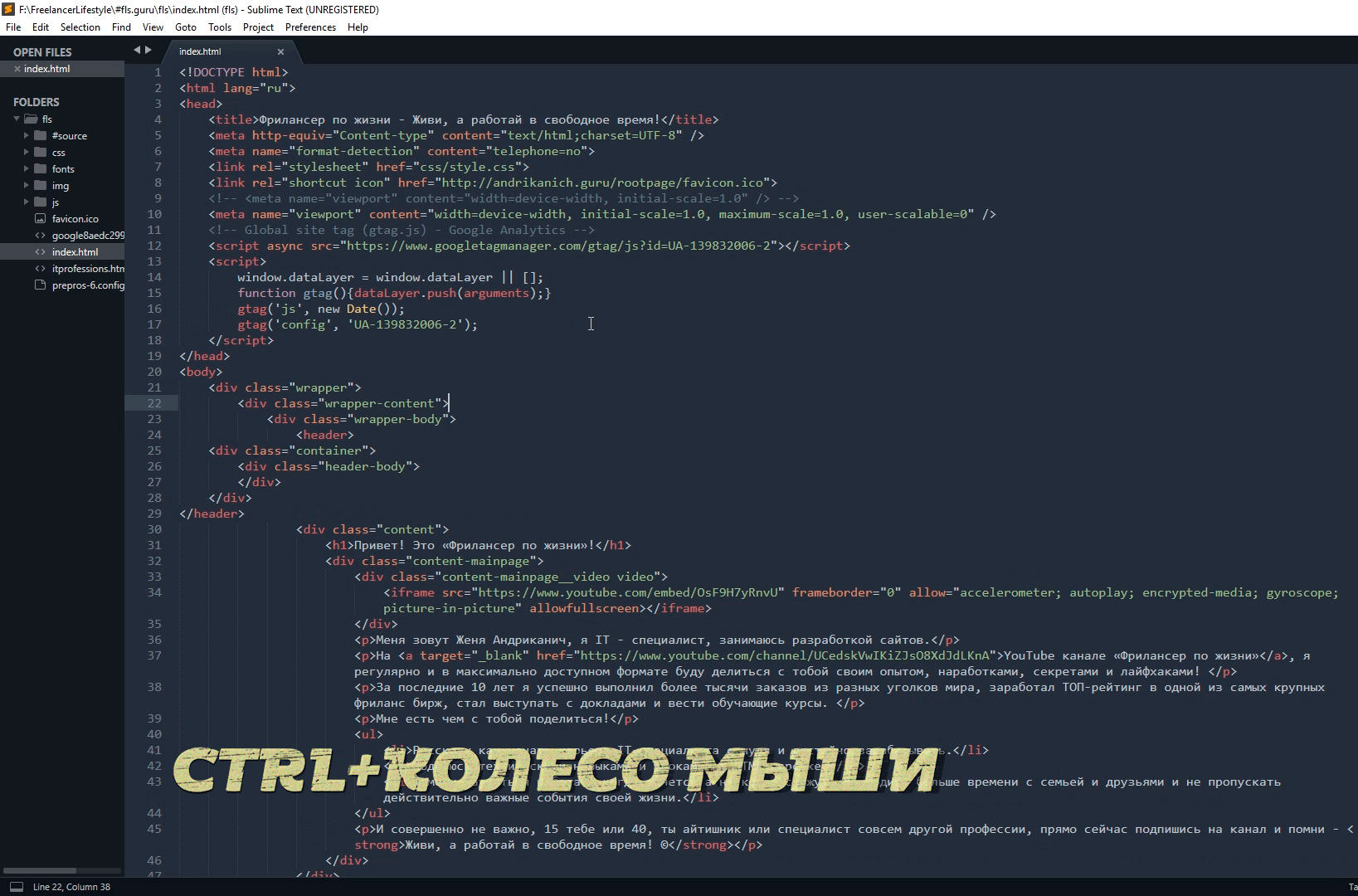
Mengatur ukuran font default. Anda juga dapat dengan cepat mengubah ukuran font saat bekerja dengan kode dengan menahan kontrol dan memutar roda mouse.
Jika Anda tiba-tiba mengubah ukuran secara tidak sengaja, maka Anda dapat mengatur ulangnya dengan membuka
Preferensi - Font - Reset
"draw_indent_guides": true, // /
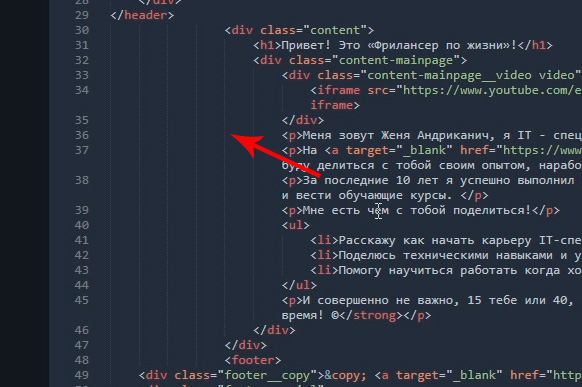
Baris-baris ini sangat berguna bagi pemula, karena mereka secara visual menghubungkan elemen pembuka dan penutup, yang sangat membantu dalam orientasi kode.
Secara pribadi, saya menonaktifkannya (salah) karena dua alasan. Yang pertama adalah bahwa saya bukan lagi seorang pemula dan dapat melakukannya dengan cukup baik tanpa mereka, alasan kedua adalah pengaturan berikut.

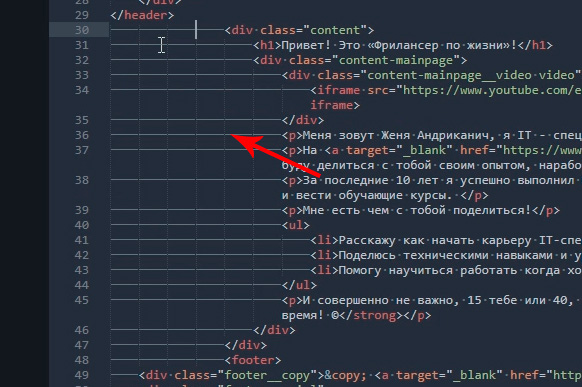
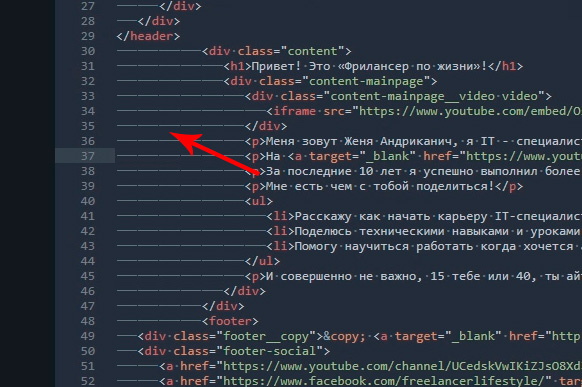
"draw_white_space": "all", //
Menampilkan tab dan spasi yang tidak terlihat. Artinya, ini bukan bagian dari kode, tetapi hanya markup untuk kemudahan penggunaan. Jadi, jika Anda mengaktifkan draw_indent_guides dan draw_white_space, maka Anda mendapatkan bubur yang secara pribadi mengganggu saya. Apa yang harus digunakan dan apa yang tidak memutuskan untuk Anda.

"tab_size": 3, //
Ukuran lebar garis inden saat Tab ditekan. Secara pribadi, saya suka ukuran 3 :)

"remember_open_files": true, //
Misalnya, kami bekerja, bekerja, dan kemudian menutup program secara tidak terduga :) Apakah itu terjadi? Saya memilikinya sepanjang waktu, jadi pengaturan ini termasuk "memori" yang luhur, dan saat berikutnya Anda membuka program, semua file terbaru akan terbuka. Dan ya, memori juga berfungsi setelah mem-boot ulang komputer.
Membagi jendela kerja
Memisahkan jendela kerja akan membantu kami lebih meningkatkan persepsi kode dan mempercepat proses tata letak.
Karena Anda hampir selalu harus bekerja dengan beberapa file berbeda, misalnya, index.html style.css dan beberapa file js, itu akan menjadi kenyamanan tambahan untuk membagi jendela dengan kode menjadi sektor. Ada beberapa opsi. Pergi ke
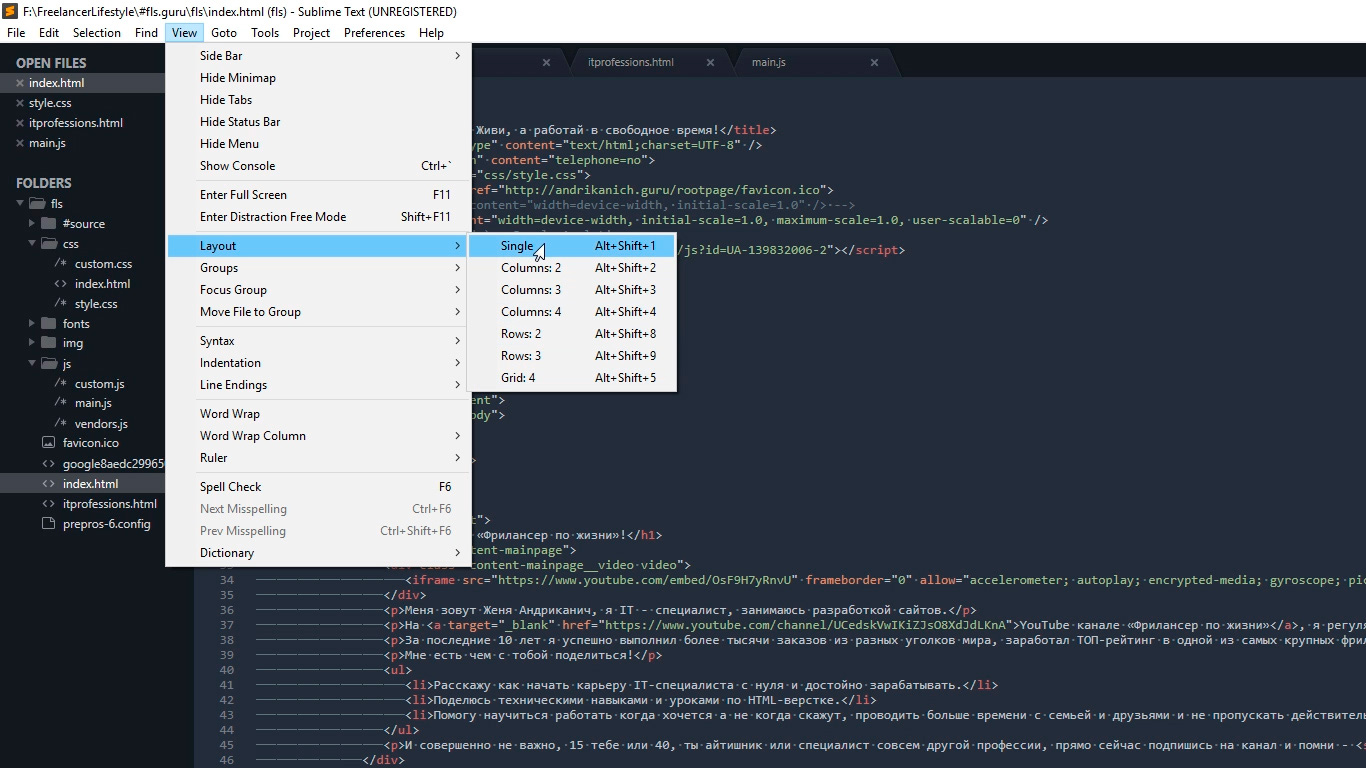
Lihat - Tata Letak dan lihat apa yang kita miliki di sini.

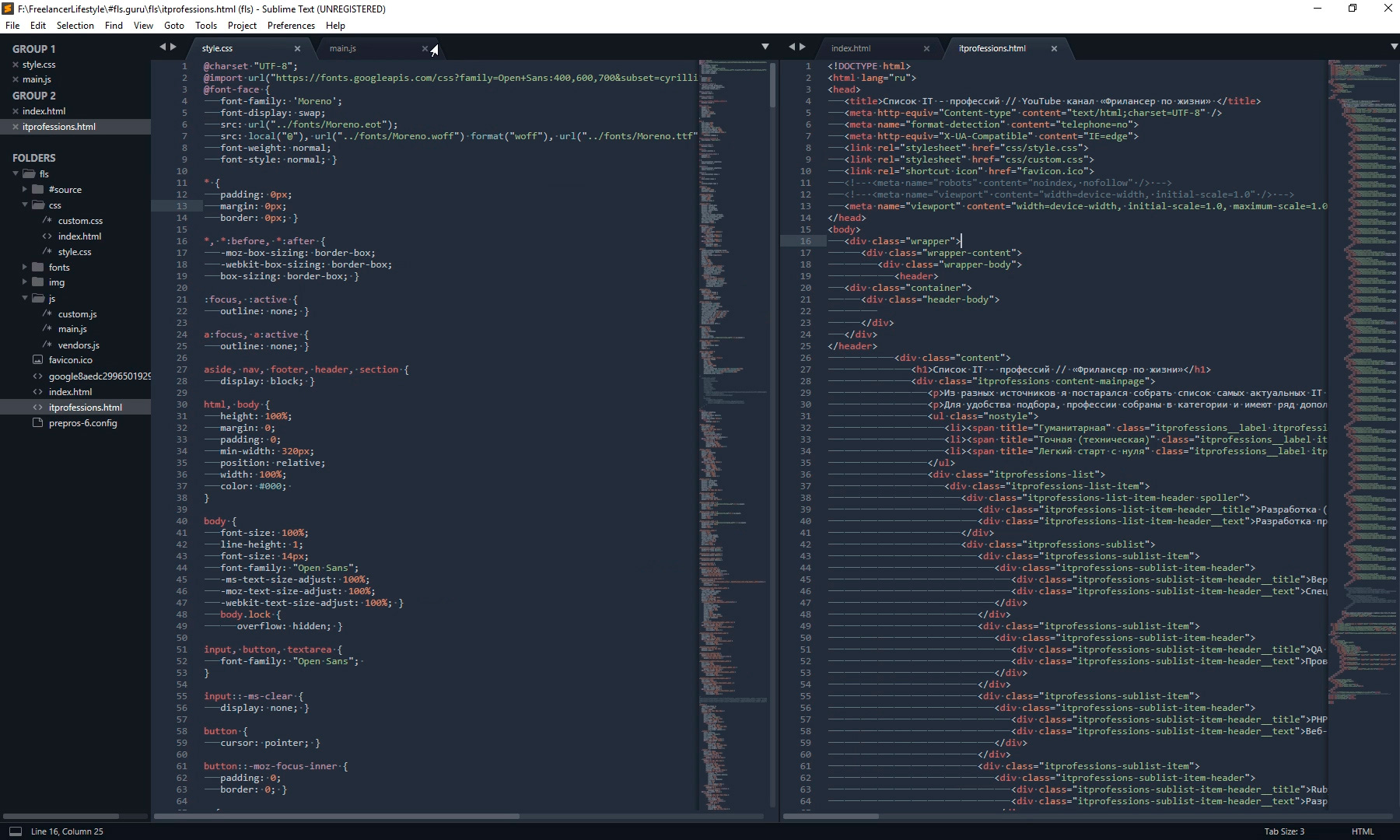
Dengan demikian, Tunggal adalah tampilan tanpa partisi seperti sekarang, Kolom: 2, 3, 4 adalah rincian vertikal. Misalnya, dengan mengklik Kolom: 2, layar kami dengan kode akan dibagi dua, dan kami dapat memindahkan sebagian file ke kolom kosong, misalnya, CSS di sebelah kiri HTML dan JS di sebelah kanan, yang membuat pekerjaan lebih visual dan cepat.

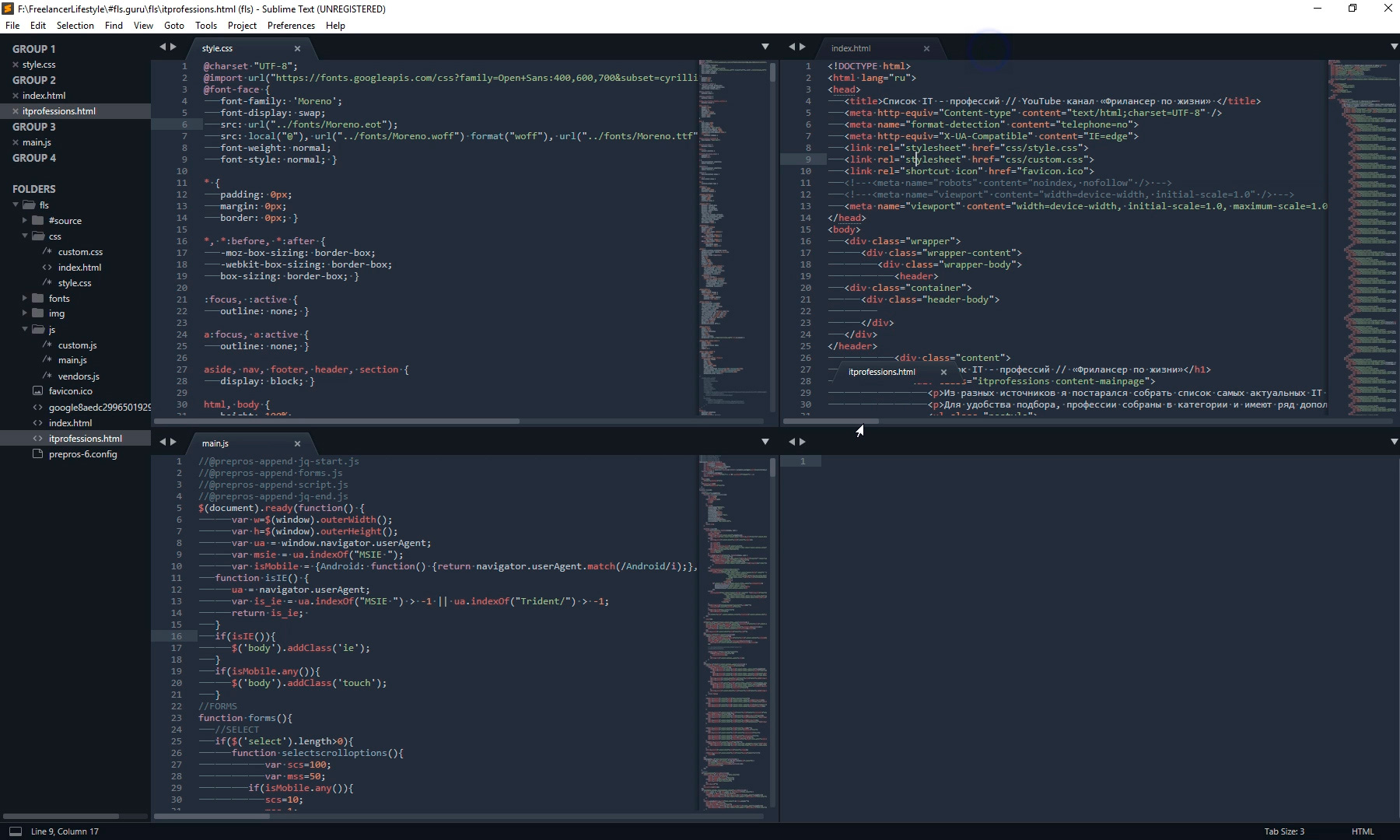
Kami juga memiliki opsi untuk membagi layar secara horizontal: Baris: 2 dan Baris: 3, misalnya dengan mengklik Baris: 3 kami mendapatkan tiga jendela horizontal dan Anda dapat mentransfer file JS ke jendela ketiga. Dan opsi terakhir adalah Grid: 4, yang membagi layar menjadi dua bagian secara horizontal dan vertikal. Hasilnya adalah empat jendela. Harap dicatat bahwa Anda juga dapat beralih antar mode menggunakan tombol pintas
Alt + Shift + nomor yang sesuai .

Jadi Anda memiliki banyak pilihan sesuai dengan selera Anda. Saya paling sering menggunakan satu split vertikal.
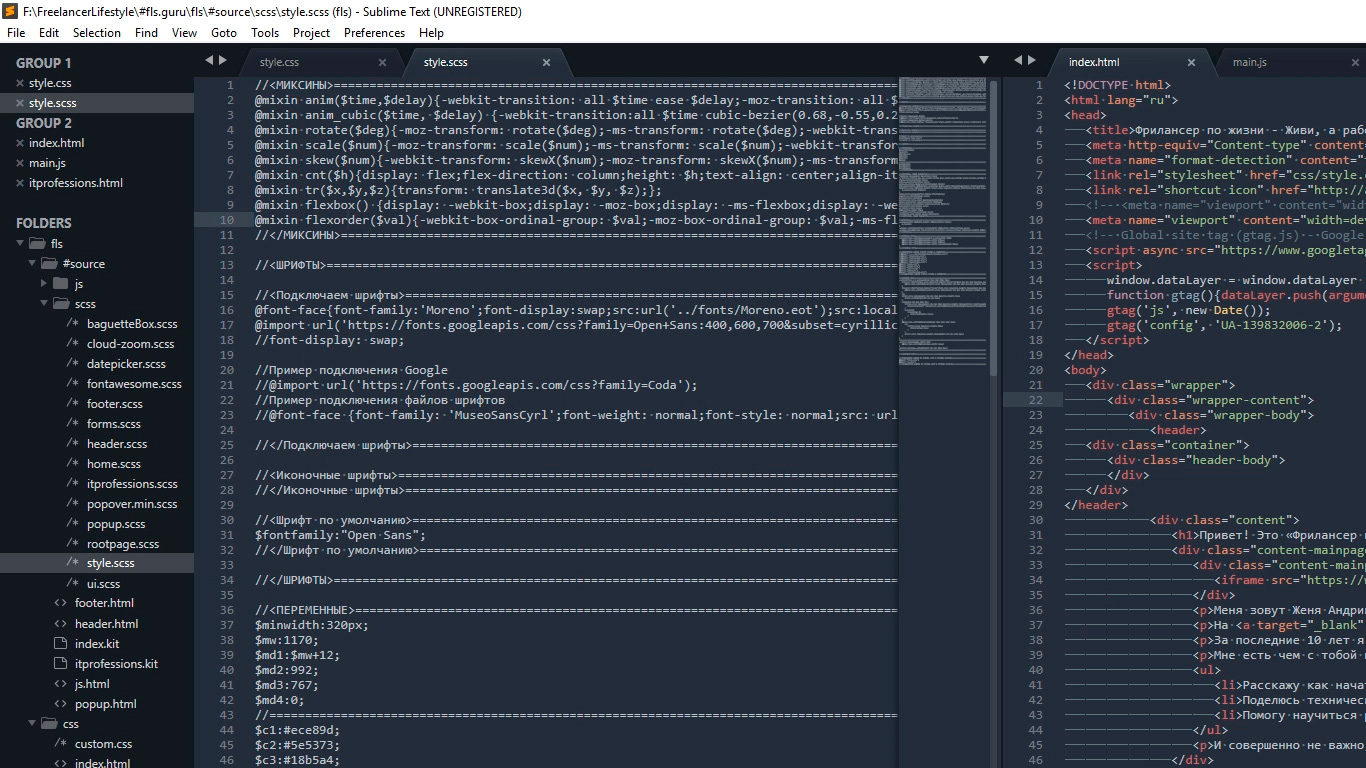
Sorotan Sintaks
Kustomisasi tampilan akhir akan menyoroti sintaks. Kata itu mengerikan, tetapi dalam kenyataannya semuanya sederhana.
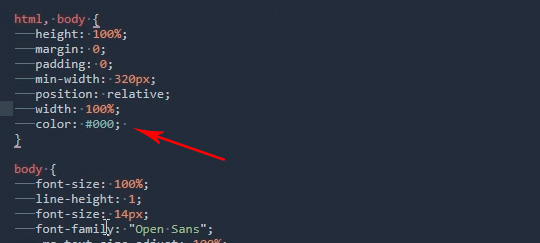
Penyorotan sintaksis adalah pewarnaan khusus dengan warna satu atau elemen lain dalam kode. Misalnya, dalam skema warna ini dalam file HTML, tag disorot dalam warna merah, nama kelasnya hijau, teksnya putih, dan sebagainya. Ini membuat persepsi kode jauh lebih jelas. Perhatikan sudut kanan bawah jendela program, tergantung pada file mana yang sedang aktif, CSS HTML JS, dan sebagainya, tampilan kode untuk file khusus ini diaktifkan.
Mengapa melakukan sesuatu di sini jika semuanya sudah bekerja dengan baik? Faktanya adalah bahwa dalam paket penyuntingan sintaks paket Sublime awal tidak diinstal untuk semua format.
Sebagai contoh, di masa depan saya berencana untuk bekerja dengan file SCSS, membukanya saya akan melihat selembar solid set karakter putih. Sangat tidak nyaman, bukan?

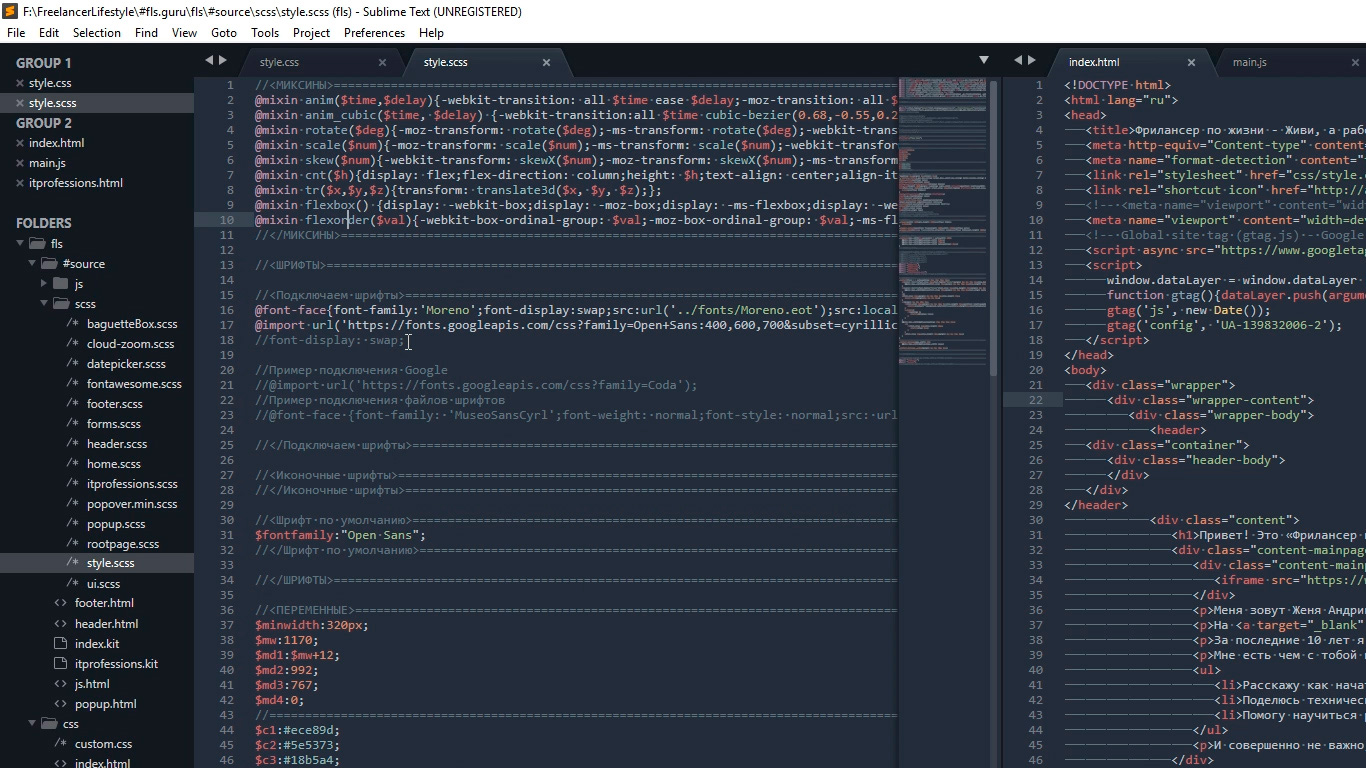
Jadi, dalam kasus seperti itu, saya juga menginstal paket yang diinginkan.
Kita membuka Command Palette yang kita kenal dengan pergi ke
Tools - Command Palette , atau tekan
Ctrl + Shift + P, ketik
install , klik
Install Package Control dan cari add-on SCSS. Klik di atasnya, setelah instalasi kita dapat mengalihkan tampilan kita ke SCSS. Sekarang semuanya terlihat lebih cantik, bukan?

Menyesuaikan penampilan editor adalah penting, karena kami menghabiskan cukup banyak waktu menulis kode. Itu memengaruhi kelelahan, produktivitas, kesehatan, dan hanya suasana hati kita.
Hal berikutnya yang akan kita lakukan adalah menginstal sejumlah plugin dan add-on. Ada sejumlah besar dari mereka, dan saya akan memberi tahu Anda tentang yang utama yang saya gunakan sendiri secara aktif dan yang akan mempercepat seluruh proses tata letak di kali. Ayo mulai!
Plugin
Nama File Otomatis
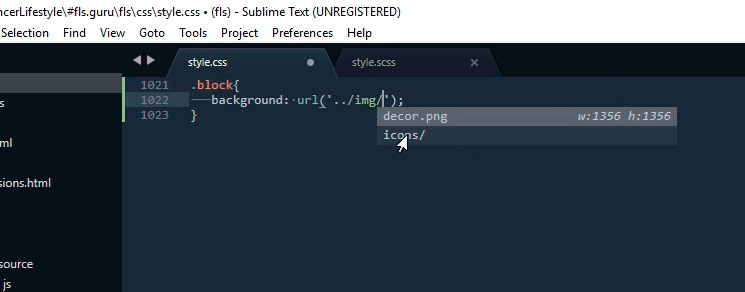
Faktanya adalah bahwa dalam proses tata letak sering kali Anda harus menghubungkan berbagai gambar. Plugin ini terkadang memfasilitasi proses koneksi. Pasang itu. Tekan
Ctrl + Shift + P lalu
Instal Paket Kontrol, cari instal
AutoFileName . Mari kita coba sambungkan gambar sekarang. Segera perhatikan tampilan menu tarik-turun dengan daftar file lokal. Kami pergi ke folder yang diinginkan dengan gambar dan lihat di sini file yang kami butuhkan, serta ukurannya, yang juga berguna.

Brackethighliter
BracketHighliter dapat diterjemahkan sebagai kutipan cahaya latar. Pasang itu. Tekan
Ctrl + Shift + P ,
Instal Package Control, cari
BracketHighliter . Instal. Bahkan membuka file terpisah dengan pesan tentang instalasi yang berhasil. Sekarang, dalam kode kita, elemen awal dan akhir, misalnya, tag pembuka dan penutup, kutipan awal dan akhir, dan tanda kurung buka dan tutup akan disorot. Ini banyak membantu dengan orientasi dalam kode.

Colorhighliter
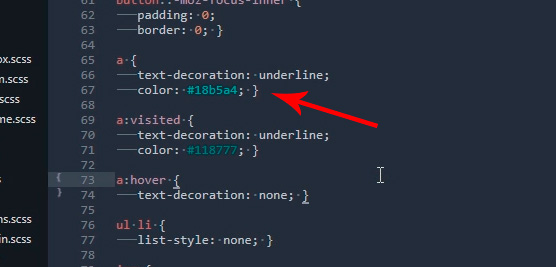
Perhatikan kode ini - ini adalah kode warna, tetapi kode mana yang tidak jelas.

Mari kita instal plugin.
Ctrl + Shift + P ,
Instal Package Control, cari
ColorHighliter . Sekali lagi, file terpisah dibuka dengan pesan tentang instalasi yang berhasil. Dan beberapa pesan kesalahan, abaikan saja. Kami melihat kode kami dengan warna, dan sekarang kami melihat warna apa yang tersembunyi di balik kode alfanumerik. Plugin itu sendiri juga dapat dikonfigurasi di menu
Tools - ColorHighliter, tetapi sekarang kita tidak akan
membahas hal ini. Semuanya menjadi jauh lebih baik.

Emmet yang hebat dan perkasa
Kami memasang sesuai dengan skema yang ditetapkan.
Ctrl + Shift + P ,
Instal Paket Kontrol, cari
Emmet . File terpisah dibuka dengan pesan yang meminta Anda untuk memulai kembali program untuk menyelesaikan instalasi. Tutup dan buka Sublim. Kami mendapat pesan bahwa semuanya sudah diinstal.
Jadi apa yang dilakukan Emmet?
Kita
akan masuk ke file HTML dan mencoba menulis tag
div dengan kelas
.block , untuk ini kita hanya harus
mengakhiri itu , menulis "
blokir " dan tekan tombol
Tab . Kami akan mendapatkan:
<div class="block"></div>
Untuk membuat entri yang lebih kompleks, misalnya, dalam tag
div dengan kelas
.block, masukkan tag
rentang , gunakan entri berikut:
.block>span
Tekan tombol
Tab dan dapatkan:
<div class="block"><span></span></div>
Krutyak, benarkah !?
Tapi itu belum semuanya, kita bisa membuat snippet kita sendiri, yaitu templat / templat.
Untuk melakukan ini, buka
Preferensi - Pengaturan Paket - Emmet - Pengaturan Pengguna . Di sini kami menulis sebagai berikut:
{ "snippets":{ "html":{ "snippets":{ "bl":"<div class=\"block\"></div>" } } } }
Sekarang untuk memohon entri:
<div class="block"></div>
kita hanya perlu menulis
bl dan tekan tombol
TabOleh karena itu kemampuan
Emmet tidak terbatas, dan kami dapat menyesuaikan cuplikan kami sesuka kami dan bekerja dengan sangat cepat. Informasi terperinci tentang kemampuan plugin dapat ditemukan di
https://emmet.ioPernyataan GotoCSSD
Plugin akan membantu kami dengan navigasi dalam kode. Instal persis sama dengan plugin sebelumnya. Selanjutnya, kami akan menetapkan tombol pintas untuk bekerja dengan plugin. Untuk ini, buka
Preferensi - Binding Kunci , dan tulis kode berikut
{ "keys": ["ctrl+1"], "command": "goto_css_declaration", "args": {"goto": "next"} },
Di mana ["
ctrl + 1 "] ini adalah kombinasi tombol yang diinginkan. Simpan
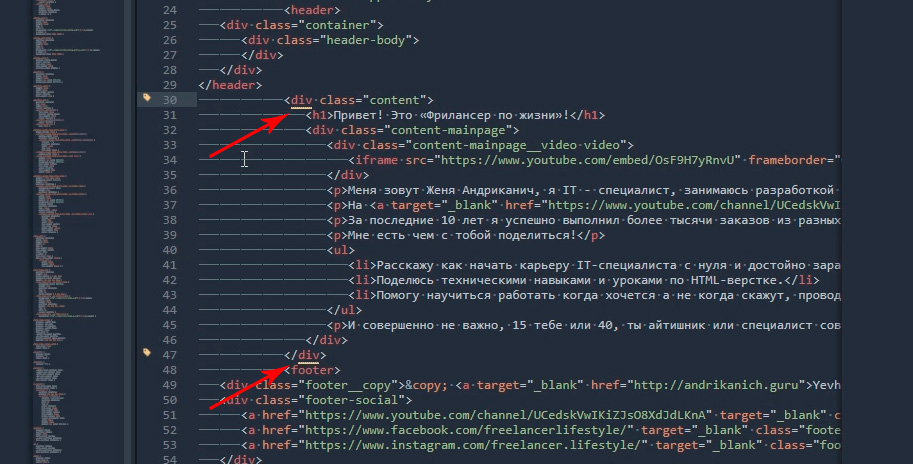
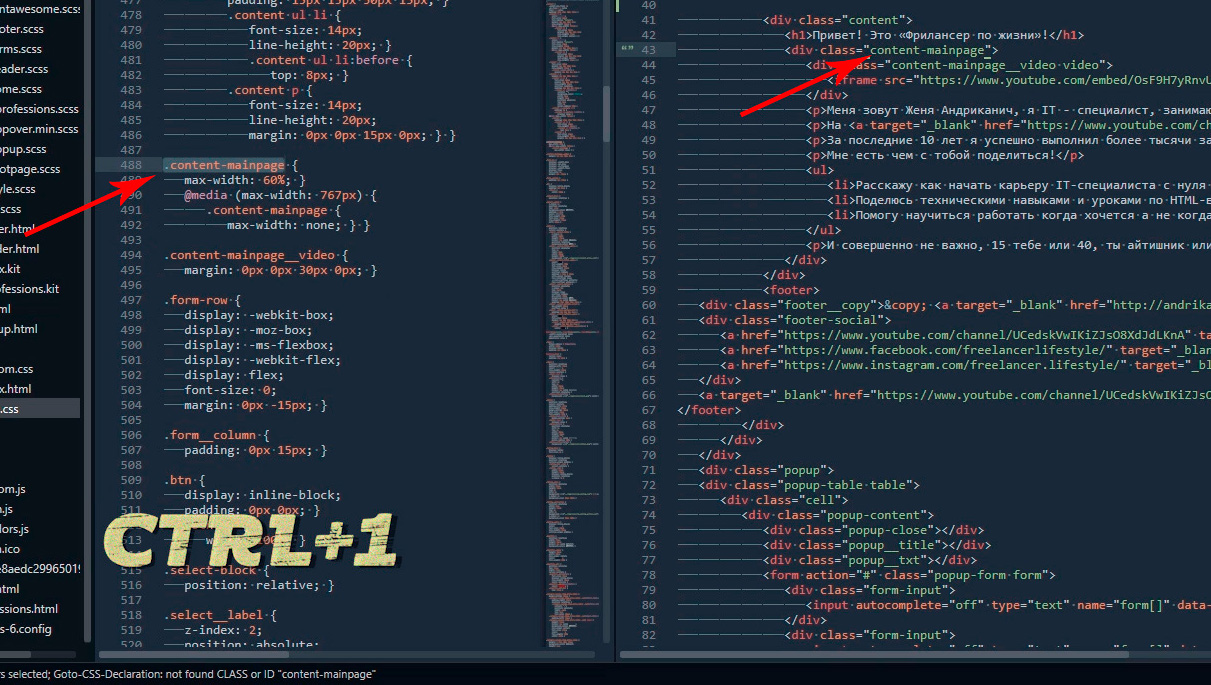
Cntr + S.Dan ini cara kerjanya. Kita harus membuka file CSS dan HTML. CSS biasanya sangat besar dan menemukan sesuatu dengan cepat itu sulit, tetapi itu di masa lalu. Sebagai contoh, kita perlu mengubah CSS untuk
kelas mainpage konten, klik dengan mouse dan tekan
ctrl + 1 . Voila, kita berada di tempat yang tepat di file CSS.

Tag
Nah, bagi mereka yang telah membaca hingga saat ini, saya akan menunjukkan kepada Anda plugin lain yang tidak begitu mudah untuk diinstal, tetapi sudah pasti sepadan.
Namanya Tag dan kita harus menginstalnya secara manual.
Tautan ini memungkinkan Anda untuk mengunduh arsip dengan plugin. Selanjutnya, bongkar ke folder program khusus. Untuk Windows 10, ini adalah C: \ Users \ [Ganti nama pengguna Anda] \ AppData \ Roaming \ Sublime Text 3 \ Packages. Selanjutnya, tutup Sublime dan buka lagi dan tambahkan tombol pintas dengan membuka
Preferensi - Binding Kunci dan tambahkan yang berikut ini:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Di mana
ctrl + ` adalah pintasan keyboard kami.
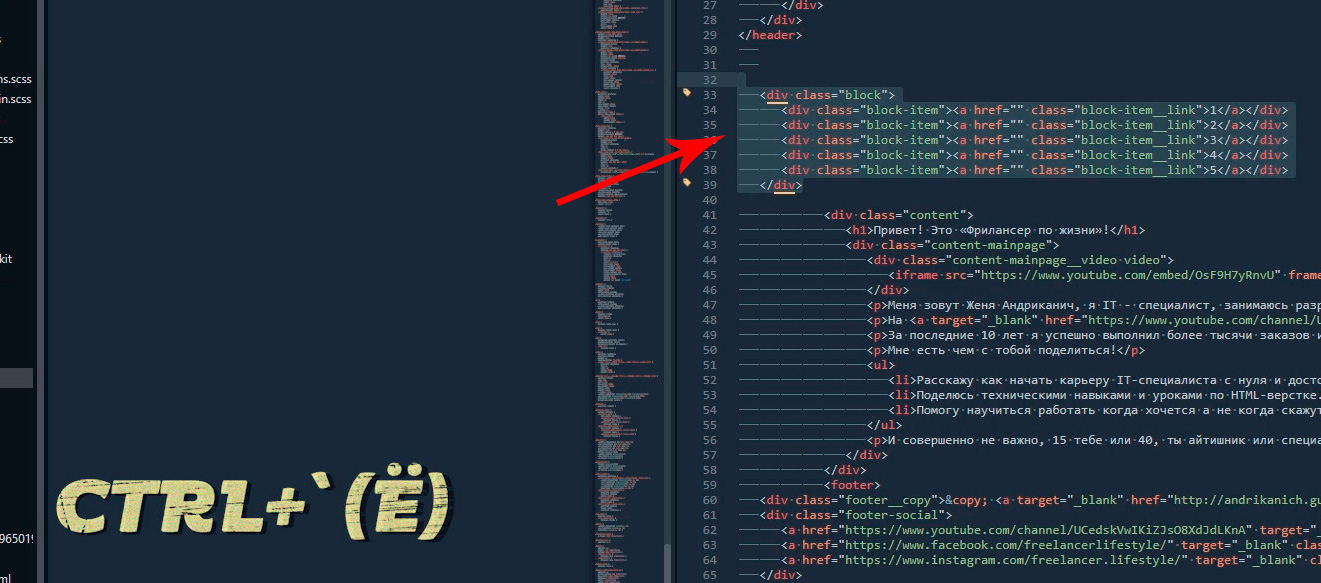
Jadi, mengapa kita melakukan semua ini dengan cara yang sulit? Sebagai aturan, dalam proses penulisan kode, kami bekerja dengan HTML terlebih dahulu, kemudian mentransfer nama kelas ke CSS dan sudah bekerja di sana. Jadi, transfer ini harus dilakukan secara manual untuk waktu yang lama. Dan di sini plugin
Tag datang untuk menyelamatkan. Untuk saat ini, cukup bagi kami untuk memilih kode HTML yang diinginkan, tekan
ctrl + `kami
dan kemudian tempelkan hasil salinan ke CSS
ctrl + v kami .

Berdasarkan rilis "
Sublime Text 3. Setup, instalasi, plug-in ", dari seri "
Program dan alat untuk tata letak situs ", pada saluran YouTube "
Freelancer for life ".