Apa rangkaian pelajaran ini?
Dalam seri artikel ini saya akan mencoba untuk memaksimalkan teori menciptakan tekstur untuk industri game, mulai dari konsep "pixel" dan berakhir dengan konstruksi bahan kompleks (shaders) di mesin game menggunakan contoh Unreal Engine 4.
Bagian 1. Pixel - Anda membacanya.
Bagian 2. Topeng dan tekstur di sini .
Bagian 3. PBR dan materi di sini .
Bagian 4. Model, normals, dan sapuan di sini .
Bagian 5. Sistem material di sini .
Saya akan mencoba untuk membahas program-program seperti Windows Paint, Photoshop, Substance Painter, Substance Designer dan, mungkin, Quixel (saya tidak benar-benar memahami maksud dalam program ini, karena setelah membaca semua artikel, pembaca harus memiliki pemahaman lengkap tentang cara bekerja dengan tekstur, dan Quixel akan menjadi intuitif).
Saya akan mencoba menganalisis konsep-konsep seperti PBR, topeng dan berbagai jenis tekstur sedetail mungkin.
Dan semua ini akan dipertimbangkan dari level terendah dan paling dasar untuk anak-anak kelas satu dan mereka yang tidak pernah memiliki masalah dengannya, sehingga setelah membaca artikel-artikel ini, pembaca tidak akan memiliki pertanyaan, memiliki pemahaman maksimal tentang bagaimana semua ini bekerja, dan dia dapat mulai dengan percaya diri bekerja dengan tekstur dan shader dalam perangkat lunak apa pun, karena setiap orang memiliki satu dasar (
dasar, esensi ).
Saya tidak sempurna. Saya tidak berpikir bahwa saya tahu topik ini dari dan ke. Saya mulai menulis artikel ini untuk membantu teman-teman saya terlibat dalam dunia texturing yang indah ini tanpa bantuan saya - sehingga mereka dapat membuka artikel kapan saja, membacanya dan memahami bagaimana mereka bekerja dengannya dan apa yang harus mereka lakukan. Dan saya akan berterima kasih kepada Anda semua jika Anda membantu saya mengisi tutorial ini sehingga kita semua dapat memberikan orang yang tepat untuk artikel ini dan mereka dapat dengan cepat terlibat dalam bidang ini. Saya benar-benar meminta semua orang yang peduli dengan topik ini dan topik pelatihan di bidang ini, untuk membantu saya dalam komentar - untuk membuat koreksi atau keinginan saya sendiri, jika saya tiba-tiba kehilangan sesuatu atau membuat kesalahan dalam sesuatu.
Saya mohon kepada semua orang yang dapat memberikan contoh-contoh lain untuk pemahaman yang lebih baik tentang blok untuk berhenti berlangganan di komentar sehingga saya dapat menambahkan contoh-contoh ini ke artikel. Tiba-tiba, contoh saya tidak akan cukup untuk sepenuhnya memahami dasar-dasarnya?
Jadi teman-teman, ayo pergi =)
Bagian 1. Pixel
Apa itu pixel?
Konsep "pixel" digunakan dalam definisi elemen fisik dari matriks tampilan, serta titik warna terkecil dalam gambar, dari tumpukan yang membentuk gambar itu sendiri.
Konsep "pixel" sama-sama digunakan baik di sini maupun di sana untuk alasan sederhana bahwa, secara umum, prinsip pengoperasian elemen ini adalah sama di monitor dan pada gambar dengan sedikit perbedaan. Karena itu, sebagai permulaan, mari kita menganalisis prinsip piksel pada monitor.
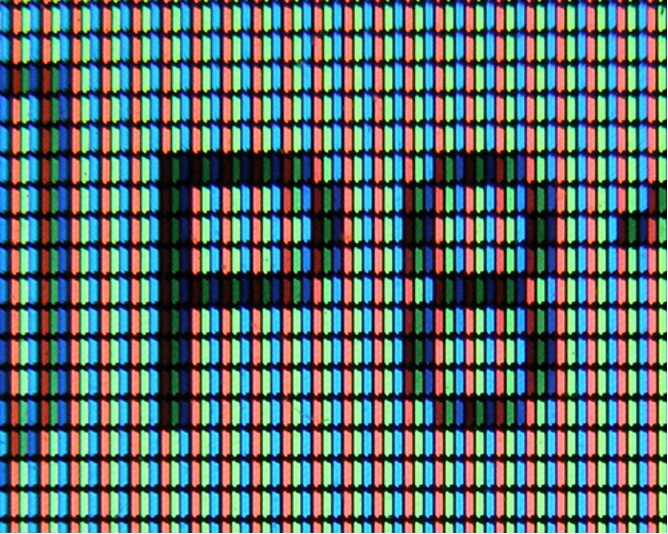
Pixel dan Monitor
(Deskripsi pengoperasian piksel di bawah ini abstrak dan tidak menjelaskan fenomena fisik nyata pengoperasian monitor LCD).Dalam monitor, piksel adalah elemen fisik yang terdiri dari 3 elemen bercahaya 3 warna - Merah, Hijau dan Biru. Intensitas setiap elemen (luminositas) menentukan warna piksel. Yaitu, jika elemen hijau dan biru berhenti sepenuhnya bercahaya, dan elemen merah tetap menyala, maka di layar itu sudah akan menjadi titik merah (piksel merah), dan jika Anda secara fisik sedekat mungkin ke monitor, Anda dapat melihat bagaimana titik merah di sebelah kanan ini memiliki ruang hitam - dua elemen kosong.

Rentang Intensitas dan Warna Piksel
Kami ulangi sekali lagi. Warna piksel ditentukan oleh 3 elemen cahaya - merah, hijau dan biru. Tergantung pada pengaturan cahaya mereka, warna itu sendiri diperoleh. Ini penting.
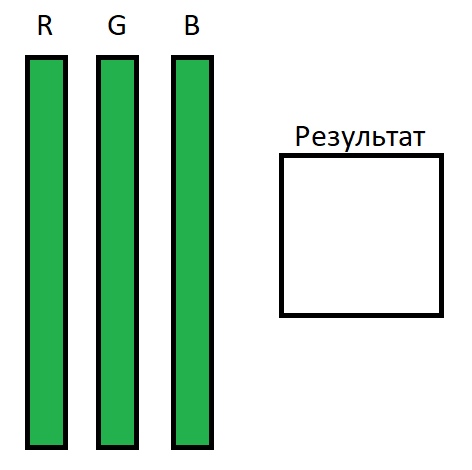
Sekarang bayangkan ini dalam bentuk skala intensitas setiap elemen, di mana hijau mewakili intensitas arus, dan di alun-alun di sebelah kanan adalah warna yang kira-kira diperoleh dari kombinasi intensitas elemen:

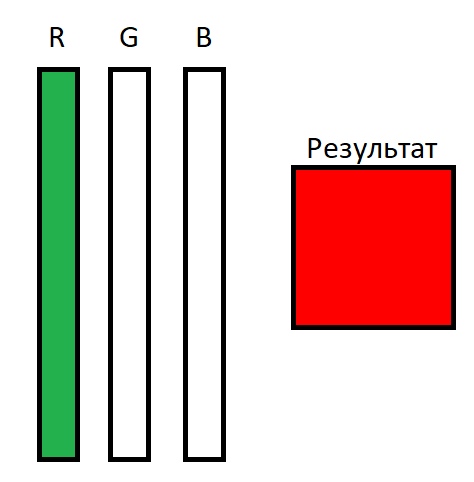
Bayangkan bahwa gambar menunjukkan intensitas maksimum cahaya dari semua elemen piksel, yang akhirnya memberi kita piksel putih pada monitor. Dengan demikian, jika kita mengurangi intensitas elemen Hijau dan Biru menjadi 0, kita mendapatkan warna merah yang sangat cerah:

Dan juga kita sampai pada poin yang sangat penting - kisaran intensitas.
Rentang intensitas (sebut saja itu) adalah rentang keadaan elemen dari kondisi minimum (tidak ada cahaya sama sekali) ke kondisi maksimum (kecerahan maksimum).
Ini dapat diekspresikan dalam banyak format, misalnya:
- - Dari 0% hingga 100%. Artinya, elemen tersebut dapat bersinar dalam setengah gaya, dengan kata lain, sebesar 50%.
- - Dari 0 hingga 6000 lilin. Artinya, kecerahan maksimum elemen (100%) adalah 6000 lilin, dan daya sebesar 75% masing-masing akan sama dengan 4.500 lilin.
- - Dari 0 hingga 255. Artinya, 30% dalam kisaran ini akan sama dengan 76,5.
- - Dari 0 hingga 1. Sama dengan 100%, tetapi gunakan 1 alih-alih 100. Ini nyaman untuk perhitungan, yang pasti akan kita pertimbangkan nanti.
Dalam pelajaran kami, kami akan menggunakan versi terakhir dari kisaran representasi, karena itu nyaman untuk perhitungan, seperti yang akan kita lihat nanti.
OfftopPada kenyataannya (di luar konvensi kami), kecerahan cahaya di monitor diukur dalam satuan
candela , yang dalam bahasa Italia berarti "lilin". Di dunia, sudah biasa untuk menunjukkan kecerahan dan menulis
cd (versi Rusia dari
cd ). Dalam tutorial kami, untuk menunjukkan dengan tepat
konvensi makna ini, saya akan terus menggunakan kata "
lilin ".
Terima kasih khusus untuk mengatur
Vitter .
Dalam pelajaran kami, kami akan menggunakan versi terakhir dari kisaran representasi, karena itu nyaman untuk perhitungan, seperti yang akan kita lihat nanti.
Sekarang tambahkan rentang intensitas ke skala kami dan dapatkan gambar berikut:

Sekarang kita melihat bahwa intensitasnya adalah R = 1, intensitasnya adalah G = 0,55-0,60, dan B = 0. Sebagai hasilnya, kita mendapatkan warna oranye yang diberikan piksel pada monitor. Secara fisik Anda bisa sedekat mungkin ke monitor dan mencoba melihat piksel di kuadrat hasil - Anda tidak akan melihat elemen biru di piksel ini, karena sepenuhnya dimatikan (intensitasnya adalah 0).
Penting untuk dipahami bahwa setiap monitor, tergantung pada produsen matriks, rakitan, dan beberapa parameter tambahan, tingkat kecerahannya sendiri dapat sangat berbeda.
Misalnya, kisaran kecerahan piksel dalam matriks monitor:
- - Samsung mungkin memiliki 6.000 lilin.
- - LG = 5800 lilin.
- - HP = 12.000 lilin.
Ini adalah angka abstrak yang tidak ada hubungannya dengan kenyataan, sehingga ada pemahaman bahwa setiap monitor memiliki kekuatan intensitas maksimum, tetapi rentang intensitas selalu sama - dari 0 hingga 1. Artinya, ketika Anda memutar ke 1 intensitas elemen merah, maka ia mulai bersinar seterang mungkin, karena 1 = maksimum.
Sekarang kita memiliki ide maksimum tentang bagaimana warna dibangun pada monitor - satu juta piksel menyesuaikan intensitas elemen mereka sehingga secara total mereka mendapatkan warna yang diinginkan. Jika Anda membaca teks ini dalam huruf hitam dengan latar belakang putih, Anda harus sudah memahami bahwa huruf-huruf itu sendiri ditampilkan dalam piksel yang benar-benar mematikan kilauannya, dan latar belakang putih terdiri dari piksel yang mengaktifkan intensitas semua elemen mereka secara maksimal.
Jika Anda pergi sangat jauh ke lautan ini, Anda dapat menemukan bahwa piksel memiliki 2 rentang intensitas cahaya - ini adalah rentang intensitas setiap elemen, dan rentang intensitas keseluruhan, yang menentukan kecerahan keseluruhan dari seluruh monitor (misalnya, kecerahan monitor berkurang dalam gelap dan ditambahkan, ketika sangat ringan).
Resolusi Layar dan Ukuran Piksel
Jadi, setelah memahami bagaimana warna dibangun dalam piksel, kami memahami bagaimana gambar terbentuk pada monitor. Dan berapa ukuran piksel? Dan mengapa ukuran itu penting?
Semakin kecil ukuran pikselnya, semakin Anda dapat menempatkannya di monitor. Namun, jumlah piksel itu sendiri selalu dibatasi oleh resolusi layar.
Misalnya, layar dengan resolusi 1920x1080 berisi 2.073.600 piksel. Artinya, lebar layar terdiri dari 1920 piksel, dan tingginya = 1080 piksel. Mengalikan dua nilai ini, kami mendapatkan area (jumlah) piksel.
Jadi, tergantung pada diagonal monitor dan resolusi layar, piksel pada layar memiliki dimensi sendiri. Jadi, dengan monitor diagonal 19 inci dan resolusi 1920x1080, ukuran piksel akan lebih kecil daripada monitor 24 inci dengan resolusi yang sama. Dengan demikian, jika kita mengambil monitor 24 inci dengan resolusi 2560x1440, maka ukuran pikselnya akan lebih kecil daripada contoh sebelumnya.
Total
Kami memiliki gagasan tentang bagaimana warna piksel terbentuk pada monitor.
Kami memiliki gagasan tentang ukuran piksel, dan mereka dapat bervariasi tergantung pada monitor itu sendiri.
Kami memiliki gagasan bahwa dengan resolusi 1920x1080 pada monitor ponsel, gambar akan terlihat lebih detail dan lebih tajam, karena pikselnya lebih kecil.
Dan secara umum, kami memiliki pemahaman tentang bagaimana gambar terbentuk pada monitor.
Piksel dalam Gambar
Sekali lagi. Konsep "pixel" digunakan dalam definisi elemen fisik dari matriks tampilan, serta titik warna terkecil dalam gambar, dari tumpukan yang membentuk gambar itu sendiri.
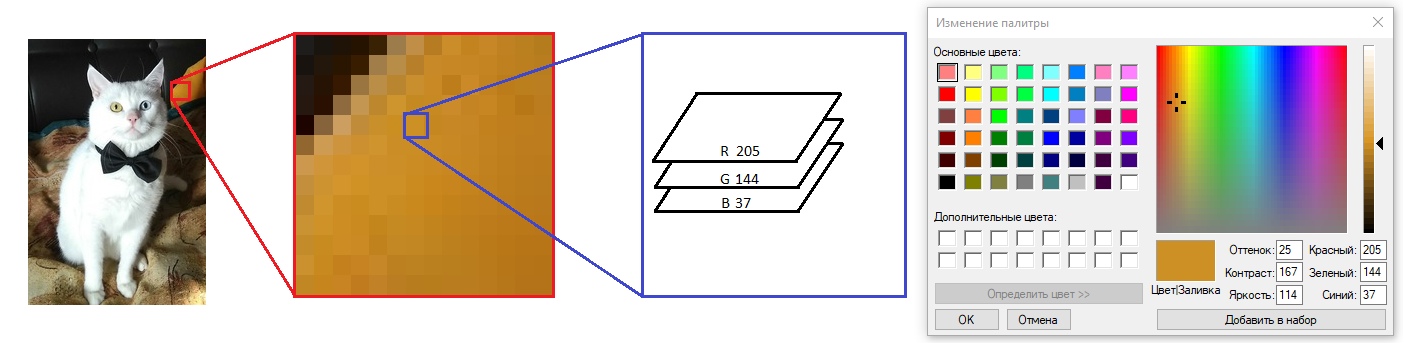
Pembentukan warnaMari kita lihat gambar, beberapa gambar. Misalnya, kucing saya:

Gambar ini memiliki resolusi 178x266 piksel. Artinya, gambar terdiri dari 47,348 piksel dan menempati layar hanya 2,2 persen dari ruang. Benarkah begitu? Apakah gambar ini benar-benar menempati 47.348 piksel fisik pada monitor Anda? Dan jika skala gambar turun? Saat mengurangi dan memperbesar gambar, jumlah piksel yang dikandungnya tidak berubah, yang berarti bahwa piksel dalam gambar jelas berarti sesuatu yang berbeda dari piksel di monitor. Ya dan tidak
Piksel dalam gambar adalah titik warna terkecil tempat sekelompok gambar dikomposisikan. Jumlah piksel dalam gambar tidak terikat ke monitor dengan cara apa pun dan tergantung pada siapa yang membuat gambar ini (atau apa yang dibuat). Dalam contoh ini, jumlah piksel tergantung pada tangan saya yang bengkok - saya memotong foto secara acak dan mendapatkan gambar dengan banyak piksel.

Untuk membuatnya lebih mudah untuk memahami apa "pixel" dalam suatu gambar, Anda harus beralih ke implementasi perangkat lunak dari objek ini.
Piksel dalam gambar komputer adalah serangkaian angka. Secara relatif, blok ini (batu bata, kotak) - satu kotak putih di telinga kucing membutuhkan 32 bit. Ketika komputer ingin menampilkan kucing saya di monitor Anda, ia membaca setiap piksel gambar (semuanya 47,348 piksel pada gilirannya), dan menampilkannya di monitor. Ketika skala gambar adalah 1 banding 1 (1 piksel gambar sama dengan 1 piksel monitor atau, dengan kata lain, skalanya adalah 100%), ukuran gambar persis sama dengan jumlah piksel monitor yang dimilikinya.
Setiap piksel tersebut terdiri dari 4 nilai (saluran) 8 bit = 32 bit.
3 nilai dialokasikan untuk distribusi intensitas warna Merah, Hijau dan Biru (mengingat bagaimana sebuah pixel bekerja di monitor, segera menjadi jelas bagaimana nilai-nilai ini mempengaruhi warna).
1 nilai diberikan kepada transparansi (lebih lanjut tentang itu nanti).
(Dalam pelajaran ini kami hanya akan mempertimbangkan gambar 32-bit dan saluran 8-bit. Yang lainnya sudah standar khusus dan lainnya yang bekerja dengan analogi).
Setiap nilai (saluran) dapat berada dalam kisaran dari 0 hingga 255 bilangan bulat, atau nilai 256, yang sama dengan 8 bit.
Dengan kata lain:
Jika saluran yang bertanggung jawab untuk hijau dan biru akan sama dengan 0, dan merah akan sama dengan 255 - maka piksel gambar akan semerah mungkin.
Jika nilai hijau dinaikkan ke 128 (yang sama dengan tengah atau 0,5), maka pikselnya akan berwarna oranye, seperti pada contoh dengan piksel dari monitor di atas.
Atau inilah contoh lain:

Pada gambar ini, opsi Tint, Contrast, dan Brightness tidak terlalu memengaruhi pembentukan warna. Ini adalah turunan yang dihitung secara otomatis dari nilai saluran saat ini, dan tidak disimpan di dalamnya, jadi Anda tidak perlu takut dengan begitu banyak digit.
Yaitu, piksel gambar memiliki tiga saluran (tiga nilai), yang memiliki rentang intensitasnya dari 0 hingga 255. Dengan menyesuaikan intensitas saluran, dimungkinkan untuk memperoleh berbagai corak warna.
Mulai saat ini, kita akan mulai menggunakan program Adobe Photoshop, karena program ini memiliki cara yang bagus untuk memvisualisasikan kompilasi warna dari 3 saluran (dan bahkan lebih, tetapi lebih banyak tentang itu nanti).
Kebetulan bahwa untuk tampilan visual dari kisaran intensitas mulai menggunakan nuansa putih.
Warna paling gelap = 0.
Warna paling putih = 1 (atau 255, jika kita mempertimbangkan skala dari 0 hingga 255).
Dan terlihat seperti ini:

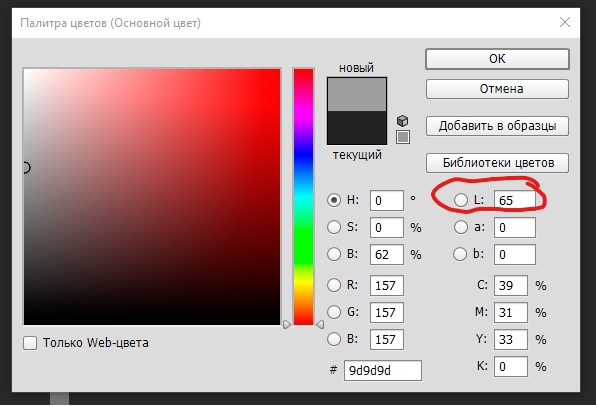
Omong-omong, pengaturan intensitas di Photoshop sesuai dengan parameter Level (rentang penunjukan yang digunakan adalah 0-100). Di mana 65 dapat dianggap sebagai 65% dari intensitas atau 0,65:

Ingat bagaimana di tangkapan layar pengaturan warna di Paint saya meminta untuk tidak memperhatikan parameter lainnya? Bahkan, di Photoshop Anda dapat mengabaikan opsi lain. Semuanya dikontrol oleh 3 saluran - RGB. Nilai yang tersisa di sini dihitung berdasarkan nilai RGB. Tetapi Anda dapat menggunakannya, misalnya, menunjukkan intensitas pada parameter Level dari 0 hingga 100, dan kemudian Photoshop akan menghitung nilai yang diperlukan untuk RGB bagi kami.
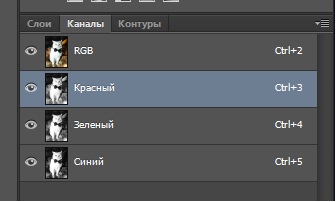
Di Photoshop, Anda dapat beralih ke setiap saluran secara terpisah dan melihat bagaimana intensitas masing-masing saluran ditunjukkan dalam rentang dari 0 hingga 1 berwarna putih:

Saluran merah:

Saluran hijau:

Saluran biru:

Sekali lagi, bagaimana semuanya terlihat bersama:

Sekarang, dengan memahami bagaimana warna suatu piksel dijumlahkan dari jumlah saluran, bagaimana intensitas masing-masing saluran divisualisasikan, Anda dapat memahami warna apa yang dimiliki beberapa objek ketika melihat setiap saluran secara terpisah. Misalnya, penutup oranye di kanan atas pada saluran merah berwarna putih cerah (intensitas dari 0,8 dan lebih tinggi), pada saluran hijau adalah intensitas rata-rata (sekitar 0,5), dan pada saluran biru hampir hitam (intensitas sekitar 0). Bersama-sama, hasilnya adalah warna oranye.
Total
Pixel pada gambar membentuk warna dengan cara yang sama dengan pixel pada monitor. Faktanya, ketika gambar 1 ke 1 diskalakan, piksel gambar memberi tahu pixel monitor bagaimana cara bersinar. Tetapi melakukan zooming sudah membuat perangkat lunak di mana ini terjadi untuk memproses gambar secara berbeda.
(Ini adalah paragraf dengan pandangan subjektif dari proses kerja) Seperti yang saya pahami, ketika Anda memperbesar gambar, perangkat lunak hanya melukis sekelompok piksel (misalnya, 4 oleh 4) dengan warna yang sama (seolah-olah itu adalah satu piksel), membentuk perasaan gambar semakin dekat dan pikselasinya. . Tetapi ketika memperkecil gambar, ketika 2 atau lebih piksel gambar mulai jatuh pada 1 piksel nyata monitor, perangkat lunak mulai rata-rata warna beberapa piksel gambar yang memperebutkan 1 piksel monitor. Dan ketika Anda menambah dan mengurangi skala gambar, perangkat lunak tersebut entah bagaimana menggunakan algoritma pemrosesan gambarnya.
Opsional:Di atas adalah sistem untuk membangun gambar tanpa kompresi apa pun. Secara umum, ada variasi metode kompresi gambar yang nilainya dipangkas atau diambil rata-rata dari yang di sebelahnya, dan seterusnya - ini tidak menarik bagi kita sekarang, dan metode kompresi sudah merupakan cara untuk mengurangi jumlah memori pada komputer yang ditolak dari pandangan ini. kerja pixel.
Gambar dan Masker
Dan sekarang secara bertahap kita semakin dekat dengan hal yang paling menarik -
topeng .
Topeng pertama yang telah kita temui, tetapi belum disuarakan, adalah topeng transparansi.
Ingatlah bahwa piksel memiliki 4 saluran 8 bit. Dari jumlah tersebut, 3 saluran bertanggung jawab untuk pembentukan warna, dan yang keempat bertanggung jawab untuk transparansi.
Mask transparansi adalah saluran ke-4 dalam piksel gambar, yang menunjukkan bahwa piksel ini harus ditampilkan sepenuhnya, transparan atau tidak ditampilkan sepenuhnya.
Artinya, saluran ini juga memiliki ukuran 8 bit dan dapat memiliki nilai dari 0 hingga 255. Di mana 0 adalah yang paling transparan, dan 255 adalah yang paling
TIDAK transparan.
Jika Anda tidak memiliki saluran transparansi dalam gambar, maka mudah untuk menambahkannya dengan mengeklik saluran tambahkan:

Dan Anda akan segera memiliki saluran Alpha.
Sekarang, semua nilai dalam saluran ini adalah 0, dan secara visual benar-benar hitam.
Selanjutnya, saya menetapkan zona visibilitas 100% - menyoroti kucing saya, menggambar siluet kucing di saluran alpha:

Sekarang, jika Anda mengaktifkan tampilan semua 3 saluran + saluran Alpha, Anda dapat melihat yang berikut:

Photoshop menandai area merah yang sepenuhnya transparan, sehingga saya mengerti bahwa ketika mengunggah gambar transparan, piksel yang masuk ke zona merah akan direkam, mereka akan memiliki nilai di semua 4 saluran, tetapi karena mereka memiliki nilai 0 di saluran ke-4, maka mereka tidak akan ditampilkan dan karena itu akan ditimbang oleh file gambar.
Ini adalah bagaimana gambar yang diekspor dalam format PNG terlihat seperti dengan lapisan transparansi (sebenarnya, itu adalah Tiff, tetapi tidak memainkan peran apa pun):

Sekarang harus dicatat bahwa ketika saya menggambar topeng transparansi, ada transisi yang mulus di atasnya (yaitu, tidak kira-kira 1 dan 0, tetapi 1 di tengah, dan tepi lembut dari 1 ke 0 di tepi). Ini memungkinkan kami untuk membuat piksel tembus cahaya, yang dalam gambar ini menunjukkan betapa halusnya gambar kucing dalam transparansi.
Begitu lancar kami sampai pada topik luas berikutnya, yang akan saya coba bahas dalam waktu dekat - untuk topeng dan pelajaran pertama tentang tekstur.
Terima kasih atas perhatian Anda, menunggu keinginan dan koreksi Anda =)