Halo semuanya! Hari ini kami ingin memperkenalkan produk kami, IDE untuk bekerja dengan TestMace API, ke komunitas TI . Mungkin beberapa dari Anda sudah tahu tentang kami dari artikel sebelumnya . Namun, tidak ada ulasan komprehensif tentang alat ini, jadi kami menghilangkan kelemahan yang mengganggu ini.

Motivasi
Saya ingin memulai dengan bagaimana, pada kenyataannya, kami sampai pada kehidupan seperti itu dan memutuskan untuk mengajukan alat kami untuk pekerjaan tingkat lanjut dengan API. Mari kita mulai dengan daftar fitur yang harus dimiliki suatu produk, yang, menurut pendapat kami, dapat kita katakan bahwa ini adalah "IDE untuk bekerja dengan API":
- Membuat dan menjalankan kueri dan skrip (urutan kueri)
- Menulis berbagai macam tes
- Generasi uji
- Bekerja dengan deskripsi API, termasuk impor dari format seperti Swagger, OpenAPI, WADL, dll.
- Minta Mengejek
- Dukungan yang baik untuk satu atau lebih bahasa skrip, termasuk integrasi dengan perpustakaan populer
- dll.
Daftar ini dapat ditambahkan secukupnya. Selain itu, penting untuk membuat tidak hanya IDE itu sendiri, tetapi juga infrastruktur tertentu, seperti sinkronisasi cloud, alat baris perintah, layanan pemantauan online, dll. Pada akhirnya, tren beberapa tahun terakhir tidak hanya menentukan fungsionalitas aplikasi yang kuat, tetapi juga antarmuka yang bagus.
Siapa yang butuh alat serupa? Jelas, semua yang setidaknya terhubung dengan pengembangan dan pengujian API adalah pengembang dan penguji =). Selain itu, jika untuk yang pertama sering cukup untuk menyelesaikan satu pertanyaan dan skrip sederhana, maka untuk penguji ini adalah salah satu alat utama, yang, antara lain, harus mencakup mekanisme yang kuat untuk menulis tes dengan kemungkinan menjalankannya dalam CI.
Jadi, mengikuti pedoman ini, kami mulai membuat produk kami sendiri. Mari kita lihat apa yang kita dapatkan pada tahap ini.
Mulai cepat
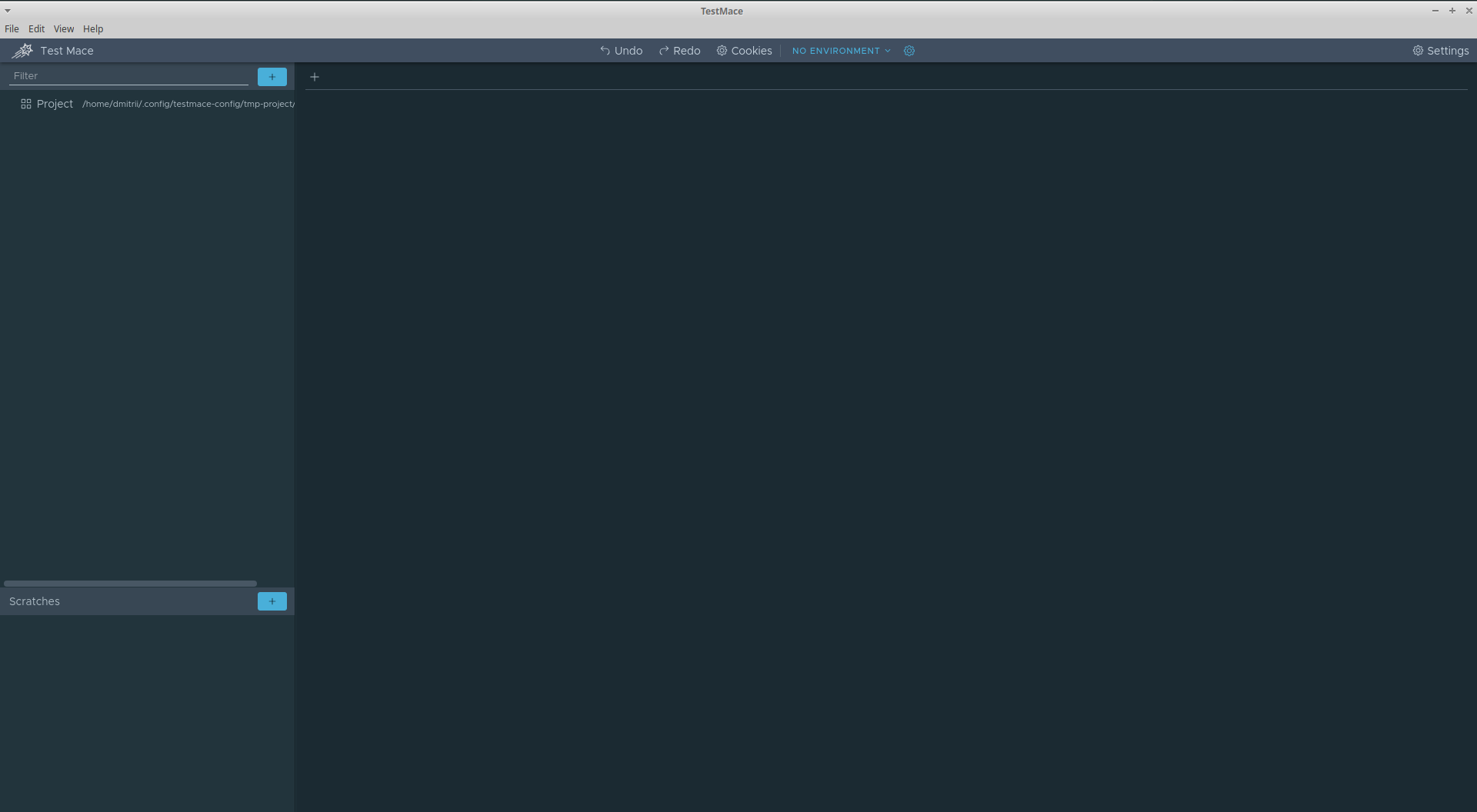
Mari kita mulai dengan kenalan pertama dengan aplikasi tersebut. Anda dapat mengunduhnya di situs web kami . Saat ini, semua 3 platform utama didukung - Windows, Linux, MacOS. Unduh, instal, jalankan. Pada awal pertama, Anda dapat melihat jendela berikut:

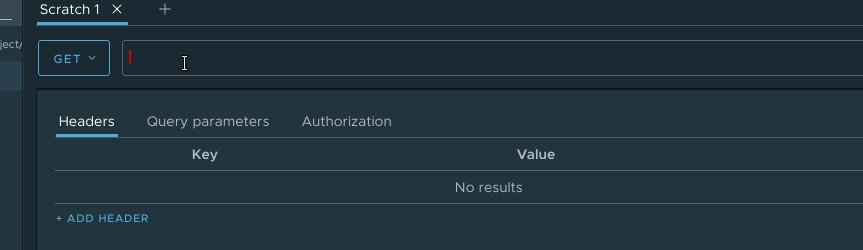
Klik tanda plus di bagian atas area konten untuk membuat permintaan pertama. Tab permintaan adalah sebagai berikut:

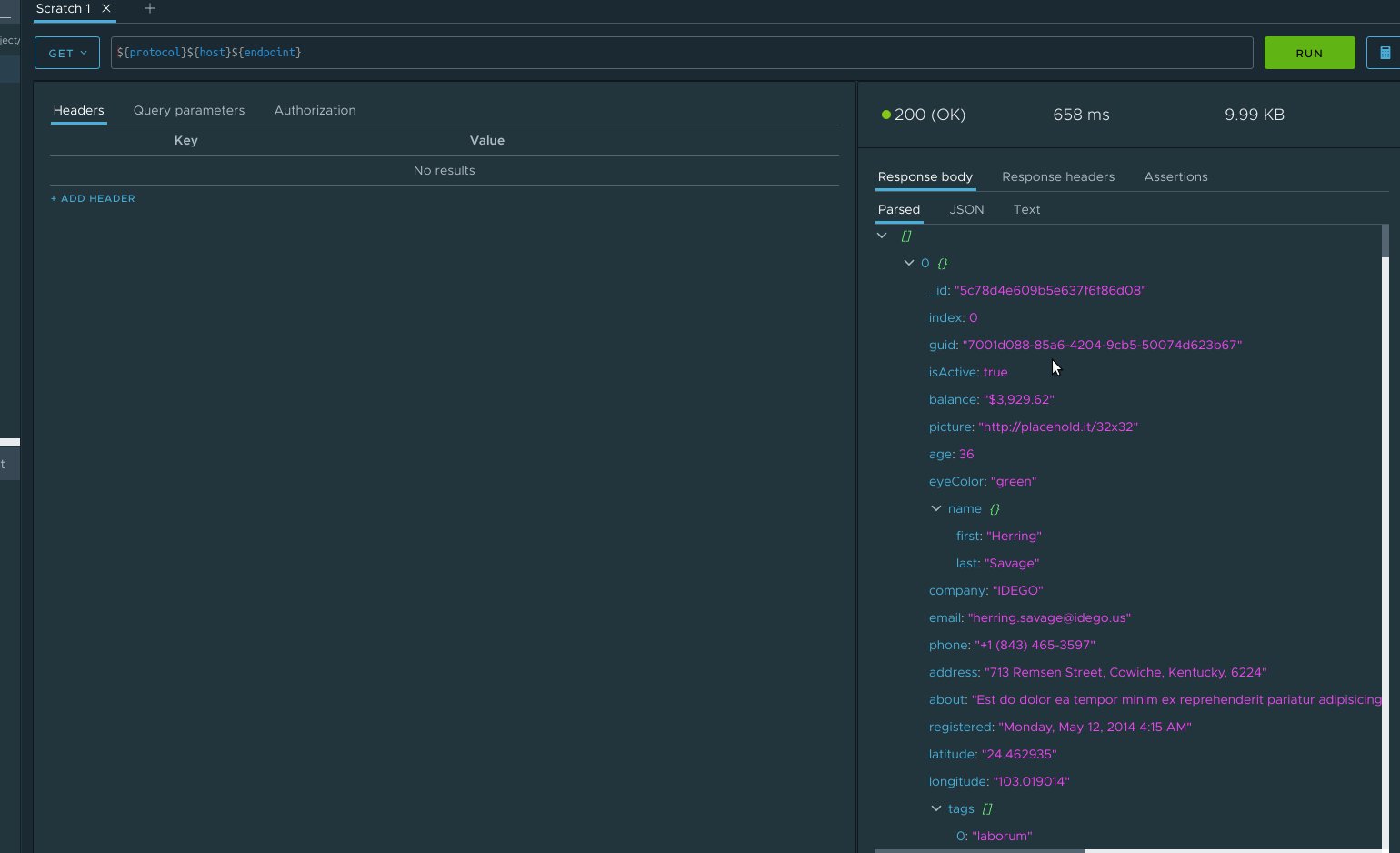
Mari kita bahas lebih detail. Antarmuka permintaan sangat mirip dengan antarmuka klien populer lainnya, yang memfasilitasi migrasi dari alat tersebut. Mari kita membuat permintaan url pertama https://next.json-generator.com/api/json/get/NJv-NT-U8

Secara umum, pada pandangan pertama, panel respons juga tidak memunculkan kejutan. Namun, saya akan menarik perhatian Anda ke beberapa poin:
- Badan tanggapan memiliki representasi pohon, yang, pertama, menambahkan sifat informativeness dan, kedua, memungkinkan Anda untuk menambahkan beberapa fitur menarik tentang yang di bawah ini
- Ada tab pernyataan yang menampilkan daftar tes untuk permintaan ini.
Seperti yang Anda lihat, alat kami dapat digunakan sebagai rest-client yang nyaman. Namun, kami tidak akan berkumpul di sini jika kemampuannya terbatas hanya untuk mengirim permintaan. Selanjutnya, saya akan menguraikan konsep dasar dan fungsi TestMace.
Konsep dan fitur utama
Simpul
Fungsionalitas TestMace dibagi menjadi beberapa tipe node. Dalam contoh di atas, kami mendemonstrasikan operasi node RequestStep. Namun, sekarang tipe simpul berikut ini juga tersedia dalam aplikasi:
- RequestStep. Ini adalah simpul yang dengannya Anda dapat membuat kueri. Sebagai seorang anak, itu hanya dapat memiliki satu node Penegasan.
- Penegasan. Node digunakan untuk menulis tes. Ini bisa menjadi simpul anak hanya untuk simpul RequestStep.
- Folder Memungkinkan Anda mengelompokkan simpul Folder dan RequestStep dalam diri Anda.
- Proyek Ini adalah simpul root yang dibuat secara otomatis ketika proyek dibuat. Sisanya mengulangi fungsionalitas node Folder.
- Tautan Tautan ke simpul Folder atau RequestStep. Mengizinkan penggunaan kembali kueri dan skrip.
- dll.
Node berada dalam goresan (panel di kiri bawah, berfungsi untuk dengan cepat membuat permintaan "satu kali") dan dalam proyek (panel di kiri atas), yang akan kita bahas lebih terinci.
Proyek
Ketika Anda memulai aplikasi, Anda mungkin melihat satu-satunya baris Project di sudut kiri atas. Ini adalah akar dari pohon proyek. Saat Anda memulai proyek, proyek sementara dibuat, jalur yang bergantung pada sistem operasi Anda. Kapan saja, Anda dapat mentransfer proyek ke tempat yang nyaman bagi Anda.
Tujuan utama dari proyek ini adalah kemampuan untuk menghemat waktu pengoperasian dalam sistem file dan sinkronisasi lebih lanjut melalui sistem kontrol versi, skrip dijalankan dalam CI, peninjauan perubahan, dll.
Variabel
Variabel adalah salah satu mekanisme utama aplikasi. Anda yang bekerja dengan alat-alat seperti TestMace mungkin sudah mengerti tentang apa ini. Jadi variabel adalah cara untuk menjaga data bersama dan komunikasi antar node. Sebagai contoh, variabel lingkungan dalam Postman atau Insomnia adalah analog. Namun, kami melangkah lebih jauh dan mengembangkan topik. Di TestMace, variabel dapat diatur pada level node. Apa saja. Ada juga mekanisme untuk mewarisi variabel dari leluhur dan variabel yang tumpang tindih dalam keturunan. Selain itu, ada sejumlah variabel bawaan, nama variabel bawaan dimulai dengan $ . Inilah beberapa di antaranya:
$prevStep - referensi ke variabel dari node sebelumnya$nextStep - referensi ke variabel dari node berikutnya$parent adalah sama, tetapi hanya untuk leluhur$response - response dari server$env - variabel lingkungan saat ini$dynamicVar - variabel dinamis yang dibuat selama eksekusi skrip atau permintaan
$env pada dasarnya adalah variabel biasa dari level Project dari node, namun, set variabel lingkungan bervariasi tergantung pada lingkungan yang Anda pilih.
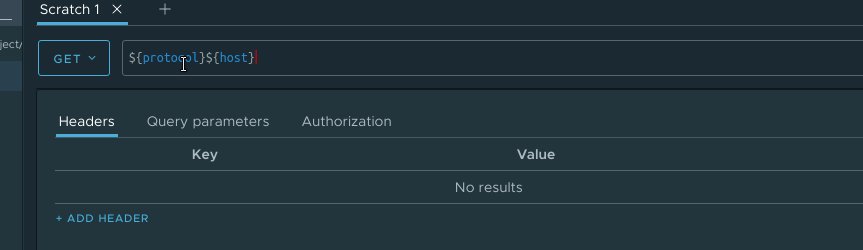
Variabel diakses melalui ${variable_name}
Nilai suatu variabel dapat berupa variabel lain, atau bahkan ekspresi integer. Misalnya, variabel url dapat berupa ekspresi formulir
http://${host}:${port}/${endpoint} .
Secara terpisah, perlu dicatat kemungkinan menugaskan variabel selama eksekusi skrip. Misalnya, sering kali ada kebutuhan untuk menyimpan data otorisasi (token atau seluruh header) yang datang dari server setelah login berhasil. TestMace memungkinkan Anda untuk menyimpan data tersebut ke dalam variabel dinamis salah satu leluhur. Untuk menghindari tabrakan dengan variabel "statis" yang ada, variabel dinamis dipindahkan ke objek $dynamicVar terpisah.
Skenario
Dengan menggunakan semua fitur di atas, Anda dapat menjalankan seluruh skrip kueri. Misalnya, membuat entitas -> meminta entitas -> menghapus entitas. Dalam kasus ini, misalnya, Anda dapat menggunakan simpul Folder untuk mengelompokkan beberapa node RequestStep.
Lengkapi otomatis dan sorot nilai ekspresi
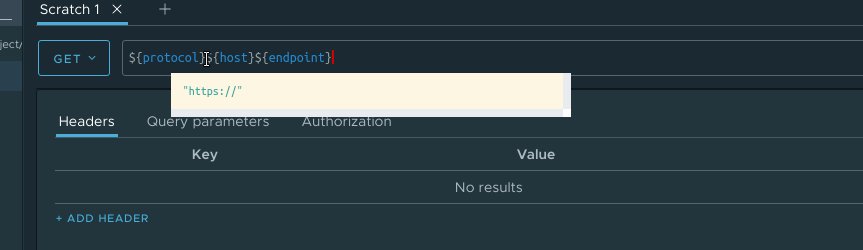
Untuk pekerjaan mudah dengan variabel (dan tidak hanya), pelengkapan otomatis diperlukan. Dan tentu saja, menyoroti nilai dari ekspresi, sehingga lebih mudah dan lebih nyaman untuk memperjelas apa variabel ini atau itu sama dengan. Inilah kasus ketika lebih baik melihat sekali daripada mendengar seratus kali:

Perlu dicatat bahwa penyelesaian otomatis diimplementasikan tidak hanya untuk variabel, tetapi juga, misalnya, untuk header, nilai header tertentu (misalnya, penyelesaian otomatis untuk header Tipe-Konten), protokol, dan banyak lagi. Daftar ini terus diperbarui dengan pertumbuhan aplikasi.
Undo / redo
Membatalkan / mengulang perubahan adalah hal yang sangat nyaman, tetapi karena alasan tertentu itu jauh dari diterapkan di mana-mana (dan alat untuk bekerja dengan API tidak terkecuali). Tapi kami bukan salah satu dari mereka!) Undo / redo diimplementasikan dalam kerangka kerja seluruh proyek, yang memungkinkan Anda untuk membatalkan tidak hanya mengedit node tertentu, tetapi juga pembuatannya, penghapusan, pergerakan, dll. Operasi paling kritis memerlukan konfirmasi.
Uji penciptaan
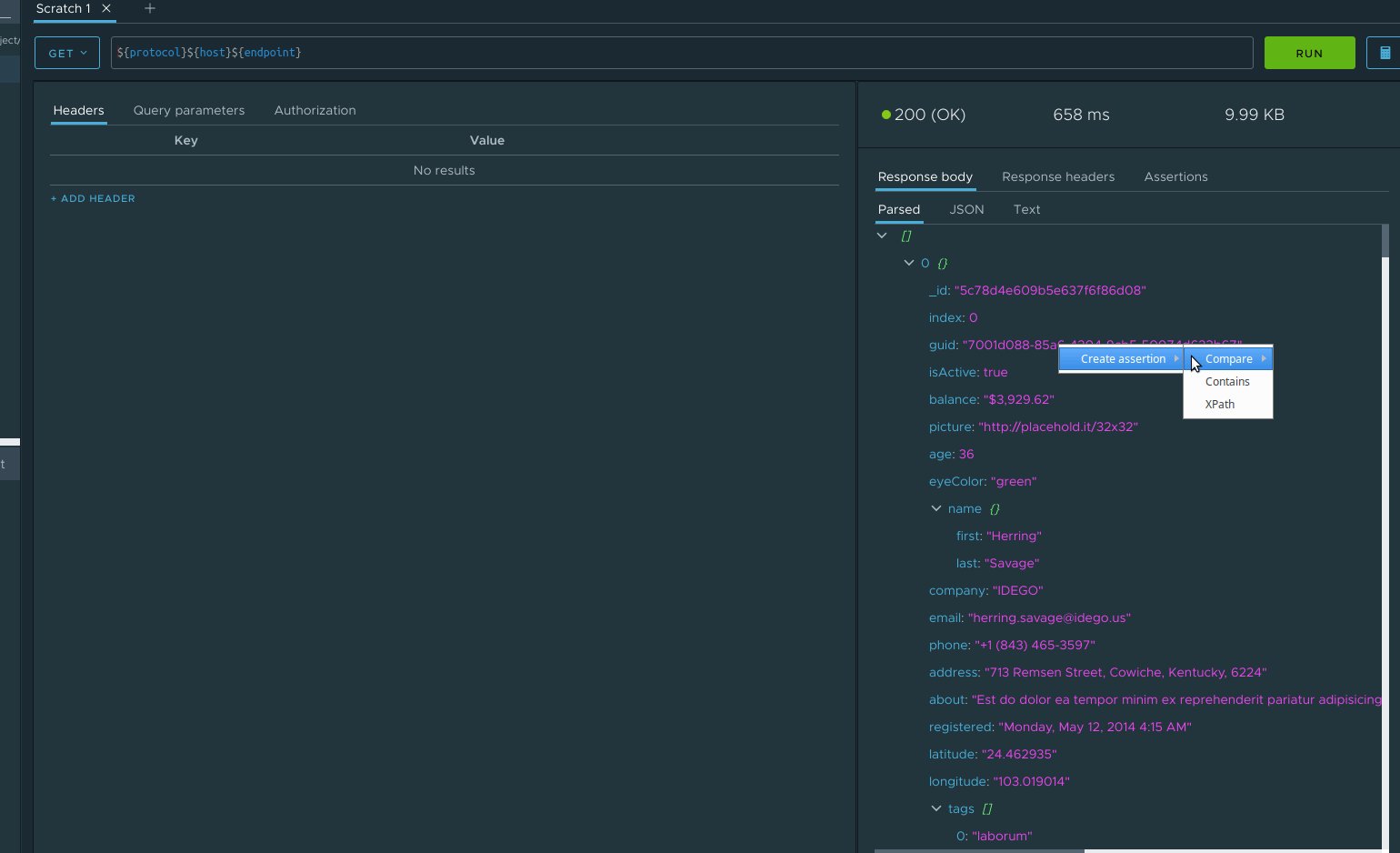
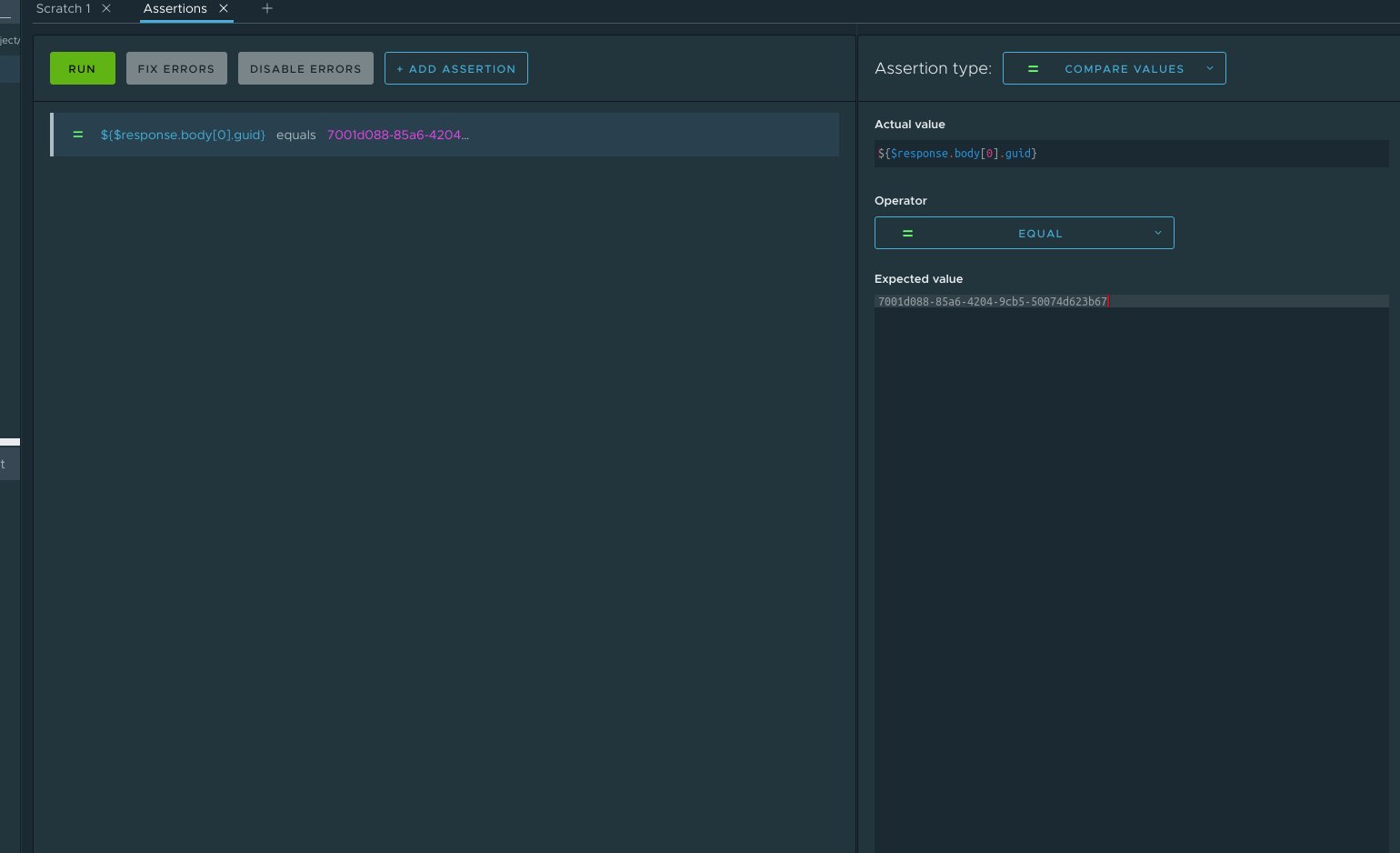
Node Pernyataan bertanggung jawab untuk membuat tes. Salah satu fitur utama adalah kemampuan untuk membuat tes tanpa pemrograman, menggunakan editor bawaan.
Simpul asersi terdiri dari sekumpulan asersi (pernyataan). Setiap pernyataan memiliki jenisnya masing-masing, pada saat ini ada beberapa jenis pernyataan
Bandingkan nilai - hanya membandingkan 2 nilai. Ada beberapa operator perbandingan untuk sama, tidak sama, lebih besar dari, lebih besar dari atau sama dengan, kurang dari, kurang dari atau sama dengan.
Berisi nilai - Memeriksa apakah substring ada dalam string.
XPath - Memverifikasi bahwa nilai tertentu terletak pada pemilih dalam XML.
Penegasan JavaScript adalah skrip javascript acak yang mengembalikan true jika berhasil dan salah jika gagal.
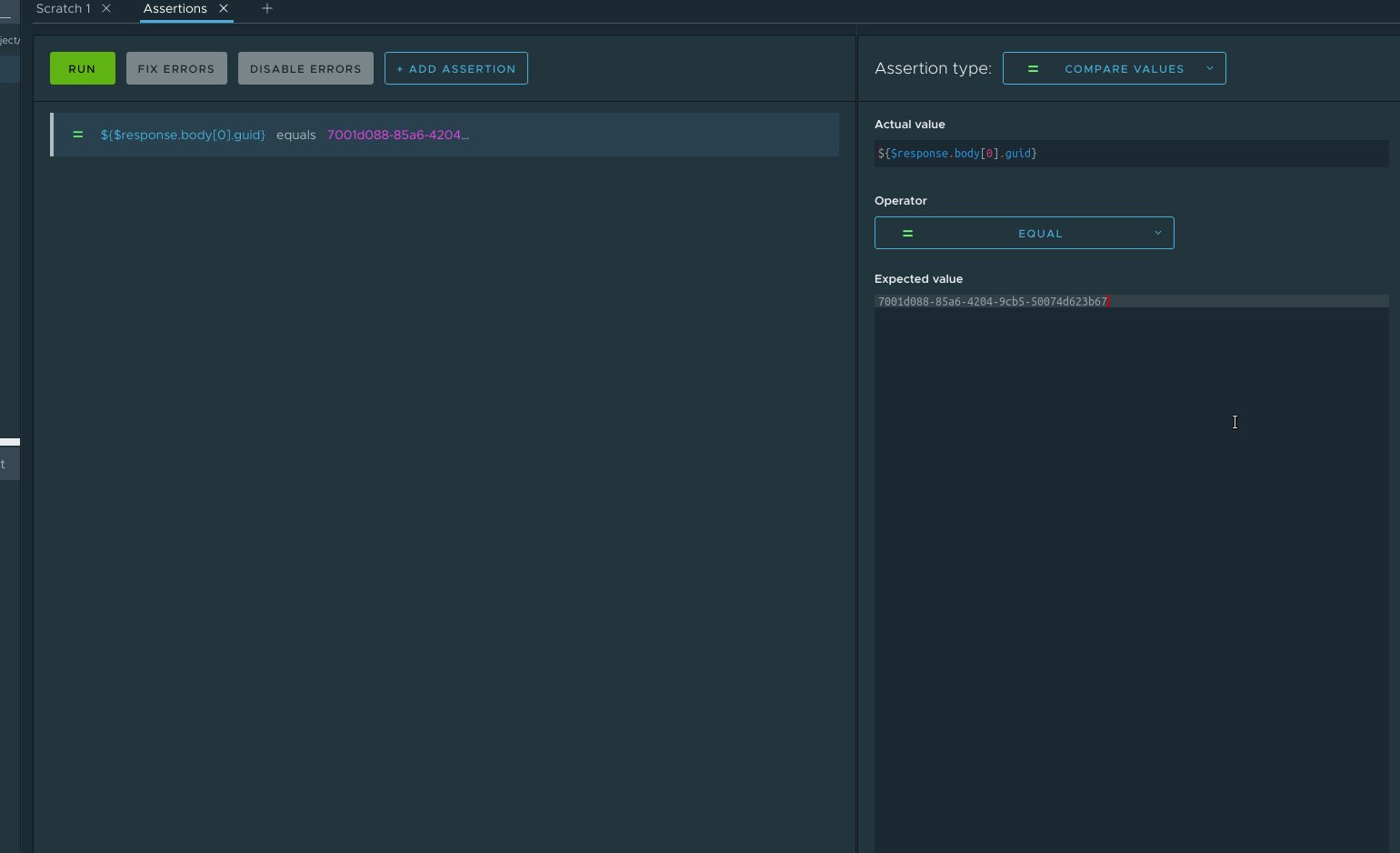
Saya perhatikan bahwa hanya yang terakhir membutuhkan keterampilan pemrograman dari pengguna, 3 pernyataan yang tersisa dibuat menggunakan antarmuka grafis. Di sini, misalnya, terlihat seperti dialog untuk membuat pernyataan nilai perbandingan:

Ceri pada kue adalah ciptaan cepat dari tanggapan, lihat saja!

Namun, pernyataan tersebut memiliki batasan yang jelas sehingga Anda dapat menggunakan pernyataan javascript untuk bertabrakan. Dan di sini TestMace juga menyediakan lingkungan yang nyaman dengan pelengkapan otomatis, penyorotan sintaks dan bahkan dengan analisa statis.
Deskripsi API
TestMace memungkinkan Anda untuk tidak hanya menggunakan API, tetapi juga untuk mendokumentasikannya. Selain itu, deskripsi itu sendiri juga memiliki struktur hierarkis dan cocok secara organik ke dalam sisa proyek. Selain itu, saat ini, dimungkinkan untuk mengimpor deskripsi API dari format Swagger 2.0 / OpenAPI 3.0. Deskripsi itu sendiri bukan hanya bobot mati, tetapi terintegrasi erat dengan sisa proyek, khususnya, pelengkapan otomatis url, tajuk HTTP, parameter kueri, dan lainnya tersedia, dan di masa mendatang kami berencana untuk menambahkan tes untuk mencocokkan jawaban untuk deskripsi API.
Berbagi simpul
Kasus: apakah Anda ingin membagikan permintaan yang bermasalah atau bahkan seluruh skrip kepada kolega atau hanya melampirkannya pada bug. TestMace juga mencakup kasus ini: aplikasi ini memungkinkan Anda untuk membuat serialisasi simpul apa pun dan bahkan subtree dalam url. Salin-tempel dan Anda dapat dengan mudah mentransfer permintaan ke mesin atau proyek lain.
Saat ini, setiap node disimpan dalam file terpisah dengan ekstensi yml (seperti halnya dengan node Assertion), atau dalam folder dengan nama node dan file index.yml di dalamnya.
Beginilah contoh file terlihat dengan permintaan yang kami buat dalam ulasan di atas:
index.yml children: [] variables: {} type: RequestStep assignVariables: [] requestData: request: method: GET url: 'https://next.json-generator.com/api/json/get/NJv-NT-U8' headers: [] disabledInheritedHeaders: [] params: [] body: type: Json jsonBody: '' xmlBody: '' textBody: '' formData: [] file: '' formURLEncoded: [] strictSSL: Inherit authData: type: inherit name: Scratch 1
Seperti yang Anda lihat, semuanya sangat jelas. Jika diinginkan, format seperti itu cukup nyaman untuk diedit secara manual.
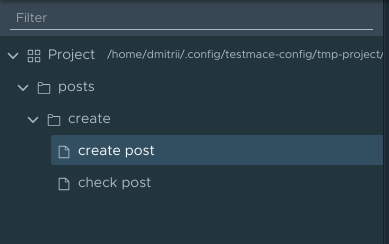
Hirarki folder dalam sistem file sepenuhnya mengulangi hierarki node dalam proyek. Misalnya, skenario formulir:

Ini memetakan ke struktur berikut dalam sistem file (hanya hirarki folder yang ditampilkan, tetapi intinya jelas)

Yang memfasilitasi proses peninjauan proyek.
Impor dari Tukang Pos
Setelah membaca semua hal di atas, beberapa pengguna akan ingin mencoba (kan?) Produk baru atau (apa yang tidak bercanda!) Untuk sepenuhnya terlibat dalam proyek mereka. Namun, migrasi dapat dihentikan oleh sejumlah besar perkembangan di tukang pos yang sama. Untuk kasus seperti itu, TestMace mendukung mengimpor koleksi dari Postman. Saat ini, impor tanpa tes didukung, tetapi di masa mendatang kami tidak mengecualikan dukungan mereka.
Paket
Saya harap banyak dari mereka yang telah membaca hingga saat ini menyukai produk kami. Namun, ini belum semuanya! Bekerja pada produk dalam ayunan penuh dan berikut adalah beberapa fitur yang kami rencanakan untuk segera ditambahkan.
Sinkronisasi cloud
Salah satu fitur yang paling banyak diminta. Saat ini, kami mengusulkan menggunakan sistem kontrol versi sebagai sinkronisasi, yang kami buat formatnya lebih ramah untuk jenis penyimpanan ini. Namun, alur kerja ini tidak cocok untuk semua orang, sehingga direncanakan untuk menambahkan mekanisme sinkronisasi yang umum bagi banyak orang melalui server kami.
CLI
Seperti disebutkan di atas, produk level IDE tidak dapat melakukan tanpa segala macam integrasi dengan aplikasi atau alur kerja yang ada. CLI adalah apa yang diperlukan untuk mengintegrasikan tes yang ditulis dalam TestMace ke dalam proses integrasi berkelanjutan. Bekerja pada CLI sedang berjalan lancar, dalam versi sebelumnya akan ada peluncuran proyek dengan laporan konsol sederhana. Di masa depan, direncanakan untuk menambah output laporan dalam format JUnit.
Sistem plugin
Terlepas dari semua kekuatan alat kami, serangkaian kasus yang perlu diselesaikan tidak terbatas. Pada akhirnya, ada tugas khusus untuk proyek tertentu. Itulah sebabnya di masa depan kami berencana untuk menambahkan SDK untuk pengembangan plug-in, dan setiap pengembang akan dapat menambahkan fungsionalitas sesuai selera.
Memperluas bermacam-macam jenis node
Set node ini tidak mencakup semua kasus yang diperlukan oleh pengguna. Node yang akan ditambahkan:
- Script node - mengonversi dan menempatkan data menggunakan js dan API yang sesuai. Menggunakan jenis simpul ini, Anda bisa melakukan hal-hal seperti skrip pra-permintaan dan pasca-permintaan di Postman.
- Node GraphQL - dukungan graphql
- Simpul asersi khusus - memungkinkan Anda untuk memperluas sekumpulan asersi yang tersedia dalam proyek
Biasanya, ini bukan daftar final, ini akan terus diperbarui karena, antara lain, umpan balik Anda.
Faq
Apa perbedaan Anda dengan tukang pos?
- Konsep node, yang memungkinkan Anda untuk skala hampir tak terbatas fungsi proyek
- Format proyek yang dapat dibaca manusia dengan menyimpannya dalam sistem file, yang menyederhanakan pekerjaan menggunakan sistem kontrol versi
- Kemampuan untuk membuat tes tanpa pemrograman dan dukungan js yang lebih maju dalam editor uji (penyelesaian otomatis, penganalisa statis)
- Pengisian otomatis tingkat lanjut dan menyoroti nilai variabel saat ini
Apakah ini produk sumber terbuka?
Tidak, saat ini sumber ditutup, tetapi di masa depan kami sedang mempertimbangkan kemungkinan membuka sumber
Kamu hidup untuk apa?)
Seiring dengan versi gratis, kami berencana untuk merilis versi produk berbayar. Ini terutama akan mencakup bagian-bagian yang memerlukan sisi server, misalnya, sinkronisasi.
Kesimpulan
Proyek kami bergerak cepat untuk mencapai rilis yang stabil. Namun, sekarang produk dapat digunakan, dan umpan balik positif dari pengguna awal kami adalah buktinya. Kami secara aktif mengumpulkan umpan balik, karena tanpa kerja sama yang erat dengan masyarakat tidak mungkin untuk membangun alat yang baik. Anda dapat menemukan kami di sini:
Situs web resmi
Telegram
Kendur
Facebook
Pelacak masalah
Kami menantikan keinginan dan saran Anda!