Seperti yang kita semua tahu, tata letak situs sebenarnya mengkode tata letak desain, dan untuk membuat kita lebih nyaman kita menggunakan berbagai program untuk bekerja dengan tata letak. Photoshop? Sketsa? Zeplin? Ya, ini semua adalah alat yang hebat, tetapi hari ini kita akan berbicara tentang produk yang dengannya sangat bagus untuk membuat tata letak situs. Ini tentang Avocode.
Dengan mengunjungi situs web Avocode, kami segera ditawari untuk mengeluarkan periode 14 hari gratis, tetapi luangkan waktu Anda, saya akan menunjukkan kepada Anda cara mendaftar paket tarif keren 30 hari. Hal pertama yang pertama.

Anda dapat bekerja di sini di situs ini, tetapi saya sarankan mengunduh program ke komputer. Kami menemukan tab
unduhan , pilih sistem, unduh.
Setelah membuka program, kita harus masuk, tetapi kita belum terdaftar di sistem. Seperti disebutkan di atas, Anda perlu melakukan ini sebaik mungkin.

Pendaftaran periode uji coba selama 30 hari.
Jadi, kembali ke situs. Gulir ke bawah dan cari tautan
Avocode vs. Zeplin dan klik di atasnya. Zeplin adalah alternatif untuk Avocode.

Kami tertarik pada bagian paling bawah halaman, twist kami mencari blok ini. Dikatakan di sini bahwa Anda bisa mendapatkan avacode gratis selama 30 hari melalui tautan ini, dan mereka bertanya kepada kami, “Apa yang kita tunggu?” dan sungguh apa? Setelah menolak semua keraguan, klik tombol dan isi formulir.

Dan kemudian saya akan segera mengisyaratkan kepada Anda bahwa jika Anda tidak punya waktu untuk menikmati program selama sebulan, maka prosedur ini dapat diulangi dengan mendaftarkan email lain. Jelas, Anda dapat mengulangi tindakan ini tanpa henti). Tetapi secara pribadi, saya membayar avocode dan menyarankan Anda. Di sisi lain, saat Anda masih pemula, Anda dapat menghemat uang. Terserah kamu.
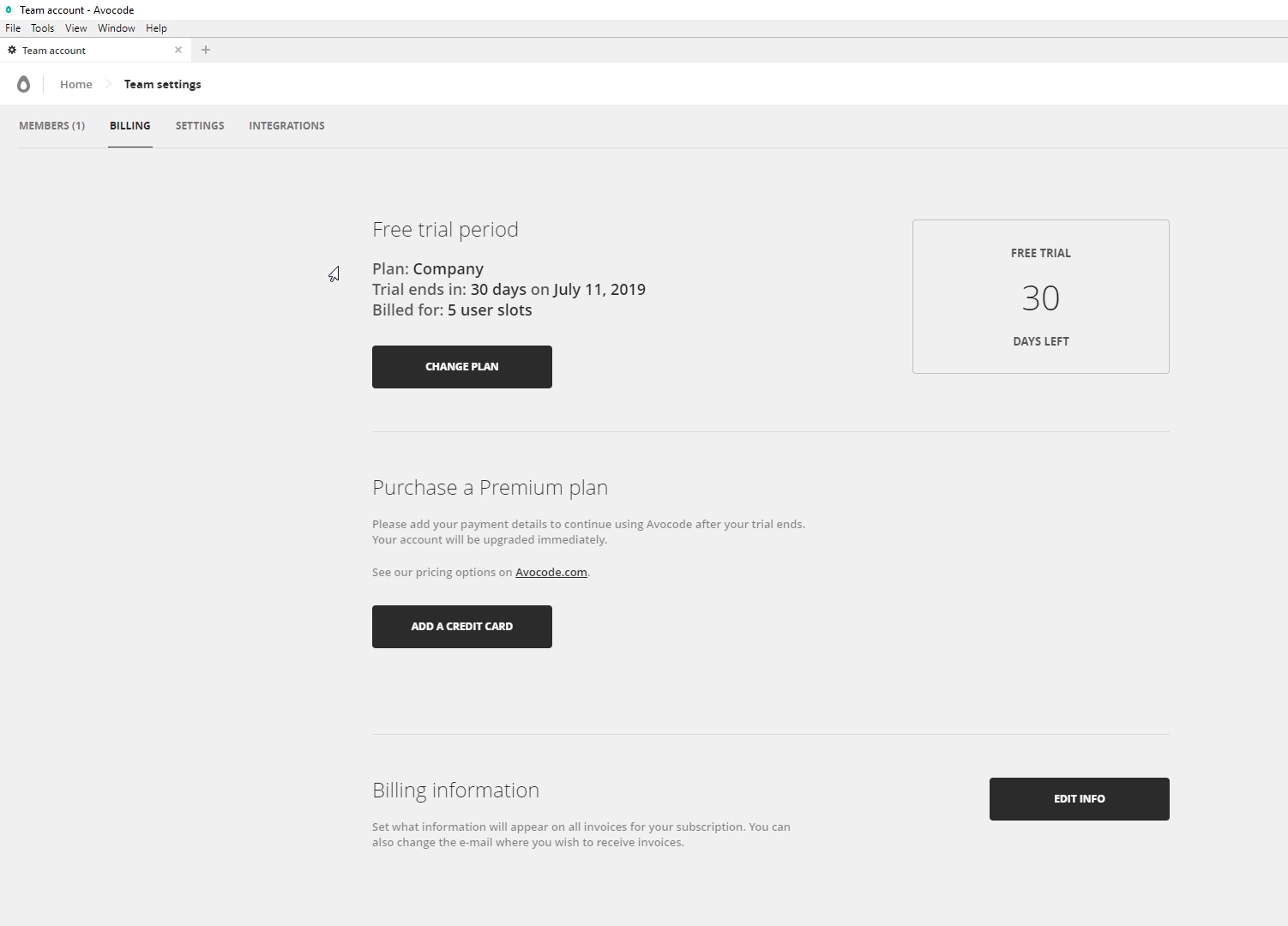
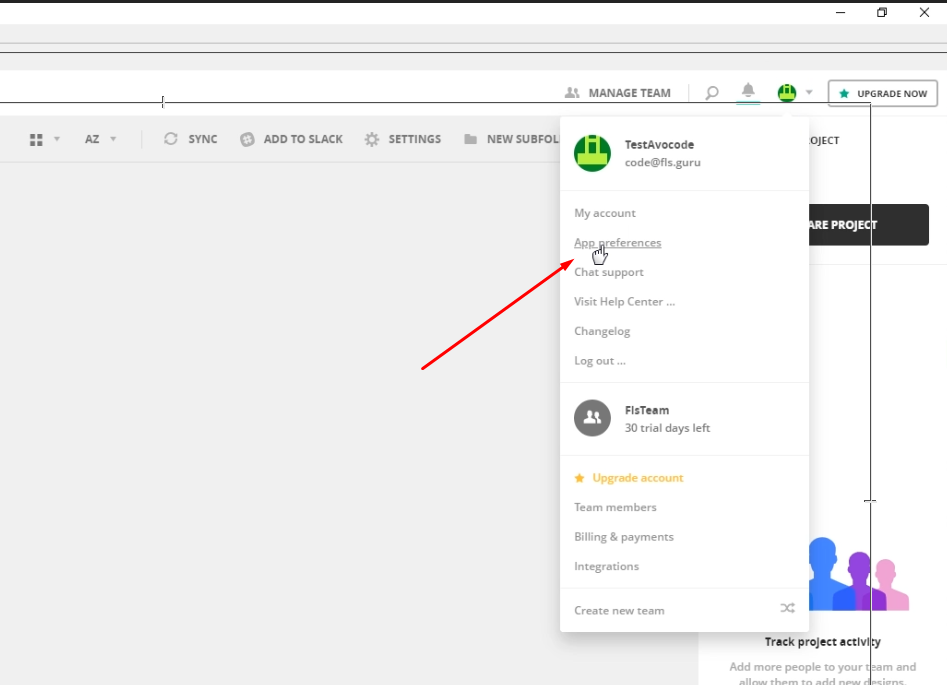
Kami mengkonfirmasi email kami dengan mengklik tautan dalam surat dan pergi ke aplikasi. Segera buka menu dan klik nama panggilan Anda, lalu di tab
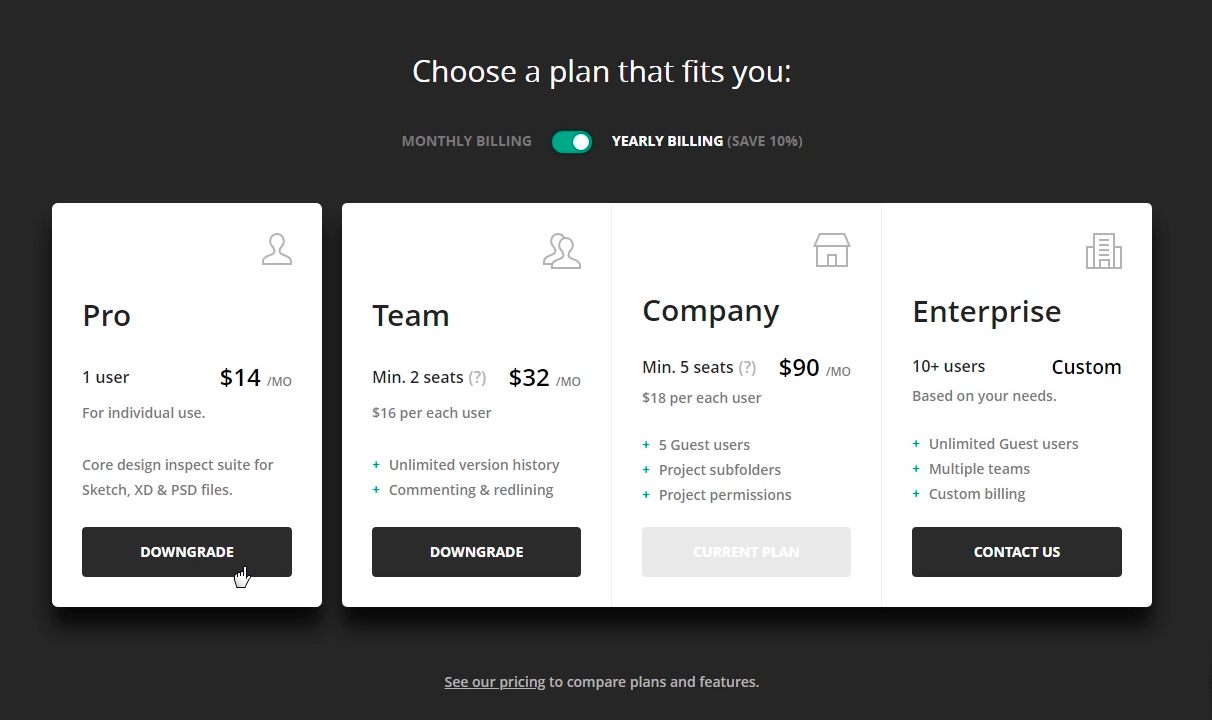
penagihan , kami melihat bahwa kami memiliki waktu 30 hari, dan bahkan paket Perusahaan yang keren dan mahal, biayanya $ 100 / bulan. Bersukacitalah. Fitur utama dari tarif ini adalah tarif ini dirancang untuk 5 orang, yaitu, Anda dapat mengundang empat sepatu lagi ke tim Anda. Anda dapat melakukan ini di tab
anggota . Baca lebih lanjut tentang tarif di situs web program.

Ngomong-ngomong, jika Anda memutuskan untuk membayar program, maka jangan lupa untuk mengubah paket tarif yang lebih sederhana. Kami masuk ke
rencana perubahan penagihan dan di sini yang termurah cukup cocok. Setelah itu, Anda perlu menambahkan kartu kredit dan meluncurkan 168 sayuran setahun. Tetapi sekali lagi, jangan terburu-buru, setelah periode 30 hari, Avocode biasanya menawarkan untuk memperpanjang pengenalan untuk $ 1 melalui email yang sama. Setidaknya itu berfungsi hari ini.

Jadi apa yang kita dapatkan dari uang ini? Dan mengapa Avocode sangat keren. Sudah waktunya untuk melihat apa yang dia tahu.
Bekerja dengan program ini
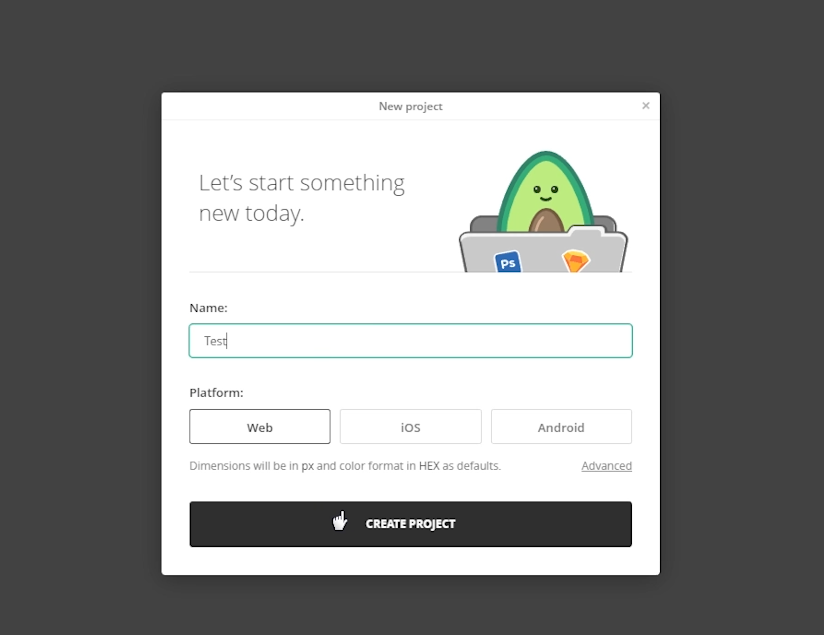
Mari buat proyek uji kami. Klik
Proyek Baru .

Jadi, salah satu keunggulan utama dari avocode untuk perancang tata letak adalah format yang didukung tanpa plugin. Dan ini, untuk sesaat,
Photoshop (PSD) ,
Sketch ,
Adobe XD dan
Illustrator . Serta integrasi parsial dengan
Figma . Nah, apa yang bukan kombinasi universal?
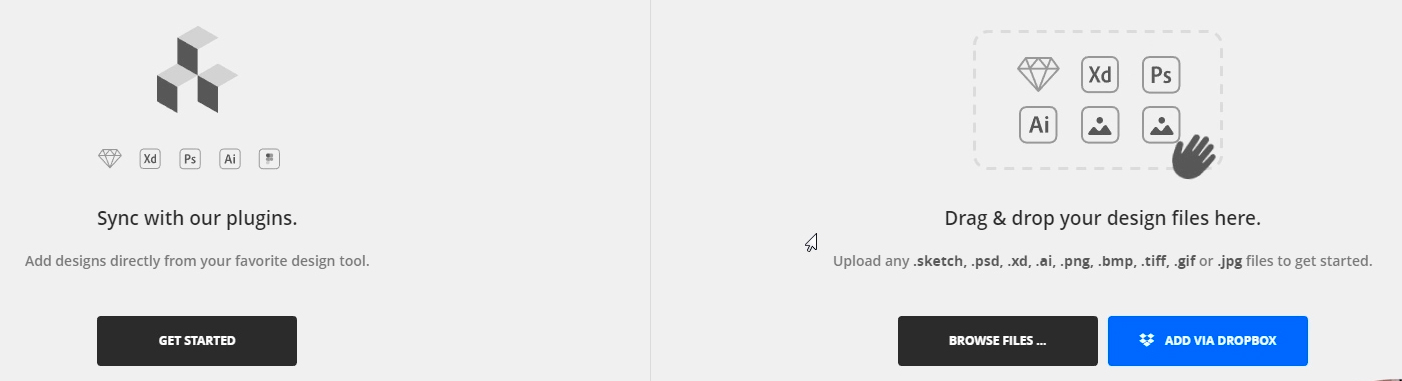
Selain fakta bahwa file dapat dimuat secara langsung, avocode dapat disinkronkan melalui plugin di editor grafis itu sendiri, serta menggunakan
dropbox . Saya entah bagaimana terbiasa mengunggah file.

Jadi, kami akan menambahkan tata letak apa pun, untuk ini Anda dapat menyeret file ke area ini dan memilihnya di disk. Setelah mengunduh, kita dapat membuka file dan berbicara tentang antarmuka program, tetapi saya akan mulai dengan pengaturan umum. Klik
Avatar kami
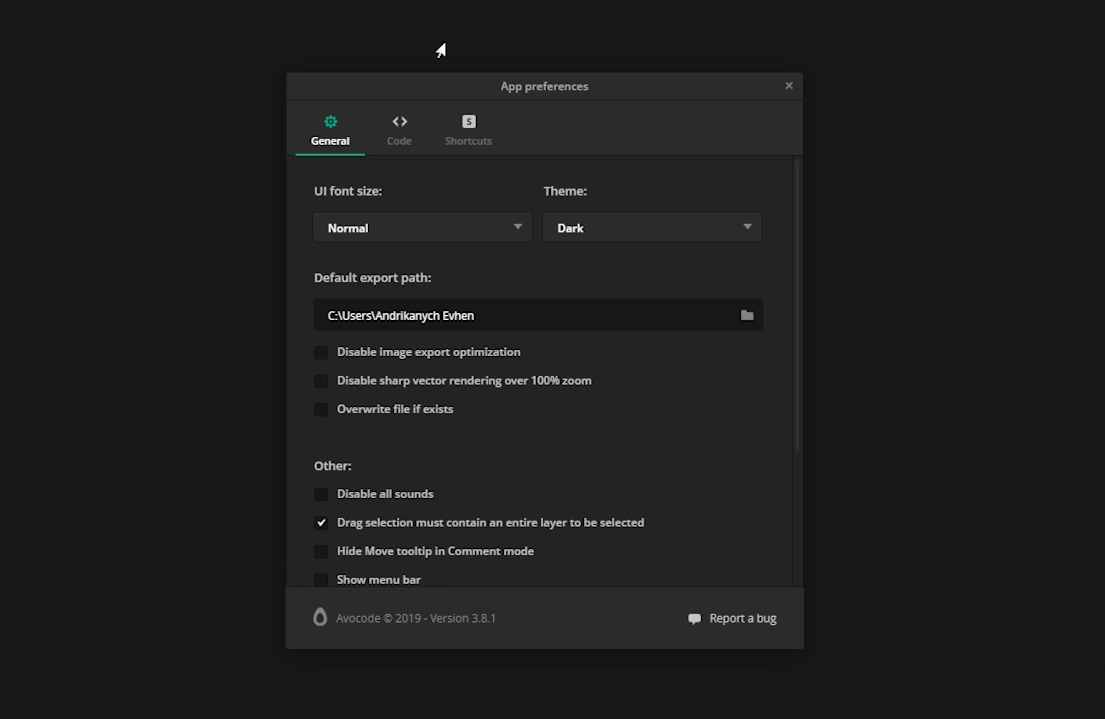
- Preferensi aplikasi.
Pertama-tama, saya akan beralih ke sisi gelap Theme Dark power. Selanjutnya, saya dapat memilih folder default untuk mengekspor gambar, serta menonaktifkan optimasi gambar, menonaktifkan anti-aliasing ketika tata letak diperbesar, mengaktifkan menimpa gambar yang diekspor. Dan sejumlah pengaturan kecil yang tidak saya gunakan. Bahkan, di sini saya hanya menghidupkan topik yang gelap, biarkan yang lainnya apa adanya.

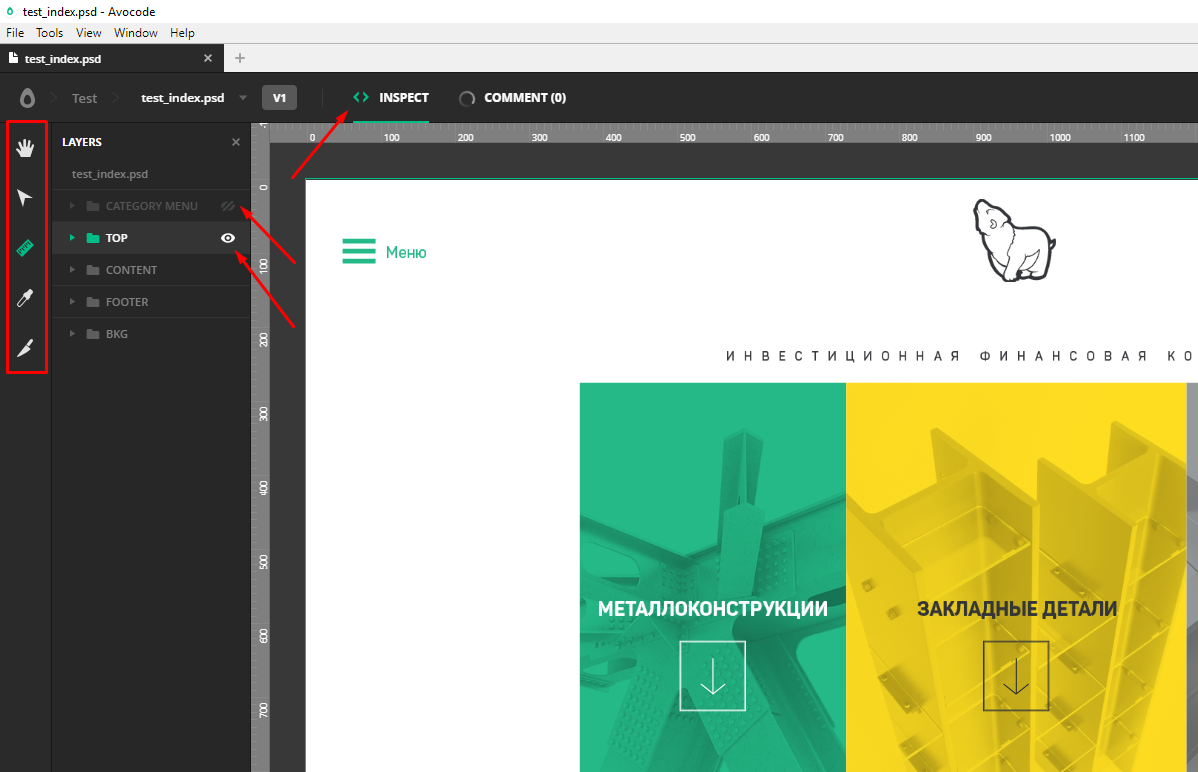
Antarmuka program
Untuk bekerja dengan tata letak, kita perlu tab Inspect. Di sebelah kiri kita melihat sesuatu seperti lapisan seperti di Photoshop, mereka dapat disembunyikan dan ditunjukkan dengan mengklik pada mata. Di sebelah kiri kita melihat bilah alat dan saya menggunakan keduanya - ini adalah penggaris dan pipet. Inilah alasannya:
 Tangan
Tangan - memungkinkan kita untuk memindahkan tata letak dengan menahan tombol mouse kanan. Tetapi garis dapat melakukan hal yang sama dengan spasi yang dijepit.
Panah (pilih pilihan) - memungkinkan Anda memilih beberapa lapisan. Tetapi garis dapat melakukan hal yang persis sama.
Knife (slice) - dapat memilih area yang sewenang-wenang dengan ekspor gambar berikutnya, tetapi bagaimanapun juga saya tidak pernah menggunakannya.
Pipet kadang-kadang diperlukan - itu menyalin kode warna dari area yang dipilih.
Dan akhirnya,
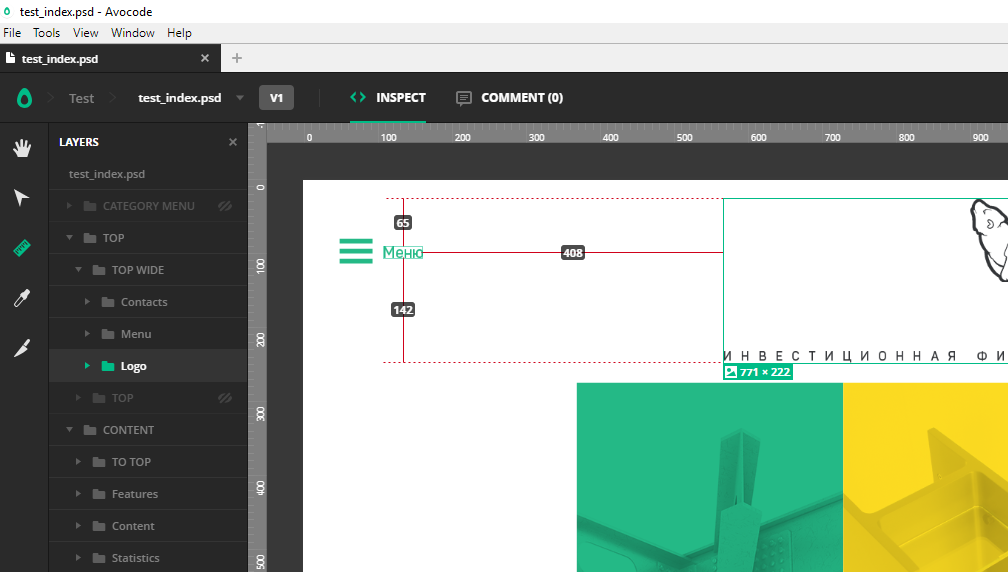
penguasa . Ketika Anda memilih alat ini, sihir dimulai.
Sebagai contoh, saya perlu mengetahui ukuran suatu objek, serta jarak dari itu ke elemen lain.
Untuk melakukan ini, saya cukup klik pada objek, segera melihat dimensinya dalam piksel, ketika saya mengarahkan kursor ke objek tetangga, saya langsung melihat jarak yang berbeda, yang sangat nyaman selama tata letak.
Jika karena alasan tertentu jarak tidak muncul, kita dapat mengukurnya secara manual dengan menahan tombol kiri mouse dan meregangkan di antara objek yang diperlukan. Tinggi dan lebar area yang dipilih ditampilkan di sebelah kanan di jendela informasi.

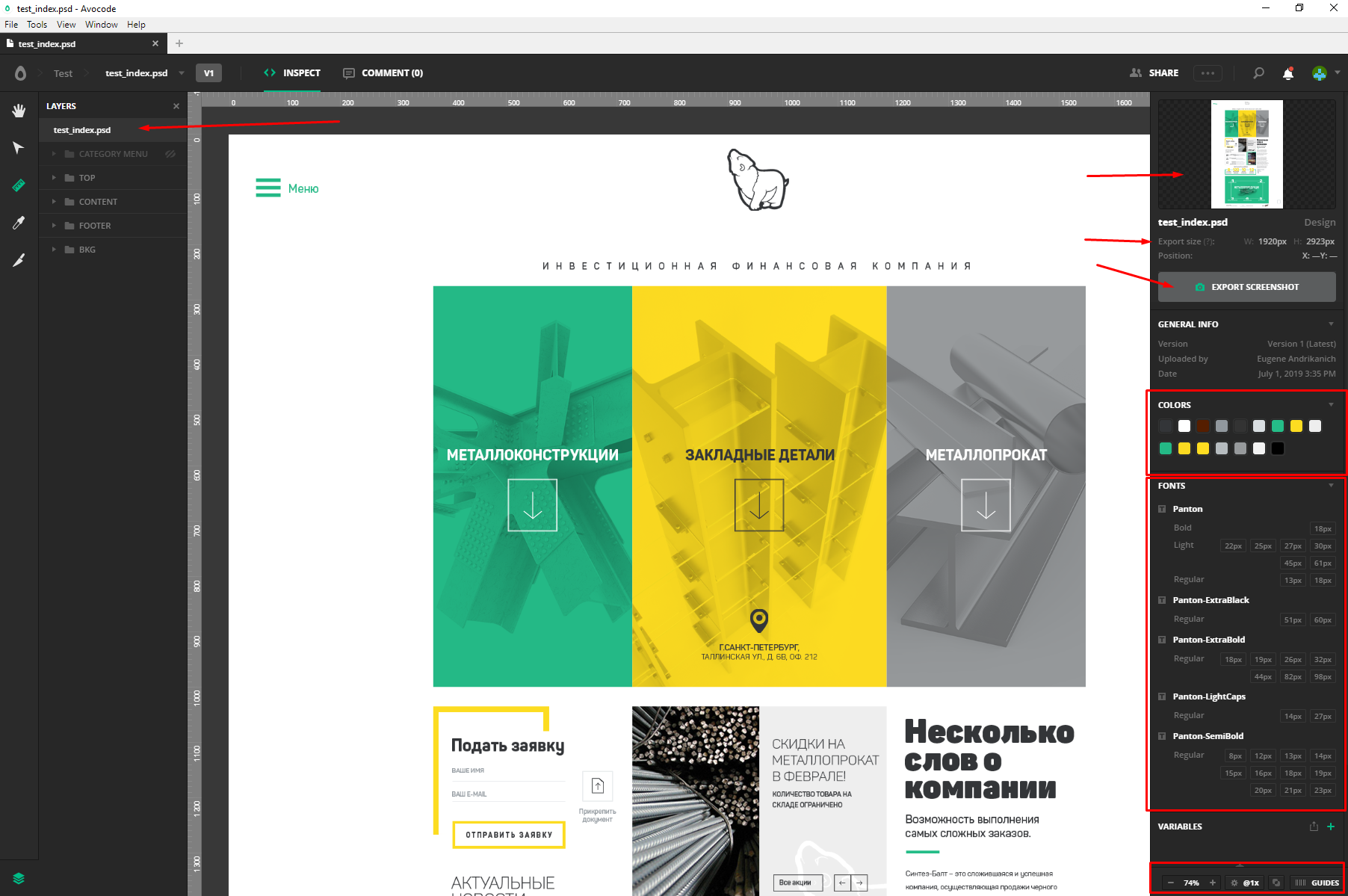
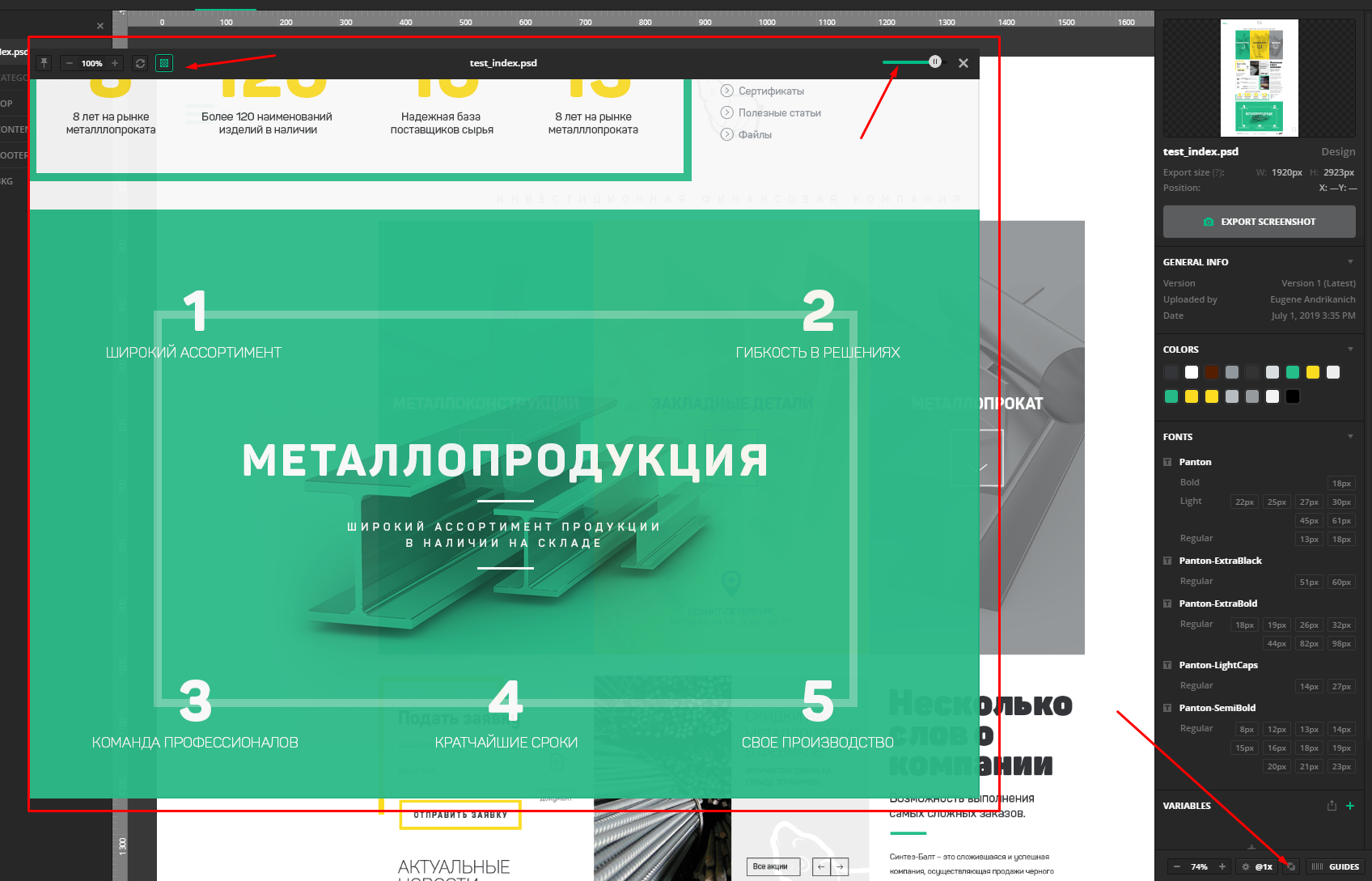
Pergi ke sisi kanan program dengan mulus. Pertama, klik pada level teratas dari layer kita, pada kenyataannya, pada nama file. Di sebelah kanan kita akan melihat:
Gambar seluruh tata letak, ukurannya. Kemampuan untuk mengunggah tangkapan layar dari tata letak, yang sesuai untuk portofolio. Informasi umum: apa, di mana, kapan. Berikut ini adalah daftar semua warna yang digunakan dalam tata letak, yang berguna, tetapi yang lebih berguna adalah daftar semua font yang digunakan dalam tata letak.
Font biasanya disediakan oleh perancang bersama dengan tata letak, tetapi ini tidak selalu terjadi, jadi daftar ini akan membantu kita menemukan font yang kita butuhkan sendiri.
Lebih lanjut, untuk pengguna yang lebih mahir, dimungkinkan untuk mengkonfigurasi berbagai variabel untuk diri mereka sendiri.

Strip bawah, meskipun berukuran kecil, tidak kalah bermanfaat. Di sini Anda memiliki skala tata letak. Itu juga dapat diubah dengan memegang kendali dan memutar roda mouse. Selanjutnya, kami memiliki alat verifikasi tata letak Pixel Perfect, yaitu, piksel demi piksel. Dengan itu, kita bisa memaksakan tata letak transparan pada tata letak dan memverifikasi ukuran dan indentasi. Alat ini memiliki sejumlah pengaturan yang bermanfaat, seperti transparansi dan mematikan latar belakang tata letak.

Poin terakhir adalah panduan. Di sini Anda dapat mengaktifkan panduan perancang atau menambahkan milik Anda. Di antara mereka juga, Anda bisa mengukur jarak.

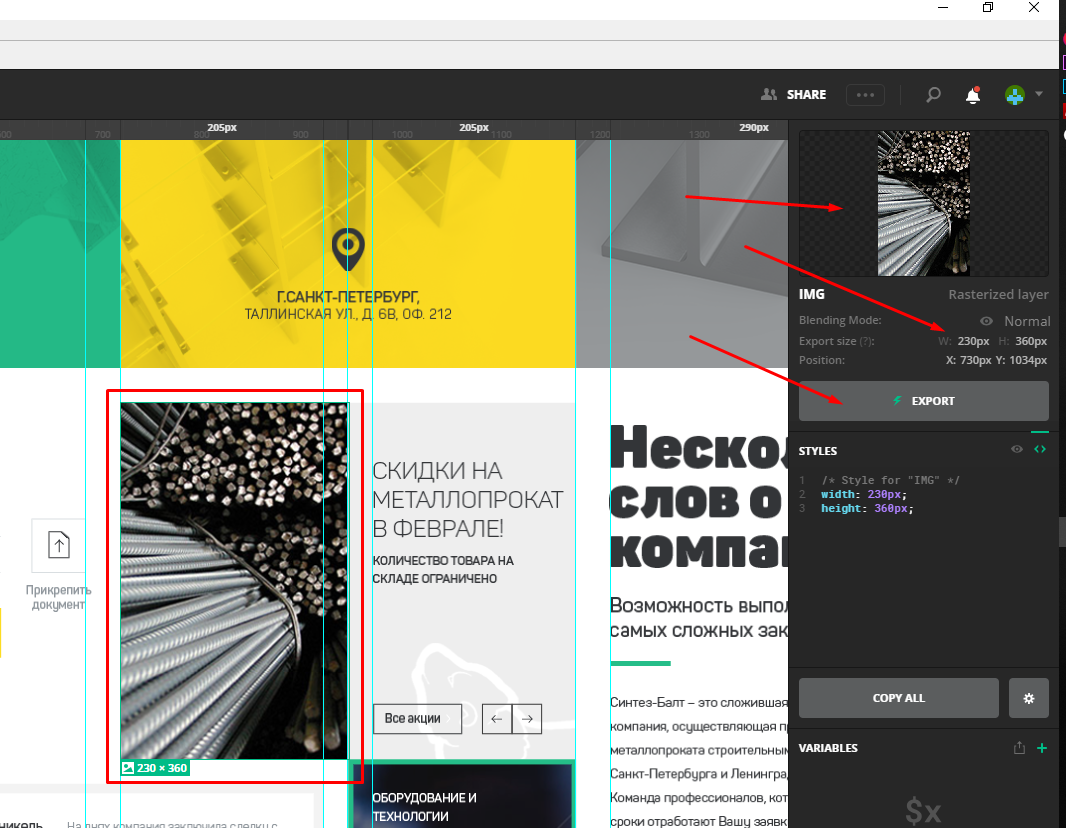
Jadi, panel untuk seluruh tata letak dipisahkan, sekarang mari kita lihat apa yang akan ditawarkan panel untuk objek terpisah. Klik, misalnya, pada gambar. Di sebelah kanan kita melihat objek yang dipilih, ukurannya dan tombol untuk mengekspor gambar.

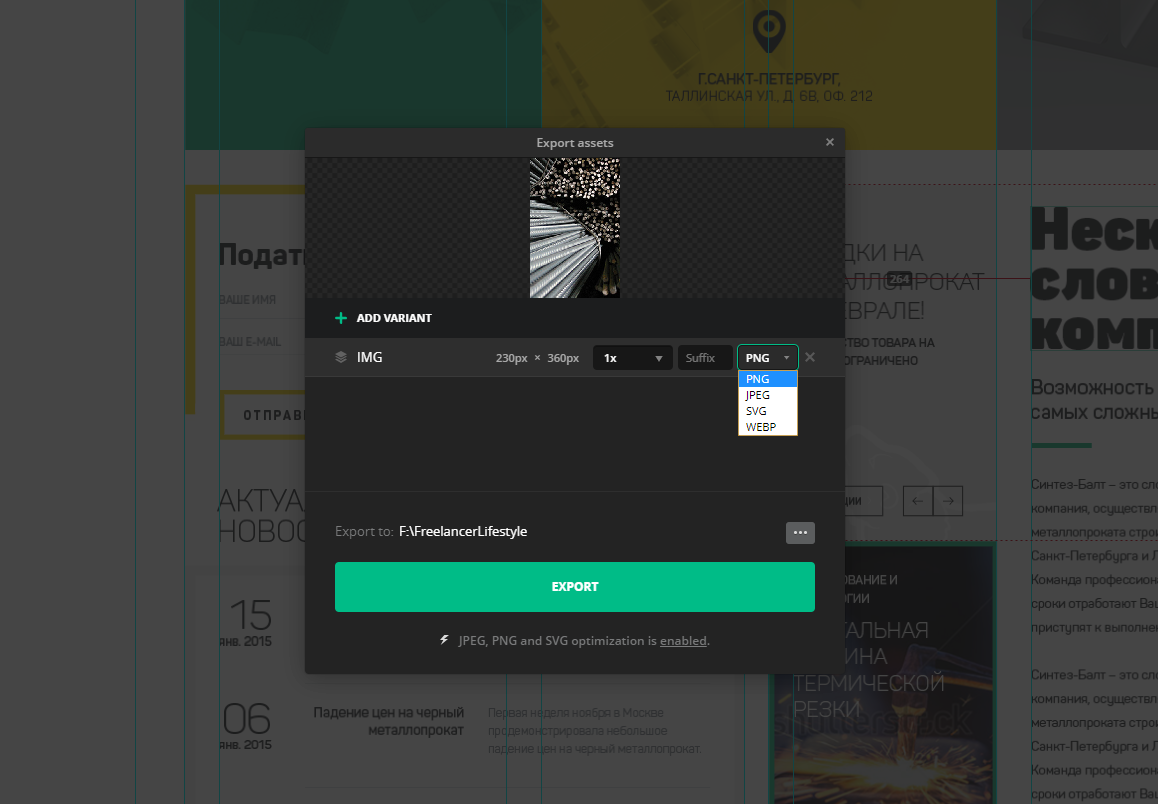
Klik. Di sini kita dapat mengatur nama file, skala, akhiran dan format PNG JPEG SVG dan WEBP. Di bawah ini Anda dapat memilih folder tempat gambar akan disimpan. Anda dapat mengunggah beberapa gambar ke dalam satu file dengan memilihnya dengan mouse atau dengan mengklik pada gambar yang diinginkan dengan
shift ditekan. Anda juga dapat mengklik gambar dengan tombol kiri mouse dan memilih item yang diinginkan.

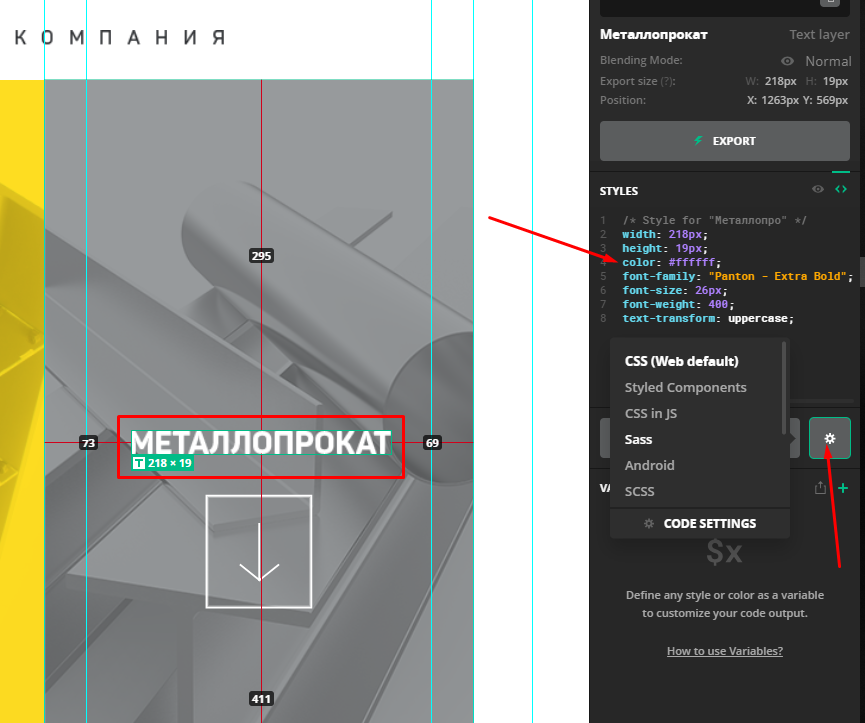
Sekarang bagian yang menyenangkan adalah teks dan elemen desain lainnya. Misalnya, klik pada teks. Di sebelah kanan di jendela
Styles kita melihat tempat suci - semua kode CSS selesai dari elemen kita! Kami dapat menyalin semuanya, hanya menyalin satu parameter dengan mengkliknya, dan juga mengonfigurasi tampilan dan jenis kode kami. Dan untuk menyalin teks kami, cukup klik dua kali dengan mouse.

Satu avocode hampir dapat sepenuhnya menggantikan editor grafis asli untuk masing-masing format. Menggunakan program ini, bekerja dengan tata letak adalah kesenangan dan menghemat banyak waktu!
Berdasarkan rilis
Avocode untuk perancang tata letak. Cara menggunakan Avocode 30 hari gratis ", dari seri"
Program dan Alat untuk Layout Situs Web ", di saluran YouTube"
Freelancer for Life ".