
Halo semuanya. Kami perlahan melangkah keluar dari bayang-bayang dan melanjutkan serangkaian artikel tentang produk kami. Setelah artikel ulasan sebelumnya , kami menerima banyak ulasan (kebanyakan positif), saran dan laporan bug. Hari ini kami akan menunjukkan TestMace beraksi dan Anda akan dapat menghargai beberapa fitur aplikasi kami. Untuk perendaman yang lebih lengkap, saya sarankan Anda untuk merujuk ke dokumentasi kami di http://docs-ru.testmace.com . Jadi ayo pergi!
Instalasi
Mari kita mulai dengan dangkal. Aplikasi ini dapat diakses dan benar-benar diuji pada tiga platform - Linux, Windows, MacOS. Anda dapat mengunduh pemasang untuk OS yang diinginkan dari situs web kami . Untuk Linuxoid, adalah mungkin untuk menginstal paket snap . Kami benar-benar berharap tangan Microsoft Store dan App Store akan segera mencapai (Apakah Anda memerlukannya? Bagaimana menurut Anda?).
Skenario eksperimental
Sebagai subjek uji, kami memilih skenario standar berikut:
- masuk: pengguna - admin, kata sandi - kata sandi
- tambahkan entri baru
- periksa entri yang benar ditambahkan
Kami akan menguji di https://testmace-quick-start.herokuapp.com/ . Ini adalah json-server biasa , sempurna untuk menguji aplikasi semacam itu. Kami baru saja menambahkan otorisasi token ke semua rute json-server dan membuat metode login untuk mendapatkan token ini. Kami akan bergerak maju, secara bertahap meningkatkan proyek kami.
Membuat proyek dan mencoba membuat entitas tanpa otorisasi
Pertama, buat proyek baru ( File -> Proyek baru ). Jika Anda meluncurkan aplikasi untuk pertama kalinya, proyek baru akan terbuka secara otomatis. Pertama, mari kita coba membuat permintaan untuk membuat catatan baru (tiba-tiba, membuat catatan tersedia tanpa otorisasi). Pilih Tambah simpul -> RequestStep dari menu konteks simpul Proyek. Atur nama simpul untuk membuat-posting . Akibatnya, simpul baru akan dibuat di pohon dan tab dari simpul ini akan terbuka. Kami menetapkan parameter kueri berikut:

Namun, jika kami mencoba memenuhi permintaan, server akan mengembalikan kode 401 dan tanpa otorisasi, tidak ada yang bersinar di server ini. Nah, secara umum, seperti yang diharapkan).
Tambahkan permintaan otorisasi
Seperti yang telah disebutkan, kami memiliki titik akhir /login POST yang menerima json request body dari formulir: {"username": "<username>", "password": "<password>"} , di mana username dan password (lagi dari pengantar di atas) masing-masing memiliki nilai admin dan password . Sebagai tanggapan, titik akhir ini mengembalikan json dari bentuk {"token": "<token>"} . Kami akan menggunakannya untuk otorisasi. Buat simpul RequestStep dengan nama login , simpul Project akan bertindak sebagai leluhur. Gunakan drag-and-drop untuk memindahkan node yang diberikan di pohon lebih tinggi dari node create-post . Mari kita atur parameter berikut untuk kueri yang baru dibuat:
Kami mengeksekusi permintaan dan mendapatkan kode dua ratus dengan token sebagai respons. Sesuatu seperti ini:

Refactoring: hapus duplikasi domain
Sementara permintaan tidak terhubung dalam satu skrip. Tapi ini bukan satu-satunya kelemahan. Jika Anda melihat lebih dekat, Anda akan melihat bahwa setidaknya domain diduplikasi di kedua kueri. Itu tidak baik. Sudah waktunya untuk memperbaiki bagian ini dari skenario masa depan dan variabel akan membantu kita dalam hal ini.
Dalam perkiraan pertama, variabel melakukan peran yang sama seperti pada alat dan bahasa pemrograman lain yang serupa - menghilangkan duplikasi, meningkatkan keterbacaan, dll. Anda dapat membaca lebih lanjut tentang variabel dalam dokumentasi kami . Dalam hal ini, kita memerlukan variabel khusus.
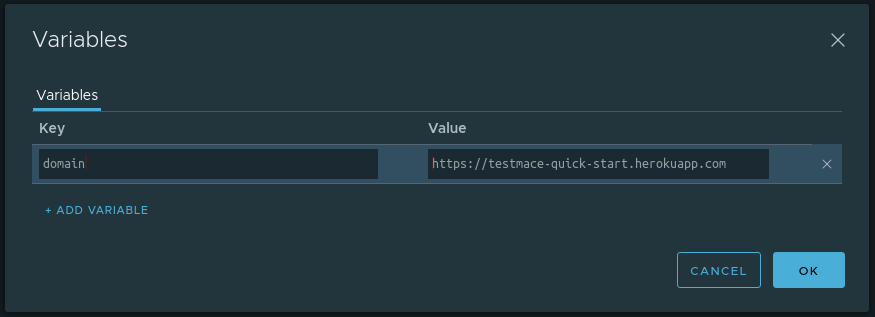
Kami mendefinisikan variabel domain pada level Project dari node dengan nilai https://testmace-quick-start.herokuapp.com . Untuk ini perlu
- Buka tab dengan simpul ini dan klik ikon kalkulator di kanan atas
- Klik + Tambahkan VARIABEL
- Masukkan nama dan nilai variabel
Dalam kasus kami, dialog dengan variabel yang ditambahkan akan terlihat seperti ini:

Oke Sekarang, karena pewarisan, kita dapat menggunakan variabel ini dalam turunan dari semua level sarang. Dalam kasus kami, ini adalah titik masuk dan buat-pos . Untuk menggunakan variabel dalam bidang teks, Anda perlu menulis ${<variable_name>} . Sebagai contoh, url untuk login dikonversi menjadi ${domain}/login , masing-masing, untuk url node buat-posting akan terlihat seperti ${domain}/posts .
Dengan demikian, dipandu oleh prinsip KERING, kami sedikit memperbaiki skenario.
Kami menyimpan token ke dalam variabel
Karena percakapan sudah dimulai tentang variabel, mari kembangkan topik ini sedikit. Saat ini, jika login berhasil, kami menerima token otorisasi dari server, yang akan kami butuhkan dalam permintaan berikutnya. Mari kita simpan token ini ke variabel. Karena nilai variabel akan ditentukan selama pelaksanaan skrip, kami menggunakan mekanisme khusus untuk ini - variabel dinamis .
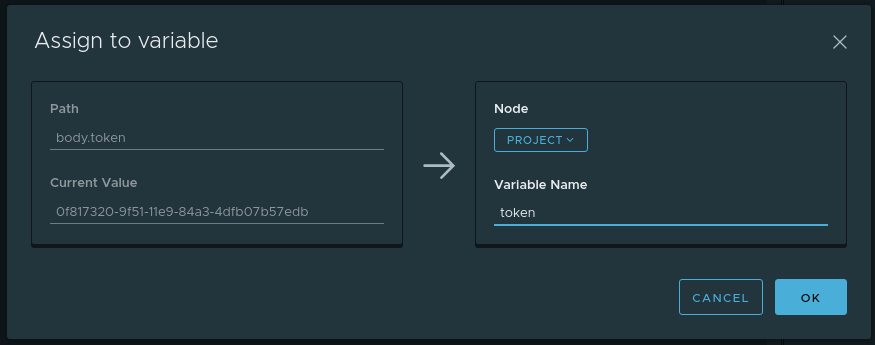
Untuk memulai, kami akan menjalankan permintaan login. Di tab jawaban yang diurai , arahkan kursor ke token dan di menu konteks (yang disebut dengan tombol kanan mouse atau dengan mengklik tombol ...), pilih Tetapkan ke variabel . Dialog muncul dengan bidang-bidang berikut:
- Path - bagian mana dari respons yang diambil (dalam kasus kami, ini adalah
body.token ) - Nilai saat ini - nilai apa yang ada di sepanjang jalur Path (dalam kasus kami, ini adalah nilai token)
- Nama variabel - nama variabel tempat nilai Saat ini akan disimpan. Dalam kasus kami, itu akan menjadi
token - Node - di mana leluhur akan variabel nama Variabel dibuat. Pilih Proyek
Dialog yang selesai adalah sebagai berikut:

Sekarang, setiap kali simpul login dijalankan, token dinamis akan diperbarui dengan nilai baru dari respons. Dan variabel ini akan disimpan dalam simpul Proyek dan karena warisan akan tersedia untuk keturunan.
Untuk mengakses variabel dinamis, Anda perlu menggunakan variabel $dynamicVar . Misalnya, untuk mencapai token yang disimpan, Anda perlu memanggil ${$dynamicVar.token} .
Kami melemparkan token otorisasi ke dalam permintaan
Pada langkah-langkah sebelumnya, kami menerima token otorisasi dan semua yang perlu dilakukan adalah menambahkan header Authorization dengan nilai Bearer <tokenValue> ke semua permintaan yang memerlukan otorisasi, termasuk membuat-posting . Ada beberapa cara untuk melakukan ini:
- Salin token secara manual dan tambahkan tajuk otorisasi ke permintaan yang diinginkan. Metode ini berfungsi, tetapi aplikasinya hanya dibatasi oleh permintaan formulir "dibuat dan dibuang". Tidak cocok untuk banyak skrip
- Gunakan fungsi otorisasi .
- Gunakan tajuk default
Menggunakan metode kedua tampak jelas, namun, dalam konteks artikel ini, pendekatan ini ... tidak menarik. Sebenarnya, mekanisme otorisasi plus atau minus akrab bagi Anda dari alat lain (bahkan jika kami memiliki hal-hal seperti pewarisan otorisasi ) dan sepertinya tidak akan mengajukan pertanyaan.
Hal lain adalah header default! Singkatnya, header default adalah header HTTP yang diwarisi dari leluhur, yang ditambahkan ke permintaan secara default, jika mereka tidak secara eksplisit dinonaktifkan. Menggunakan fungsi ini, misalnya, Anda dapat menerapkan otorisasi khusus atau hanya menghilangkan duplikasi dalam skrip. Kami akan menggunakan fitur ini untuk melemparkan token di header.
Sebelumnya, kami dengan hati-hati menyimpan token ke variabel dinamis $dynamicVar.token di level Project dari node. Tetap melakukan hal berikut:
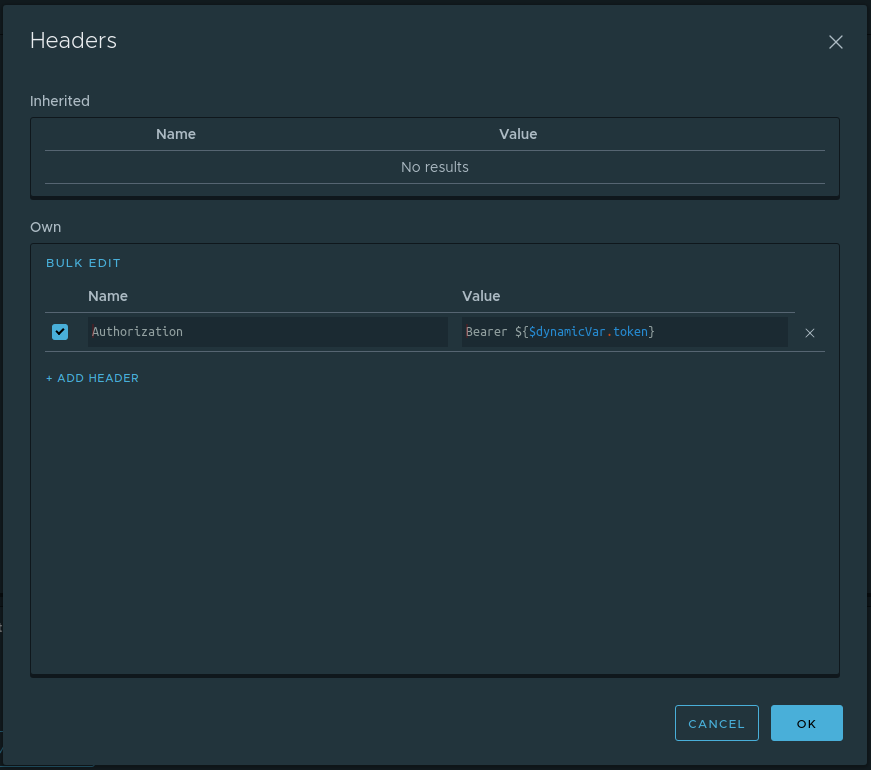
- Tentukan header
Authorization default dengan nilai Bearer ${$dynamicVar.token} di tingkat Project dari node. Untuk melakukan ini, di antarmuka Project dari node, Anda perlu membuka dialog dengan header default (tombol Header di sudut kanan atas) dan menambahkan header yang sesuai. Dialog dengan nilai yang diisi akan terlihat seperti ini:

- Nonaktifkan header ini dari permintaan login. Ini bisa dimengerti: pada saat login, kami masih belum memiliki token dan kami hanya akan menginstalnya dengan permintaan ini. Oleh karena itu, di antarmuka login permintaan di tab Headers di area yang diwarisi , hapus centang header Otorisasi.
Itu saja. Sekarang header otorisasi akan ditambahkan ke semua permintaan yang merupakan keturunan dari simpul Proyek, kecuali untuk simpul masuk. Ternyata pada tahap ini kami memiliki skrip yang siap dan kami hanya harus memulainya. Anda dapat menjalankan skrip dengan memilih Run di menu konteks node Project.
Memeriksa kebenaran pembuatan postingan
Pada tahap ini, skrip kami dapat masuk, dan menggunakan token otorisasi, membuat posting. Namun, kami perlu memastikan bahwa pos yang baru dibuat memiliki nama yang benar. Artinya, pada dasarnya, tetap melakukan hal berikut:
- Kirim permintaan untuk posting melalui id,
- Periksa bahwa nama yang datang dari server cocok dengan nama yang diberikan saat membuat posting
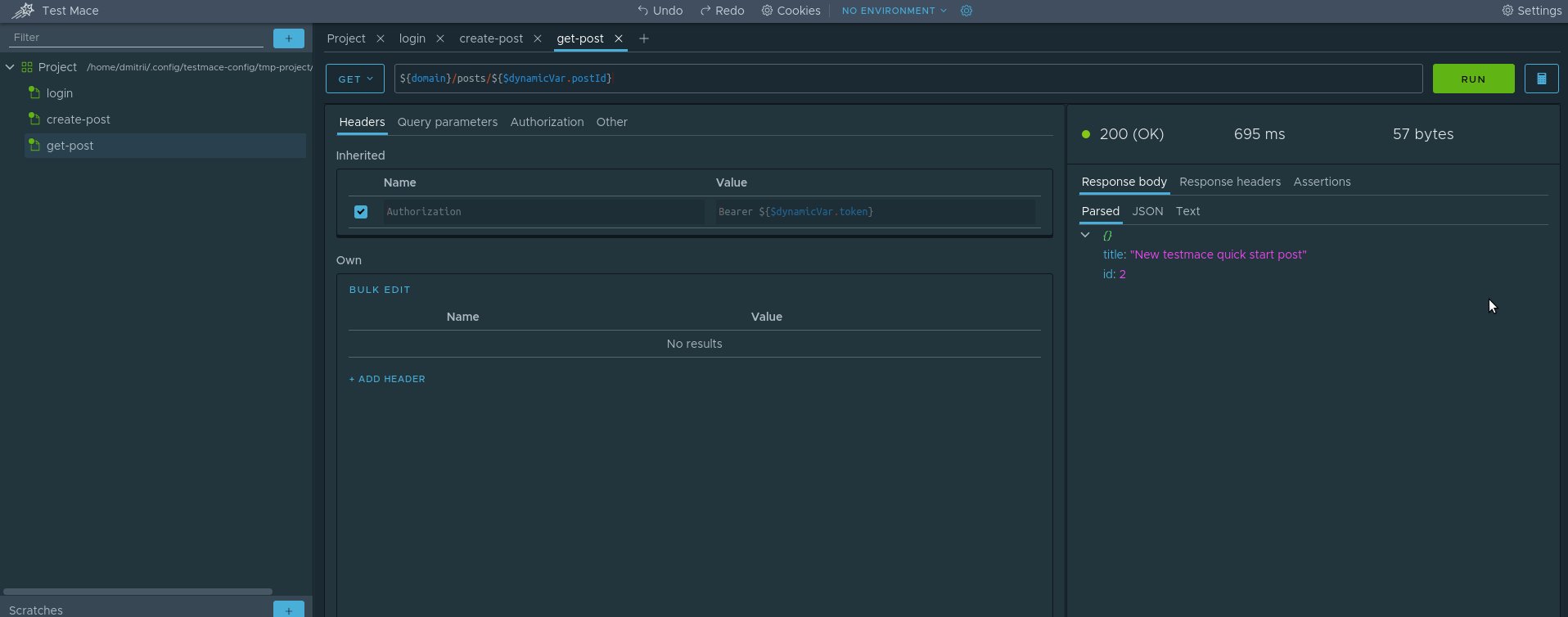
Pertimbangkan langkah pertama. Setelah nilai id ditentukan selama eksekusi skrip, Anda perlu membuat variabel dinamis (sebut saja postId ) dari node create-post di level Project dari node. Kita sudah tahu bagaimana melakukan ini, cukup buka bagian Menyimpan token menjadi variabel . Tinggal membuat permintaan untuk posting pada id ini. Untuk melakukan ini, buat posting GetStep dengan parameter berikut:
- Jenis Permintaan: DAPATKAN
- URL: $ {domain} / posting / $ {$ dynamicVar.postId}
Untuk mengimplementasikan langkah kedua, kita perlu berkenalan dengan node Assertion . Node penegasan adalah node yang memungkinkan Anda untuk menulis cek untuk permintaan tertentu. Setiap simpul Pernyataan dapat berisi beberapa pernyataan (pemeriksaan). Anda dapat membaca lebih lanjut tentang semua jenis pernyataan dari dokumentasi kami. Kami akan menggunakan pernyataan Compare dengan operator yang equal . Ada beberapa cara untuk membuat pernyataan:
- Panjang Secara manual dari menu konteks node RequestStep membuat simpul Pernyataan. Dalam Assertion node yang dibuat, tambahkan pernyataan minat dan isi bidang.
- Cepat Buat node Pernyataan bersama dengan pernyataan dari respons RequestStep dari node menggunakan menu konteks
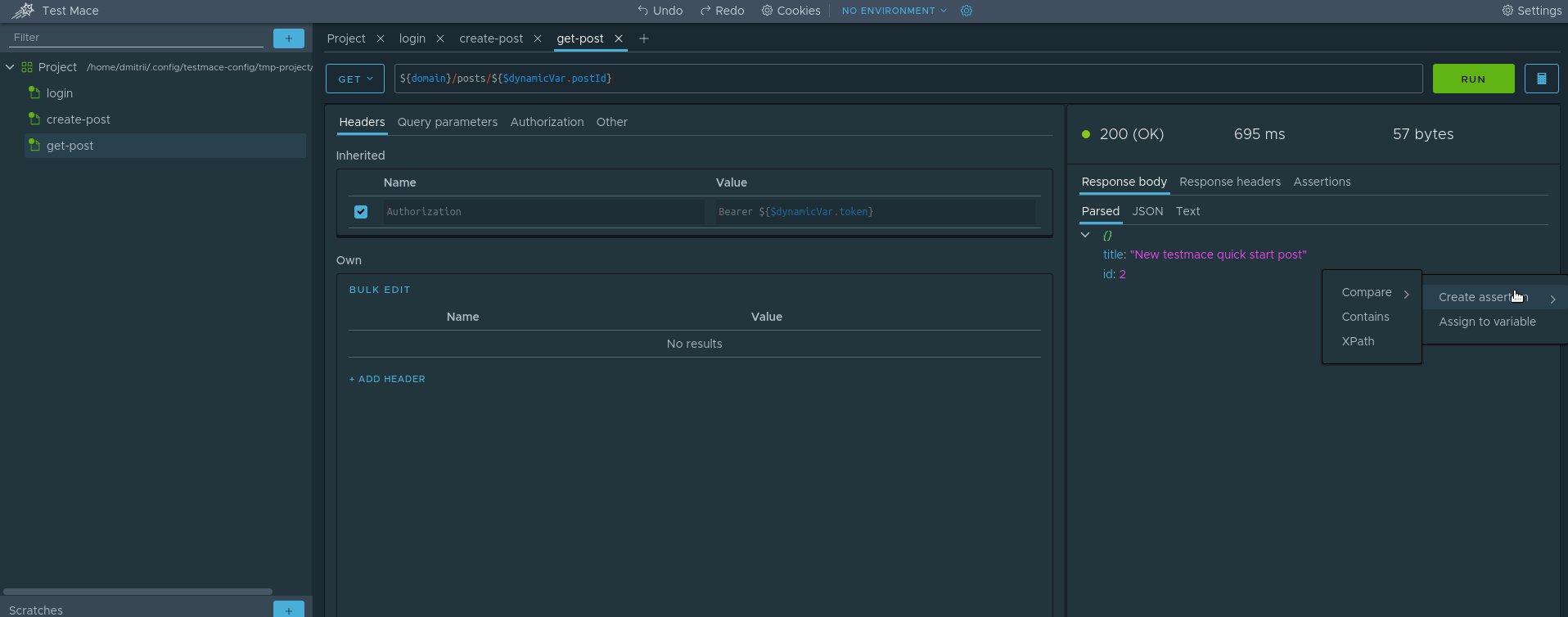
Kami akan menggunakan metode kedua. Inilah cara mencari kasus kami.

Bagi mereka yang tidak mengerti, berikut ini terjadi:
- Buat permintaan di simpul get-post
- Pada tab Parsed dari respons, panggil menu konteks dan pilih Buat pernyataan -> Bandingkan -> Setara
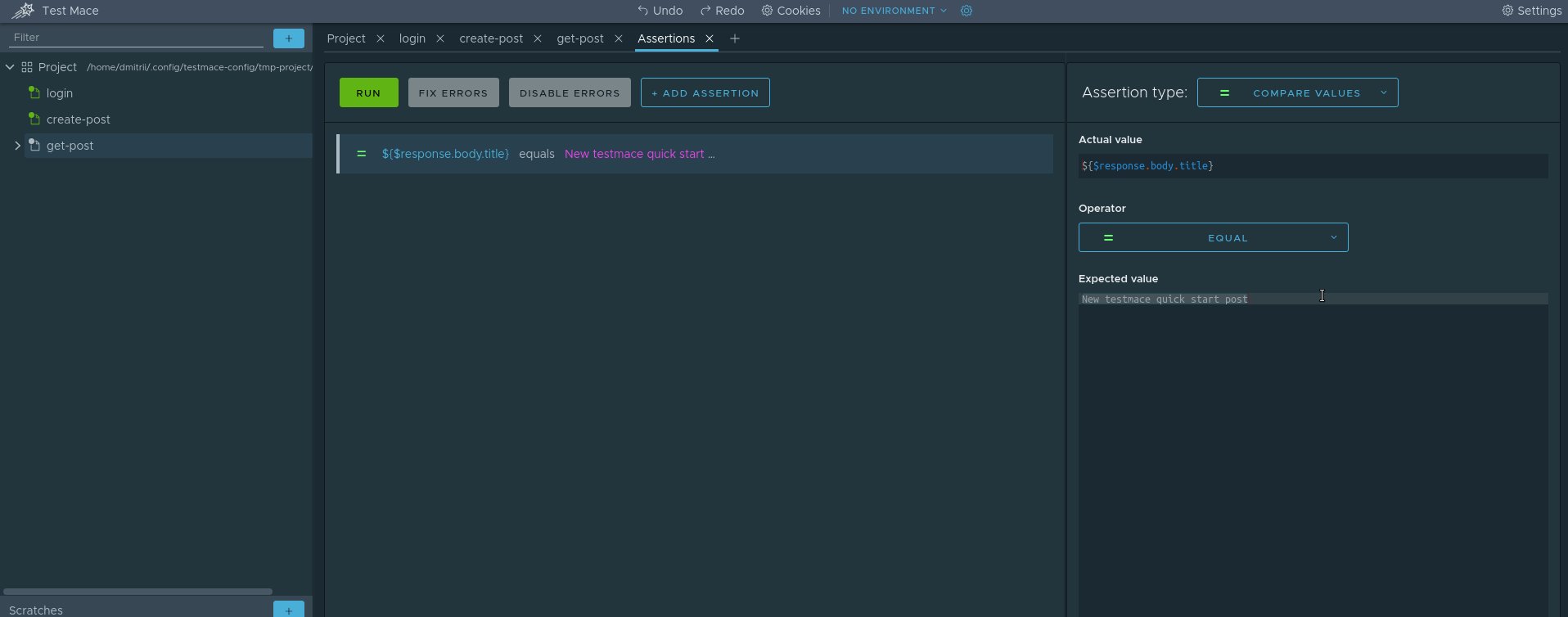
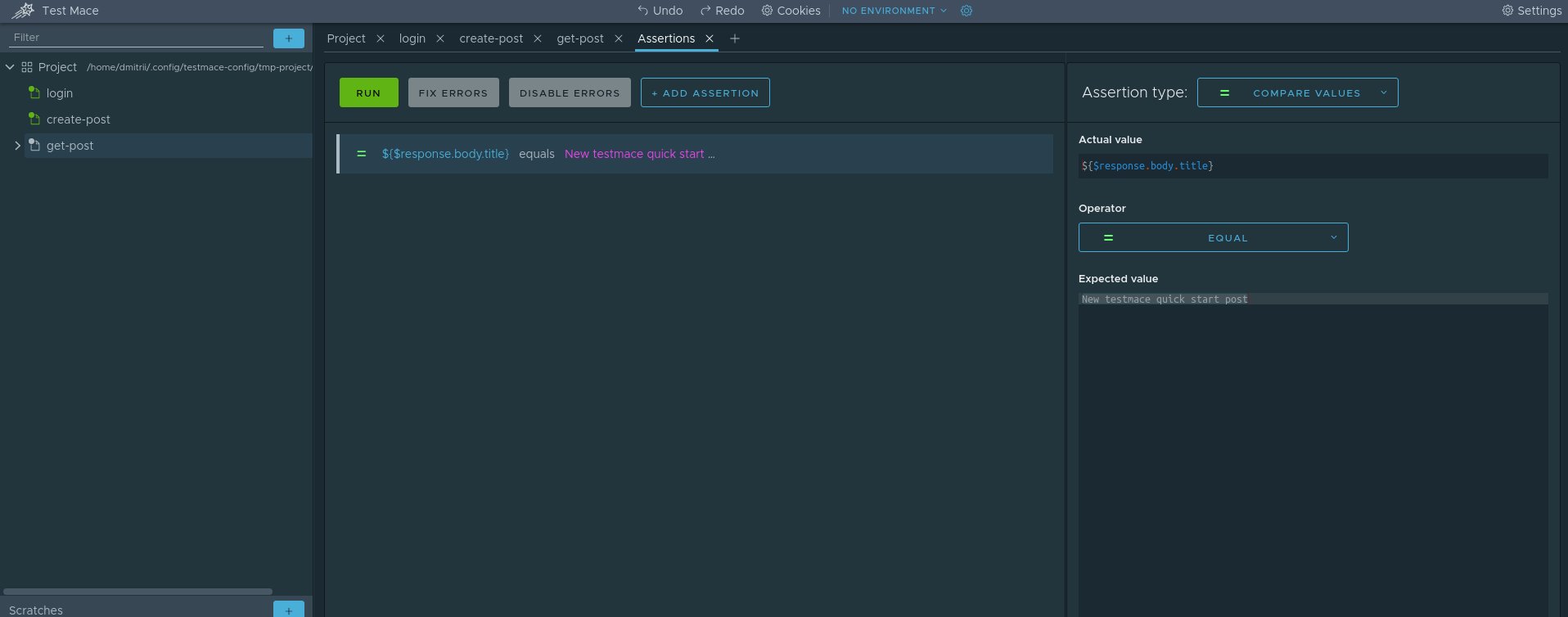
Selamat, kami menciptakan tes pertama! Sederhana bukan? Sekarang Anda dapat menjalankan skrip sepenuhnya dan menikmati hasilnya. Tetap untuk sedikit refactor dan menempatkan title dalam variabel yang terpisah. Tapi kami akan menyerahkannya kepada Anda sebagai pekerjaan rumah)
Kesimpulan
Dalam panduan ini, kami membuat skrip lengkap dan pada saat yang sama meninjau beberapa fitur produk kami. Tentu saja, kami tidak menggunakan semua fungsionalitas dan dalam artikel berikut ini kami akan melakukan tinjauan terperinci tentang kemampuan TestMace. Tetap disini!
NB Bagi mereka yang terlalu malas untuk mereproduksi semua langkah, kami dengan hormat memotong repositori dengan proyek dari artikel. Anda dapat membukanya menggunakan File -> Open project dan pilih folder Project.