Hari ini kita memiliki banyak alat, studi, dan artikel tentang ux / ui dan bagaimana situs tersebut akan dibaca dan diidentifikasi.
Namun pertanyaan utama tetap terbuka.
Tetapi apakah Anda tahu persis di mana pengguna situs web Anda (atau buatan Anda) menyodok?

Mari kita bicara tentang tombol hari ini
Semua orang mungkin pernah mendengar setidaknya sekali bahwa tombol memiliki ukuran minimum, ada beberapa jenis bidang pelindung, dan bahwa tombol harus terlihat seperti tombol.
Tapi benarkah begitu?
Mari kita lihat sebuah contoh
Untuknya, saya mengambil situs saya - 2 tombol dan daftar tautan. (~ 600 pengguna, ~ 2.500 klik, cakupan waktu - 1 tahun). Dan saya menganalisanya menggunakan peta panas dari Yandex.metrics.
Item:
1. Hamburger
2. Daftar tautan
3. Tips
4. Tombol yang muncul
Hamburger
Secara visual, hamburger memiliki ukuran 32x26 piksel. Bersama dengan bidang pelindung, area klik adalah 40x33 piksel. Pengguna pada dasarnya mengklik area 46x42 piksel.
Dan ini berarti bahwa tidak ada cukup sekitar 4px di sekeliling dalam kasus saya.
Perhitungan
Dan 8px secara keseluruhan.
Perhitungan

Kesimpulan: untuk tombol utama seperti: "hamburger", "back", "home" area klik harus ditingkatkan setidaknya 8px di setiap sisi. Dan usahakan untuk ukuran 48x48px.
Daftar tautan

Berikut ini hanyalah daftar tautan. Ini dapat diklik di atas seluruh lebar dan secara visual itu ditampilkan pada hover.
Secara horizontal
Seperti yang dapat Anda lihat dari peta panas, kepadatan klik utama berada di tengah-tengah panjang kata rata-rata. ~ 55px (62%) dari tepi kiri.
Perhitungan
Secara vertikal
Jika Anda memperhitungkan ketinggian garis standar (normal), maka "miss" adalah sekitar 2px hingga 5px.
Ponsel
Panah muncul di daftar (seperti pada desktop). Dan pengguna pada perangkat seluler mengkliknya dengan tindakan selanjutnya.
Penutupan
Tombol tutup muncul ketika kami memilih item daftar. Dan sifat klik itu tidak berbeda dari daftar itu sendiri.
Kesimpulan: Untuk daftar tautan teks, area klik harus ditingkatkan sebesar 4px dari atas dan bawah.

Kiat

Blok dengan tip terletak di sudut kanan atas, dibuat kurang terlihat, dan tidak merespons panduan. Tapi secara visual agak seperti tombol.
Aktivitas
Jumlah orang yang mengklik "tombol semu" ini terasa kurang dari jumlah total.
Dan mereka yang mengklik dan menyadari bahwa tidak ada yang terjadi, pergi begitu saja. (Terlihat bahwa kegiatan hanya berakhir pada tombol pertama)
Kesimpulan: Jika Anda ingin tombol ditekan, Anda perlu mengubah statusnya saat Anda mengarahkan kursor, mengubah kursor, atau melakukan tindakan saat ditekan.
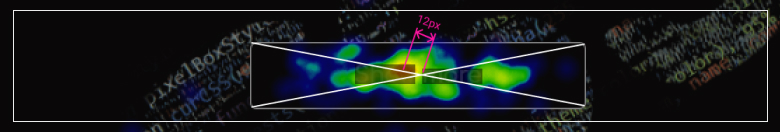
Tombol yang muncul
Tombol memiliki ukuran 200 + px x 48px dan seperti yang Anda lihat, hampir 100% dari klik ada di dalamnya, yang menegaskan ayat 1 .

Sebagian besar klik terjadi di tengah tombol dengan sedikit pergeseran ke tengah layar (~ 12px)
Kesimpulan: Tombol ukuran yang cukup dekat dengan bagian tengah layar adalah untung.
Epilog
Jadi mengapa saya melakukan semua ini? Anda dapat membaca banyak artikel tentang ux / ui, mempelajari pola pemindaian konten pengguna dan menonton video di YouTube.
Tapi lebih baik dari 1 kali untuk melihat belajar metrik daripada mendengarkan cerita.
Hubungkan metrik dan bagikan hasil Anda :)