
Elemen-elemen pada halaman web umumnya terletak berdampingan atau di bawah satu sama lain. Namun terkadang desain membutuhkan elemen yang tumpang tindih. Misalnya, menu navigasi drop-down, arahkan panel pratinjau, spanduk cookie yang tidak berguna dan, tentu saja, pop-up yang tak terhitung jumlahnya membutuhkan perhatian segera Anda.
Dalam situasi ini, browser harus entah bagaimana memutuskan elemen mana yang akan ditampilkan "dari atas" dan elemen mana yang harus disimpan di latar belakang, ditutup sepenuhnya atau sebagian. Seperangkat aturan yang relatif kompleks dalam standar CSS mendefinisikan
urutan campuran standar untuk setiap elemen halaman (mungkin semua yang ada di dunia dapat disebut "relatif kompleks", tetapi segera mengkhawatirkan bahwa standar tersebut dilengkapi dengan aplikasi khusus yang berjudul
"Penjelasan terperinci tentang konteks pencampuran" ).
Jika urutan default tidak sesuai, maka pengembang menggunakan properti
z-index : ia memberikan kontrol atas sumbu z virtual (kedalaman), yang secara konseptual melewati halaman. Dengan demikian, elemen dengan
z-index lebih tinggi ditampilkan "lebih dekat" dengan pengguna, yaitu, ia digambar di atas elemen dengan indeks yang lebih rendah.
Sifat yang menarik dari sumbu
z adalah tidak memiliki batas alami. Sumbu horizontal dan vertikal biasanya dibatasi oleh ukuran tampilan yang diharapkan. Kami tidak mengharapkan elemen apa pun didorong ke “1.000.000 px di sebelah kiri” atau “-3000em di atas”: elemen-elemen itu akan menjadi tidak terlihat atau menyebabkan gulir yang tidak menyenangkan. (Kecuali jika Anda membaca artikel ini pada saat tampilan memiliki jutaan piksel. Jika demikian, saya mendorong Anda untuk berhenti membaca dan memulai proyek halaman web bernilai trilyun dolar).
Tetapi nilai
z-index tidak berdimensi dan hanya penting secara relatif: halaman dengan dua elemen akan terlihat sama jika indeks
z adalah
1 dan
2 atau
−10 dan
999 . Dikombinasikan dengan fakta bahwa halaman sering disusun dari komponen yang dirancang secara terpisah, ini mengarah pada seni penasaran memilih indeks-z yang sesuai.
Bagaimana memastikan pop-up Anda yang menjengkelkan muncul tepat di atas semua elemen pada halaman jika Anda tidak tahu ada berapa banyak, siapa yang menulisnya, dan seberapa banyak
mereka ingin berada di atas? Saat itulah Anda menempatkan indeks-z Anda di 100, atau mungkin 999, atau mungkin untuk berjaga-jaga, di 99999 untuk memastikan bahwa z-index Anda pasti akan menang.
Setidaknya begitulah cara saya menulis CSS. Di sisa posting ini, kita akan melihat jutaan indeks-z dan melihat apa yang dilakukan pengembang web lainnya.
Pengambilan data
Langkah pertama adalah mengumpulkan satu set besar nilai indeks-z dari halaman web yang ada. Untuk melakukan ini, saya beralih ke
Penjelajahan Umum , repositori halaman yang sangat besar dan indah dari Internet. Data dihosting di S3, sehingga Anda dapat memintanya dengan cukup efisien dari kluster AWS. Untungnya, ada beberapa tutorial di Internet yang menunjukkan cara melakukan ini.
Extractor z-index saya yang canggih melibatkan pencarian pada setiap halaman untuk semua kecocokan dari ekspresi reguler berikut:
re.compile(b'z-index *: *(-?[0-9]+|auto|inherit|initial|unset)')
Setelah nilai ditentukan, tugas pengurangan peta standar tetap untuk jumlah kemunculan. Untungnya, saya bukan yang pertama yang ingin menghitung kemunculan segala macam hal dalam sampel, dan ini sudah cukup untuk mengadaptasi
salah satu dari banyak contoh . (Hampir semua kode pribadi saya adalah ekspresi reguler di atas).
Berkat
artikel blog yang sangat mendetail, saya dapat menggunakan kode pada klaster
Pengurangan Peta Elastis , dan saya mulai memindai
arsip halaman untuk bulan Maret 2019 . Arsip khusus ini dibagi menjadi 56.000 bagian, di mana saya secara acak memilih 2.500, atau sekitar 4,4%. Angka ini tidak ada yang istimewa, kecuali bahwa angka itu secara kasar berarti harga yang siap saya investasikan dalam percobaan ini. Setelah malam yang mengerikan dengan harapan bahwa saya tidak membuat perkiraan dengan benar, saya mendapatkan hasil yang diekstraksi dari 112,7 juta halaman. (Saya harus menunjukkan bahwa ini semua adalah halaman HTML. Saya belum terlalu banyak menyelidiki pertanyaan ini, tetapi Common Crawl tampaknya tidak mengindeks stylesheet eksternal, dan sebagai hasilnya saya hanya mengekstrak nilai dari CSS inline. Saya akan membiarkannya sebagai latihan bagi pembaca untuk menentukan apakah distribusi yang dihasilkan cocok dengan yang Anda dapatkan dari style sheet eksternal).
Nilai yang paling umum
Pemindaian saya menghasilkan total sekitar 176,5 juta nilai indeks-z, yang 36,2 ribu di antaranya unik.
Jadi apa yang paling umum?
Angka tersebut menunjukkan 50 besar. Perhatikan bahwa sumbu
y adalah logaritmik dan menunjukkan frekuensi relatif. Misalnya, nilai paling umum dari 1 adalah 14,6% dari semua kejadian yang ditemukan dalam sampel. Secara umum, 50 teratas adalah sekitar semua 80% dari nilai yang dikumpulkan.

Pengamatan pertama adalah bahwa nilai-nilai positif mendominasi. Satu-satunya elemen negatif di 50 teratas adalah
−1 (most2 paling umum kedua menempati posisi ke-70). Mungkin ini memberitahu kita bahwa orang biasanya lebih tertarik untuk mengambil barang-barang di atas daripada menyembunyikannya di latar belakang.
Biasanya, sebagian besar nilai teratas memiliki salah satu properti berikut:
- Mereka kecil: misalnya, semua angka dari 0 hingga 12 berada di atas 50.
- Ini adalah derajat angka sepuluh atau ganda: 10, 100, 1000, 2000, ...
- Mereka "dekat" dengan kekuatan sepuluh: 1001, 999, 10001, ...
Pola-pola ini konsisten dengan fakta bahwa orang memilih nilai "familiar" besar (derajat sepuluh), dan kemudian, mungkin, untuk menyesuaikan kedalaman relatif di dalam komponen - nilainya sedikit lebih tinggi atau lebih rendah.
Menarik juga untuk melihat nilai-nilai paling umum yang tidak cocok dengan salah satu dari pola-pola ini:
Di tempat ke-36, kita melihat 2147483647. Banyak programmer segera mengenali nomor ini sebagai
INT_MAX , yaitu 2
31 −1. Orang mungkin berpendapat seperti ini: karena ini adalah nilai terbesar untuk bilangan bulat (ditandatangani), tidak ada indeks-z yang lebih tinggi, jadi elemen saya dengan indeks INT_MAX akan selalu berada di atas. Namun, MDN mengatakan yang
berikut tentang bilangan bulat di CSS:
Tidak ada rentang nilai tipe resmi <integer> . Opera 12.1 mendukung nilai hingga 2 15 -1, IE - hingga 2 20 -1, dan browser lainnya bahkan lebih tinggi. Sepanjang keberadaan nilai-nilai CSS3, beberapa diskusi telah diadakan untuk menetapkan rentang dukungan minimum: keputusan terakhir dibuat pada bulan April 2012 selama fase LC, kemudian rentang tersebut diadopsi [-2 27 -1; 2 27 -1], tetapi nilai-nilai lain telah disarankan, seperti 2 24 -1 dan 2 30 -1. Namun, spesifikasi terbaru saat ini tidak lagi menunjukkan ruang lingkup tipe data ini.
Dengan demikian, tidak hanya tidak ada nilai maksimum yang disepakati, tetapi
INT_MAX sebenarnya
INT_MAX luar jangkauan dalam setiap spesifikasi yang didokumentasikan atau klausa standar.
Di tempat ke-39 kami memiliki 8675309, di mana saya secara pribadi tidak melihat sesuatu yang luar biasa. Tetapi bagi lebih dari setengah juta pengembang, jelas, itu masuk akal. Saya menduga Anda langsung mengenali nomor ini, atau Anda tidak mengerti artinya sama sekali, tergantung di mana dan kapan Anda tumbuh dewasa. Saya tidak akan memberikan spoiler, jawabannya tersembunyi di balik hanya
satu pencarian .
Dua angka terakhir, yang tampaknya sedikit tidak tepat, masing-masing adalah 1030 dan 1050, di posisi ke-42 dan 45. Pandangan cepat lain mengungkapkan bahwa ini
adalah nilai indeks-z default untuk kelas
navbar-fixed kelas
navbar-fixed dan
modal dalam Bootstrap.
Distribusi nilai
Meskipun sebagian besar dari semua nilai
z-index sedikit, mungkin menarik untuk melihat distribusi yang lebih luas dari set yang dikompilasi. Sebagai contoh, Gambar 2 menunjukkan frekuensi semua nilai antara -120 dan 260.

Selain dominasi bilangan bulat, kita melihat kualitas pola yang hampir fraktal pada beberapa tingkatan. Sebagai contoh, tengah antara dua maxima lokal itu sendiri sering merupakan maksimum lokal (lebih kecil): itu adalah 5 antara 1 dan 10, 15 antara 10 dan 20, 50 antara 1 dan 100, dll.
Kami dapat mengkonfirmasi efek ini pada rentang yang lebih luas: gambar berikut menunjukkan frekuensi semua nilai dari -1200 hingga 2600, dengan pembulatan ke modulus yang lebih kecil hingga sepuluh, yaitu angka seperti 356 dan 359 dihitung sebagai 350. Grafiknya sangat mirip dengan yang sebelumnya. Seperti yang Anda lihat, struktur terutama dipertahankan ketika mempertimbangkan nilai urutan besarnya lebih besar.

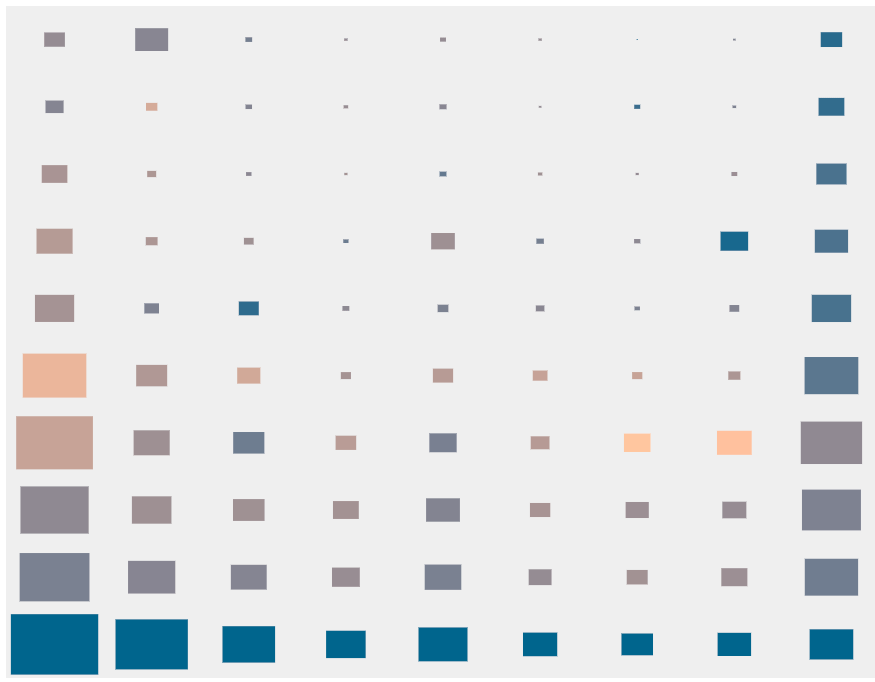
Akhirnya, dalam ilustrasi terakhir, semua nilai
z-index positif dari 1 hingga 9999999999 dikelompokkan berdasarkan digit pertama (sumbu horizontal) dan jumlah digit (sumbu vertikal).
 Nilai
Nilai z-index positif dikelompokkan berdasarkan digit pertama dan jumlah digit. Dimensi sebanding dengan frekuensi keseluruhan grup. Klik pada grup untuk informasi lebih lanjut.Kami dapat secara intuitif menampilkan setiap grup sebagai templat nilai, misalnya,
3xxx untuk semua nilai empat digit dimulai dengan 3. Setiap grup ditampilkan sebagai persegi panjang, yang ukurannya sebanding dengan frekuensi pola. Gambar tersebut menunjukkan, misalnya, bahwa untuk setiap urutan besarnya, yaitu, sejumlah kelompok, frekuensi mengikuti tren yang sama, dengan nilai yang dimulai dengan 1 menjadi yang paling umum, kemudian 9, kemudian 5.
Rona masing-masing kelompok dibentuk berdasarkan entropinya. Kelompok kuning memiliki entropi tertinggi, sedangkan kelompok biru memiliki yang paling rendah. Ini membantu untuk menyoroti pola di mana pengembang cenderung memilih nilai yang sama, atau pola di mana nilai didistribusikan secara lebih merata (perhatikan bahwa entropi seluruh kumpulan data kami adalah 6,51 bit).
Kesimpulan
Meskipun sangat menarik untuk mengumpulkan dan mengeksplorasi kumpulan data ini, saya yakin ada statistik, visualisasi, dan penjelasan yang lebih baik menunggu produksi dan presentasi. Jika Anda ingin mencoba, jangan ragu untuk mengunduh dan mendistribusikan file
z-index-data.csv .
Mungkin Anda akan berhasil ketika saya gagal dan menemukan cara untuk memasukkan dalam grafik nilai
z-index tertinggi yang saya temukan, yaitu 10
1242 -1.
Ya, angka 9 diulang 1242 kali. Saya sangat berharap mereka akhirnya dapat menunjukkan <div> mereka di atas.