Menulis API untuk komponen Bereaksi, bagian 1: jangan membuat alat peraga yang bertentangan
Menulis API untuk Komponen Bereaksi, Bagian 2: Beri Nama untuk Perilaku, Bukan Interaksi
Menulis API untuk komponen Bereaksi, bagian 3: urutan alat peraga penting
Menulis API untuk Komponen Bereaksi, Bagian 4: Waspadai Apropacalypse!
Menulis API untuk Komponen Bereaksi, Bagian 5: Cukup Gunakan Komposisi
Kami menulis API untuk komponen Bereaksi, bagian 6: kami membuat komunikasi antar komponen
Kami memiliki komponen ikon:

<Badge count={12} />
Anda melihatnya di berbagai aplikasi, mereka menunjukkan jumlah objek sebagai angka.

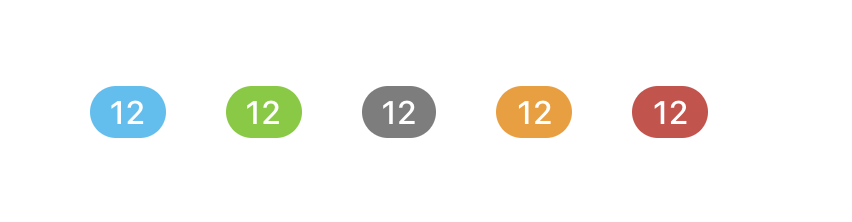
Lencana kosmos (ikon) memiliki beberapa warna untuk setiap konteks tertentu (informasi, bahaya, dll.)

<Badge count={12} appearance="information" /> <Badge count={12} appearance="success" /> <Badge count={12} appearance="default" /> <Badge count={12} appearance="warning" /> <Badge count={12} appearance="danger" />
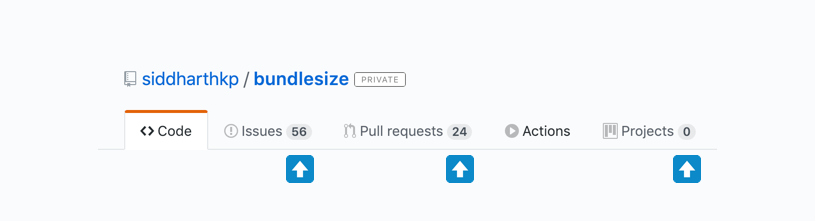
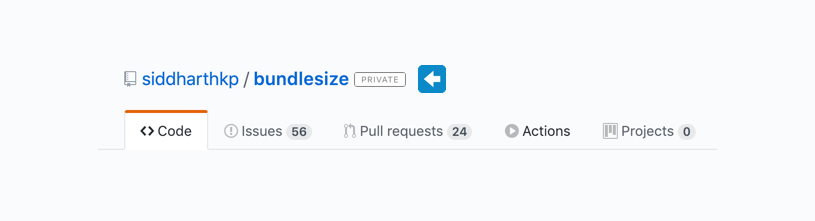
Antarmuka pengguna ini memiliki komponen lain yang serupa - Label .

Ini juga memiliki beberapa warna untuk setiap konteks:

<Label text="private" appearance="information" /> <Label text="private" appearance="success" /> <Label text="private" appearance="default" /> <Label text="private" appearance="warning" /> <Label text="private" appearance="danger" />
Lihatlah kedua komponen ini dan katakan satu hal baik dan buruk tentang API mereka (tentang alat peraga mereka)

<Badge count={12} appearance="information" /> <Label text="private" appearance="information" />
Bagus
Kedua komponen memiliki penyangga yang sama untuk penampilan: appearance , itu hebat. Selain itu, mereka memiliki opsi yang sama untuk properti ini! Jika Anda tahu cara menggunakan appearance di Badge , maka Anda sudah tahu cara menggunakan appearance di Label
Berusaha keras untuk alat peraga yang konsisten antar komponen
Kiat # 2 dari Menulis API untuk Komponen Bereaksi, Bagian 2: Beri Nama untuk Perilaku, Bukan Interaksi
Apa yang buruk?
Cara mereka mengambil artinya berbeda. Mereka berdua memiliki pilihan sendiri.
Menghitung, count , masuk akal dalam kerangka komponen Badge , tetapi dengan mempertimbangkan semua komponen Anda yang lain, ini adalah API tambahan yang harus diingat oleh tim dan pengguna (pengembang) Anda.
Mari kita tingkatkan API ini
Agar konsisten, saya akan menyebut content prop ini, ini adalah nama paling umum yang bisa saya buat - lebih umum dari sekadar label, teks, atau nilai.

<Badge content="12" appearance="information" /> <Label content="private" appearance="information" />
Kami kehilangan beberapa detail, tetapi mendapatkan banyak konsistensi. Kita masih dapat mengatur tipe nilai dengan tipe prop , jadi saya pikir ini adalah kompromi yang baik.
Tapi tunggu, dalam Bereaksi sudah ada content prop serbaguna, itu disebut children - anak.
Jangan menemukan kembali props.children.
Jika Anda telah menetapkan alat peraga yang menerima data sewenang-wenang yang tidak didasarkan pada struktur data, mungkin yang terbaik adalah menggunakan komposisi - Brent Jackson
Inilah ujung artikel ini - Saat memilih antara komposisi dan alat peraga, pilih komposisi .
Mari kita refactor API ini dengan children - children , anak-anak:

<Badge appearance="information">12 </Badge> <Label appearance="information">Private </Label>
Itu terlihat hebat.
Bonus: ketika Anda menggunakan children alih-alih penyangga, pengembang yang menggunakan komponen ini mendapatkan lebih banyak fleksibilitas tanpa harus mengubah komponen.
Misalnya, di sini

Dengan menggunakan children saya dapat menambahkan ikon ke
// - <Alert type="warning" icon="warning" text="This is an important message!" /> // <Alert type="warning"> <Icon name="warning" /> This is an important message! </Alert>
Secara kebetulan, ketika saya menulis teks ini, saya melihat tweet dari Brad Frost :
Hei, Bereaksi teman, butuh sedikit bantuan. Saya terus mengalami pola ini di mana komponen tertentu (terutama daftar) dapat dipecah menjadi komponen yang lebih kecil atau dikendalikan dengan melewatkan objek. Opsi mana yang lebih baik?

Terlihat familier?
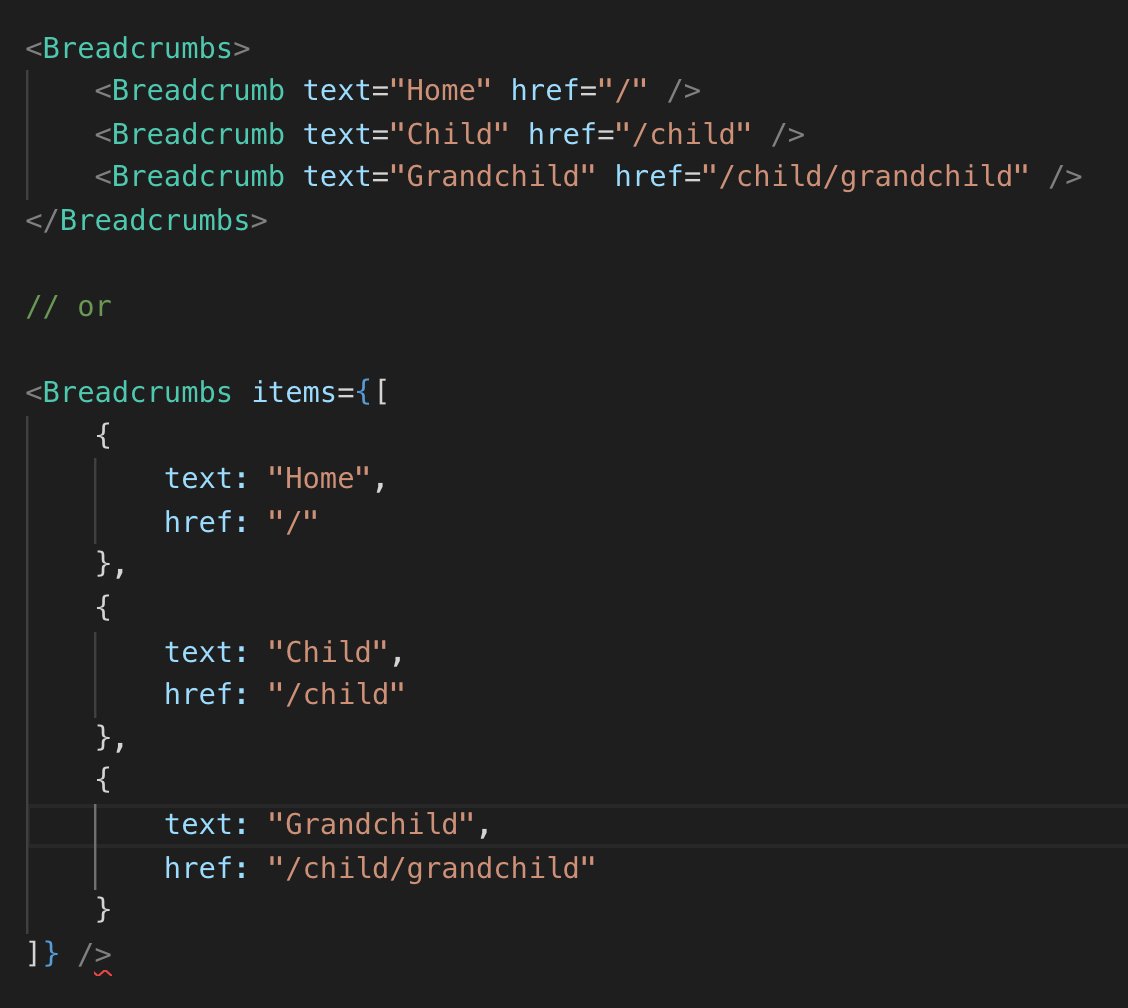
Pertama-tama, jangan gunakan text prop dan gunakan children .
// : <Breadcrumb text="Home" href="/child" /> // : <Breadcrumb href="/child">Home</Breadcrumb>
Sekarang kita sudah menemukan ini, mari kita bicara tentang dua opsi API ini.
Karena tidak sulit ditebak, saya suka yang pertama.
- Anda tidak perlu berpikir tentang apa yang disebut
text prop? label ? Ini hanya children - children . - Anda dapat menambahkan
className Anda atau target jika perlu. Untuk opsi kedua, Anda perlu memastikan bahwa itu mendukung properti ini atau hanya meneruskannya ke elemen dasar. - Ini memungkinkan Anda untuk membungkus anak dalam konteks atau komponen tingkat tinggi.
Pengecualian terhadap aturan:
Bagaimana jika Brad ingin mencegah pengembang membuat pengaturan apa pun yang saya sebutkan di atas? Maka memberi pengembang lebih banyak fleksibilitas, dalam kasusnya, akan menjadi kesalahan!
Ini jawaban saya untuk Brad .
Lebih banyak contoh
Berikut adalah beberapa contoh bagaimana tip ini dapat meningkatkan kode Anda, favorit terakhir saya.
Formulir adalah contoh penggunaan yang bagus, kami ingin mengontrol tata letak formulir, menampilkan kesalahan, dll. Tetapi pada saat yang sama, kami tidak ingin kehilangan peluang untuk ekspansi.
// #1 <FormTextInput type="text" label="Name" id="name-input" /> // id, // label input? // #2 <FormField> <Label>Field label</Label> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField> // #3 <FormField label="Field label"> <TextInput id="name-input" type="text" placeholder="What's your name?" /> </FormField>
Contoh terakhir sangat menarik.
Terkadang Anda membutuhkan komponen yang akan digunakan dalam situasi yang sangat berbeda. Tidak mudah membuat komponen yang fleksibel, dan masih memiliki API sederhana.
Di sinilah inversi kontrol datang untuk menyelamatkan - biarkan pengguna komponen memutuskan apa yang akan dibuat. Di dunia Bereaksi, pola ini disebut pola render prop .
Komponen prop render mengambil fungsi yang mengembalikan elemen Bereaksi dan memanggilnya alih-alih mengimplementasikan rendernya sendiri.
dari Bereaksi dokumentasi Render-props
Salah satu contoh alat peraga render yang paling populer adalah API Konteks resmi.
Dalam contoh berikut, komponen App mengontrol data, tetapi tidak mengontrol renderingnya, ia meneruskan kontrol ini ke komponen Counter .
Pernahkah Anda memperhatikan sesuatu yang menarik di API Consumer ini?
Alih-alih membuat API baru, ia menggunakan children - children untuk menerima fungsi yang memberi tahu dia cara membuat!
// <Consumer render={value => ( <div className="counter">the count is: {value}</div> )} /> // <Consumer> {value => ( <div className="counter">the count is: {value}</div> )} </Consumer>
Kembali ke kode Anda dan temukan komponen yang menerima alat peraga apa pun ketika dapat dengan mudah menggunakan children .