
Terjemahan gratis dari
Bagaimana React Hooks dapat menggantikan React Router .
Diposting oleh Peter Ekene Eze.
Sejak munculnya React Hooks, banyak yang telah berubah. Peluang yang disediakan oleh kait memungkinkan kami untuk mempertimbangkan kembali pendekatan kami terhadap konsep tertentu dalam Bereaksi, termasuk perutean.
Posting ini sama sekali tidak dimaksudkan untuk dihapuskan atau diabaikan oleh React Router. Kami akan mengeksplorasi kemungkinan lain dan melihat bagaimana kami dapat meningkatkan perutean dengan Bereaksi aplikasi menggunakan kait.
Untuk tujuan ini, kami membandingkan React Router dan hooksrouter dengan contoh ilustrasi. Pertama, mari kita lihat lebih dekat pada React Router.
Bereaksi router
Bereaksi Router adalah cara deklaratif populer untuk mengelola rute di aplikasi Bereaksi. Ini mengurangi jumlah pekerjaan yang terlibat dalam mengkonfigurasi rute secara manual untuk semua halaman dan layar dalam aplikasi. React Router memberi kita tiga komponen utama yang membantu kita membuat rute - Rute, Tautan, dan BrowserRouter.
Routing di React Router
Bayangkan kita membuat aplikasi Bereaksi tiga halaman. Biasanya kami menggunakan React Router untuk merutekan dan menulis sesuatu seperti ini:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div> <Router> <div> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Komponen <Route /> yang diimpor dari paket React Router menerima dua parameter: jalur yang diikuti pengguna, dan komponen untuk ditampilkan di sepanjang jalur yang ditentukan.
Hooks sebagai Routing Alternatif
Modul hookrouter mengekspor hook useRoutes (), yang memeriksa objek rute yang telah ditentukan dan mengembalikan hasilnya. Di objek rute, Anda menetapkan rute sebagai kunci, dan nilainya sebagai fungsi yang akan dipanggil saat rute cocok. Contoh kode pada kait:
import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; const Routes = { "/": () => , "/about": () => , "/contact": () => }; export default Routes;
Cara penulisan rute ini lebih menarik. Mengapa Karena kami tidak perlu melakukan banyak pekerjaan. Dengan React Router, kami harus merender komponen <Rute /> untuk semua rute individual dalam aplikasi kami. Belum lagi semua parameter yang kami berikan padanya. Dengan menggunakan kait, kita bisa menggunakan rute kami dengan hanya menyerahkannya ke hook useRoutes ():
import {useRoutes} from 'hookrouter'; import Routes from './router' function App() { const routeResult = useRoutes(Routes) return routeResult }
Ini memberi kita hasil yang sama persis dengan yang kita dapatkan menggunakan React Router, tetapi dengan implementasi yang lebih bersih dan lebih mudah.
Bereaksi Navigasi Router
React Router menyertakan komponen <Link /> yang membantu kami menyesuaikan navigasi aplikasi dan mengelola perutean interaktif. Kami memiliki aplikasi dengan tiga halaman, mari kita tampilkan di layar dan beralih ke sana saat ditekan:
import { Route, Link, BrowserRouter as Router } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import About from "./components/About"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/about">About</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Route path="/about" component={About} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> </div> </Router> </div> ); }
Kami menciptakan navigasi yang diperlukan untuk berpindah dari satu halaman aplikasi ke halaman lainnya. Ini adalah contoh yang bagus tentang cara kerjanya.

Kami menggunakan kait untuk navigasi
Modul hookrouter menyediakan pembungkus <A/> di atas tag HTML <a/>. Ini tersedia sebagai komponen reaksi dan 100% kompatibel dengan tag asli <a/>. Satu-satunya perbedaan adalah bahwa ia memindahkan navigasi ke tumpukan sejarah bukannya benar-benar memuat halaman baru.
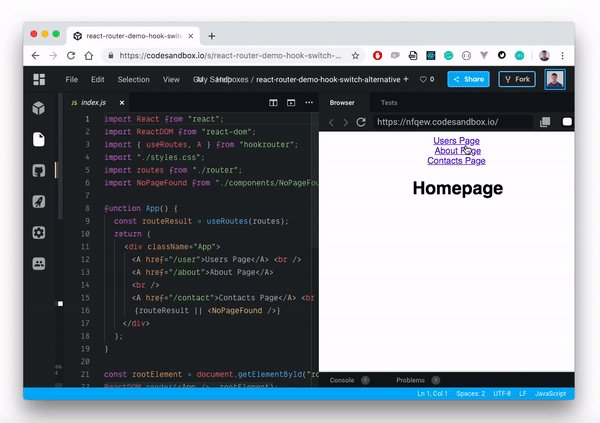
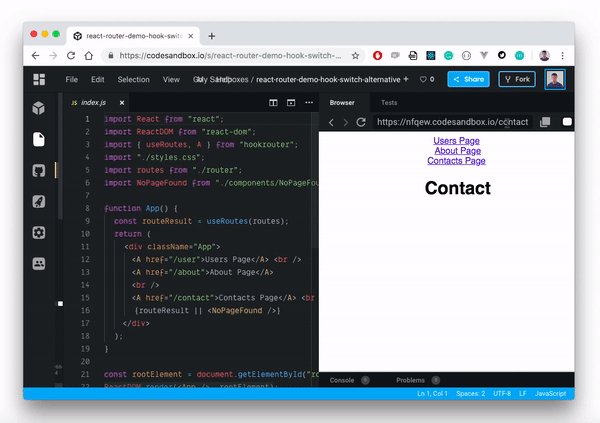
const routes = { "/user": () => <Users />, "/about": () => <About />, "/contact": () => <Contact /> }; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <A href="/about">About Page</A> <A href="/contact">Contacts Page</A> {routeResult} </div> ); }

Navigasi perangkat lunak
Modul hookrouter memberi kita akses ke kait navigasi (), yang dapat kami lewati URL, dan itu akan mengarahkan pengguna ke URL ini. Setiap panggilan ke fungsi navigasikan () mewakili navigasi maju, sebagai akibatnya, pengguna dapat mengklik tombol kembali di browser untuk kembali ke URL sebelumnya. Ini terjadi secara default.
navigate('/user/');
Namun, jika Anda memerlukan perilaku yang berbeda, Anda dapat membuat pengganti dalam riwayat browser Anda. Kait navigasi () menerima tiga parameter - navigasi (url, [ganti], [queryParams]), parameter kedua digunakan untuk mengubah perilaku penggantian. Ini menghapus entri sejarah saat ini dan menggantinya dengan yang baru. Untuk mencapai efek ini, cukup setel argumennya ke true.
navigate('/user', true);
Bereaksi saklar router
React Router menggunakan komponen <Switch /> untuk menampilkan halaman default ketika rute tertentu tidak cocok. Biasanya ini menampilkan halaman 404 untuk memberi tahu pengguna bahwa rute yang dipilih tidak ditentukan dalam aplikasi. Untuk melakukan ini, kami membungkus semua rute di dalam komponen <Switch /> dan menggambar halaman 404 tanpa mendefinisikan path ke file untuk itu:
import { Route, Link, BrowserRouter as Router, Switch } from "react-router-dom"; import Users from "./components/Users"; import Contact from "./components/Contact"; import Home from "./components/About"; import NoPageFound from "./components/NoPageFound.js"; function App() { return ( <div className="App"> <Router> <div> <ul> <li> <Link to="/">Home</Link> </li> <li> <Link to="/users">Users</Link> </li> <li> <Link to="/contact">Contact</Link> </li> </ul> <Switch> <Route exact path="/" component={Home} /> <Route path="/users" component={Users} /> <Route path="/contact" component={Contact} /> <Route component={NoPageFound} /> </Switch> </div> </Router> </div> ); }
Jadi, ketika beralih ke rute yang tidak ditentukan, React Router menampilkan komponen NoPageFound. Dengan cara ini, kami dapat memberi tahu pengguna tentang di mana mereka berada dan apa yang terjadi saat menavigasi aplikasi.
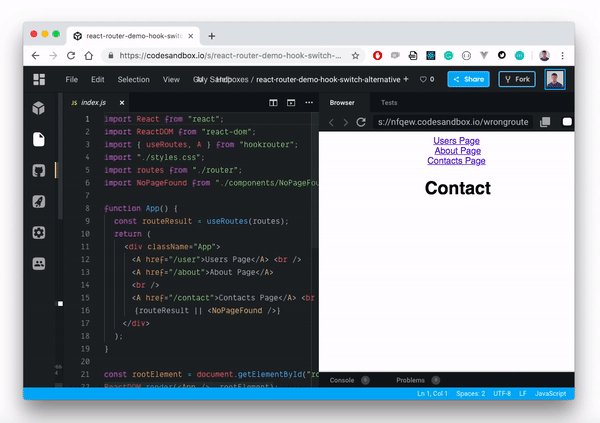
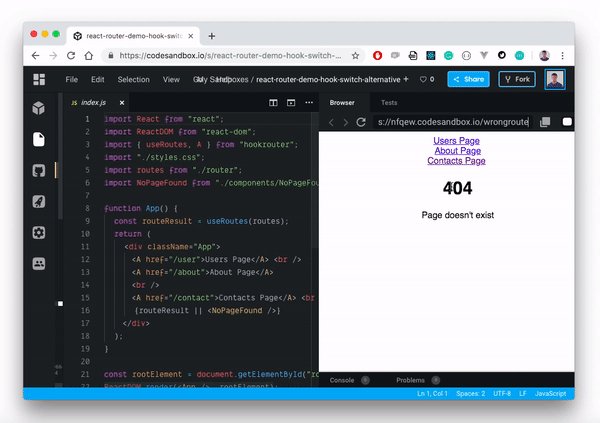
Alternatif mengaktifkan kait
Karena kita mendefinisikan objek rute yang berisi semua rute kita, dan hanya meneruskan objek ini ke hook useRoutes (), menjadi sangat mudah untuk menampilkan rute berdasarkan kondisi. Jika kita mendefinisikan komponen NoPageFound default untuk rendering ketika rute yang dipilih tidak ditentukan, kita hanya perlu meneruskan file ini untuk rendering bersama dengan fungsi hasil kami sebagai berikut:
import { useRoutes, A } from "hookrouter"; import routes from "./router"; import NoPageFound from "./components/NoPageFound"; function App() { const routeResult = useRoutes(routes); return ( <div className="App"> <A href="/user">Users Page</A> <br /> <A href="/about">About Page</A> <br /> <A href="/contact">Contacts Page</A> <br /> {routeResult || <NoPageFound />} </div> ); }

Dibandingkan dengan menggunakan komponen di React Router untuk merender halaman secara default, tampilannya sedikit lebih bersih dan lebih mudah dibaca.
Bereaksi Pengalihan Router
Pengalihan terjadi ketika kami ingin mengarahkan pengguna secara dinamis dari satu rute ke rute lain. Misalnya, selama otorisasi, ketika pengguna berhasil masuk, kami ingin mengalihkannya dari rute '/ login' ke rute '/ dasbor'.
Dengan React Router, kita dapat melakukan ini dalam beberapa cara - menggunakan objek sejarah atau komponen <Redirect />. Misalnya, jika kita memiliki formulir login, kita dapat menggunakan objek riwayat browser untuk mengarahkan pengguna ke rute '/ dashboard' saat login:
import React from 'react' class Login extends React.Component { loginUser = () => {
Pengalihan kait
Modul hookrouter memberi kita hook useRedirect (), yang dapat mengambil rute sumber dan rute target sebagai parameter.
useRedirect('/user', '/dashboard');
Ini secara otomatis akan mengarahkan pengguna ke rute '/ dasbor' ketika jalur '/ pengguna' ditemukan. Misalnya, jika kami tidak ingin menampilkan pengguna apa pun, tetapi alih-alih secara otomatis mengarahkan pengguna ke / dasbornya, kami akan menulisnya seperti ini:
import {useRoutes, useRedirect} from 'hookrouter'; import dashboard from "./components/Dashboard"; const routes = { '/home': () => <Users />, '/dashboard': () => <Dashboard /> }; const Users = () => { useRedirect('/user', '/dashboard'); const routeResult = useRoutes(routes); return routeResult }

Perlu dicatat bahwa hook useRedirect () menyebabkan penggantian riwayat navigasi. Akibatnya, hanya akan ada satu entri dalam riwayat navigasi. Ini berarti bahwa jika pengalihan terjadi dari '/ pengguna' ke '/ dasbor, seperti halnya dalam fragmen kode terakhir yang dipertimbangkan, rute' / pengguna 'tidak akan ditampilkan dalam riwayat penelusuran. Kami hanya akan memiliki rute '/ dasbor'.
Menangani Parameter URL di Bereaksi Router
Parameter URL membantu kami menampilkan komponen berdasarkan URL dinamisnya. Ini bekerja sama dengan rute bersarang, tetapi dalam kasus ini, rute tidak berubah, tetapi diperbarui.
Misalnya, jika ada pengguna yang berbeda di aplikasi kami, masuk akal untuk mengidentifikasi mereka secara terpisah dengan rute masing-masing, seperti 'pengguna / pengguna1 /' dan 'pengguna / pengguna2 /', dll. Untuk melakukan ini, kita perlu menggunakan parameter URL. Di React Router, kita cukup meneruskan parameter (misalnya, id) dimulai dengan titik dua di properti path dari komponen <Route />:
<Route path="users/:id" component={Users} />
Menggunakan kait untuk memproses parameter URL
Praktis tidak ada perbedaan dalam penanganan parameter URL di hookrouter dan React Router. Desainnya sama (yaitu, Anda dapat meneruskan parameter URL ke target rute menggunakan titik dua dan nama parameter).
Namun, ada perbedaan dalam cara kerja hookrouter. Ia membaca semua parameter URL dan menempatkannya di objek. Ini dilakukan dengan menggunakan kunci yang Anda tetapkan dalam objek rute. Kemudian semua parameter yang disebutkan akan diarahkan ke fungsi hasil rute Anda sebagai objek gabungan.
const routes = { '/user/:id': ({id}) => <User userId={id} /> }
Menggunakan penghancuran objek, kita cukup mengambil properti id dari objek props dan kemudian menerapkannya pada komponen kita. Jadi, kami mendapatkan hasil yang persis sama dengan React Router.
Kesimpulan
Kami melihat metode routing alternatif di Bereaksi aplikasi. React Router adalah alat yang hebat, namun, dengan munculnya hook di React, banyak yang telah berubah, termasuk cara kerja routing. Modul berbasis kait ini menawarkan cara yang lebih fleksibel dan bersih untuk menangani rute dalam proyek-proyek kecil.
Selain fungsi utama yang dibahas dalam pos, hookrouter memiliki sejumlah fitur tambahan, seperti:
- Komponen pemuatan malas
- Rute Bersarang
- Mentransfer data tambahan ke rute
- Navigasi intersepsi
- Dukungan Server Rendering
Proyek hookrouter memiliki dokumentasi yang sangat baik di mana Anda dapat dengan cepat menemukan pertanyaan yang menarik.
Artikel ini menggunakan bahan-bahan dari
dokumentasi untuk hookrouter
dan
Bagaimana React Hooks asli dapat menggantikan artikel
React Router .
Git
hookrouter repositori
UPD: ketika menyelesaikan artikel, saya tidak segera melihat bahwa Anda dapat memilih jenis publikasi "Terjemahan", saya minta maaf kepada pembaca, mengisi tautan ke aslinya di header dan menunjukkan penulis.