Selama ini, Anda, pengembang frontend, telah menulis monolith, meskipun Anda memahami bahwa ini adalah kebiasaan buruk. Anda membagi kode Anda menjadi komponen, menggunakan
require atau
import dan mendefinisikan paket npm di package.json atau membuat repositori git di proyek Anda, tetapi Anda tetap menulis monolith.
Saatnya mengubah posisi.
Mengapa kode Anda dapat dianggap sebagai monolit?
Secara alami, semua aplikasi frontend bersifat monolitik - kecuali untuk aplikasi yang menerapkan antarmuka mikro. Alasannya adalah bahwa Anda mengembangkan menggunakan perpustakaan Bereaksi, dan dua tim melakukan pekerjaan. Keduanya harus menggunakan versi Bereaksi yang sama dan tetap memperbarui informasi, yang berarti bahwa mereka akan selalu menyelesaikan konflik dengan penggabungan kode. Mereka tidak sepenuhnya independen satu sama lain dalam basis kode. Mereka semua mungkin menggunakan repositori yang sama dan satu sistem build. Layanan Microsoft dapat menghemat dari aplikasi monolitik! Tapi bagaimana caranya? Bagaimanapun, mereka adalah untuk backend! * Kejutan luar biasa *
Apa itu layanan microser?
Dalam istilah sederhana, layanan-layanan microser adalah teknik pengembangan yang memungkinkan pengembang untuk membuat pengiriman fungsionalitas (rilis) independen untuk berbagai bagian platform, dan pada saat yang sama rilis tidak saling menghancurkan. Pasokan independen memungkinkan mereka mengumpulkan layanan yang terisolasi atau longgar. Ada beberapa aturan yang membuat arsitektur ini lebih kuat. Secara singkat, mereka dapat didefinisikan sebagai berikut: setiap layanan harus kecil dan hanya melakukan satu tugas. Karena itu, tim yang mengerjakannya juga harus kecil. Seberapa besar proyek dan tim bisa,
jelaskan James Lewis dan Martin Fowler:
Pengembang yang berinteraksi dengan nama layanan microser ukuran yang berbeda. Yang terbesar dari mereka memenuhi strategi tim dua pizza Amazon - tidak lebih dari 10-12 orang. Kutub terbalik - tim beranggotakan 5-6 orang, di mana masing-masing mendukung satu layanan.
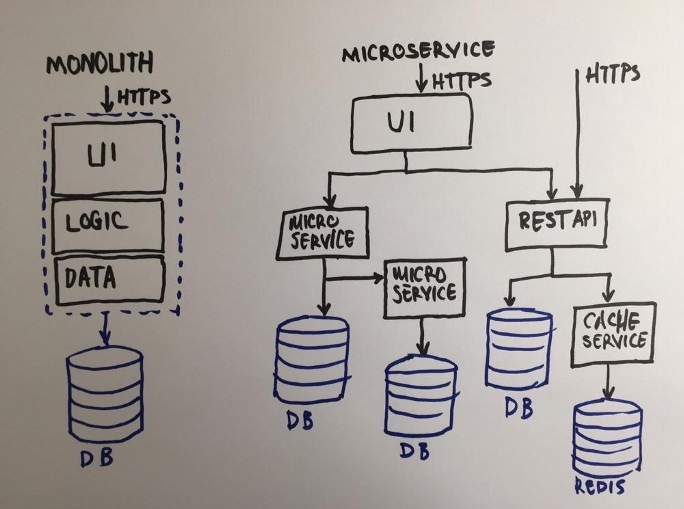
Berikut adalah diagram yang menjelaskan perbedaan antara monolit dan layanan mikro:

Dapat dilihat dari diagram bahwa setiap layanan dalam sistem layanan-mikro adalah aplikasi yang terpisah, kecuali untuk UI - tetap satu keseluruhan! Ketika semua layanan didukung oleh satu tim, risikonya besar bahwa, seiring pertumbuhan perusahaan, tim frontend tidak akan lagi mengikuti UI. Ini adalah kerentanan arsitektur ini.

Arsitektur dapat membawa masalah organisasi. Misalkan perusahaan telah tumbuh dan mengadopsi metodologi pengembangan yang fleksibel (saya berbicara tentang Agile). Mereka membutuhkan tim lintas fungsi kecil. Tentu saja, dalam contoh abstrak kami, manajer akan mulai memisahkan tugas-tugas frontend dan backend, dan tim lintas-fungsi tidak akan benar-benar lintas fungsional. Dan semua upaya akan sia-sia: tim mungkin terlihat fleksibel, tetapi pada kenyataannya itu akan sangat terpecah. Mengelola tim semacam itu bukan untuk menjadi lemah hati. Pada setiap pertemuan akan ada pertanyaan: apakah ada cukup tugas frontend, apakah ada cukup tugas backend di sprint? Untuk mengatasi ini dan banyak masalah lainnya, beberapa tahun yang lalu muncul ide microfront, yang dengan cepat mendapatkan popularitas.
Solusi untuk masalah ini: microfronts
Solusinya terlihat cukup jelas, karena prinsip-prinsip serupa telah lama berhasil diterapkan dalam pekerjaan pada layanan backend: untuk membagi antarmuka monolitik menjadi fragmen UI kecil. Namun, UI tidak begitu mirip dengan layanan - itu adalah antarmuka antara pengguna akhir dan produk, itu harus bijaksana dan sistematis. Apalagi, di era aplikasi satu halaman, seluruh aplikasi diluncurkan melalui browser di sisi klien. Ini bukan lagi file HTML sederhana, mereka adalah komponen kompleks yang dapat berisi berbagai UI dan logika bisnis. Sekarang, mungkin, perlu untuk mendefinisikan mikrofront.
Prinsip microfronts: penyajian situs web atau aplikasi web sebagai serangkaian fungsi yang menjadi tanggung jawab tim independen. Setiap tim memiliki misinya sendiri, bidang kerjanya sendiri yang menjadi spesialisasi mereka. Tim ini lintas fungsi dan berkembang
seluruh siklus - dari basis data ke antarmuka pengguna ( micro-fontend.org ).
Pengalaman saya saat ini menunjukkan bahwa bagi banyak perusahaan mungkin sulit untuk menerima arsitektur yang diusulkan di atas. Bagi yang lain, beban kode lama tidak memungkinkan transisi ke arsitektur baru. Karena itu, diperlukan cara migrasi yang lebih lancar, lebih mudah, dan lebih andal. Setelah memeriksa arsitektur secara lebih rinci, saya akan mencoba menawarkan visi saya untuk menyelesaikan masalah. Sebelum mempelajari detailnya, berkenalanlah dengan terminologi.
Struktur umum dan beberapa terminologi lagiBayangkan kita membagi struktur aplikasi monolitik secara vertikal, berdasarkan fungsi bisnis. Kami akan mendapatkan beberapa aplikasi yang lebih kecil dengan struktur yang sama dengan aplikasi monolitik. Tetapi jika kita menambahkan aplikasi khusus di atas aplikasi monolitik kecil ini, maka pengguna akan berinteraksi dengannya. Ini, pada gilirannya, akan mengintegrasikan UI dari aplikasi kecil itu. Kami menyebut level ini tautan, karena mengambil elemen UI dari setiap layanan mikro dan menggabungkannya ke dalam satu antarmuka - ini adalah implementasi paling langsung dari mikrofront. * kekaguman yang tulus *

Untuk membuatnya lebih jelas, di bawah ini saya akan menyebut setiap aplikasi monolitik kecil sebagai aplikasi
mikro , karena ini bukan hanya layanan
mikro , tetapi aplikasi yang berdiri sendiri - masing-masing memiliki elemen UI dan masing-masing mewakili fungsi bisnis yang lengkap. Seperti yang Anda tahu, ekosistem ujung depan saat ini sangat beragam dan bisa sangat kompleks. Dan solusi yang sederhana dan jelas seperti itu mungkin tidak sesuai dalam proses implementasi produk.
Masalah yang harus dipecahkan
Ketika ide artikel ini lahir, saya memulai topik tentang Reddit untuk membahasnya. Terima kasih kepada anggota komunitas dan umpan balik mereka, saya dapat membuat daftar masalah yang perlu ditangani.
Masalah nomor 1: mencapai perilaku yang konsisten dan konsisten dari UI ketika kami memiliki beberapa aplikasi mikro yang sepenuhnya otonom
Tidak ada obat mujarab, tetapi ada ide untuk membuat perpustakaan-UI umum, yang juga akan menjadi aplikasi mikro independen. Dalam hal ini, semua aplikasi mikro lainnya harus bergantung pada pustaka UI ini. Dan itu membunuh kemerdekaan mereka.
Pilihan lain adalah membuat
variabel CSS umum di tingkat root. Keuntungan dari solusi ini adalah kami mendapatkan tema khusus global untuk semua aplikasi.
Atau kita dapat membuat variabel SASS dan ketidakmurnian yang umum untuk semua tim. Di antara kelemahan dari pendekatan ini adalah implementasi berulang elemen UI dan kebutuhan untuk verifikasi konstan dari desain elemen serupa di semua aplikasi mikro.
Masalah nomor 2: pastikan bahwa satu tim tidak menulis ulang CSS dari tim lain
Pertama, Anda dapat membatasi ruang lingkup CSS menggunakan penyeleksi yang dibentuk dengan nama aplikasi mikro. Dengan menempatkan batasan ini pada tingkat menengah, Anda dapat mengurangi waktu pengembangan secara keseluruhan, tetapi pada saat yang sama, tanggung jawab tingkat menengah akan meningkat.
Kedua, Anda dapat membuat setiap aplikasi mikro menjadi
komponen web kustom . Keuntungan dari pendekatan ini adalah bahwa browser berurusan dengan pembatasan. Namun, semuanya memiliki harga: dengan Shadow DOM, hampir tidak mungkin untuk merender di sisi server. Selain itu, elemen khusus
tidak 100%
didukung oleh browser - terutama jika Anda memerlukan dukungan IE.
Masalah nomor 3: membuat informasi global umum untuk berbagai aplikasi mikro
Masalah ini adalah salah satu yang paling umum, tetapi diselesaikan dengan cukup mudah. HTML5 memiliki fungsionalitas yang cukup kuat, hampir tidak dijelajahi oleh sebagian besar pengembang front-end.
Salah satu fitur ini adalah acara khusus yang memungkinkan Anda membuat informasi umum untuk aplikasi-mikro.
Implementasi pub-sub atau T39 juga dapat membantu. Jika Anda memerlukan penangan keadaan global yang lebih halus, Anda dapat menerapkan Redux umum kecil - ini memberikan arsitektur yang lebih responsif.
Masalah nomor 4: jika semua aplikasi mikro otonom, bagaimana melakukan perutean di sisi klien?
Solusi untuk masalah ini tergantung pada implementasinya. Semua kerangka kerja modern besar memiliki mekanisme perutean sisi klien yang kuat menggunakan status riwayat browser. Masalahnya adalah aplikasi mana yang bertanggung jawab untuk rute saat ini dan kapan tepatnya.
Pendekatan pragmatis saya adalah membuat router klien umum, yang hanya bertanggung jawab untuk rute tingkat atas, dan sisanya bergantung pada aplikasi mikro yang sesuai. Misalkan kita memiliki definisi rute
/content/:id. Router umum akan menyelesaikan bagian c
/content , dan rute yang diselesaikan akan diteruskan ke ContentMicroApp. ContentMicroApp adalah server mandiri yang hanya akan dipanggil dengan
/:id .
Masalah nomor 5: apakah kita benar-benar membutuhkan SSR (rendering sisi-server), apakah mungkin saat menggunakan mikrofront?
Render sisi server tidak mudah. Jika Anda ingin bundel aplikasi mikro menggunakan iframe, lupakan tentang rendering sisi server. Demikian pula, komponen web untuk pengikatan tidak lebih kuat dari iframe. Namun, jika masing-masing aplikasi mikro mampu membuat konten sisi server, maka lapisan penghubung hanya akan bertanggung jawab untuk menggabungkan fragmen HTML di sisi server.
Masalah 6: “Integrasi dengan lingkungan yang ada diperlukan seperti udara! Bagaimana cara membuatnya? "
Untuk integrasi dengan sistem yang ada, saya ingin menggambarkan visi saya, yang saya sebut "
implementasi bertahap ".
Pertama-tama, kita harus mengimplementasikan layer middleware sehingga memiliki fungsi server proxy yang transparan. Setelah itu, kita dapat mendefinisikan sistem yang ada sebagai aplikasi
mikro (
LegacyMicroApp ) dengan mendeklarasikan rute khusus untuk itu. Semua lalu lintas yang mencapai tingkat penghubung akan diproksikan secara transparan ke sistem yang ada, karena kita belum memiliki aplikasi mikro lainnya.
Langkah selanjutnya adalah implementasi bertahap. Kami akan mengambil sebagian kecil dari
LegacyMicroApp , menghapus navigasi utama, menggantinya dengan dependensi. Ketergantungan ini adalah aplikasi mikro yang diimplementasikan menggunakan teknologi baru yang brilian, NavigationMicroApp.
Sekarang
LegacyMicroApp akan mencegat semua rute melalui dependensi NavigationMicroApp dan memprosesnya secara internal.
Kemudian, dengan cara yang sama, kami akan membuat ulang footer.
Jadi kami akan terus menggigit sepotong
LegacyMicroApp sampai tidak ada yang tersisa darinya.
Masalah nomor 7: mengatur sisi klien sehingga Anda tidak perlu memuat ulang halaman setiap saat
Lapisan middleware memecahkan masalah di sisi klien, tetapi tidak di sisi server. Di sisi klien, dengan mengunduh satu HTML, kami tidak dapat memuat setiap bagian ketika mengubah URL. Oleh karena itu, kita memerlukan mekanisme yang memuat fragmen secara asinkron. Masalahnya adalah bahwa fragmen ini dapat memiliki dependensi, dan dependensi ini harus dapat diselesaikan di sisi klien. Ini berarti bahwa solusi microfrontend harus menawarkan mekanisme untuk memuat aplikasi mikro dan mengimplementasikan injeksi ketergantungan.
Masalah yang tercantum di atas dapat digabungkan ke dalam topik berikut:
Sisi klien- Orkestrasi
- Routing
- Isolasi Mikro
- Interaksi aplikasi
- Unity UI Micro-Applications
Sisi server- Render server
- Routing
- Manajemen ketergantungan
Arsitektur fleksibel dan kuat tetapi sederhana
Demi ini, layak untuk bertahan di awal artikel! Elemen-elemen utama dan persyaratan arsitektur mikrofrontend akhirnya mulai muncul;)
Dipandu oleh persyaratan dan kekhawatiran, saya mulai mengembangkan solusi yang disebut
microfe . * mengantisipasi umpan balik *
Di sini saya akan menguraikan arsitektur proyek, menjelaskan secara singkat komponen-komponen utamanya.
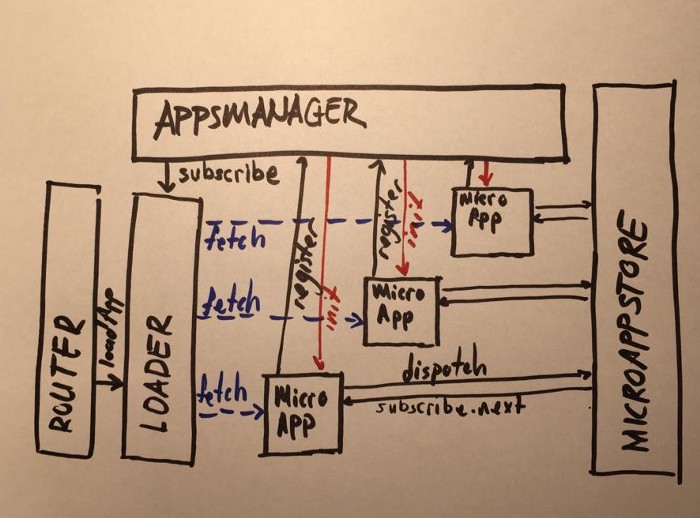
Cara termudah untuk memulai adalah dari sisi klien, yang memiliki tiga struktur utama yang terpisah:
AppsManager, Loader, Router , serta satu tambahan,
MicroAppStore .
 Manajer Aplikasi
Manajer AplikasiAppsManager adalah inti dari orkestrasi aplikasi mikro sisi klien. Tujuan utama AppsManager adalah membuat pohon ketergantungan. Setelah semua dependensi diselesaikan, AppsManager meluncurkan aplikasi mikro.
LoaderBagian penting lain dari orkestrasi sisi klien adalah Loader. Ia bertanggung jawab mengunduh aplikasi untuk sisi klien.
RouterUntuk melakukan perutean sisi klien, saya mengimplementasikan Router dalam mikrofe. Tidak seperti router sisi klien konvensional, router mikrofe memiliki fungsi terbatas. Itu tidak memproses halaman, tetapi aplikasi mikro. Katakanlah kita memiliki URL
/content/detail/13 dan ContentMicroApp. Dalam hal ini, router mikrofe akan memproses URL ke
/content/* dan memanggil bagian ContentMicroApp
/detail/13 .
MicroappporeUntuk mengatasi interaksi klien antara aplikasi-mikro, saya mengimplementasikan MicroAppStore dalam mikrofe. Ini memiliki fungsi yang sama dengan perpustakaan Redux, tetapi dengan satu peringatan: itu lebih fleksibel sehubungan dengan modifikasi data asinkron dan deklarasi reducer.
***
Sisi server mungkin sedikit lebih rumit untuk diterapkan, tetapi memiliki struktur yang lebih sederhana. Ini terdiri dari dua bagian utama - StitchingServer dan MicroAppServer.
Microappserver

Fungsionalitas MicroAppServer sekecil mungkin dapat dinyatakan sebagai: init dan sajikan.
Ketika MicroAppServer melakukan booting, hal pertama yang harus dilakukan adalah memanggil SticthingServer dan mendaftarkan titik akhir dengan aplikasi mikro yang diumumkan. Ini mendefinisikan dependensi, jenis dan URL skema MicroAppServer Saya pikir berbicara tentang servis tidak perlu - tidak ada yang menarik di sini.
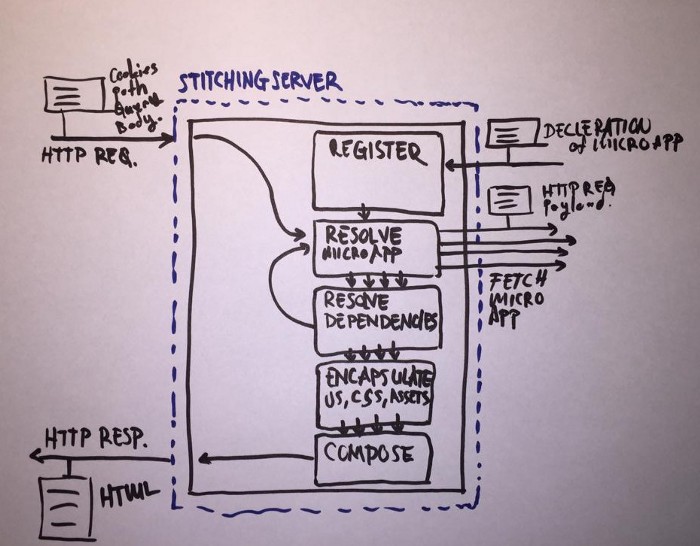
Server jahitan

StitchingServer memungkinkan Anda untuk mendaftarkan titik akhir dengan MicroAppServers. Ketika MicroAppServer mendaftar dengan StichingServer, StichingServer mencatat deklarasi MicroAppServer.
Kemudian, StitchingServer menggunakan iklan untuk menyelesaikan MicroAppServices dari URL yang diminta.
Setelah mengizinkan MicroAppServer dan semua dependensinya, URL publik yang sesuai akan muncul dalam nama semua jalur yang sesuai di CSS, JS dan HTML. Langkah tambahan adalah menambahkan awalan MicroAppServer unik ke pemilih CSS untuk mencegah konflik antara aplikasi mikro di sisi klien.
Kemudian tugas utama StitchingServer memasuki adegan: tata letak semua bagian yang diterima dan kembalinya seluruh halaman HTML.
Beberapa kata tentang implementasi lainnya
Bahkan sebelum istilah microfrontend muncul pada tahun 2016, banyak perusahaan besar mencoba untuk memecahkan masalah serupa - misalnya, Facebook dengan
BigPipe -
nya .
Sekarang idenya mendapatkan momentum. Perusahaan dari semua ukuran tertarik pada topik ini, menginvestasikan waktu dan uang di dalamnya. Misalnya, Zalando menyediakan kode sumber terbuka untuk solusi
Project Mosaic-nya . Saya dapat mengatakan bahwa microfe dan Project Mosaic mengikuti pendekatan yang serupa, tetapi dengan beberapa perbedaan utama. Jika mikrofe menggunakan perutean yang sepenuhnya terdesentralisasi untuk membuat setiap aplikasi mikro lebih mandiri, Project Mosaic lebih memilih perutean terpusat dan definisi pola untuk setiap rute. Omong-omong, Project Mosaic membuatnya mudah untuk melakukan pengujian AB dan pembuatan template dinamis dengan cepat.
Ada pendekatan lain, khususnya, menggunakan iframs sebagai lapisan penghubung - jelas, bukan di sisi server, tetapi di sisi klien. Ini adalah solusi yang sangat sederhana yang tidak memerlukan struktur server khusus dan keterlibatan DevOps. Ini dapat diimplementasikan oleh tim front-end secara independen, yang berarti bahwa itu menciptakan lebih sedikit masalah organisasi untuk perusahaan dan biaya lebih sedikit.
Masih ada kerangka
spa tunggal . Proyek ini bergantung pada konvensi penamaan untuk setiap aplikasi untuk mengizinkan dan mengunduh aplikasi mikro. Mudah untuk memahami ide dan mengikuti pola. Jadi kerangka kerja ini dapat bermanfaat untuk mengenal dan bereksperimen dengan sistem di lingkungan lokal Anda. Kelemahan dari proyek ini adalah Anda harus membangun setiap aplikasi mikro dengan cara yang ditentukan secara ketat - jika tidak, kerangka kerja mungkin tidak menerimanya.
Kesimpulan (dan tautan)
Saya pikir dari waktu ke waktu topik microfronts akan dipertimbangkan secara lebih rinci. Jika mulai menarik perhatian semakin banyak perusahaan, maka konsep ini akan menjadi metode pengembangan standar dalam tim besar. Ini akan berguna bagi setiap pengembang front-end untuk berkenalan dengan arsitektur ini dalam waktu dekat dan mendapatkan pengalaman berharga bekerja dengannya.
server pendaftaran aplikasi mikro feinfrastruktur ujung depan mikro